Xem mục lục
Public API
Hướng dẫn sử dụng Public API
Ngành Bar – Coffee – Nhà hàng
KiotViet Public API được phát triển để hỗ trợ việc tích hợp và trao đổi dữ liệu giữa KiotViet và các nền tảng website, thương mại điện tử, CRM…
KiotViet Public API cung cấp cơ chế đọc và ghi các đối tượng sau:
- Nhóm hàng: lấy danh sách nhóm hàng hóa với các thông tin về tên nhóm hàng và quan hệ giữa các nhóm hàng (2.3)
- Hàng hóa: lấy thông tin sản phẩm (2.4)
- Đơn hàng: tạo đơn hàng (2.5)
- Khách hàng: lấy danh sách khách hàng và thao tác trên thông tin khách hàng (2.6)
- Các API phụ trợ: Webhook (2.7)
Mục này mô tả thông tin chi tiết của từng API. Các thông tin bao gồm:
- Tên API
- Mục đích sử dụng của API
- Cấu trúc của API
- Chi tiết tham số trong request
- Nội dung response trả về
Lưu ý: Ngoại trừ API lấy thông tin Authentication Code và Access Token, toàn bộ các API khác đều có header trong request với thông tin:
“Retailer”: tên cửa hàng
“Authorization”: Bearer {Mã Access Token}
Ví dụ:
Retailer: testfnbz15xyz
Authorization: Bearer eyJhbGciOiJSU0EtT0FFUCIsIm................................9Wj9kOZ31gSjq6REOpMUj3hBYBojekzw
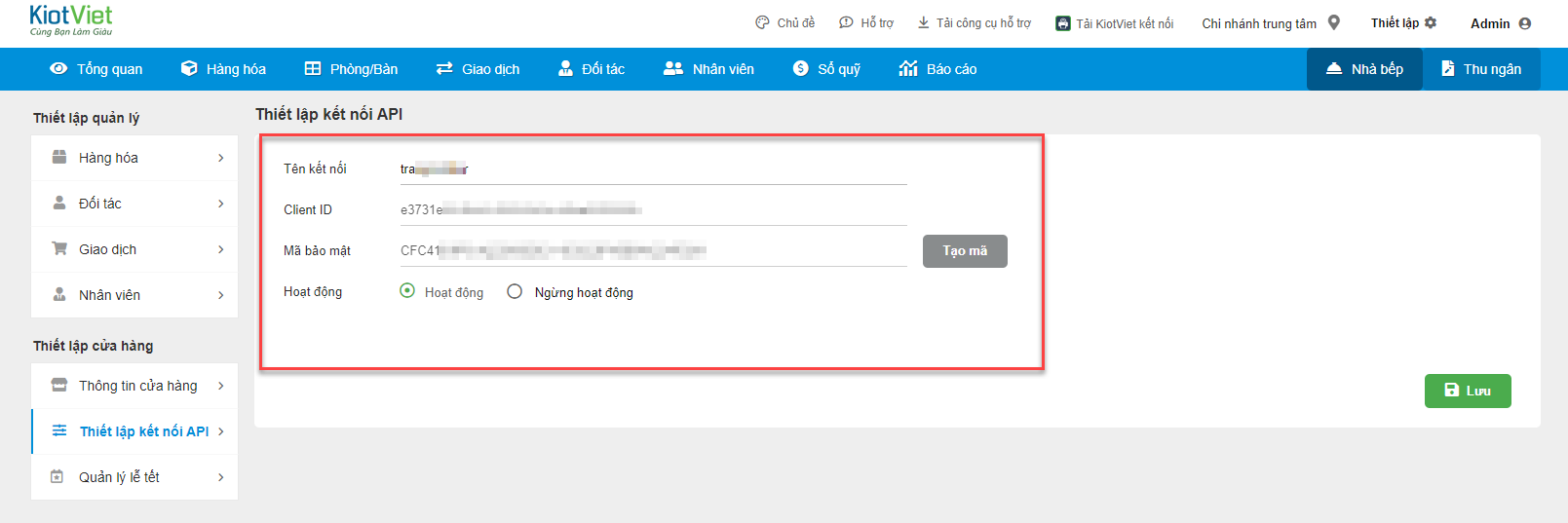
Kiotviet API xác thực dựa trên cơ chế xác thực OAuth 2.0, để kết nối được hệ thống cần có 2 thông tin: ClientId và Mã bảo mật. Thông tin này được truy cập vào “Thiết lập cửa hàng” bằng tài khoản admin => Chọn Thiết lập kết nối API

Trong trường hợp không thể lấy được thông tin trên vui lòng liên hệ với bộ phận CSKH để được hỗ trợ.
