Xem mục lục
Website bán hàng
Hướng dẫn sử dụng
Website bán hàng
- KiotViet cung cấp tính năng Website bán hàng (KVWEB), giúp chủ gian hàng mở rộng kênh bán hàng. Tối ưu mục tiêu bán hàng đa kênh.
- Với KVWEB, chủ gian hàng không tốn chi phí phát triển bên ngoài đã có ngay 1 website bán hàng và dễ dàng chia sẻ trang bán tới khách hàng công cộng.
- Các đơn hàng sẽ ở hình thức Đặt hàng. Khi khách hàng đặt hàng thành công, KVWEB sẽ tự động tạo phiếu đặt hàng trên phần mềm KiotViet của chủ gian hàng.
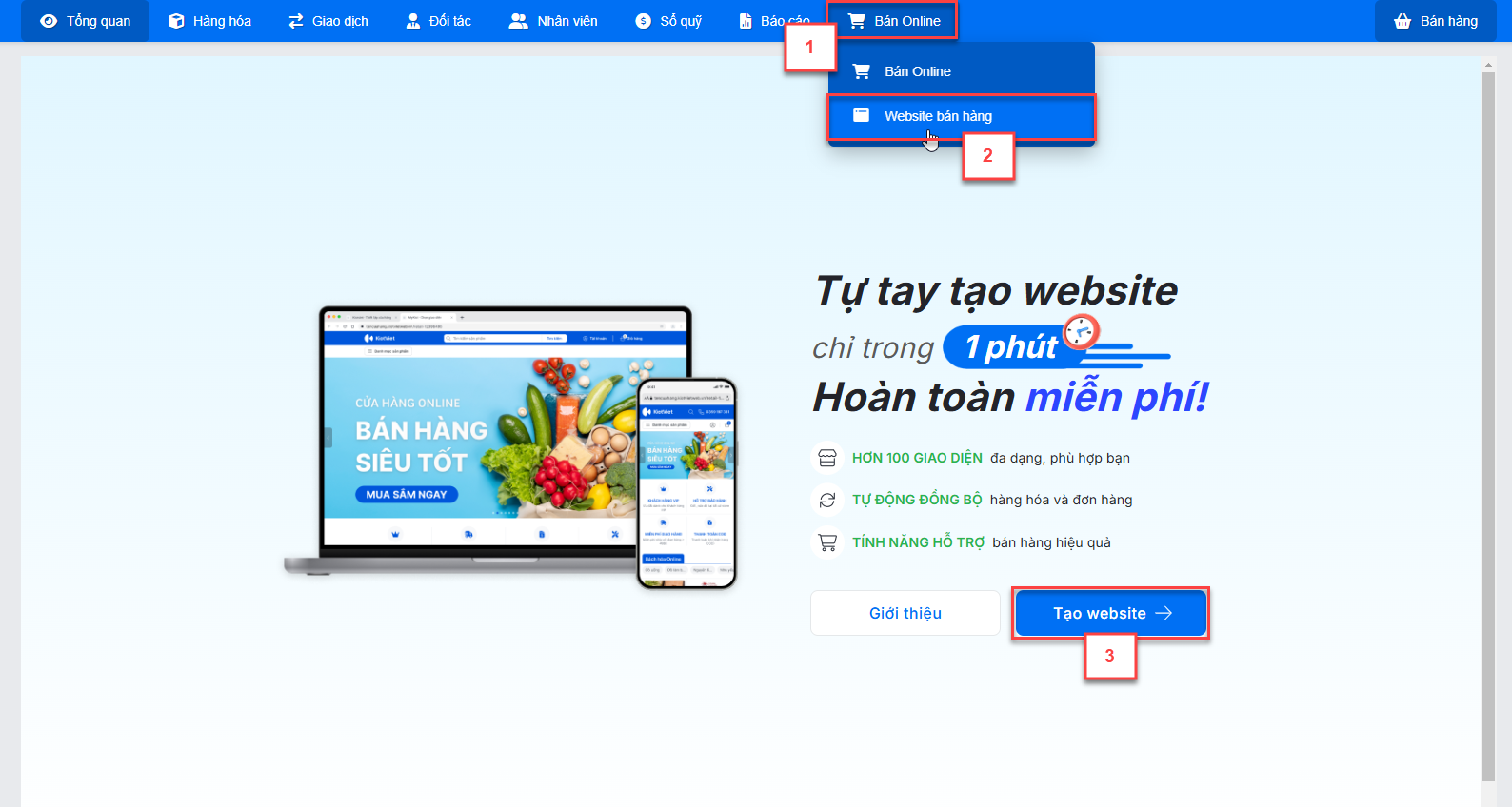
- Để tạo website bán hàng, trên gian hàng KiotViet, tại màn hình Quản lý, bạn kích Bán Online (1) -> Website bán hàng (2) -> chọn Tạo website (3).

- Bạn nhập lại Tên cửa hàng mong muốn hiển thị trên website (nếu tên cửa hàng khác với tên gian hàng trên KiotViet) (4) -> kích Tiếp theo (5)

- Bạn chọn giao diện website muốn hiển thị (6) -> chọn Xong (7)

- Bạn vui lòng chờ trong giây lát để hệ thống đồng bộ dữ liệu:

- Website khởi tạo thành công hiện như sau:

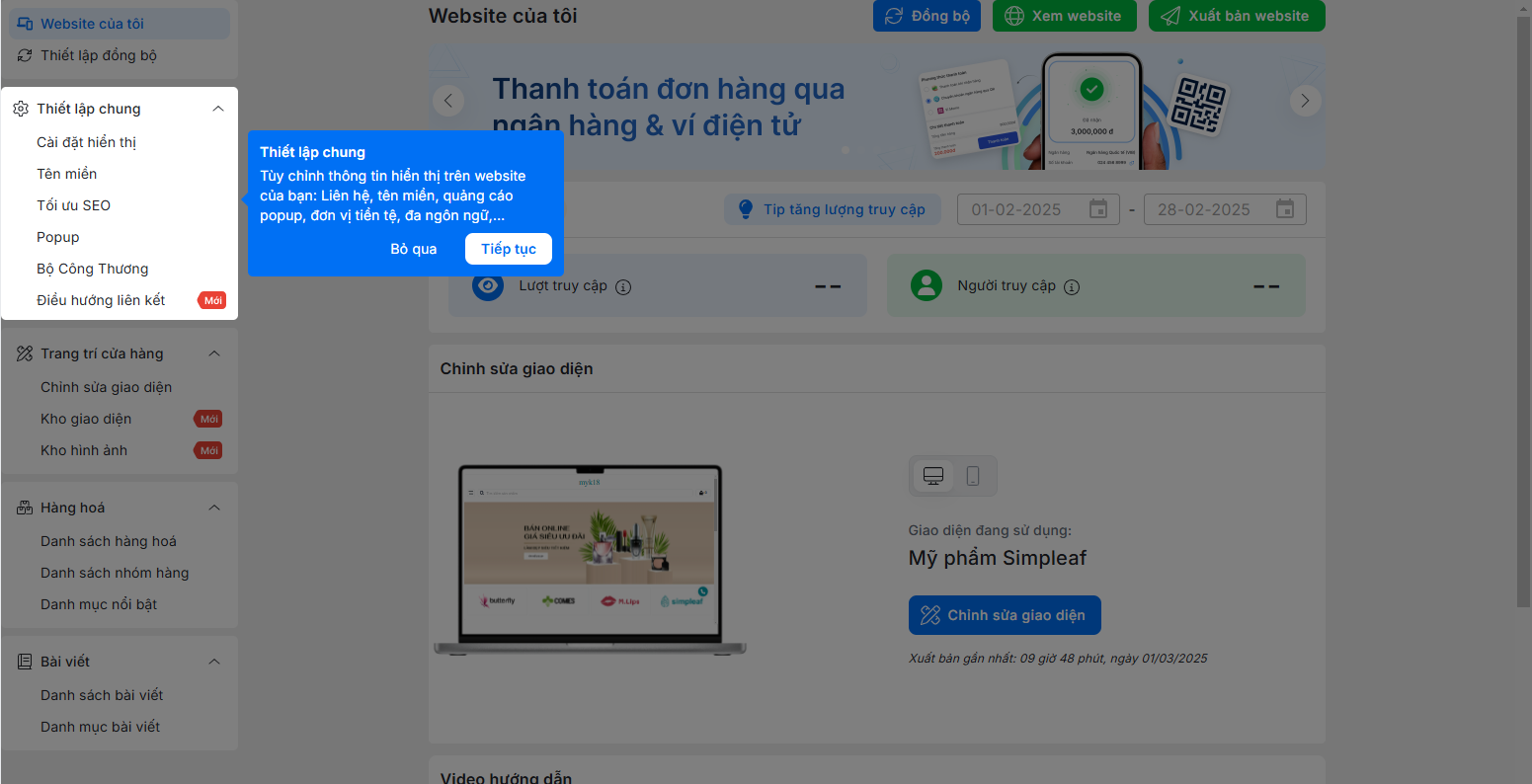
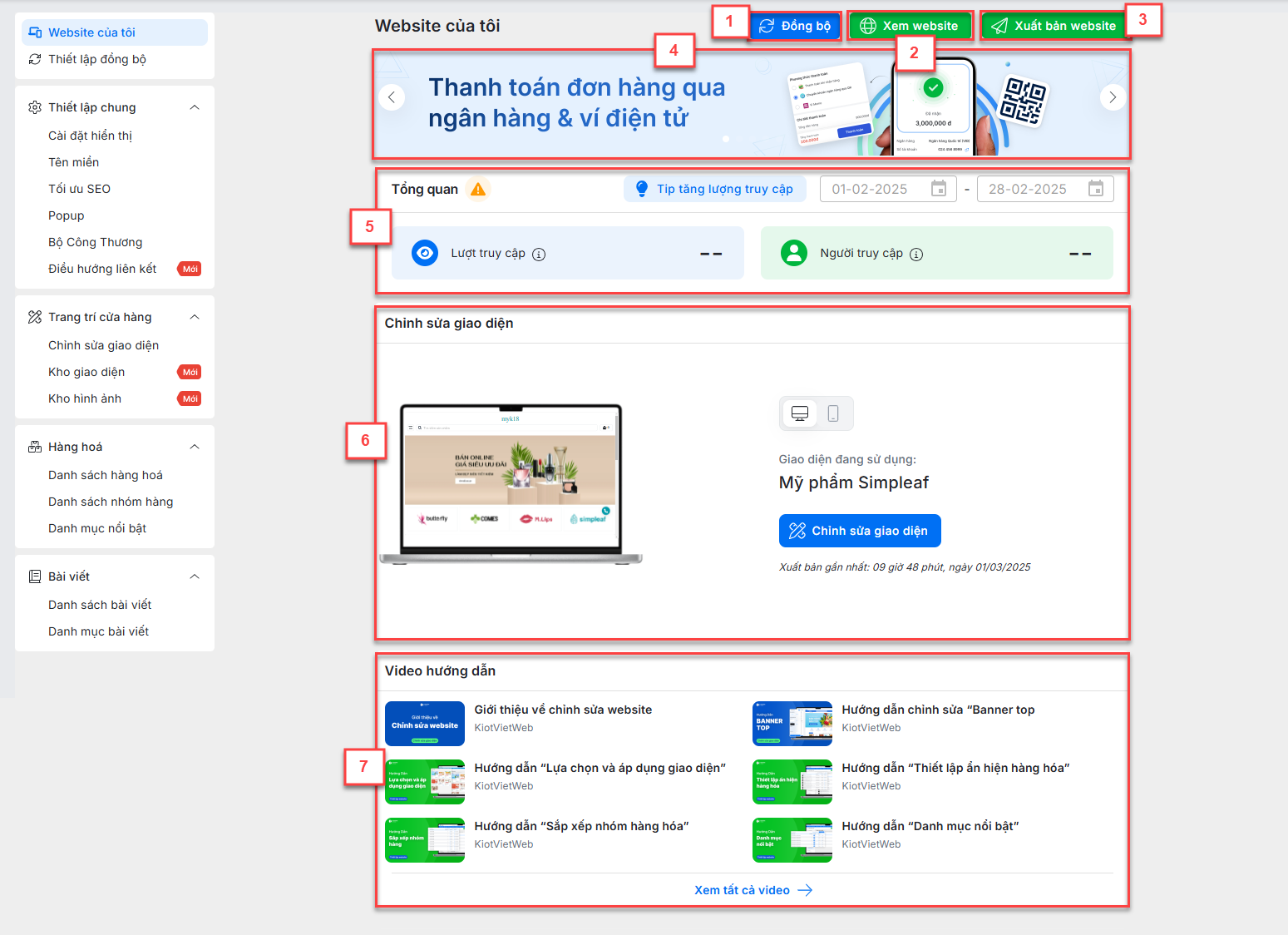
- Hệ thống hiện màn hình Website của tôi. Tại đây, bạn có thể:
- Chủ động Đồng bộ dữ liệu từ KiotViet (1)
- Xem website (2)
- Xuất bản/ Chia sẻ website (3)
- Banner giới thiệu các tính năng nổi bật (4)
- Số liệu Tổng quan (5)
- Chỉnh sửa giao diện (6)
- Xem các Video hướng dẫn thao tác (7)


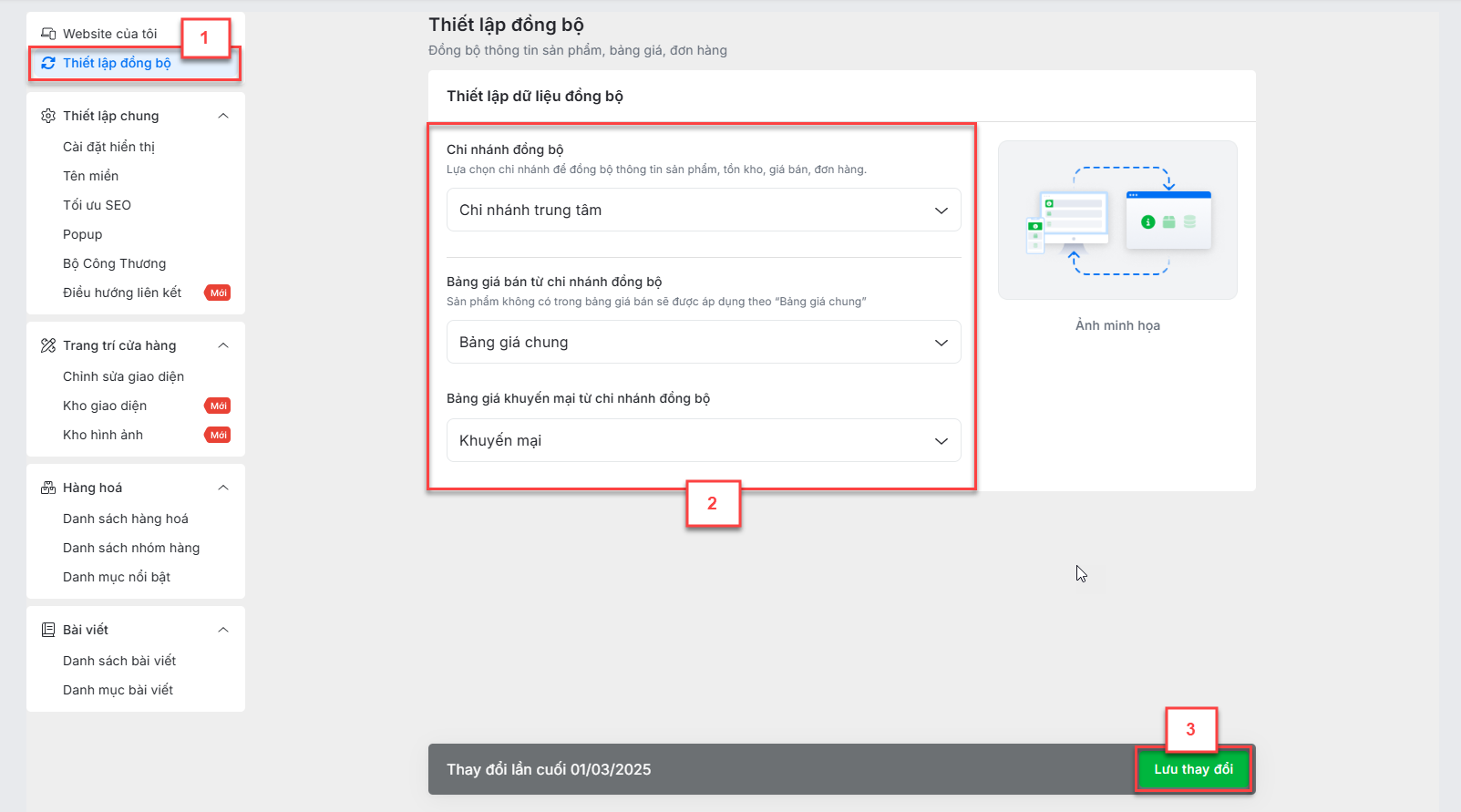
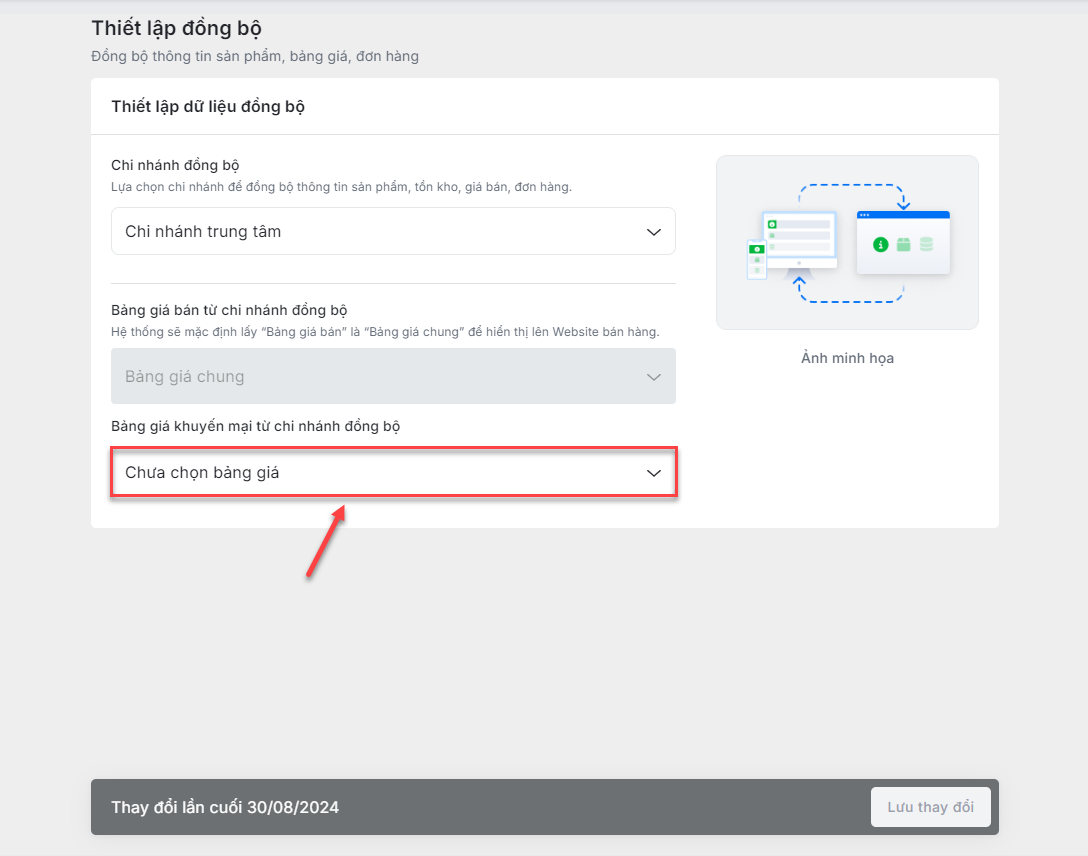
- Chi nhánh đồng bộ: Bạn chọn chi nhánh để đồng bộ thông tin sản phẩm, tồn kho, giá bán, đơn hàng
- Bảng giá bán: Mặc định là bảng giá chung, chưa hỗ trợ thay đổi.
- Bảng giá khuyến mại: Bạn có thể lựa chọn bảng giá để hiển thị thông tin khuyến mại trên website.

- Nếu giá khuyến mại cao hơn bảng giá chung -> website chỉ hiển thị giá bán chung, không hiện giá khuyến mại.

- Nếu bảng giá không còn hiệu lực (đã bị xóa, chưa áp dụng, hết hiệu lực) -> hệ thống hiện Chưa chọn bảng giá.

- Riêng với hàng hóa loại combo:
- Trường hợp mã hàng combo và hàng thành phần chỉ có bảng giá chung (giá chung)
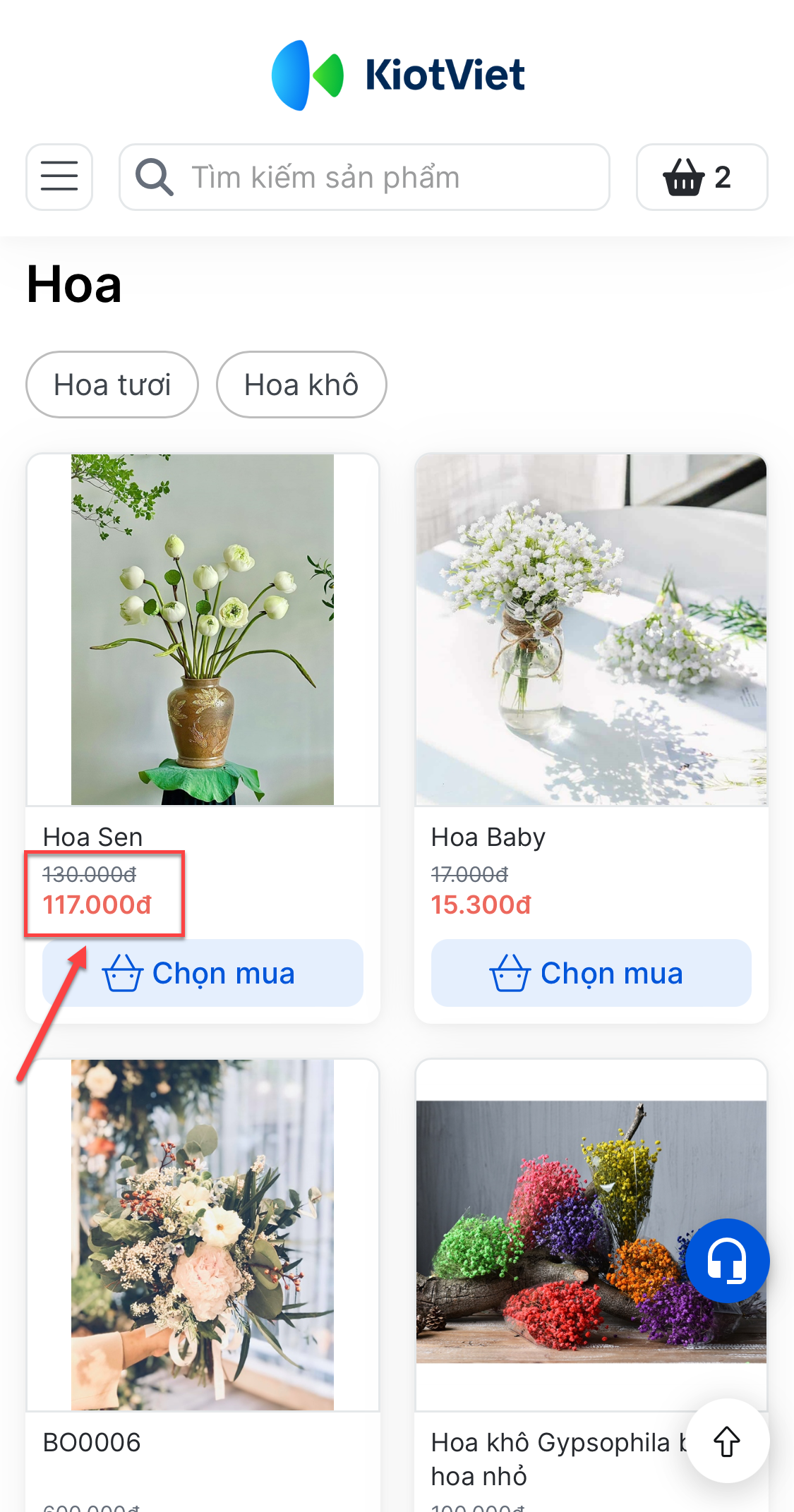
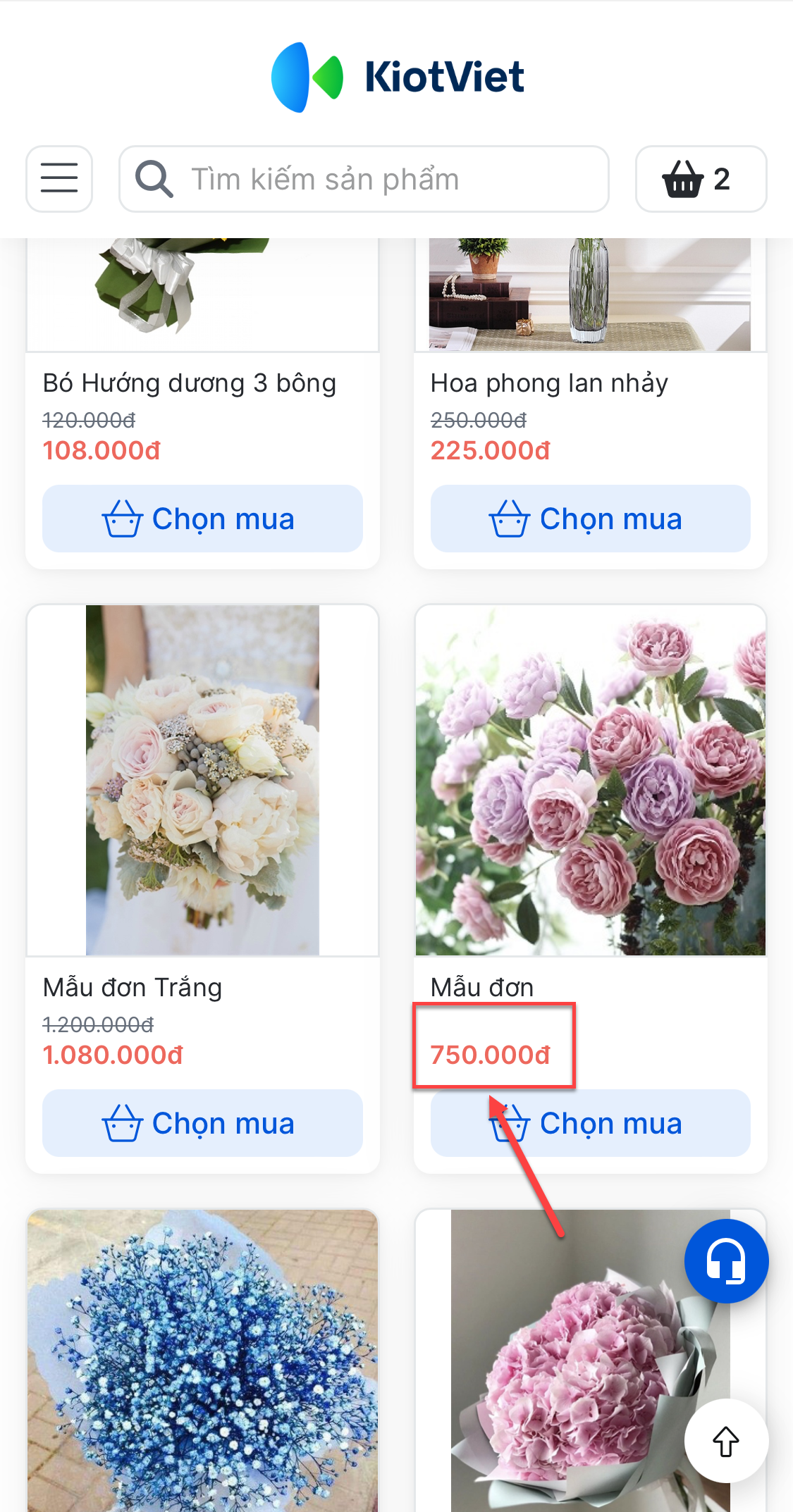
- Nếu giá chung của combo = 0 -> Giá bán combo trên website = Tổng giá chung của các hàng thành phần.
- Nếu giá chung của combo > 0
- Giá bán combo trên website = Giá chung của combo.
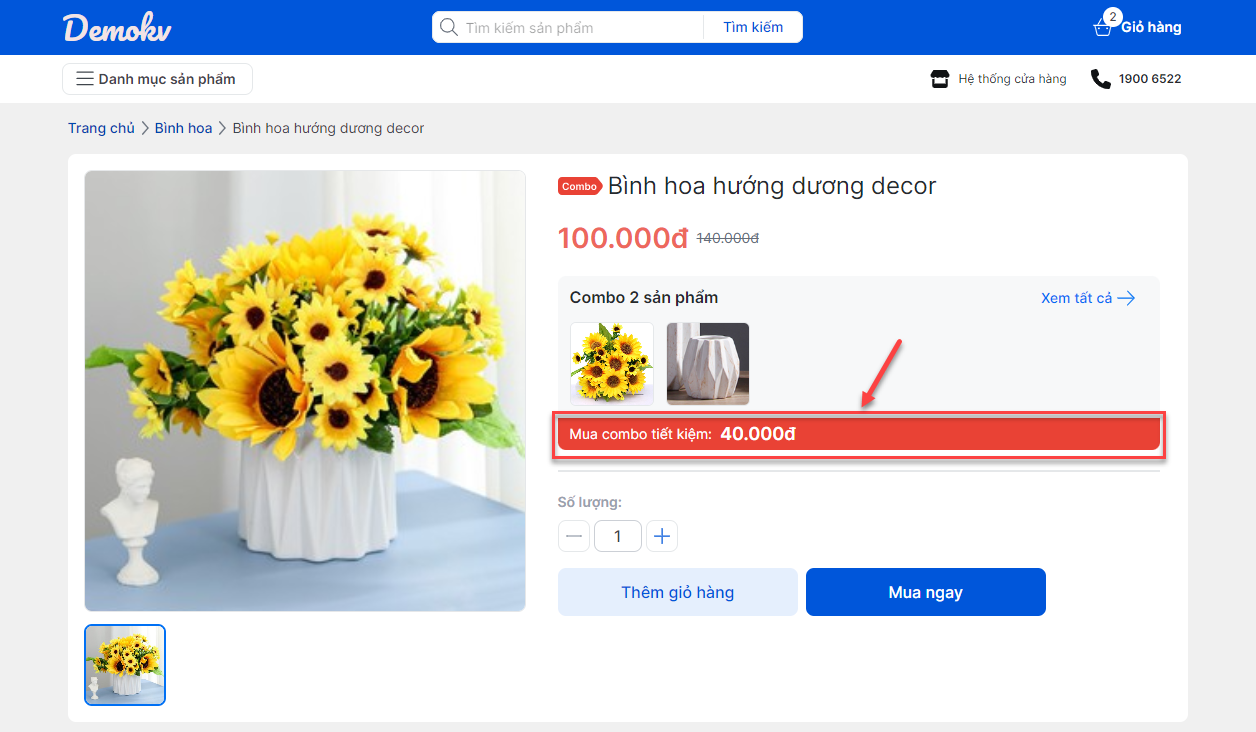
- Khi Giá chung của combo < Tổng giá chung của các hàng thành phần -> hiển thị thêm thông tin Mua combo tiết kiệm = Tổng giá chung của các hàng thành phần – Giá chung của combo

- Trường hợp web bán hàng sử dụng bảng giá khuyến mại và mã hàng combo CÓ giá trong bảng giá khuyến mại (giá KM):
- Giá KM và Giá chung của combo = 0 -> Giá bán combo trên website = 0
- Giá KM của combo = 0 và Giá chung của combo khác 0 -> Giá bán combo trên website = 0, đồng thời hiển thị thông tin Mua combo tiết kiệm = Giá chung của combo.
- Giá KM của combo khác 0 và Giá chung của combo = 0 -> Giá bán combo trên website = Giá KM của combo.
- Giá KM và Giá chung của combo đều khác 0:
- Giá KM < Giá chung -> Giá bán combo trên website = Giá KM, đồng thời hiển thị thông tin Mua combo tiết kiệm = Giá chung – Giá KM.
- Giá KM > Giá chung -> Giá bán combo trên website = Giá chung.
2.2.1. Cài đặt hiển thị
2.2.1.1. Thông tin cửa hàng

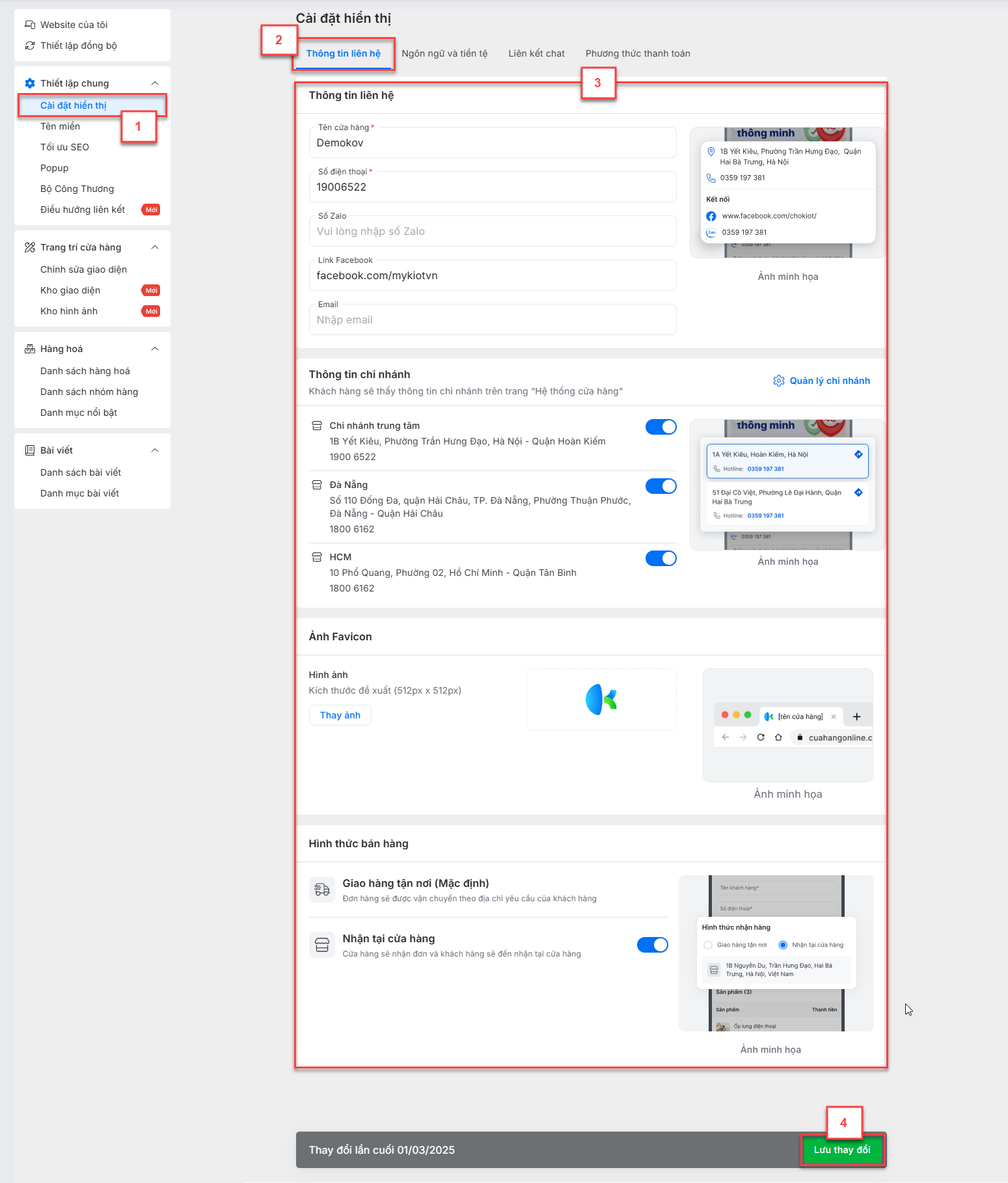
- Trong menu Cài đặt hiển thị (1), bạn chọn Thông tin cửa hàng (2) -> điền các thông tin hiển thị trên website (thông tin trên KiotViet không đổi) (3) bao gồm:
- Thông tin liên hệ:
- Tên cửa hàng: bạn nhập tên cửa hàng không quá 50 ký tự.
- Số điện thoại: bắt buộc nhập.
- Số Zalo: bạn nhập số điện thoại đăng ký zalo.
- Link Facebook: bạn nhập link facebook, có dạng fb.com, www.facebook.com, facebook.com, fb.me, facebook.me
- Email: bạn nhập email của cửa hàng
- Thông tin chi nhánh:
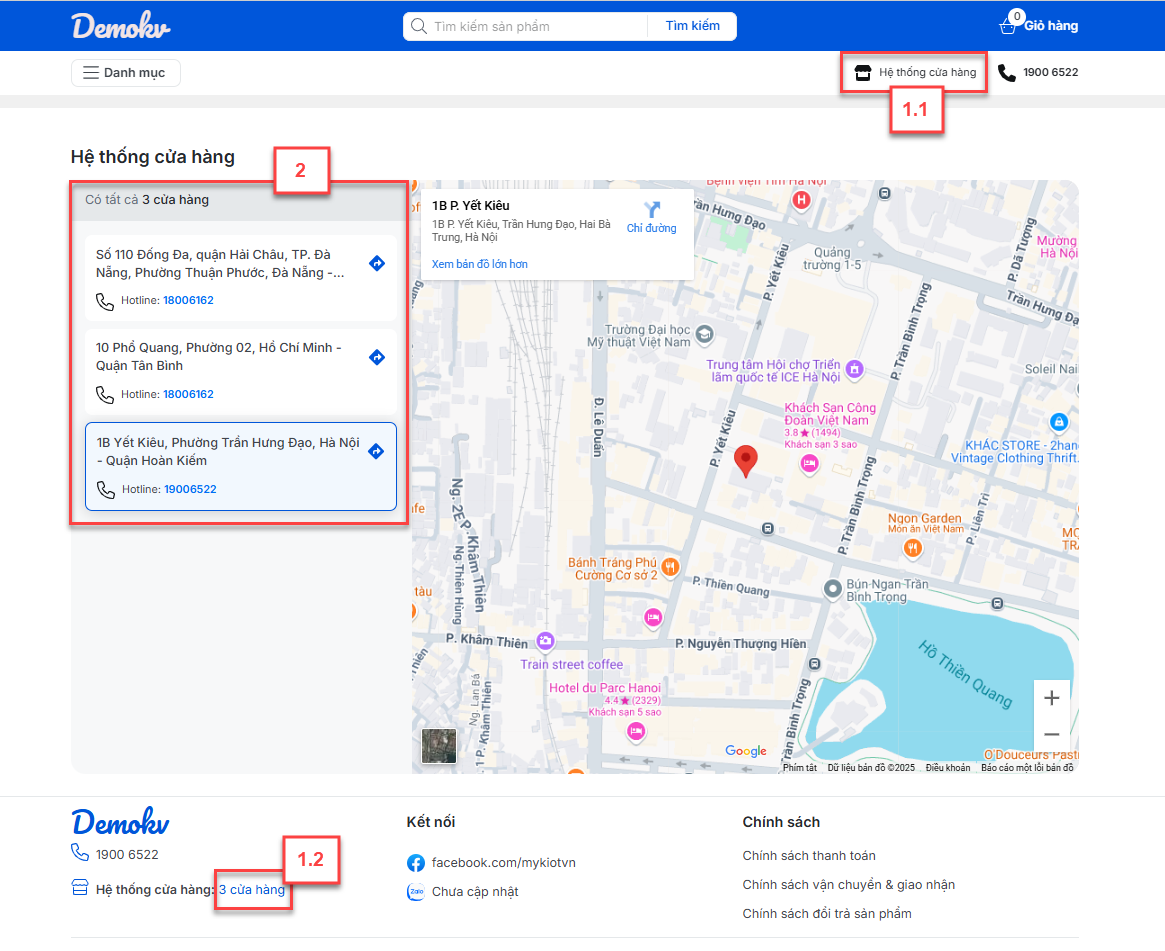
- Hiển thị theo thông tin Quản lý chi nhánh
Bật
 để hiển thị thông tin cửa hàng trên trang Hệ thống cửa hàng trên website
để hiển thị thông tin cửa hàng trên trang Hệ thống cửa hàng trên website

- Tắt
 để không hiển thị thông tin
để không hiển thị thông tin - Ảnh Favicon: bạn thay đổi hình ảnh favicon (biểu tượng đại diện cho website) muốn hiển thị trên tab trình duyệt.
- Hình thức bán hàng:
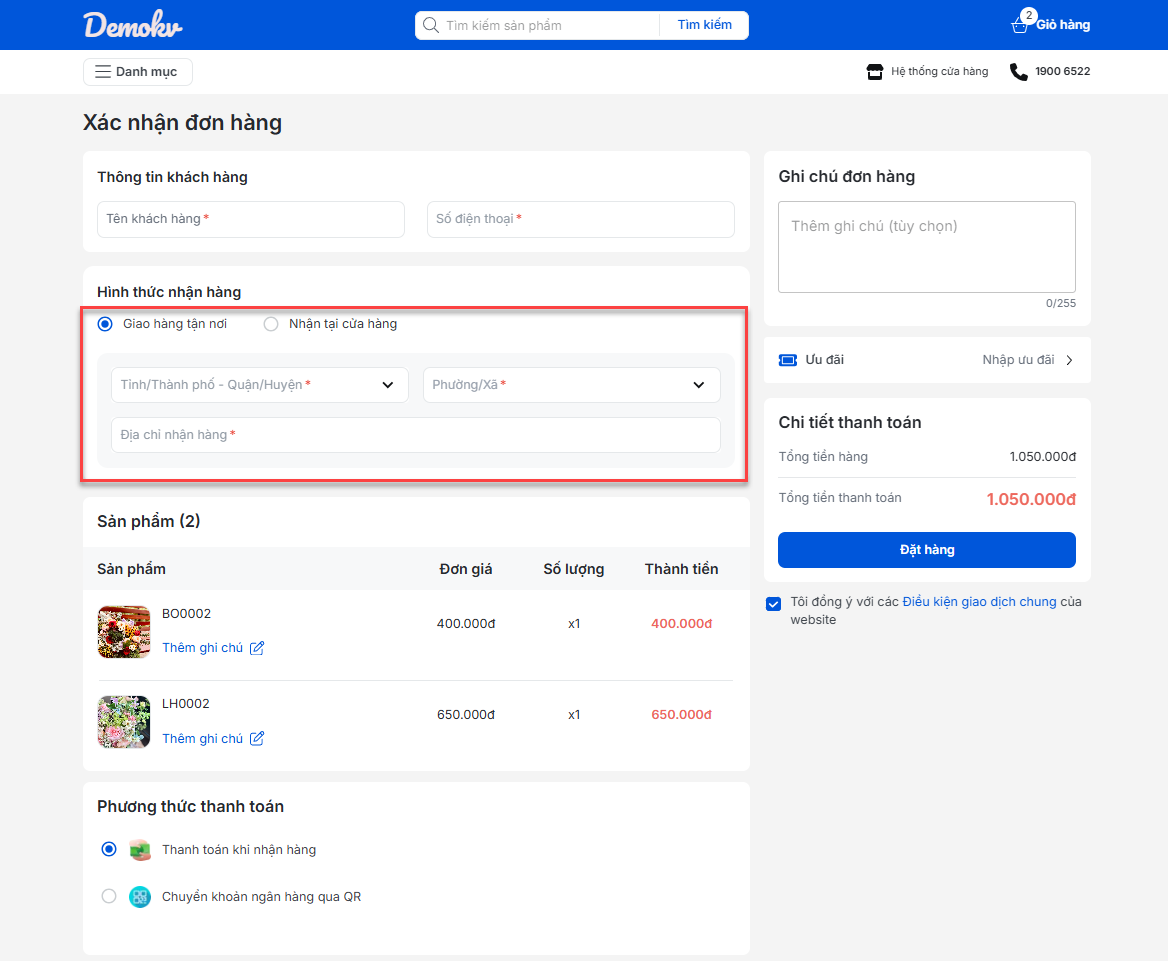
- Giao hàng tận nơi
- Mặc định luôn bật.
- Đơn hàng sẽ được vận chuyển theo địa chỉ yêu cầu của khách hàng.
- Khi khách mua xác nhận đơn hàng, giao diện trên website hiển thị như sau:
- Giao hàng tận nơi

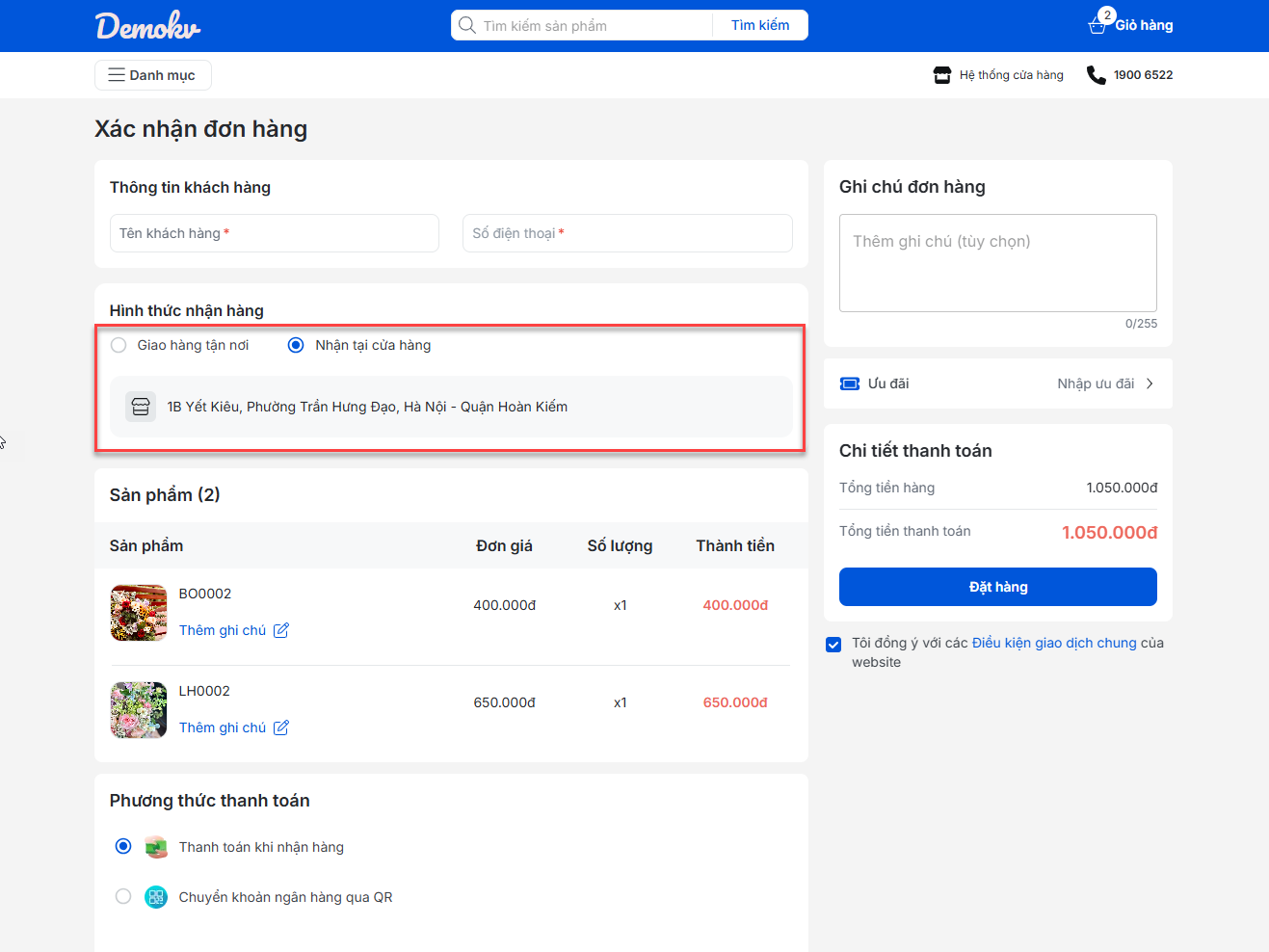
- Nhận tại cửa hàng
- Tùy chọn bật
 /tắt
/tắt  .
. - Mặc định ban đầu tắt hình thức này.
- Nếu bật:
- Khách mua sẽ đến lấy hàng tại Địa chỉ cửa hàng được thiết lập trong Thông tin cửa hàng.
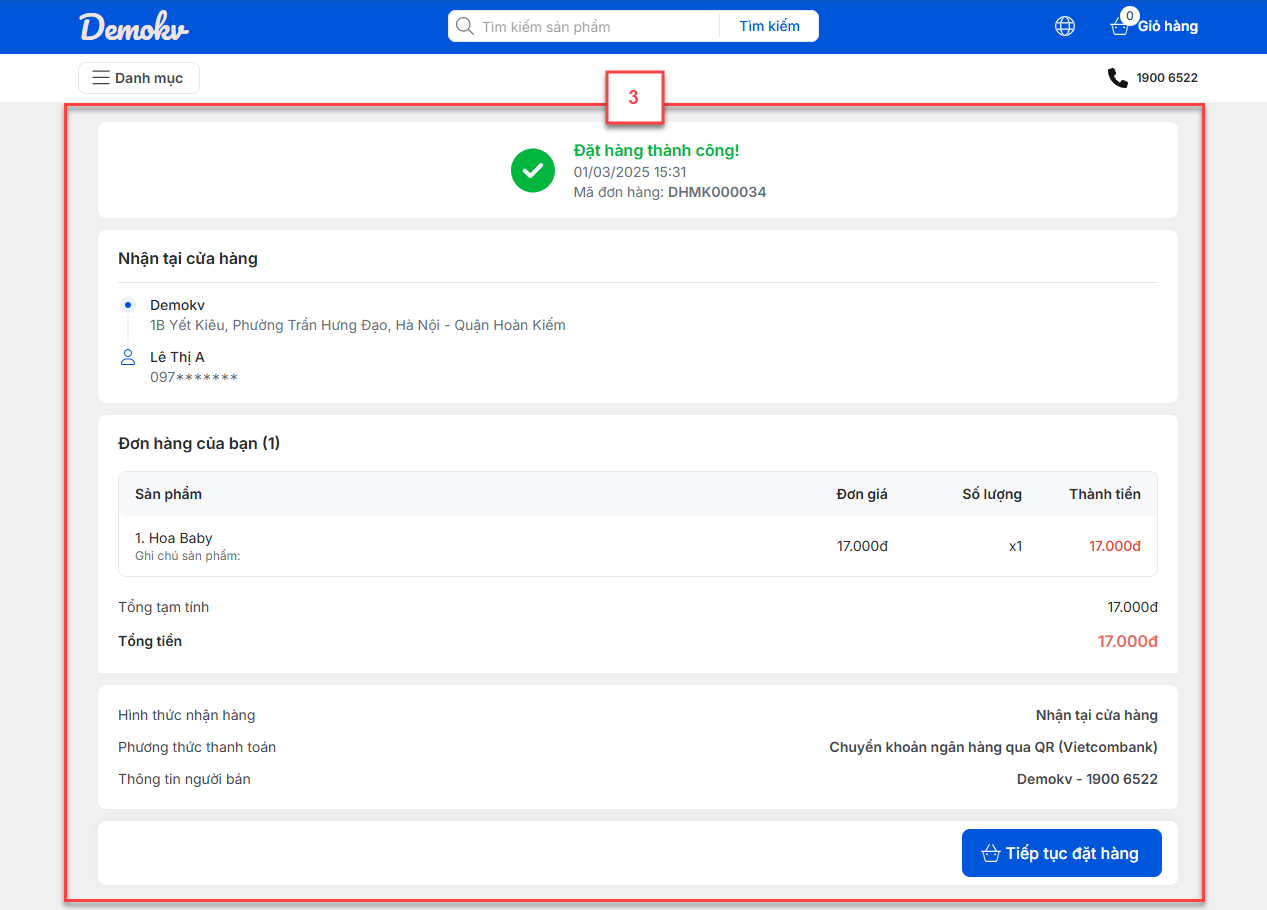
- Khi khách mua xác nhận đơn hàng, giao diện trên website hiển thị như sau:
- Tùy chọn bật

- Bạn kích Lưu thay đổi (3) để website ghi nhận thông tin.
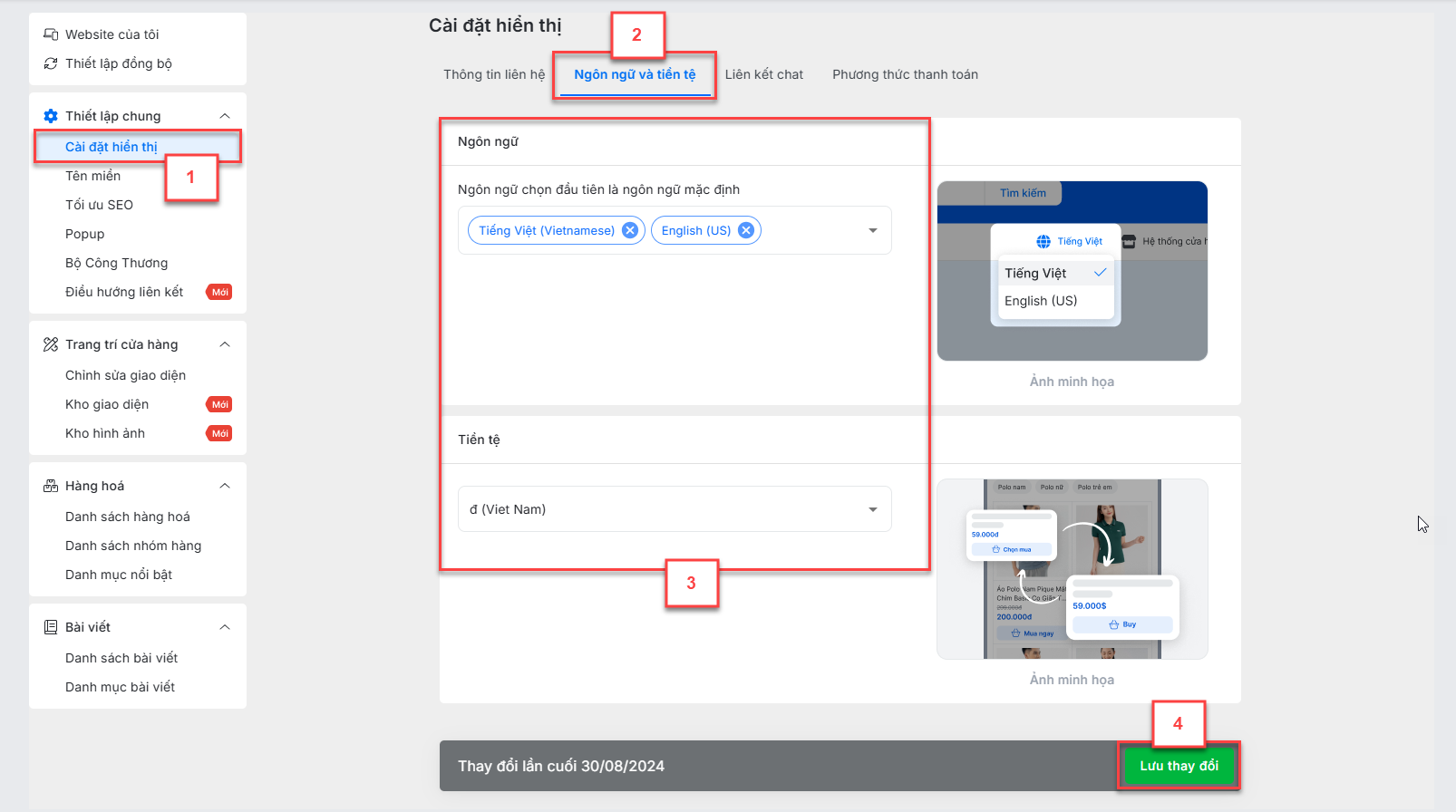
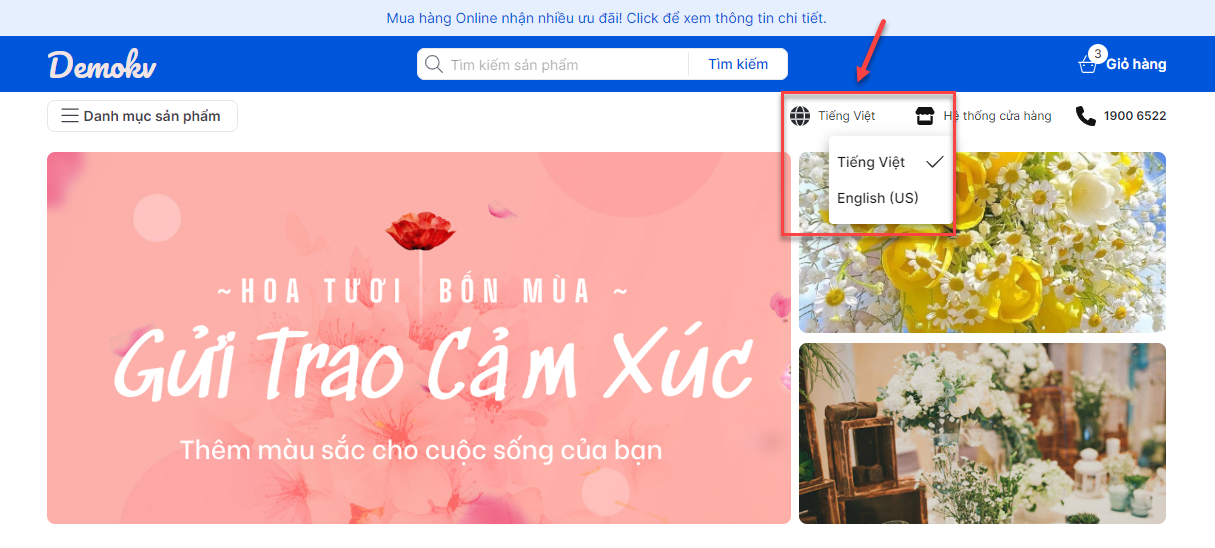
2.2.1.2. Ngôn ngữ & Tiền tệ

- Tính năng nhằm hỗ trợ gian hàng thay đổi ngôn ngữ và tiền tệ hiển thị trên website
- Mặc định website hiển thị theo ngôn ngữ Tiếng Việt và đ (Việt Nam)
- Bạn có thể chọn 1 hoặc nhiều ngôn ngữ hiển thị trên website

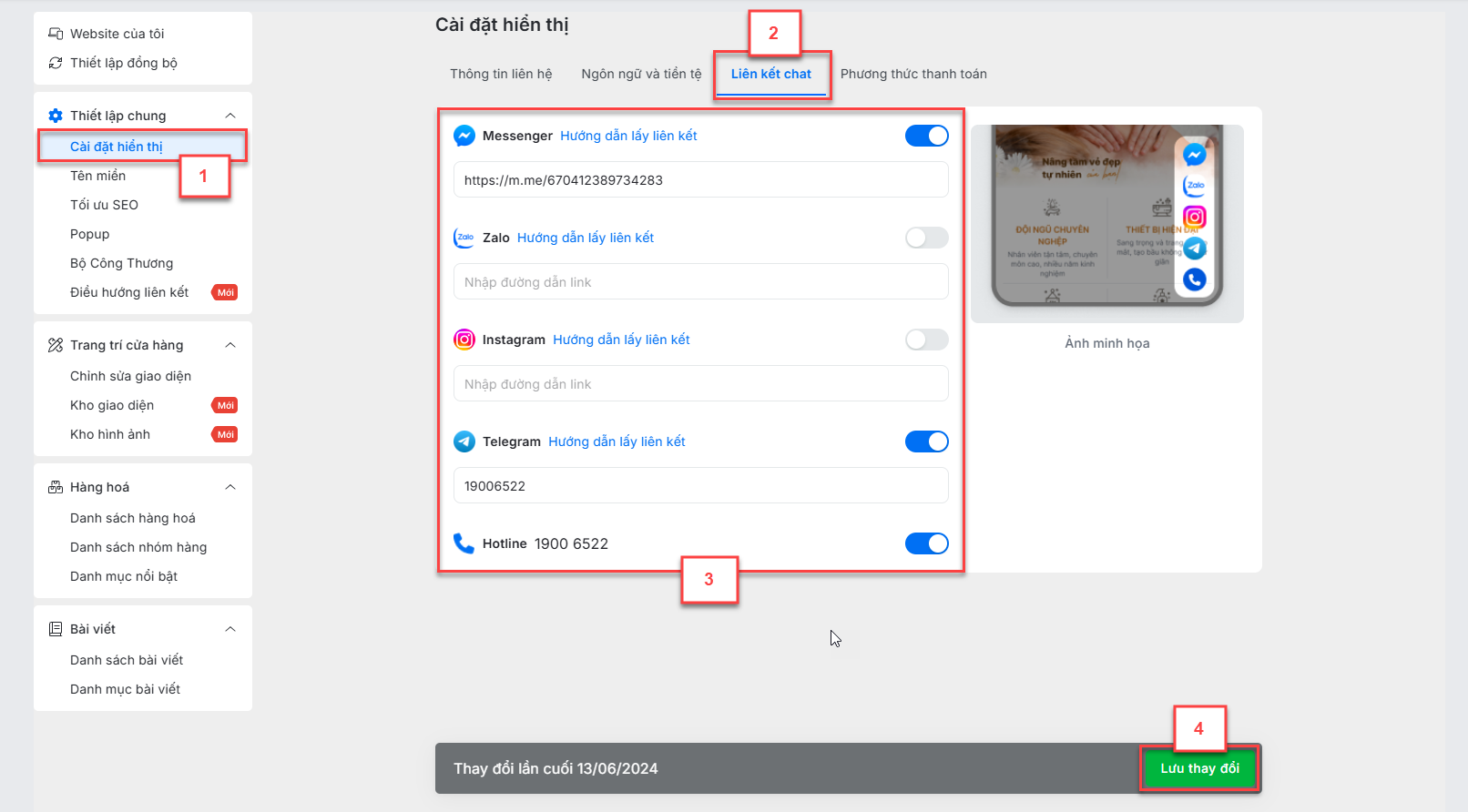
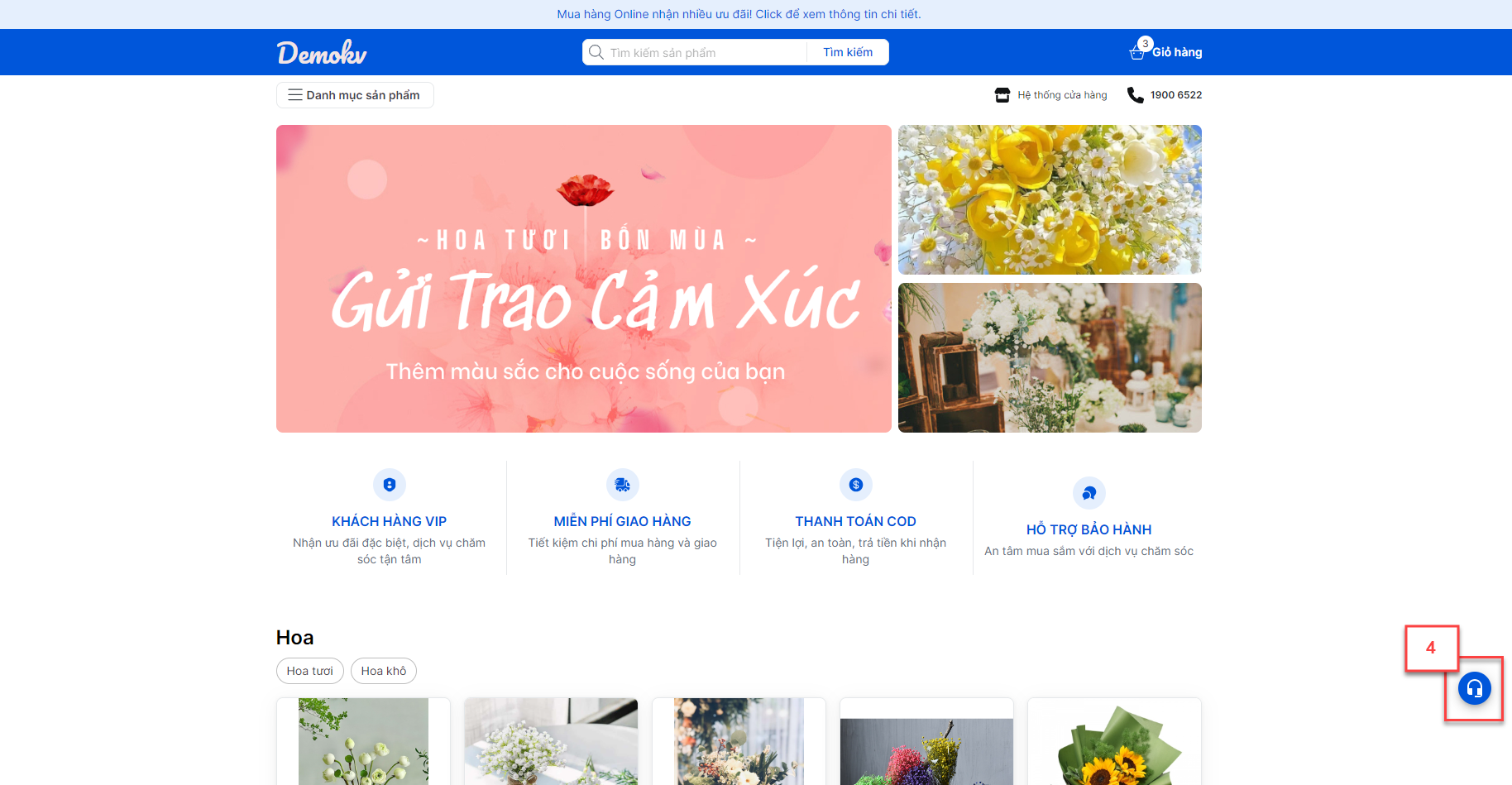
2.2.1.3. Liên kết chat



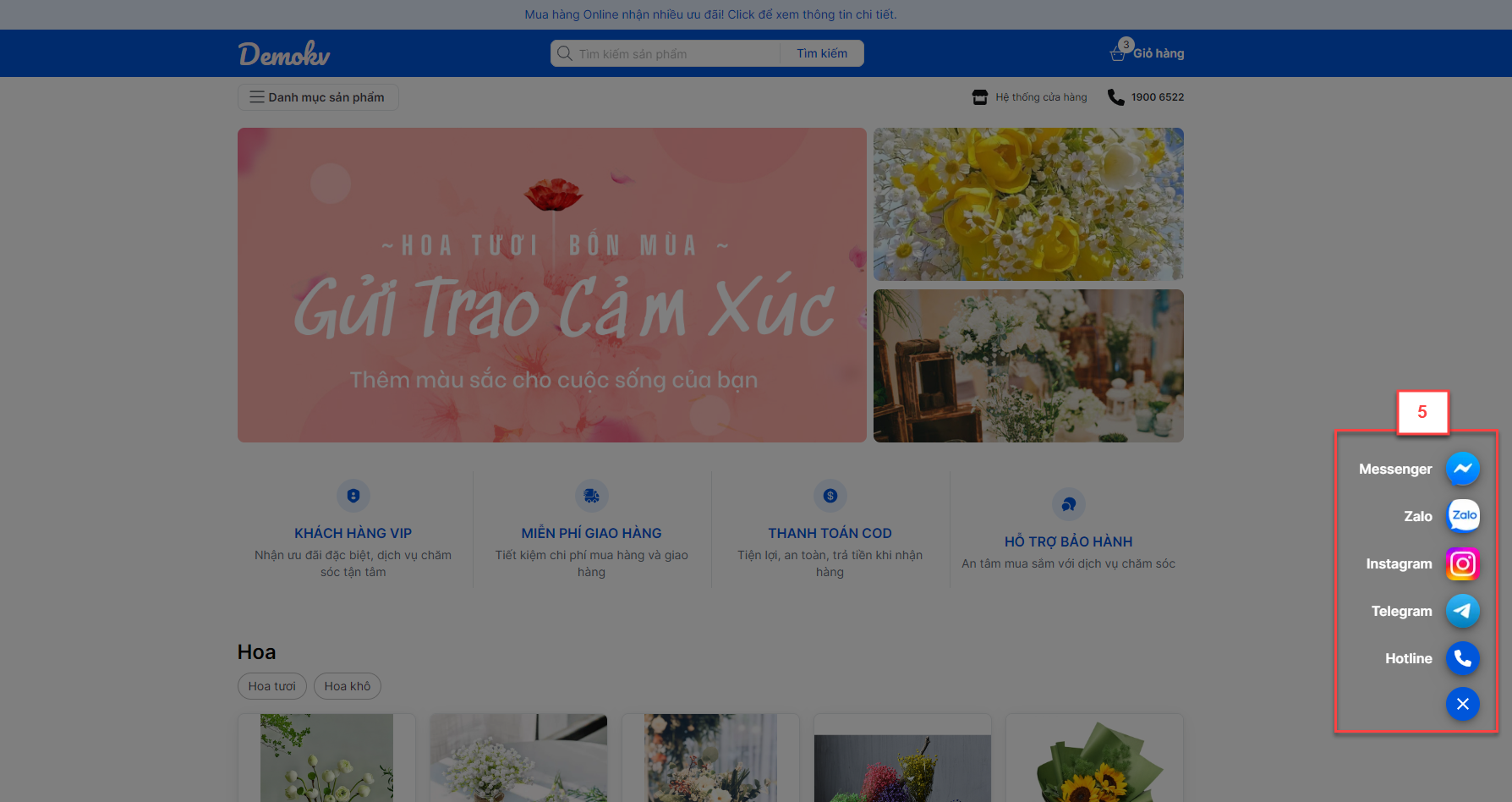
- Bạn có thể bật/tắt các công cụ để khách mua liên hệ với gian hàng, hiển thị trên website bao gồm:
- Messenger
- Zalo
- Telegram
- Hotline
- Bật ![]() để hiển thị thông tin.
để hiển thị thông tin.
- Tắt ![]() để không hiển thị.
để không hiển thị.
- Với Messenger, Zalo, Instagram, Telegram:
- Bạn có thể tham khảo cách lấy thông tin khi kích Hướng dẫn lấy liên kết
- Nếu bạn KHÔNG nhập đường dẫn link hoặc nhập sai thông tin -> khi khách mua kích vào sẽ hiển thị thông báo:

- Thông tin hotline được đồng bộ từ số điện thoại trong Thông tin cửa hàng.
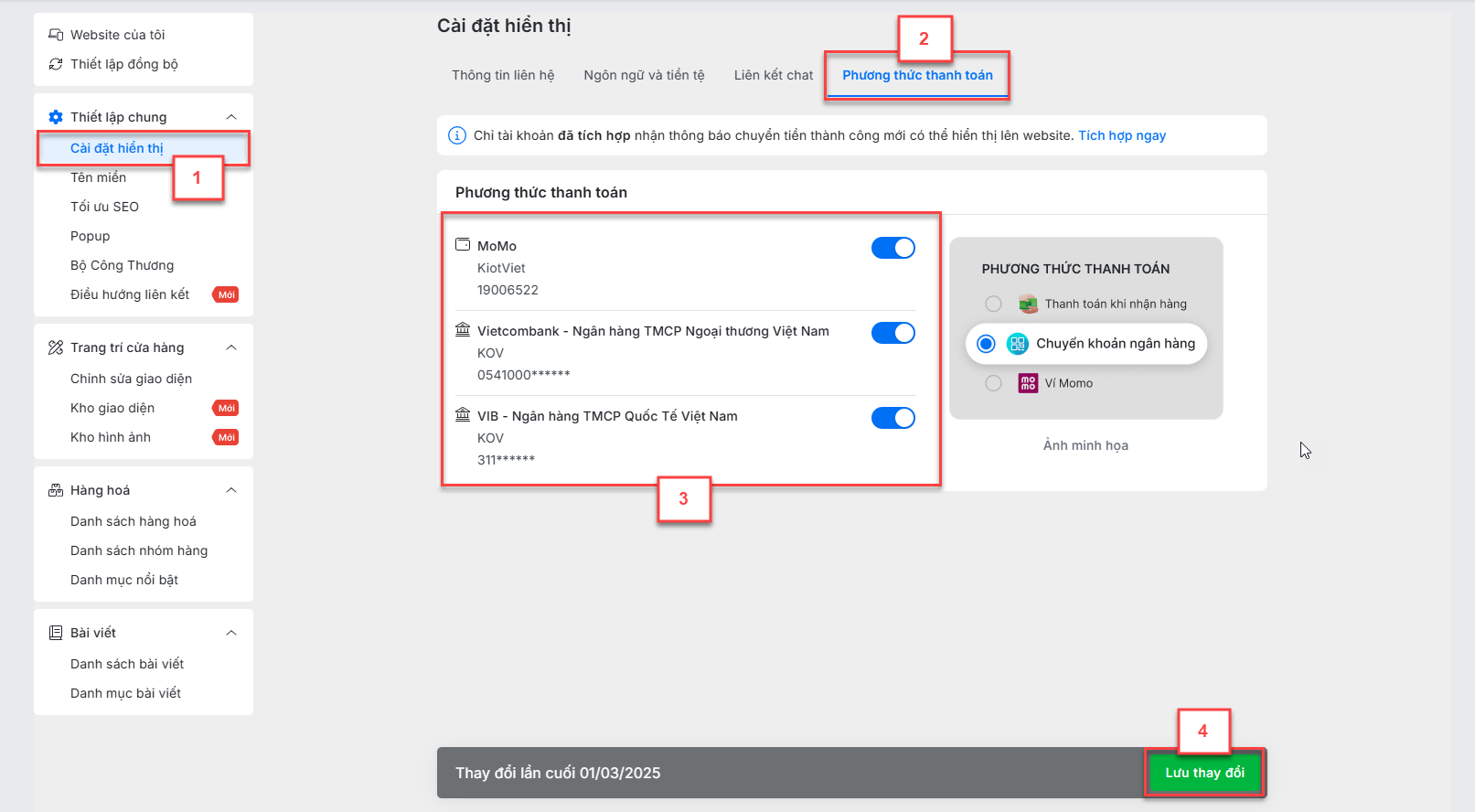
2.2.1.4. Phương thức thanh toán
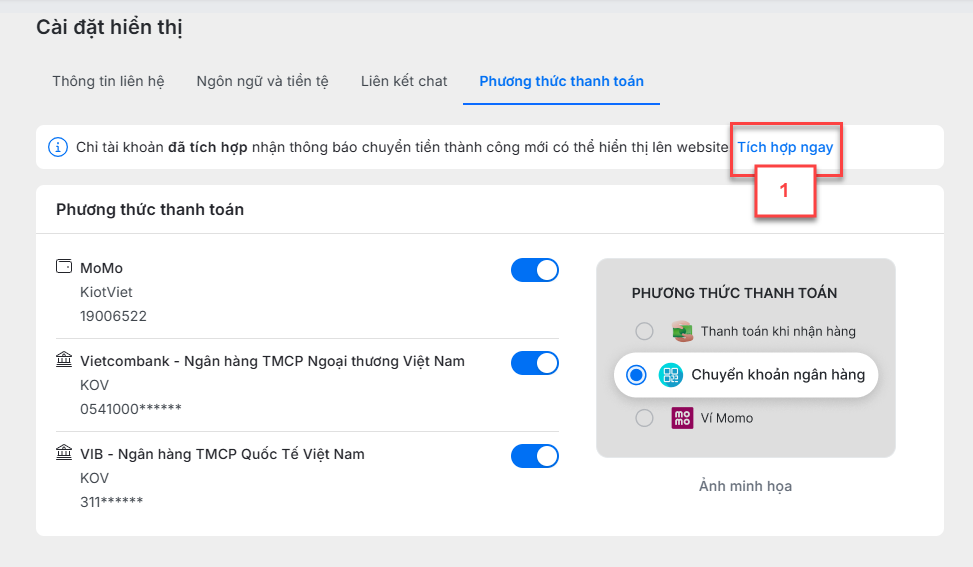
- Các tài khoản ngân hàng và ví điện tử đã tích hợp nhận thông báo chuyển tiền thành công trên KiotViet sẽ hiển thị danh sách tại màn hình Phương thức thanh toán để bạn bật/ tắt hiển thị trên website