- Sau khi có được thông tin ClientId và Mã bảo mật (client_secret). Có thể sử dụng các thư viện theo từng ngôn ngữ để lấy thông tin Access Token, ví dụ:
- Thông tin endpoint authenticate như sau:
Authorization Endpoint: https://id.kiotviet.vn/connect/authorize
Token Endpoint: https://id.kiotviet.vn/connect/token
- Hoặc có thể call API bên dưới (2.2)
- Mục đích sử dụng: API lấy thông tin Access Token để truy cập
- Phương thức và URL: POST https://id.kiotviet.vn/connect/token
- Request:
scopes: PublicApi.Access.FNB //Phạm vi truy cập (Public API)
grant_type: client_credentials //Thông tin truy cập dạng token
client_id: dc1d7025-0578-4426-bdae-a4fd1f69676a //Client Id
client_secret: 2503C3E89A758864C880BDF5B9B0F6FA87CE23AE //Client secret Header
"Content-Type":"application/x-www-form-urlencoded"
- Body
scope=PublicApi.Access.FNB&grant_type=client_credentials&client_id= dc1d7025- 0578-4426-bdae-a4fd1f69676a&client_secret=2503C3E89A758864C880BDF5B9B0F6FA87CE23AE |
- Response
{ "access_token": "", "expires_in": 86400, "token_type": "Bearer" } |
Mô tả chi tiết cho các liên quan đến thông tin nhóm hàng hóa như sau:
- Mục đích sử dụng: Trả về toàn bộ danh mục hàng hóa (nhóm hàng hóa). Danh sách này được sắp xếp theo thứ tự bảng chữ cái (a-z). Hệ thống chỉ cho phép nhóm hàng hóa có tối đa 3 cấp, và không cho phép xóa nhóm hàng cha nếu đang có chứa nhóm hàng con và không cho phép xóa nhóm hàng con nếu đang được sử dụng.
- Phương thức và URL: GET https://publicfnb.kiotapi.com/categories
- Request: Sử dụng hàm GET với tham số:
“lastModifiedFrom”: datetime? // thời gian cập nhật
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“currentItem”: int, // lấy dữ liệu từ bản ghi hiện tại, nếu không nhập thì mặc định là 0
“orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc
“hierachicalData”: Boolean, // nếu HierachicalData=true thì mình sẽ lấy nhóm hang theo cấp mà không quan tâm lastModifiedFrom. Ngược lại, HierachicalData=false thì sẽ lấy 1 list nhóm hang theo lastModifiedFrom nhưng không có phân cấp
- Response
Nếu hierachicalData là true
“total”: int, “pageSize”: int, “data”: [ { “categoryId”: int, // ID nhóm hàng hóa }], “removedIds”: int [], // danh sách ID nhóm hàng bị xóa dựa trên } |
Nếu hierachicalData là fasle
“total”: int, “categoryId”: int, // ID nhóm hàng hóa “categoryName”: string, // Tên nhóm hàng hóa “retailerId”: int, // Id cửa hàng “hasChild”: boolean?, // nhóm hàng có con hay không }], “removedIds”: int [], // danh sách ID nhóm hàng bị xóa dựa trên Modified Date "timestamp": datetime } |
- Mục đich sử dụng: Trả lại thông tin chi tiết của nhóm hàng hóa theo ID
- Phương thức và URL: GET https://publicfnb.kiotapi.com/categories/{id}
- Request: Sử dụng hàm GET với tham số:
“id”: long // ID của nhóm hàng
- Response
“data”: { “categoryId”: int, // ID nhóm hàng hóa "parentId”: int?, // Nếu danh mục có danh mục cha “retailerId”: int, // Id cửa hàng “hasChild”: int?, // Id cửa hàng “modifiedDate: datetime?, // Thời gian cập nhật “createdDate”: datetime, “children”: [] } |
Mô tả chi tiết cho các liên quan đến thông tin hàng hóa như sau:
- Mục đích sử dụng: Trả về toàn bộ hàng hóa theo cửa hàng đã được xác nhận (authenticated retailer)
- Phương thức và URL: GET https://publicfnb.kiotapi.com/products
- Request: Sử dụng hàm GET với tham số:
“orderBy”: string, optional //Sắp xếp dữ liệu theo trường orderBy (ví dụ: orderBy=Name)
“lastModifiedFrom”: datetime? // thời gian cập nhật
“pageSize”: int, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“currentItem”: int, // lấy dữ liệu từ bản ghi currentItem
“includeInventory”: Boolean, // có lấy thông tin tồn kho?