- Bật ![]() để hiển thị thông tin.
để hiển thị thông tin.
- Tắt ![]() để không hiển thị.
để không hiển thị.
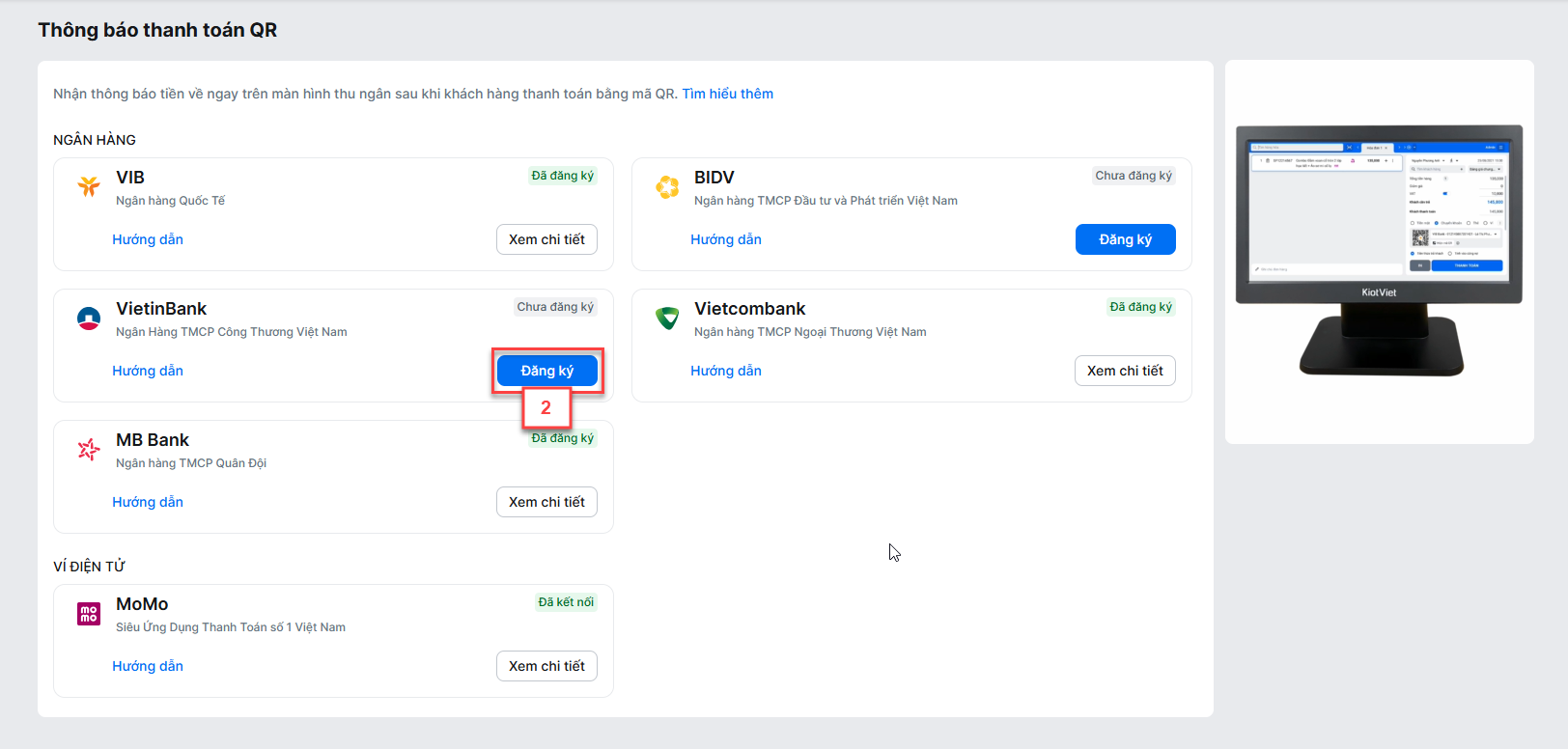
- Để hiển thị thêm các tài khoản trên danh sách, bạn kích Tích hợp ngay -> hệ thống chuyển đến màn hình Thông báo thanh toán QR, bạn thực hiện Đăng ký dịch vụ thông báo thanh toán QR


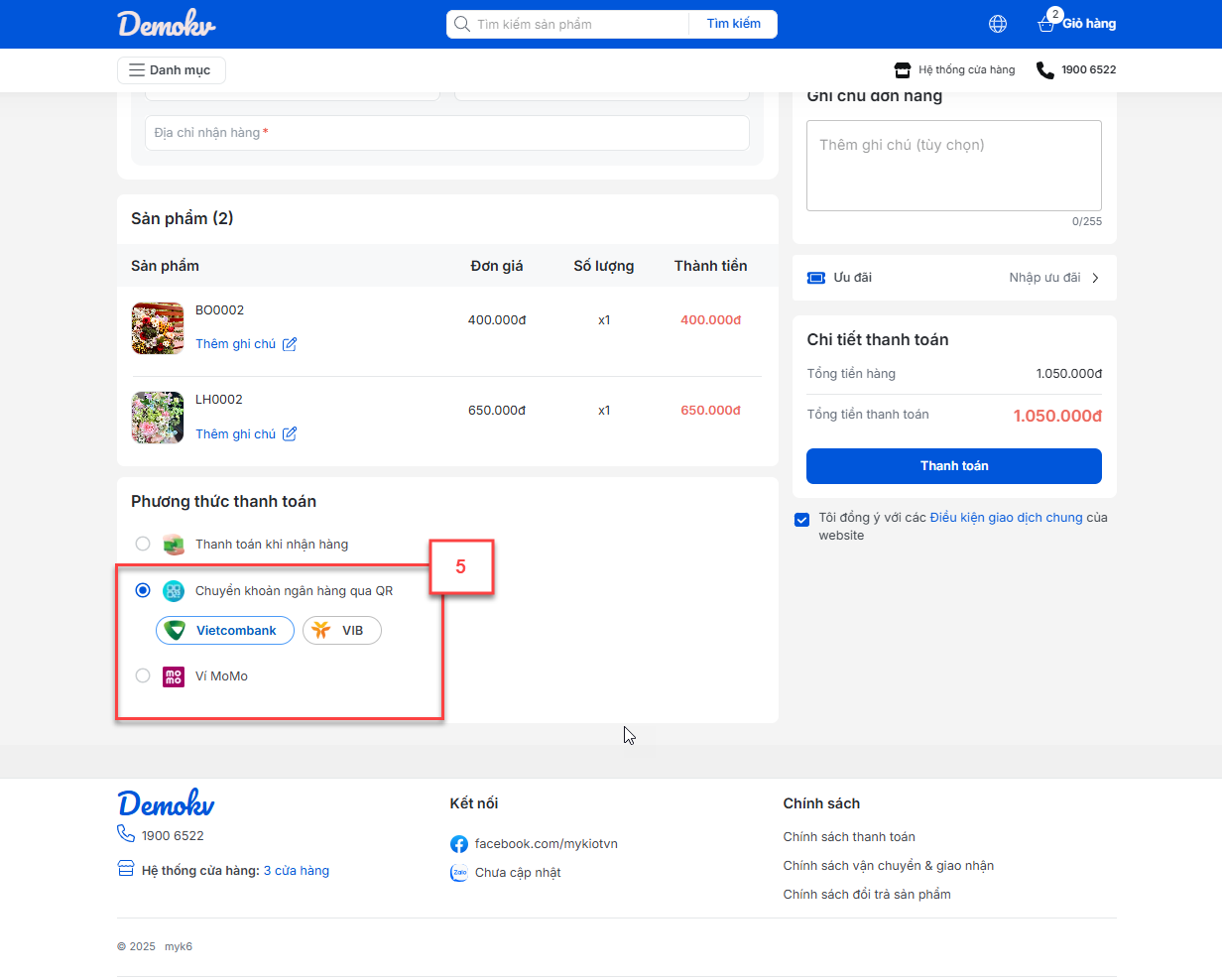
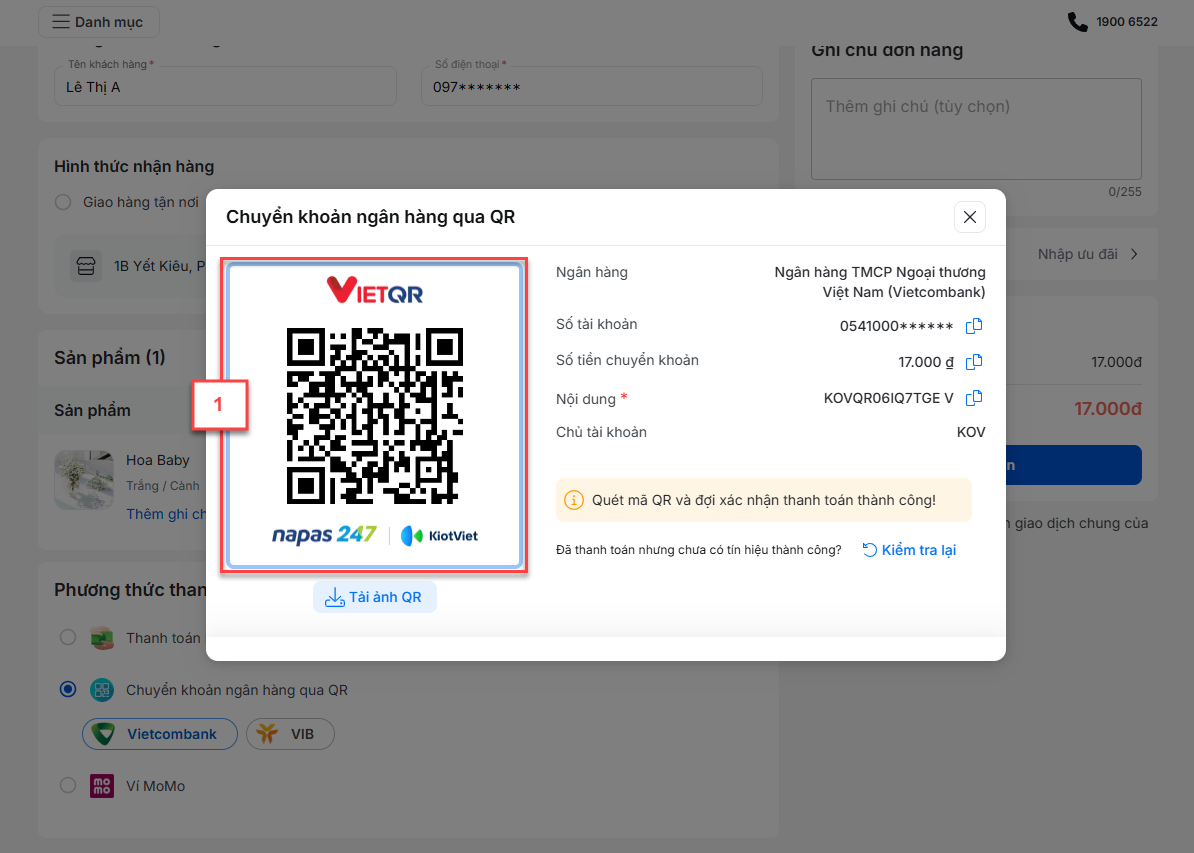
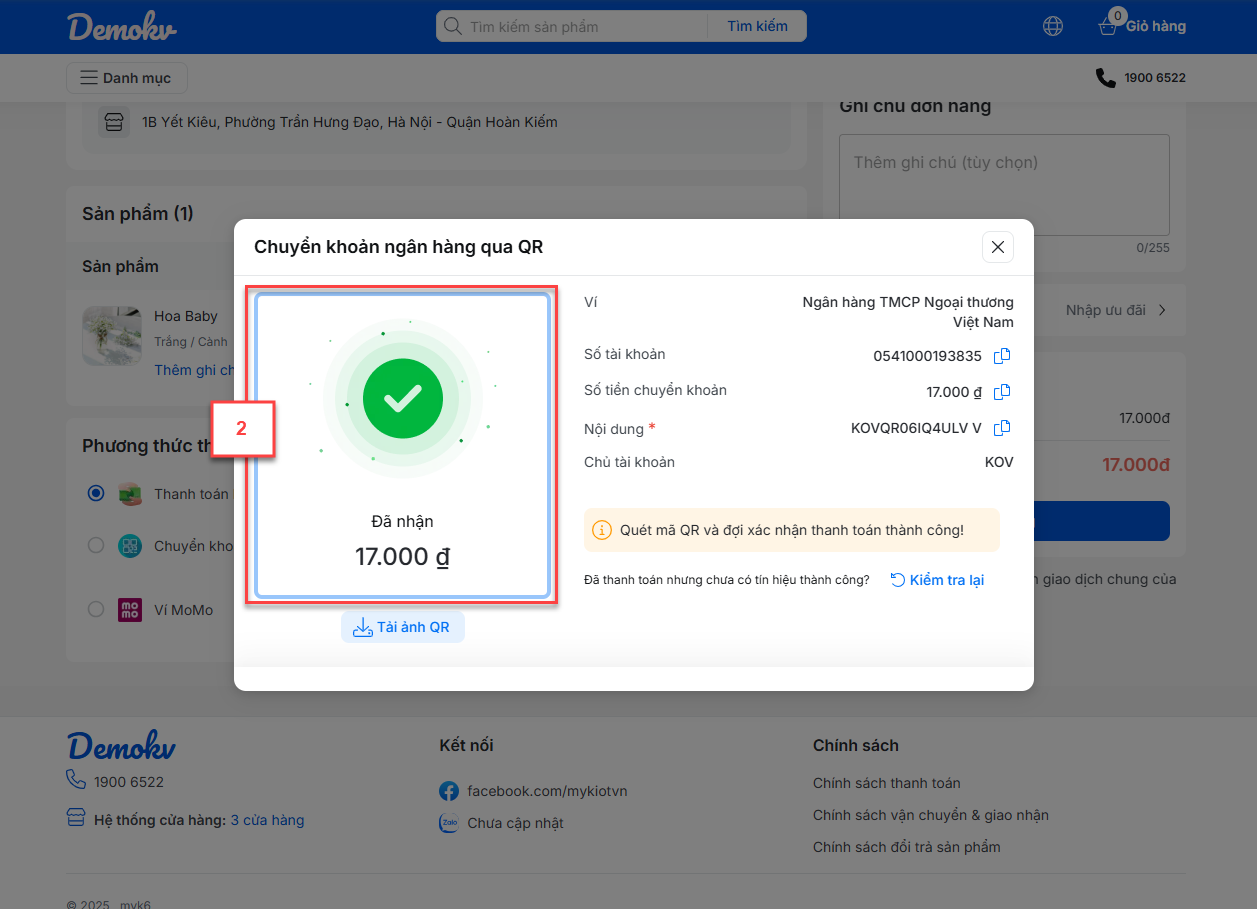
- Khi khách hàng chọn Phương thức thanh toán -> Chuyển khoản ngân hàng qua QR hoặc Ví MoMo -> Thanh toán -> quét mã QR và được hệ thống xác nhận thành công -> website sẽ hiển thị thông báo và ghi nhận đơn đặt hàng



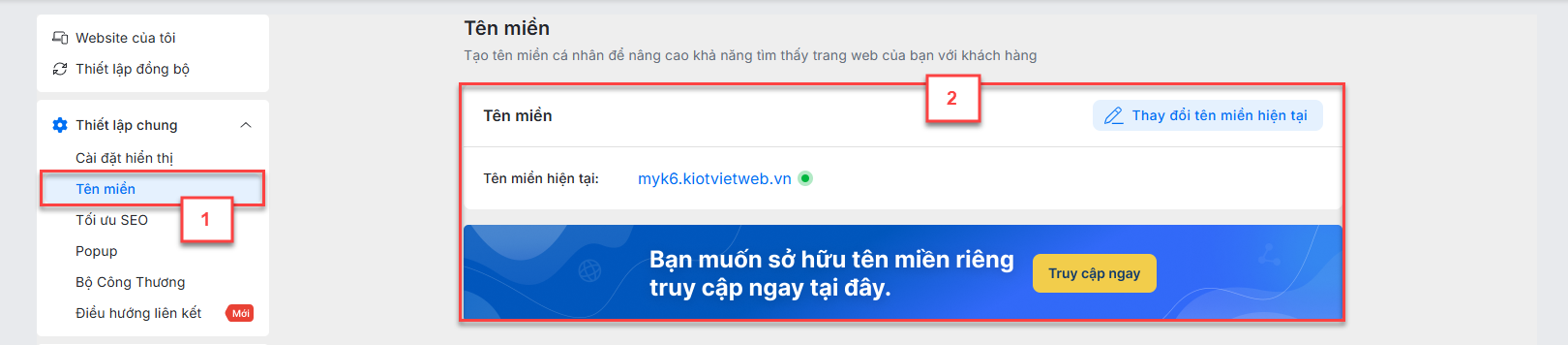
2.2.2. Tên miền
- Thiết lập Tên miền là tính năng cho phép gian hàng trỏ tên miền riêng về KVWEB nhằm thay thế địa chỉ mặc định của KVWEB cung cấp, gian hàng có thể lựa chọn 1 trong 2 cách:
- Trỏ tên miền đã mua riêng hoặc
- Sử dụng tên miền miễn phí do KVWEB cung cấp.
 2.2.2.1. Trỏ tên miền đã mua riêng
2.2.2.1. Trỏ tên miền đã mua riêng
- Gian hàng cần có tên miền trước khi thực hiện các thao tác dưới đây, để mua tên miền, bạn có thể liên hệ tới các đối tác cung cấp như “Mắt bão”, “Z.com”, “GoDaddy”…
- Các đơn vị cung cấp tên miền sẽ cung cấp cho gian hàng công cụ quản lý Domain.
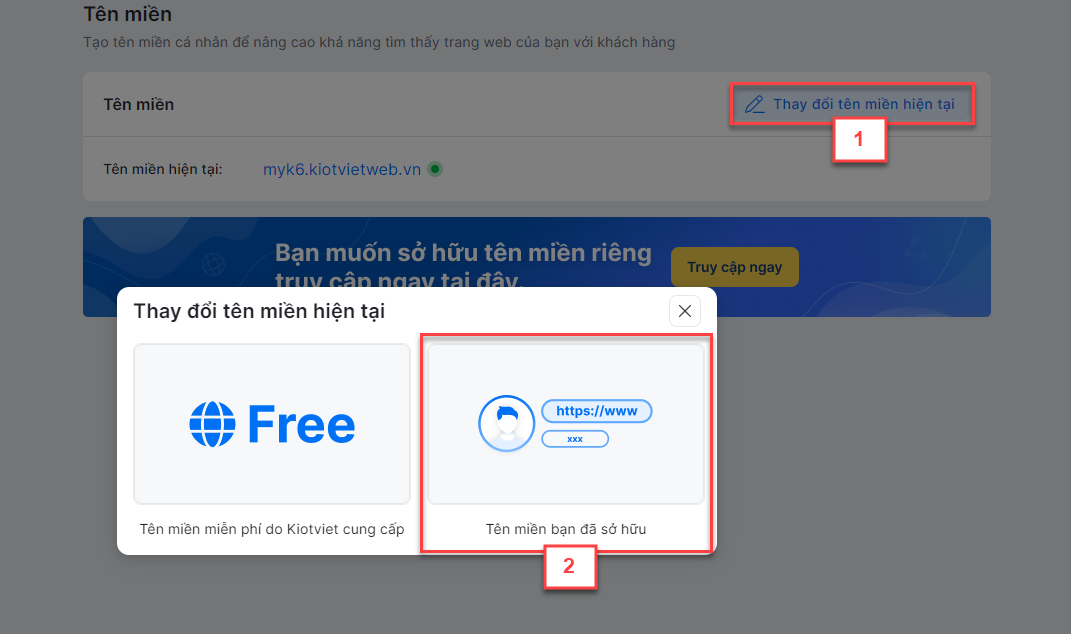
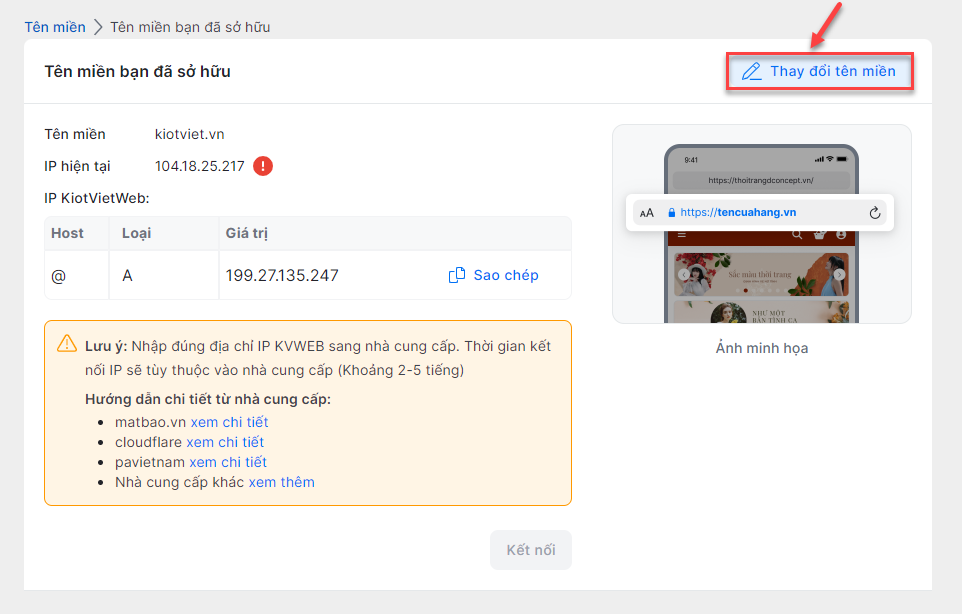
- Bạn chọn Thay đổi tên miền hiện tại (1) -> Tên miền bạn đã sở hữu (2)

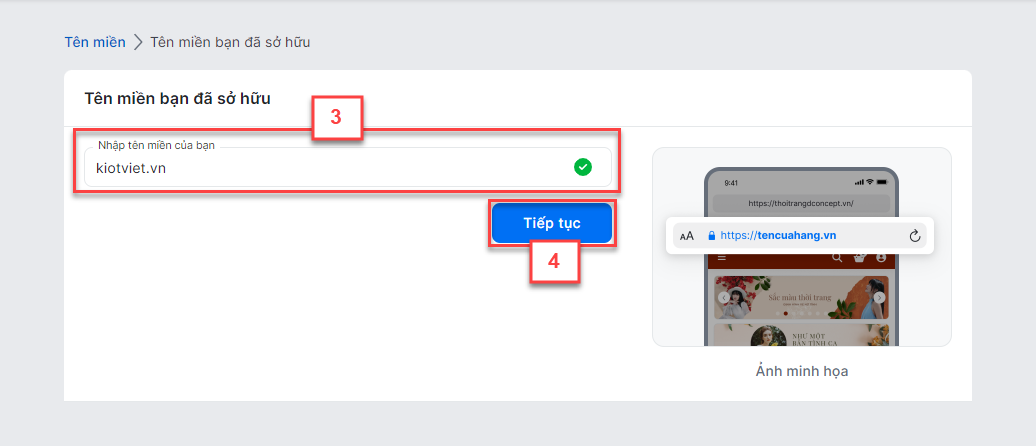
- Bạn nhập tên miền muốn thay đổi (3) -> kích chọn Tiếp tục (4)

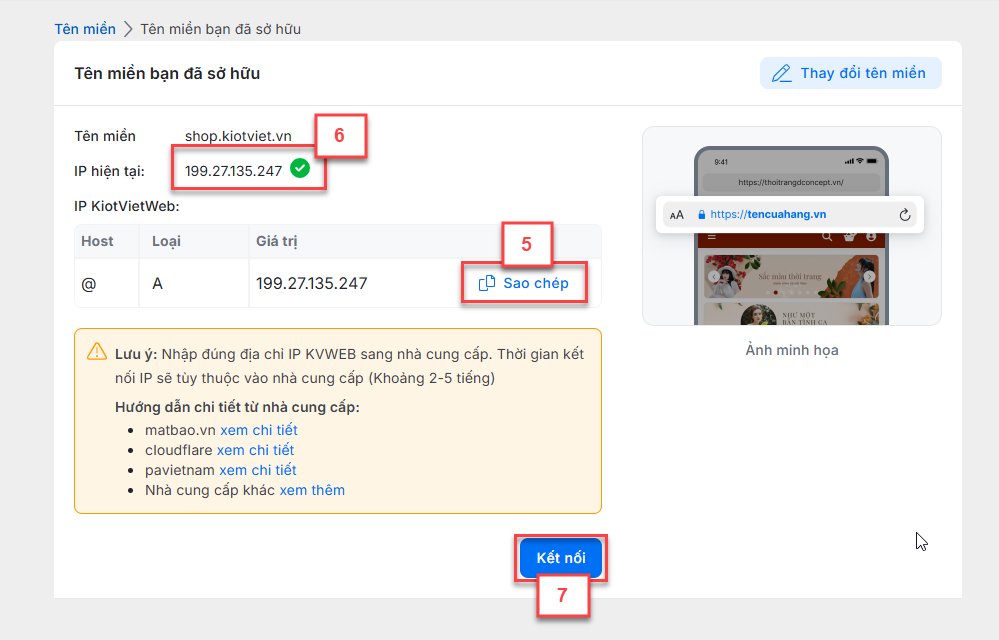
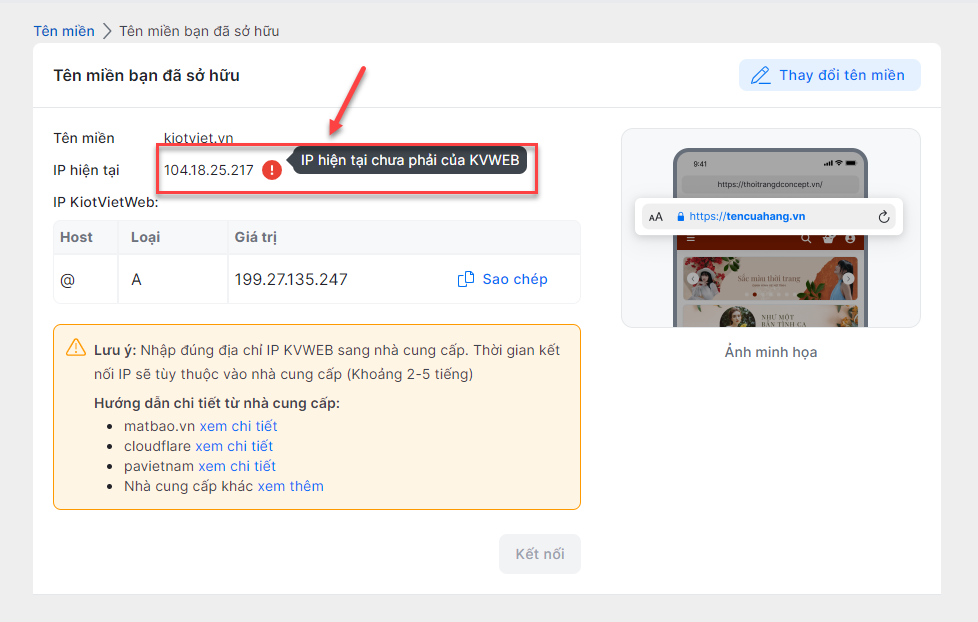
- Với tên miền hợp lệ, hệ thống sẽ trả về giá trị IP, bạn kích Sao chép (5) để dễ dàng dán thông tin vào mục DNS trên trang quản trị domain của đơn vị cung cấp tên miền.
- Sau khi địa chỉ IP của tên miền được thay đổi thành công (6) -> bạn kích Kết nối (7)

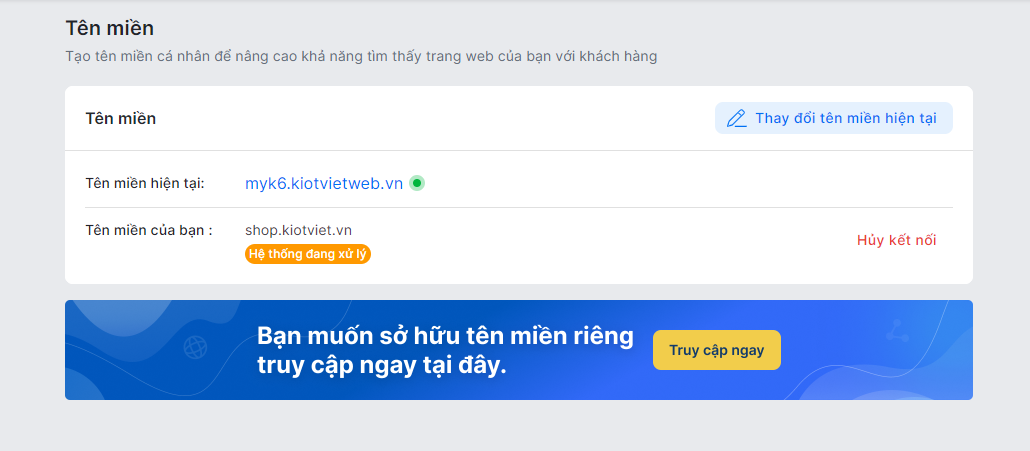
- Hệ thống tiến hành thiết lập tên miền:

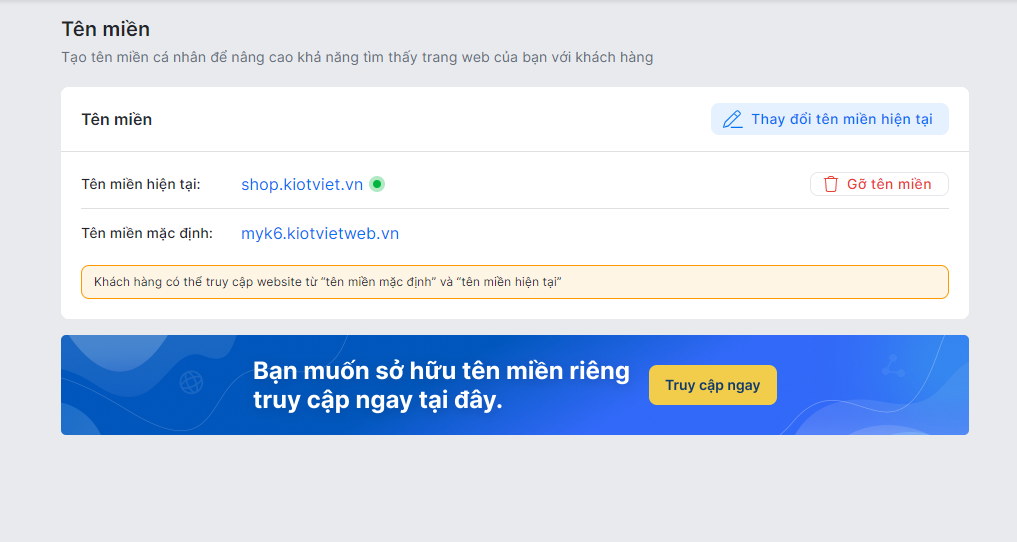
- Thiết lập thành công hiển thị như sau:

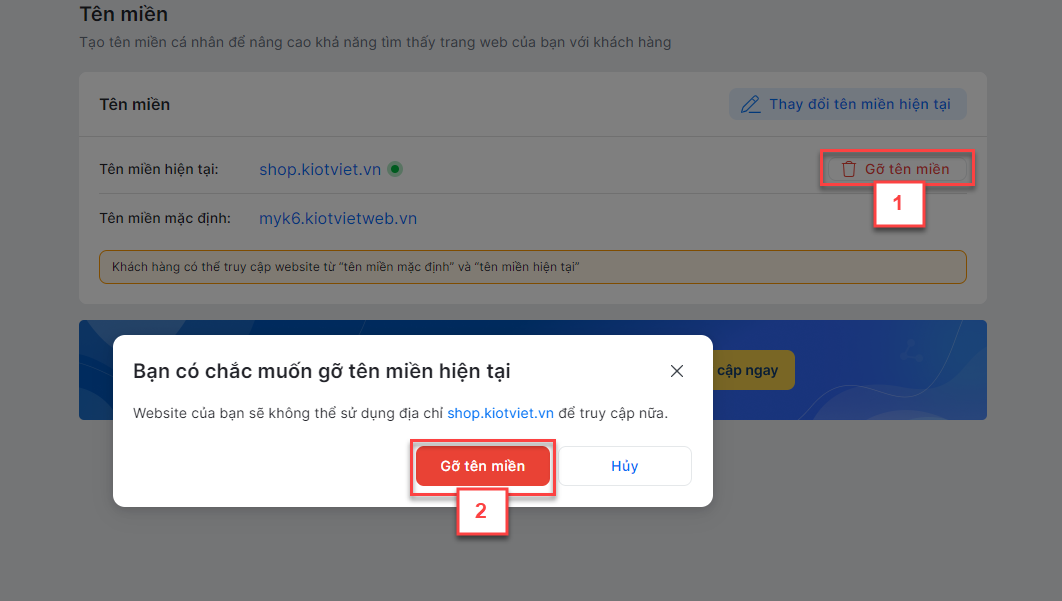
- Nếu không muốn kết nối với tên miền hiện tại, bạn kích chọn Gỡ tên miền

- Lưu ý:
- Sau khi nhập tên miền, hệ thống hiển thị thông báo lỗi và không cho thiết lập với các trường hợp:
- Tên miền không đúng định dạng.
- Tên miền đã được sử dụng trên gian hàng khác.
- Tên miền chưa được đăng ký.
- Tên miền đã được sử dụng.
- Nếu địa chỉ IP của tên miền khác với địa chỉ IP của KVWEB, màn hình Tên miền sẽ hiển thị
 và ẩn nút Kết nối
và ẩn nút Kết nối

- Nếu thiết lập tên miền không thành công -> hệ thống sẽ hiển thị thông tin như sau:

- Khi chưa thiết lập tên miền tùy chỉnh thành công, bạn có thể thay đổi tên miền:

- Sau khi kích hoạt thành công, giao diện của website trước đó (nếu có) sẽ thay đổi thành giao diện của KVWEB.
2.2.2.2. Sử dụng tên miền do KVWEB cung cấp
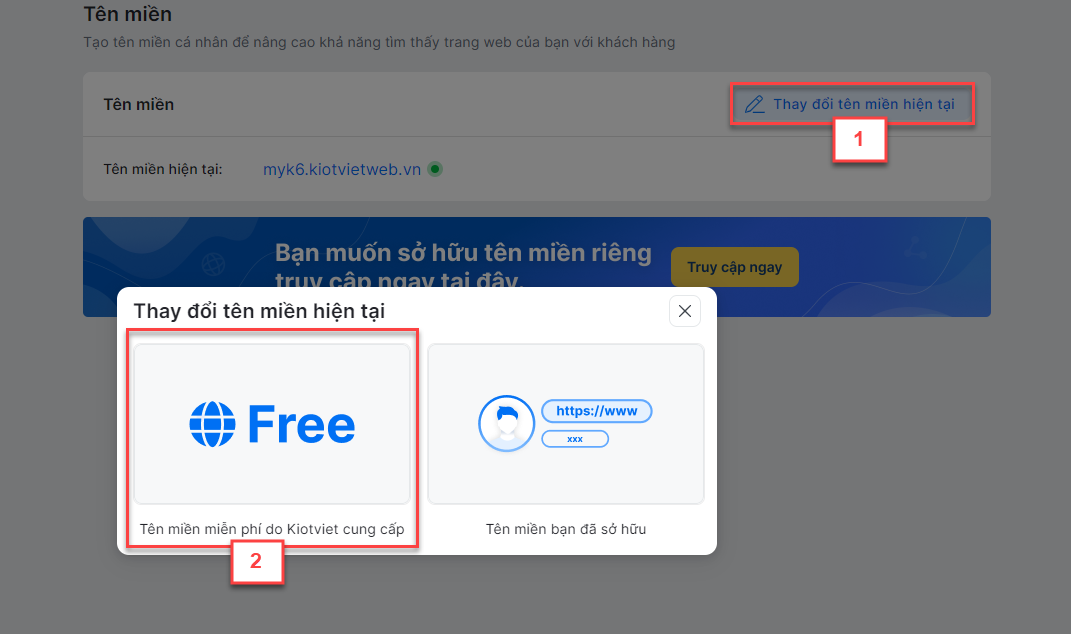
- Bạn chọn Thay đổi tên miền hiện tại (1) -> Tên miền miễn phí do Kiotviet cung cấp (2)

- Bạn nhập tên miền mong muốn (3) -> chọn Kết nối (4) với domain của KiotViet cung cấp

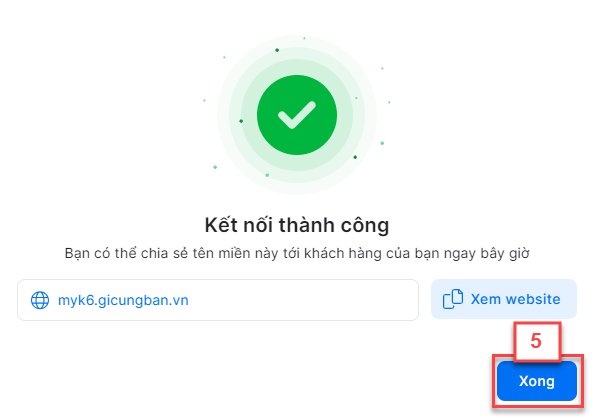
- Hệ thống kêt nối thành công, bạn chọn Xong (5)

- Nếu không muốn kết nối với tên miền hiện tại, bạn kích chọn Gỡ tên miền

2.2.3. Tối ưu SEO
- Tính năng nhằm hỗ trợ gian hàng tối ưu hóa trang web cho các công cụ tìm kiếm để nhiều người có thể tìm thấy trên mạng hơn.
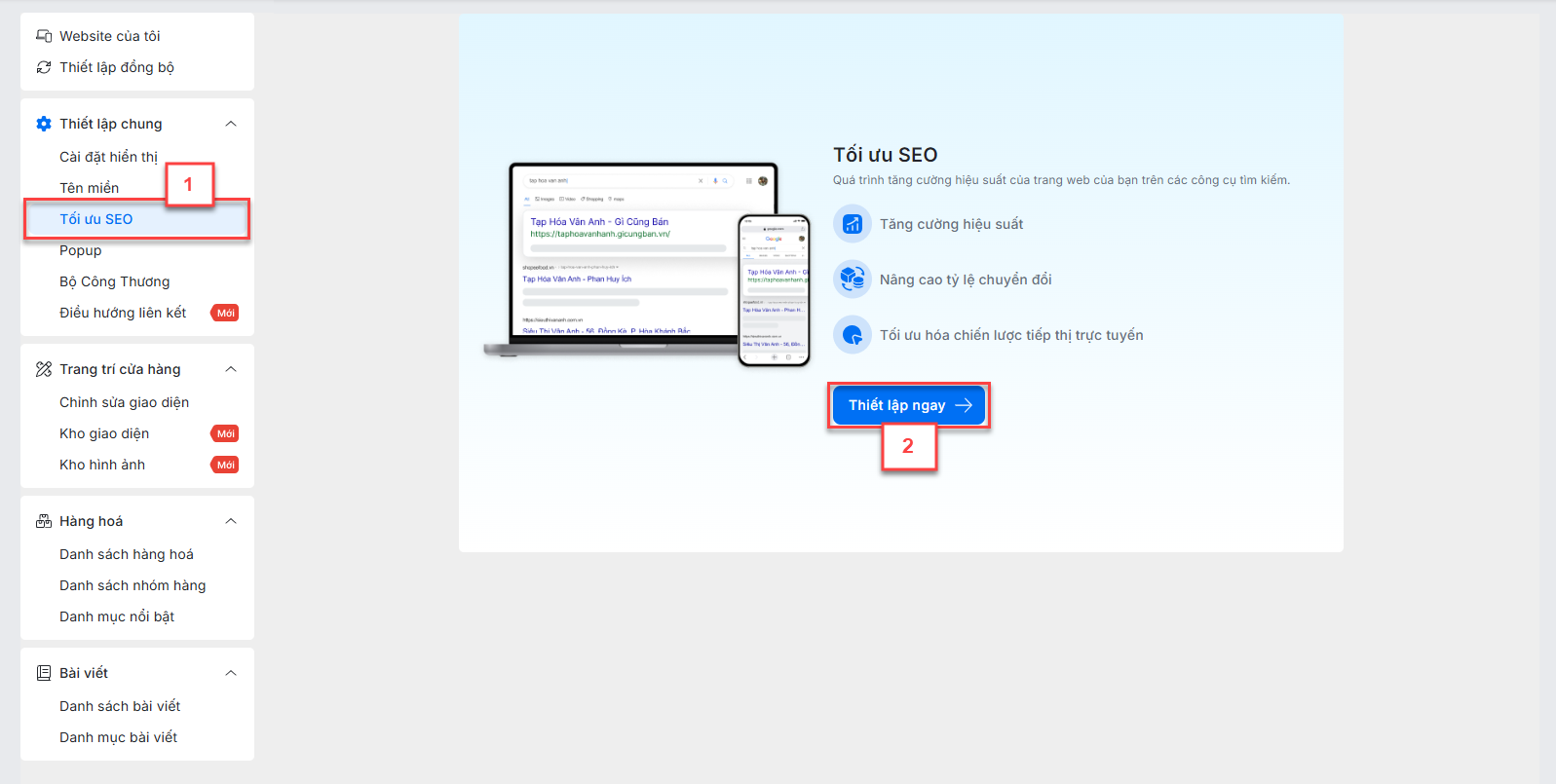
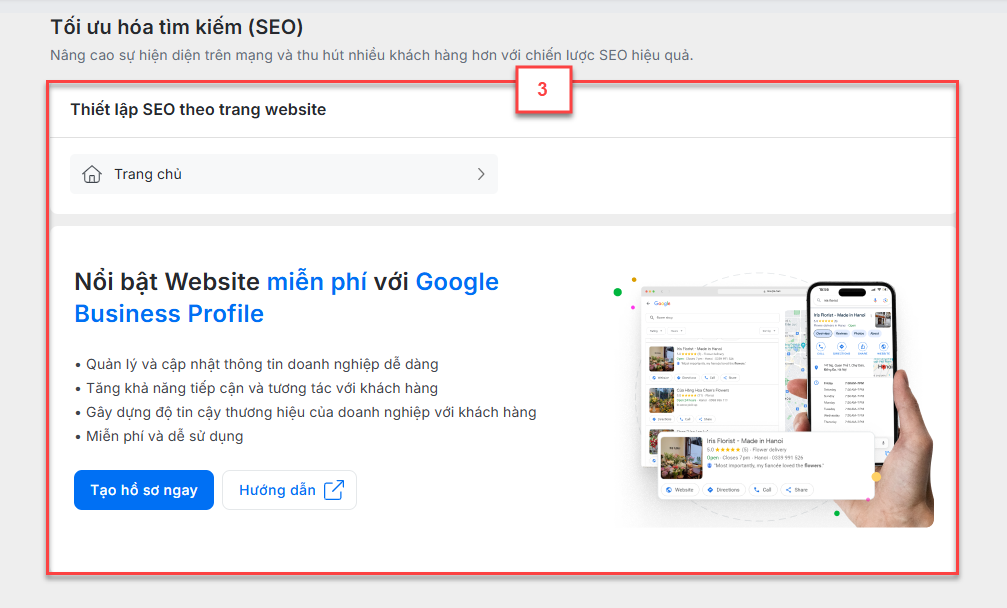
- Bạn chọn Tối ưu SEO (1) -> Thiết lập ngay (2) -> hệ thống hiển thị màn hình Tối ưu hóa tìm kiếm (SEO) (3)


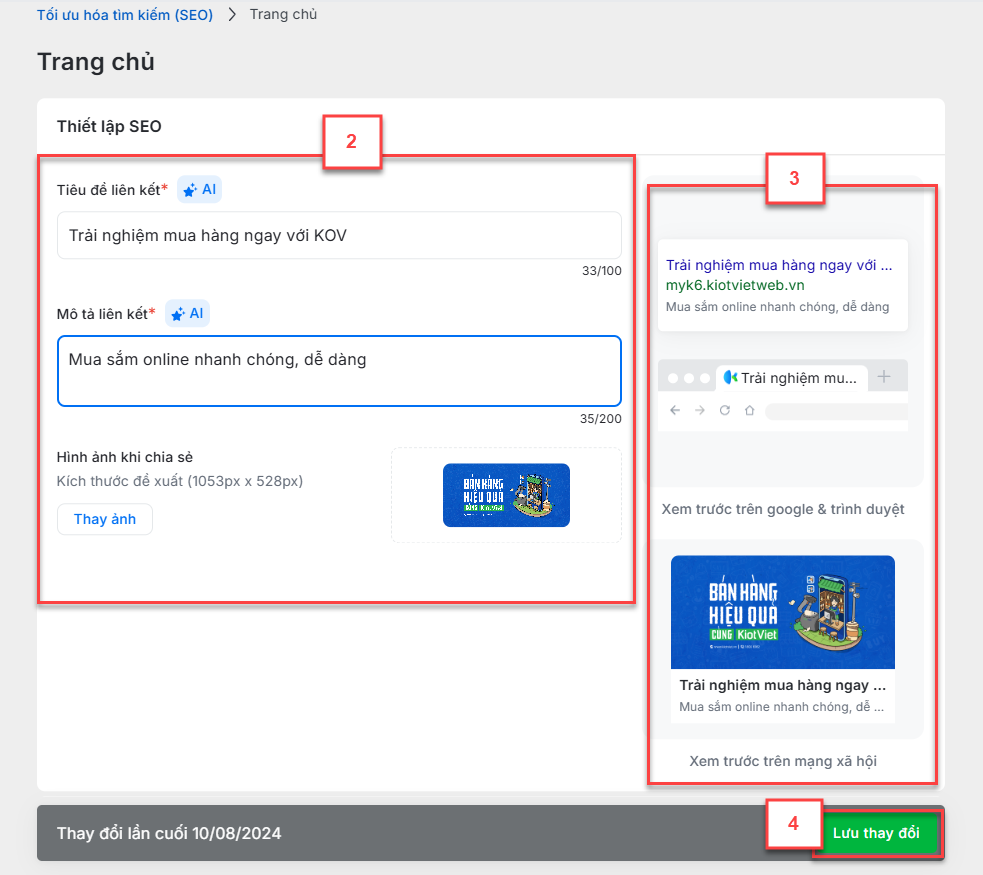
2.2.3.1. Thiết lập SEO theo trang website
- Bạn chọn Trang chủ (1)

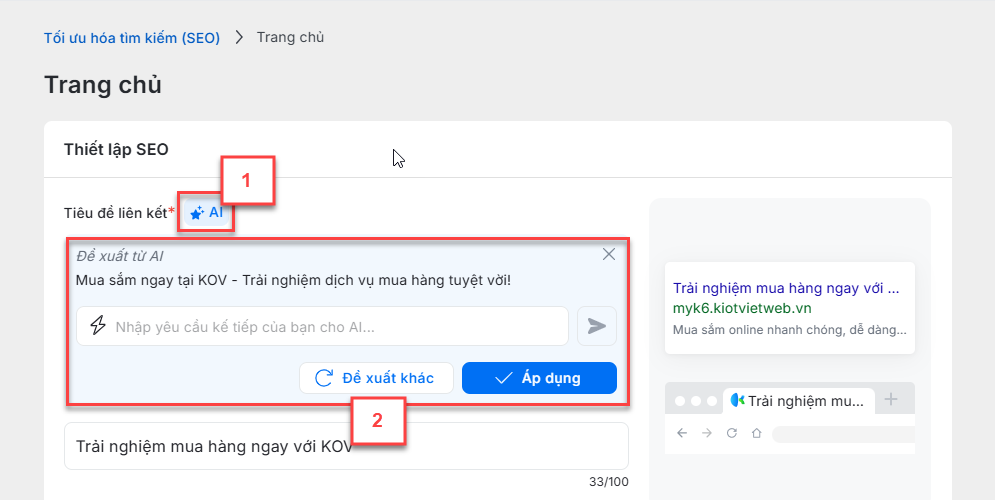
- Thay đổi các thông tin (2):
- Tiêu đề liên kết:
- Bạn nhập thông tin muốn hiển thị cạnh favicon trên tab trình duyệt khi truy cập link website. Tối đa 100 ký tự
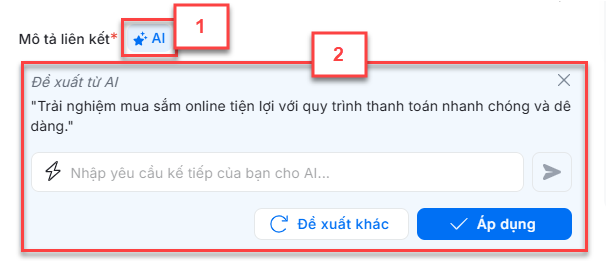
- Ngoài ra, bạn có thể sử dụng đề xuất từ AI

- Mô tả liên kết
- Tối đa 200 ký tự
- Bạn có thể sử dụng đề xuất từ AI

- Hình ảnh
- Hệ thống hiển thị xem trước (5) -> bạn kích Lưu thay đổi (6)

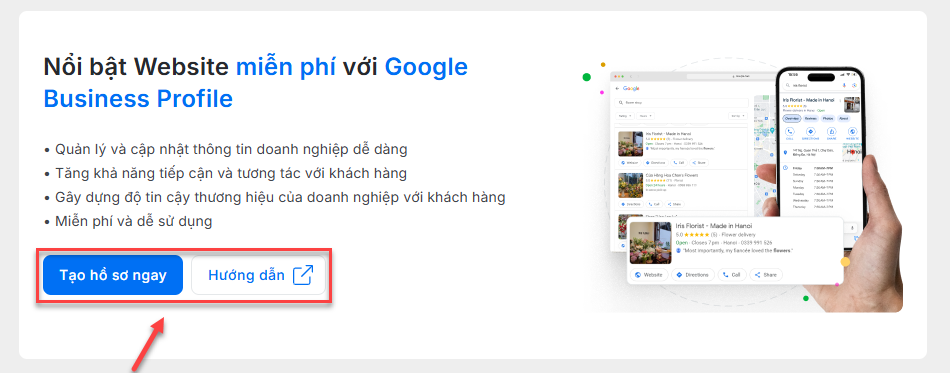
2.2.3.2. Google Business Profile
- Google Business Profile (Hồ sơ doanh nghiệp trên Google) là công cụ miễn phí giúp doanh nghiệp quản lý thông tin trên Google Search và Maps. Doanh nghiệp có thể cập nhật thông tin, tương tác với khách hàng qua đánh giá và tăng khả năng tiếp cận.
- Nhằm giúp các gian hàng dễ dàng sử dụng công cụ này, KiotViet hỗ trợ hiển thị các nút chức năng chuyển tiếp ngay đến trang thông tin của Google. Bạn chọn:
- Tạo hồ sơ ngay: Để chuyển đến trang doanh nghiệp
- Hướng dẫn: Để chuyển đến trang hướng dẫn

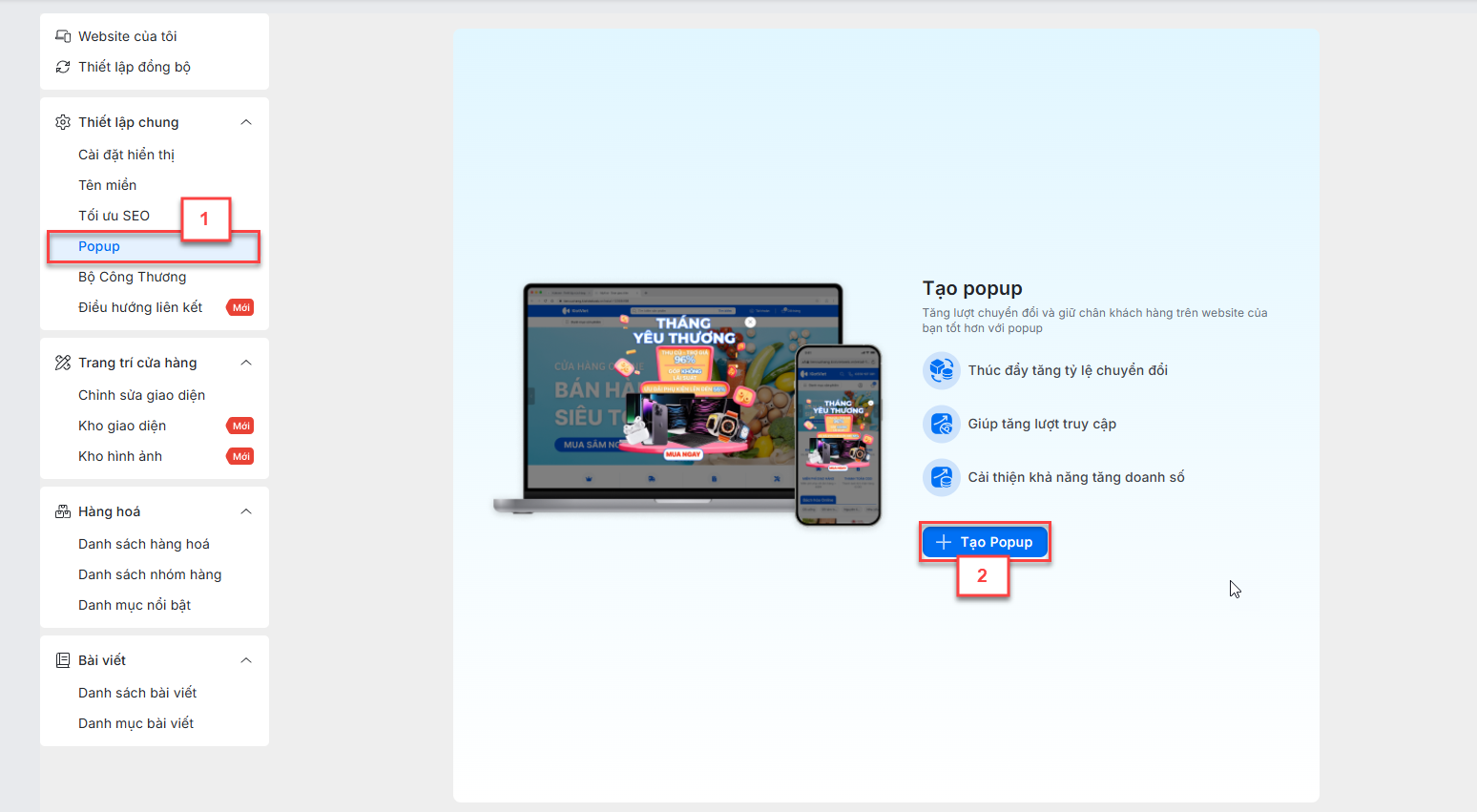
2.2.4. Popup
- Tính năng nhằm hỗ trợ gian tạo ra những popup quảng cáo hiển thị trên website giúp thu hút khách hàng.
- Giao diện trên website hiển thị như sau:

2.2.4.1. Thêm popup
- Bạn chọn Popup (1) -> Tạo Popup (2)

- Bạn nhập các thông tin (3):

- Tên popup:
- Bắt buộc nhập
- Tối đa 80 ký tự (Không tính ký tự khoảng trắng đầu cuối)
- Không trùng với tên popup khác
- Đường dẫn popup
- Chọn 1 trong 2 Loại đường dẫn:
- Cửa sổ mới: Khi người dùng bấm vào đường link -> sẽ mở ra trình duyệt mới.
- Tại trang: Khi người dùng bấm vào đường link -> loading và mở thay thế trang web của cửa hàng.
- Hình ảnh
- Bắt buộc chọn
- Kích thước 540x540px và có định dạng JPG, PNG, JPEG, SVG
- Thời gian hiển thị:
- Ngày bắt đầu: là thời gian popup bắt đầu hiển thị trên website
- Mặc định lấy ngày/tháng/năm hiện tại, giờ hiện tại
- Có thể thay đổi
- Không hỗ trợ chọn thời gian trong quá khứ
- Không hỗ trợ chọn trùng với popup đang và sắp diễn ra
- Ngày kết thúc: là thời điểm kết thúc việc hiển thị popup trên website
- Mặc định thời gian kết thúc = thời gian bắt đầu + thêm 24h
- Có thể thay đổi
- Không hỗ trợ chọn thời gian trong quá khứ
- Ngày kết thúc không được trước ngày bắt đầu
- Không hỗ trợ chọn trùng với popup đang và sắp diễn ra
- Sau ngày kết thúc -> popup tự động tắt, không hiển thị trên website
- Ngày bắt đầu: là thời gian popup bắt đầu hiển thị trên website
- Kích Lưu (4) để hệ thống ghi nhận thông tin.
2.2.4.2. Danh sách popup
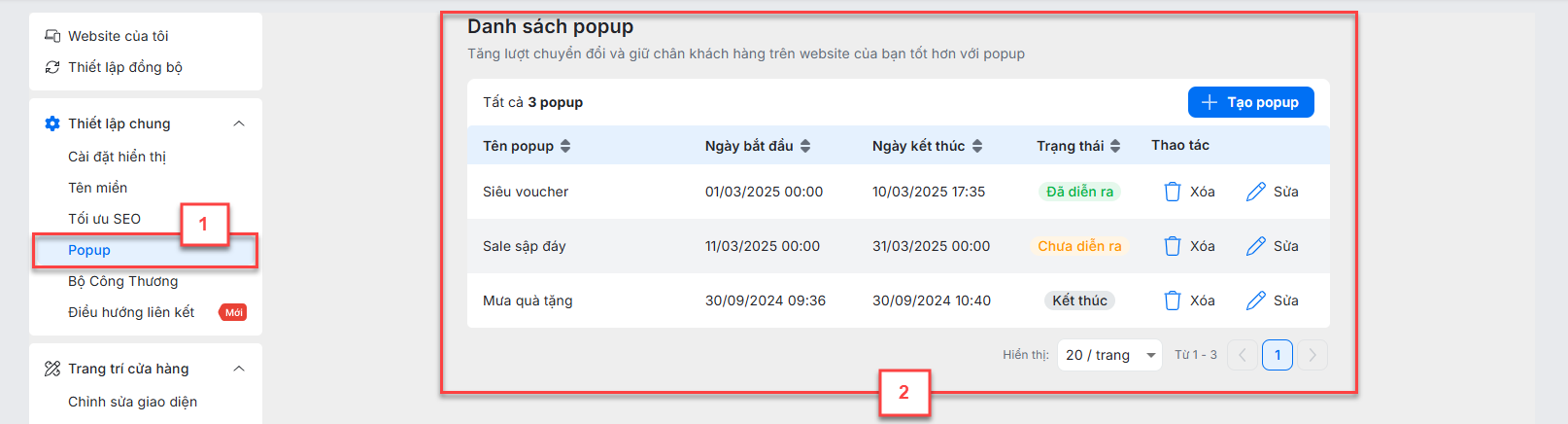
- Sau khi tạo mới các popup thành công, danh sách Popup hiển thị như sau:

- Tại đây, bạn có thể:

- Sắp xếp thứ tự popup trên danh sách ngay tại màn hình này theo các cột (1)
- Cập nhật từng popup (2)
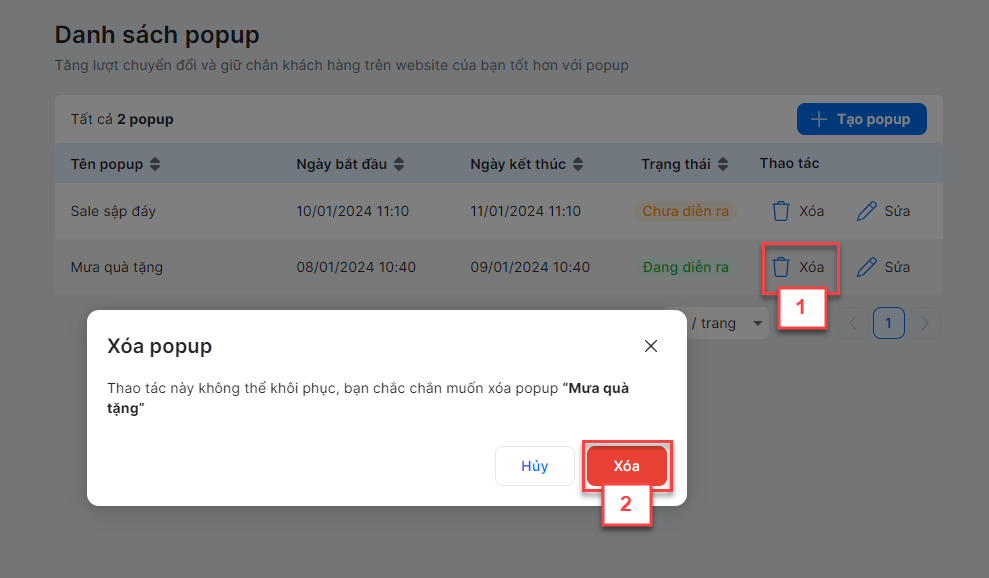
- Xóa từng popup (3)

- Chọn số lượng sản phẩm hiển thị trên 1 trang (4)
- Chuyển nhanh đến các trang (5)
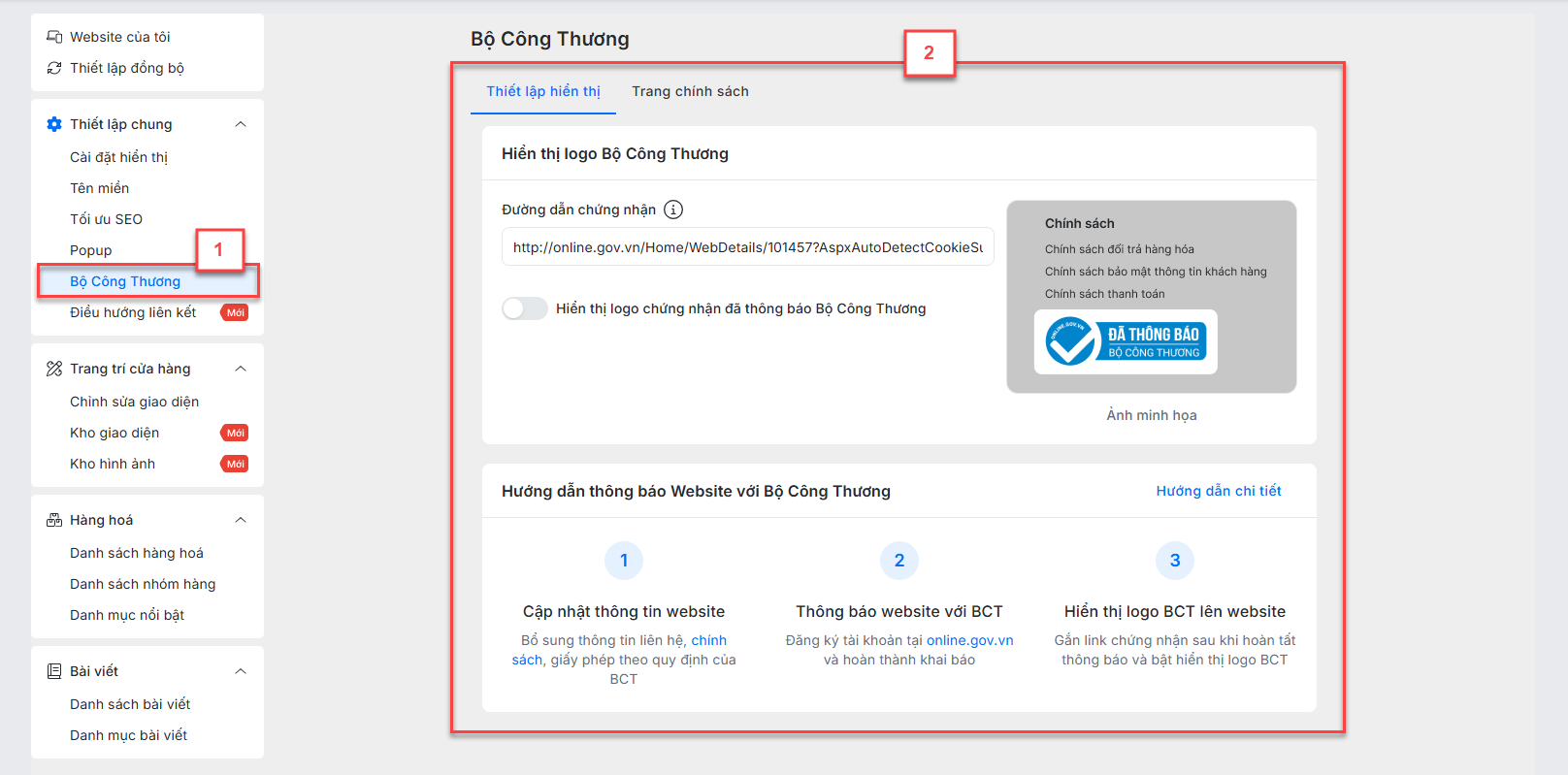
2.2.5. Bộ Công thương
- Theo quy định của pháp luật, các website bán hàng cần phải thông báo và được Bộ Công Thương chứng nhận.
- Tính năng nhằm hỗ trợ gian hàng hiển thị logo chứng nhận đã thông báo Bộ Công Thương, cung cấp các thông tin về quy định và điều khoản sử dụng dịch vụ: đổi trả, bảo hành, vận chuyển, thanh toán,...

- Cụ thể như sau:
2.2.5.1. Thiết lập hiển thị
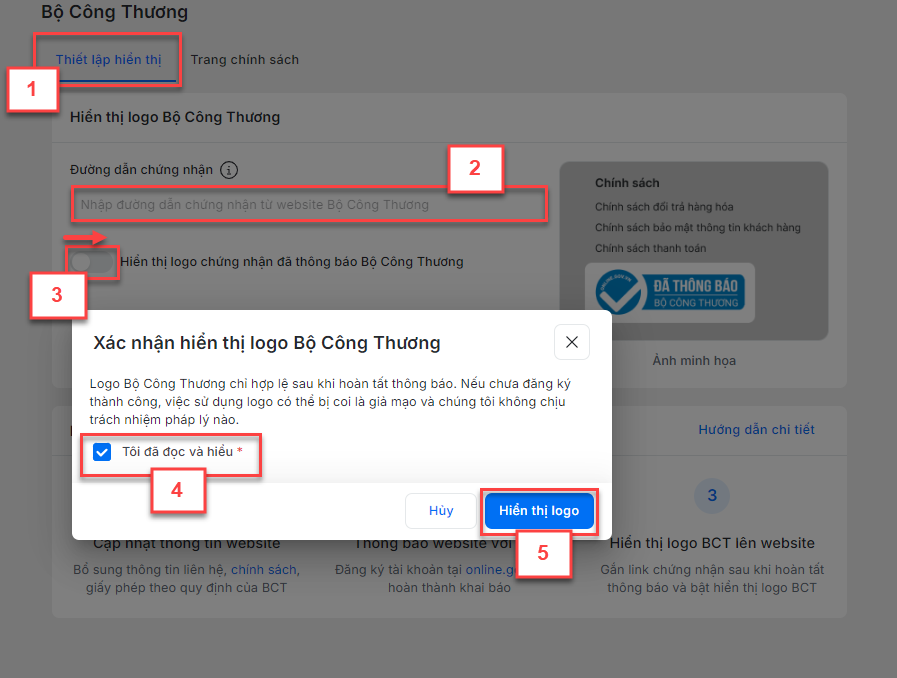
- Tại tab Thiết lập hiển thị (1) -> bạn nhập link dẫn đến trang xác nhận từ Bộ Công Thương, nơi hiển thị thông tin website của bạn (2) -> bật Hiển thị logo chứng nhận đã thông báo Bộ Công Thương (3) -> tích Tôi đã đọc và hiểu (4) -> chọn Hiển thị logo (5)

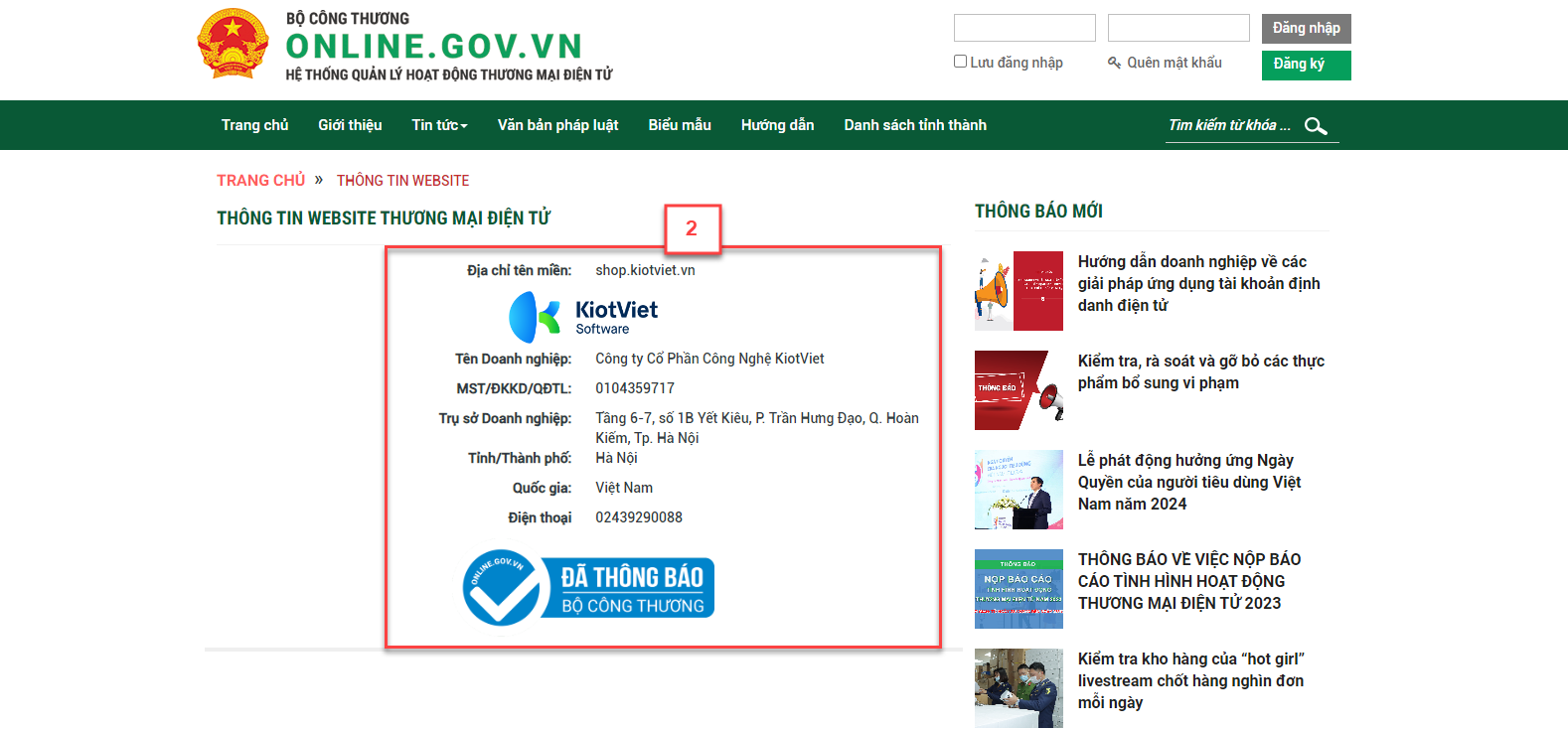
- Website sẽ hiển thị logo xác nhận của Bộ Công Thương (1) ở chân trang. Khi kích vào logo, sẽ được điều hướng đến trang xác nhận thông tin của Bộ Công Thương (2).