“includePricebook”: Boolean, // có lấy thông tin bảng giá?
“IncludeBatchExpires”: Boolean, // lấy thông tin lô, hạn sử dụng
“masterUnitId”: long?, //Id hàng hoá đơn vị cần filter
“categoryId”: int?, //Id nhóm hàng cần filter
“orderDirection”: string, optional
- Nếu có "OrderDirection", chọn sắp xếp kết quả về theo:
ASC (Mặc định)
DESC
“includeRemoveIds”: Boolean //Có lấy thông tin danh sách Id bị xoá dựa trên lastModifiedFrom,
- Response
“removeId”: int [], // Danh sách Id hàng hóa bị xóa dựa trên ModifiedDate “total”: int, // Tổng số hàng hóa “pageSize”: int, “data”: [{ “id”: long, // ID hàng hóa “code”: string, // Code hàng hóa “retailerId”: int, // Id cửa hàng "allowsSale": Boolean, // Sản phẩm được bán trực tiếp hay không "name": string, // Tên sản phẩm "categoryId": int, // Id của nhóm hàng hóa "categoryName": string, // Tên của nhóm hàng hóa “productType”: int? // Id loại hàng “orderTemplate”: string, // Ghi chú đặt hàng “productId”: long, // Id sản phẩm }], “unit”: string, // đơn vị tính của 1 sản phẩm, “id”: long, // ID sản phẩm }], “images”: [{“Image”: string, // ảnh sản phẩm}], // Danh sách hình ảnh của hàng hóa “inventories”: [{ // Tồn kho “productid”: long, // Id của sản phẩm }], “priceBooks”: [{ // bảng giá sản phẩm “priceBookId”: long, // ID bảng giá “priceBookName”: string, // Tên bảng giá “productId”: long// ID sản phẩm "isActive": Boolean, // Có được sử dụng? }], “toppings”:[{ // Danh sách món thêm "id": long,// ID món thêm “retailerId”: long,// ID cửa hàng “code”: string , // Mã món thêm “name”: string , // Tên món thêm “categoryId”: long , // Mã nhóm hàng hóa “basePrice”: decimal , // Giá món thêm }], “formulas”: // danh sách thành phần [{ “id”: long,// ID thành phần “retailerId”: long,// ID cửa hàng “code”: string , // Mã thành phần “name”: string , // Tên thành phần “categoryId”: long , // Mã nhóm hàng hóa “basePrice”: decimal , // Giá thành phần }], “basePrice”: decimal?, // giá sản phẩm “IsTimeServices”: bool?, // “weight”: double?, // trọng lượng sản phẩm }] |
- Mục đích sử dụng: Trả lại chi tiết của một sản phẩm cụ thể theo ID, theo Code
- Phương thức và URL:
Theo Id : GET https://publicfnb.kiotapi.com/products/{id}
Theo Code : GET https://publicfnb.kiotapi.com/products/code{code}
- Request: Sử dụng hàm GET với tham số:
“id”: long // ID của hàng hóa
“code”: string // Mã của hàng hóa
- Response
“total”: int, // Tổng số hàng hóa “id”: long, // ID hàng hóa “hasVariants”: Boolean?, // Sản phẩm có thuộc tính hay không “productId”: long, // Id sản phẩm }], “unit”: string, // đơn vị tính của 1 sản phẩm, “id”: long, // ID sản phẩm }], “images”: [{“Image”: string, // ảnh sản phẩm}], “productid”: long, // Id của sản phẩm }], “priceBooks”: [{ "priceBookId": long, // ID bảng giá }], "toppings":[{ "id": long,// ID món thêm }], "formulas":[{ "id": long,// ID thành phần }], “basePrice”: decimal?, // giá sản phẩm }] |
Hiện tại KiotViet hỗ trợ các thiết lập cho tính năng đặt hàng như sau:
- Trong trường hợp người dùng không tích chọn thiết lập “Sử dụng tính năng giao hàng”, các giao dịch sẽ không hiển thị tính năng giao hàng nữa. Vì vậy, khi gọi các API liên quan tới phần giao hàng, nếu thiết lập này đang tắt thì API sẽ trả lại thông báo “Thiết lập “Sử dụng tính năng giao hàng.” đang không được bật”.
- Trong trường hợp người dùng không tích chọn thiết lập “Cho phép gọi món khi hết tồn kho”, khi Post các API liên quan mà số lượng hàng trong đơn hết tồn khi thì trả lại thông báo lỗi.
- Mô tả chi tiết cho các API hỗ trợ Đơn hàng như sau:
- Mục đích sử dụng: Tạo mới đơn hàng
- Phương thức và URL: POST https://publicfnb.kiotapi.com/orders
- Request: JSON mã hóa yêu cầu gồm 1 object đơn hàng:
{ BranchId":int, // Id chi nhánh "Receiver": string, // người nhận "Code":string, // Mã đối tác "Name":string // Tên đối tác }, "ExpectedDelivery":datetime?,/ Ngày dự kiến giao hàng }, "OrderDetails" : [{ "ProductId": long, // Mã sản phẩm }] } |
- Response
{ "id": int, // ID đơn hàng "uuid": string, }], "orderDelivery": { // Thông tin giao hàng "receiver": string ,// Người nhận "partnerDelivery":{ "code": string,// Mã đối tác }, "expectedDelivery":datetime?, // Ngày dự kiến giao hàng }, "status": int,// Trạng thái đơn hàng "diningOption": int // loại đơn hàng ( 1: Giao đi, 3: mang về) } |
Mô tả chi tiết cho các liên quan đến thông tin hàng hóa như sau:
- Mục đích sử dụng: Trả lại danh sách khách hàng theo cửa hàng đã được xác nhận
- Phương thức và URL: GET https://publicfnb.kiotapi.com/customers
- Request: Sử dụng hàm GET với tham số:
“code”: string, optional // nếu có mã code, cho phép tìm kiếm khách hàng theo mã KH
“name”: string, optional // tìm kiếm theo tên khách hàng
“contactNumber”: string, optional // tìm kiếm theo số điện thoại khách hàng
“lastModifiedFrom”: datetime? // thời gian cập nhật
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“currentItem”: int?,
“orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc “includeRemoveIds”: boolean, //Có lấy thông tin danh sách Id bị xoá dựa trên lastModifiedFrom “includeTotal”: boolean, //Có lấy thông tin TotalInvoice, TotalPoint, TotalRevenue
- Response
{ “total”: int, “id”: long, // ID khách hàng }], “removeId”: int [] // danh sách Id KH bị xóa dựa trên ModifiedDate } |
- Mục đích sử dụng: Trả lại thông tin chi tiết của khách hàng theo ID, theo Code
- Phương thức và URL:
Theo Id : GET https://publicfnb.kiotapi.com/customers/{id}
Theo Code : GET https://publicfnb.kiotapi.com/customers/code/{code}
- Request: Sử dụng hàm GET với tham số:
“id”: long // ID của khách hàng
"code”: string // Mã của khách hàng
- Response
{ “id”: long, // ID khách hàng } |
- Mục đích sử dụng: Tạo mới khách hàng
- Phương thức và URL: POST https://publicfnb.kiotapi.com/customers
- Request: JSON mã hóa yêu cầu gồm 1 object khách hàng:
{ “code”: string, // Mã khách hàng “name”: string, // Tên khách hàng } |
- Response
{ "message": string,// thông báo respond “id”: long, // ID khách hàng } |
- Mục đích sử dụng: Cập nhật thông tin khách hàng theo ID
- Phương thức và URL: PUT https://publicfnb.kiotapi.com/customers/Id
- Request: Sử dụng hàm PUT với ID khách hàng qua 1 object JSON.