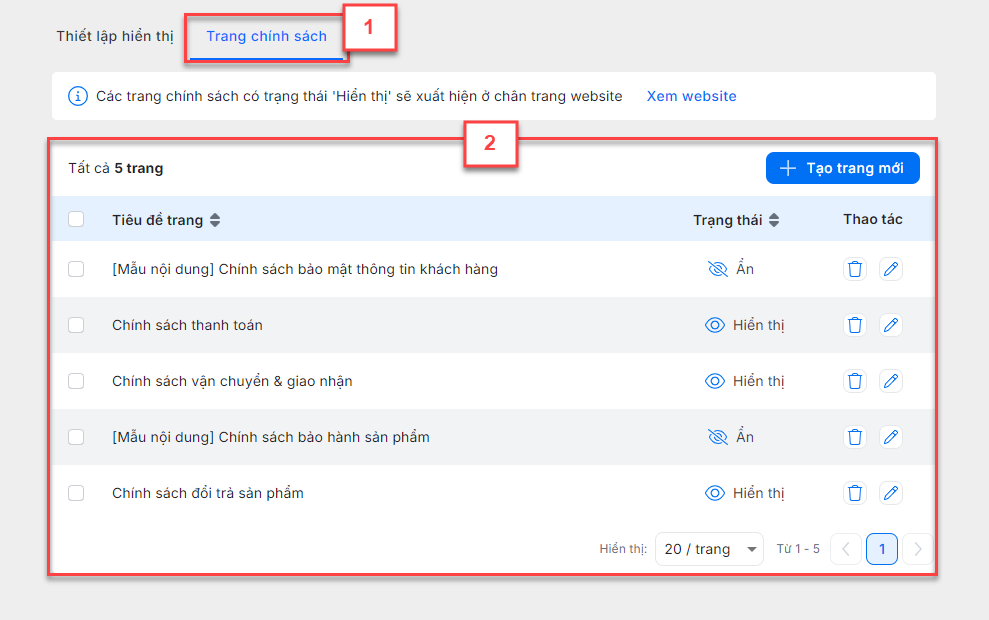
2.2.5.2. Trang chính sách

- Tính năng nhằm hỗ trợ gian hàng cung cấp các thông tin về quy định và điều khoản sử dụng dịch vụ: đổi trả, bảo hành, vận chuyển, thanh toán,...
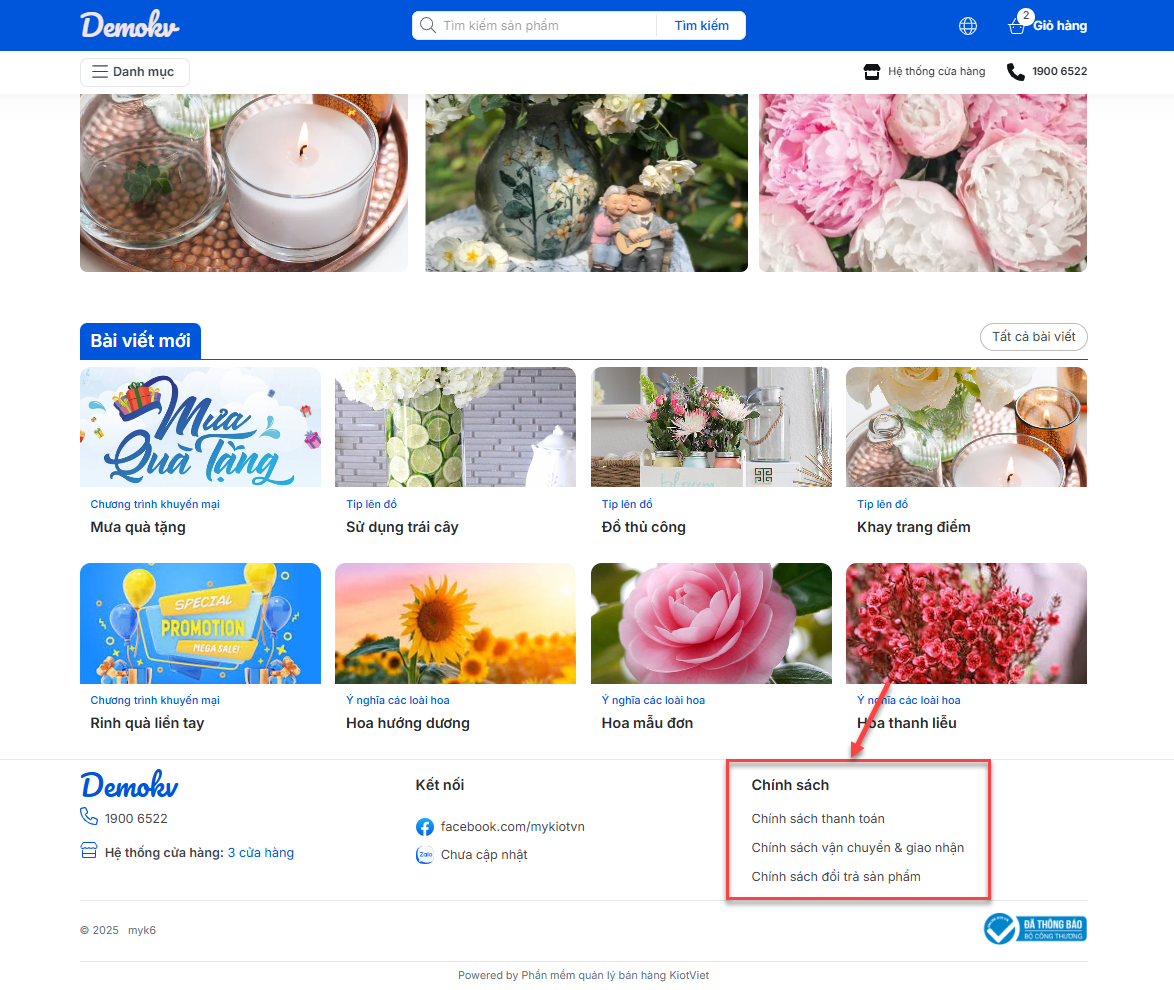
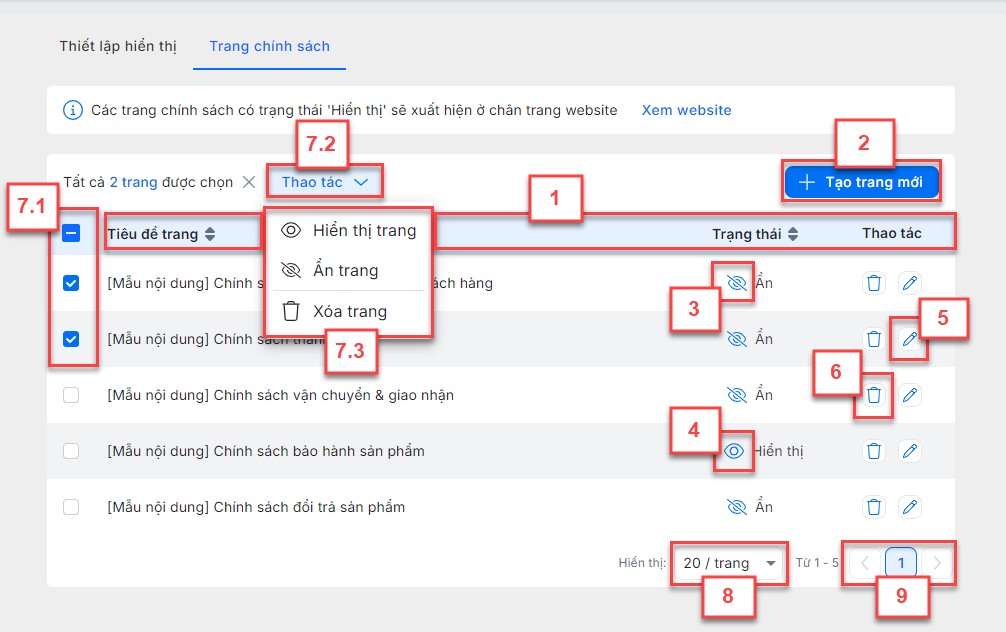
- Các trang chính sách có trạng thái Hiển thị sẽ xuất hiện ở chân trang website

- Hệ thống gợi ý các Mẫu nội dung chính sách ở trạng thái Ẩn, bạn có thể:

- Sắp xếp thứ tự trên danh sách ngay tại màn hình này theo các cột (1)
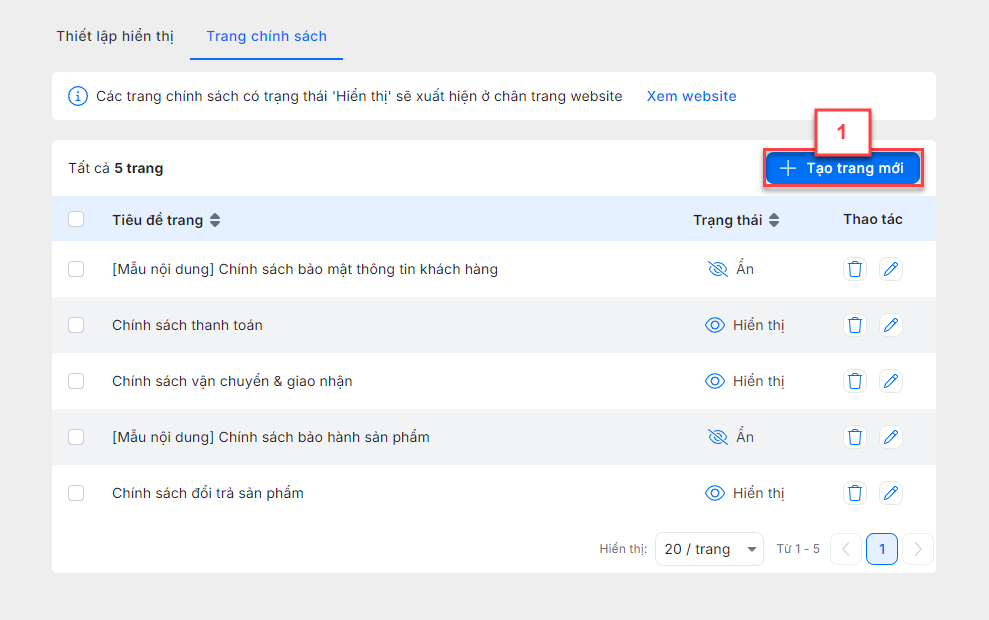
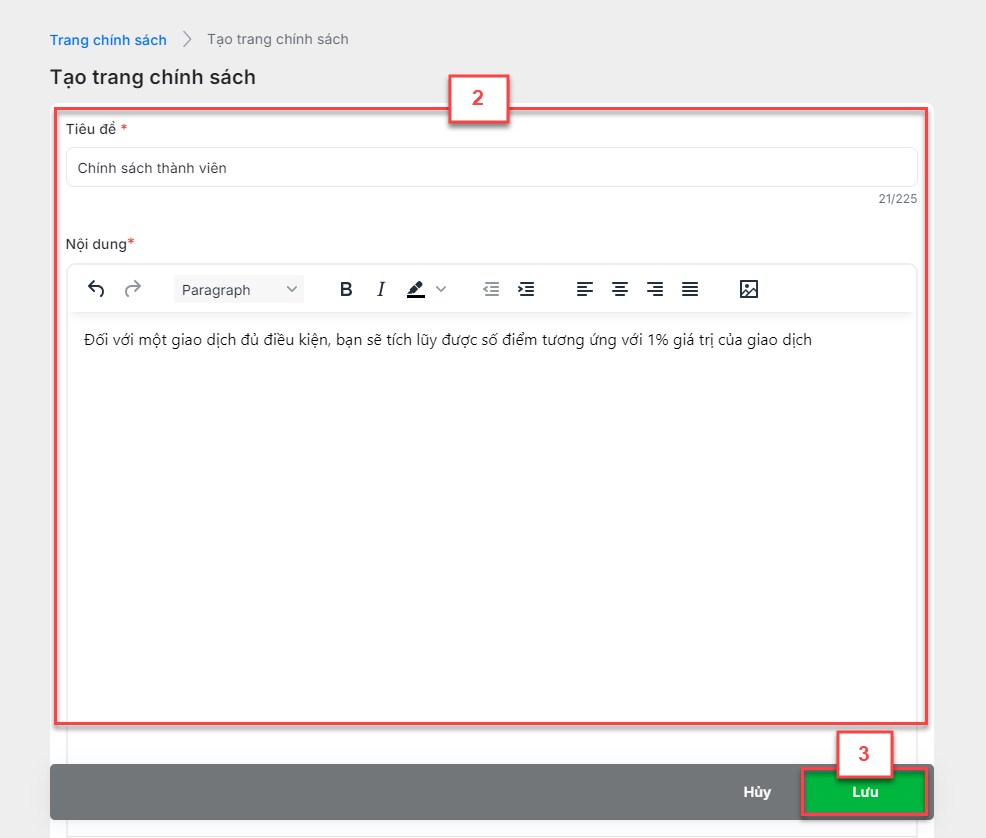
- Tạo thêm trang mới (2)


- Thao tác cho phép hiển thị từng trang chính sách (3)

- Thao tác ẩn từng trang chính sách (4)

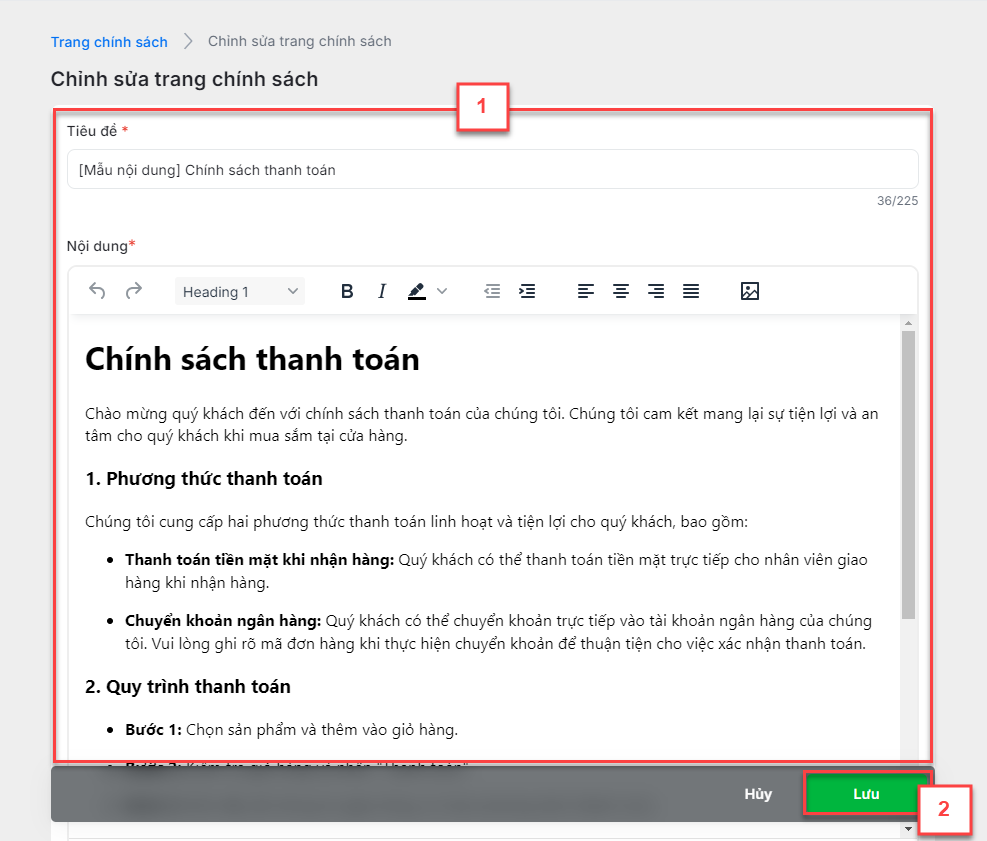
- Cập nhật từng trang chính sách (5)

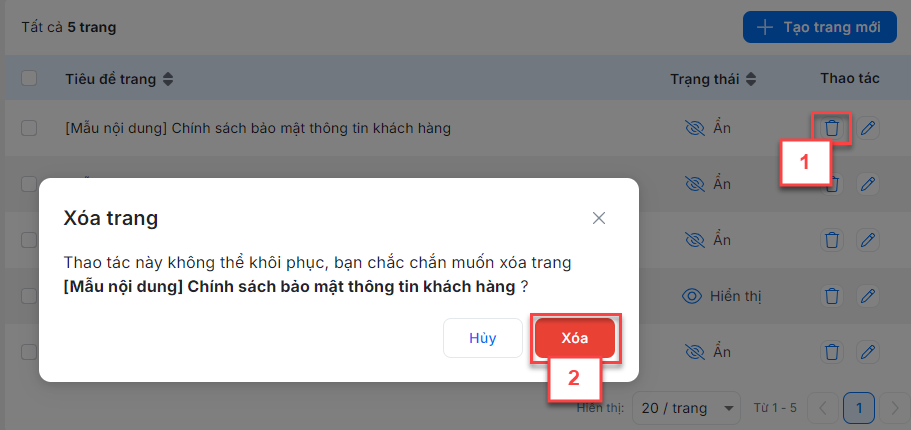
- Xóa từng trang chính sách (6)

- Thiết lập hàng loạt trang chính sách (7)
- Hiển thị trang
- Ẩn trang
- Xóa trang
- Chọn số lượng trang chính sách hiển thị trên 1 trang (8)

- Chuyển nhanh đến các trang (9)
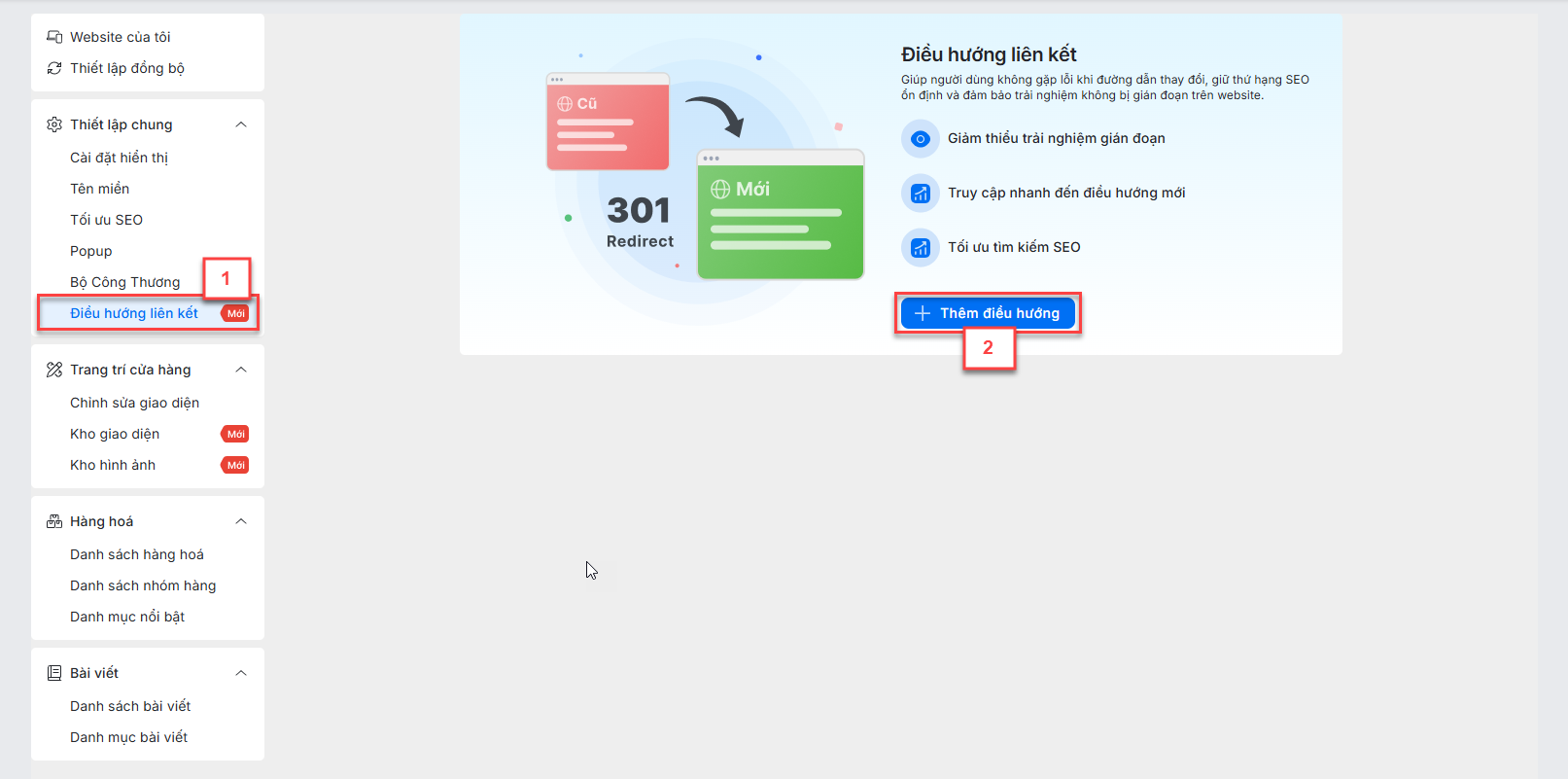
2.2.6. Điều hướng liên kết
- Tính năng nhằm chuyển hướng đường dẫn cũ sang một đường dẫn mới, giúp người dùng không gặp lỗi khi đường dẫn thay đổi, giữ thứ hạng SEO ổn định và đảm bảo trải nghiệm không bị gián đoạn trên website.
2.2.6.1. Thêm điều hướng
- Bạn chọn Điều hướng liên kết (1) -> Thêm điều hướng (2)

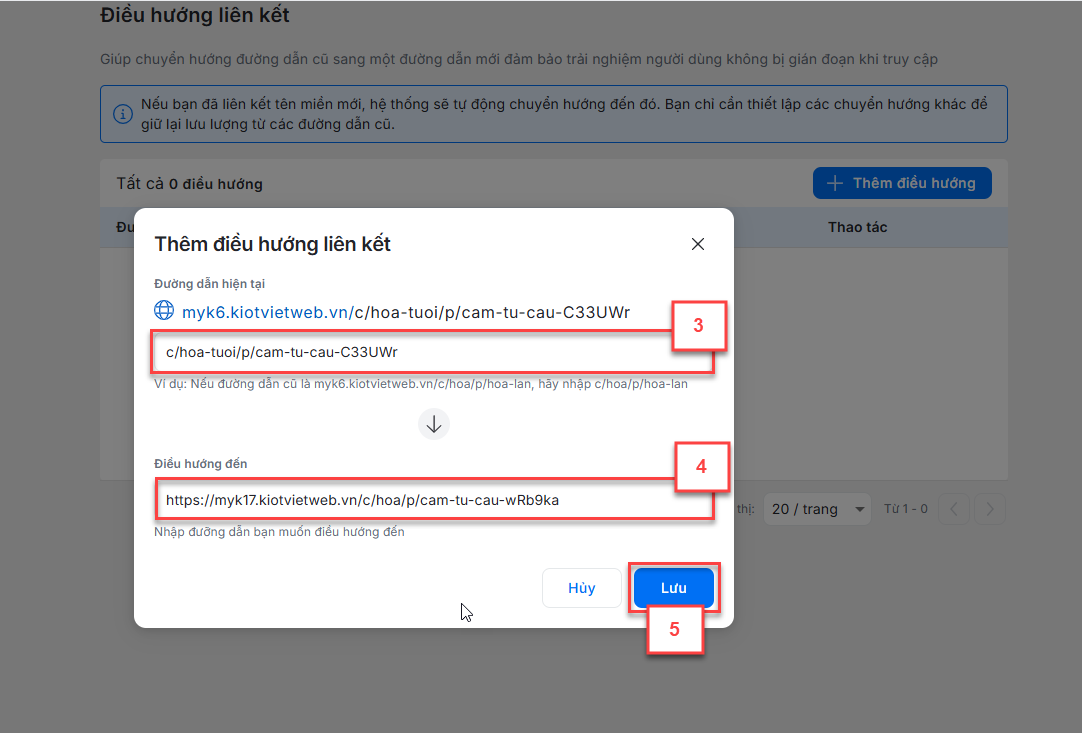
- Bạn nhập các thông tin bắt buộc:
- Đường dẫn hiện tại:
- Tự động ghép với domain hiện tại của website
- Bạn nhập:
- Đường dẫn cũ là ký tự sau domain hiện tại như ví dụ hiện trên màn hình
- Tối đa 255 ký tự (vượt quá ký tự tối đa sẽ tự động cắt)
- Không chứa http:// hoặc https://, ký tự đặc biệt
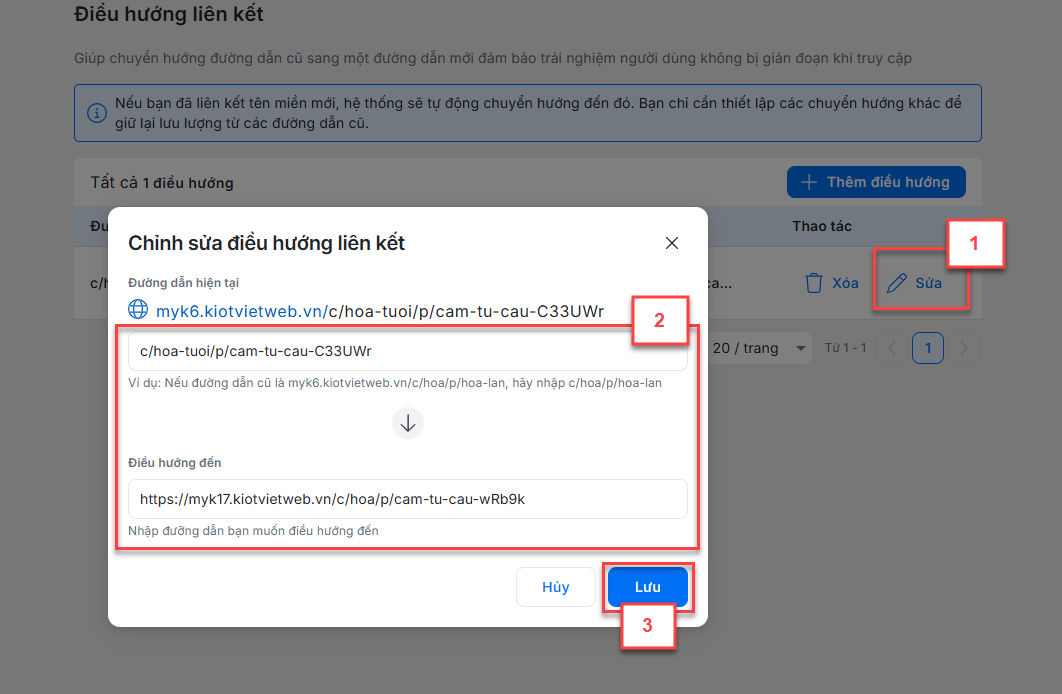
- Điều hướng đến (4): Bạn nhập đường dẫn muốn điều hướng đến
- Kích Lưu (5) để hệ thống ghi nhận thông tin.

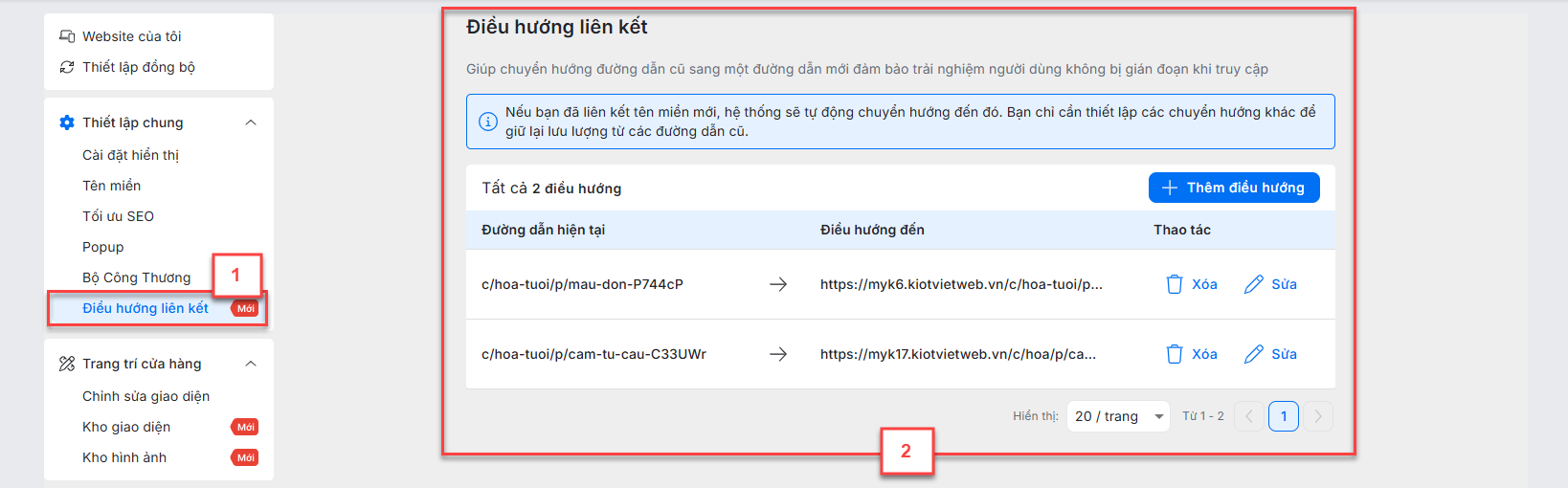
2.2.6.2. Danh sách điều hướng
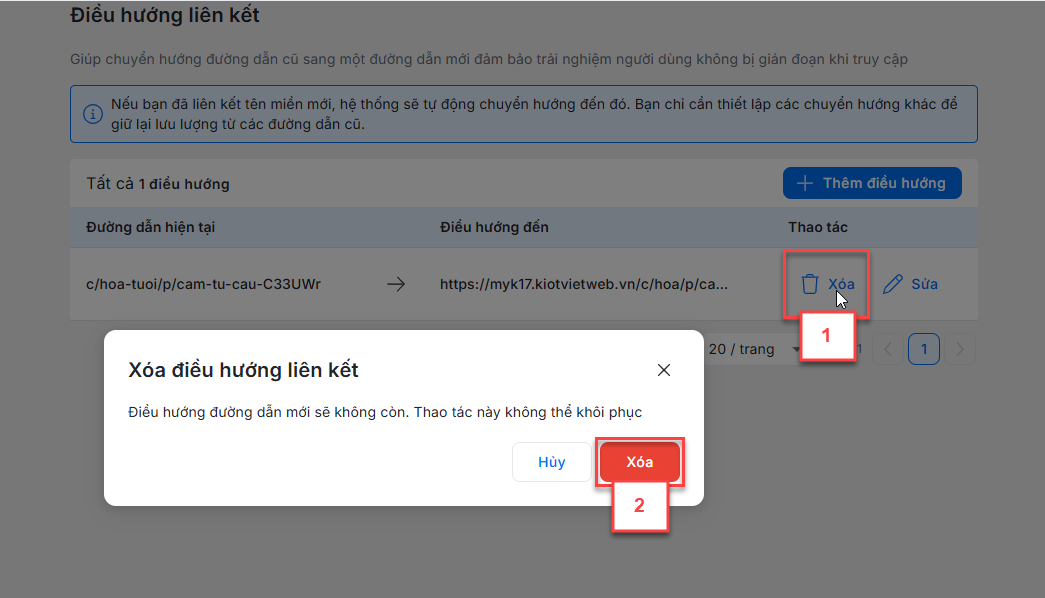
- Sau khi tạo mới các điều hướng liên kết thành công, danh sách hiển thị như sau:

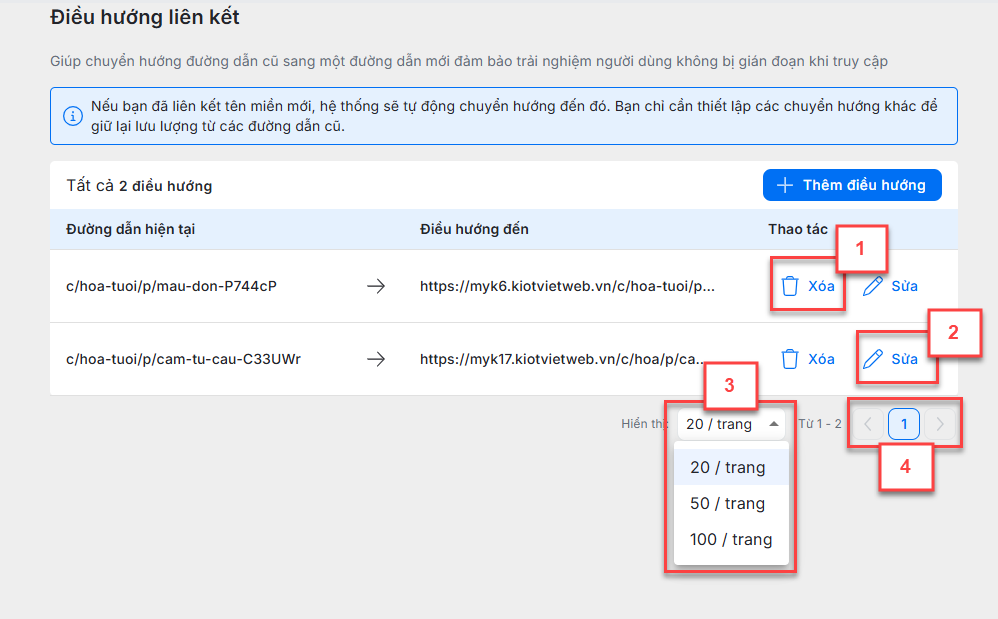
- Tại đây, bạn có thể:

- Xóa từng điều hướng (1)

- Cập nhật từng điều hướng (2)

- Chọn số lượng sản phẩm hiển thị trên 1 trang (3)
- Chuyển nhanh đến các trang (4)
2.3.1. Chỉnh sửa giao diện
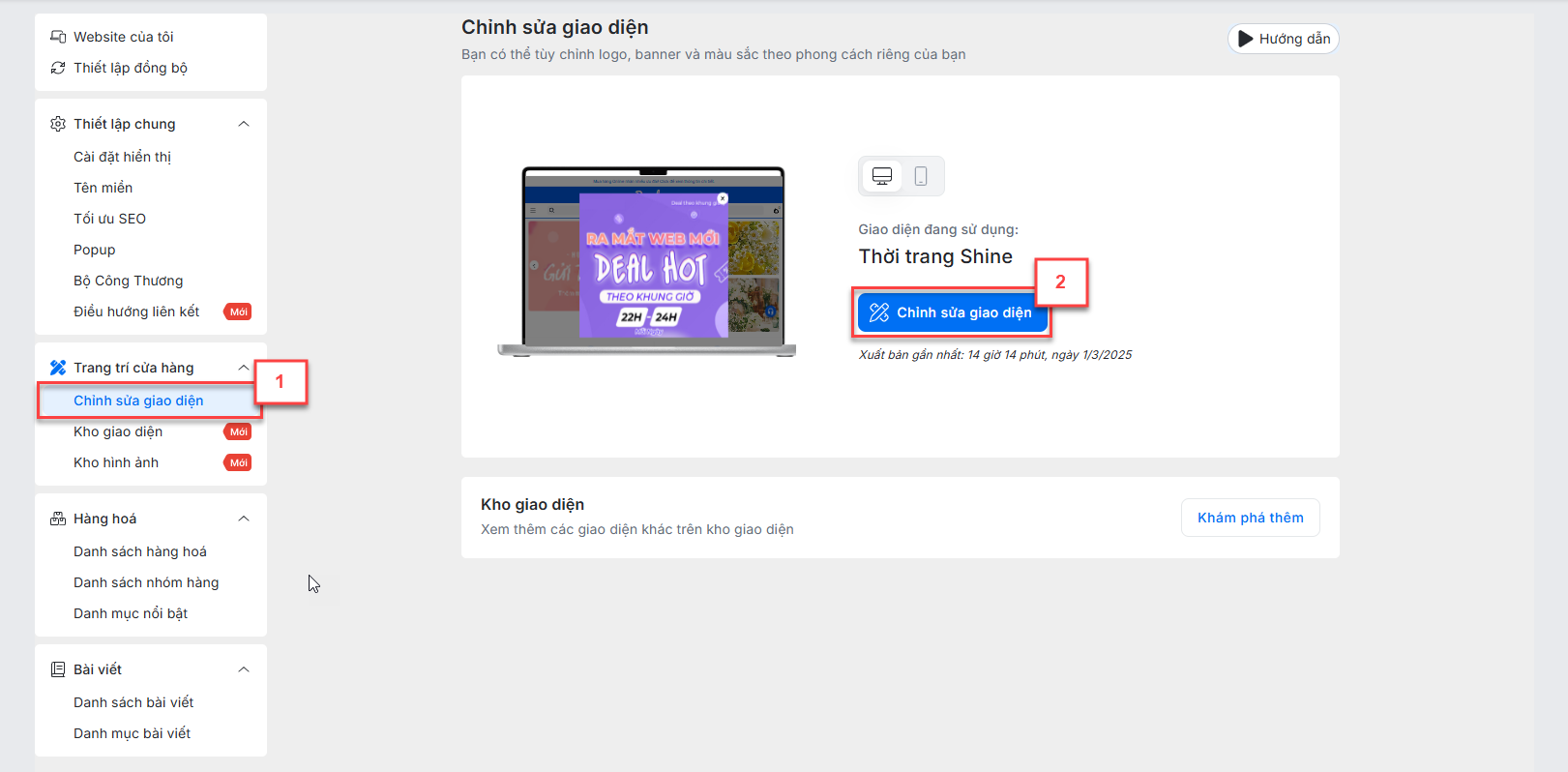
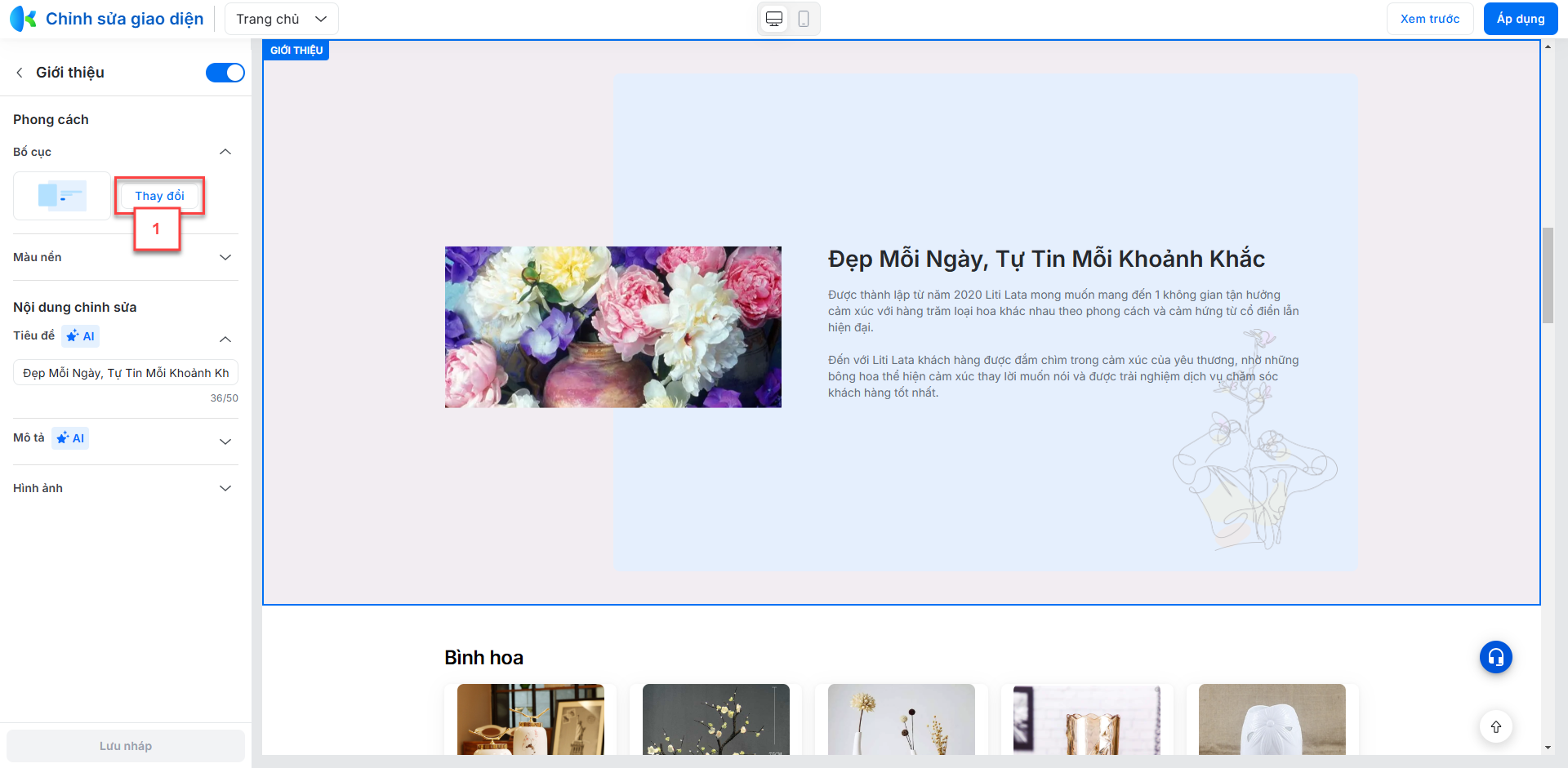
- Để chỉnh sửa giao diện, bạn kích Tùy chỉnh giao diện

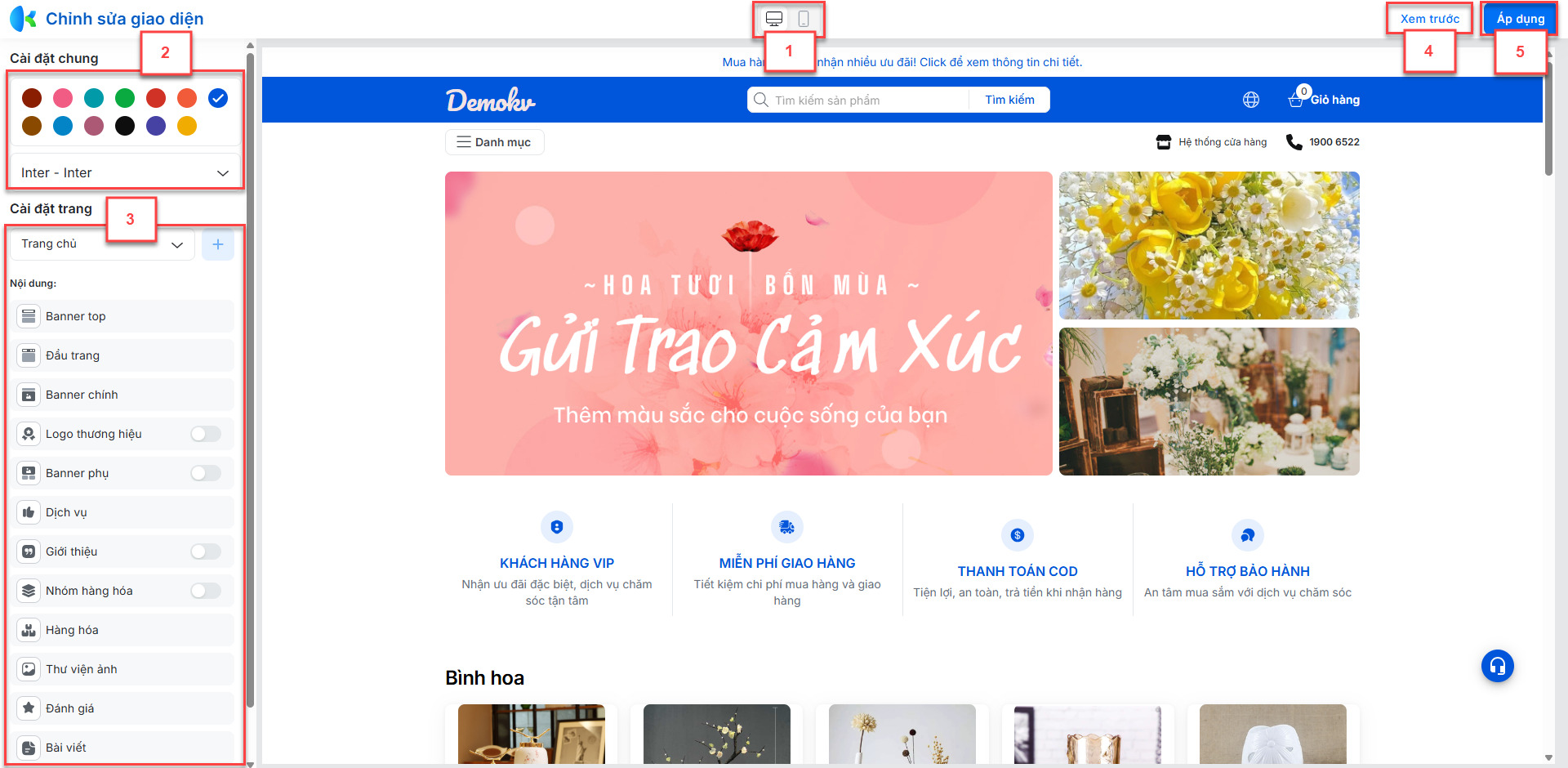
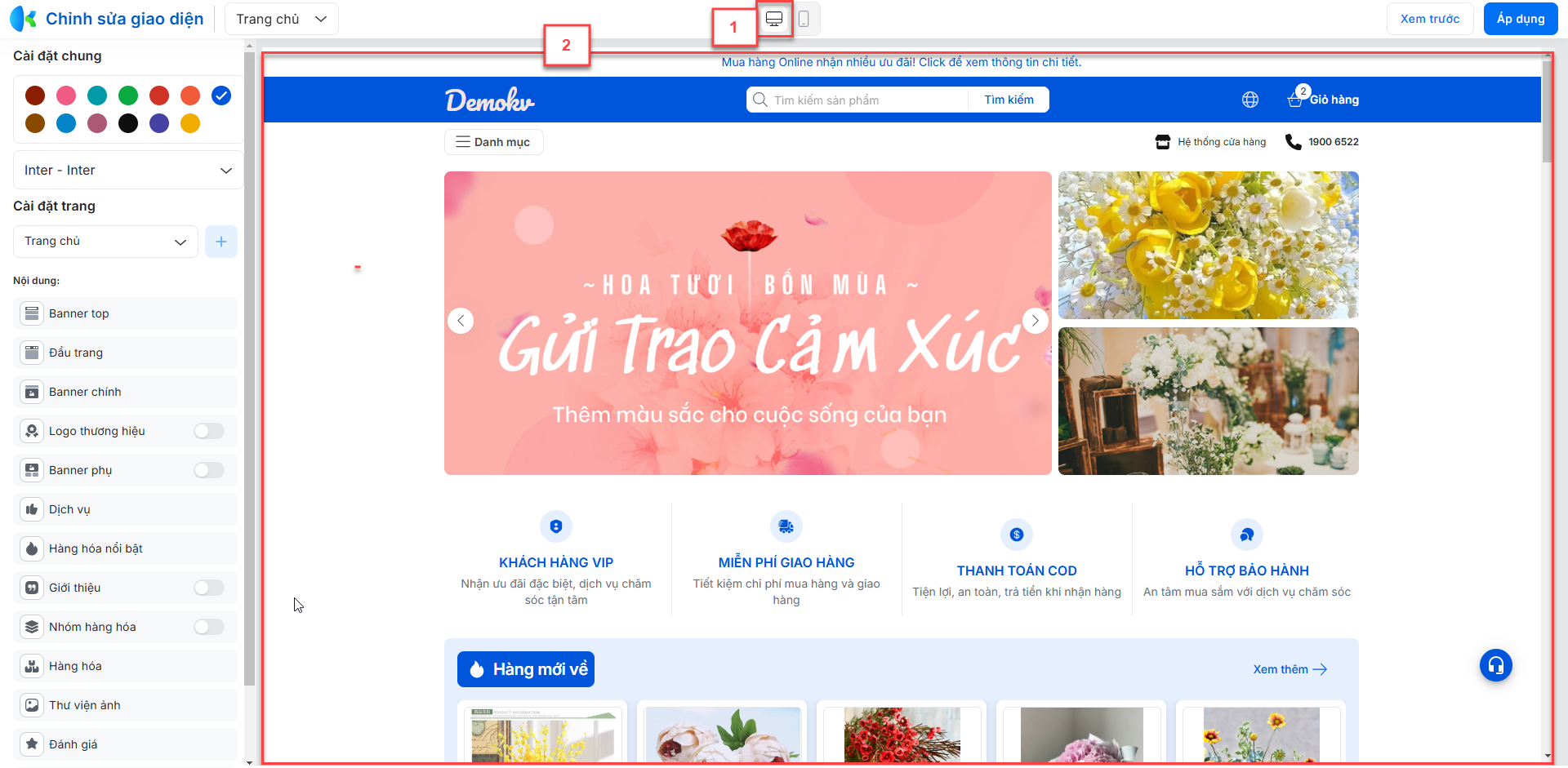
- Hệ thống chuyển đến màn hình Trang trí cửa hàng. Tại đây, bạn có thể:
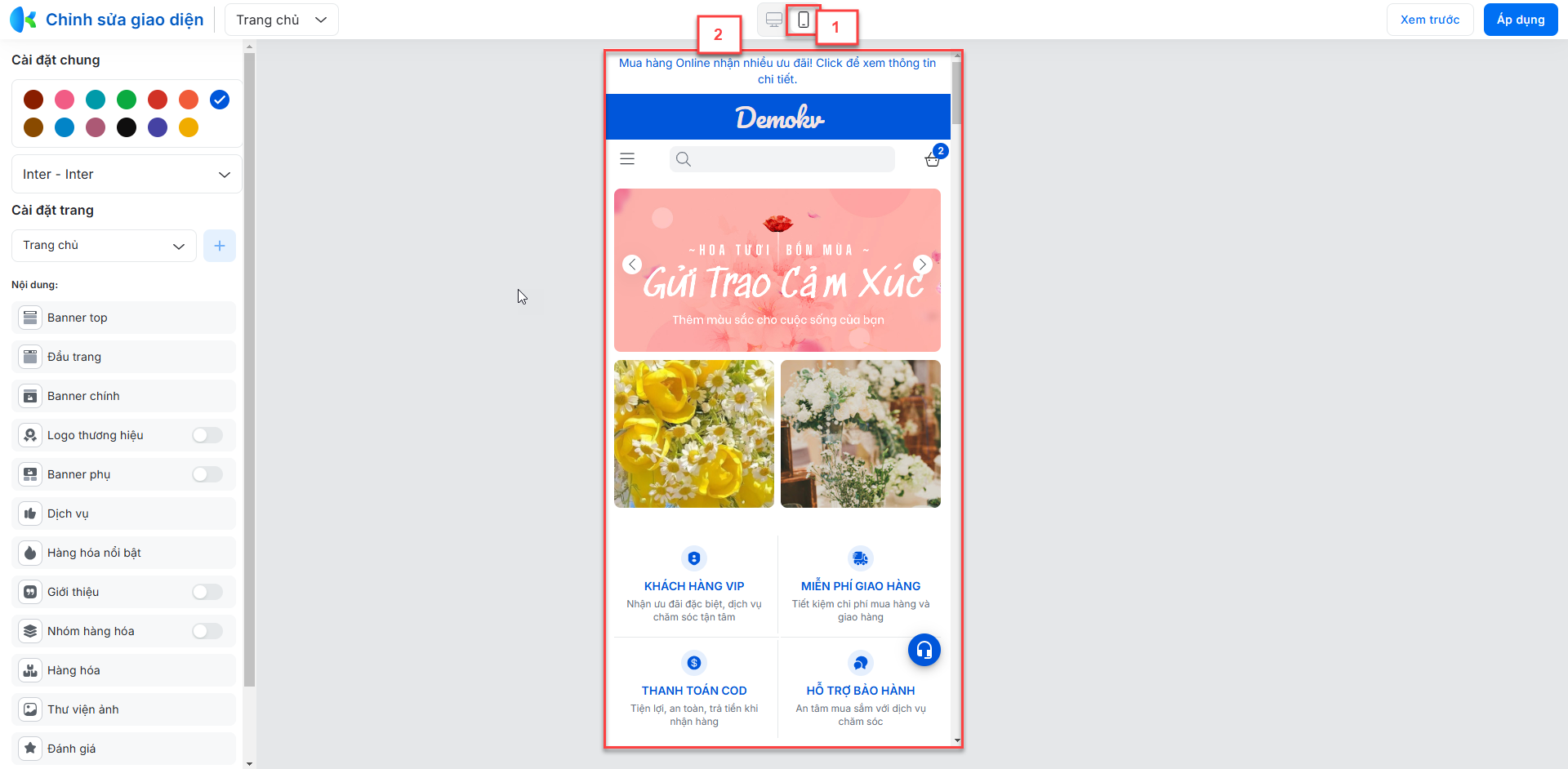
- Xem giao diện theo phiên bản (1): Máy tính, Điện thoại.
- Cài đặt chung (2)
- Chọn màu sắc chủ đề
- Cài đặt font chữ: Áp dụng với:
- Tiêu đề và nội dung các mục:
- Giới thiệu
- Dịch vụ
- Video
- Thư viện ảnh
- Tiêu đề các mục:
- Hàng hóa nổi bật
- Nhóm hàng hóa
- Hàng hóa
- Bài viết
- Đánh giá: Tiêu đề + tên khách hàng + đánh giá
- Tiêu đề và nội dung các mục:
- Cài đặt chung (2)
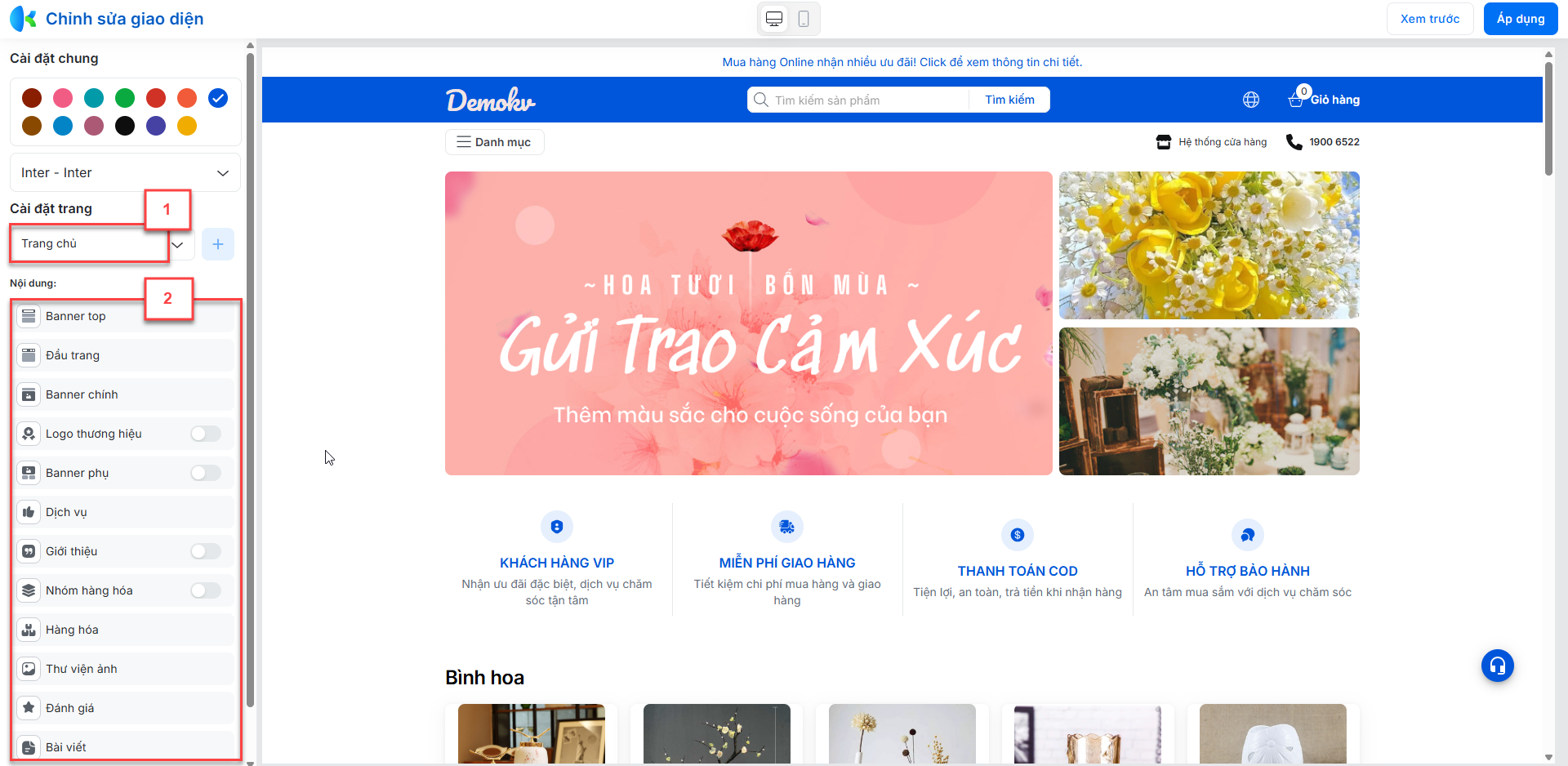
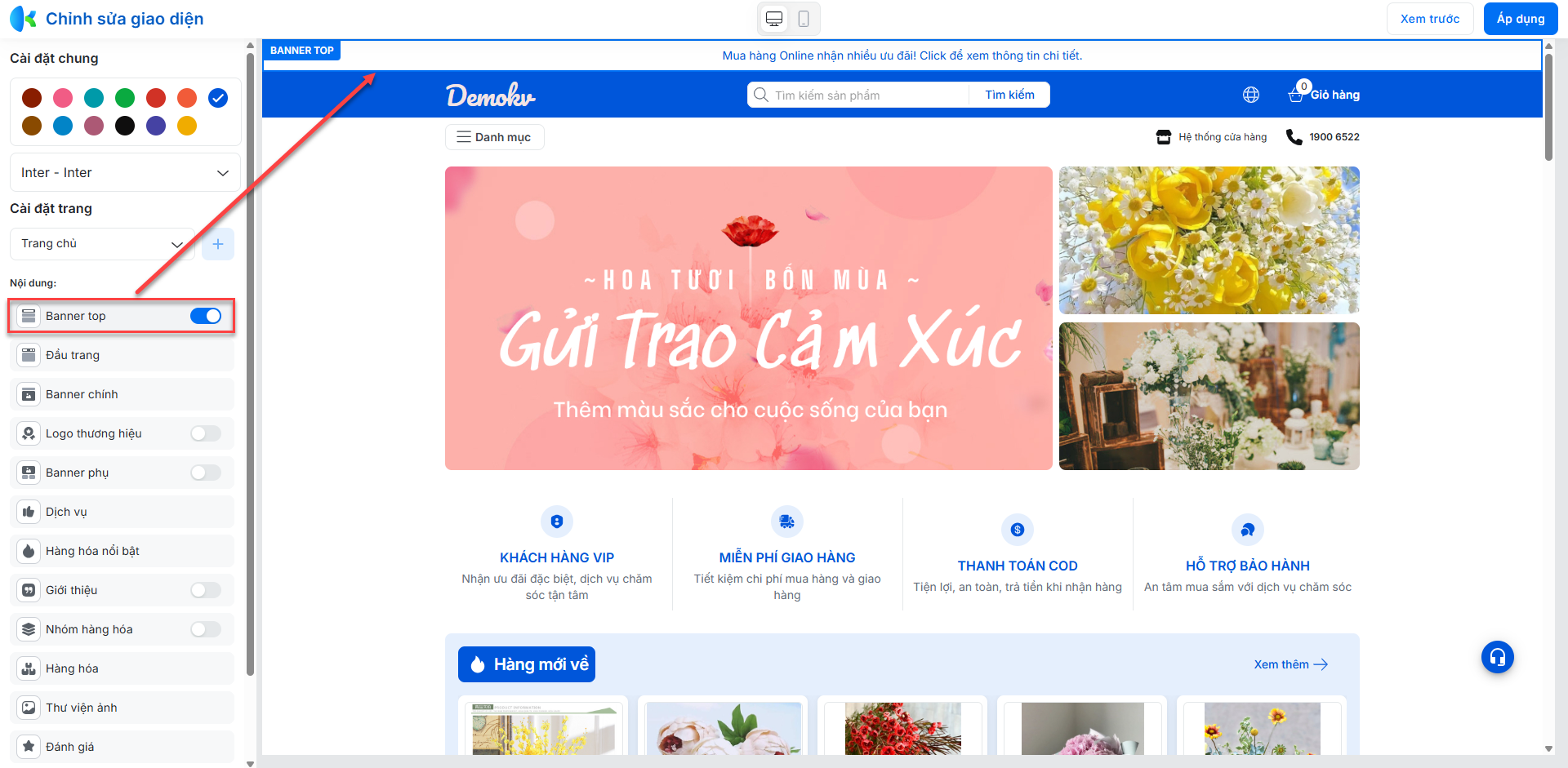
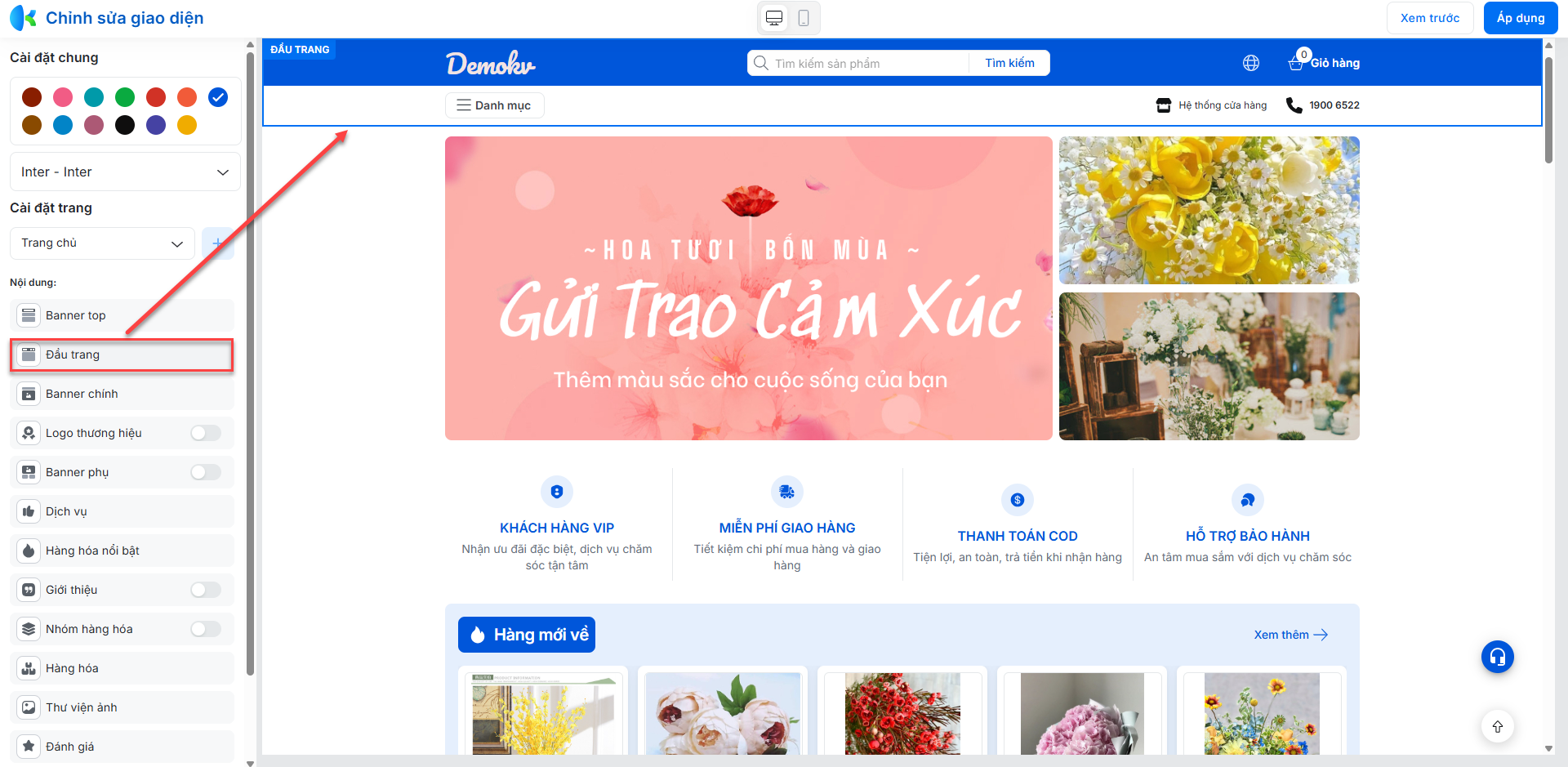
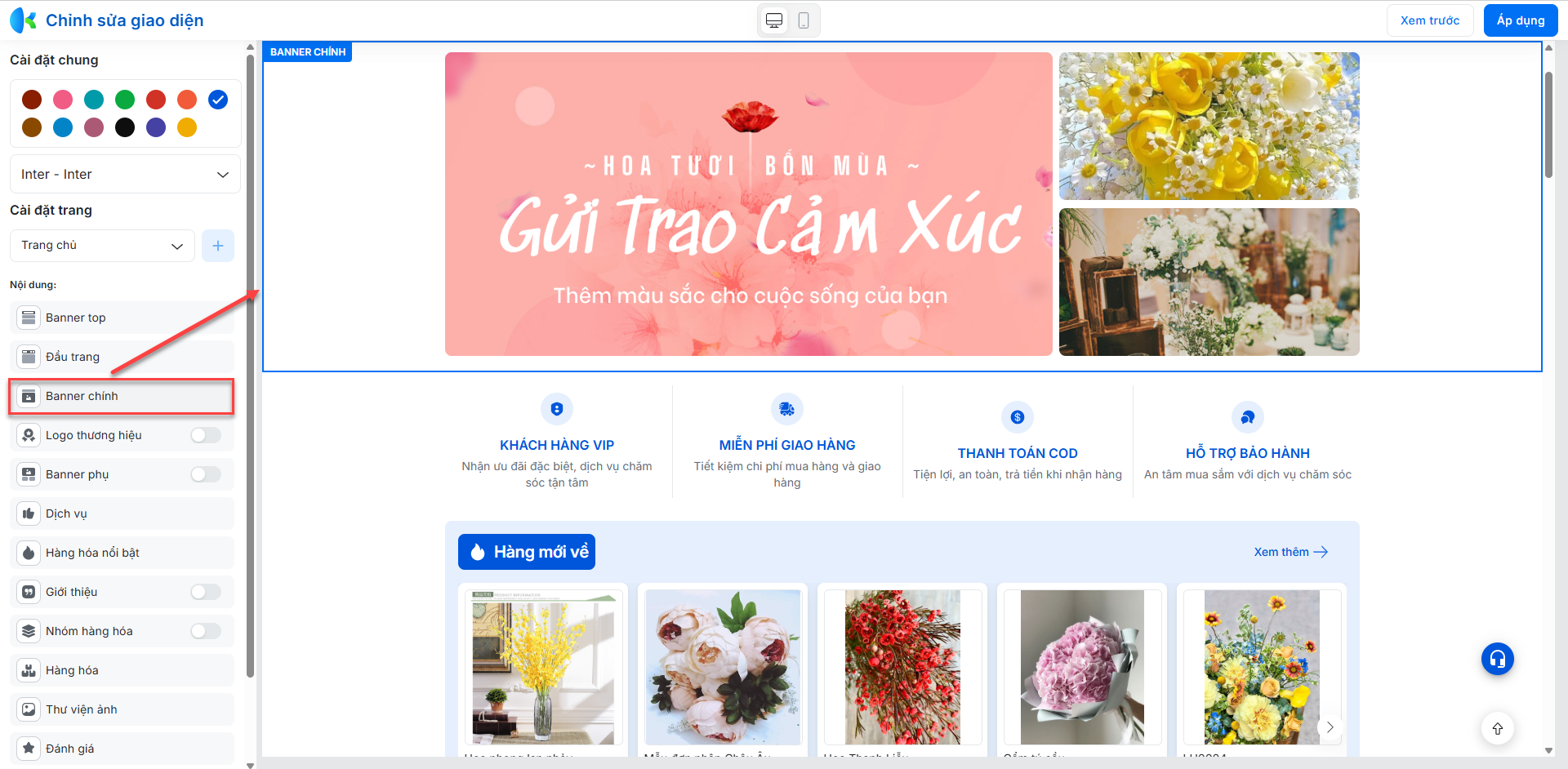
- Cài đặt trang (3) với bố cục, nội dung, hình ảnh của các thành phần:
- Banner top
- Đầu trang
- Banner chính
- Logo thương hiệu
- Banner phụ
- Dịch vụ
- Hàng hóa nổi bật
- Giới thiệu
- Nhóm hàng hóa
- Hàng hóa
- Thư viện ảnh
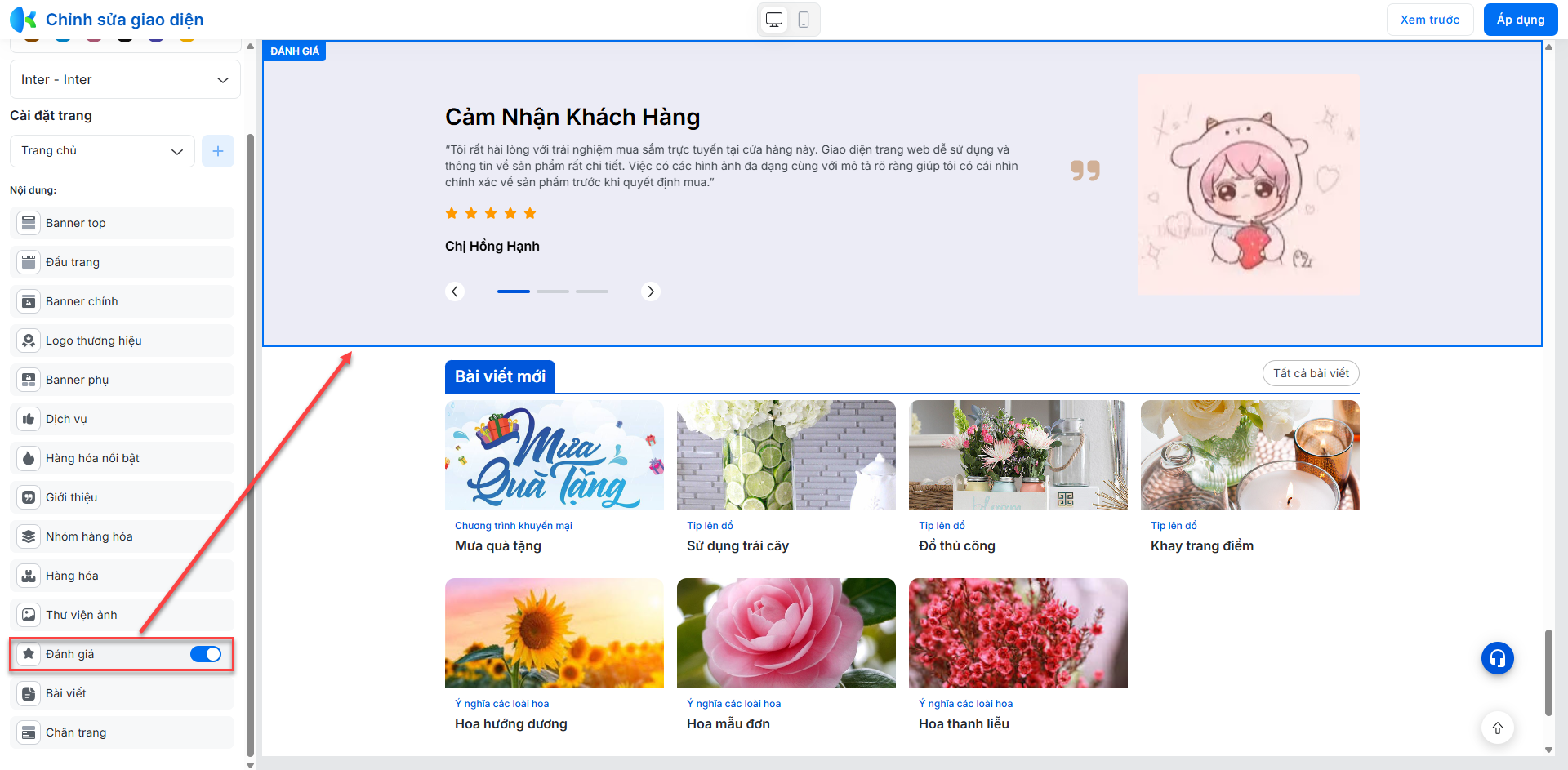
- Đánh giá
- Bài viết
- Chân trang
- Xem trước giao diện (4)
- Áp dụng giao diện sau khi chỉnh sửa (5)

- Để thay đổi giao diện nhanh chóng, tránh mất nhiều thời gian chỉnh sửa, gian hàng có thể chuẩn bị trước các hình ảnh với kích thước tương ứng:
Nội dung | Hình ảnh | Kích thước khuyên dùng | |
Banner top | Banner | 1120x40px | |
Đầu trang | Logo | 120x40px | |
Banner chính | Kiểu tổng hợp 1 | Banner slide | 744x374px |
Banner phụ | 363x182px | ||
Kiểu tổng hợp 2 | Banner slide | 1920x480px | |
Banner phụ | 552x136px | ||
Kiểu tổng hợp 3 | Banner slide | 1120x280px | |
Banner phụ | 552x136px | ||
1 hình ảnh | Banner slide | 1920x640px | |
Banner phụ | Banner | 552x278px | |
Thương hiệu | Hình ảnh | 178x80px | |
Chân trang | Hình ảnh | 552x276px | |
- Chi tiết như sau:
2.3.1.1. Cài đặt chung
2.3.1.1.1. Phiên bản
- Hệ thống hỗ trợ xem nhanh giao diện website theo 2 phiên bản:
- Máy tính

- Điện thoại

2.3.1.1.2. Màu sắc chủ đề
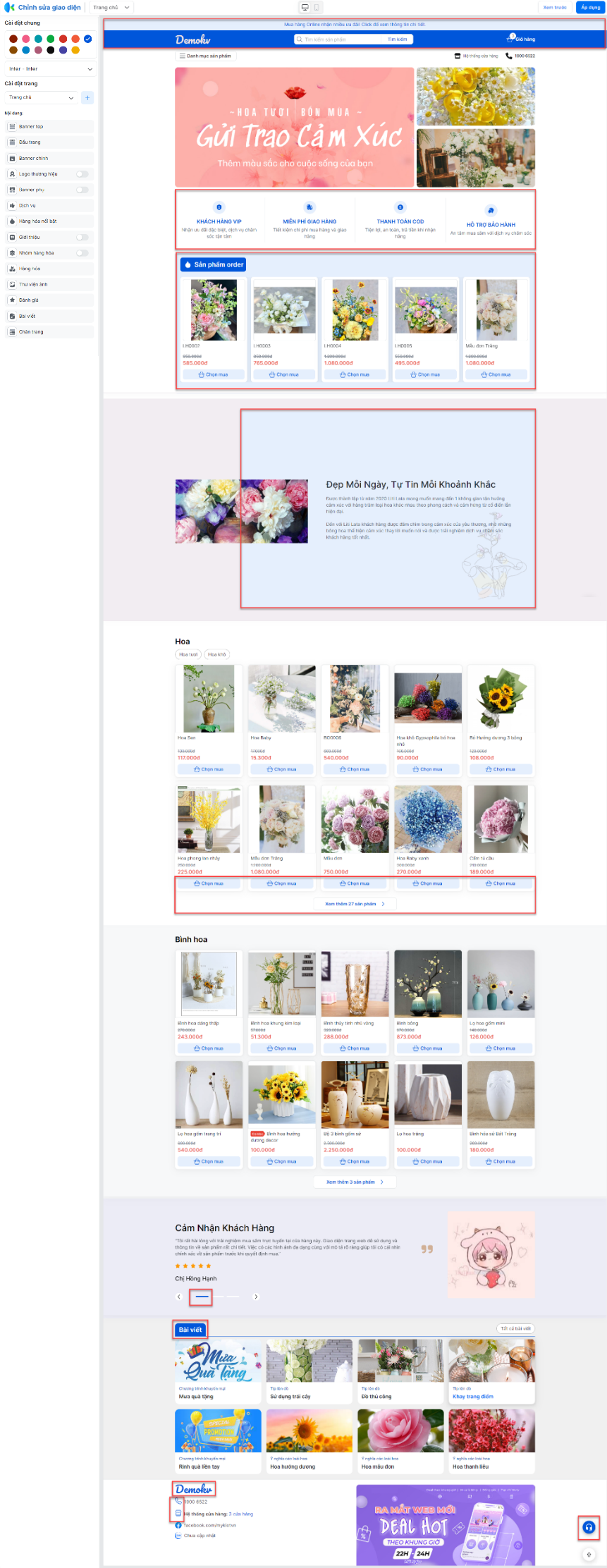
Các chi tiết được thay đổi theo màu sắc chủ đề bao gồm:
- Màn hình Trang chủ:
Banner top
Đầu trang
Dịch vụ
Hàng hóa nổi bật
Giới thiệu
Đánh giá
Bài viết
Nút Chọn mua, Xem thêm
- Chân trang: biểu tượng địa chỉ, điện thoại

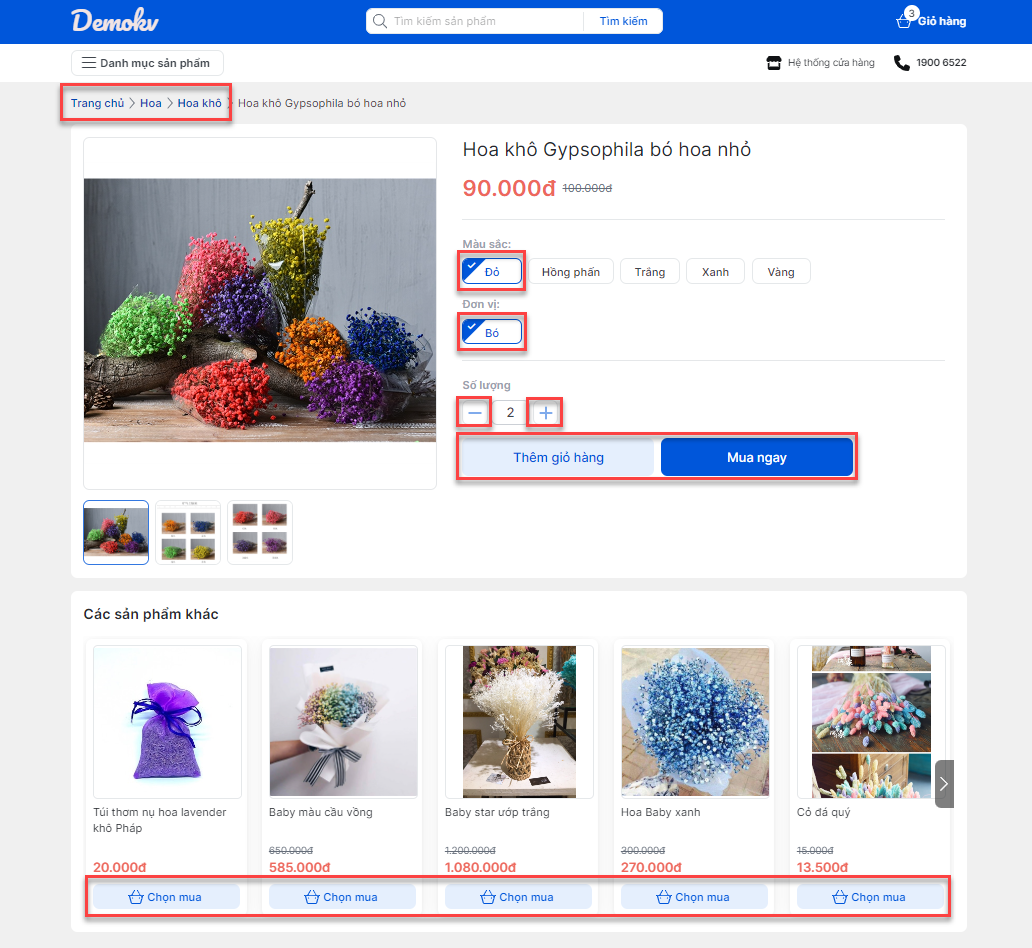
- Màn hình lựa chọn hàng hóa có nhiều đơn vị tính, thuộc tính:
- Đơn vị, thuộc tính được lựa chọn.
- Nút tăng/giảm số lượng hàng hóa.
- Nút Thêm giỏ hàng, Mua ngay.

- Màn chi tiết sản phẩm:
- Tên nhóm hàng đang chọn.
- Đơn vị, thuộc tính được lựa chọn.
- Nút tăng/giảm số lượng hàng hóa.
- Nút Thêm giỏ hàng, Mua ngay ở hàng hóa đang xem.
- Nút Chọn mua ở các hàng hóa gợi ý.