“id”: long // ID khách hàng
- Body
{ “code”: string, // Mã khách hàng } |
- Response
{ “id”: long, // ID khách hàng } |
- Mục đích sử dụng: Xóa khách hàng theo ID
- Phương thức và URL: DELETE https://publicfnb.kiotapi.com/customers/{id}
- Request: Gồm Id của khách hàng trong URL:
“id”: long // ID của khách hàng
- Response: Trả lại thông tin xóa thành công (Code 200)
{ "message": "Xóa dữ liệu thành công" } |
- Mục đích sử dụng: Trả về toàn bộ danh sách các chi nhánh. Danh sách này được sắp xếp theo thứ tự bảng chữ cái (a-z).
- Phương thức và URL: GET /branches
- Response:
“total”: int, “pageSize”: int, “data”: [{ “id”: int, // ID của chi nhánh "branchName”: string // tên chi nhánh "address": string, // địa chỉ chi nhánh “locationName”: string, // quận hoặc huyện “wardName”: string // phường hoặc xã “retailerId”: int // id của gian hàng “email”: string // email liên lạc, “modifiedDate”: datetime? // lần cuối cùng cập nhật gian hàng “createdDate”: datetime? // thời điểm tạo gian hàng }], "timestamp": datetime } |
Webhook là mô hình một public API chủ động gọi vào một server của bên thứ ba khi có thay đổi xảy ra. Nó tương đương với mô hình data push (trái ngược với polling), trong đó server chủ động gọi cho client thay vì client phải thường xuyên kiểm tra server.
API Webhook được mô tả chi tiết như bên dưới:
- Mục đích sử dụng: Đăng ký webhook
- Phương thức và URL: POST https://publicfnb.kiotapi.com/webhooks
- Các Type gồm: customer.update, customer.delete, product.update, product.delete, stock.update
- Request
{ "Webhook": { “Type”: string, // Loại webhook } } |
- Response
{ “id”: long, // webhook id } |
- Mục đích sử dụng: Hủy đăng ký Webhook
- Phương thức và URL: DELETE https://publicfnb.kiotapi.com/webhooks/{id}
- Request: Request sẽ bao gồm Id của webhook trong URL:
“id”: int // ID của Webhook
- Response: Trả lại thông tin xóa thành công (Code 200)
{ "message": "Hủy đăng ký webhook thành công" } |
- Cập nhật khách hàng
customer.update
{ “Id”: string, “Action”: string, “Id”: long, }] }] } |
- Xóa khách hàng
customer.delete
{“RemoveId”: int []} |
- Cập nhật hàng hóa
product.update
{ “Id”: string, “Action”: string, “Id”: long, “ProductId”: long, }], “Units”[{ “Id”: long, }], “Inventories”: [{ “ProductId”: long, }], “PriceBooks”:[{ “ProductId”: long, }], “Images”: [{“Image”: string}] }] }] } |
- Xóa hàng hóa
product.delete
{“RemoveId”: int []} |
- Cập nhật tồn kho
stock.update
{ “Id”: string, “Action”: string, “ProductId”: long, }] }] } |
- Mục đích sử dụng: Trả về danh sách hóa đơn theo cửa hàng đã được xác nhận
- Phương thức và URL: GET https://publicfnb.kiotapi.com/invoices
- Request: Sử dụng hàm GET với tham số:
“branchIds”: int[], optional // ID chi nhánh
“customerIds”: long[], optional // Id khách hàng
“customerCode”: string //Mã khách hàng
“status”: int[], optional // Tình trạng đặt hàng
“includePayment”: Boolean, // có lấy thông tin thanh toán
“includeInvoiceDelivery”: Boolean, //hóa đơn có giao hàng hay không
“lastModifiedFrom”: datetime? // thời gian cập nhật
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“currentItem”: int,
“lastModifiedFrom”: datetime? // thời gian cập nhật