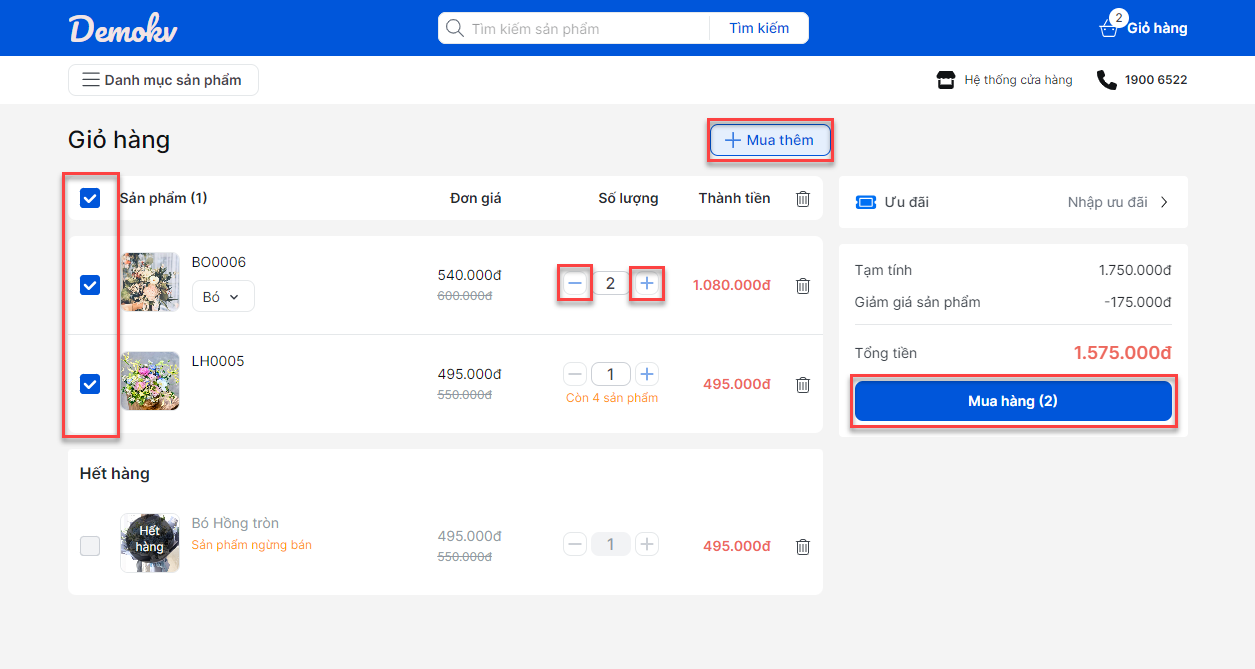
- Màn hình giỏ hàng:
- Nút Mua thêm, Mua hàng.
- Tăng giảm số lượng.
- Tích chọn sản phẩm.

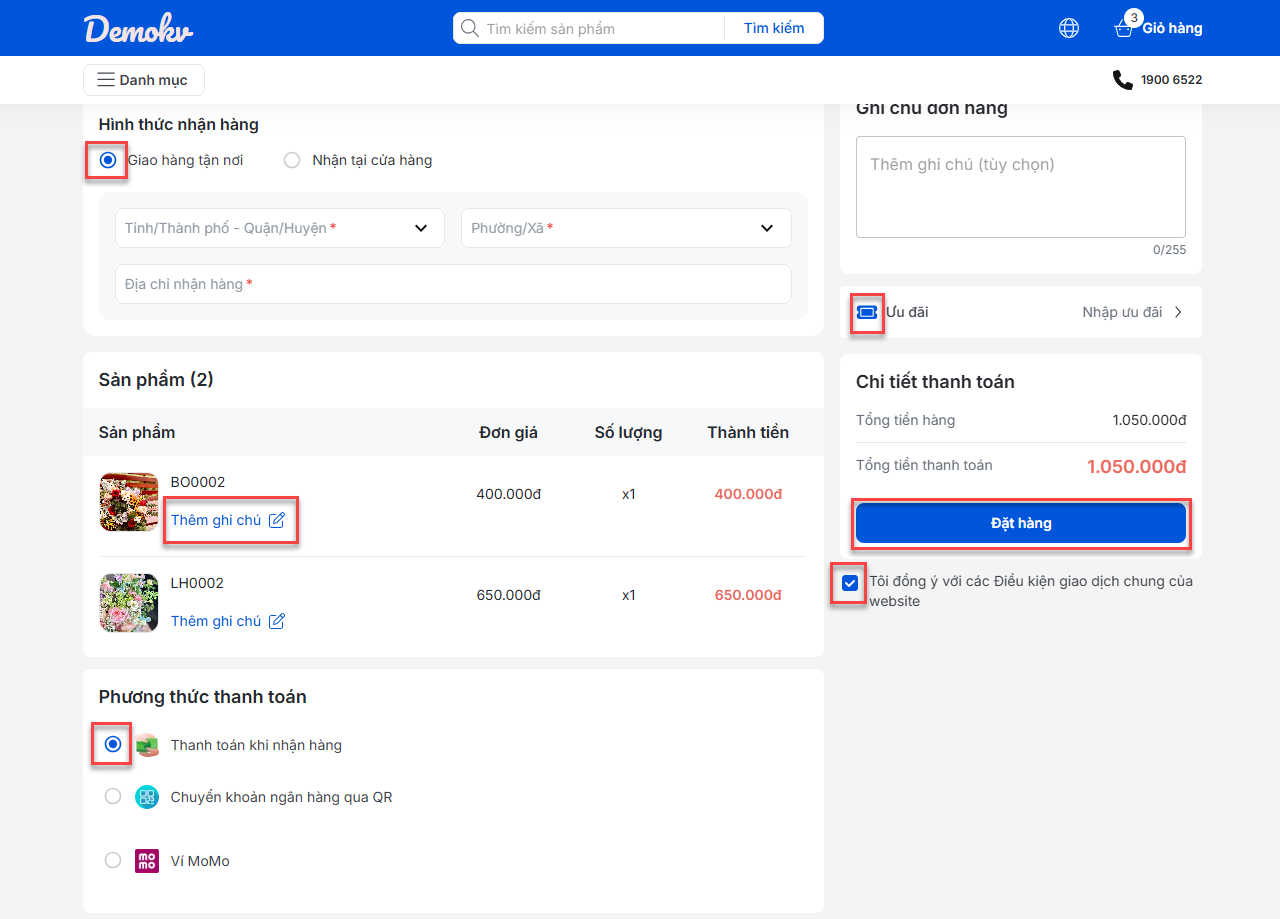
- Màn hình Xác nhận đơn hàng:
- Lựa chọn hình thức giao hàng, phương thức thanh toán.
- Ghi chú hàng hóa.
- Biểu tượng Ưu đãi.
- Nút Đặt hàng.
- Tích chọn Tôi đồng ý với các Điều kiện giao dịch chung của website.

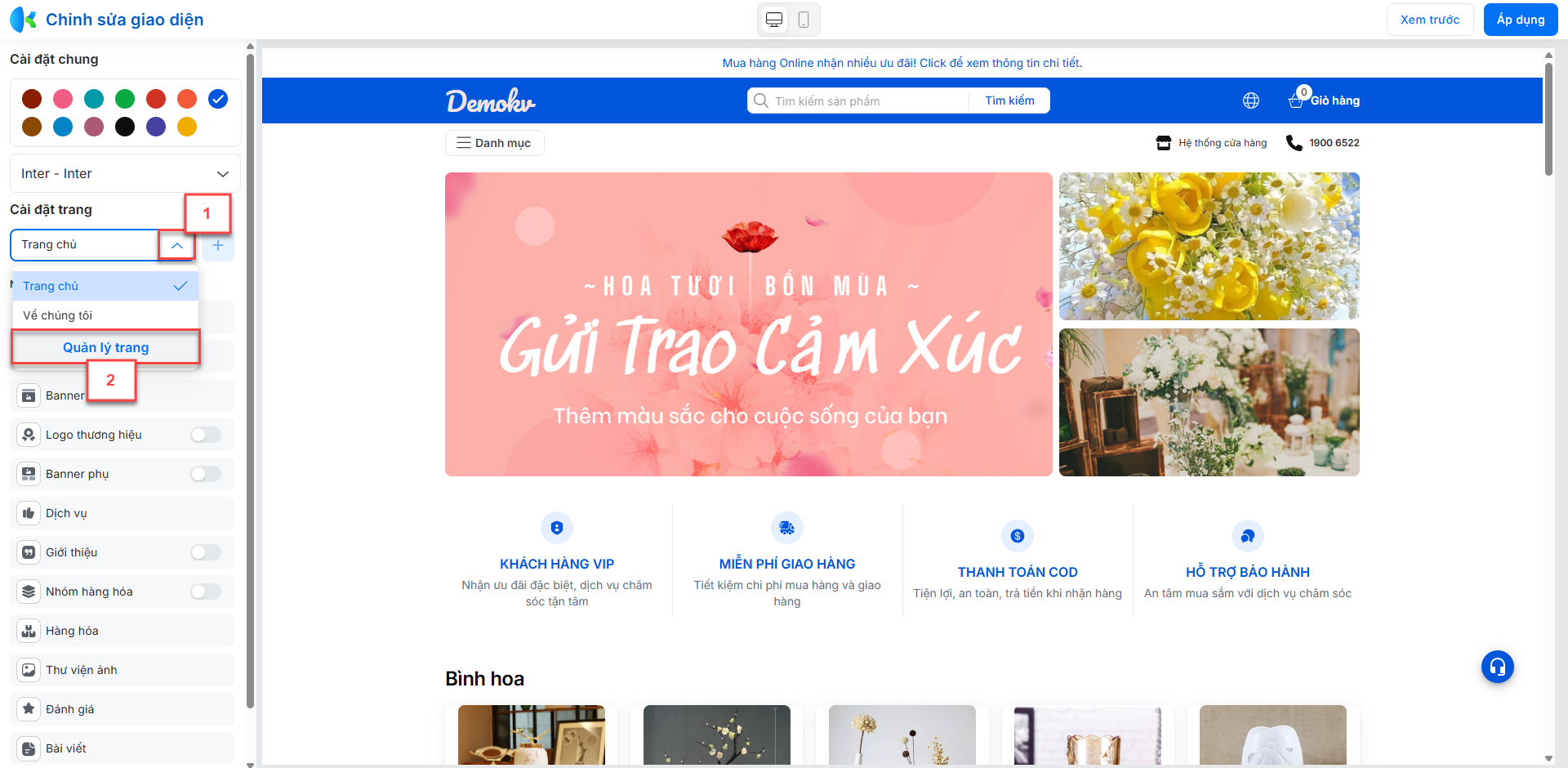
2.3.1.2. Cài đặt trang
Tính năng cho phép người dùng tạo và quản lý các trang nội dung riêng biệt trên website, như trang chủ, trang giới thiệu, trang hệ thống cửa hàng,…
- Bạn chọn ![]() -> Quản lý trang
-> Quản lý trang

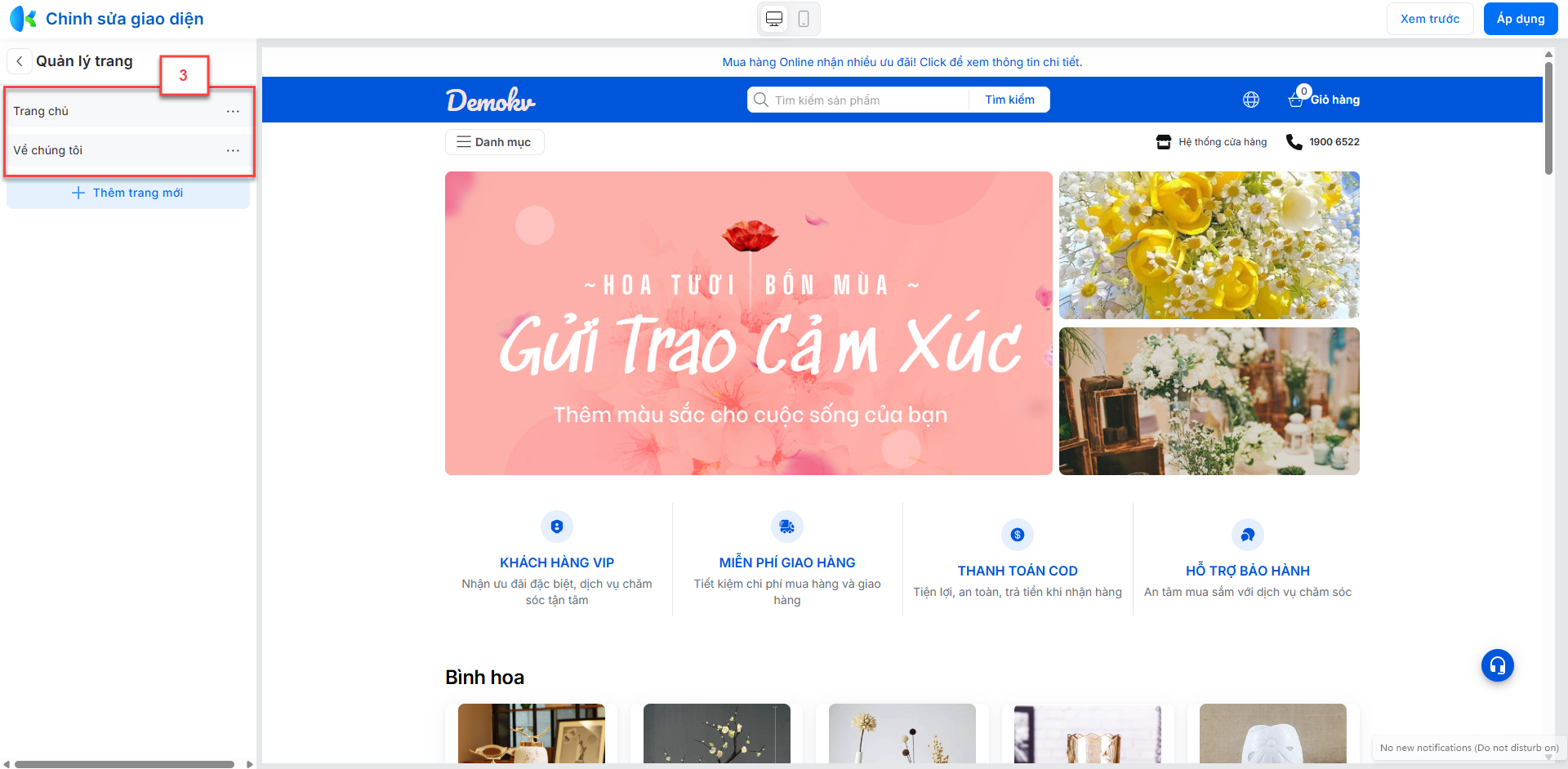
- Hệ thống hiển thị các trang hiện có:

- Tại đây, bạn có thể thực hiện các thao tác:
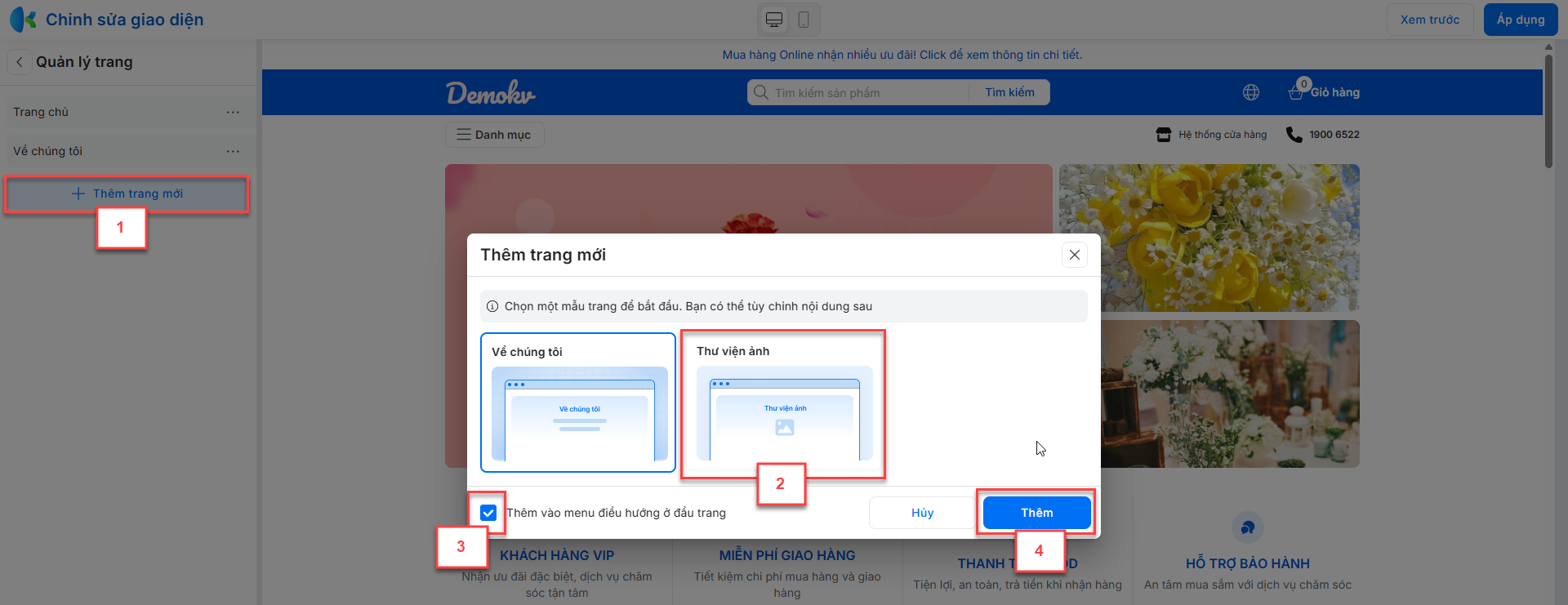
- Thêm trang mới:
- Bạn kích Thêm trang mới -> chọn 1 mẫu trang để bắt đầu -> tích chọn Thêm vào menu điều hướng ở đầu trang (nếu cần) -> chọn Thêm

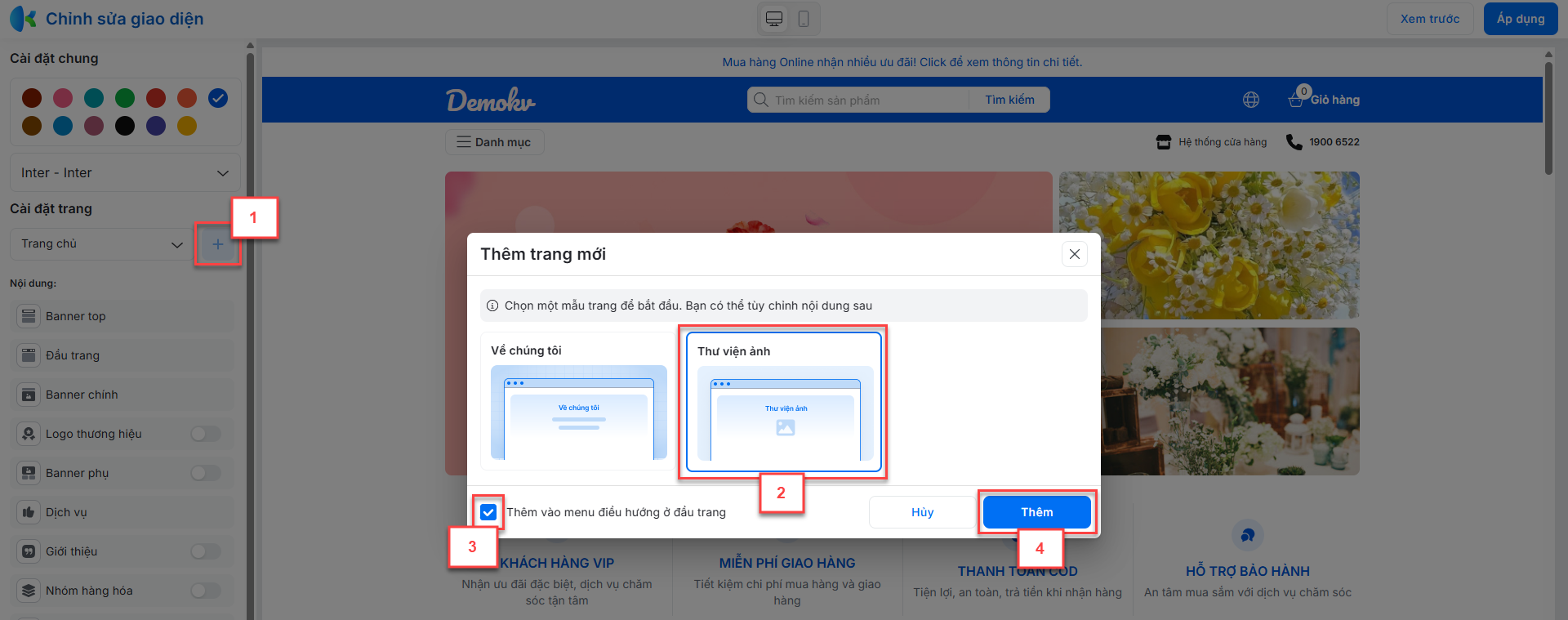
- Ngoài ra, bạn có thể thêm trang mới ngay tại màn hình Chỉnh sửa giao diện

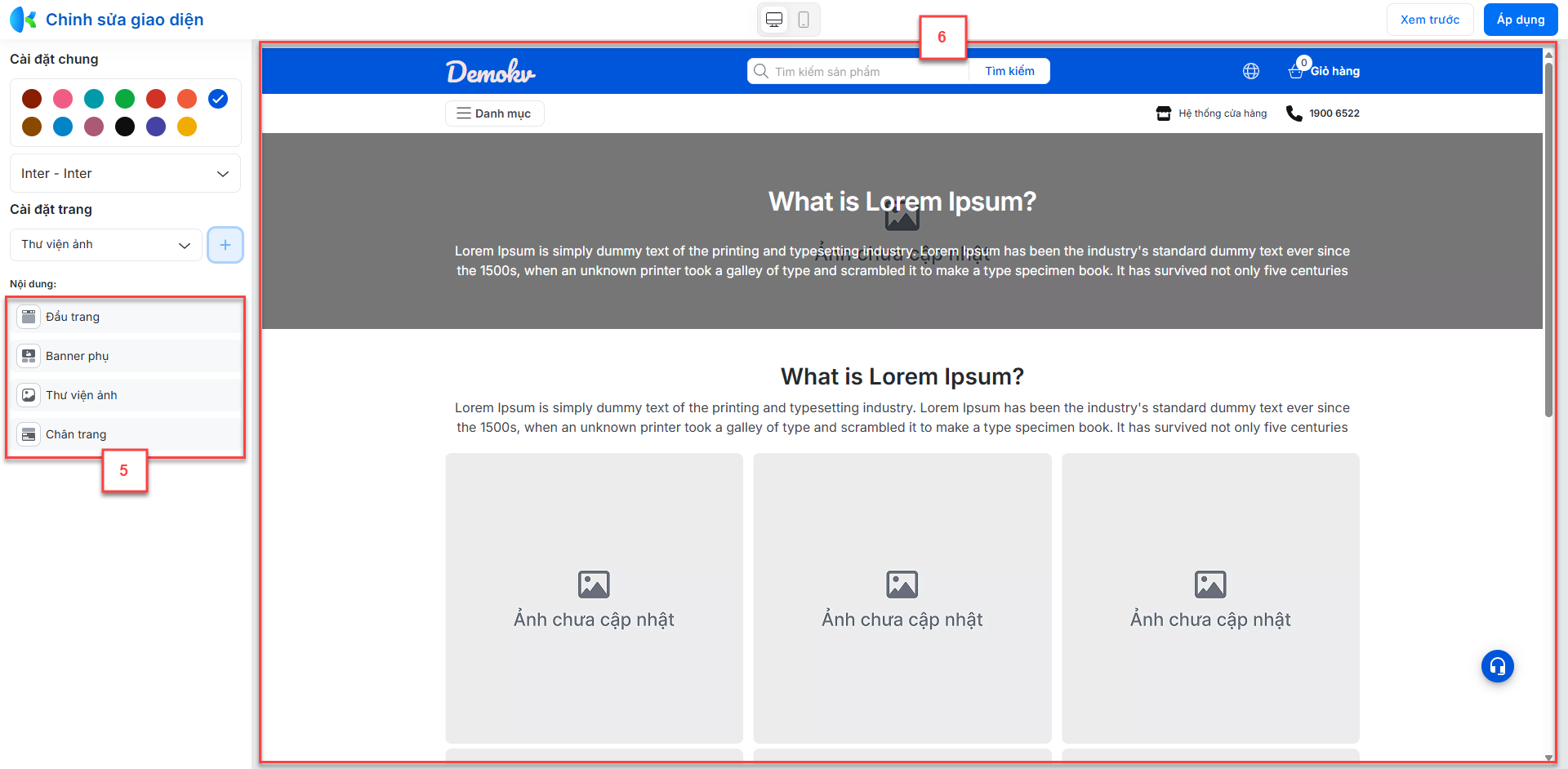
- Hệ thống hiển thị nội dung, bố cục và giao diện tương ứng của trang mẫu để bạn tiếp tục chỉnh sửa thông tin

- Lưu ý: Lựa chọn Thêm vào menu điều hướng ở đầu trang:
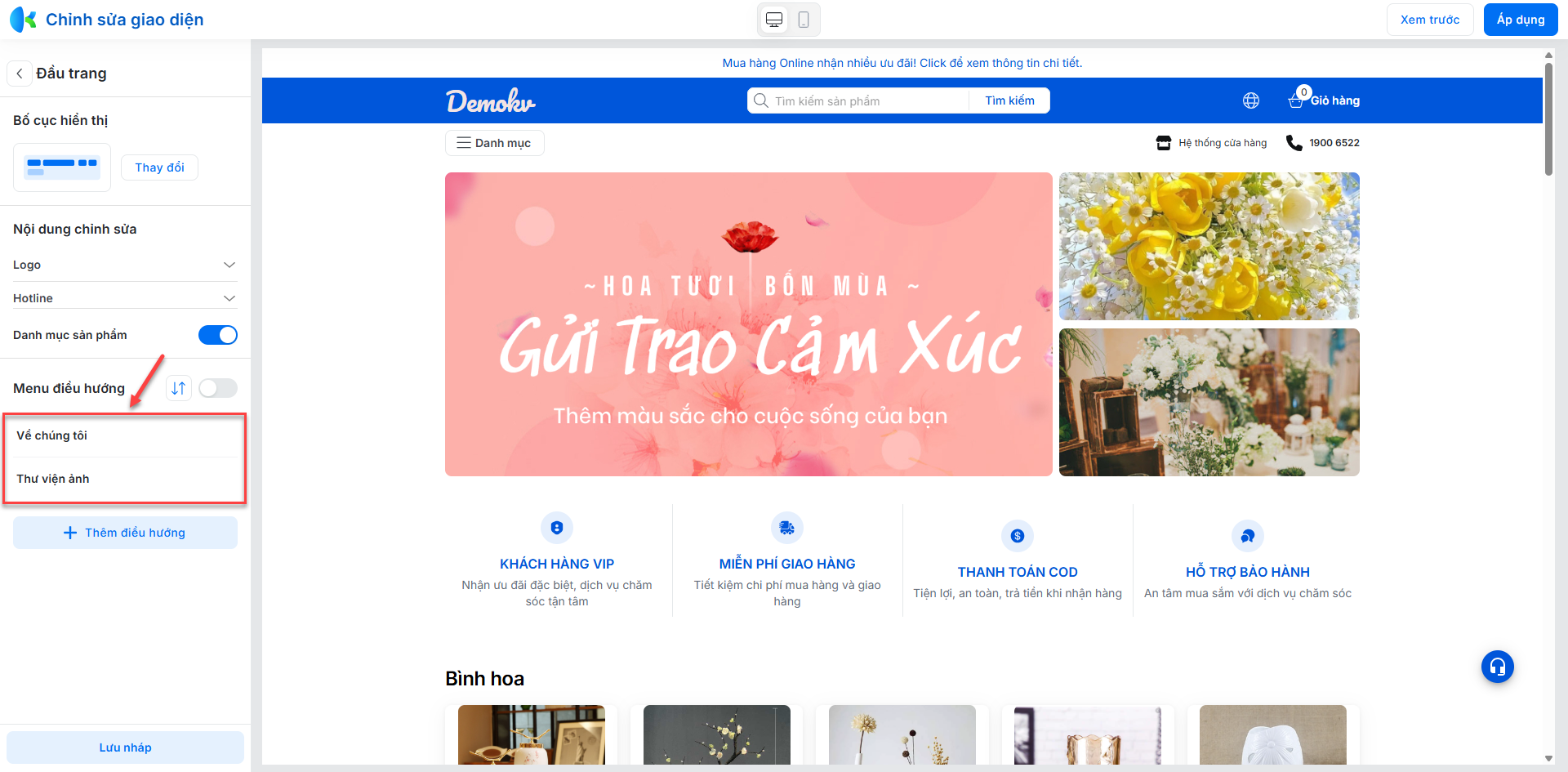
- Nếu bạn tích chọn: Hệ thống sẽ tự động thêm trang vào danh sách tại Menu điều hướng của đầu trang

- Nếu không tích chọn: Hệ thông không tự động thêm trang vào danh sách tại Menu điều hướng của đầu trang. Bạn có thể chủ động thao tác chọn trang để thêm nếu cần

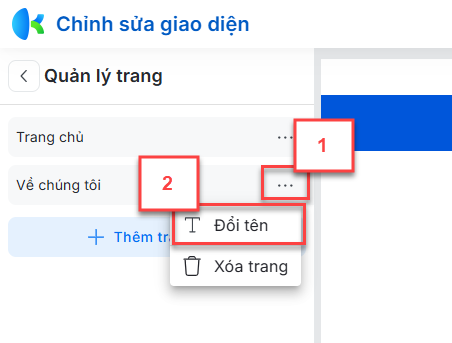
- Sửa trang:
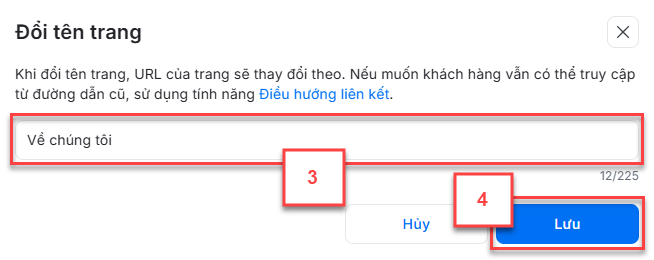
- Để sửa tên trang, trên tên trang cần sửa, bạn kích
 -> chọn Đổi tên -> nhập tên trang -> kích Lưu
-> chọn Đổi tên -> nhập tên trang -> kích Lưu
- Để sửa tên trang, trên tên trang cần sửa, bạn kích


- Để chỉnh sửa nội dung, cấu trúc và giao diện của trang, bạn chọn tên trang -> chỉnh sửa các nội dung tương ứng:

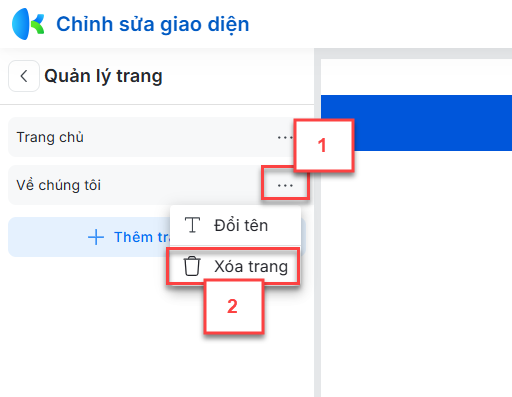
- Xóa trang:
- Nhằm loại bỏ các trang không còn cần thiết khỏi website.
- Trên tên trang cần xóa, bạn kích
 -> chọn Xóa trang -> Xóa
-> chọn Xóa trang -> Xóa


- Trên từng trang, bạn có thể thiết lập linh hoạt các nội dung hiển thị, cụ thể như sau:
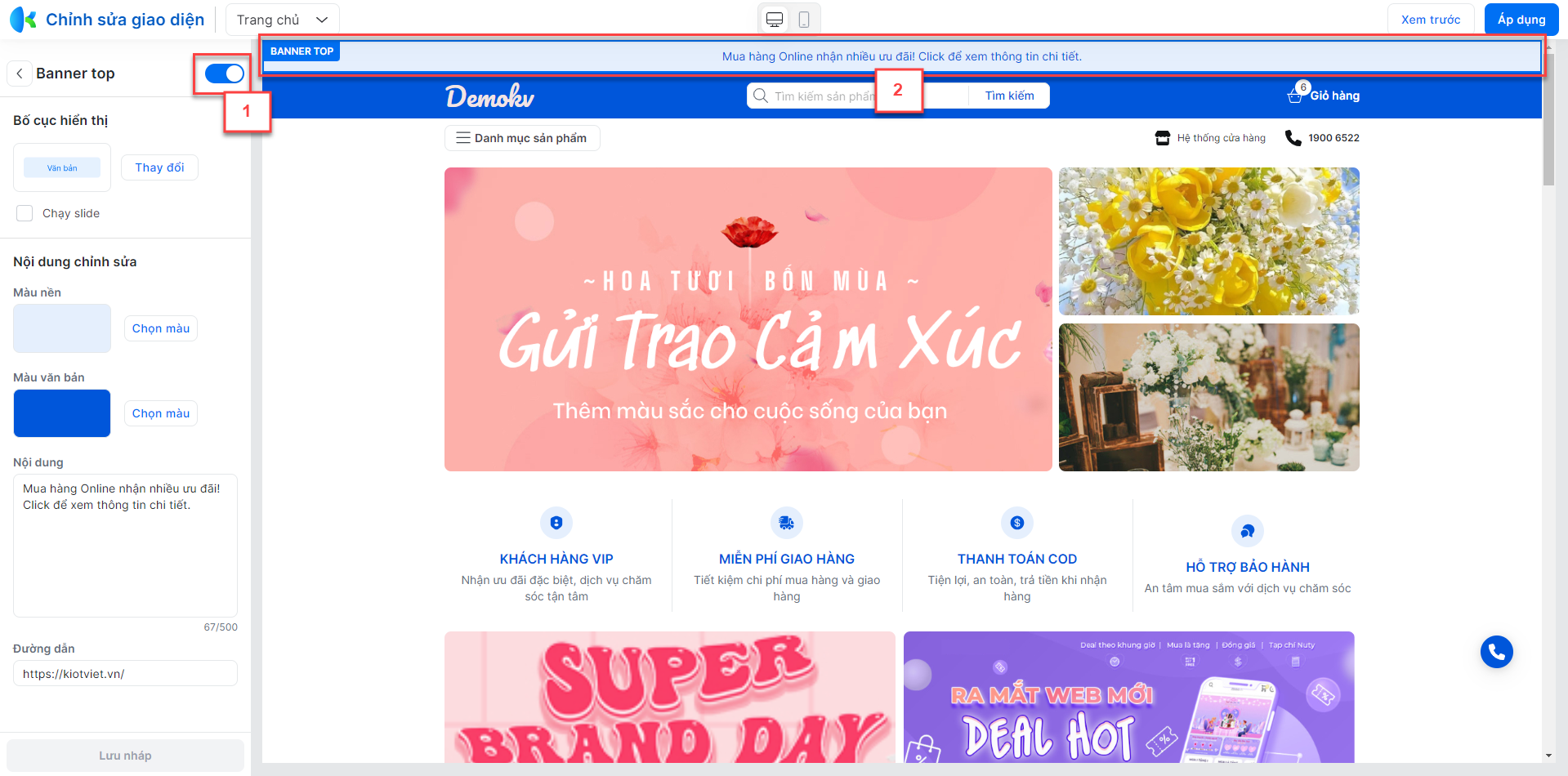
2.1.2.1. Banner top

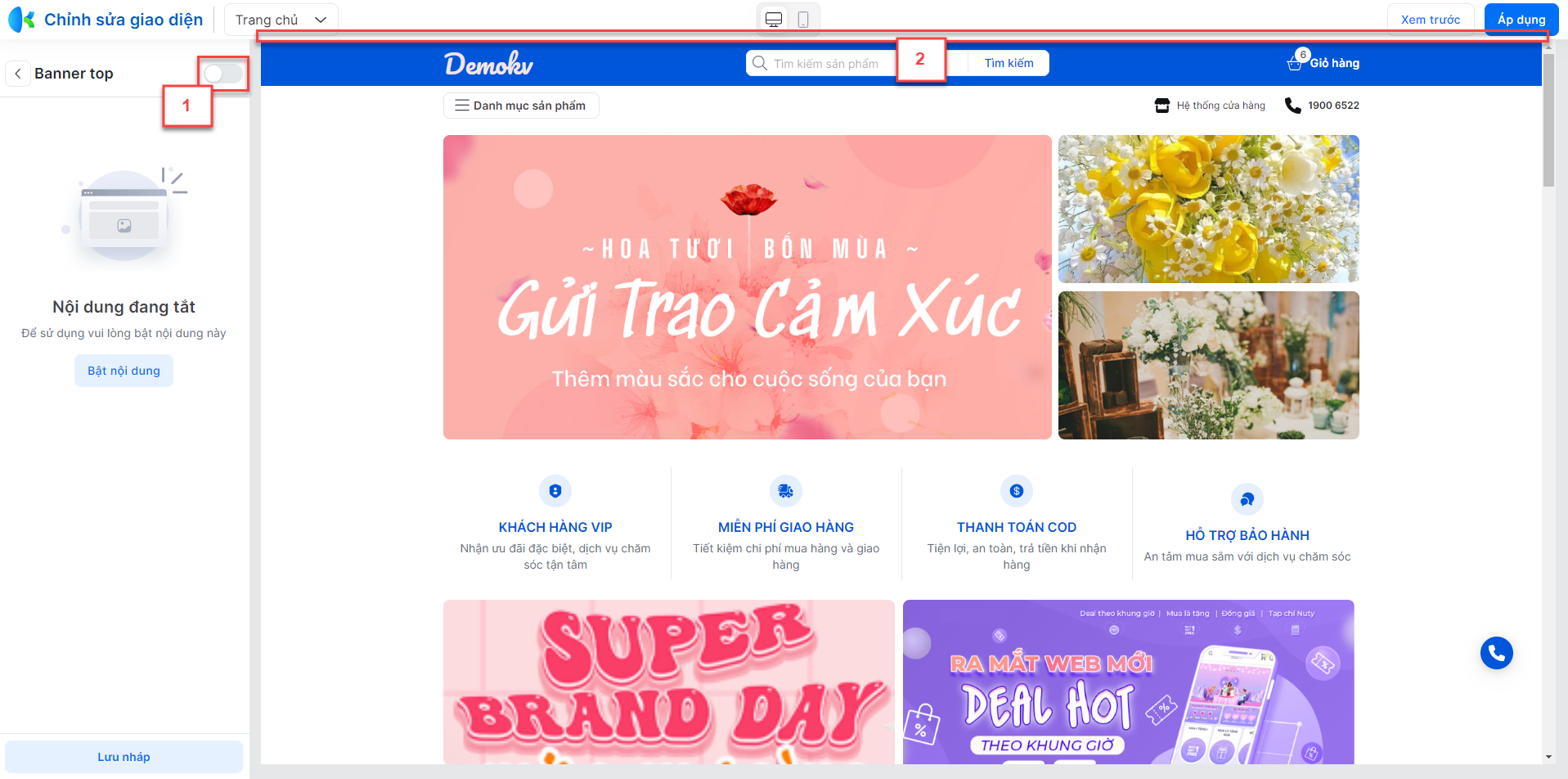
Bạn bật/tắt Banner top ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật
 để hiển thị banner top
để hiển thị banner top

- Tắt
 để ẩn banner top
để ẩn banner top

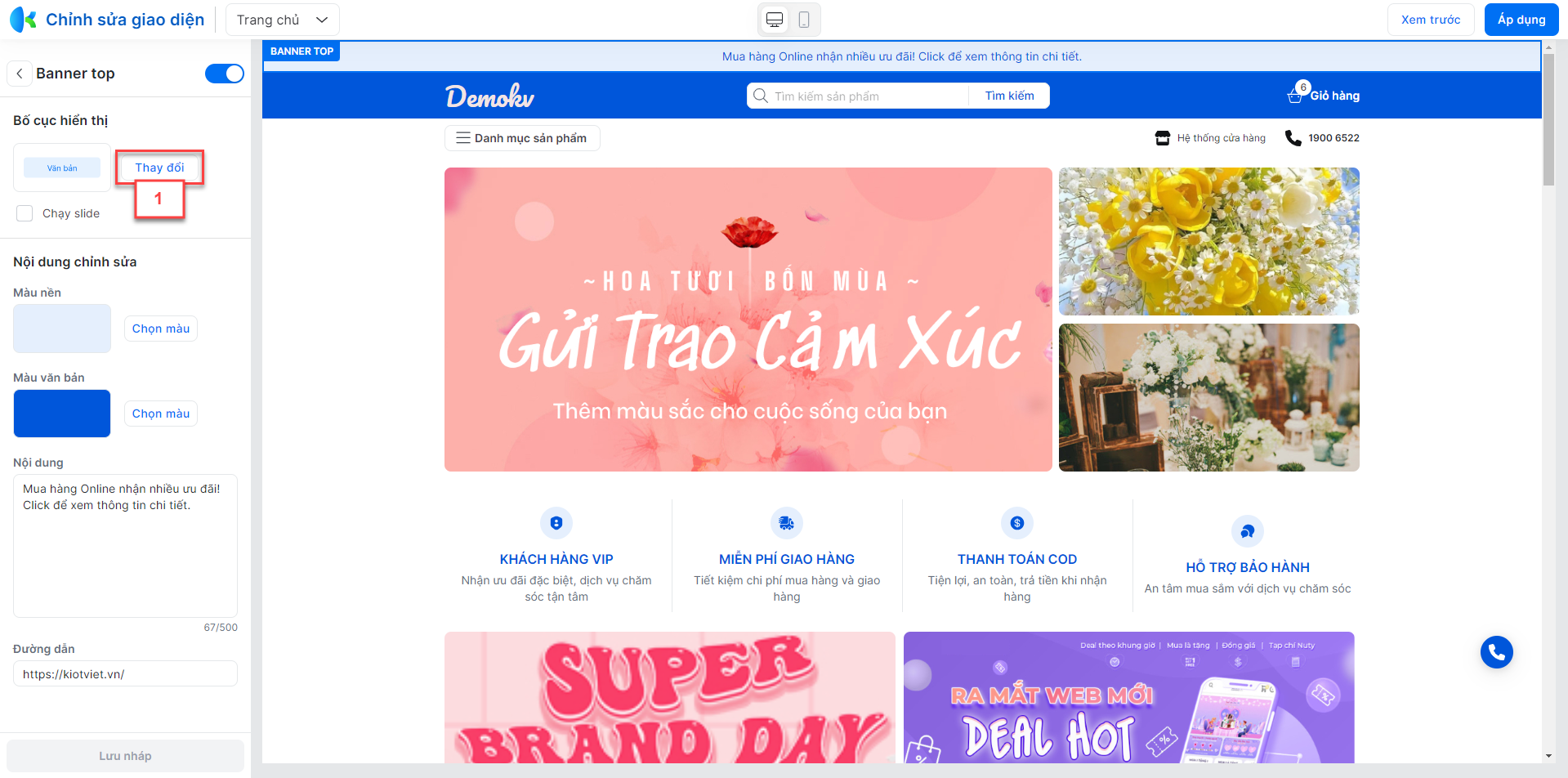
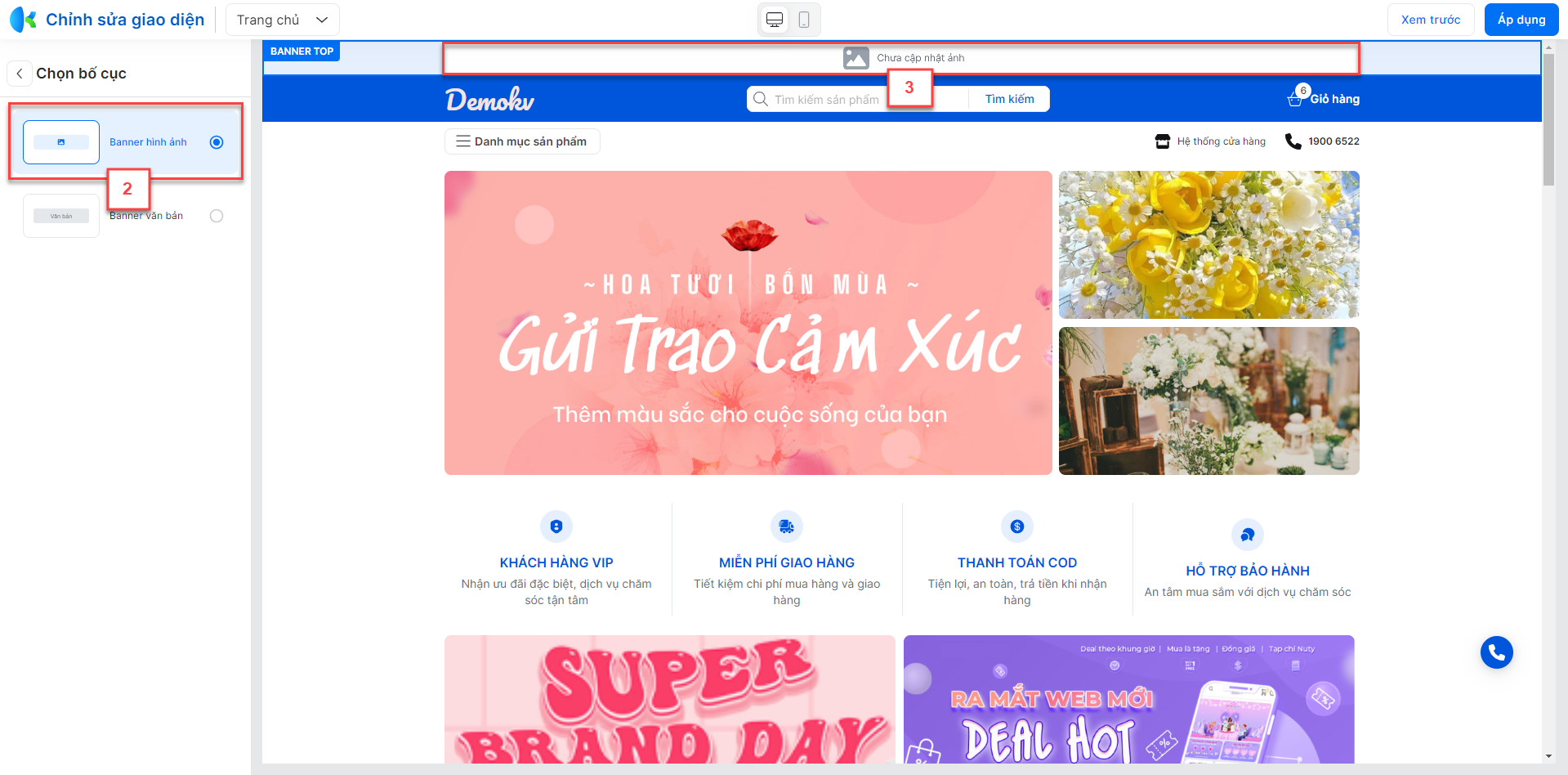
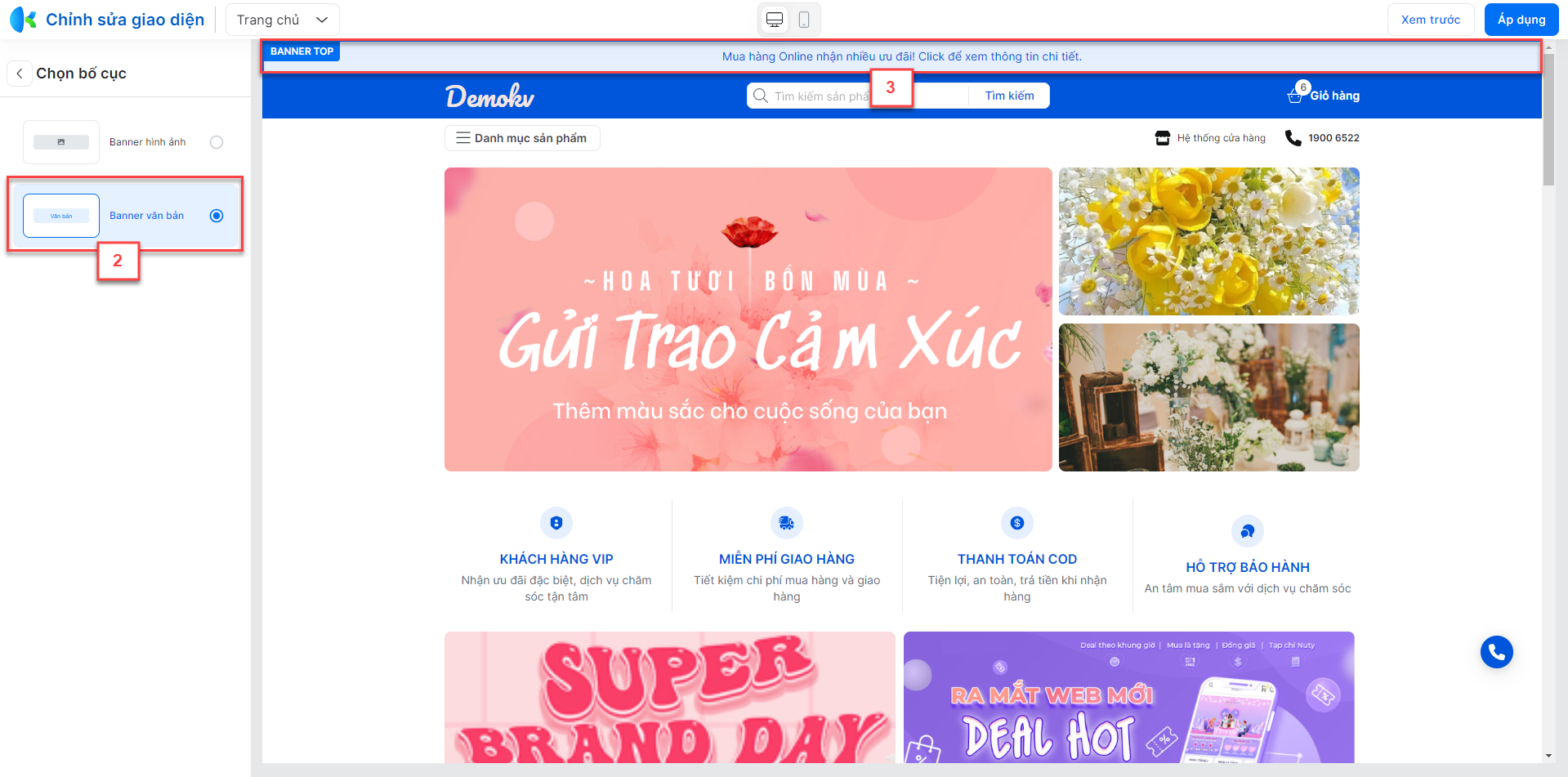
- Bố cục hiển thị: Hệ thống hỗ trợ 2 kiểu bố cục:

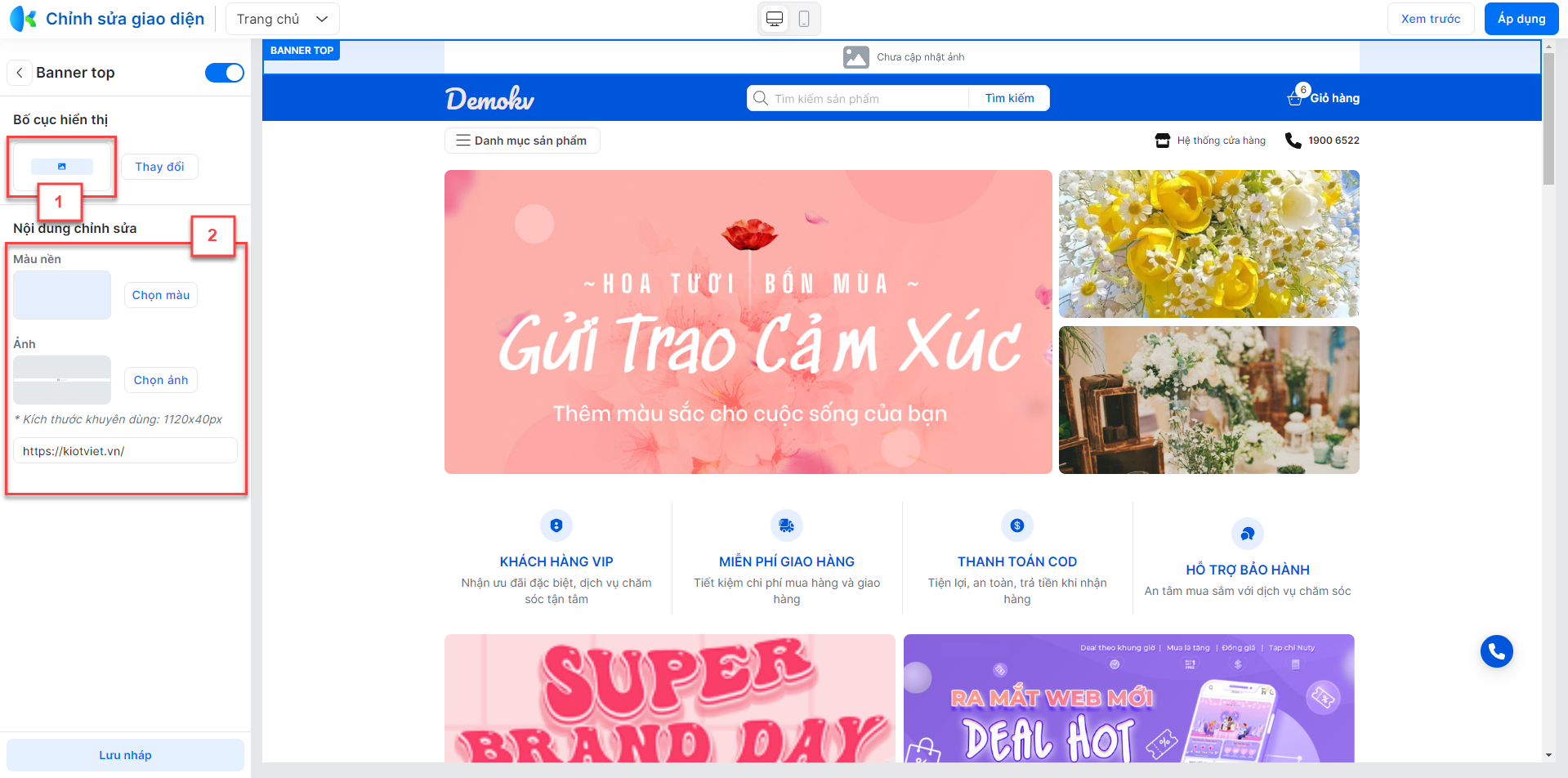
- Hình ảnh:

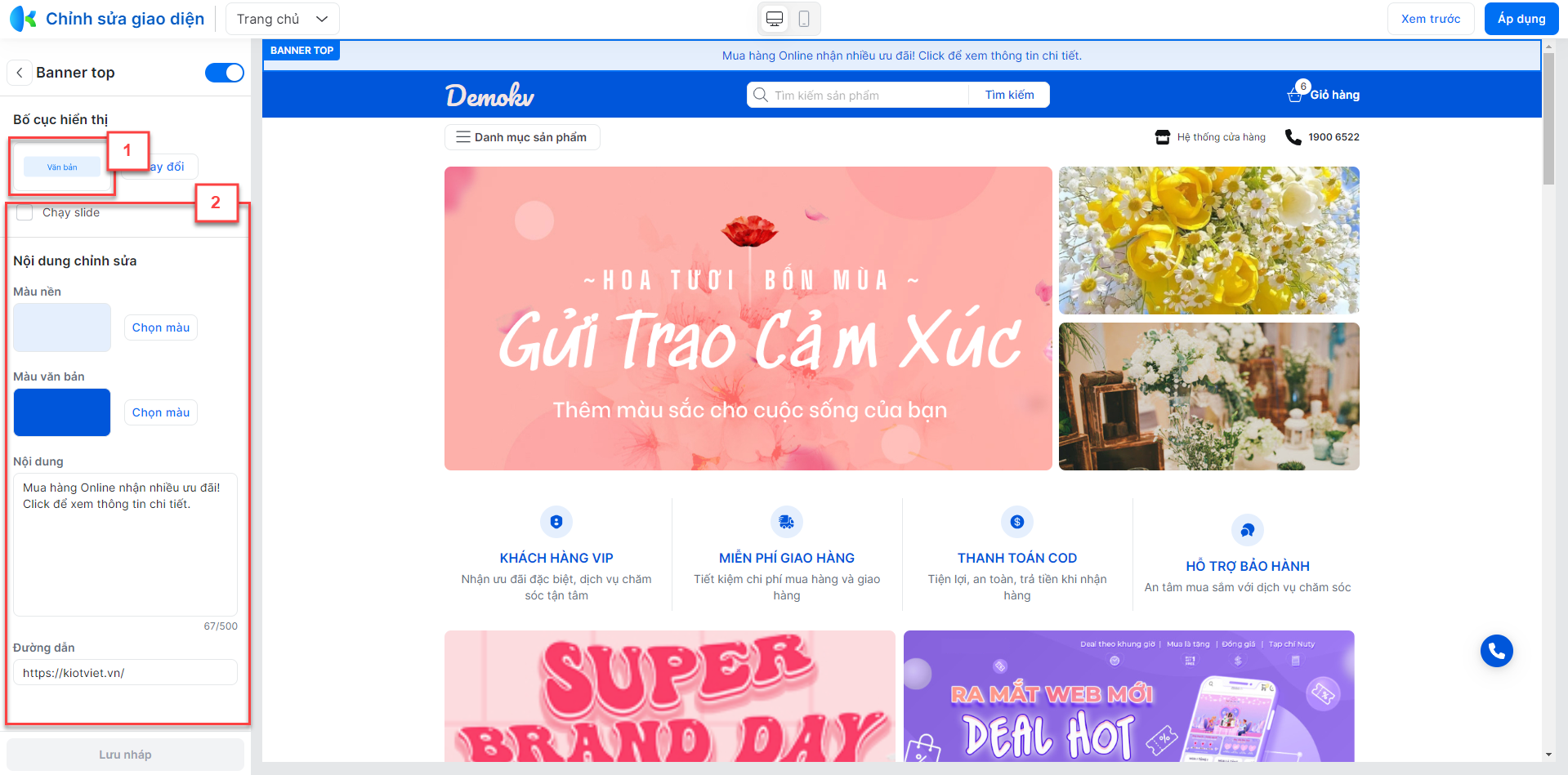
- Văn bản:

- Nội dung chỉnh sửa: Tùy theo kiểu bố cục hình ảnh hoặc văn bản -> hệ thống hiển thị nội dung hỗ trợ chỉnh sửa tương ứng:
- Hình ảnh:

- Màu nền: Bạn kích Đổi màu để chọn màu nền mong muốn.

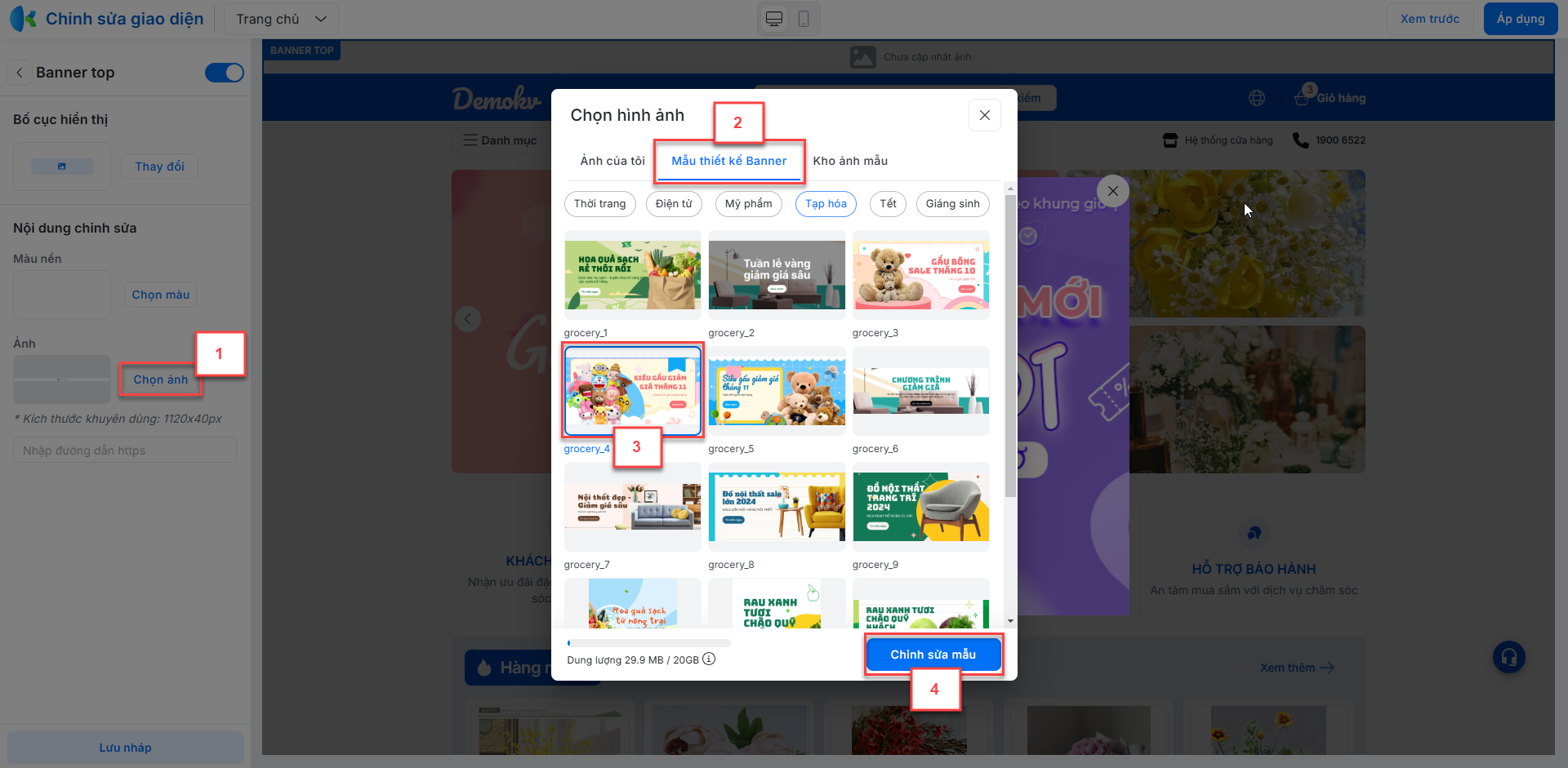
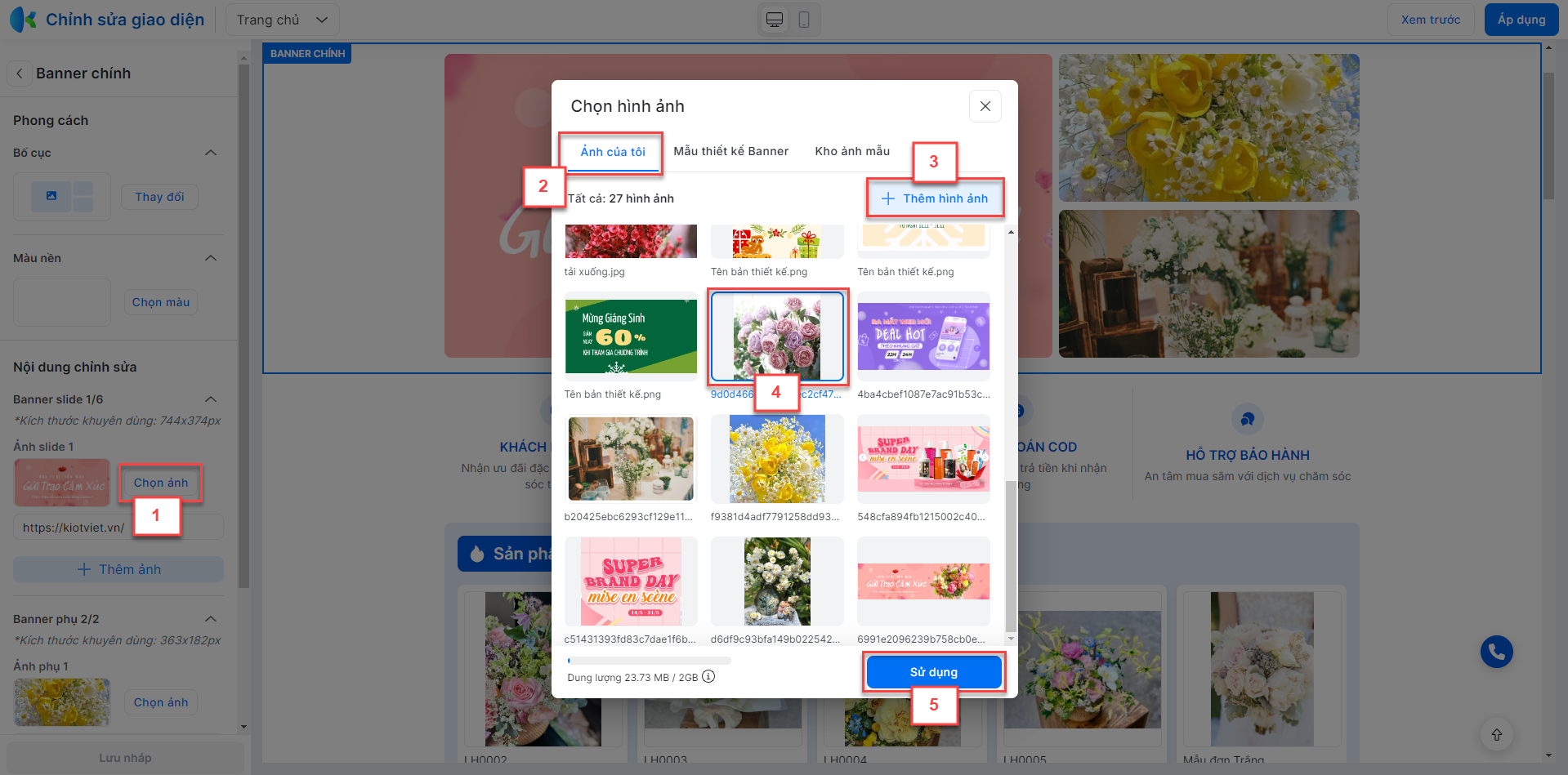
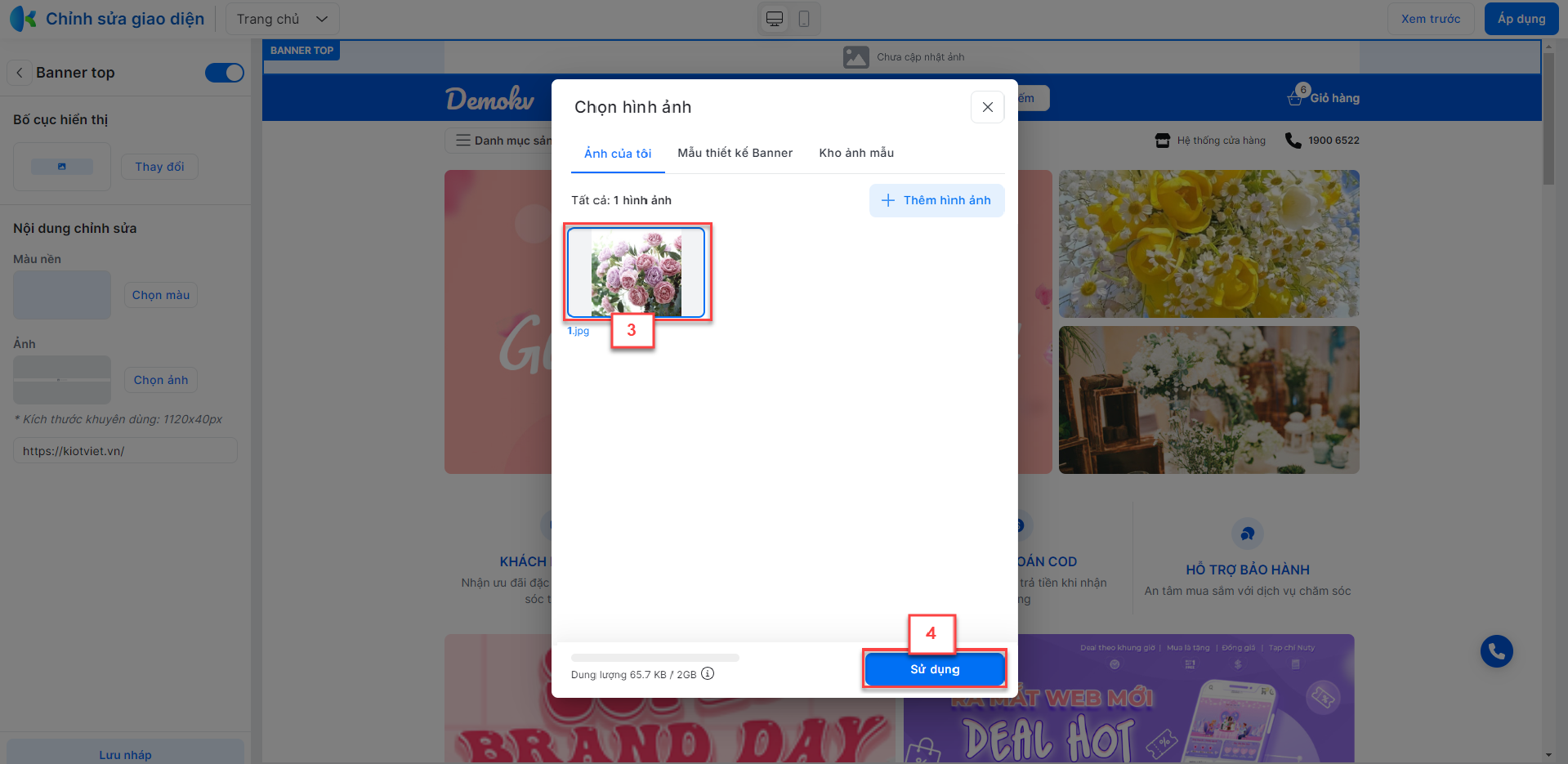
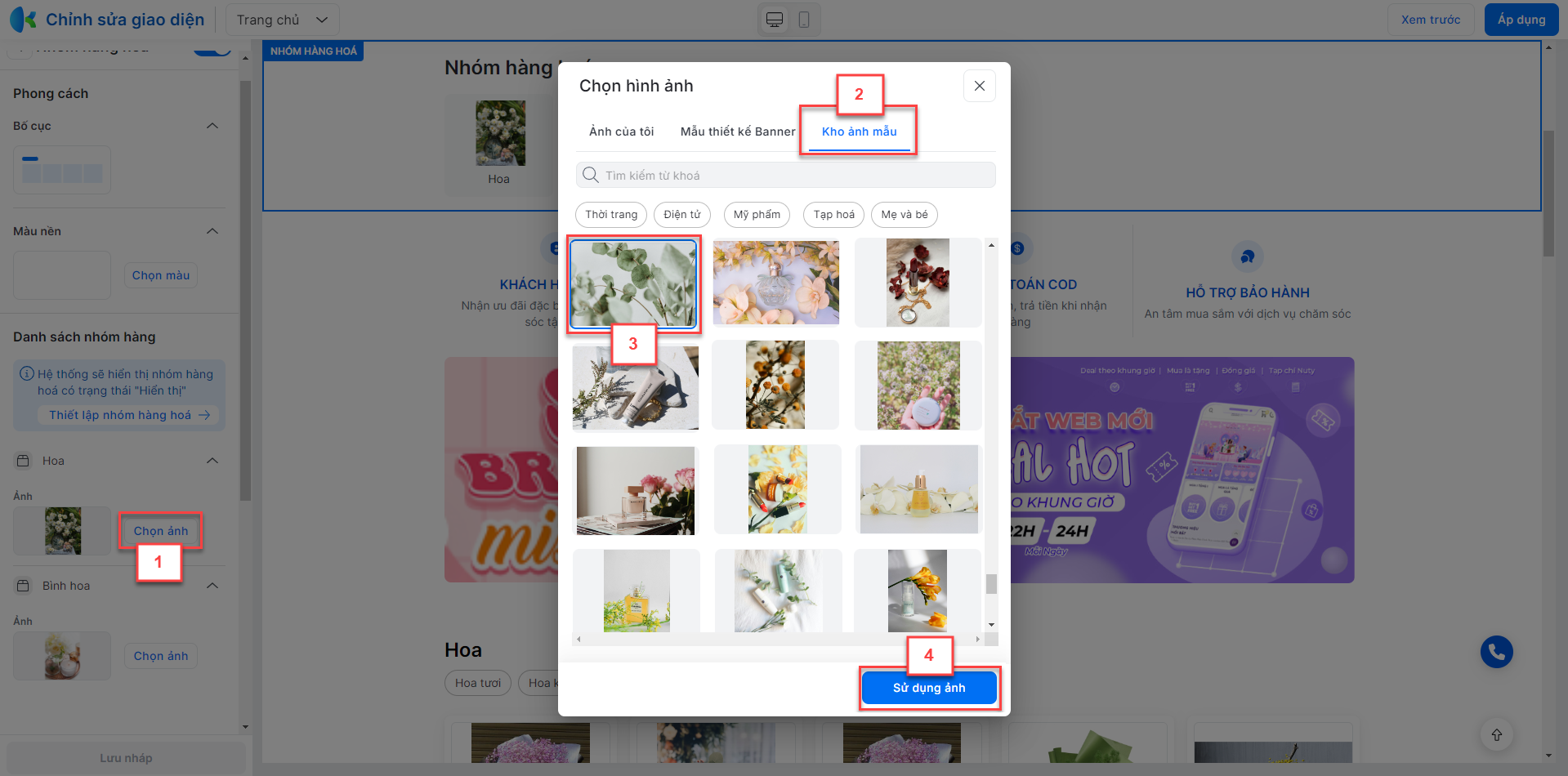
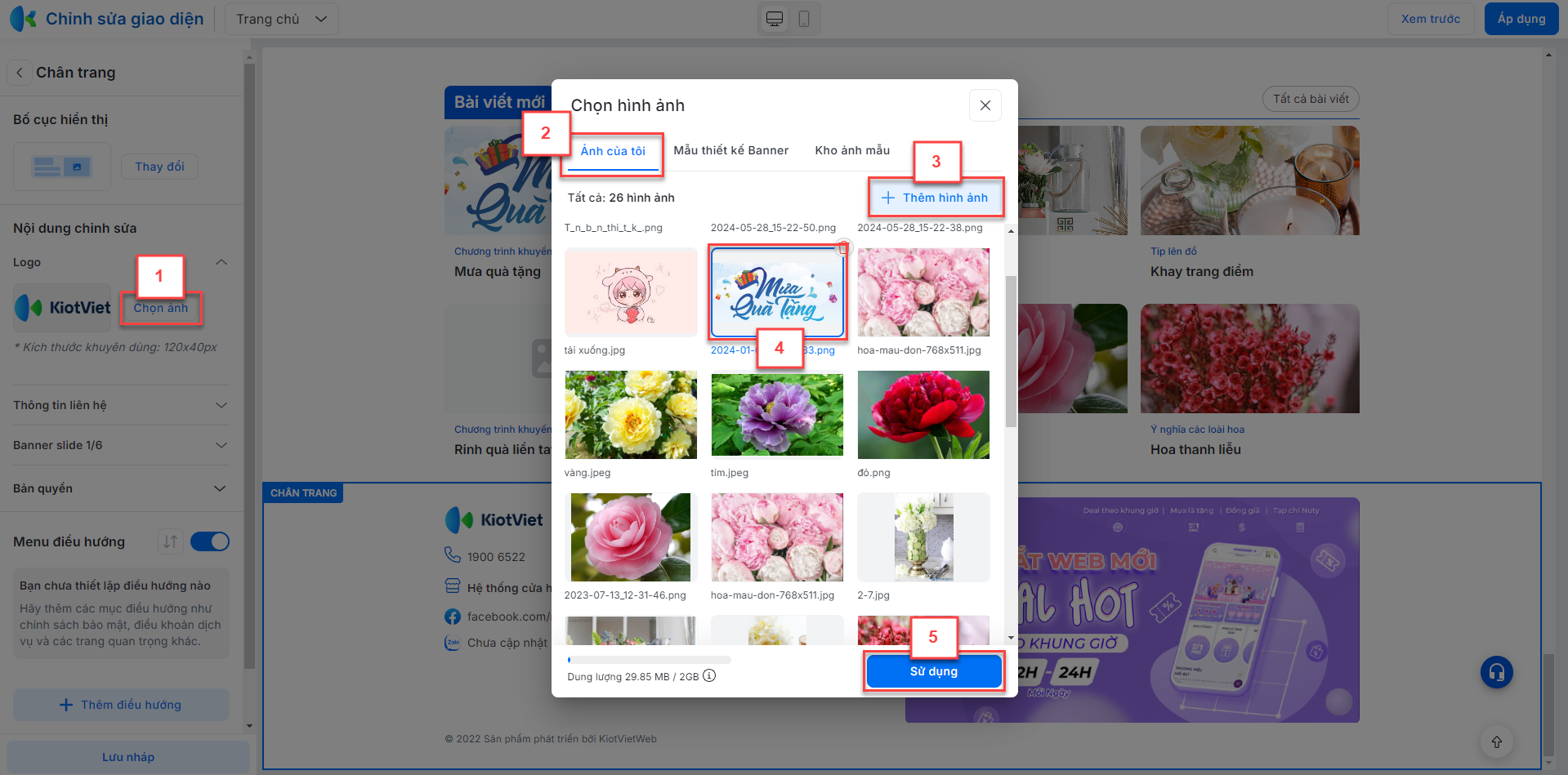
- Ảnh:
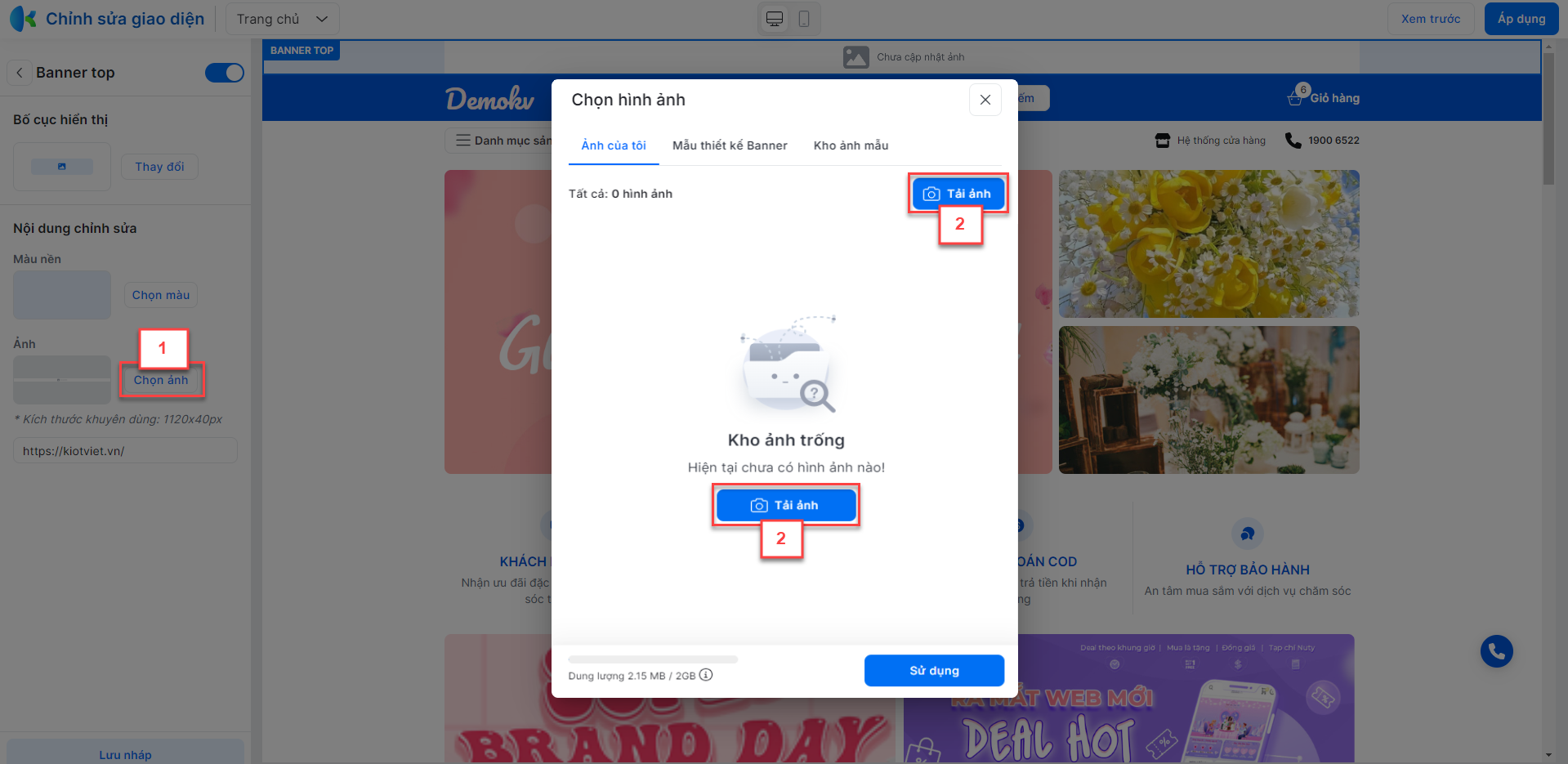
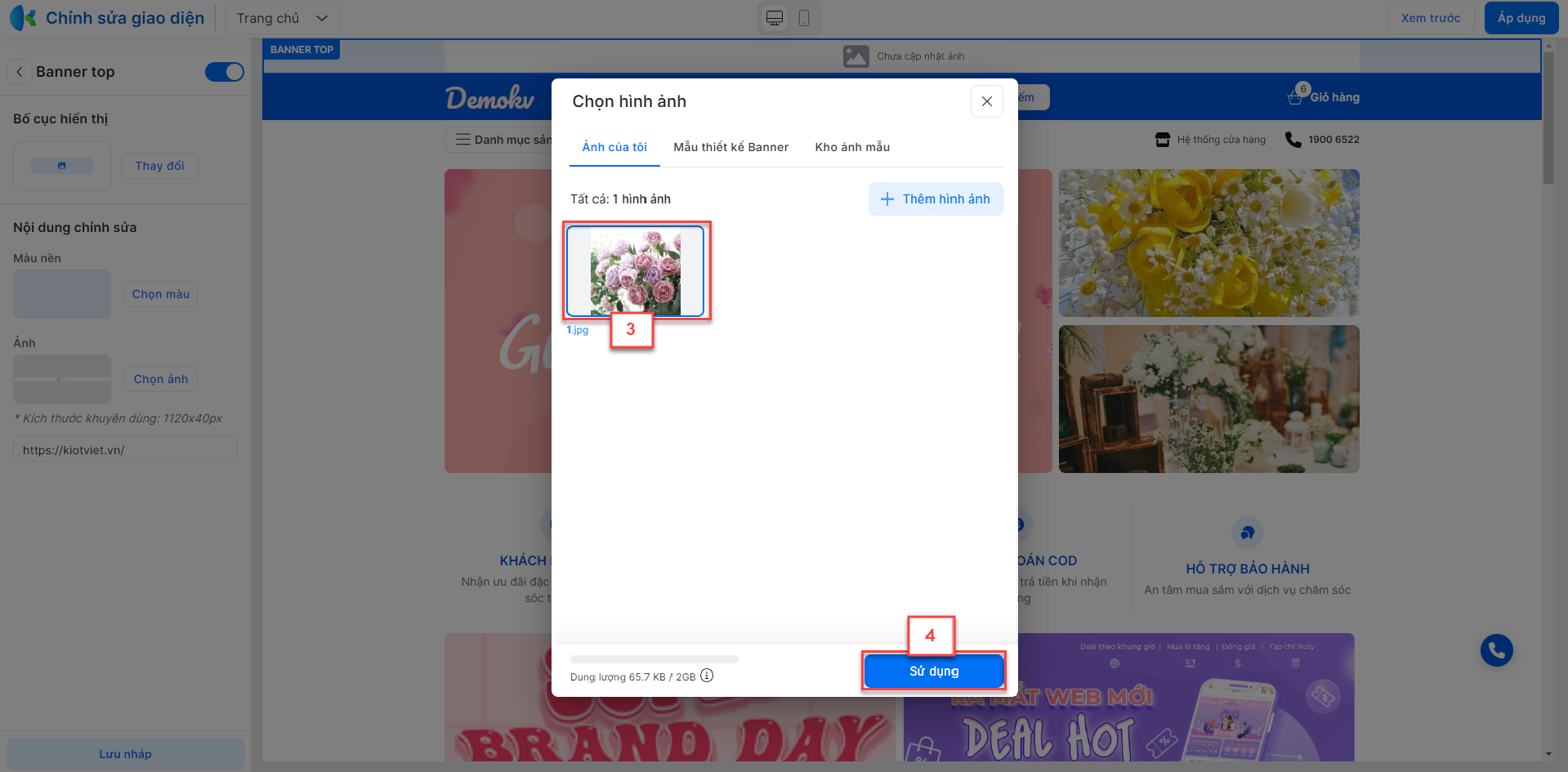
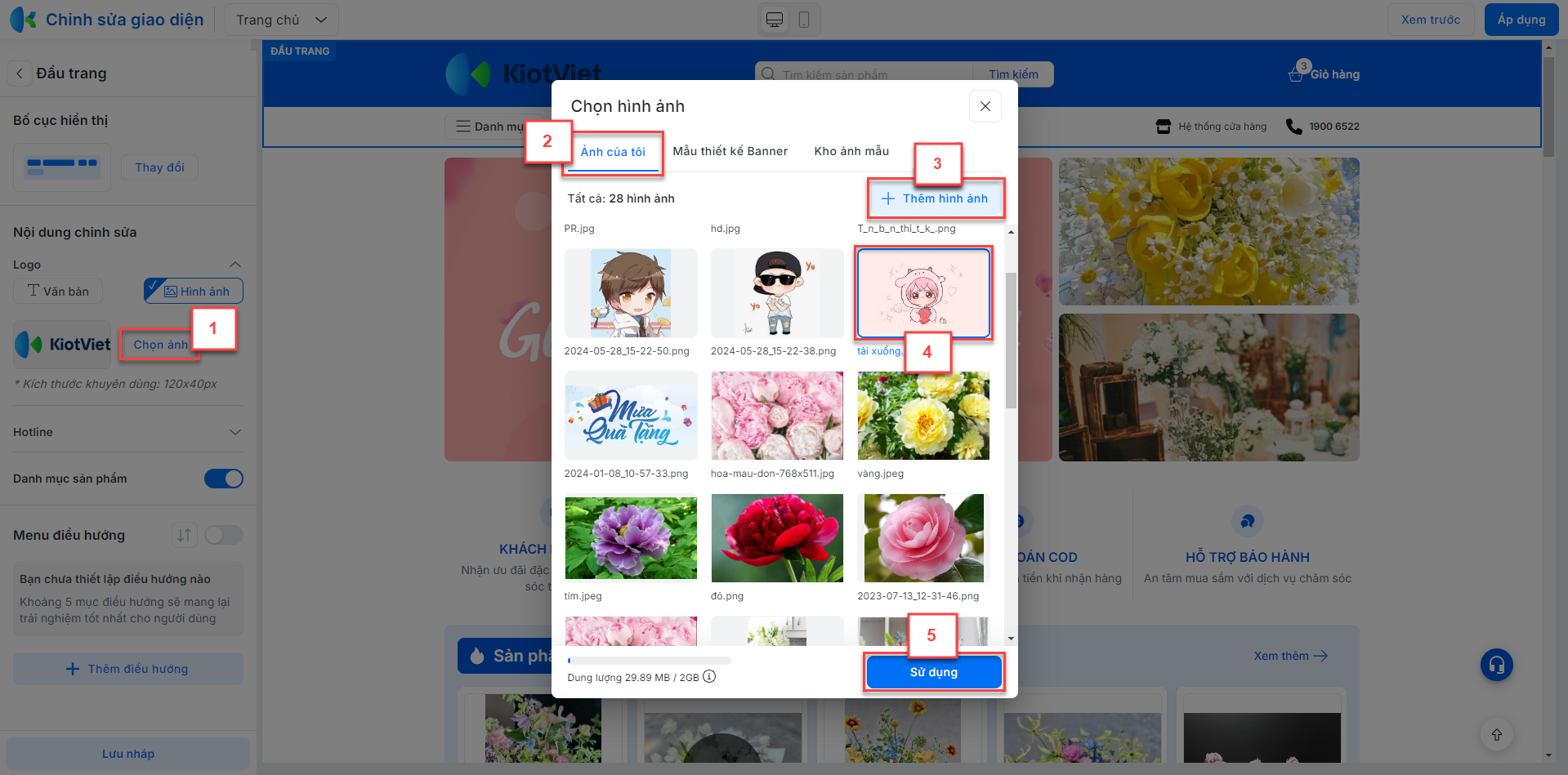
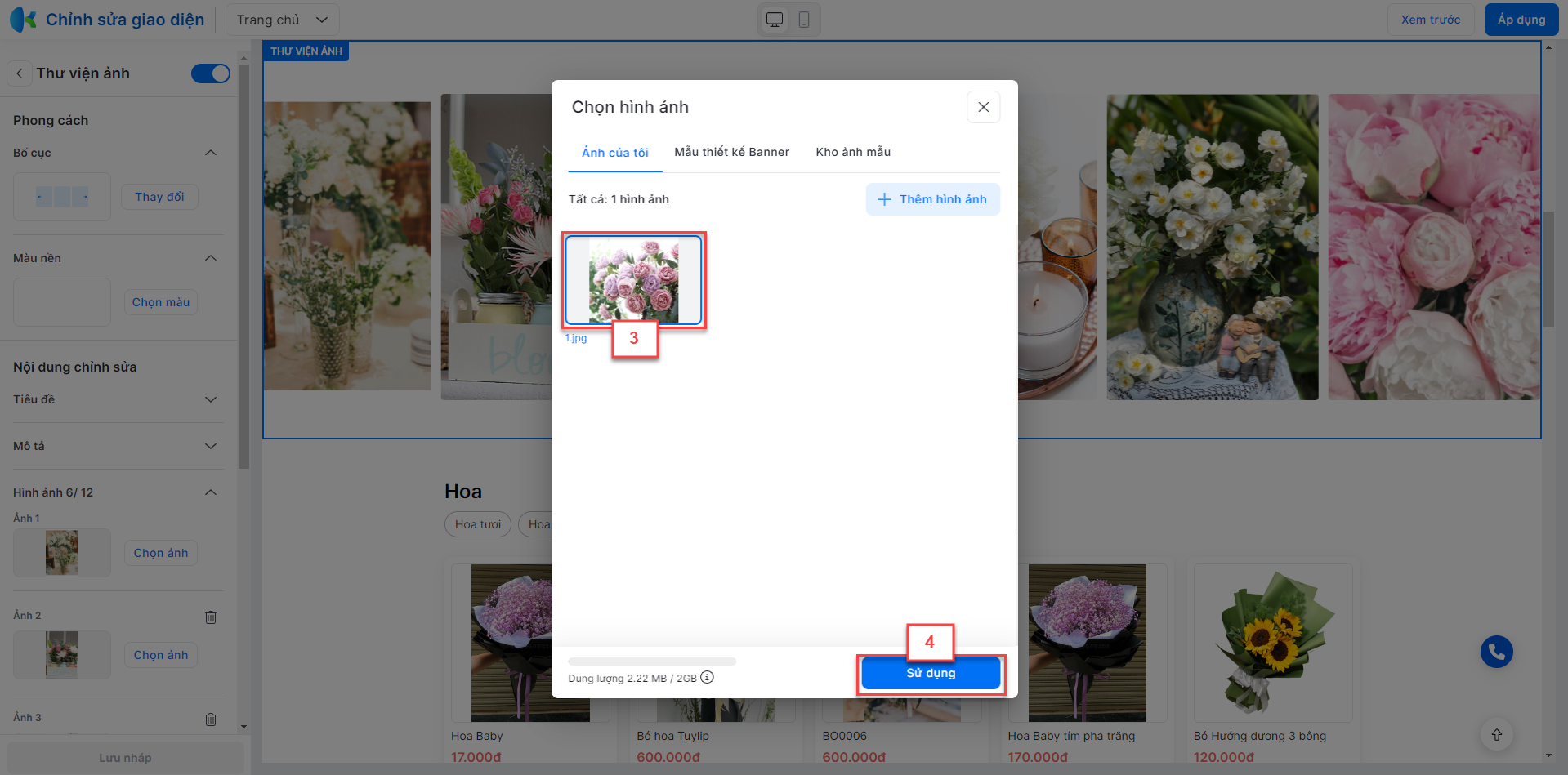
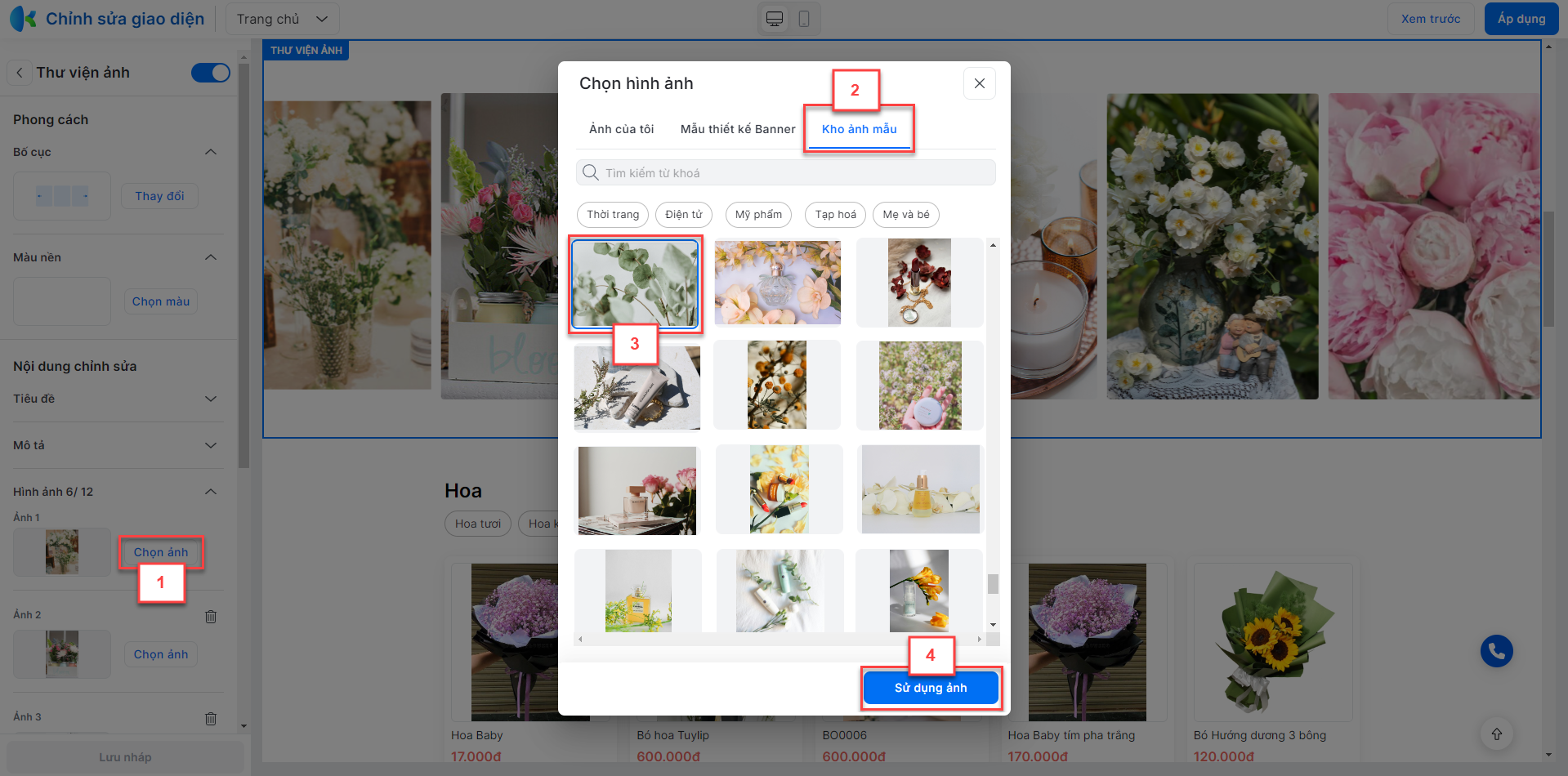
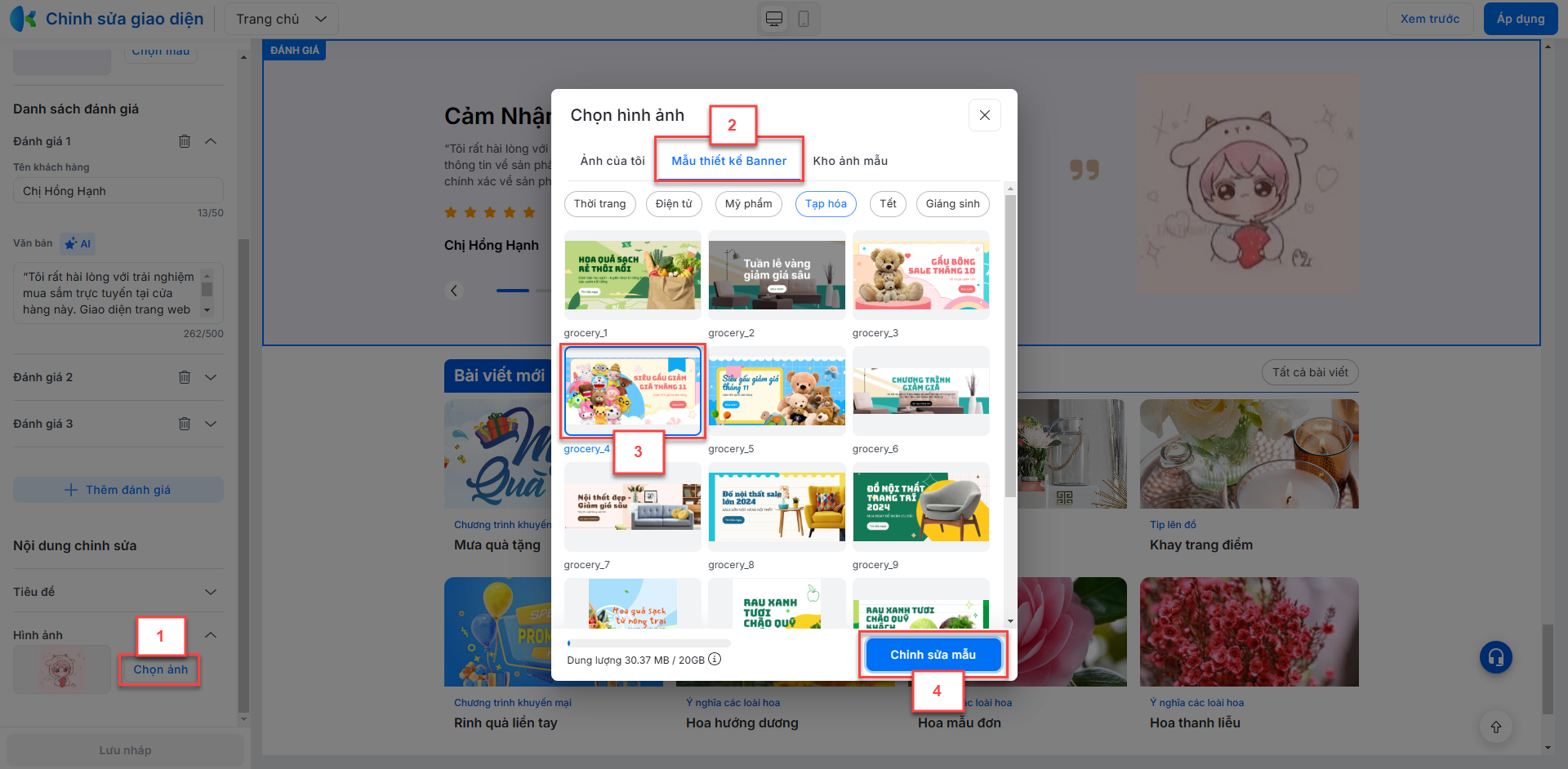
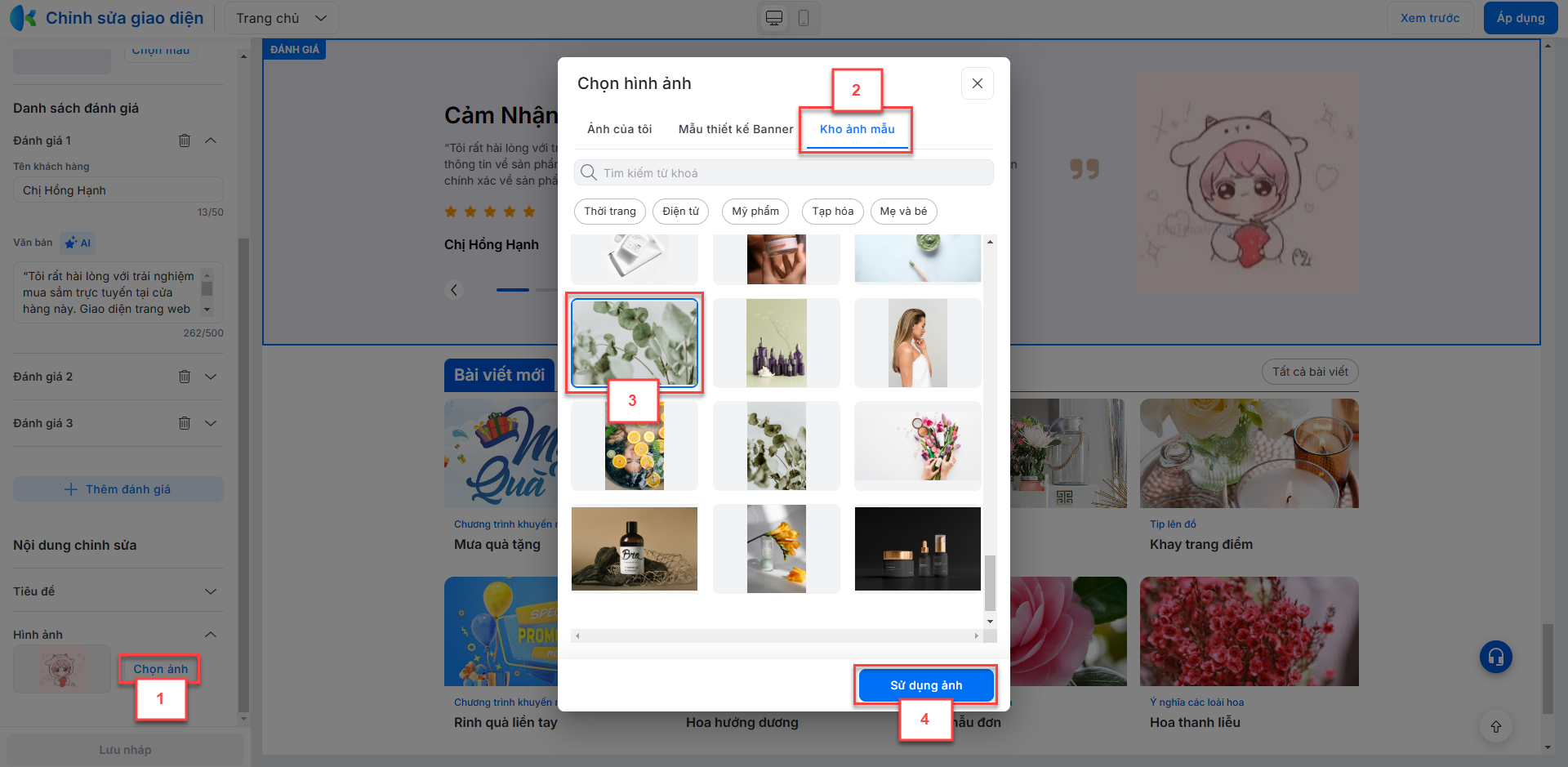
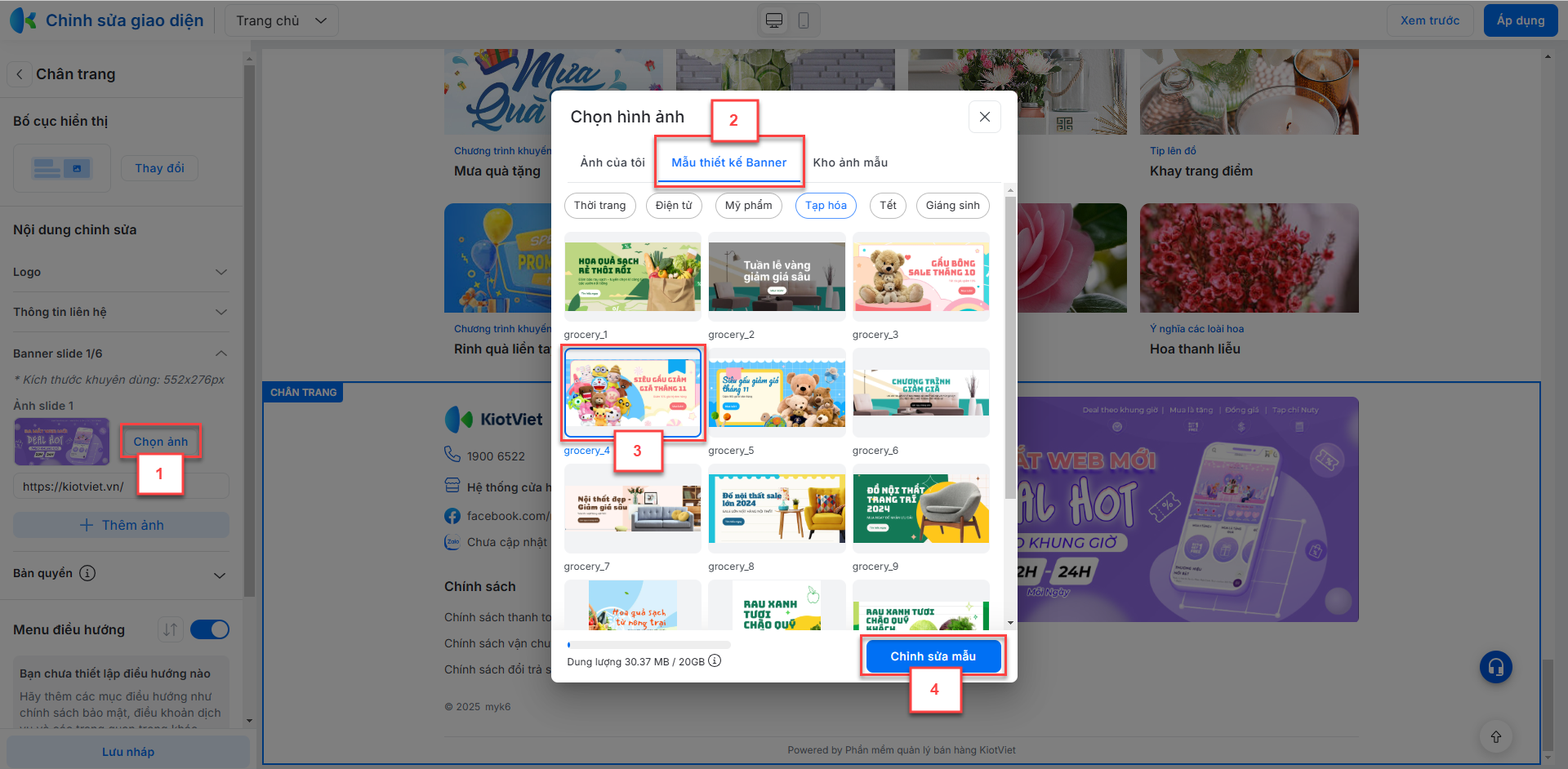
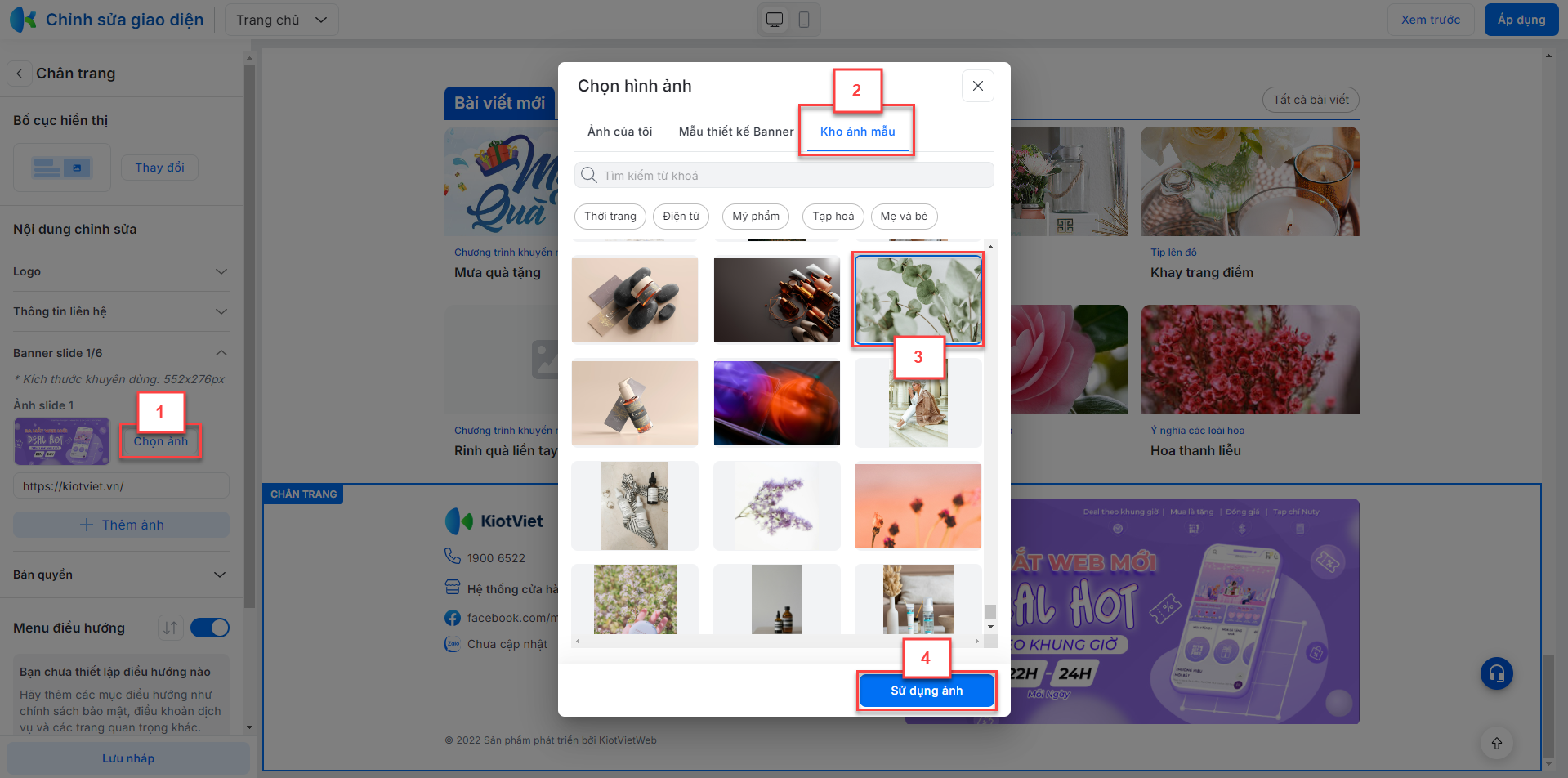
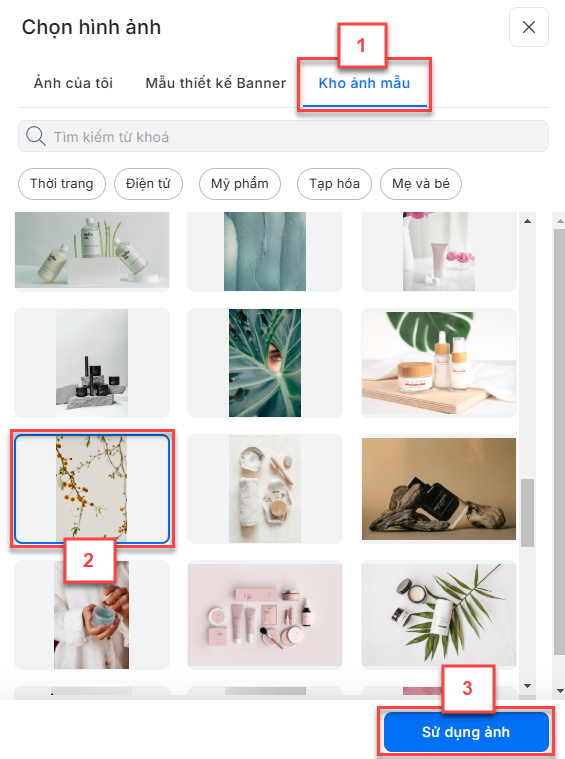
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Kích thước khuyên dùng: 1120x40px.
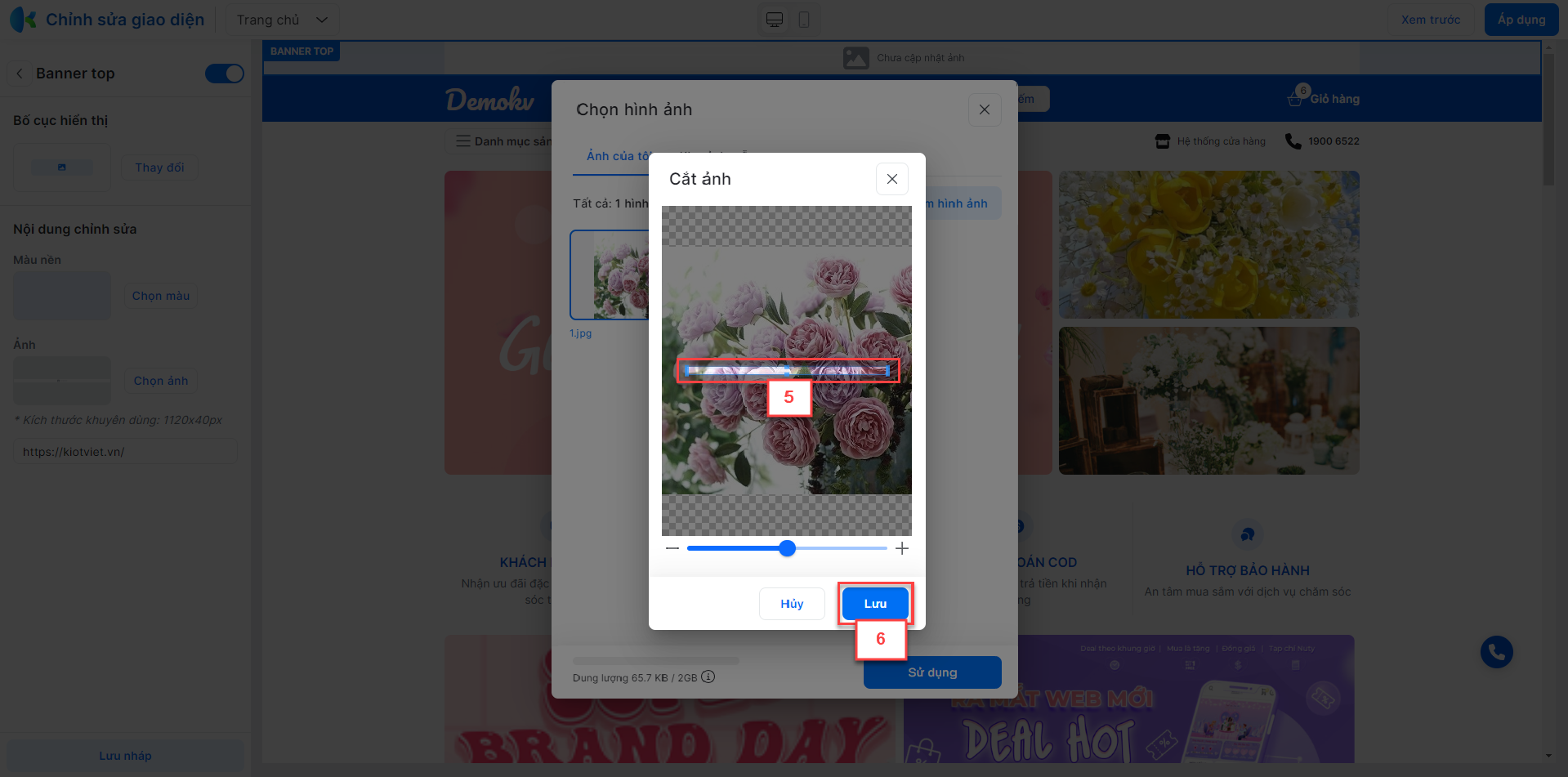
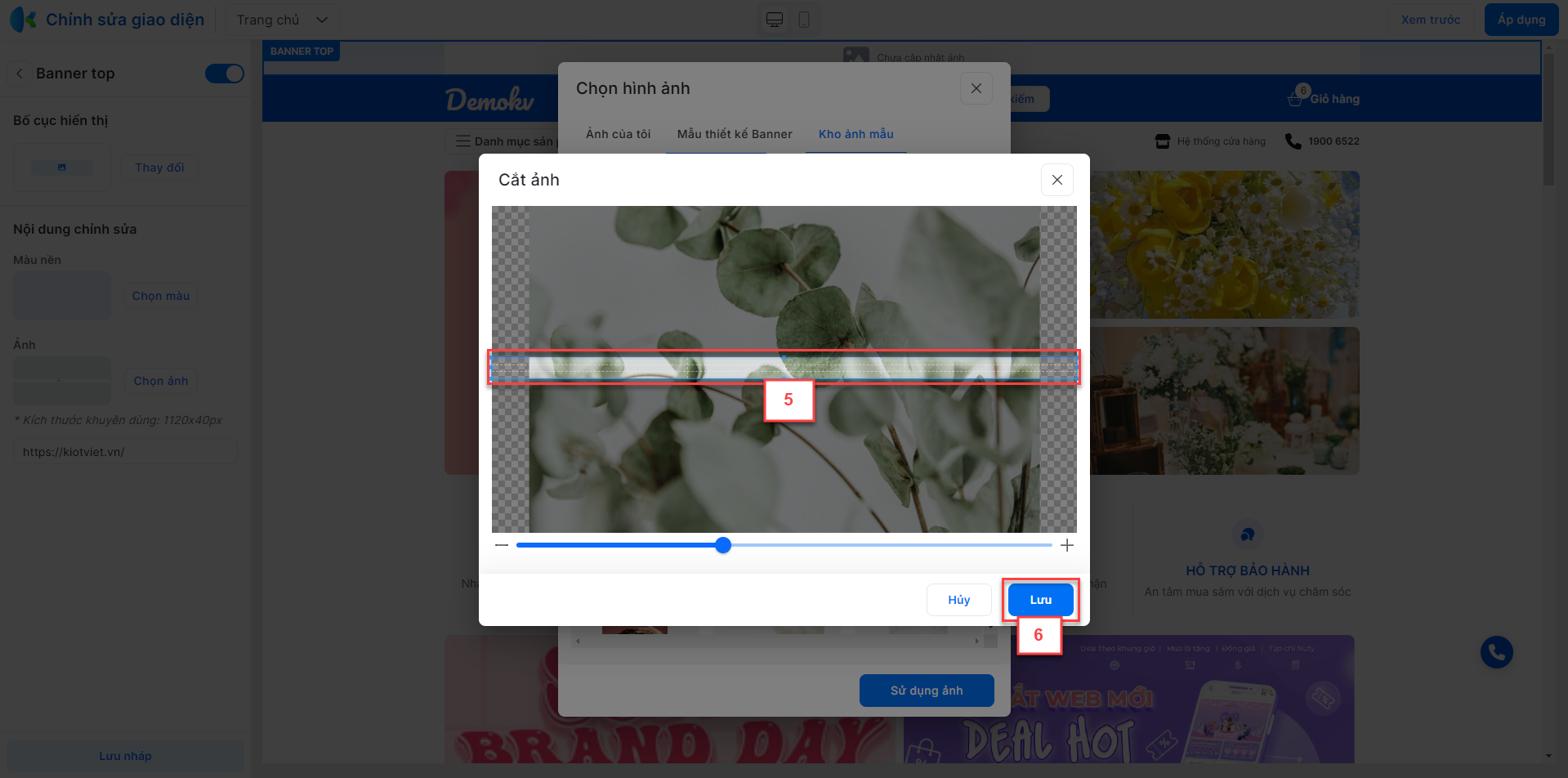
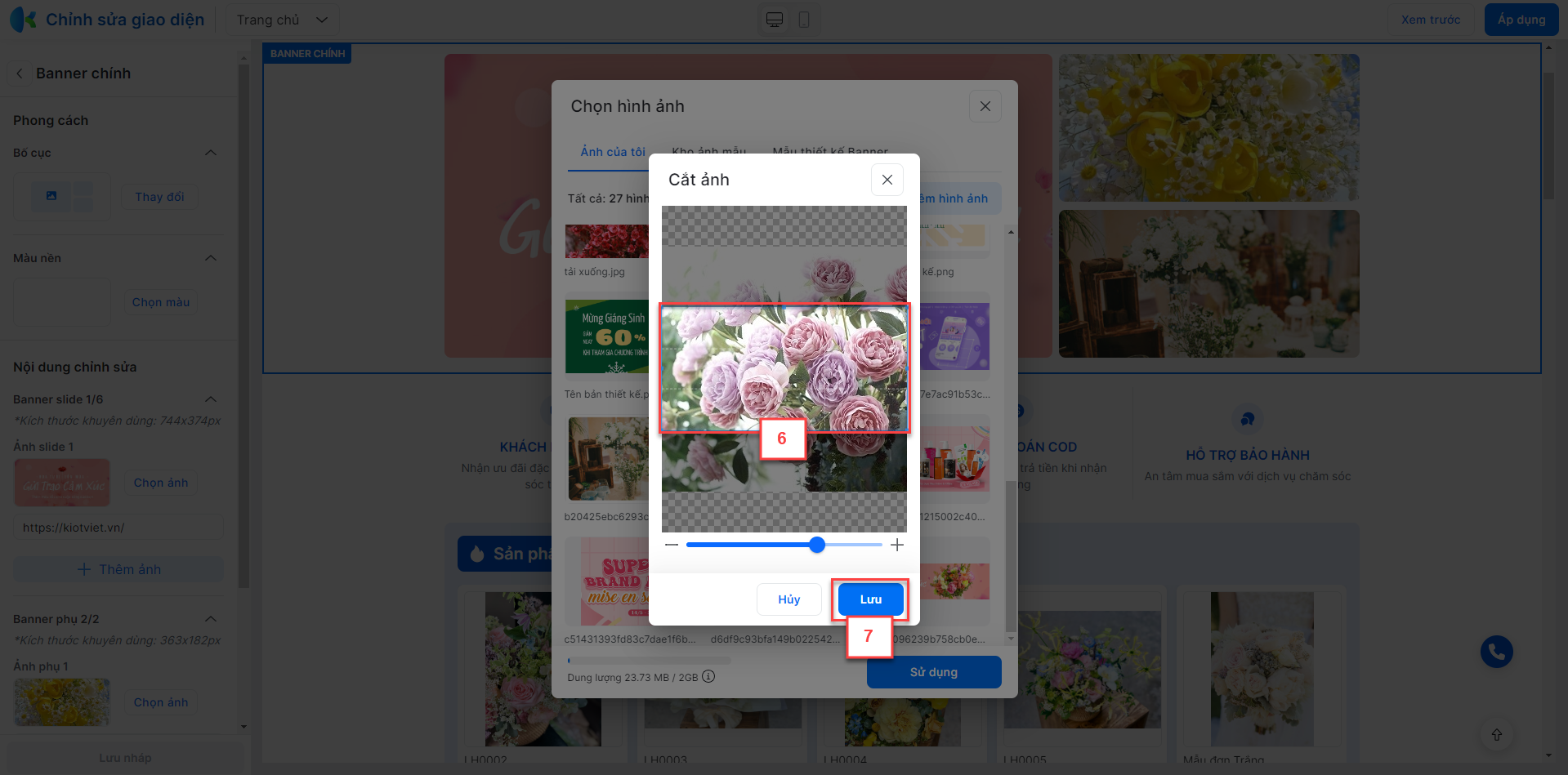
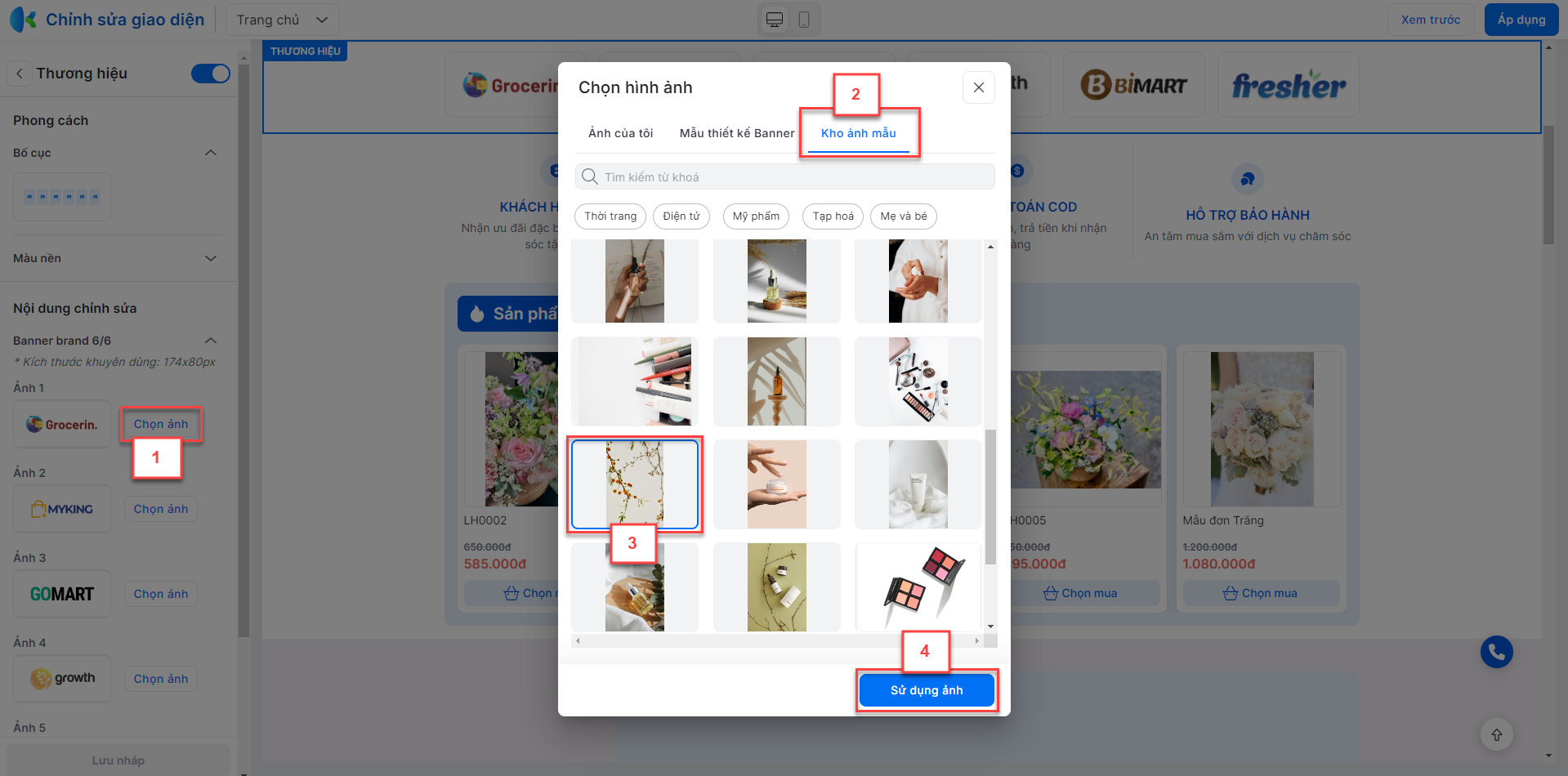
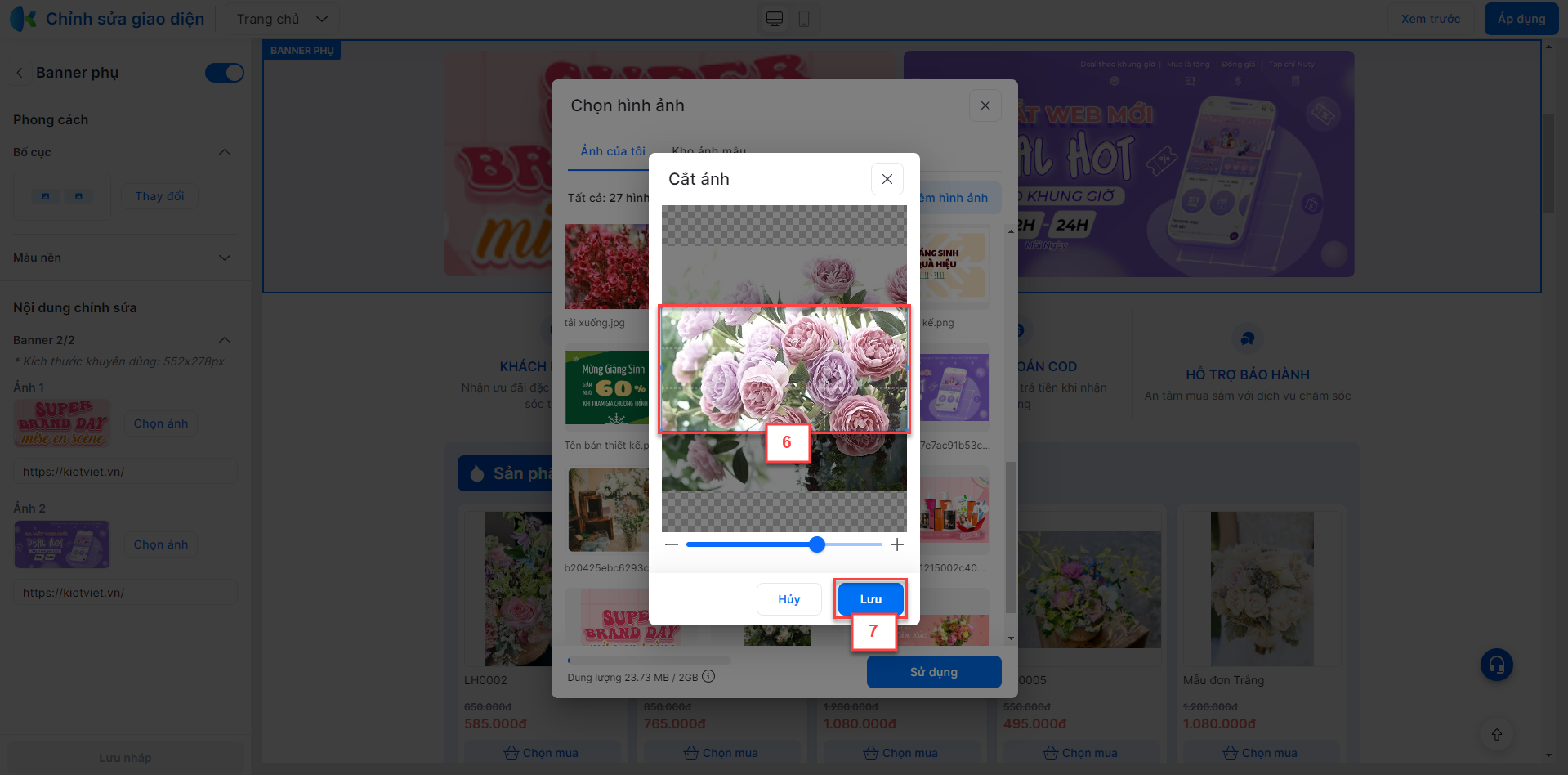
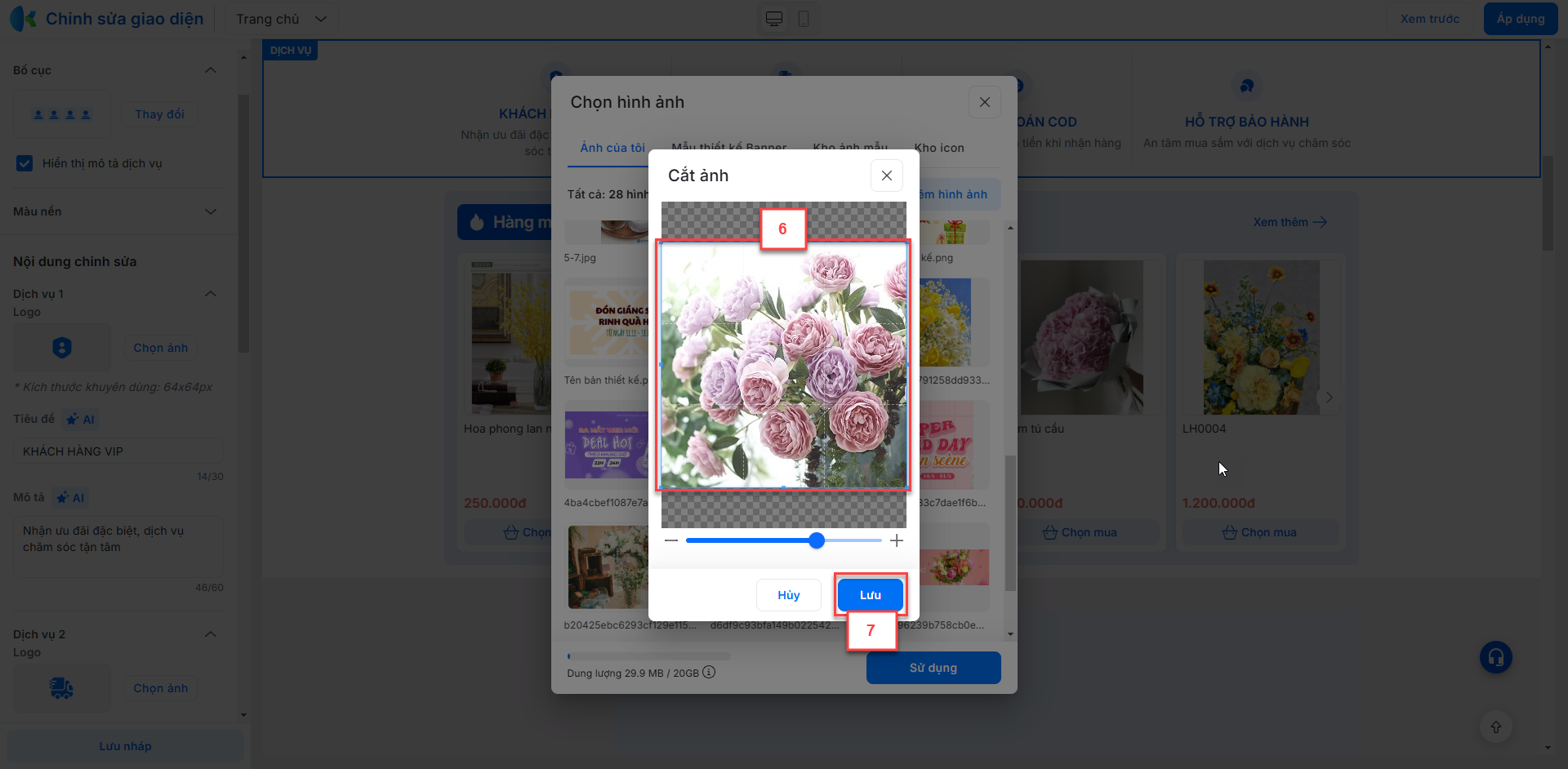
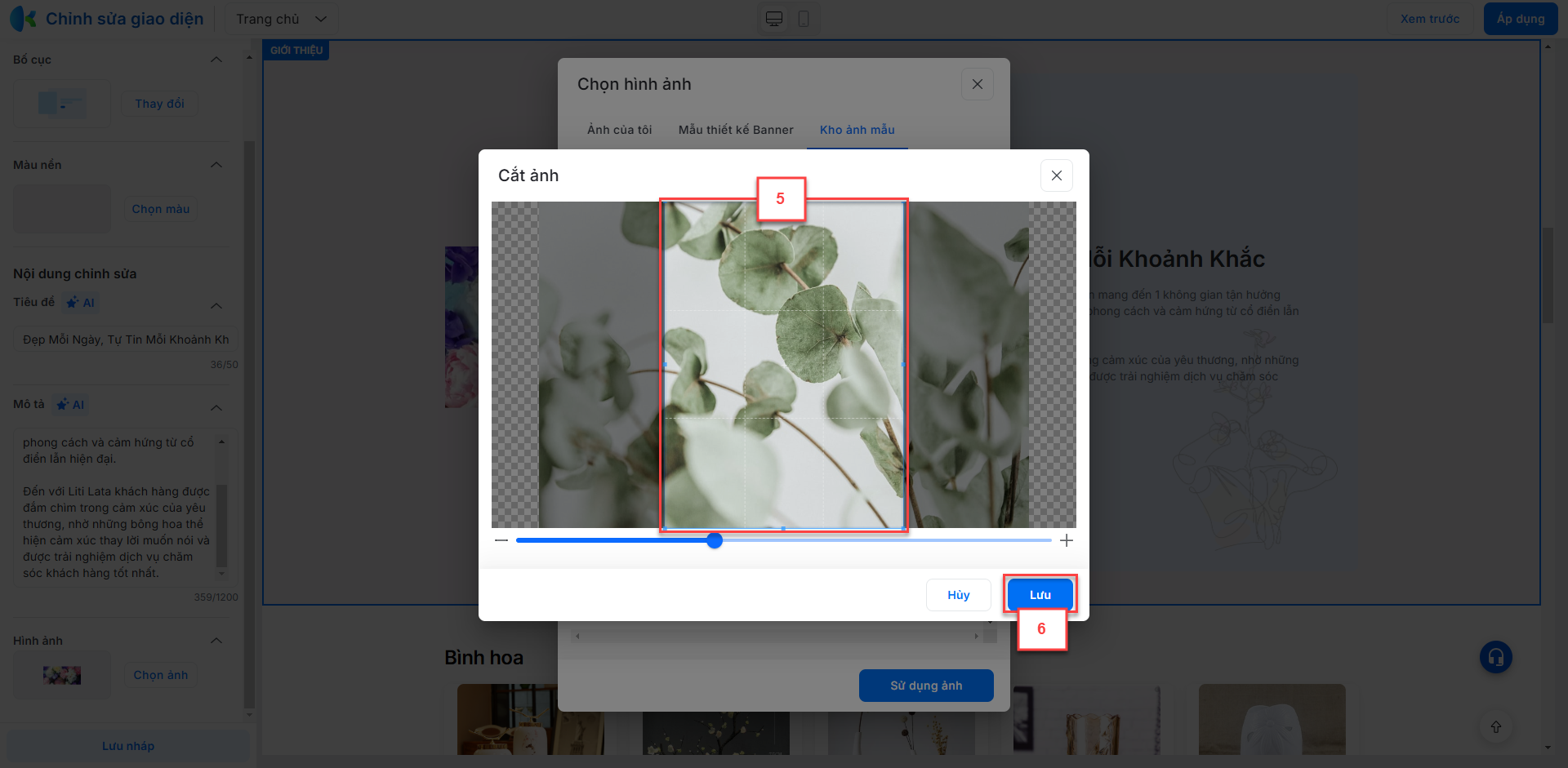
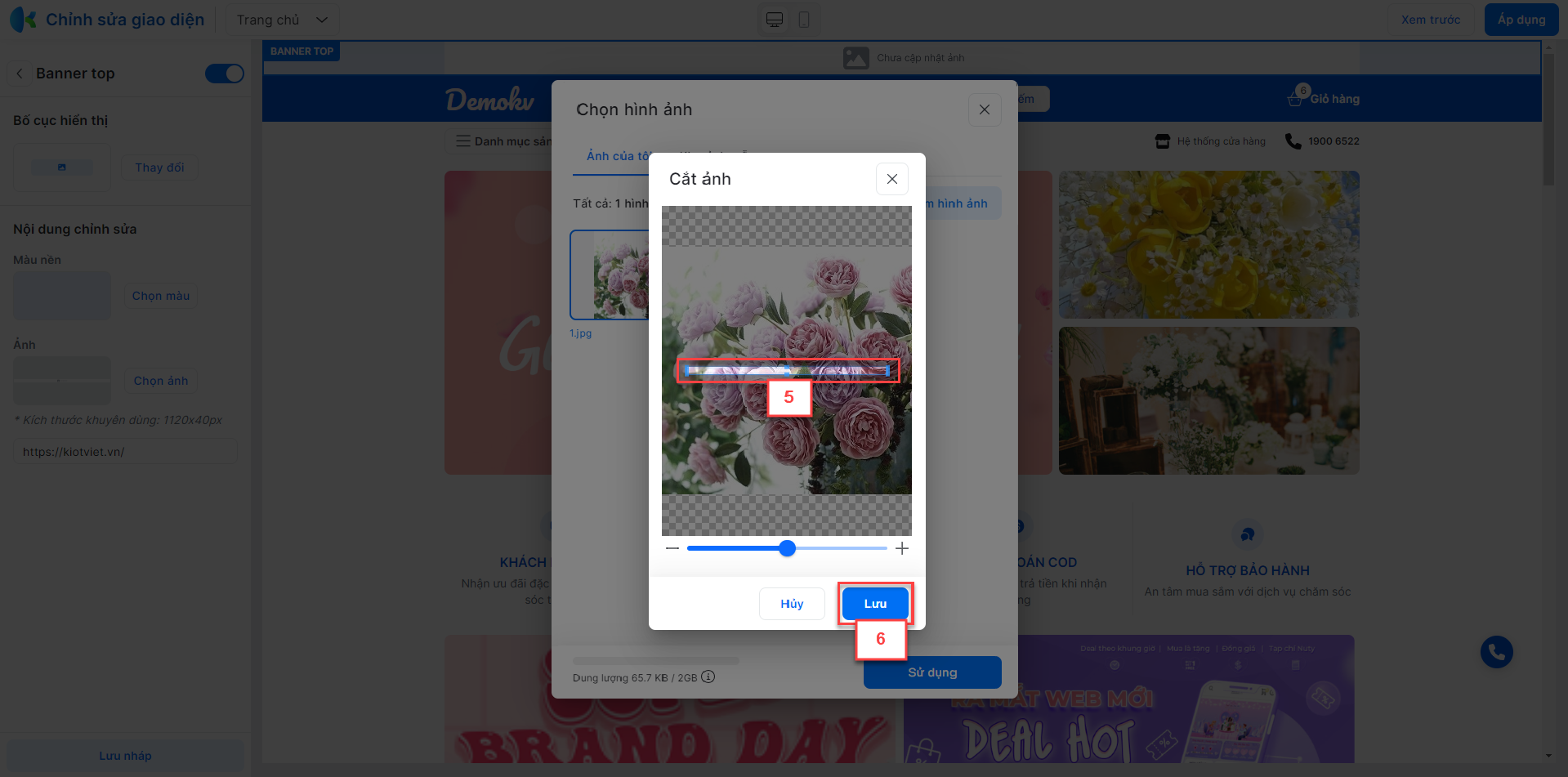
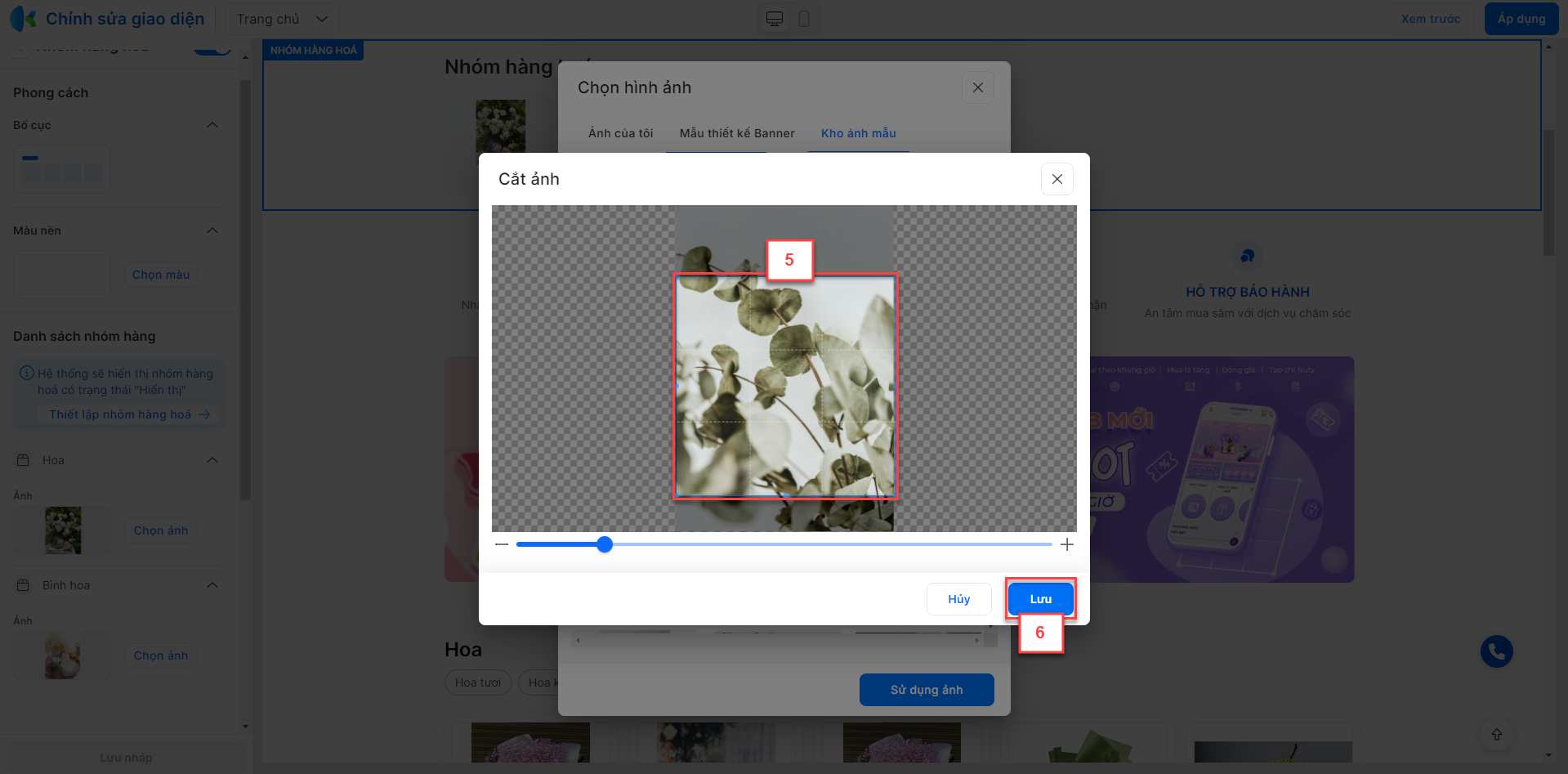
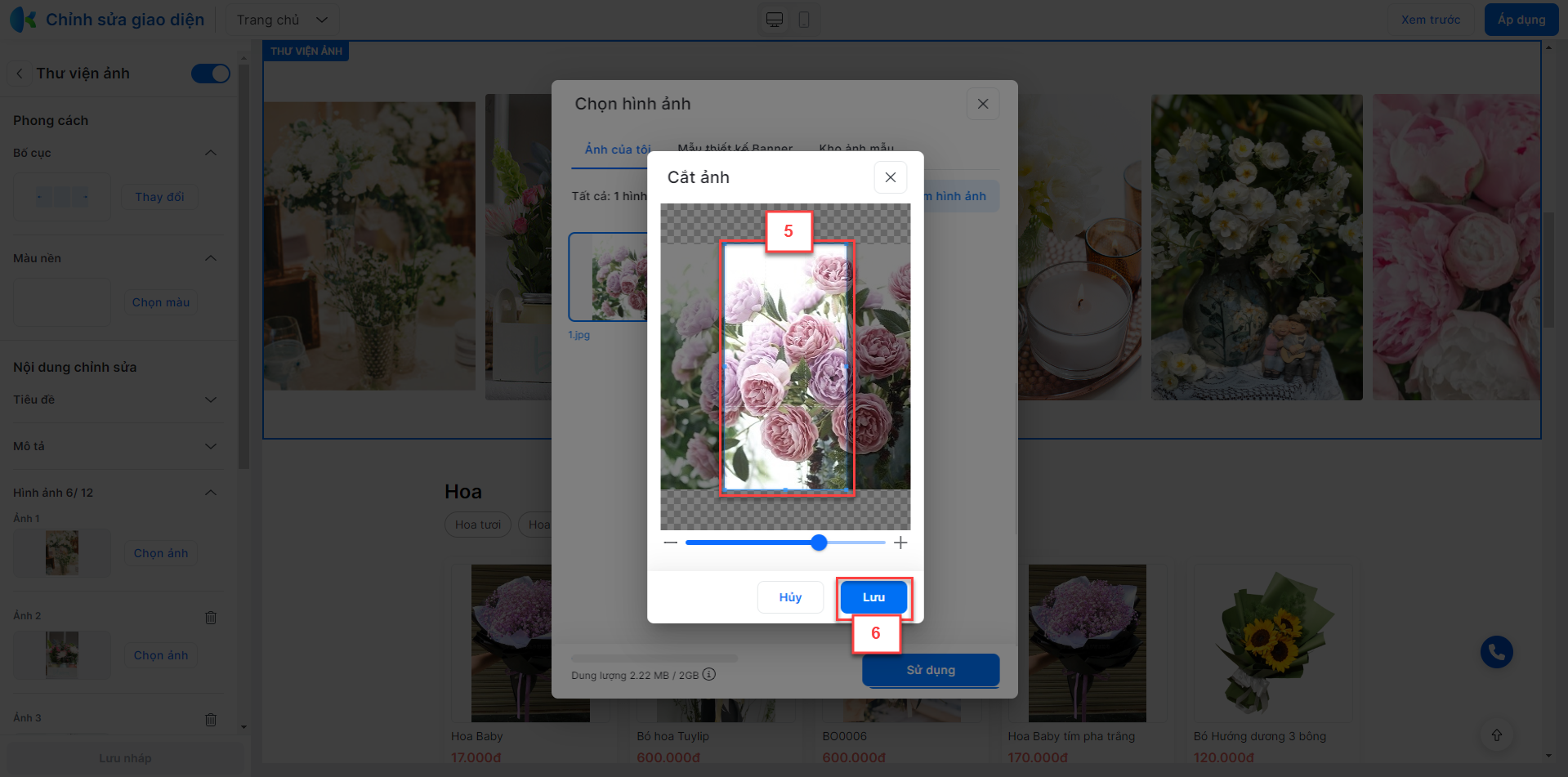
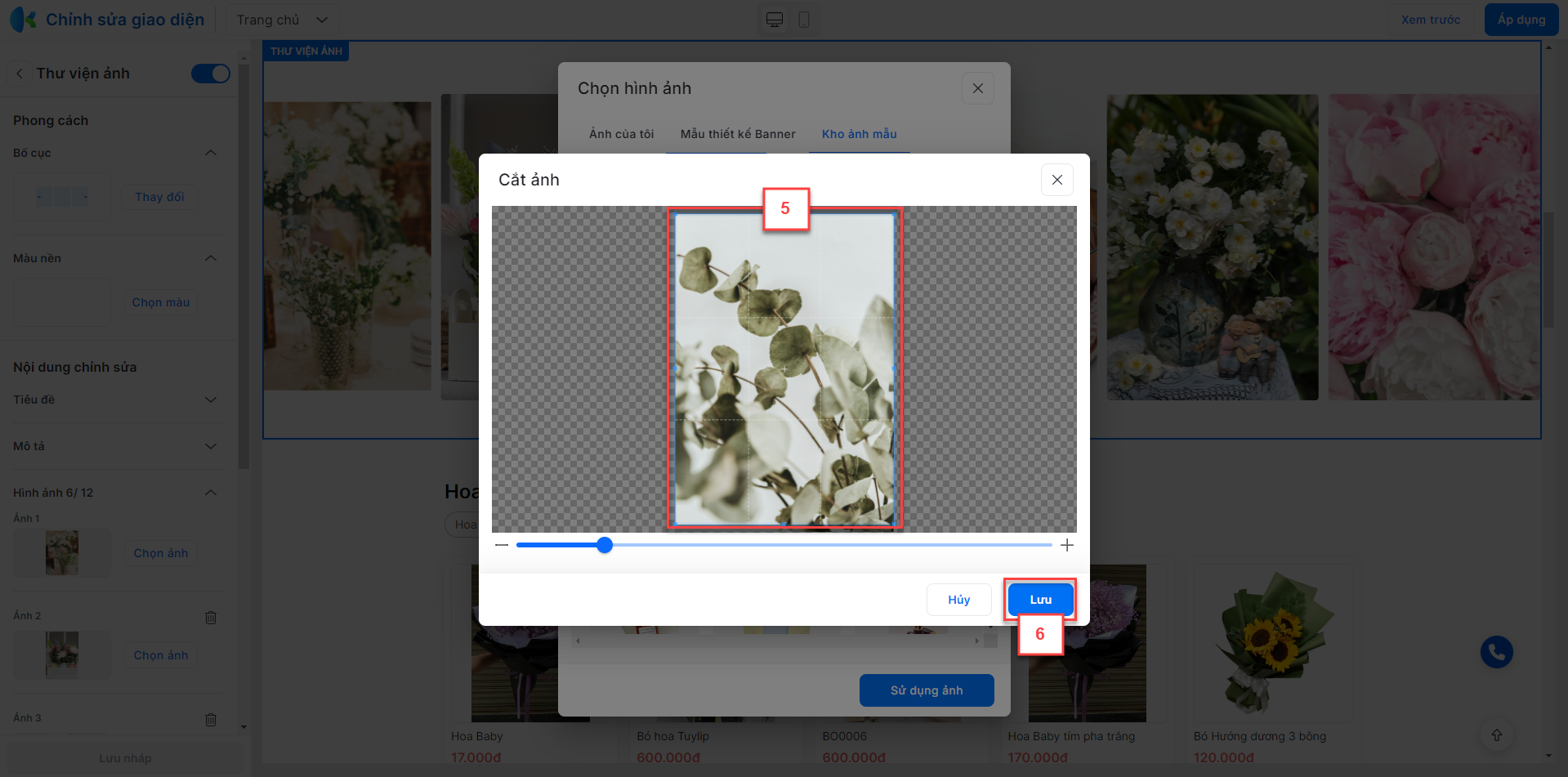
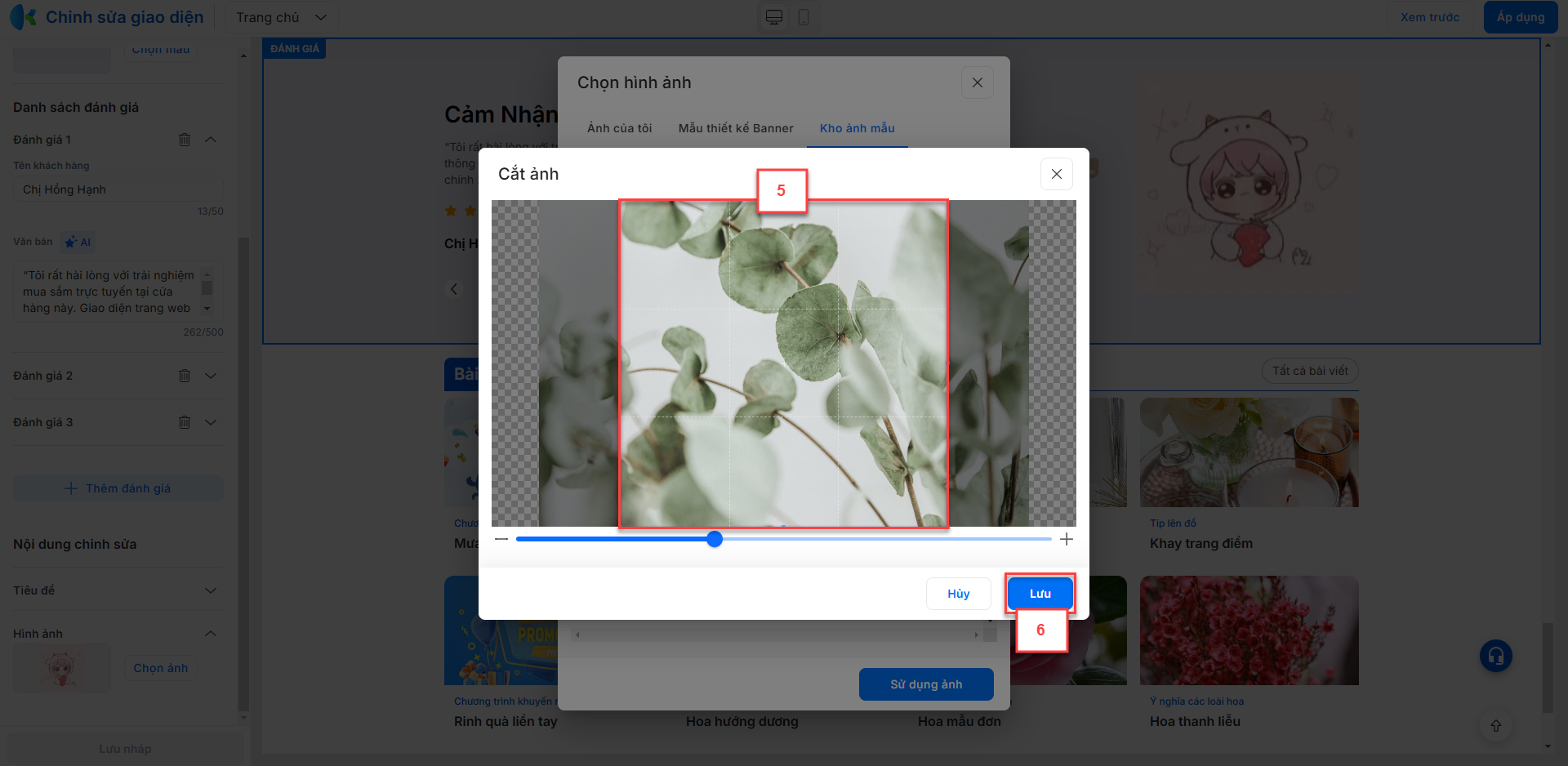
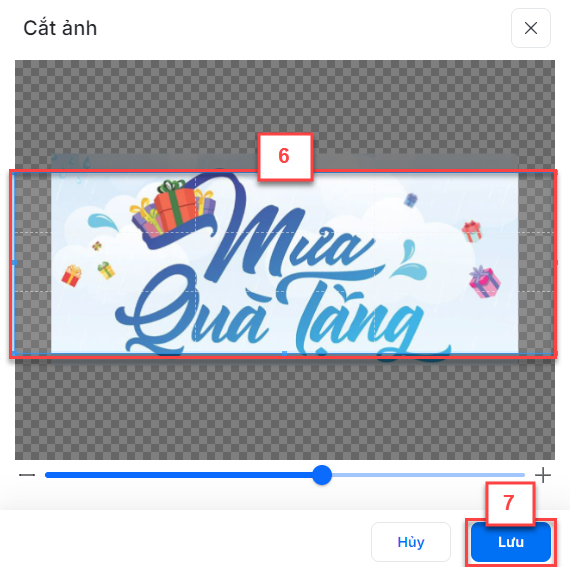
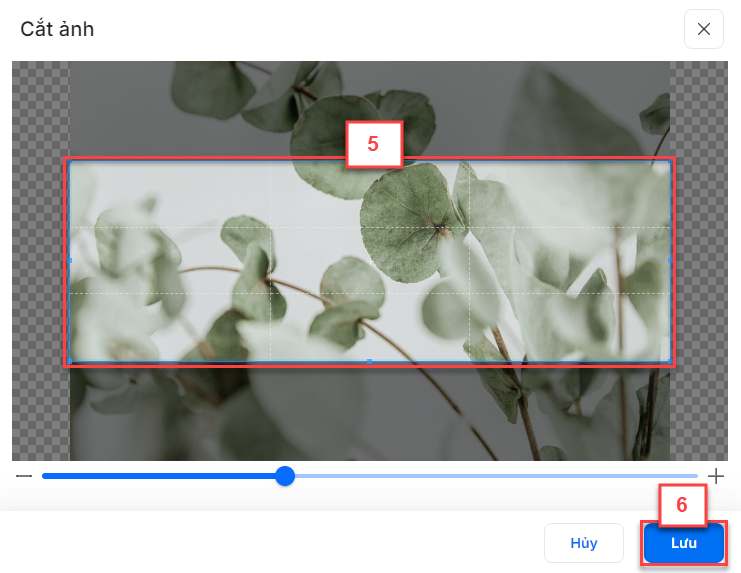
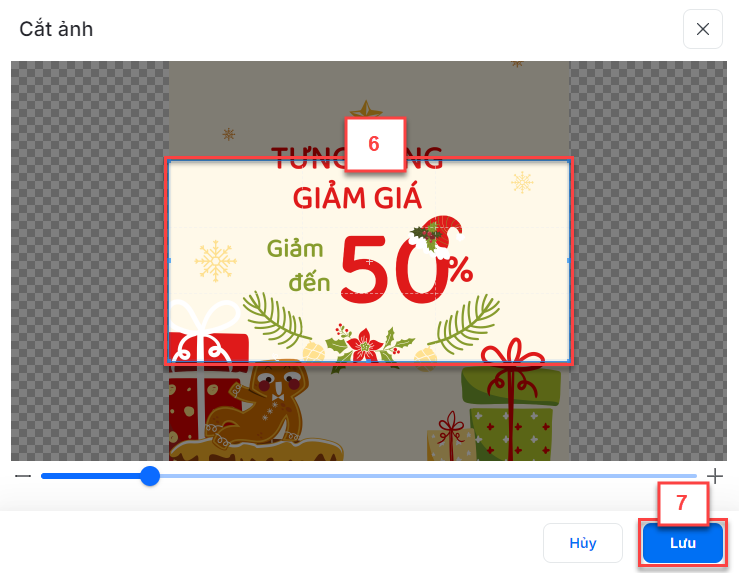
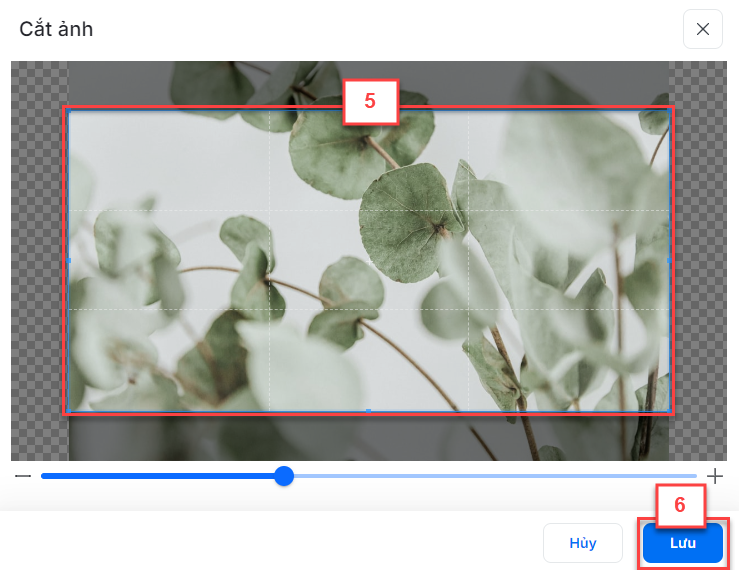
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
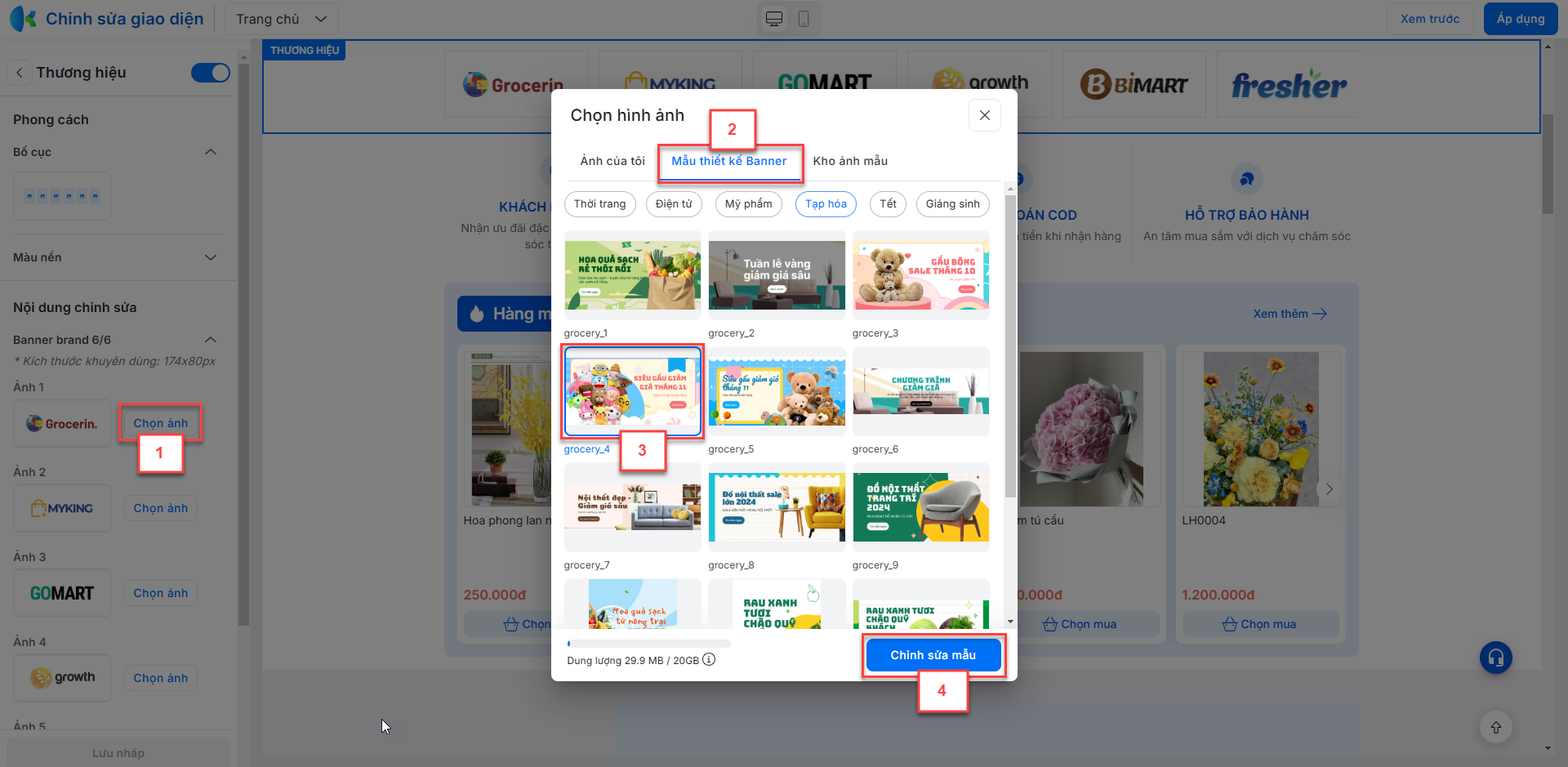
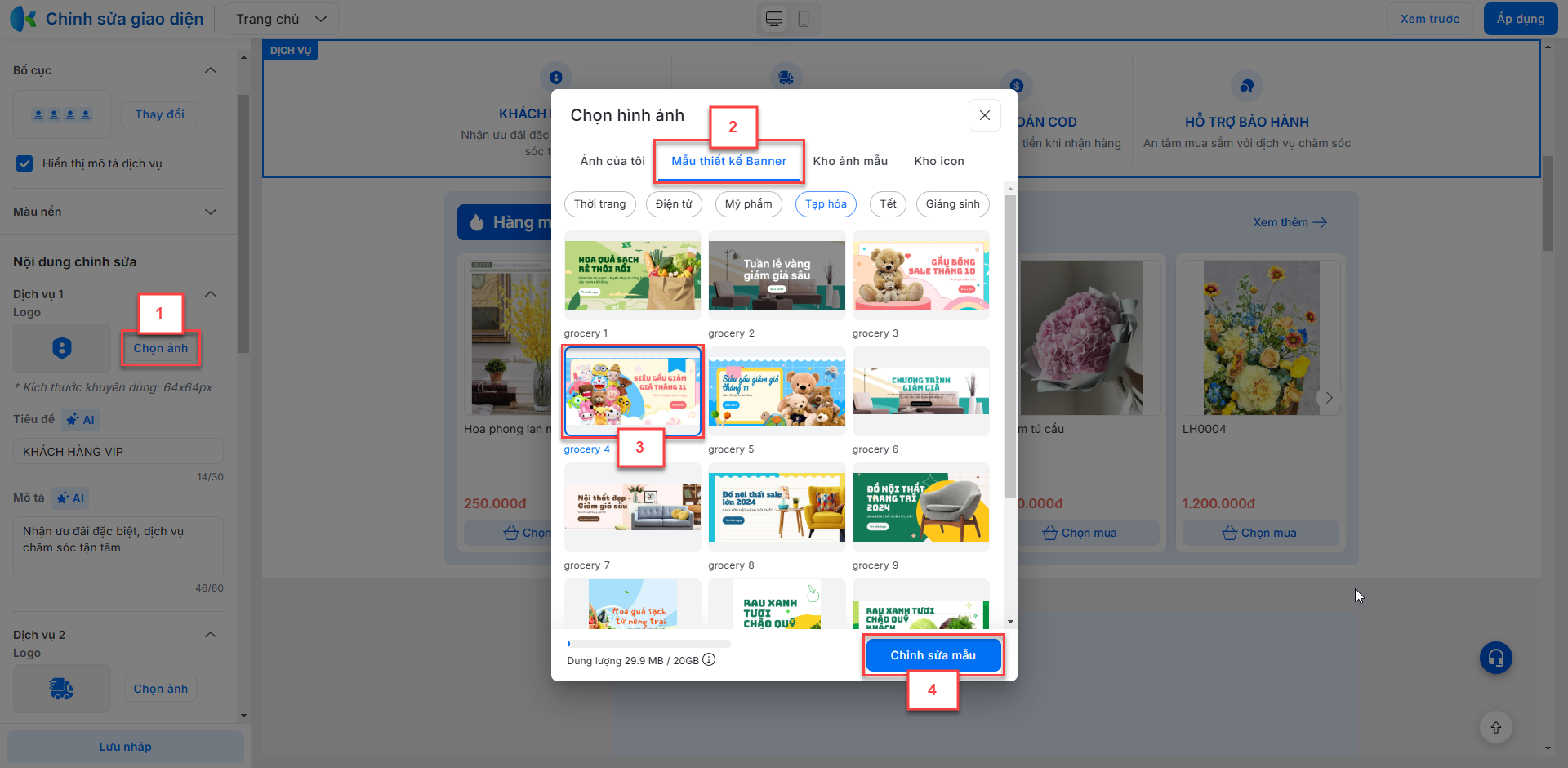
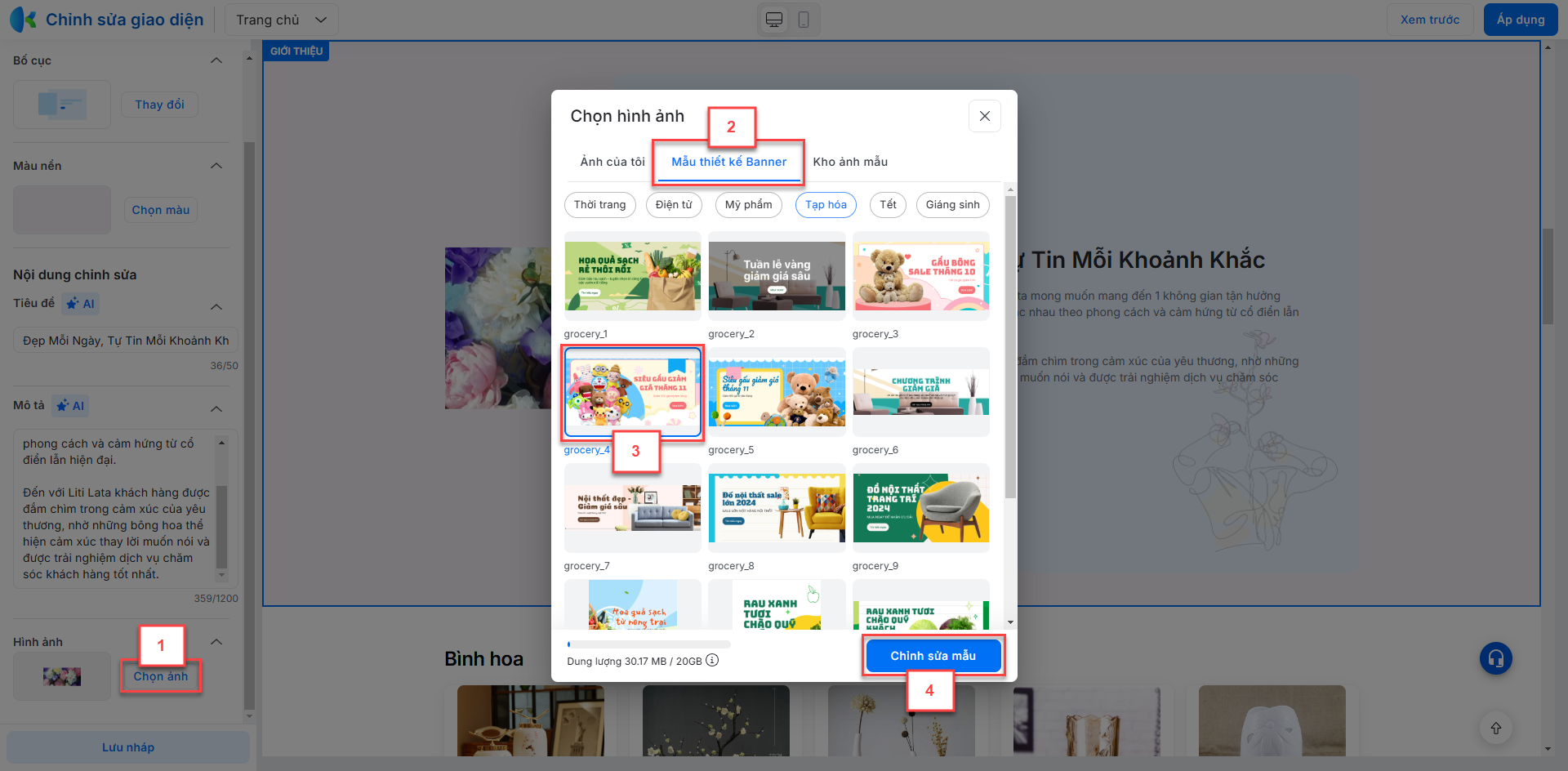
- Tab Ảnh của tôi