“toDate”: datetime? //Thời gian cập nhật cho đến thời điểm toDate
“orderBy”: string, //Sắp xếp dữ liệu theo trường orderBy (Ví dụ: orderBy=name)
“pageSize”: int?, // số items trong 1 trang, mặc định 20 items, tối đa 100 items
“orderDirection”: string, //Sắp xếp kết quả trả về theo: Tăng dần Asc (Mặc định), giảm dần Desc
“orderId”: long?, // Lọc danh sách hóa đơn theo Id của đơn đặt hàng
“createdDate”: datetime? //Thời gian tạo
“fromPurchaseDate”: datetime? //Từ ngày giao dịch
“toPurchaseDate”: datetime? //Đến ngày giao dịch
Response:
{ “total”: int, “pageSize”: int, “data”: [{ “id”: long //Id đặt hàng “code”: string //Mã đặt hàng “purchaseDate”: datetime // Ngày đặt hàng “branchId”: int, //Id chi nhánh “branchName”: string, //Tên chi nhánh “soldById”: long?, “soldByName”: string “customerId”: long?, // Id khách hàng “customerCode”: string, Mã khách hàng “customerName”: string, // Tên khách hàng “total”: decimal, // Khách cần trả “totalPayment”: decimal, //Khách đã trả “status”: int, // trạng thái hóa đơn “statusValue”: string, // trạng thái đơn đặt hàng bằng chữ “usingCod”: boolean, “createdDate”: datetime, //Ngày tạo “modifiedDate”: datetime, //Ngày cập nhật “payments” :[{ “id”: long, “code”: string, “amount”: decimal, “method”: string”, “status”: byte?, “statusValue”: string, “transDate”: datetime, “bankAccount”: string, “accountId”: int? }], "invoiceOrderSurcharges": [ { "id": long, "invoiceId":long?, "surchargeId": long?, "surchargeName": string, "surValue": decimal?, "price": decimal?, "createdDate": DateTime } ], “invoiceDetails” :{ “productId”: long, // Id hàng hóa “productCode”: string, “productName”: string, //Tên hàng hóa (bao gồm thuộc tính và đơn vị tính) “quantity”: double, // Số lượng hàng hóa “price”: decimal, //Giá trị “discountRatio”: double?, // Giảm giá trên sản phẩm theo % “discount”: decimal?, // Giảm giá trên sản phẩm theo tiền “note”: string // Ghi chú hàng hóa "serialNumbers": string, // Danh sách imei "productBatchExpire": { "id": long, // Id lô "productId" long, // ID sản phẩm "batchName": string, // Tên "fullNameVirgule": string, // Tên đầy đủ "createdDate": DateTime, // Ngày tạo lô "expireDate": DateTime // Ngày hết hạn lô } }, “SaleChannel”:{ “IsNotDelete”: bool, “RetailerId”: long, “Position”: int, “IsActivate”: bool, “CreatedBy”: long, “CreatedDate”: datetime, “Id”: long, “Name”: string },// Để lấy thông tin SaleChannel thì phải truyền thêm //SaleChannel=true “invoiceDelivery”:{ “deliveryCode”: string, “type”: byte?, “status”: byte, (1: chưa giao hàng, 2: đang giao hàng, 3: đã giao hàng, 4: đang chuyển hoàn, 5 đã chuyển hoàn, 6: đã hủy) //trạng thái vận đơn “statusValue”: string, “price”: Decimal?, “receiver”: string, “contactNumber”: string, “address”: string, “locationId”: int?, “locationName”: string, “usingPriceCod”: bool, //Thu hộ tiền “priceCodPayment”: decimal, //Số tiền thu hộ “weight”: double?, “length”: double?, “width”: double?, “height”: double?, “partnerDeliveryId”: long?, “partnerDelivery”:{ “code”: string, “name”: string, “address”: string, “contactNumber”: string, “email”: string } } }] }
|
- Mục đích sử dụng: Trả về thông tin chi tiết của hóa đơn theo ID, theo Code
- Phương thức và URL:
- Theo Id : GET https://publicfnb.kiotapi.com/invoices/ {id}
- Theo Code : GET https://publicfnb.kiotapi.com/invoices/code/ {code}
Request: Sử dụng hàm GET với tham số:
“id”: long // ID của hóa đơn
“code”: string // Mã của hóa đơn
Response:
{ “id”: long //Id hóa đơn “code”: string //Mã hóa đơn “orderCode”: string //Mã đơn đặt hàng “purchaseDate”: datetime // Ngày hóa đơn “branchId”: int, //Id chi nhánh “branchName”: string, //Tên chi nhánh “soldById”: long?, “soldByName”: string “customerId”: long?, // Id khách hàng “customerCode”: string, //Mã khách hàng “customerName”: string, // Tên khách hàng “total”: decimal, // Khách cần trả “totalPayment”: decimal, //Khách đã trả “status”: int, // trạng thái đơn hóa đơn “statusValue”: string, // trạng thái đơn hóa đơn bằng chữ “description”: string, // ghi chú “usingCod”: boolean, “createdDate”: datetime, //Ngày tạo “modifiedDate”: datetime, //Ngày cập nhật “payments” :[{ “id”: long, “code”: string, “amount”: decimal, “method”: string, “status”: byte?, “statusValue”: string, “transDate”: datetime, “bankAccount”: string, “accountId”: int? }], "invoiceOrderSurcharges": [ { "id": long, "invoiceId":long?, "surchargeId": long?, "surchargeName": string, "surValue": decimal?, "price": decimal?, "createdDate": DateTime } ], “invoiceDetails” :{ “productId”: long, // Id hàng hóa “productCode”: string, “productName”: string, //Tên hàng hóa (bao gồm thuộc tính và đơn vị tính) “quantity”: double, // Số lượng hàng hóa “price”: decimal, //Giá trị “discountRatio”: double?, // Giảm giá trên sản phẩm theo % “discount”: decimal?, // Giảm giá trên sản phẩm theo tiền “note”: string // Ghi chú hàng hóa "serialNumbers": string, // Danh sách imei "productBatchExpire": { "id": long, // Id lô "productId" long, // ID sản phẩm "batchName": string, // Tên "fullNameVirgule": string, // Tên đầy đủ "createdDate": DateTime, // Ngày tạo lô "expireDate": DateTime // Ngày hết hạn lô } }, “invoiceDelivery”:{ “deliveryCode”: string, “type”: byte?, “status”: byte, (1: chưa giao hàng, 2: đang giao hàng, 3: đã giao hàng, 4: đang chuyển hoàn, 5 đã chuyển hoàn, 6: đã hủy) //trạng thái vận đơn “statusValue”: string, “price”: Decimal?, “receiver”: string, “contactNumber”: string, “address”: string, “locationId”: int?, “locationName”: string, “usingPriceCod”: bool, //Thu hộ tiền “priceCodPayment”: decimal, //Số tiền thu hộ “weight”: double?, “length”: double?, “width”: double?, “height”: double?, “partnerDeliveryId”: long?, “partnerDelivery”:{ “code”: string, “name”: string, “address”: string, “contactNumber”: string, “email”: string }, “SaleChannel”:{ “IsNotDelete”: bool, “RetailerId”: long, “Position”: int, “IsActivate”: bool, “CreatedBy”: long, “CreatedDate”: datetime, “Id”: long, “Name”: string } } }
|
Như vậy, KiotViet đã thực hiện xong phần hướng dẫn sử dụng Public API.
Mọi thắc mắc xin liên hệ tổng đài tư vấn bán hàng 1800 6162, tổng đài hỗ trợ phần mềm 1900 6522 hoặc email cho chúng tôi tại địa chỉ: hotro@kiotviet.com để được hỗ trợ và giải đáp.
Chúc Quý khách thành công!
Tài liệu được cập nhật mới nhất ngày 04/01/2023
KiotViet - Phần mềm quản lý bán hàng phổ biến nhất
- Với 300.000 nhà kinh doanh sử dụng
- Chỉ từ: 6.000đ/ ngày