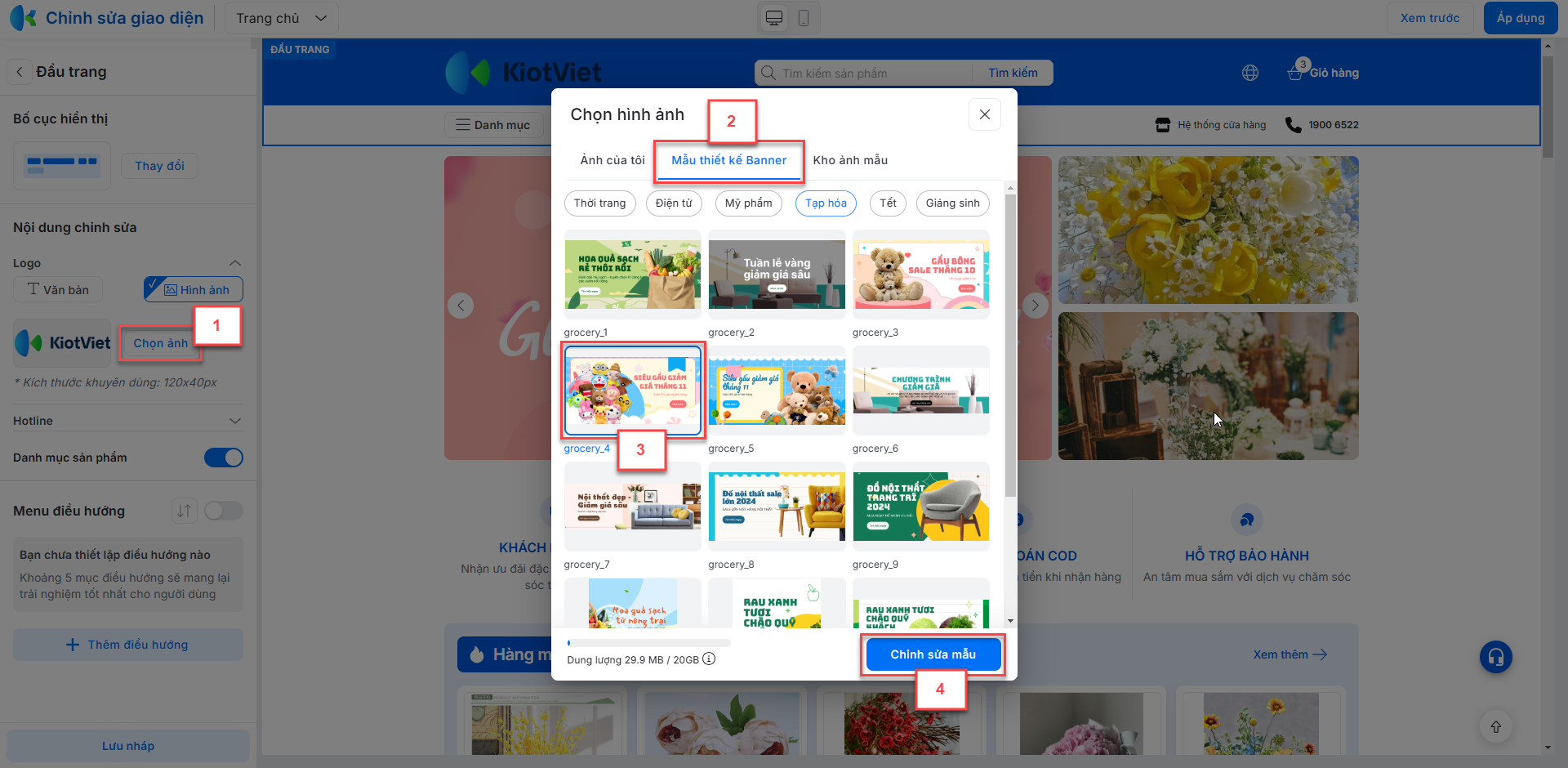
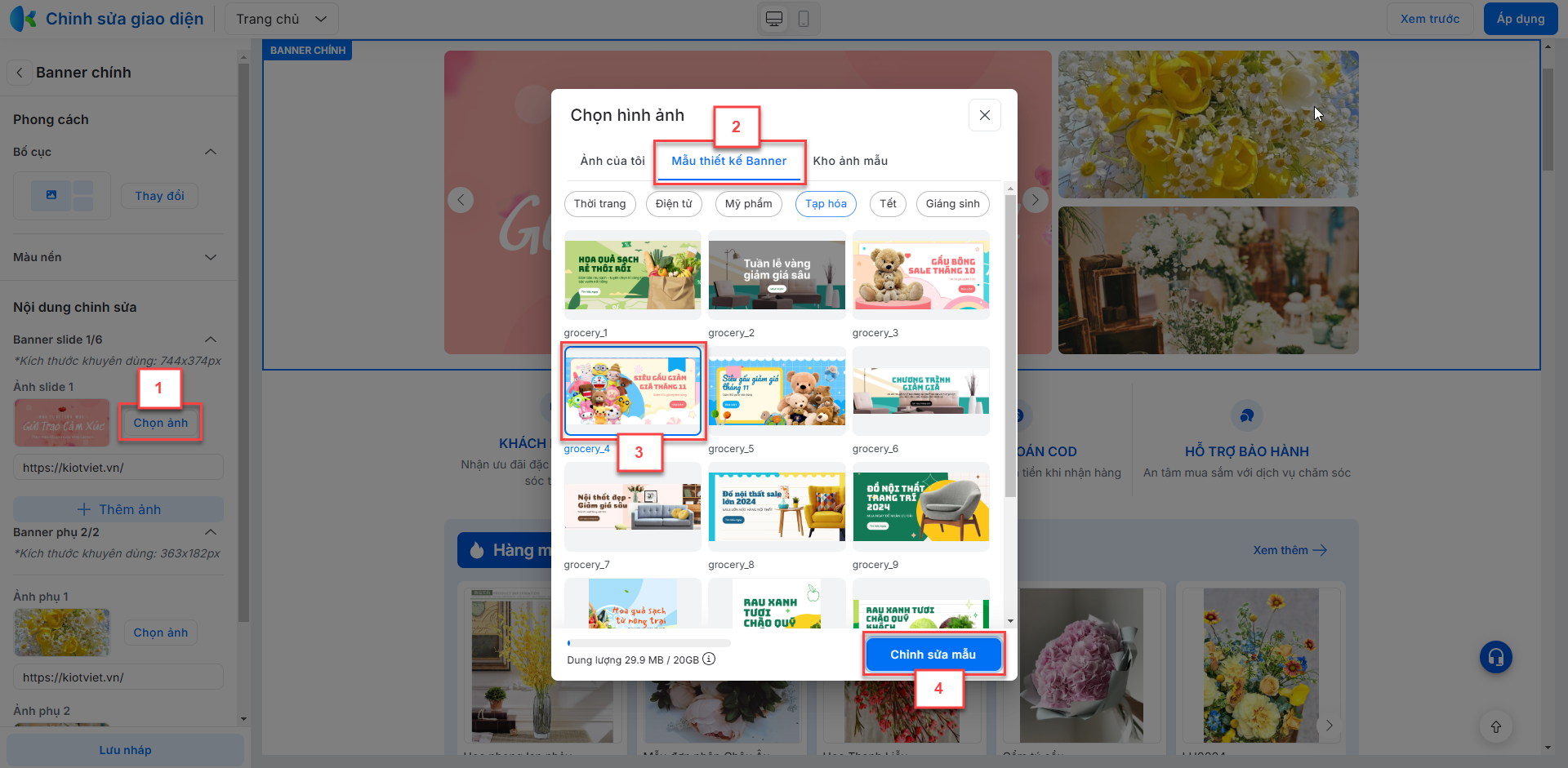
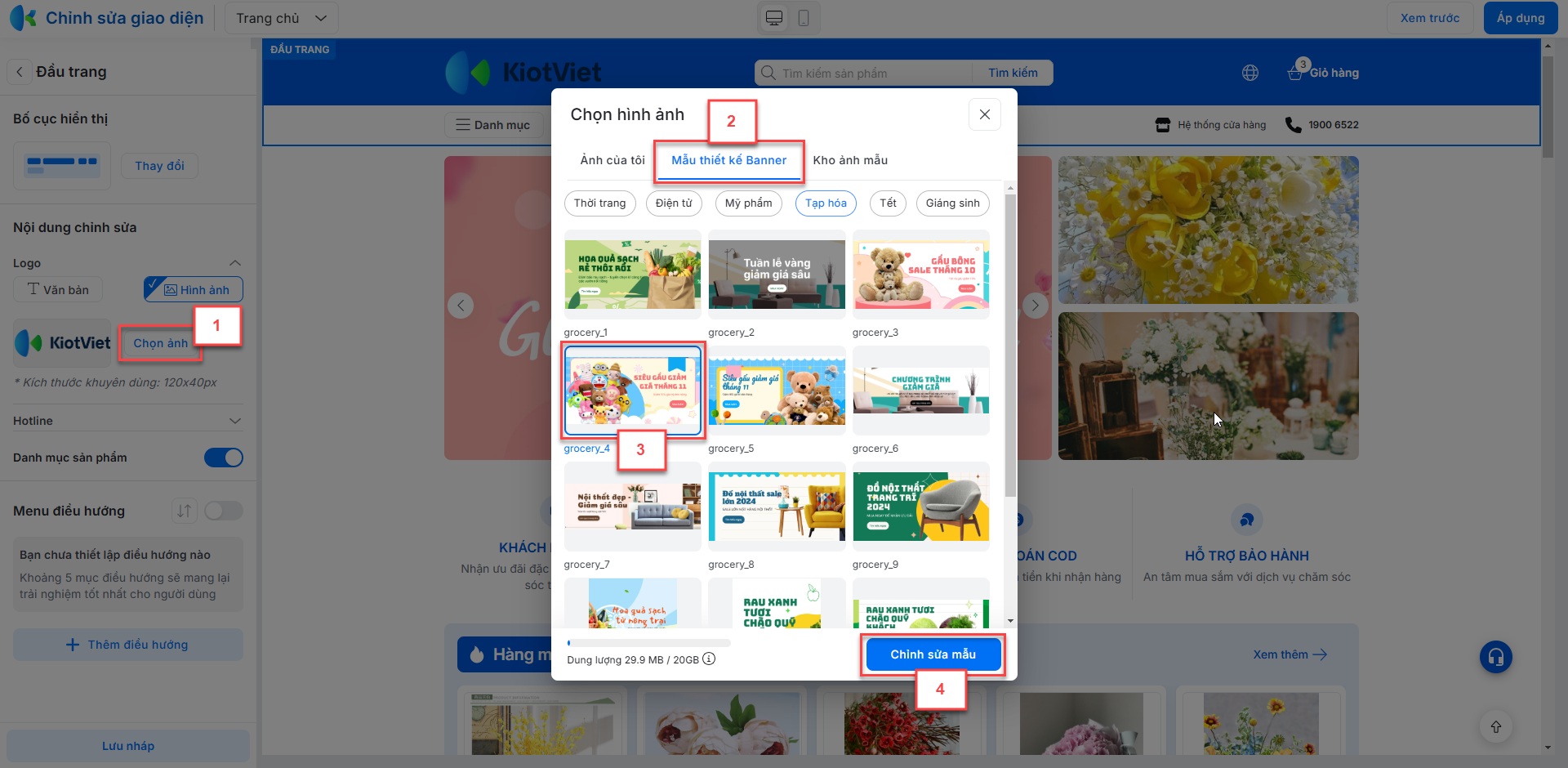
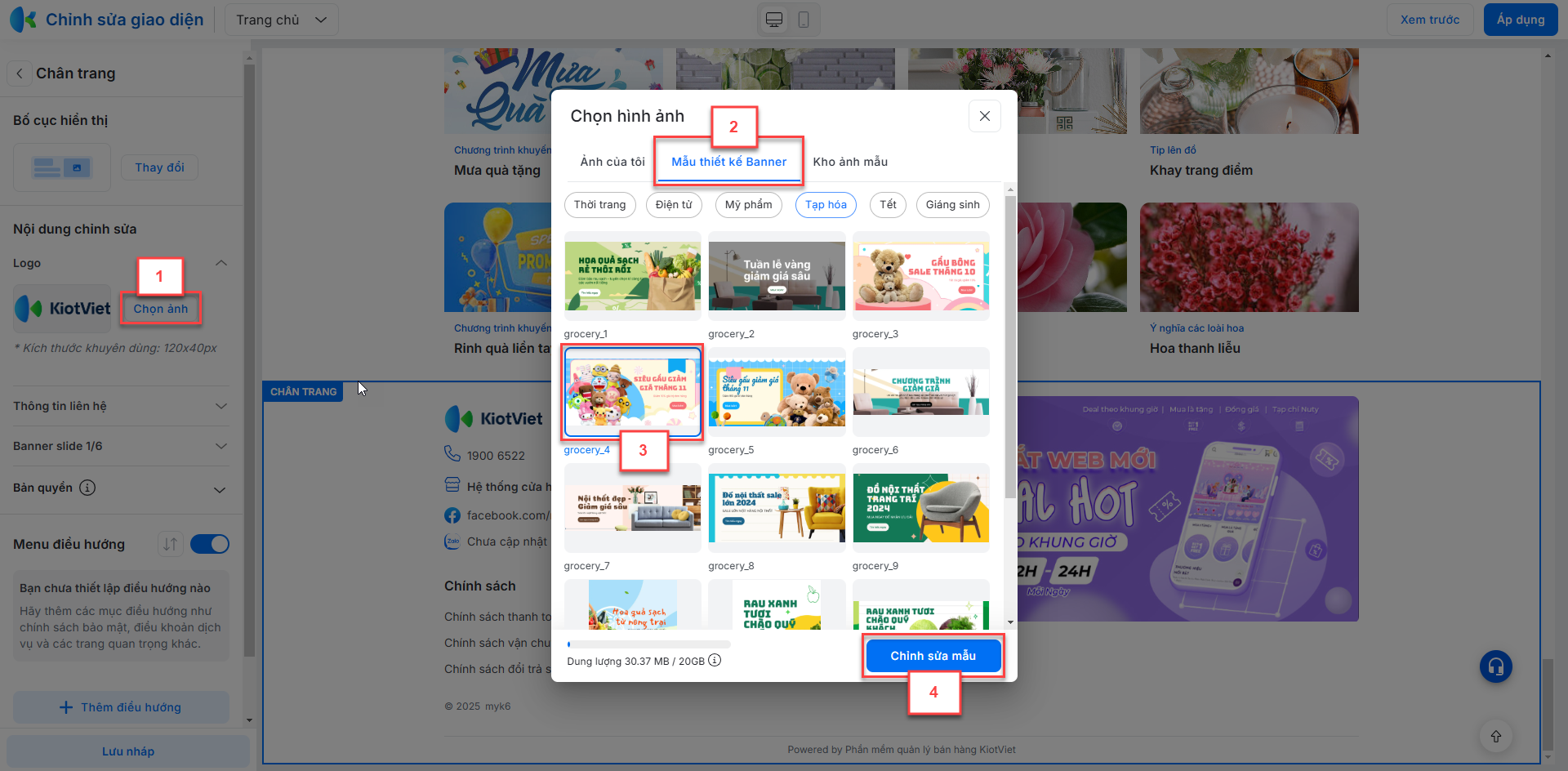
- Tab Mẫu thiết kế Banner
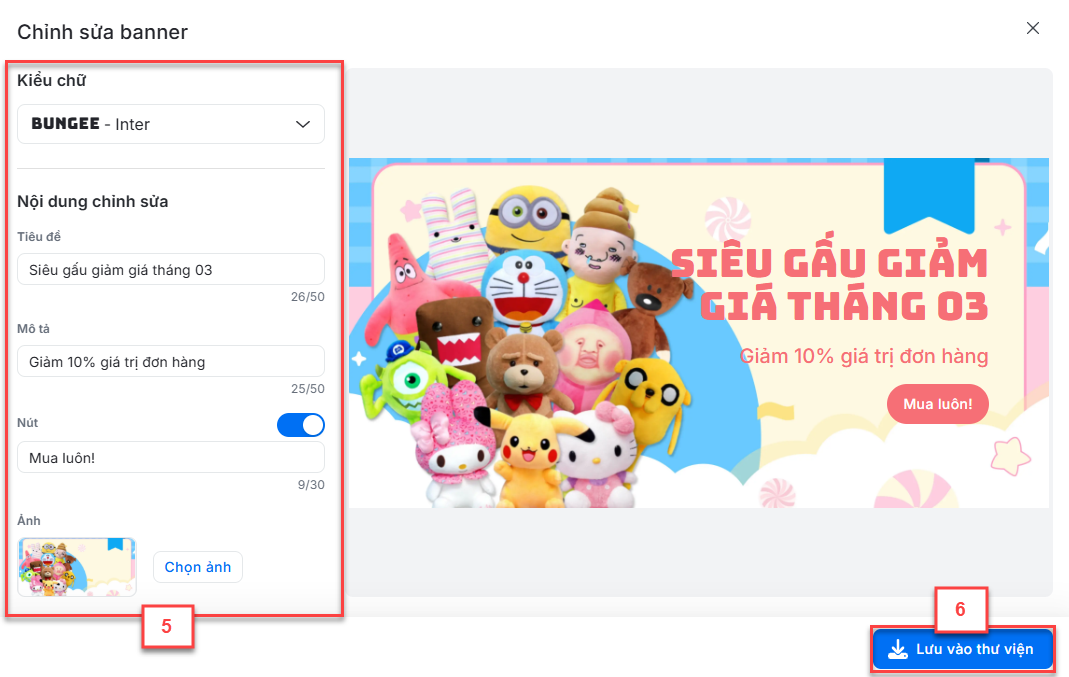
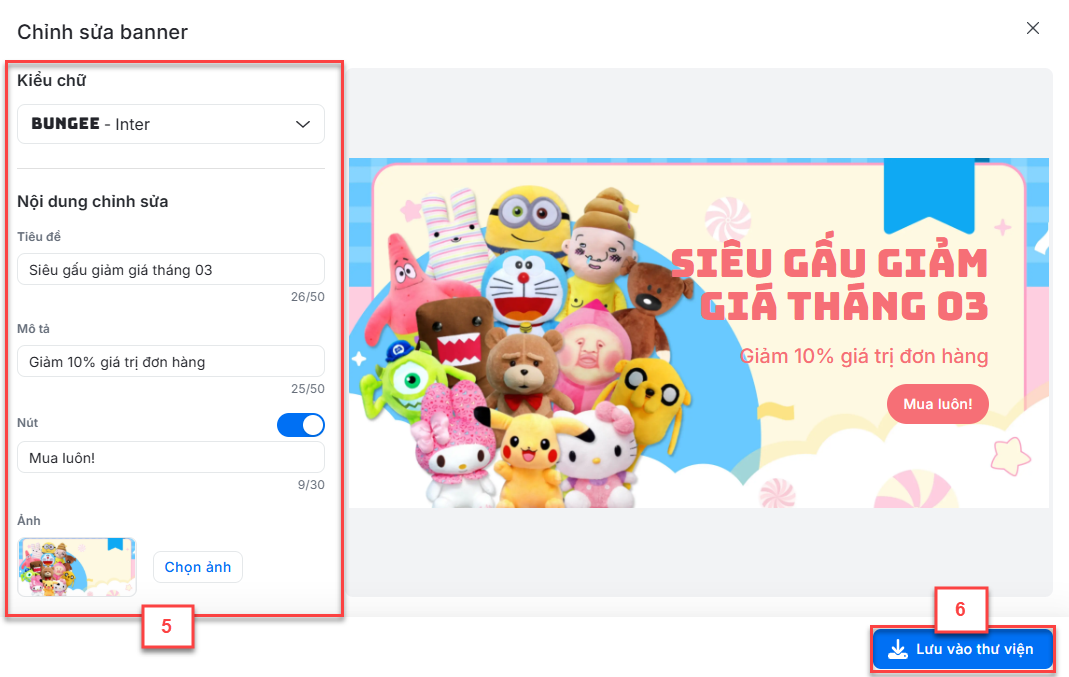
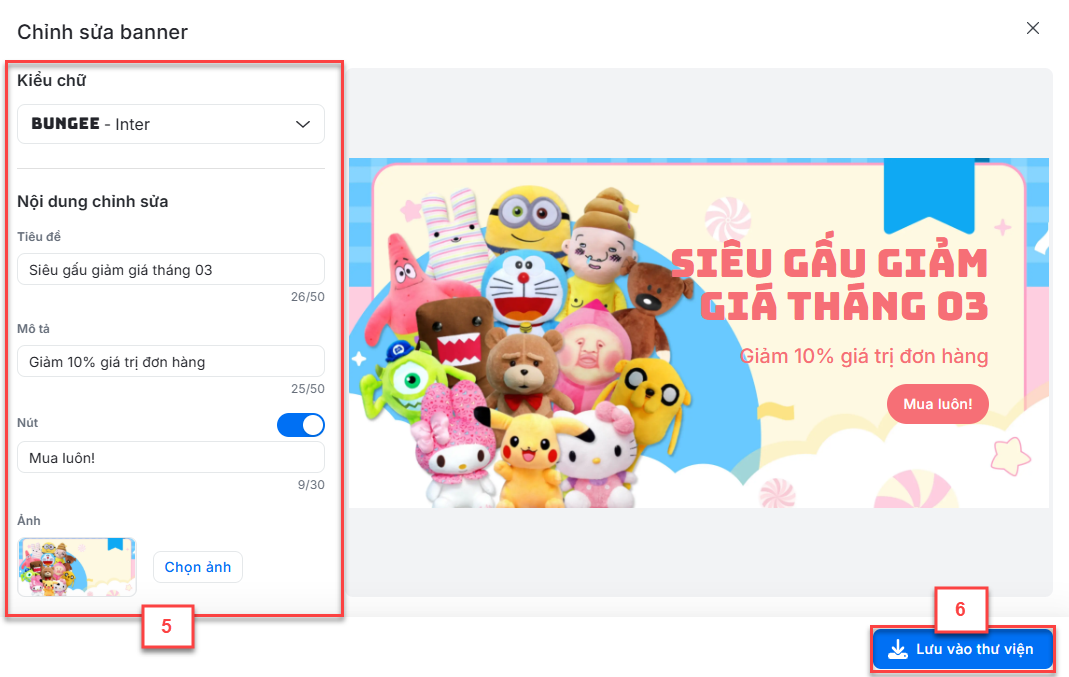
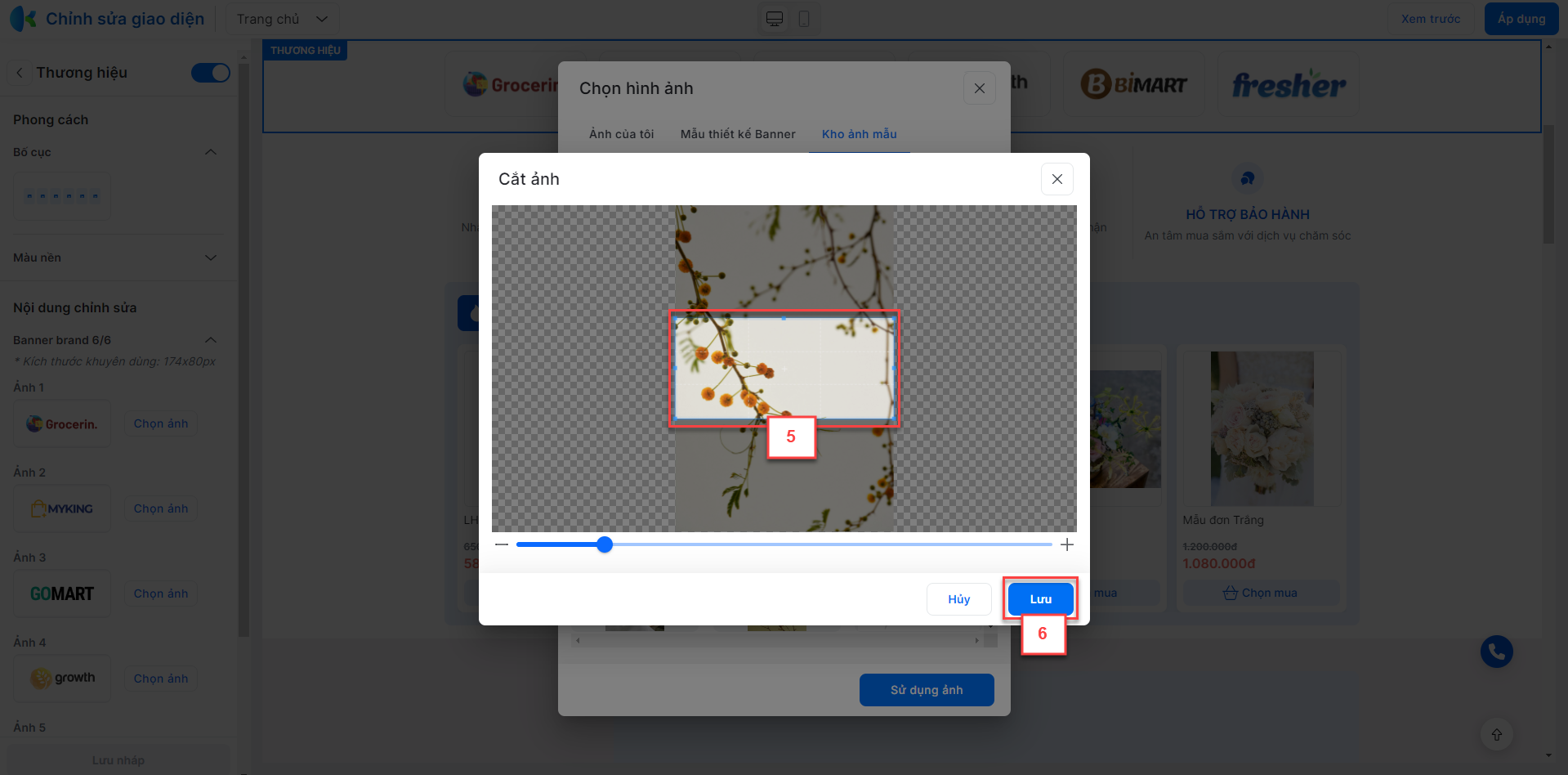
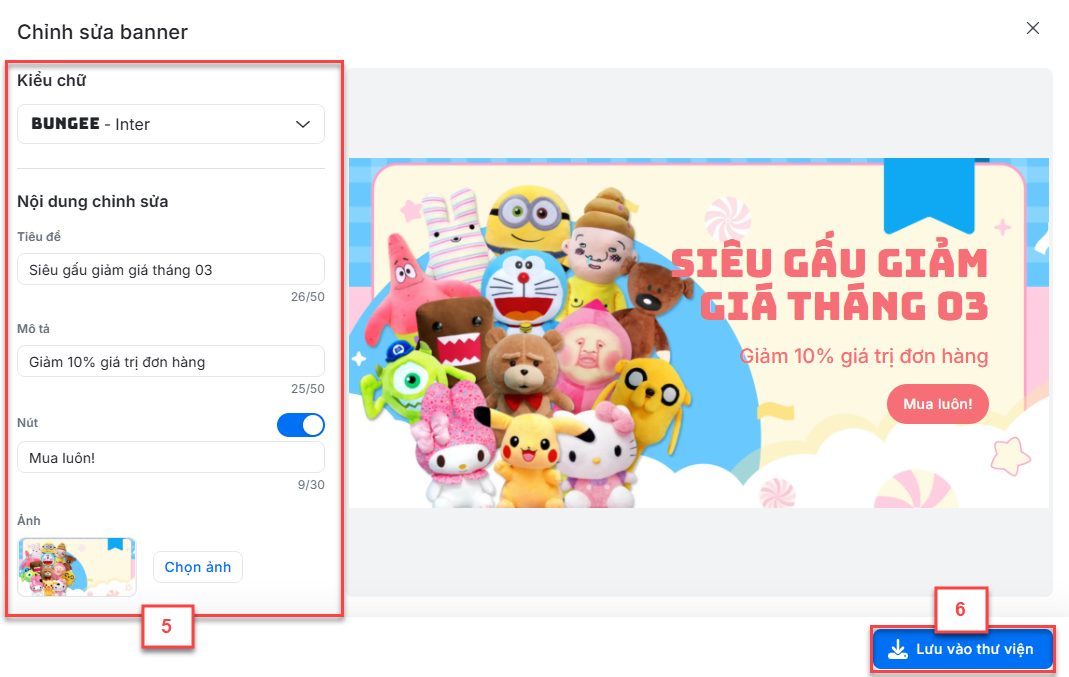
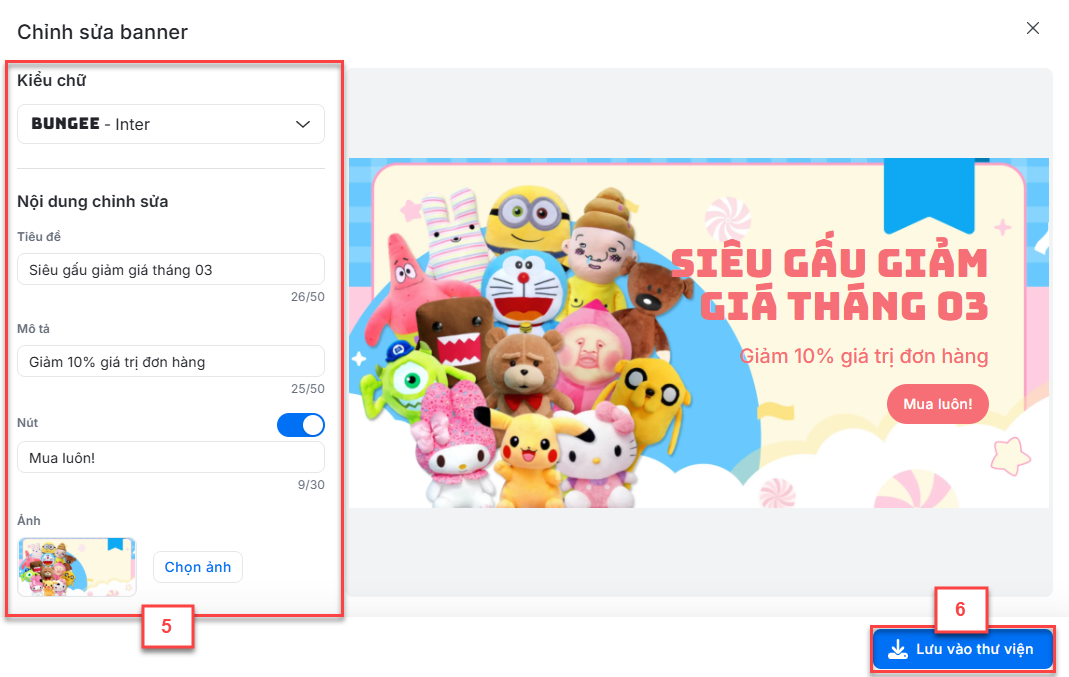
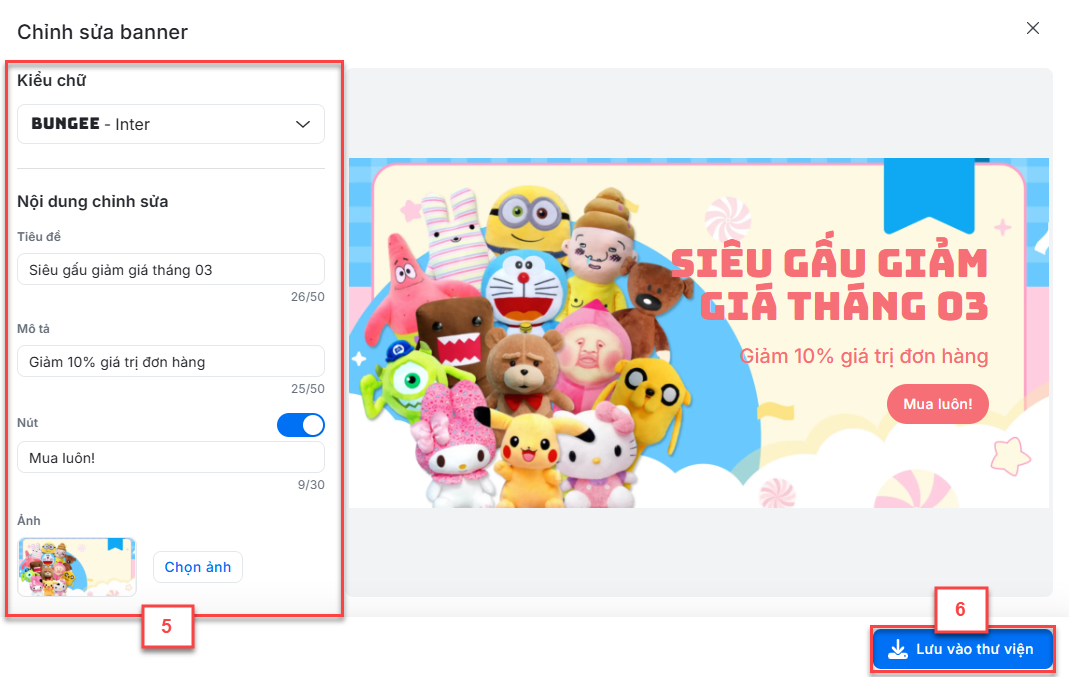
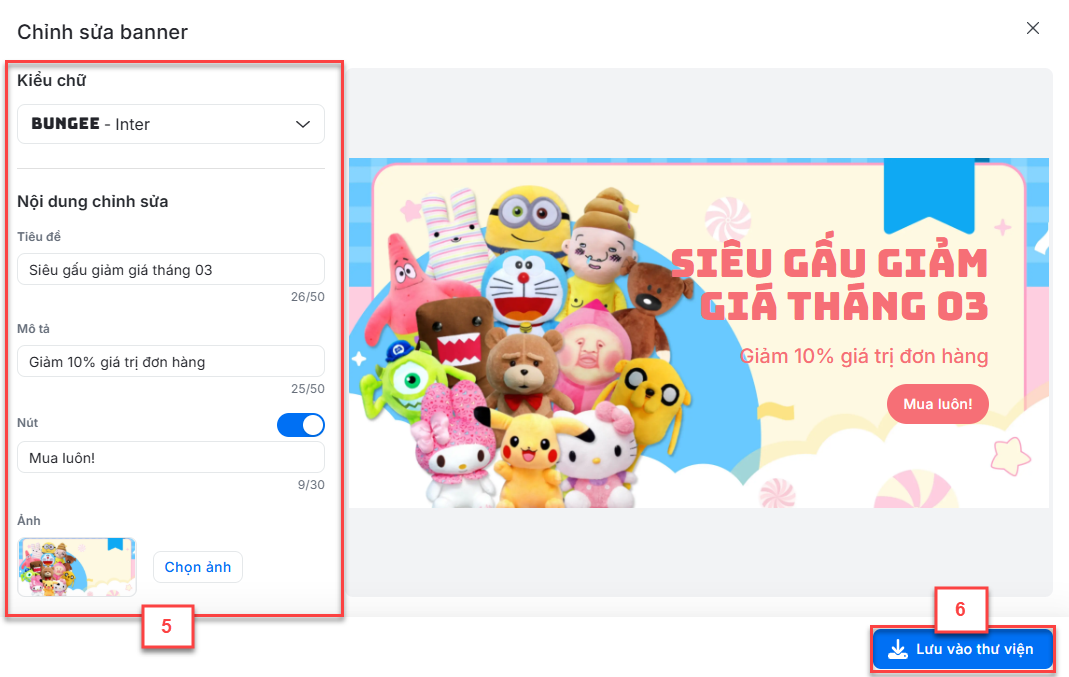
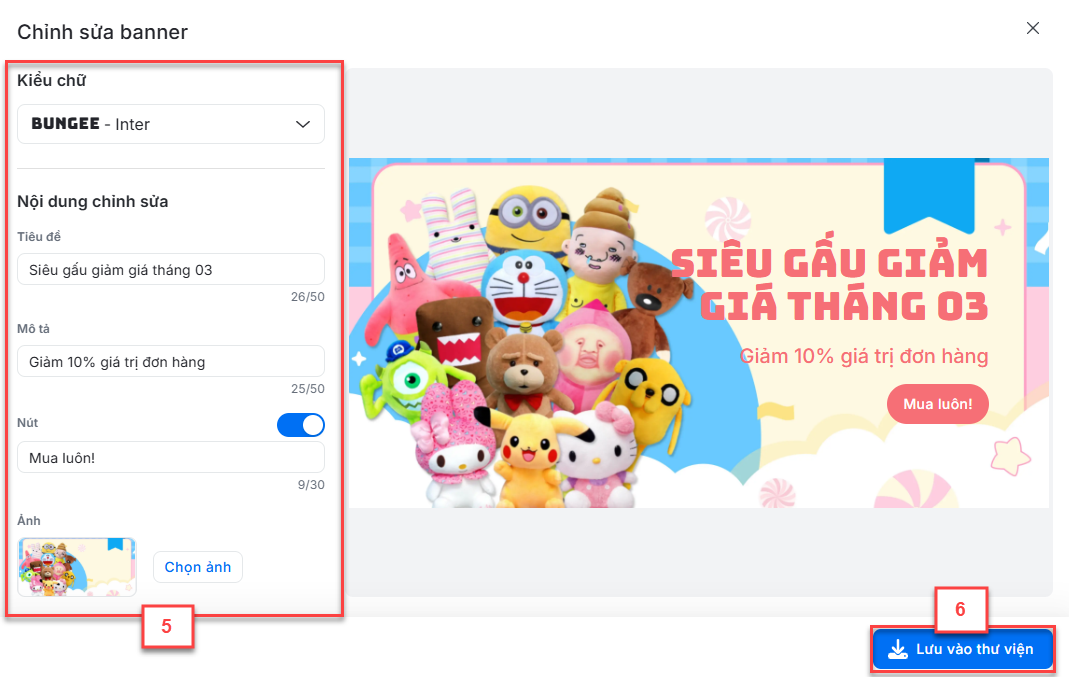
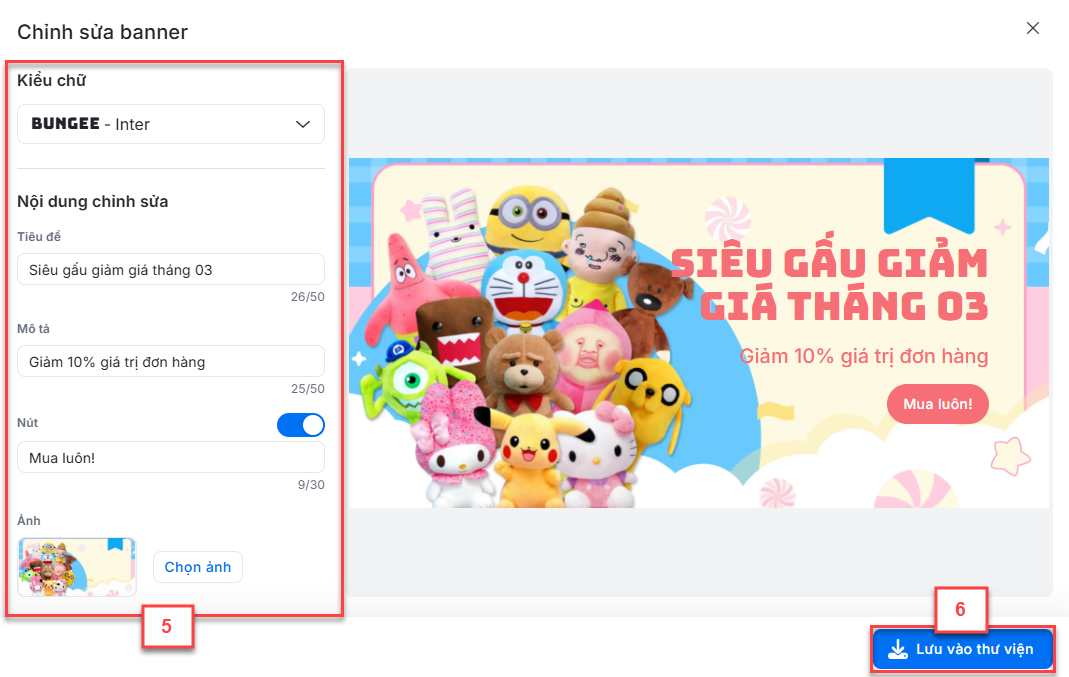
- Bạn chọn một mẫu banner -> chọn Chỉnh sửa mẫu:

- Sau khi hoàn thành chỉnh sửa, bạn kích Lưu vào thư viện để ghi nhận thông tin vào ảnh của tôi.

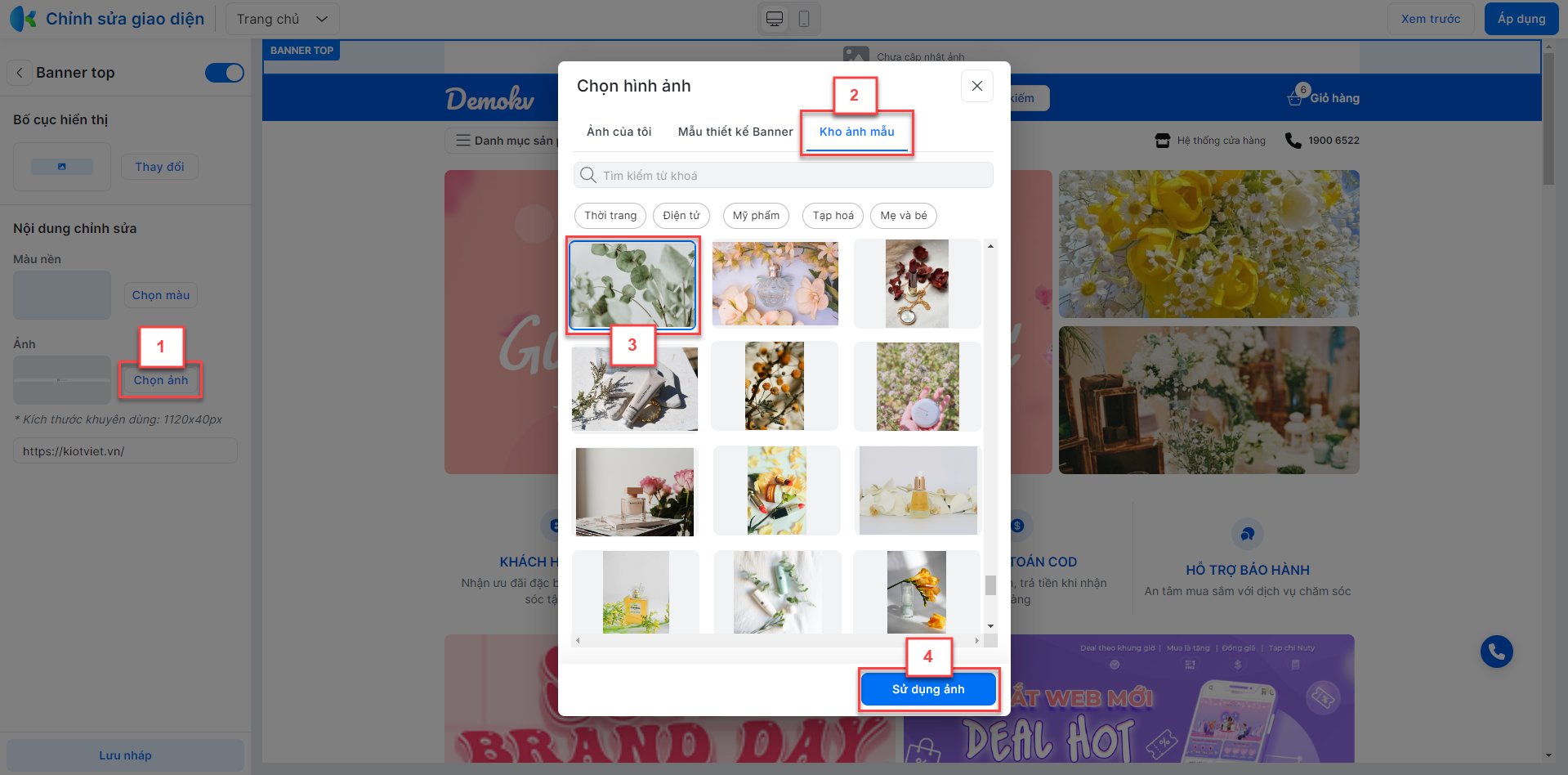
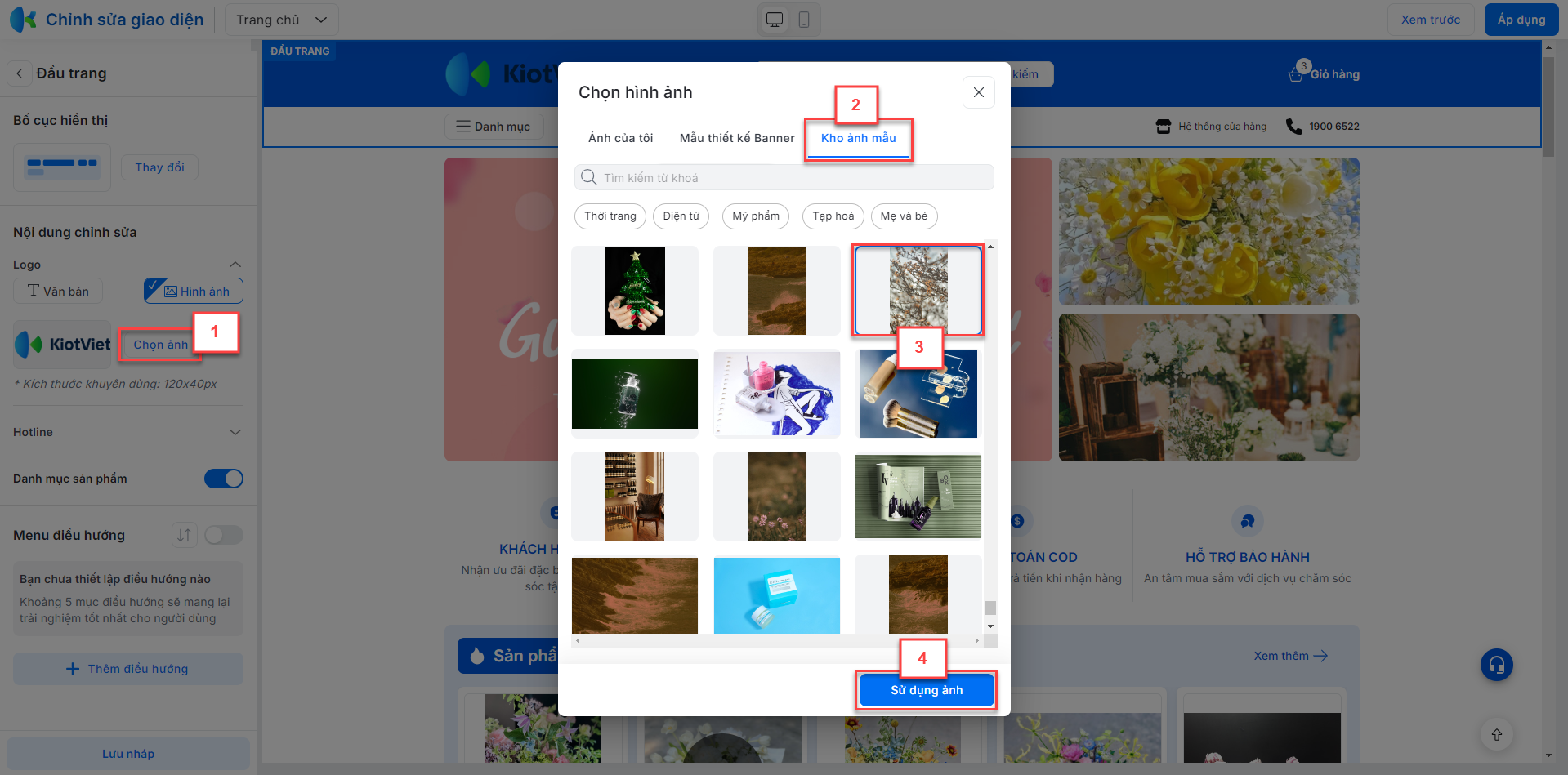
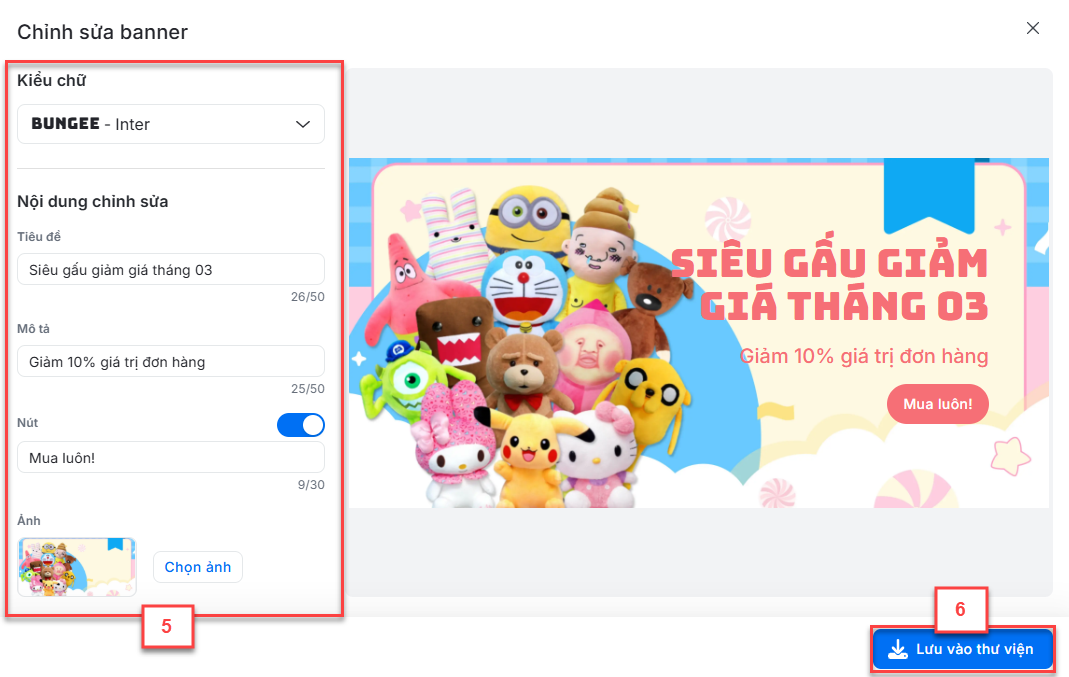
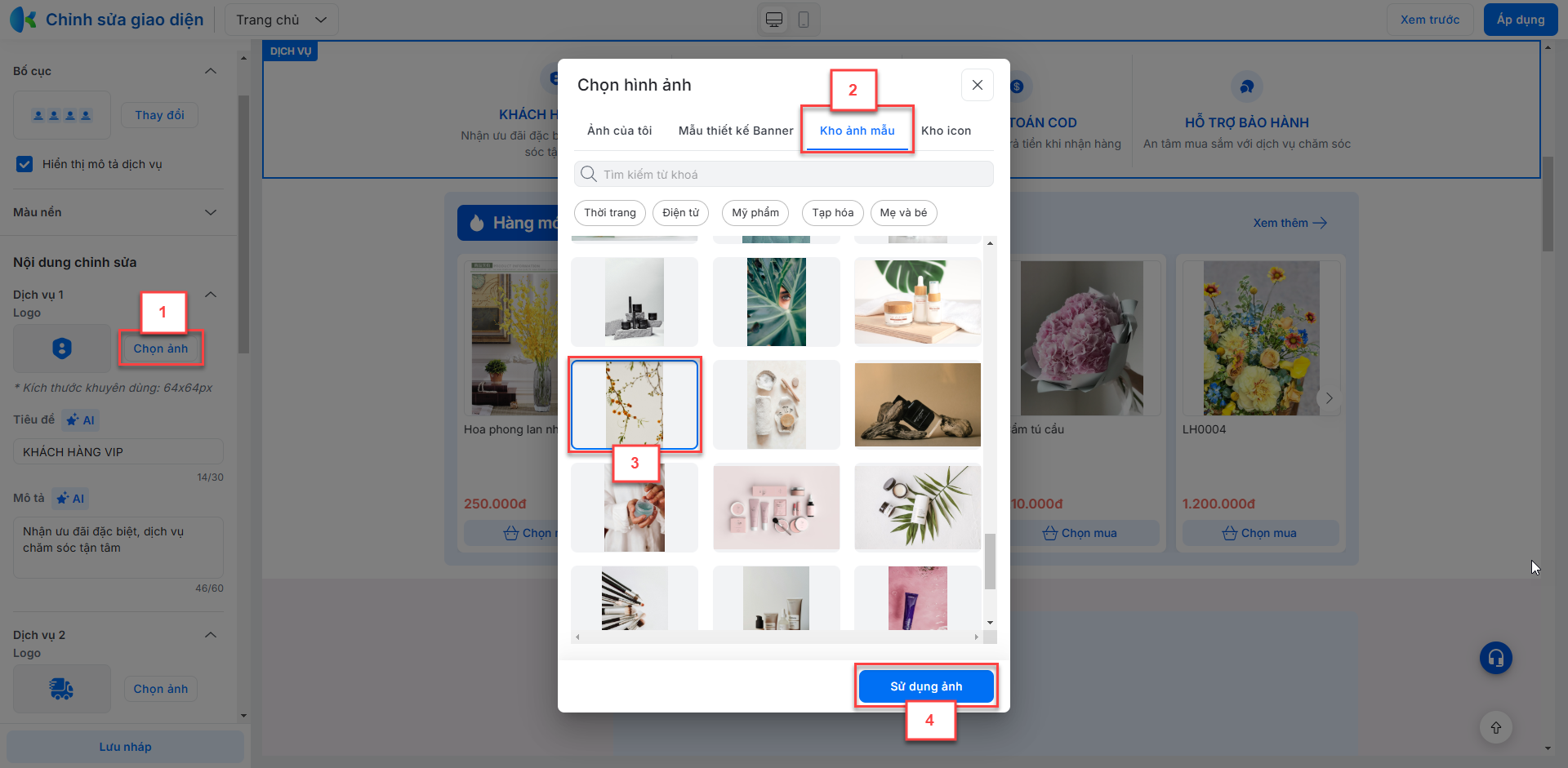
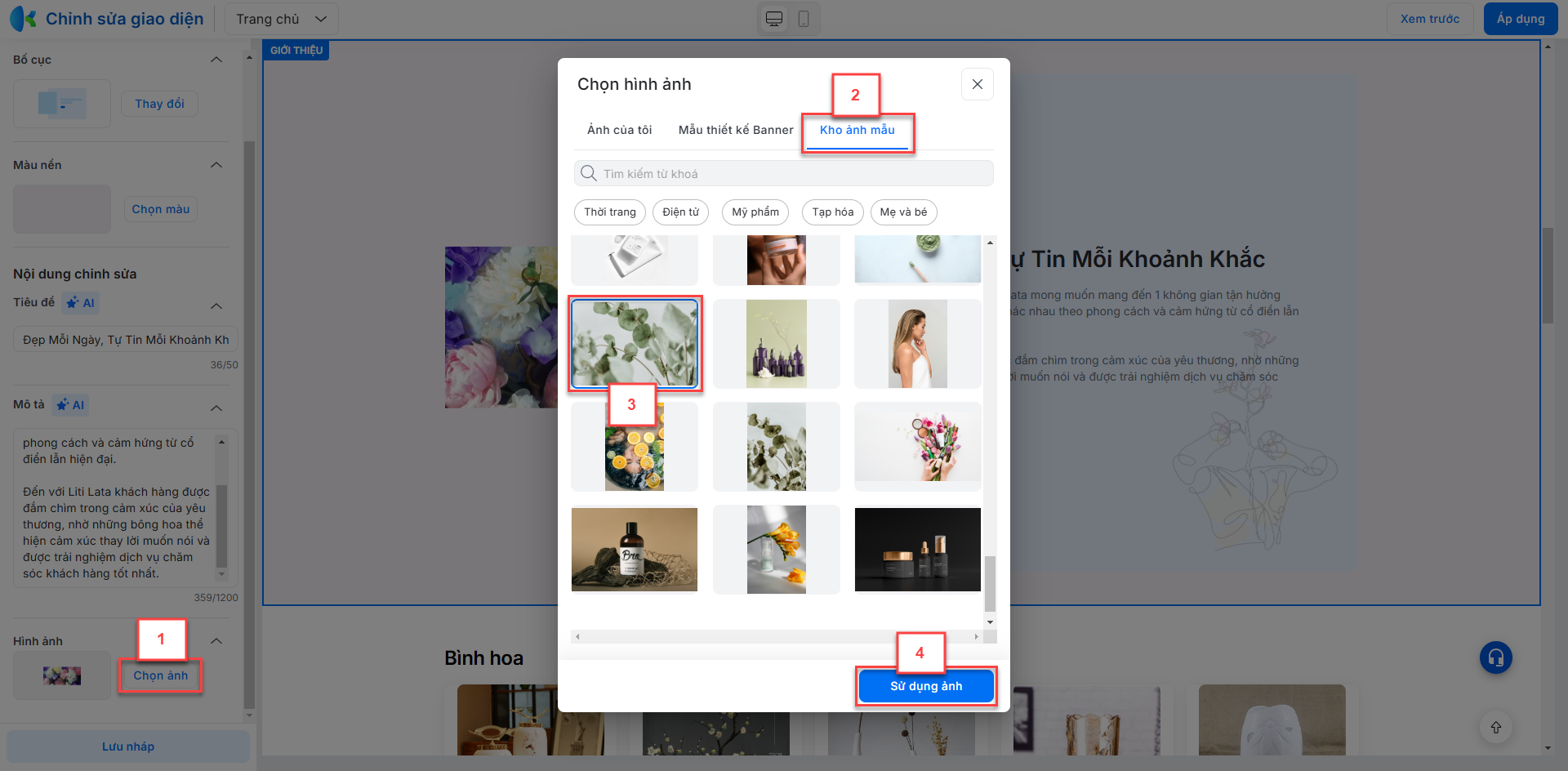
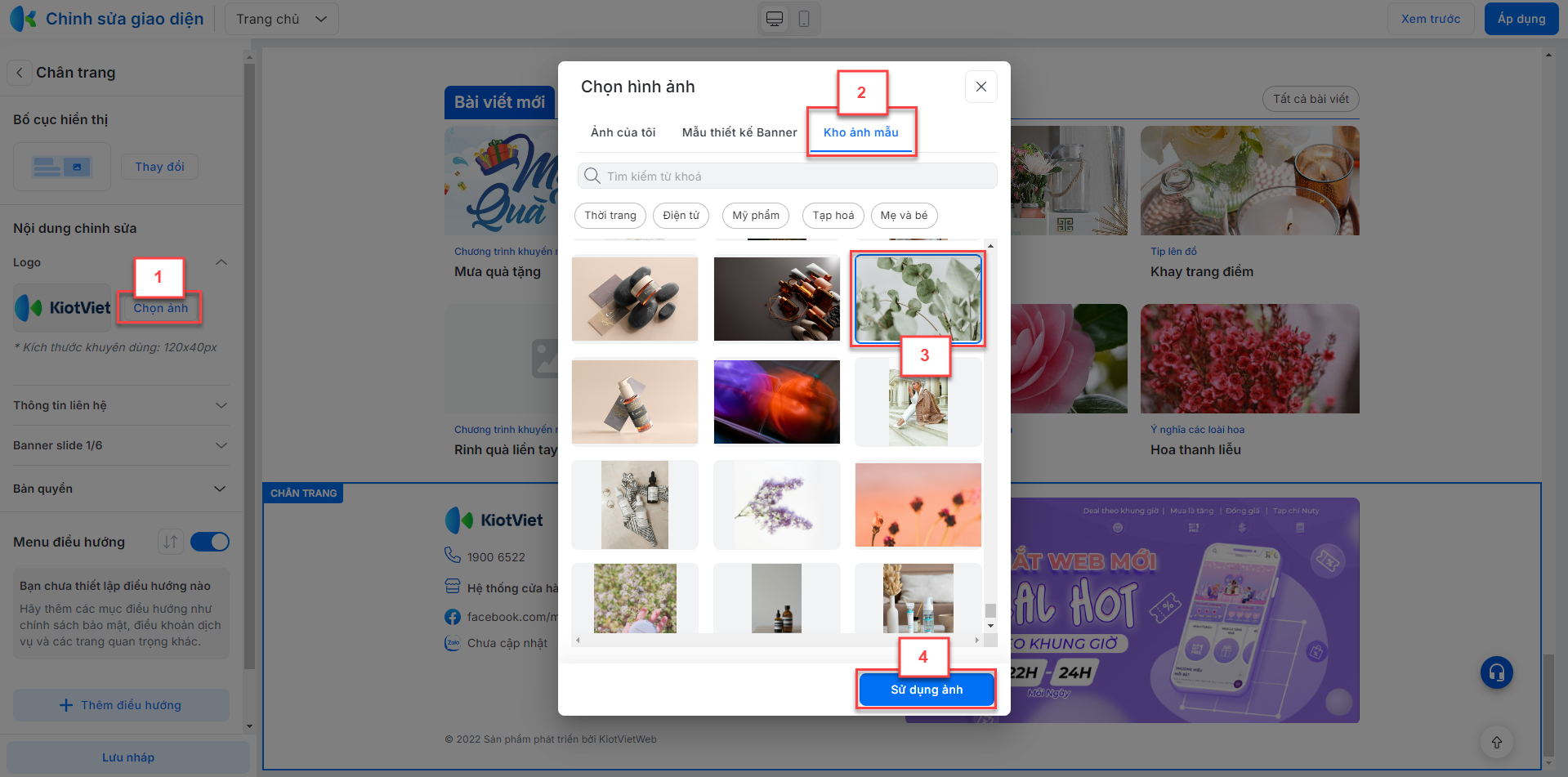
- Tab Kho ảnh mẫu


- Đường dẫn: Bạn nhập thông tin để khi kích vào hình ảnh banner top sẽ chuyển đến đường dẫn này.
- Văn bản:

Chạy slide:
Bạn tích chọn để nội dung banner chạy trên màn hình.
Không tích nếu muốn nội dung banner ở vị trí cố định.
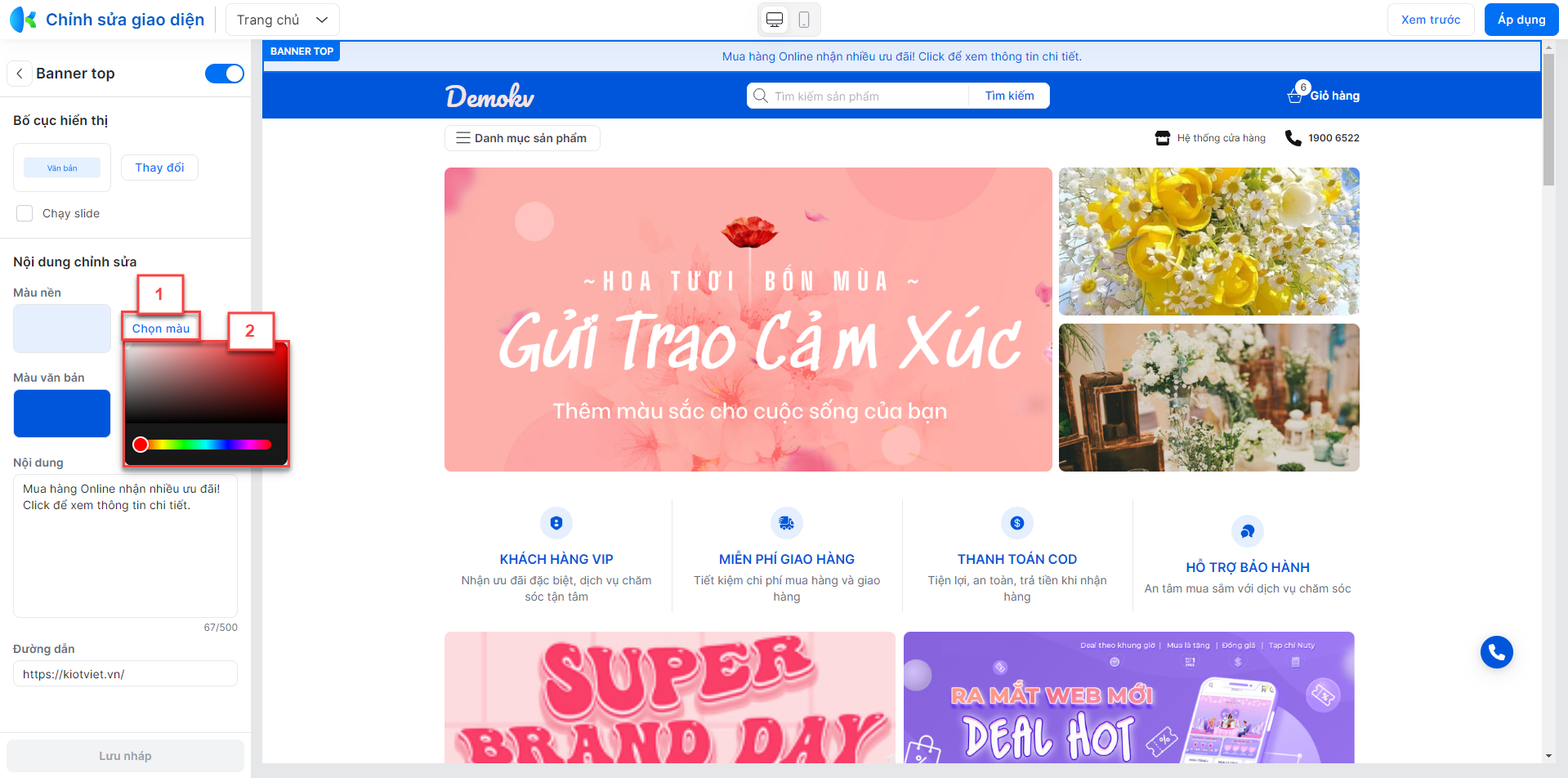
- Màu nền: Bạn kích Đổi màu để chọn màu nền mong muốn.

- Màu văn bản: Bạn kích Đổi màu để chọn màu nền mong muốn.

- Nội dung: Bạn nhập thông tin text thể hiện nội dung của banner top, tối đa 100 ký tự.
- Đường dẫn: Bạn nhập thông tin để khi kích vào hình ảnh banner top sẽ chuyển đến đường dẫn này.
- Bạn kích Lưu nháp để ghi nhận thay đổi banner top trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
2.3.1.2.2. Đầu trang

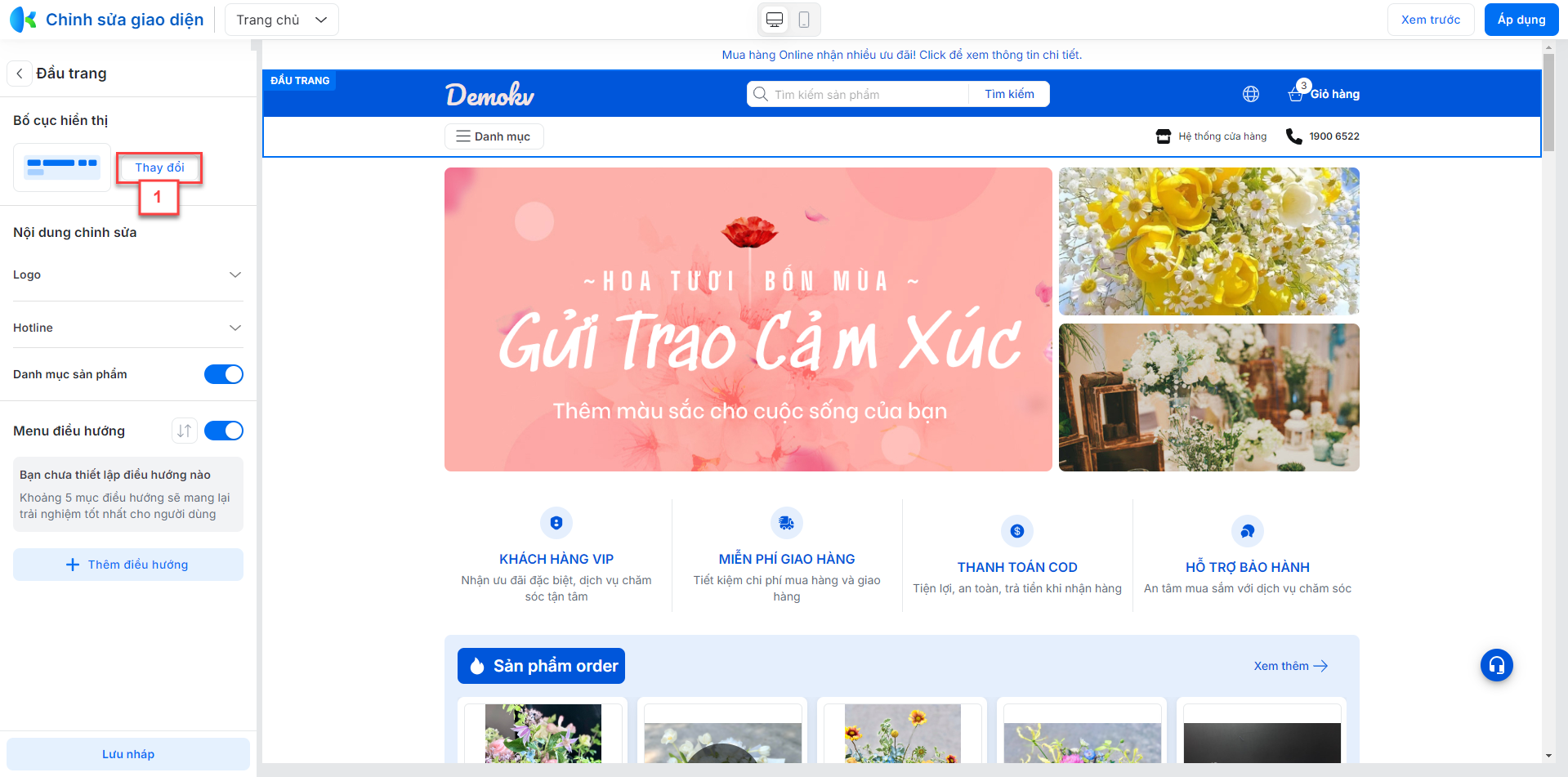
Bạn kích Đầu trang để thay đổi thiết lập, bao gồm:
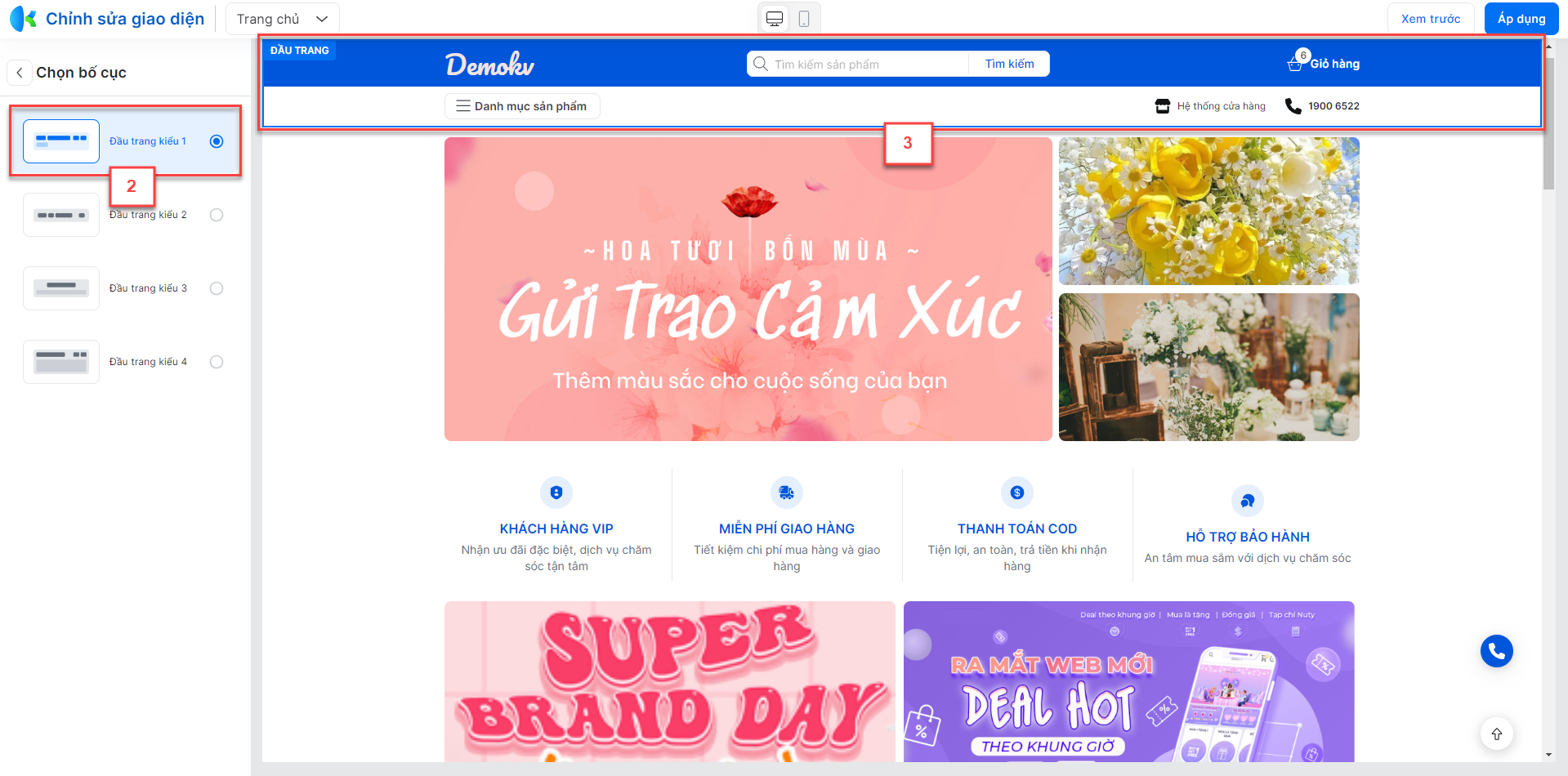
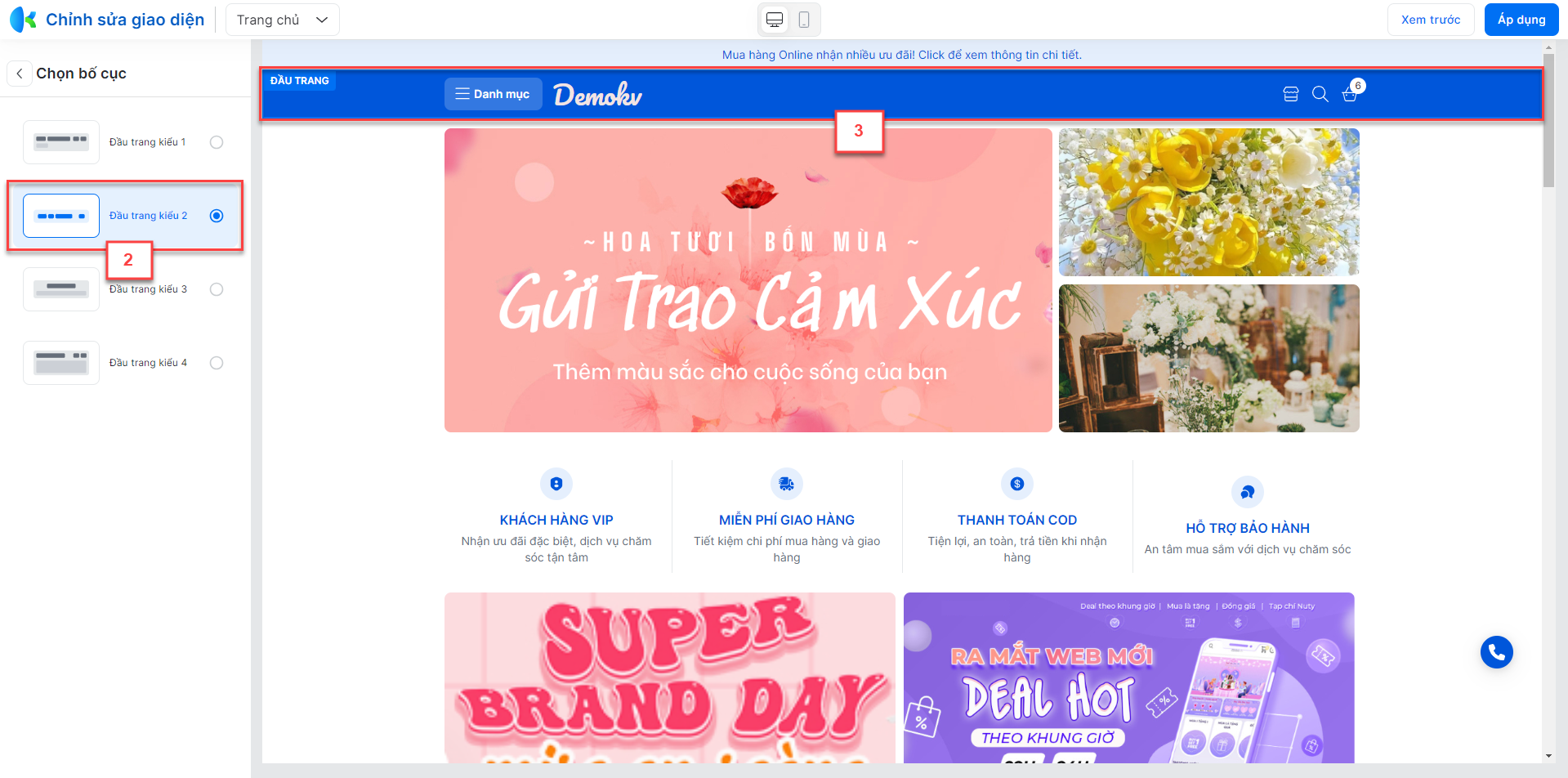
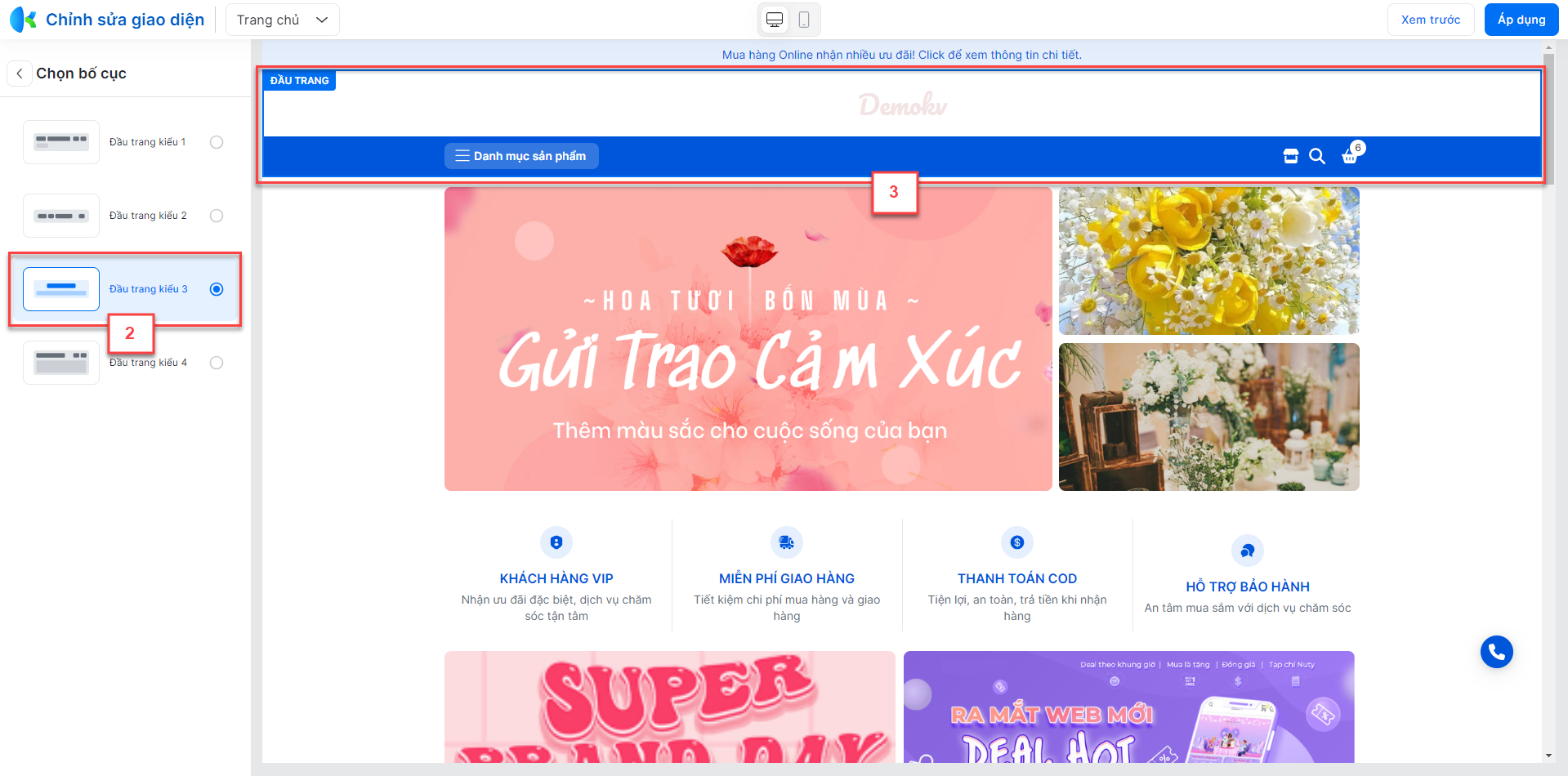
- Bố cục hiển thị: Hệ thống hỗ trợ 4 kiểu bố cục:

- Kiểu 1:

- Kiểu 2:

- Kiểu 3:

- Kiểu 4

- Nội dung chỉnh sửa: Tùy theo kiểu bố cục -> hệ thống hiển thị nội dung hỗ trợ chỉnh sửa tương ứng:
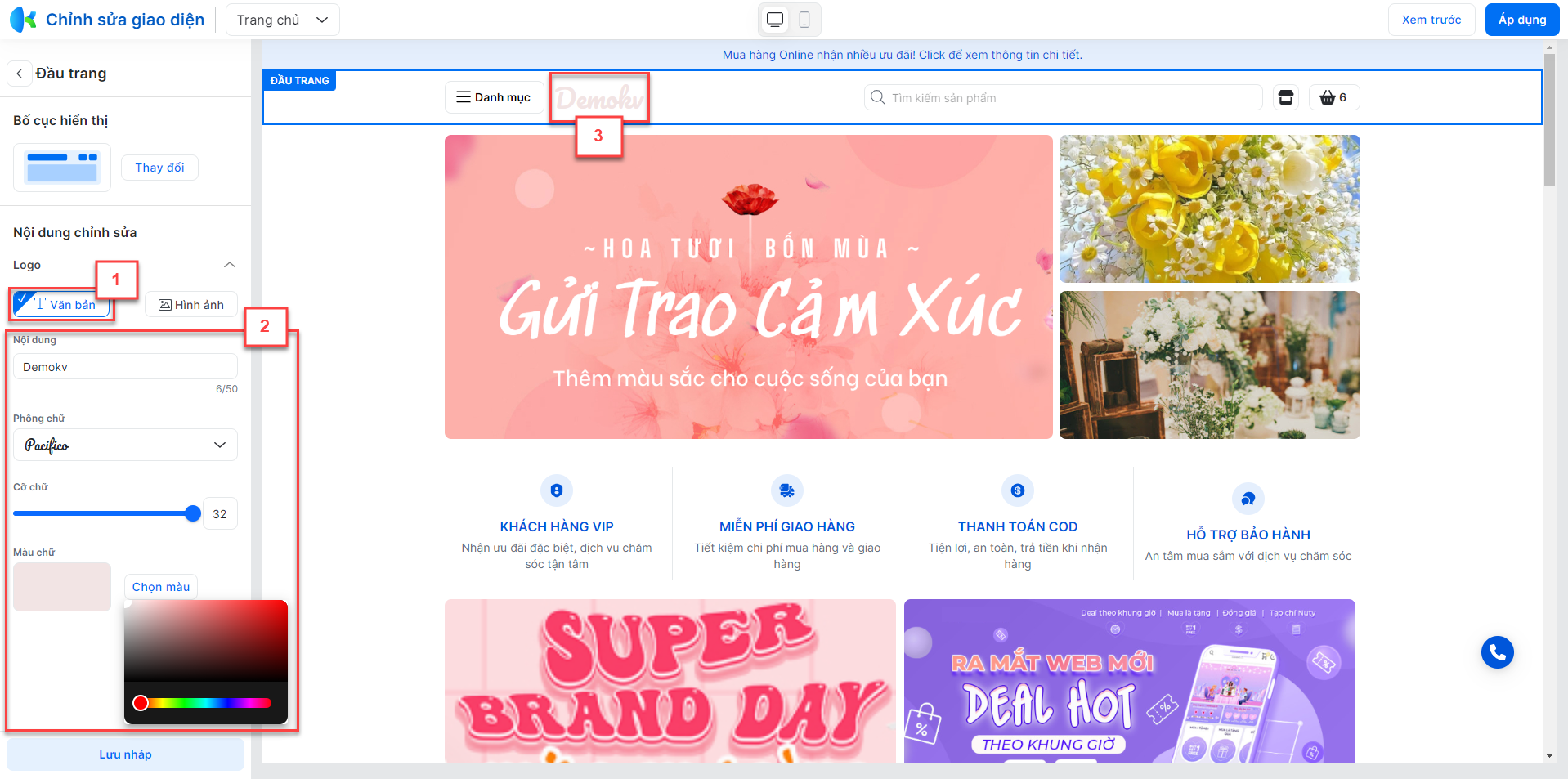
- Logo: bạn chọn 1 trong 2 hình thức: Văn bản hoặc hình ảnh.
Lưu ý: Với gian hàng đang dùng logo mặc định của KiotViet -> hệ thống sẽ mặc định hiển thị logo dạng văn bản theo tên của hàng.
- Văn bản:
- Hệ thống hỗ trợ thay đổi:
- Nội dung logo.
- Phông chữ.
- Cỡ chữ.
- Màu chữ.
- Hotline.
- Khi bạn thay đổi logo:
- Kích Lưu nháp -> logo sẽ được đồng nhất ở: đầu trang và chân trang trên trang xem trước.
- Kích Áp dụng -> logo sẽ được đồng nhất ở: đầu trang, chân trang và hiển thị lên website
- Hệ thống hỗ trợ thay đổi:

- Hình ảnh
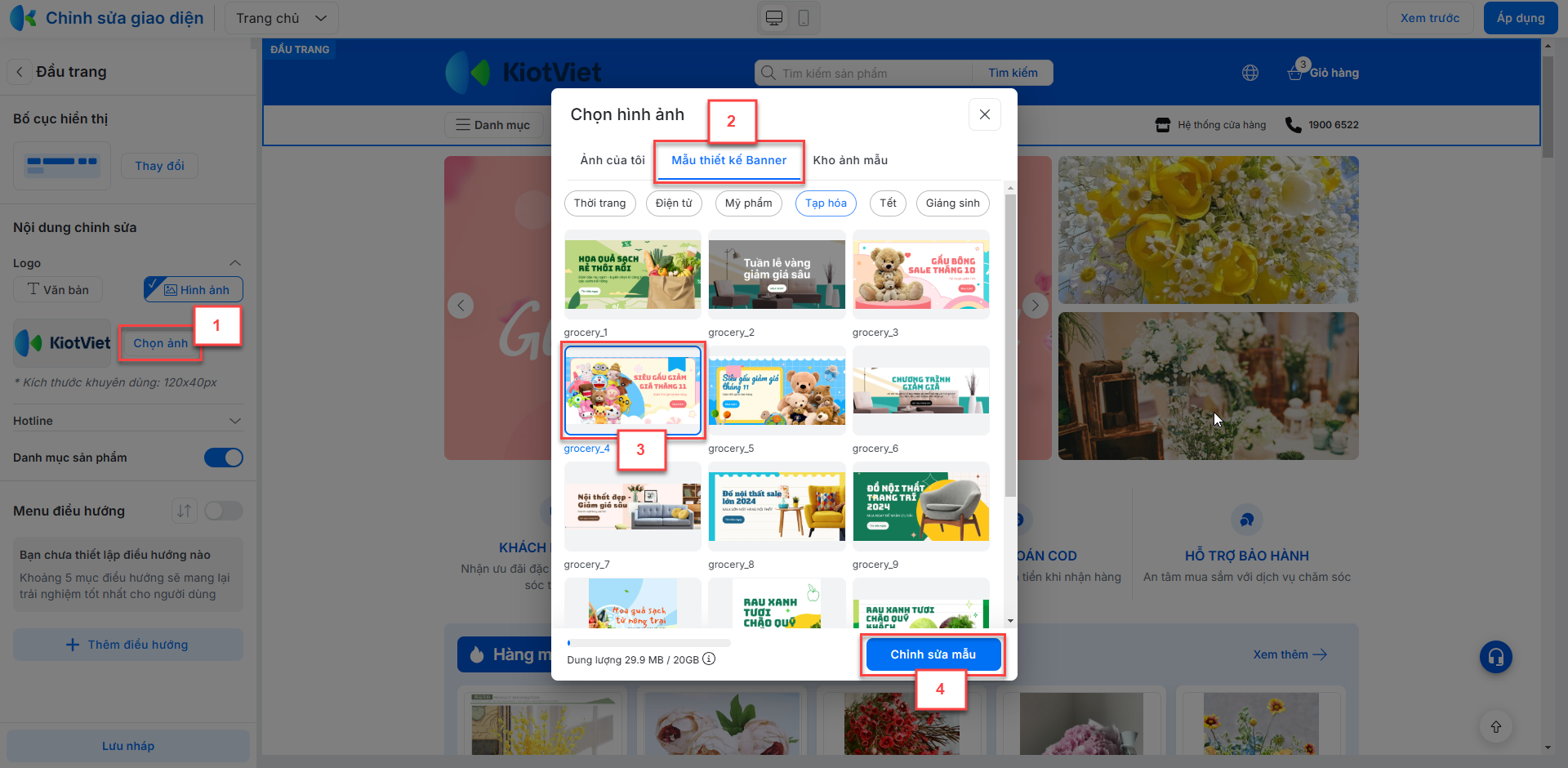
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Kích thước khuyên dùng: 120x40px.
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:

Tab Mẫu thiết kế Banner
- Bạn chọn một mẫu banner -> chọn Chỉnh sửa mẫu:

- Sau khi hoàn thành chỉnh sửa, bạn kích Lưu vào thư viện để ghi nhận thông tin vào ảnh của tôi.

- Tab Kho ảnh mẫu:

- Hotline: Bạn nhập thông tin để khi kích vào số hotline sẽ thực hiện kết nối gọi điện.
- Số hotline mặc định sẽ được đồng bộ từ Thông tin cửa hàng trên trang quản trị.
- Khi bạn thay đổi số hotline:
=> Kích Lưu nháp -> số điện thoại sẽ được đồng nhất ở: đầu trang và chân trang trên trang xem trước.
=> Kích Áp dụng -> số điện thoại sẽ được đồng nhất ở đầu trang, chân trang, trang quản trị và hiển thị lên website.
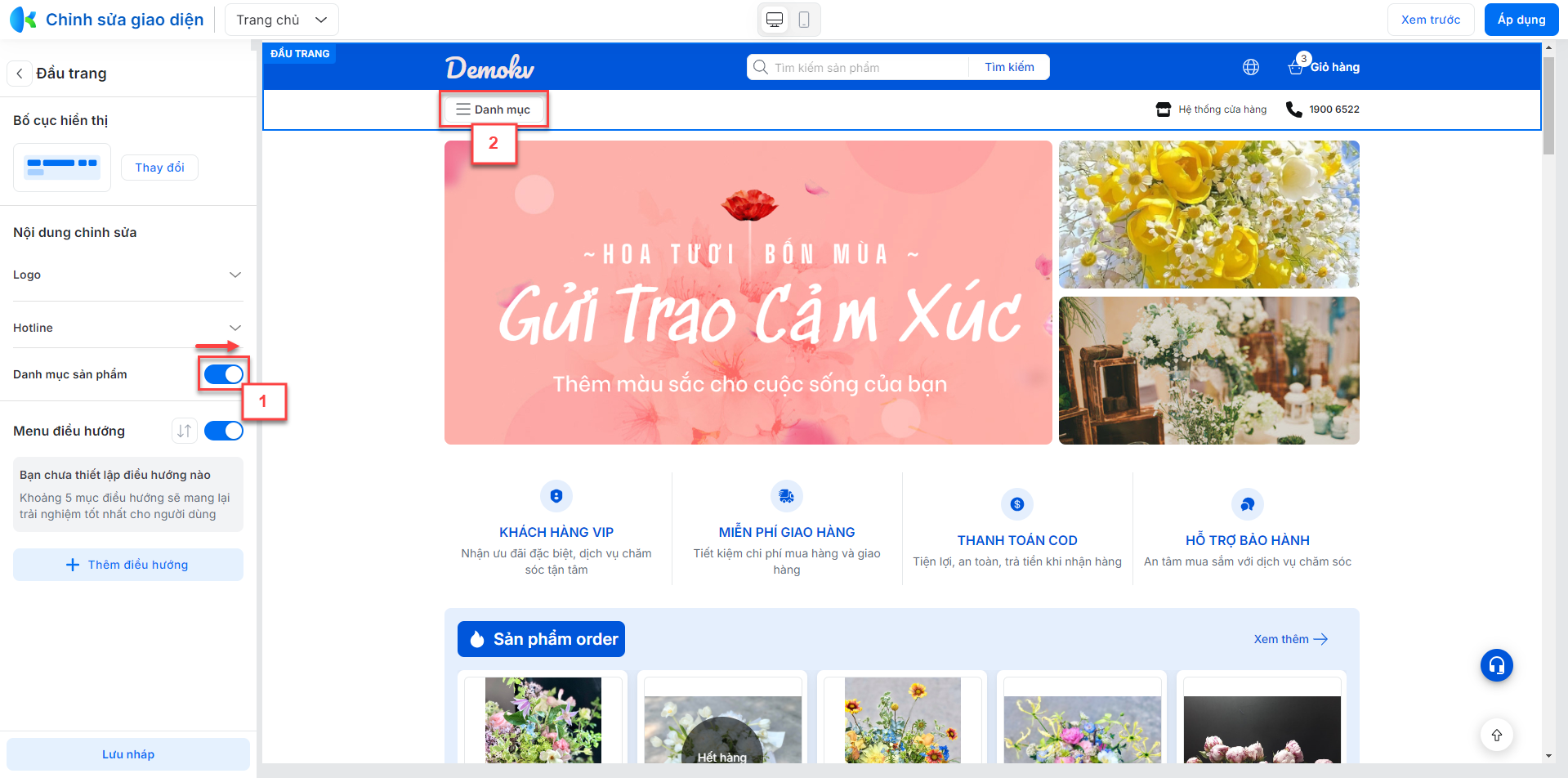
- Danh mục sản phẩm
- Bạn bật
 để hiển thị Danh mục
để hiển thị Danh mục
- Bạn bật

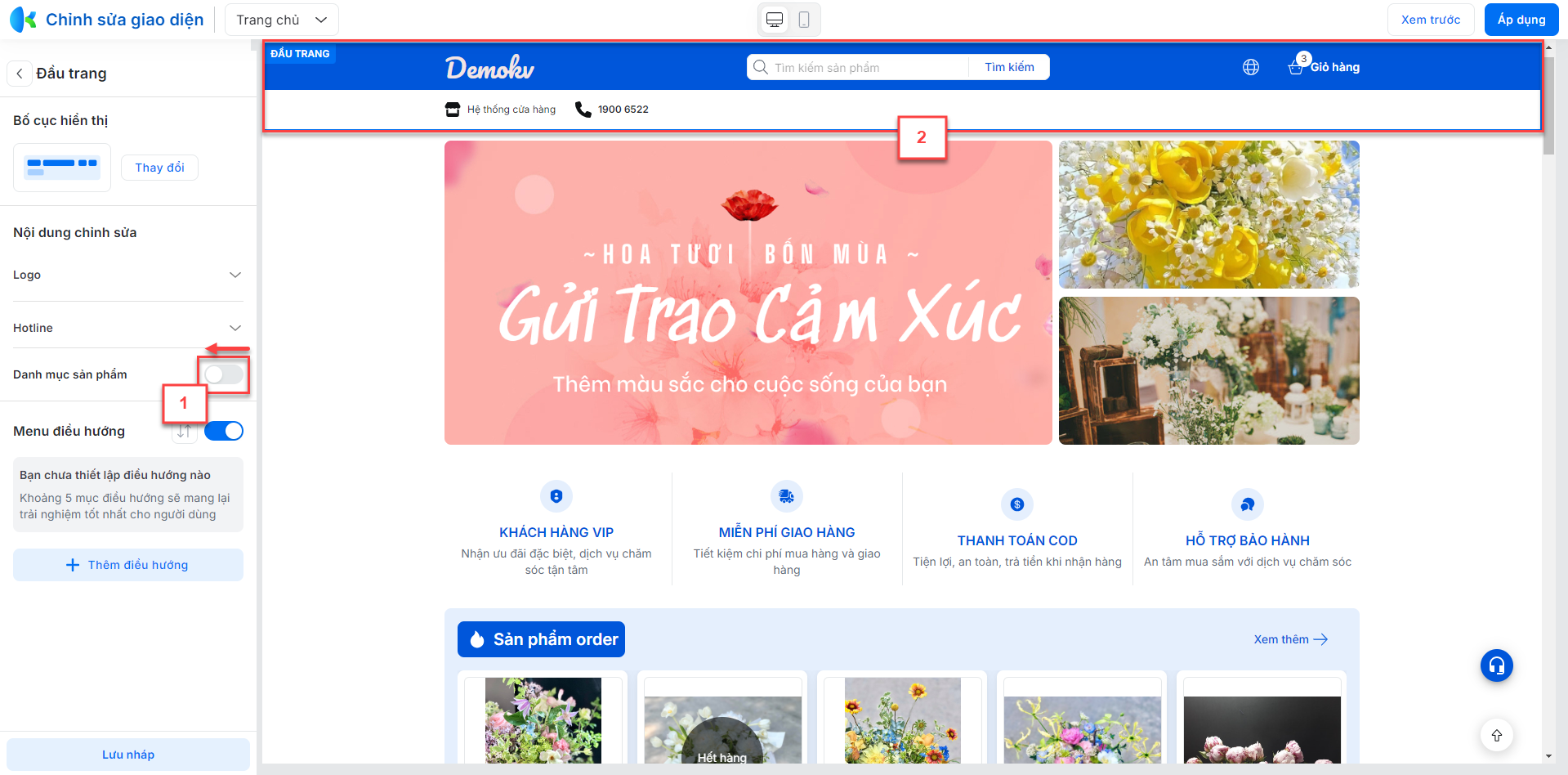
- Tắt
 để không hiển thị Danh mục
để không hiển thị Danh mục

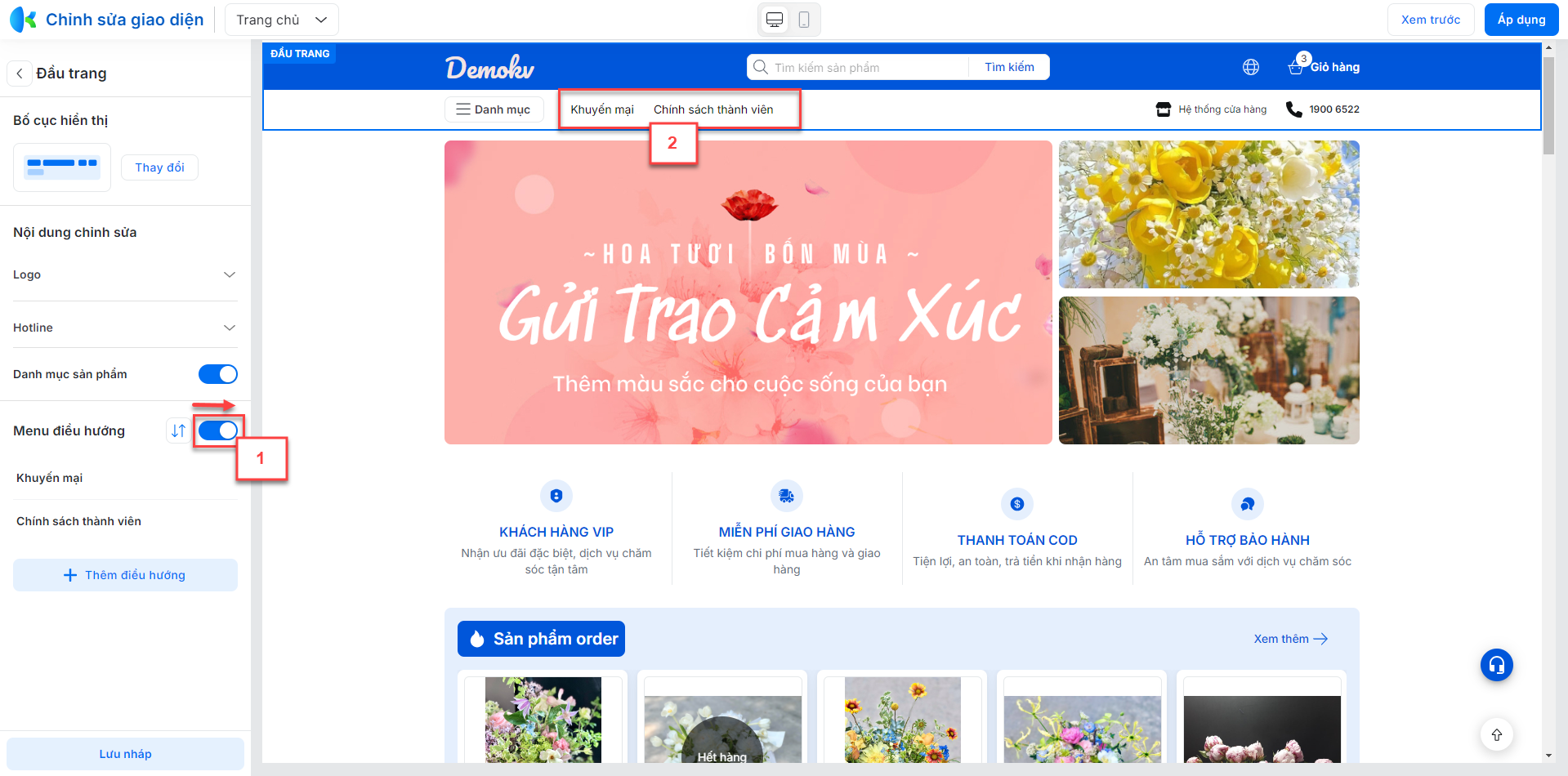
- Menu điều hướng: Bạn có thể thiết lập thêm menu điều hướng ngang ngay trên đầu trang với các liên kết quan trọng như: trang nội dung, bài viết, nhóm hàng hóa, mạng xã hội và các liên kết khác…, giúp khách hàng dễ dàng tìm kiếm và truy cập nhanh chóng tới các thông tin này.
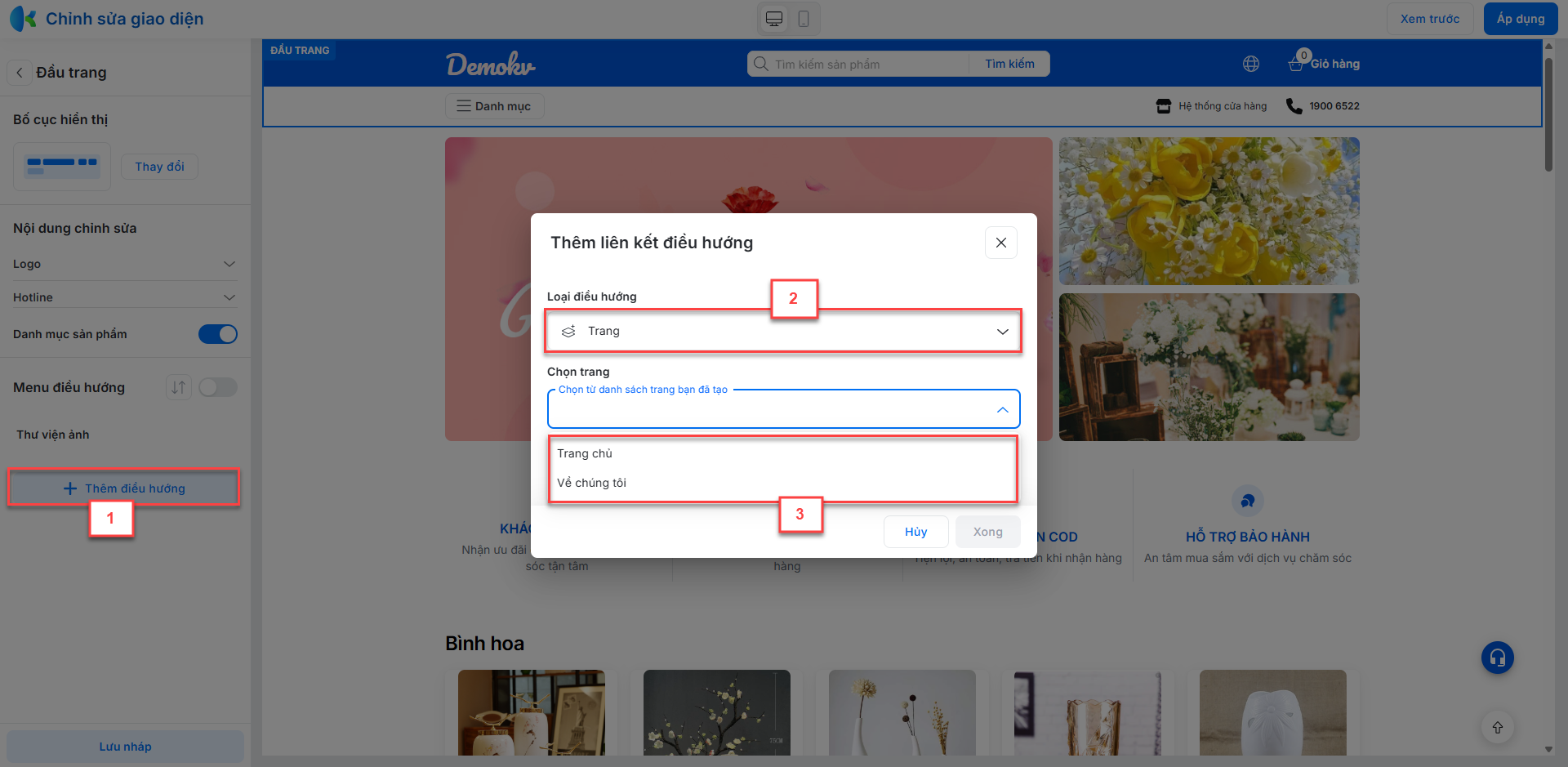
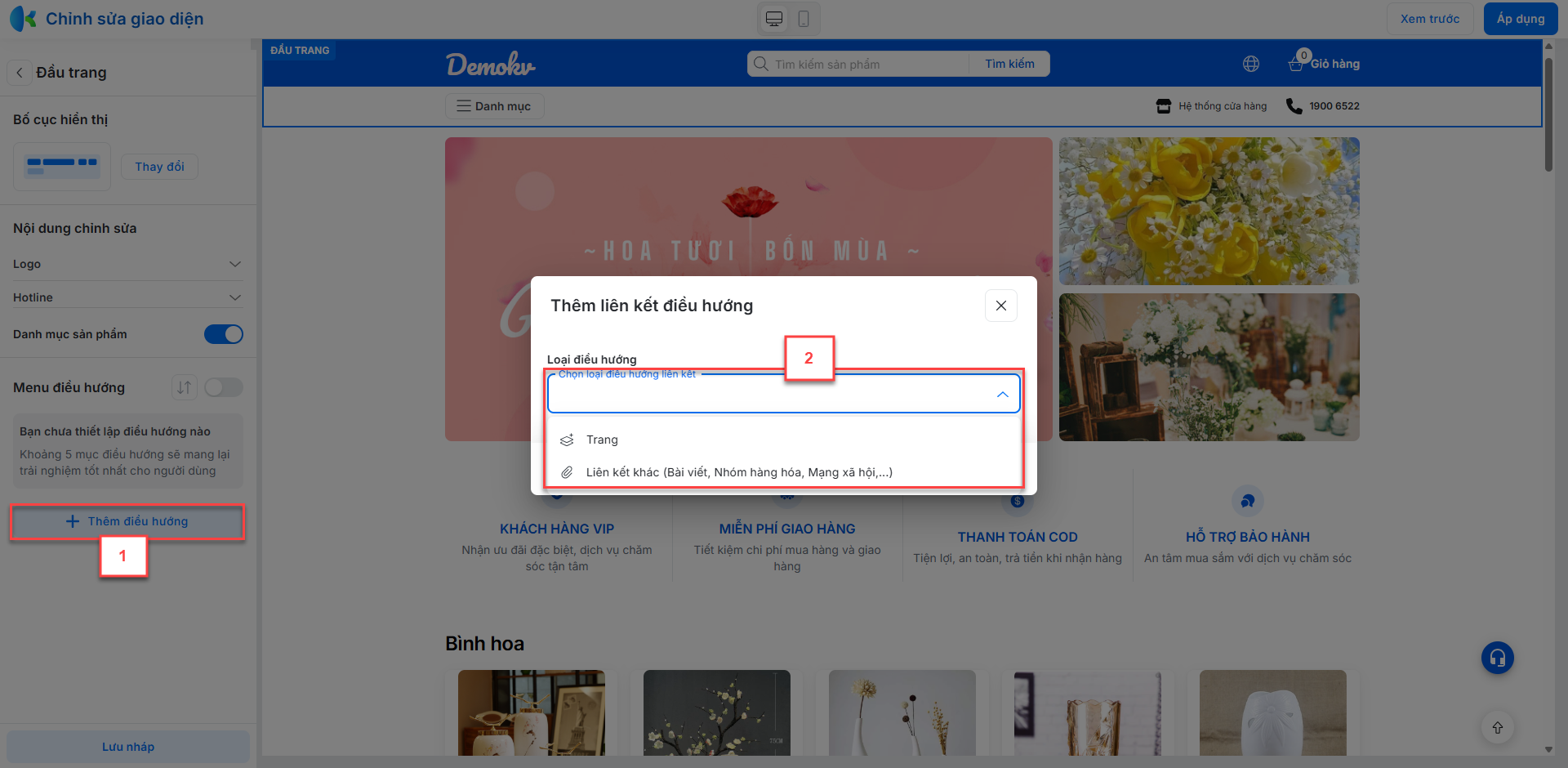
- Để thêm thông tin bạn kích chọn Thêm điều hướng (1) -> chọn Loại điều hướng:

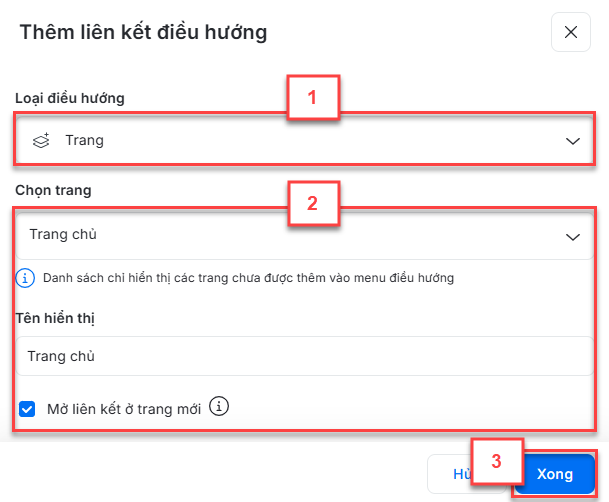
- Trang:

- Với loại điều hướng này, bạn Chọn trang trong danh sách trang đã tạo
- Lựa chọn Mở liên kết ở trang mới
- Tích chọn nếu muốn trang sau khi kích vào được mở lên trong 1 tab trình duyệt mới
- Không tích chọn nếu muốn chuyển sang trang mới ngay trên tab trình duyệt đang xem
- Kích Xong để lưu thông tin
- Lưu ý:
- Danh sách chỉ hiển thị các trang chưa được thêm vào menu điều hướng
- Nếu trang được cài đặt Thêm vào menu điều hướng ở đầu trang: Hệ thống sẽ tự động hiển thị trong danh sách Menu điều hướng, bạn không cần thêm điều hướng này
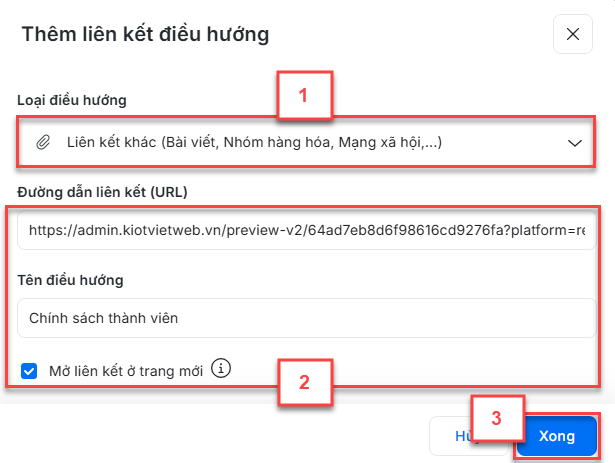
- Liên kết khác (Bài viết, Nhóm hàng hóa, Mạng xã hội,…):

- Với loại điều hướng này, bạn nhập các thông tin bao gồm:
- Đường dẫn liên kết (URL)
- Tên điều hướng
- Mở liên kết ở trang mới
- Tích chọn nếu muốn liên kết sau khi kích vào được mở lên trong 1 tab trình duyệt mới
- Không tích chọn nếu muốn chuyển sang liên kết mới ngay trên tab trình duyệt đang xem
- Kích Xong để lưu thông
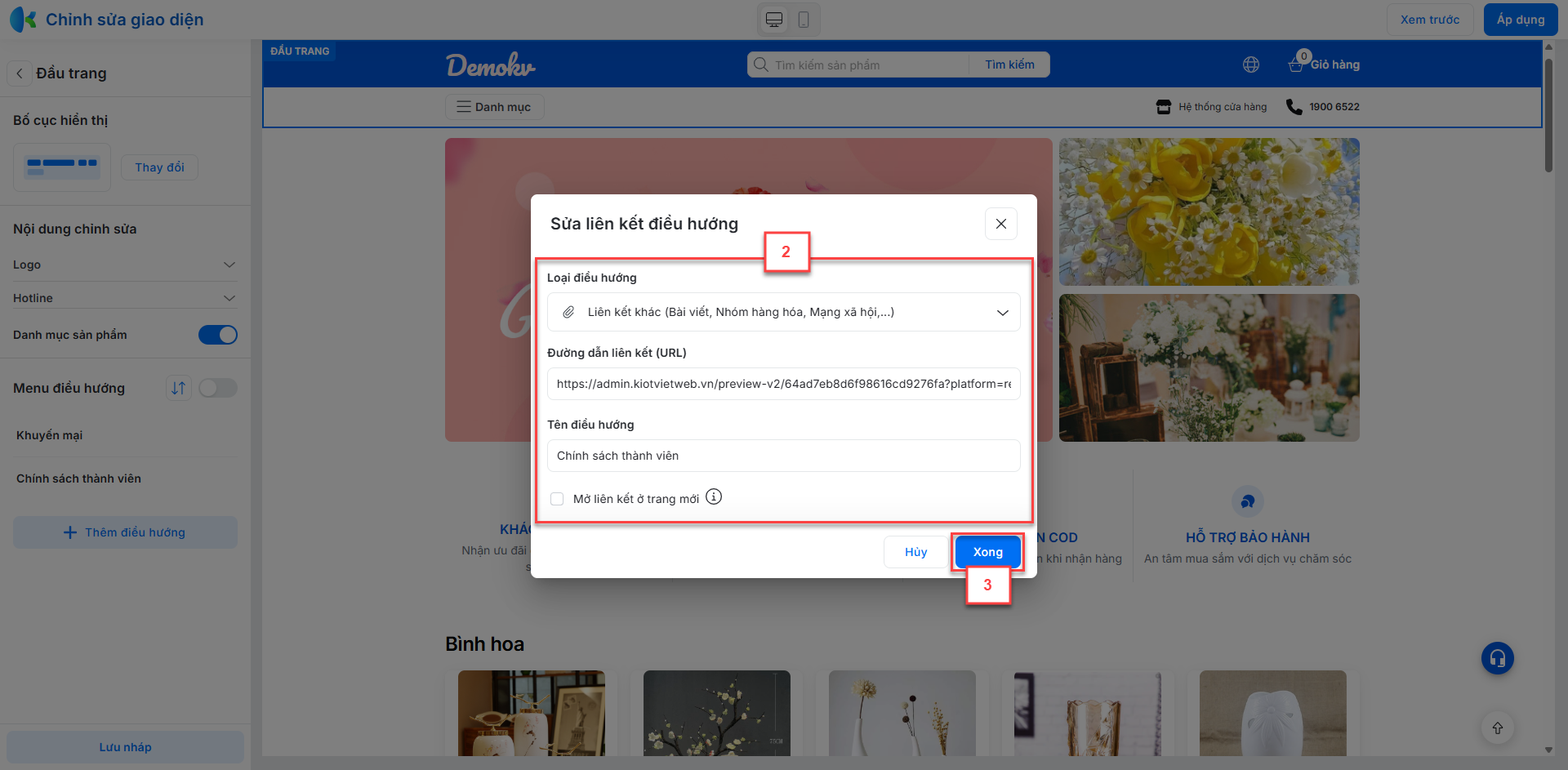
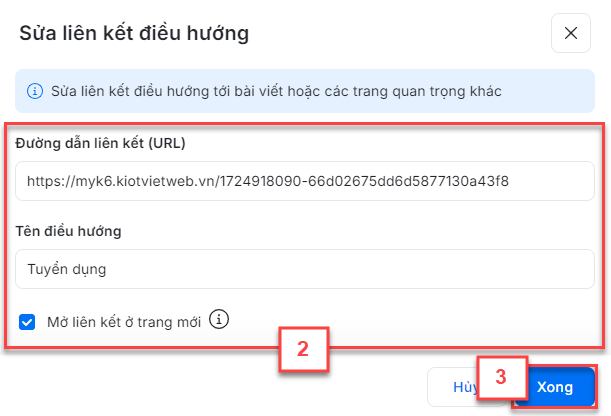
- Để sửa điều hướng, bạn kích
 (1) -> sửa thông tin (2) -> chọn Xong (3)
(1) -> sửa thông tin (2) -> chọn Xong (3)


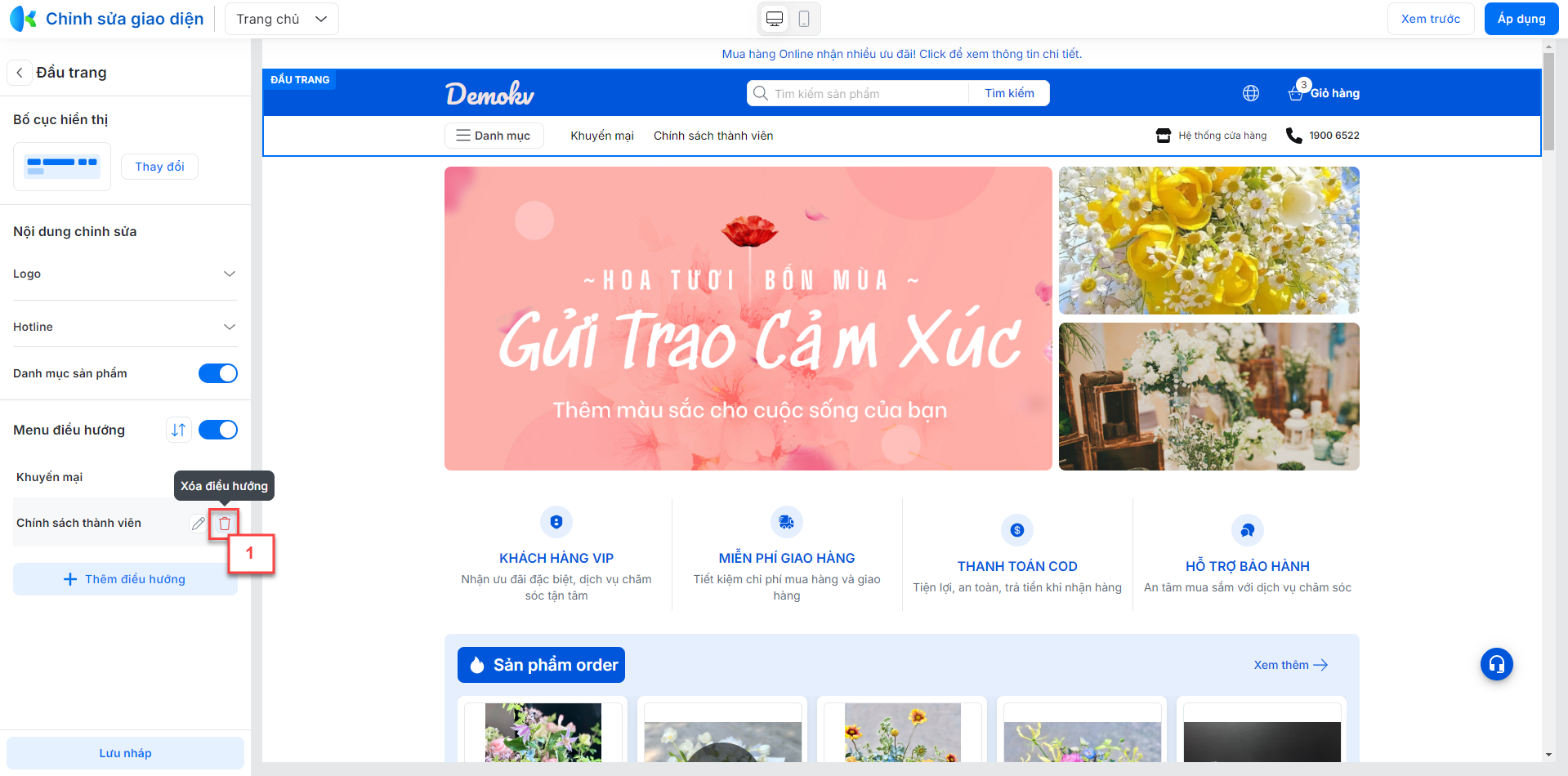
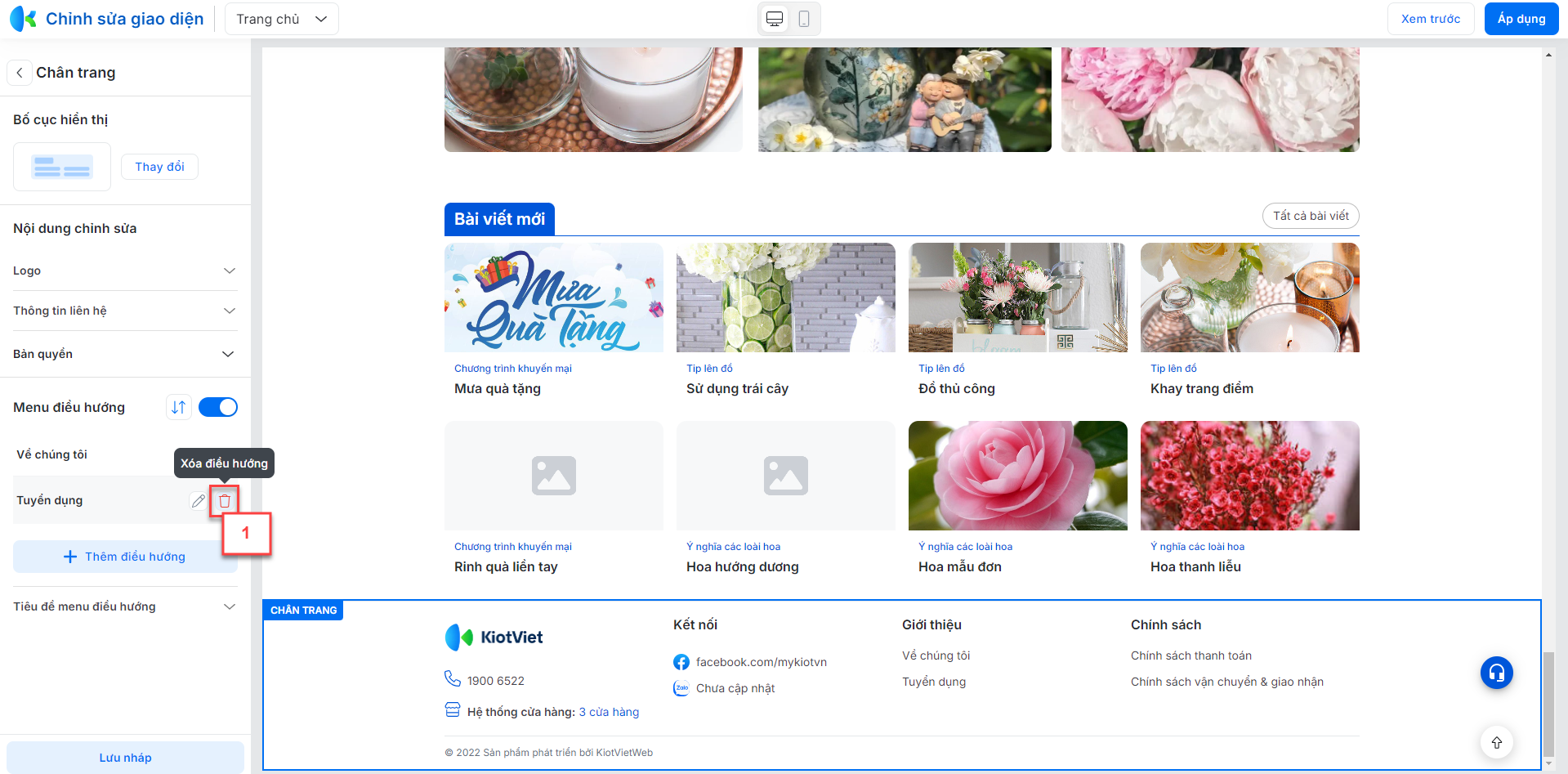
- Để xóa điều hướng, bạn kích
 (1) -> chọn Xoá (2)
(1) -> chọn Xoá (2)


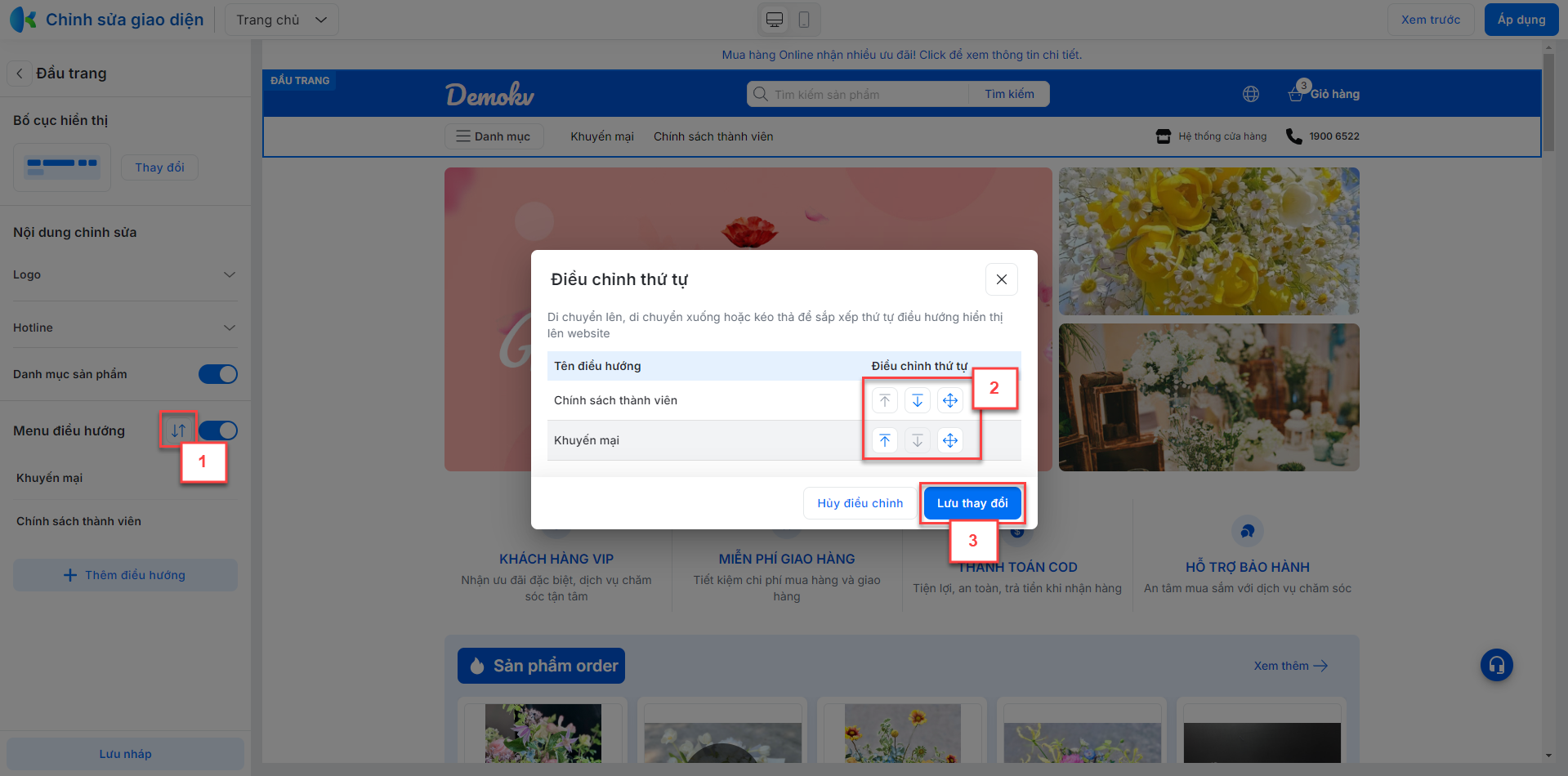
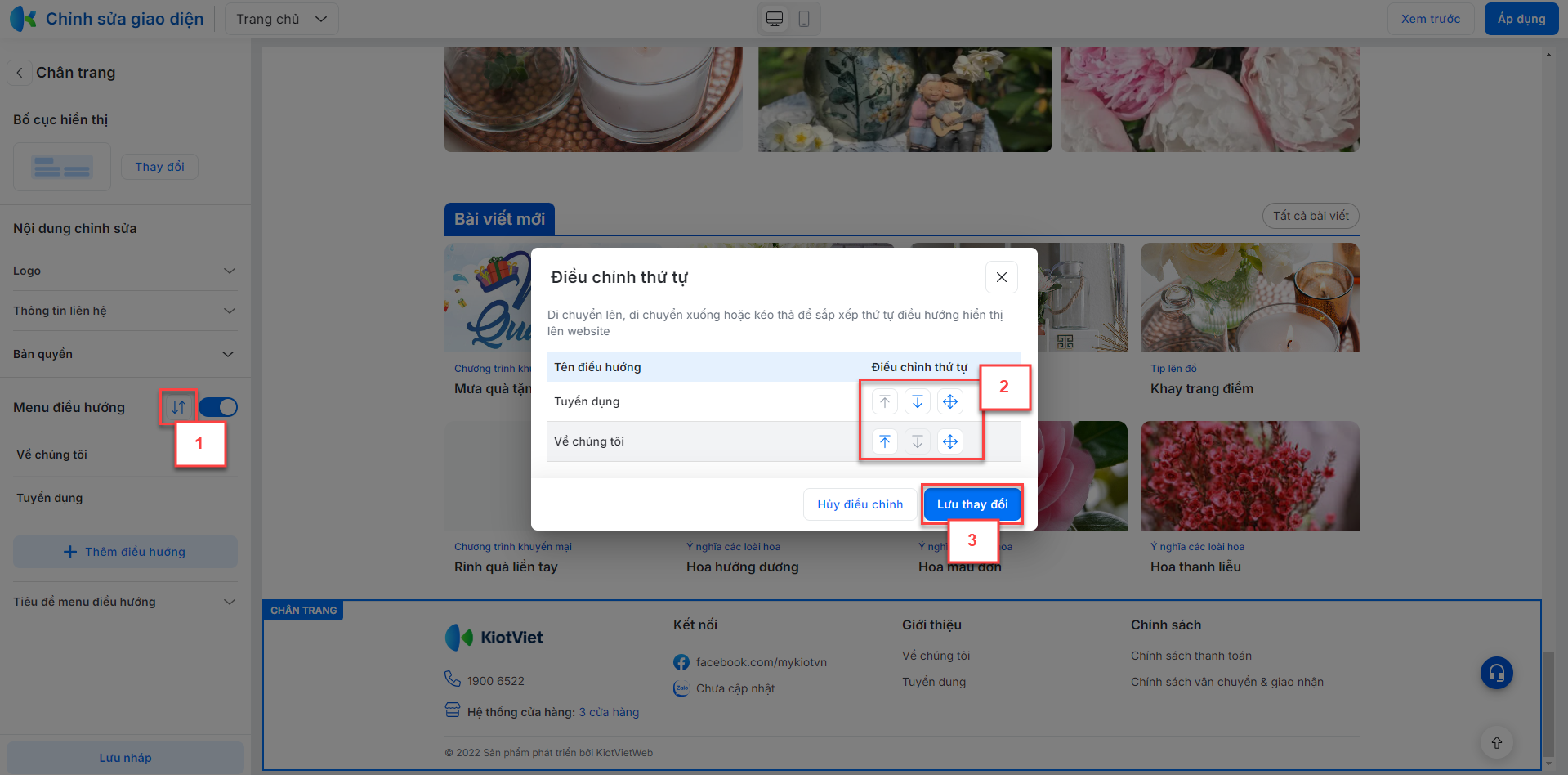
- Để điều chỉnh thứ tự điều hướng, bạn kích
 (1) -> thay đổi thứ tự (2) -> chọn Lưu thay đổi (3)
(1) -> thay đổi thứ tự (2) -> chọn Lưu thay đổi (3)

- Bạn bật
 để hiển thị menu điều hướng trên website
để hiển thị menu điều hướng trên website

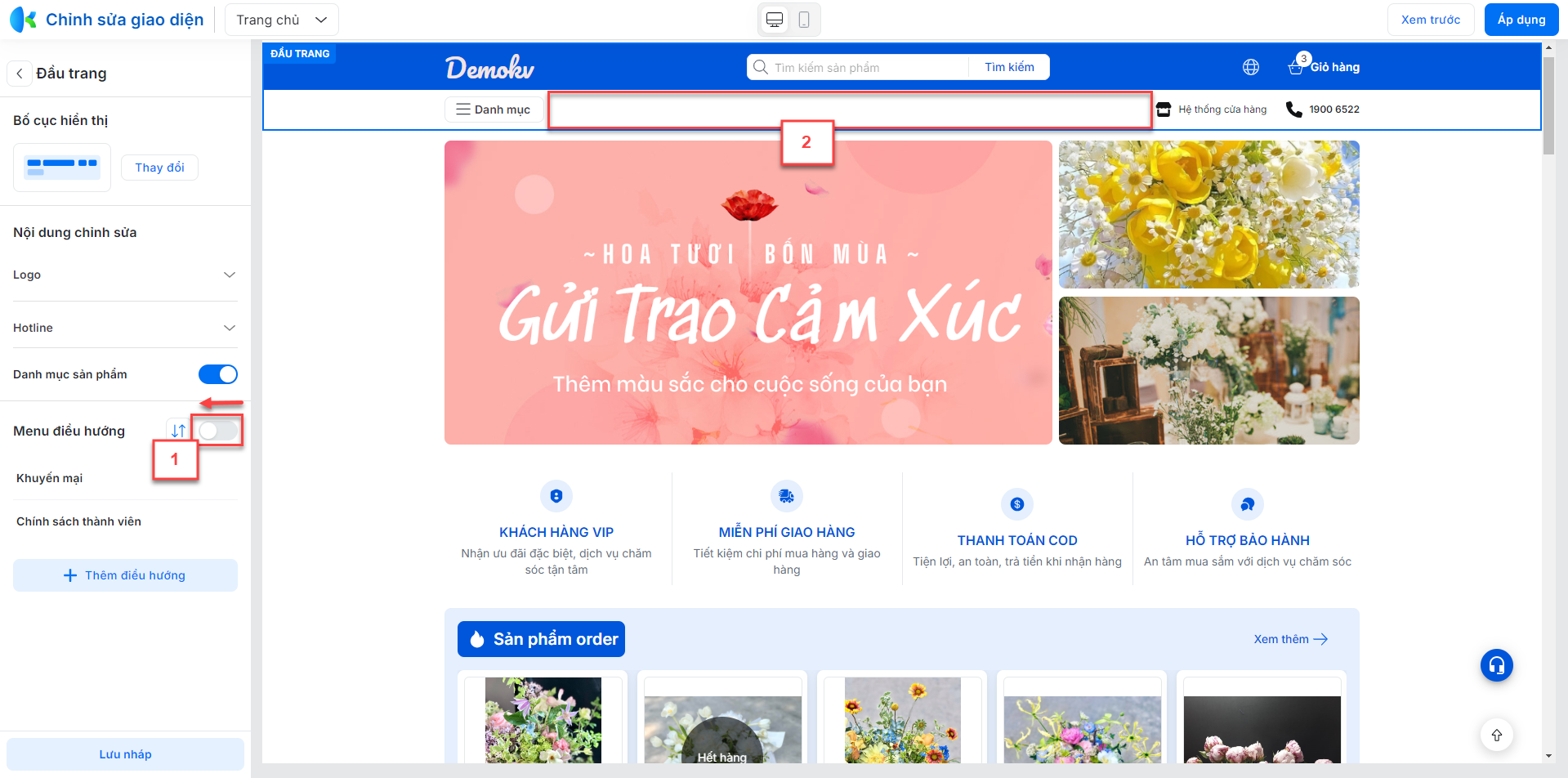
- Tắt
 để ẩn menu điều hướng
để ẩn menu điều hướng

- Bạn kích Lưu nháp để ghi nhận thay đổi đầu trang trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
2.3.1.2.3. Banner chính

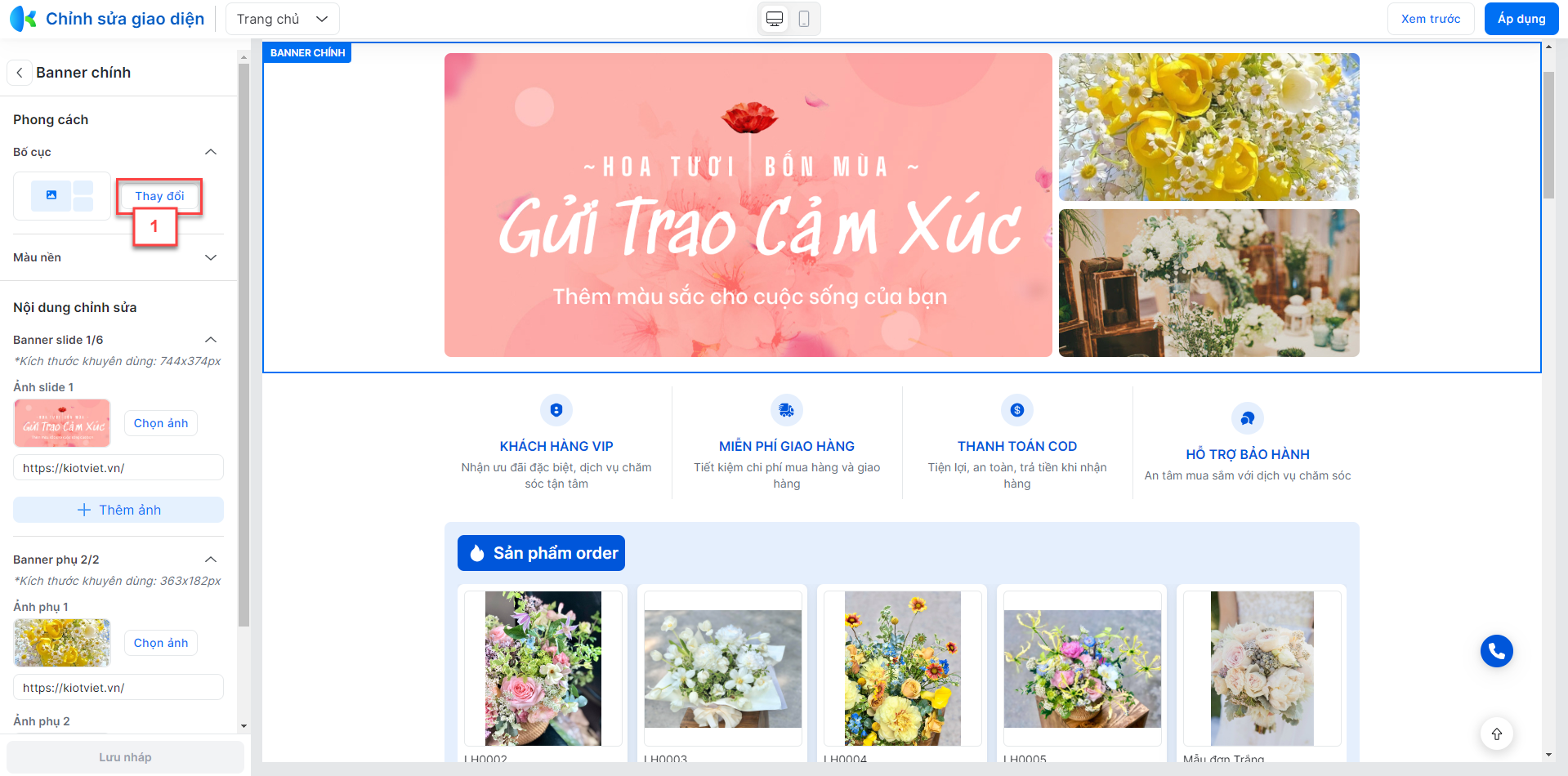
Bạn kích Banner chính để thay đổi thiết lập, bao gồm:
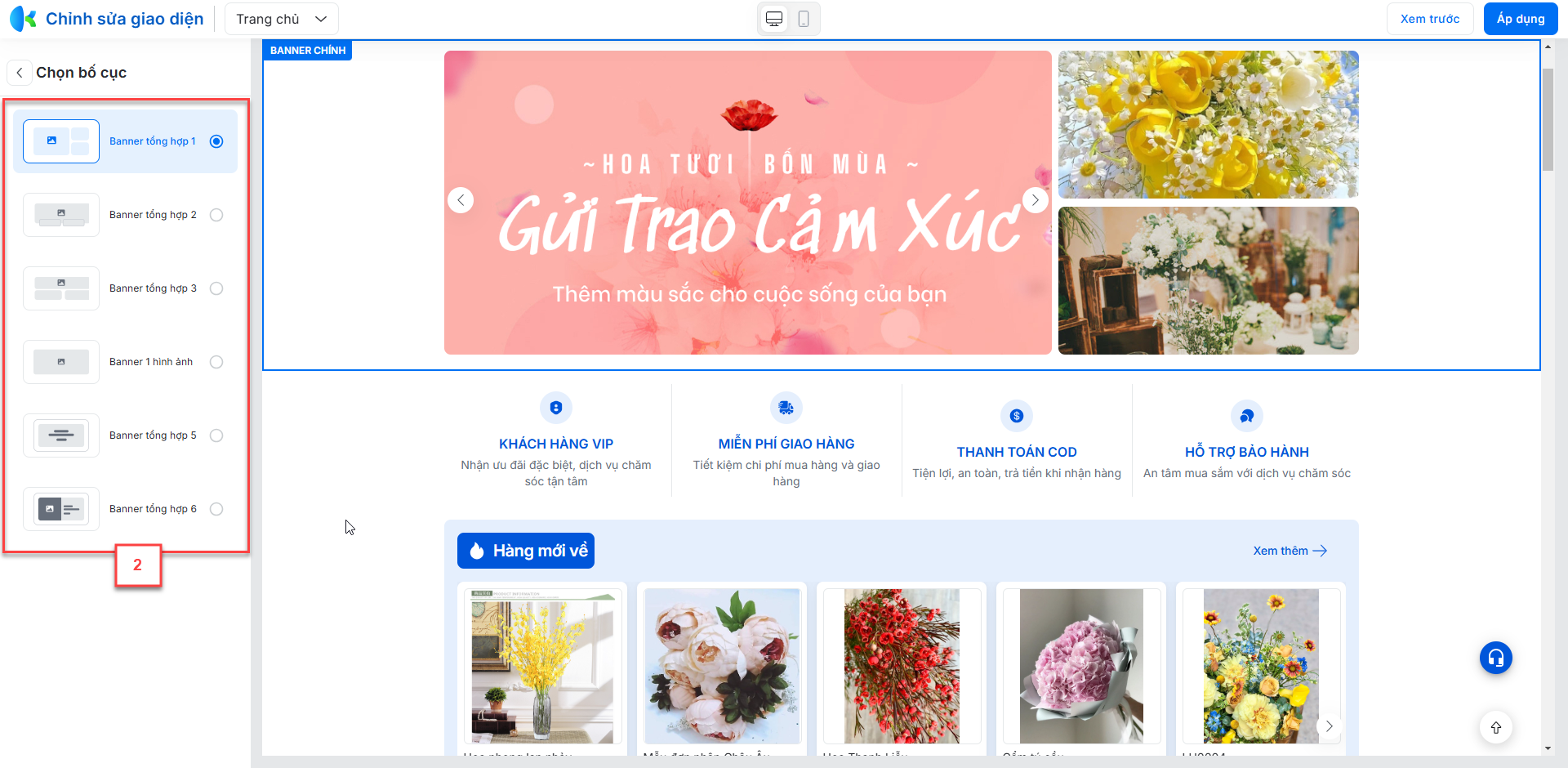
- Bố cục hiển thị: Hệ thống hỗ trợ 6 kiểu bố cục:
- Banner tổng hợp 1
- Banner tổng hợp 2
- Banner tổng hợp 3
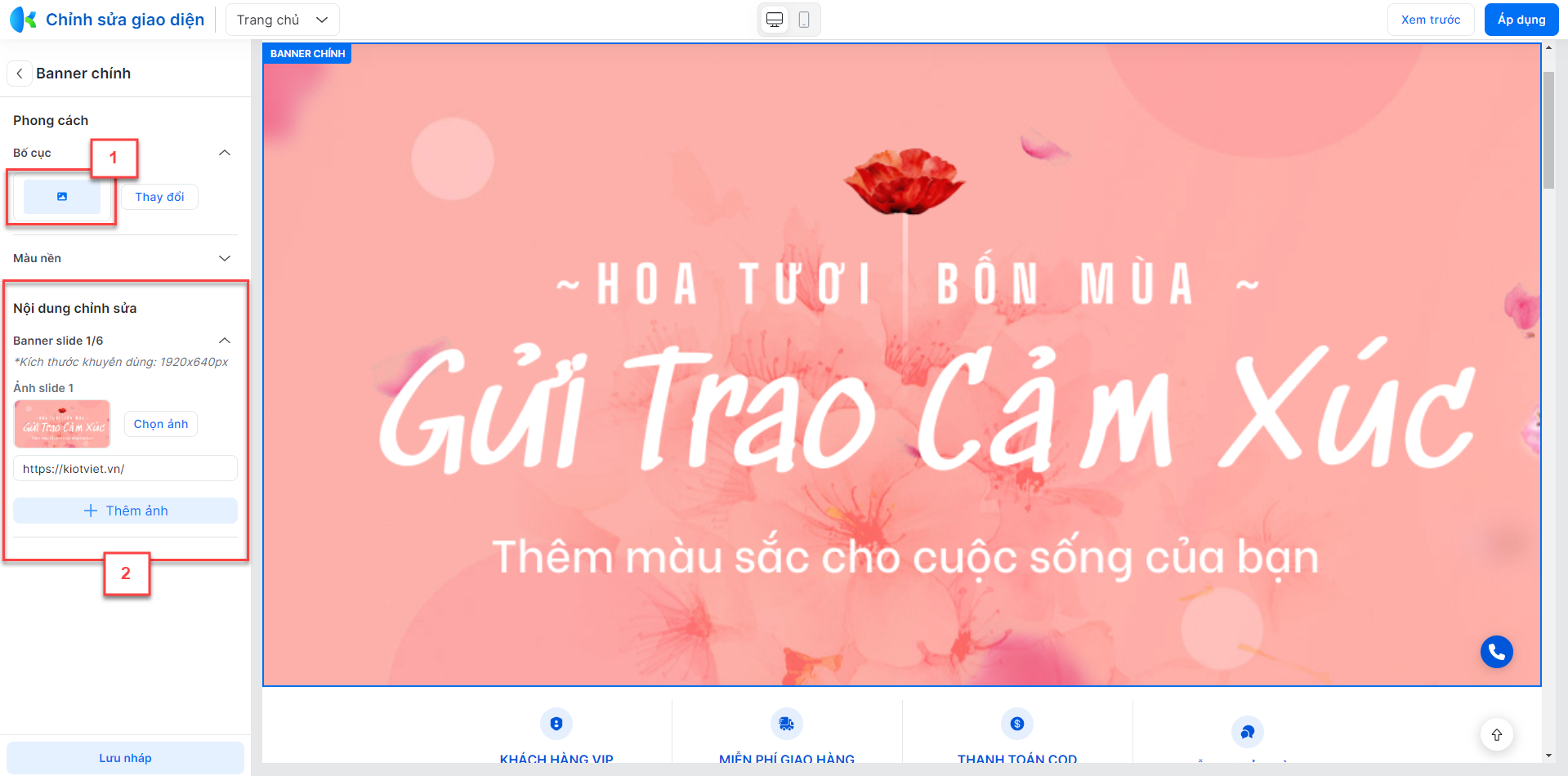
- Banner 1 hình ảnh
- Banner tổng hợp 5
- Banner tổng hợp 6


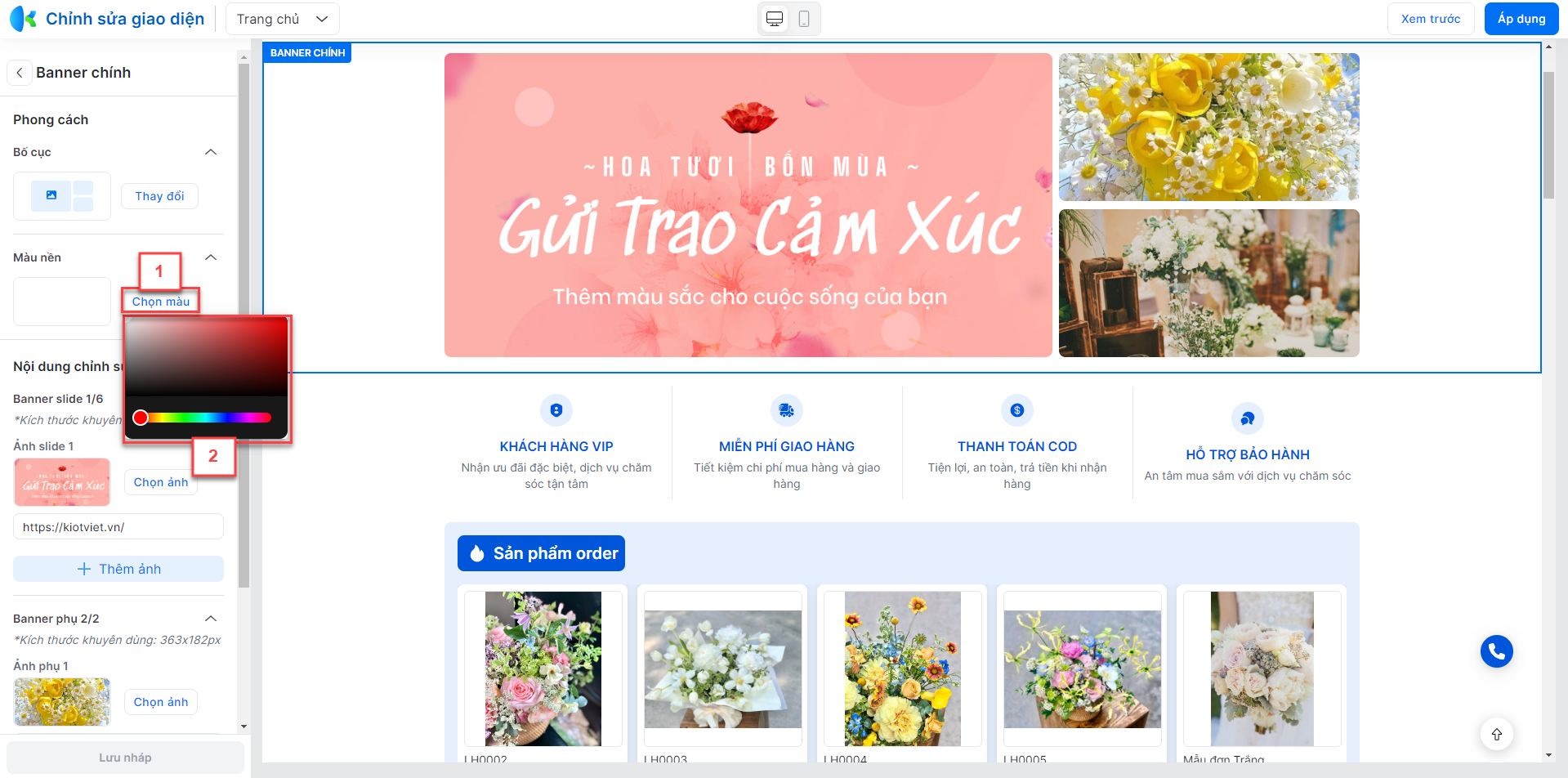
- Màu nền: Bạn kích Chọn màu nền mong muốn

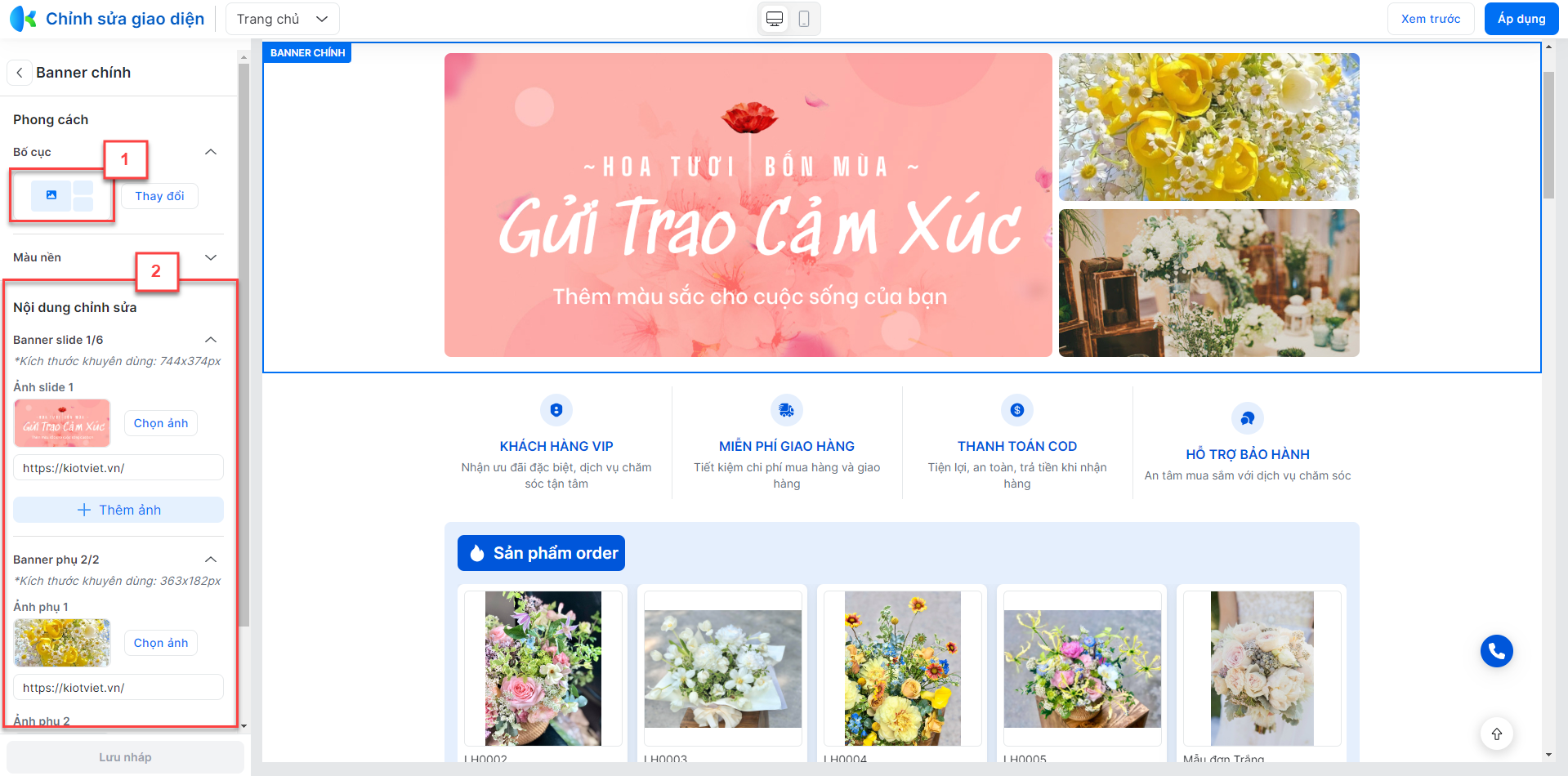
- Nội dung chỉnh sửa: Tùy theo kiểu bố cục tổng hợp hoặc 1 hình ảnh -> hệ thống hiển thị nội dung chỉnh sửa tương ứng:
- Tổng hợp:

- 1 hình ảnh:

- Thông tin cụ thể:
Hình ảnh: Bạn có thể chọn hình ảnh trên thiết bị, hình ảnh có sẵn trong thư viện ảnh của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống hoặc áp dụng mẫu thiết kế banner tại các tab tương ứng:
Tab Ảnh của tôi
Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh của gian hàng:

Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.

Tab Mẫu thiết kế Banner
- Bạn chọn một mẫu banner -> chọn Chỉnh sửa mẫu:

- Sau khi hoàn thành chỉnh sửa, bạn kích Lưu vào thư viện để ghi nhận thông tin vào ảnh của tôi.

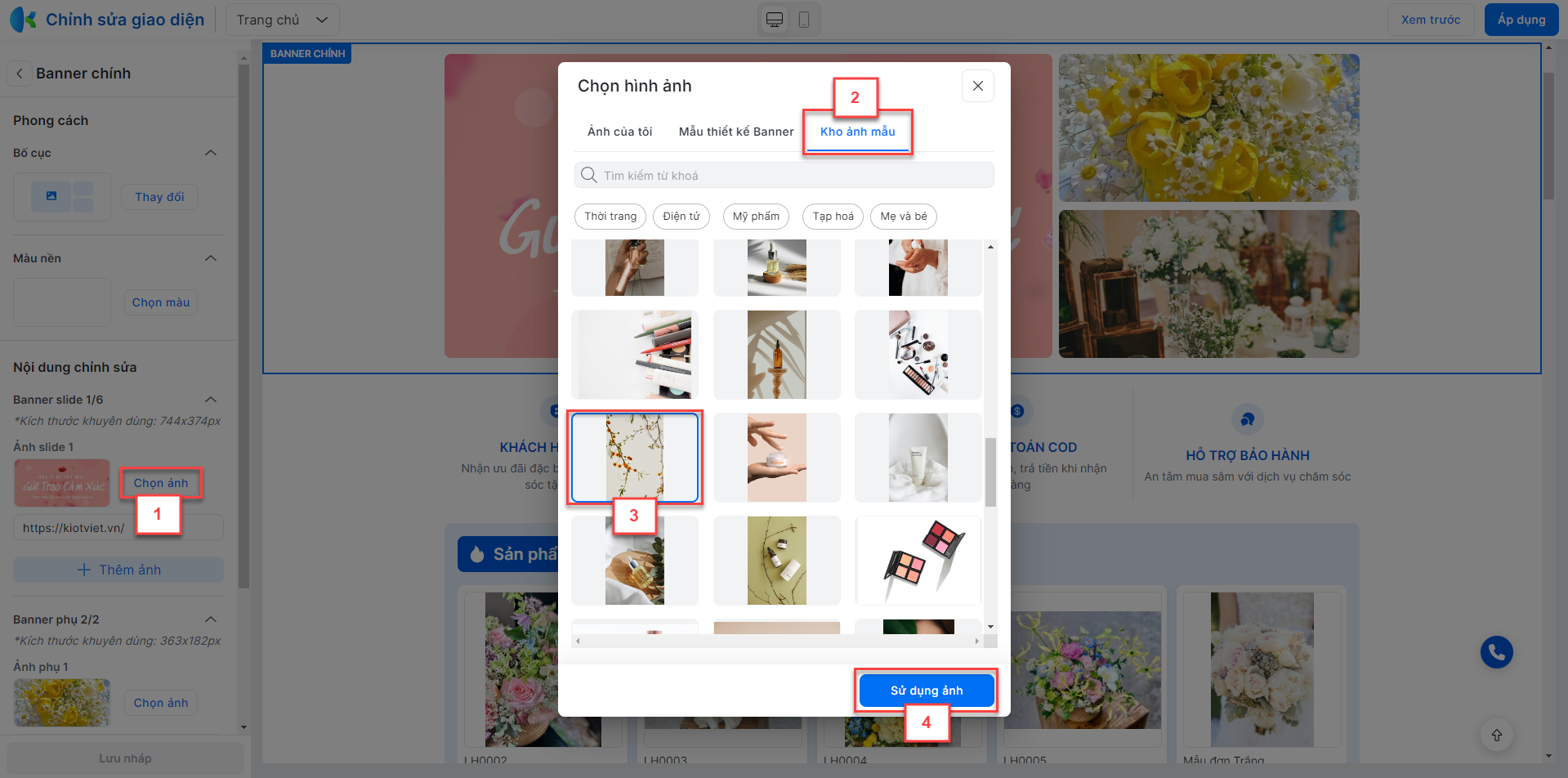
- Tab Kho ảnh mẫu:


- Đường dẫn: Bạn nhập thông tin để khi kích vào hình ảnh banner sẽ chuyển đến đường dẫn này.
- Banner slide:
- Tối đa 6 hình.
- Kích thước khuyên dùng: 744x374px.
- Banner phụ:
- Tối đa 2 hình
- Kích thước khuyên dùng: 363x182px.
- Bạn kích Lưu nháp để ghi nhận thay đổi banner chính trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
2.3.1.2.4. Logo thương hiệu

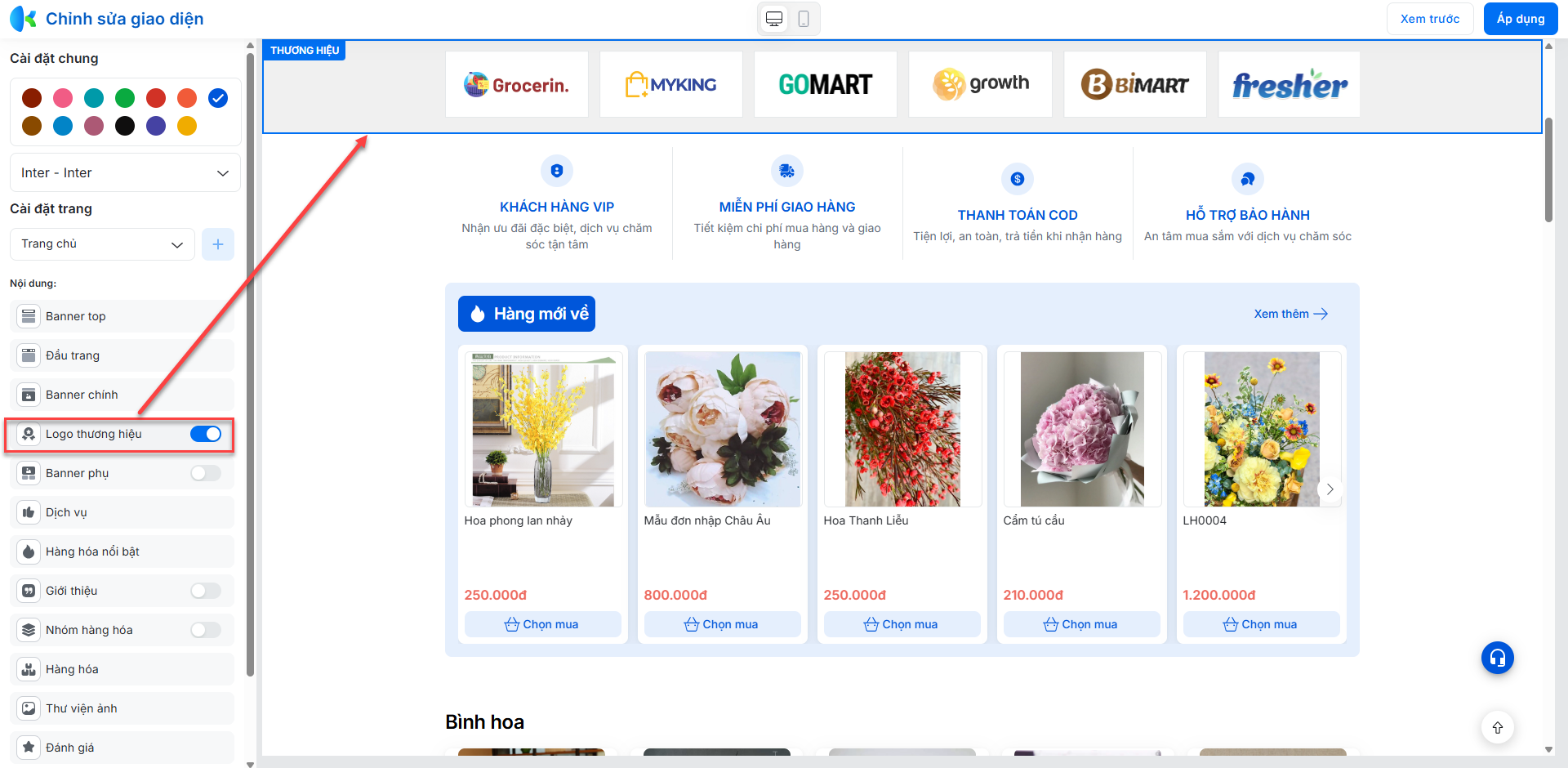
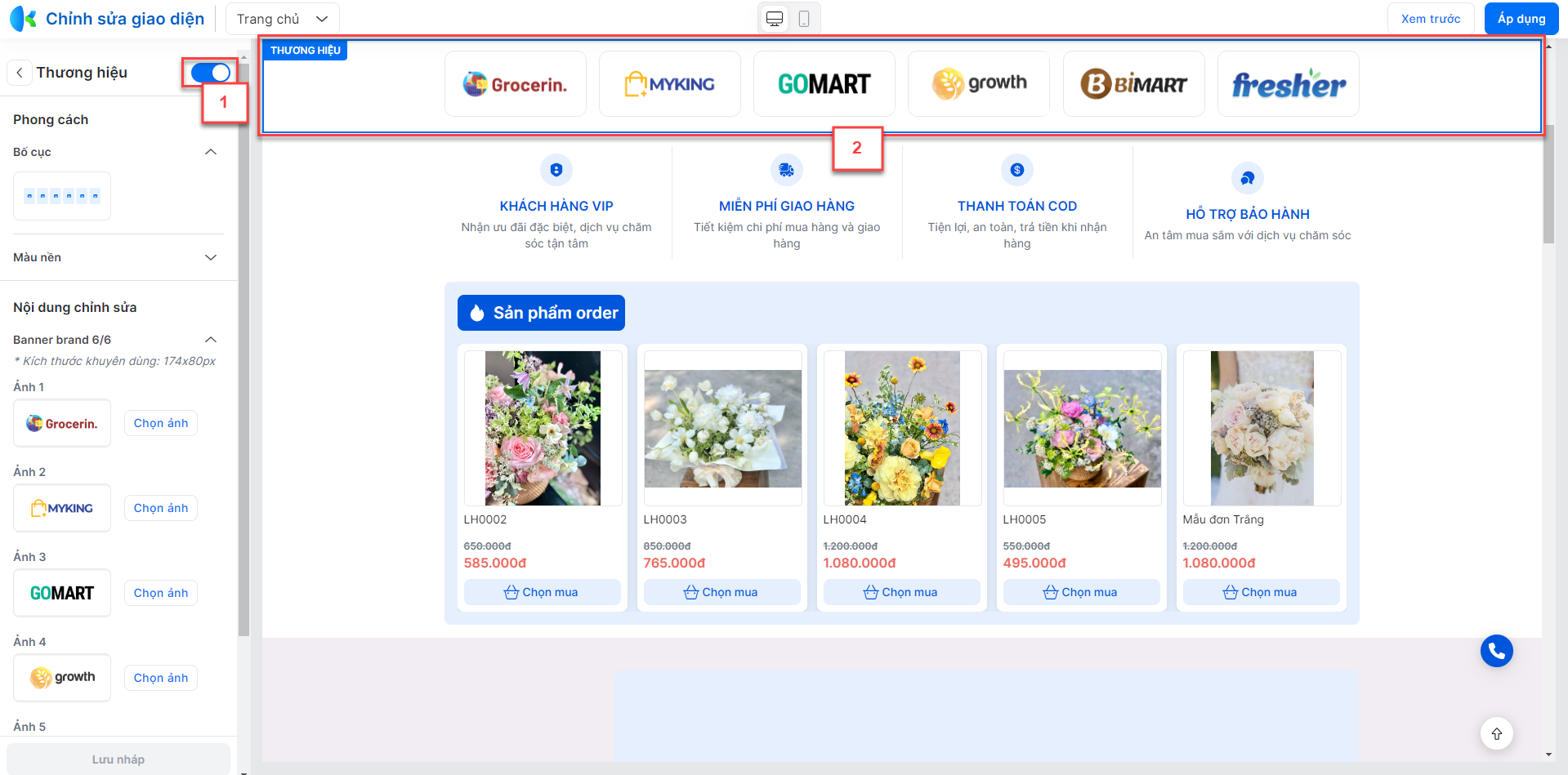
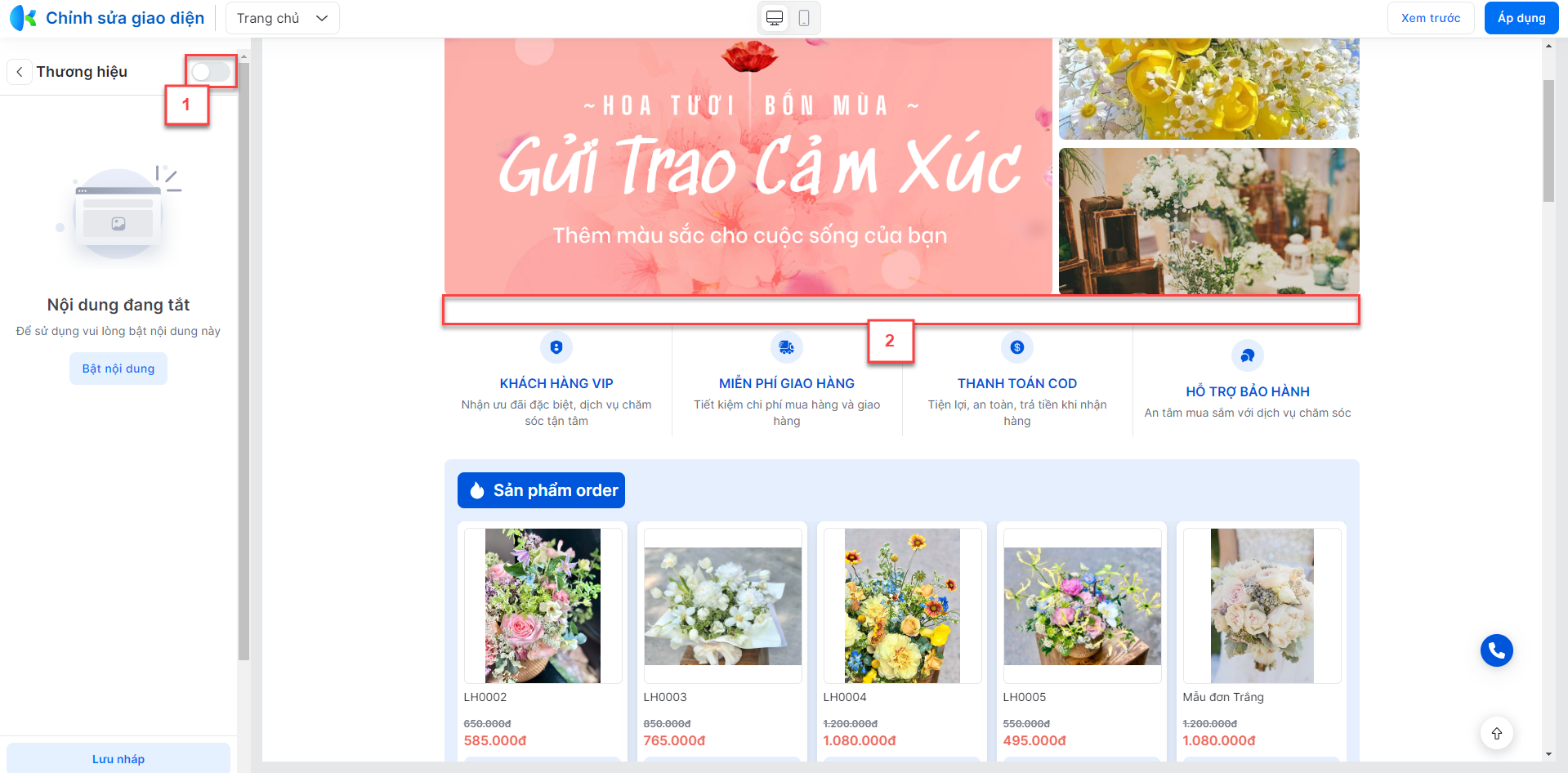
Bạn bật/tắt Logo thương hiệu ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật
 để hiển thị logo thương hiệu.
để hiển thị logo thương hiệu.

- Tắt
 để ẩn logo thương hiệu.
để ẩn logo thương hiệu.

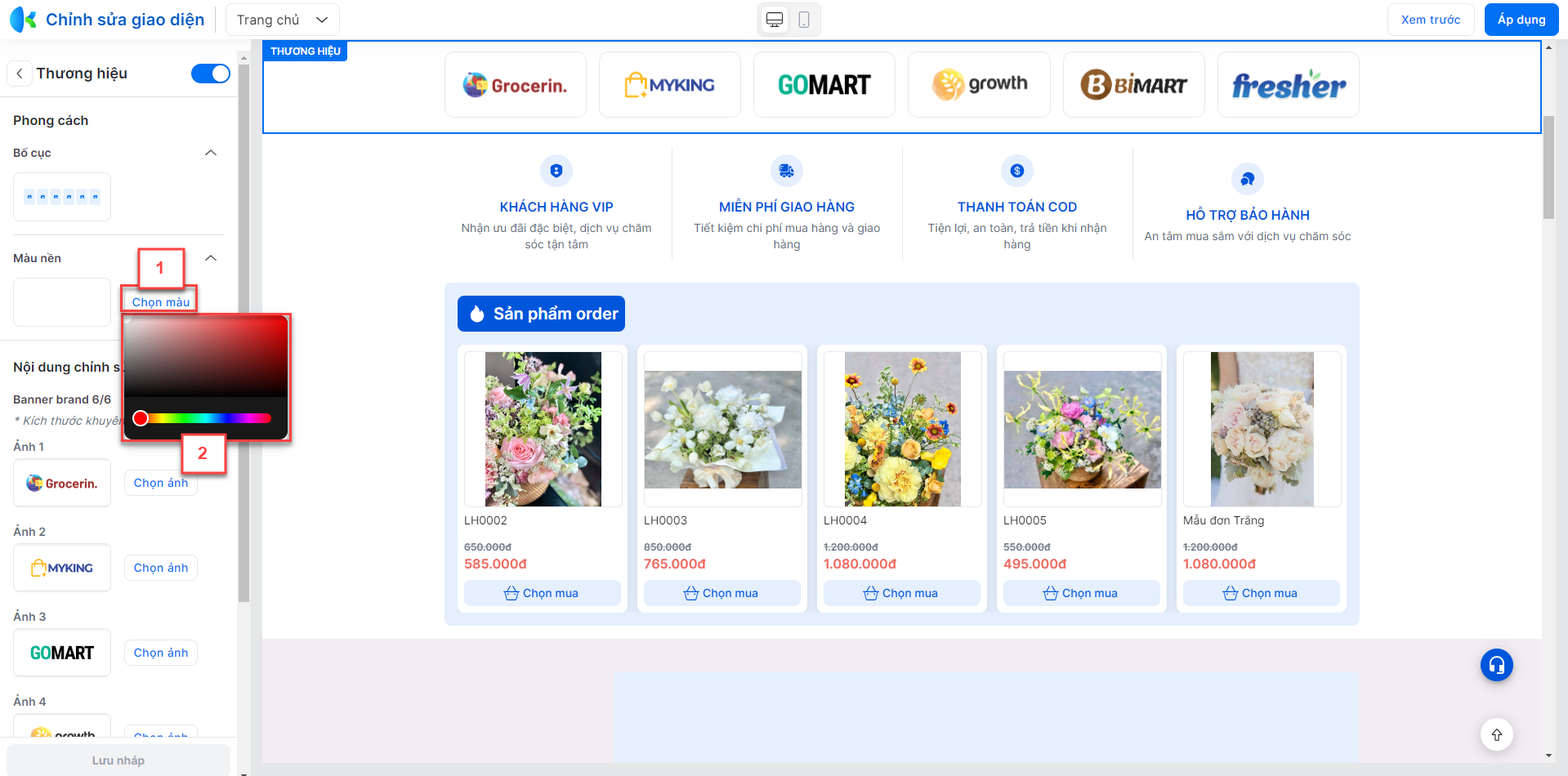
- Màu nền: Bạn kích Chọn màu nền mong muốn

- Nội dung chỉnh sửa:
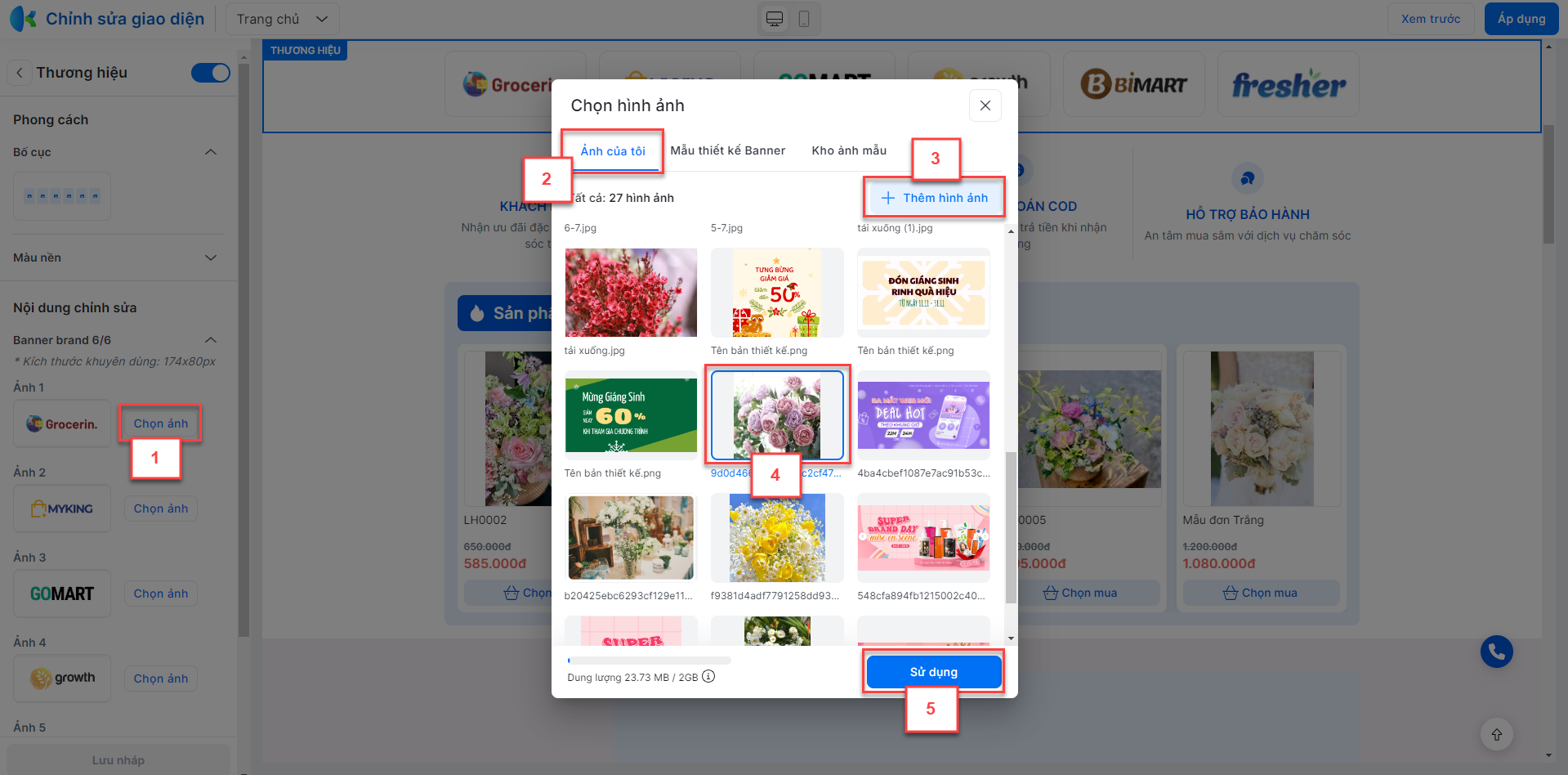
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Kích thước khuyên dùng: 174x80px.
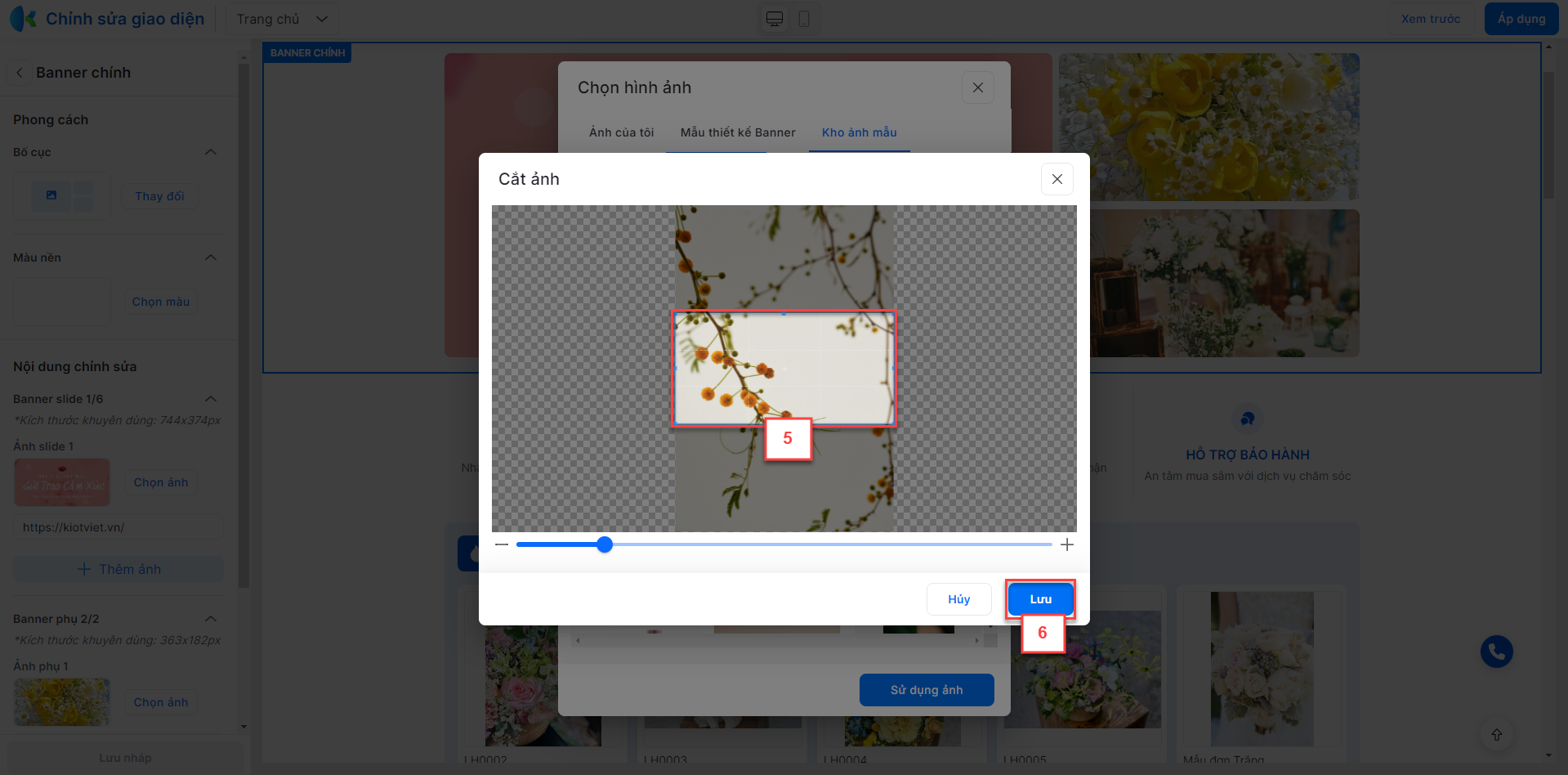
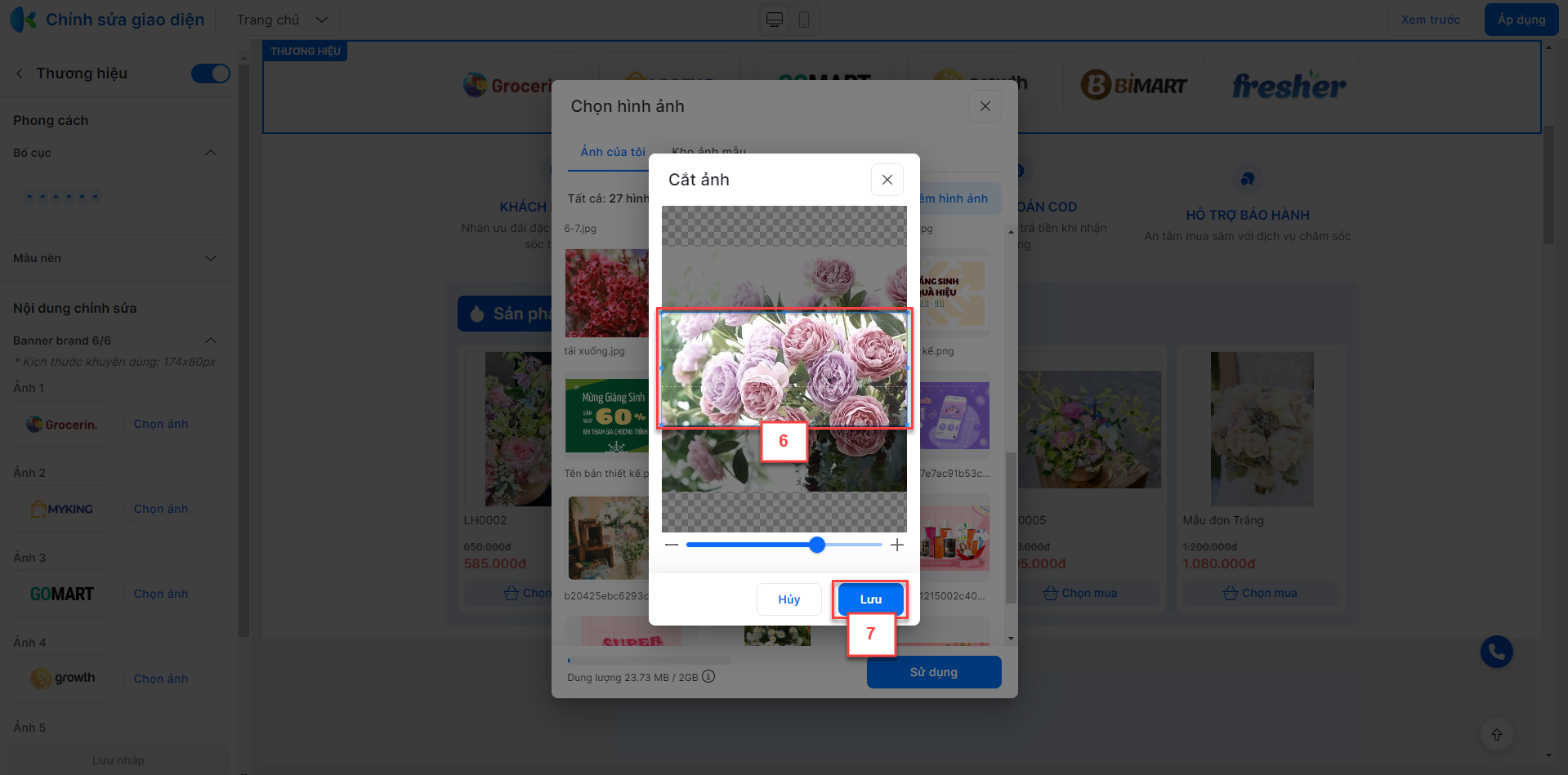
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:


- Tab Mẫu thiết kế Banner:
- Bạn chọn một mẫu banner -> chọn Chỉnh sửa mẫu:

- Sau khi hoàn thành chỉnh sửa, bạn kích Lưu vào thư viện để ghi nhận thông tin vào ảnh của tôi.

- Tab Kho ảnh mẫu:


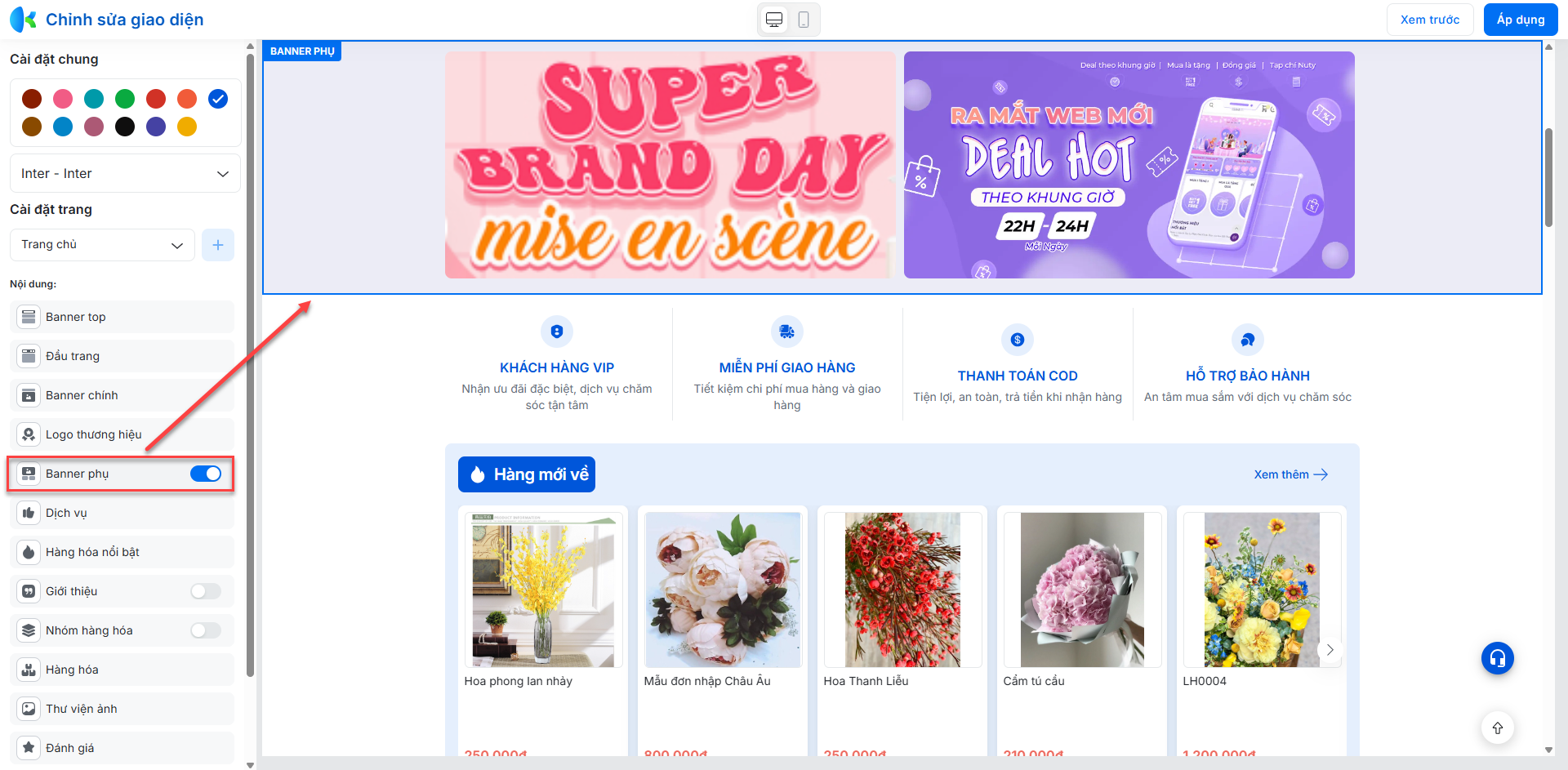
2.3.1.2.5. Banner phụ

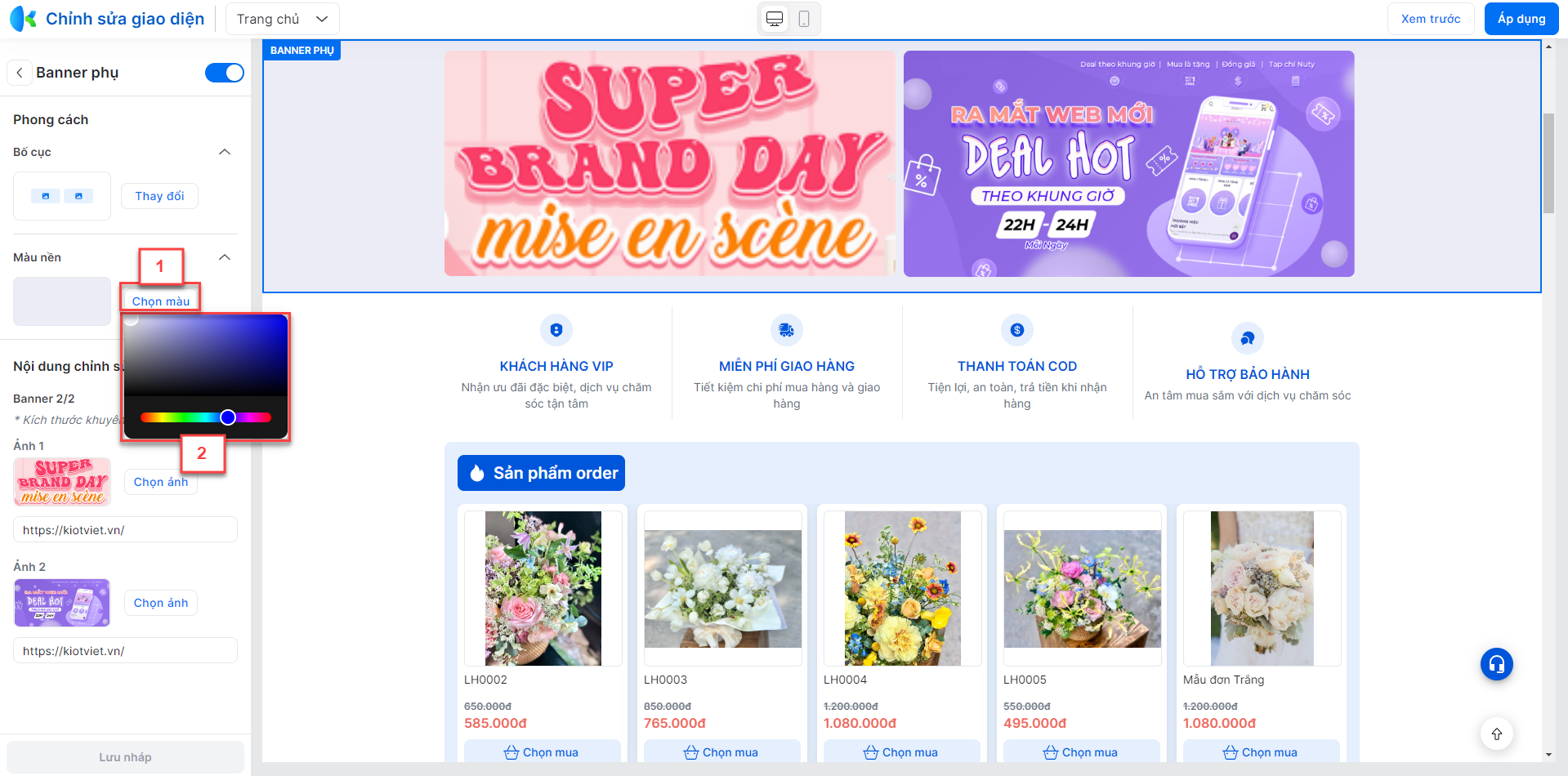
Bạn bật/tắt Banner phụ ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật
 để hiển thị banner phụ
để hiển thị banner phụ
- Bật

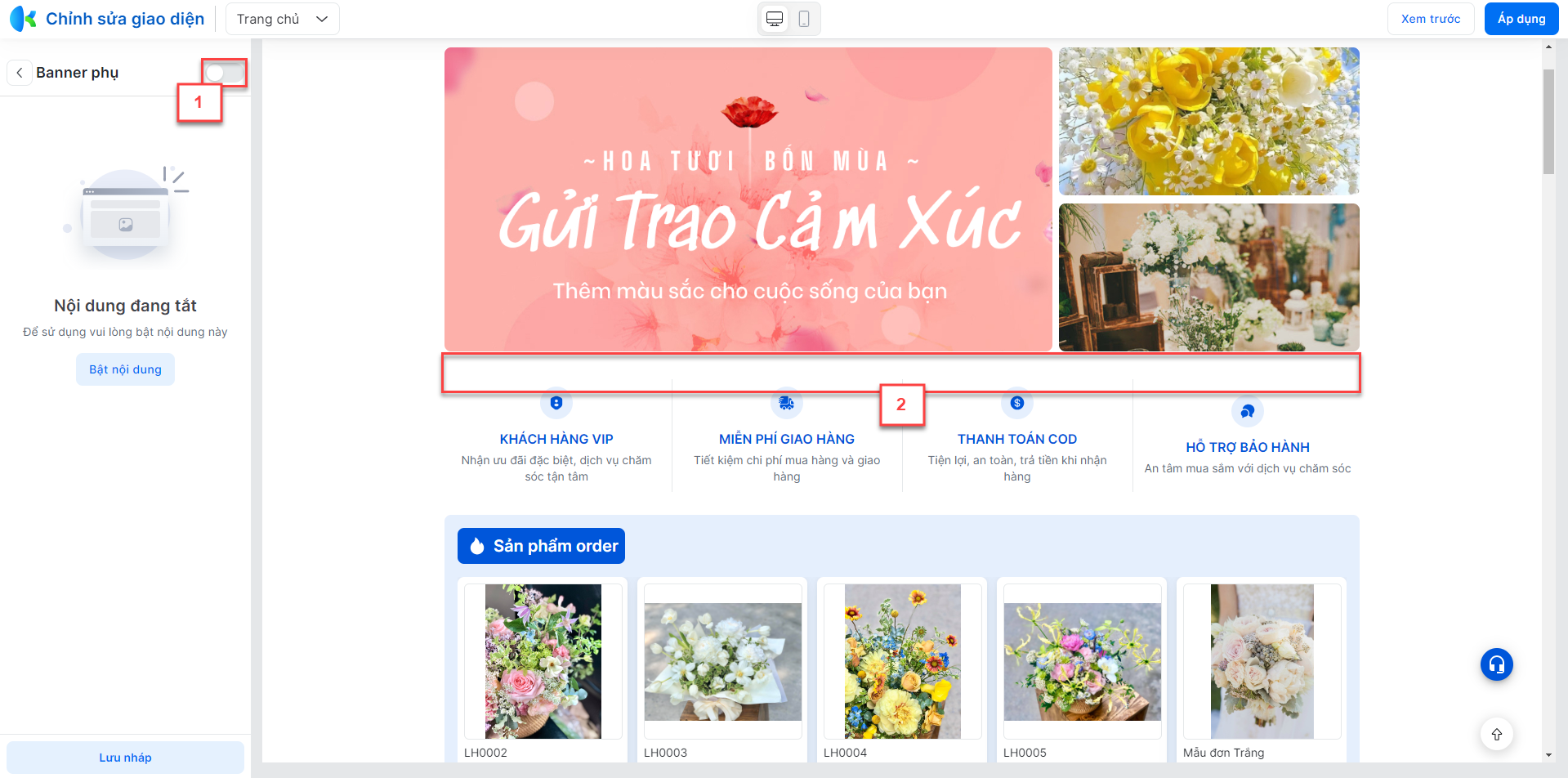
- Tắt
 để ẩn banner phụ
để ẩn banner phụ

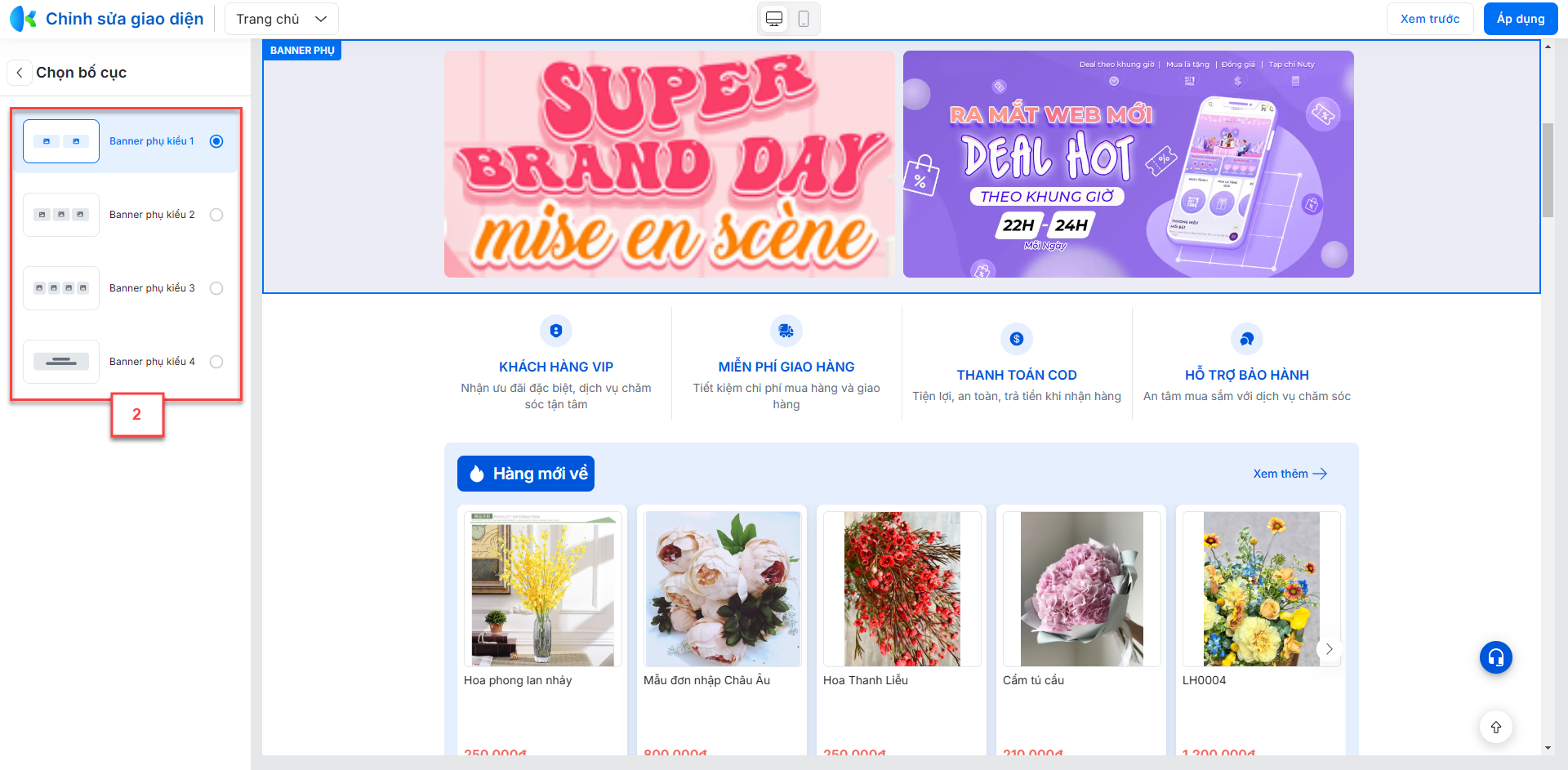
- Bố cục hiển thị: Hệ thống hỗ trợ 4 kiểu bố cục:
- Kiểu 1: hiển thị 2 hình
- Kiểu 2: hiển thị 3 hình
- Kiểu 3: hiển thị 4 hình
- Kiểu 4: hiển thị 2 hình


- Màu nền: Bạn kích Chọn màu nền mong muốn

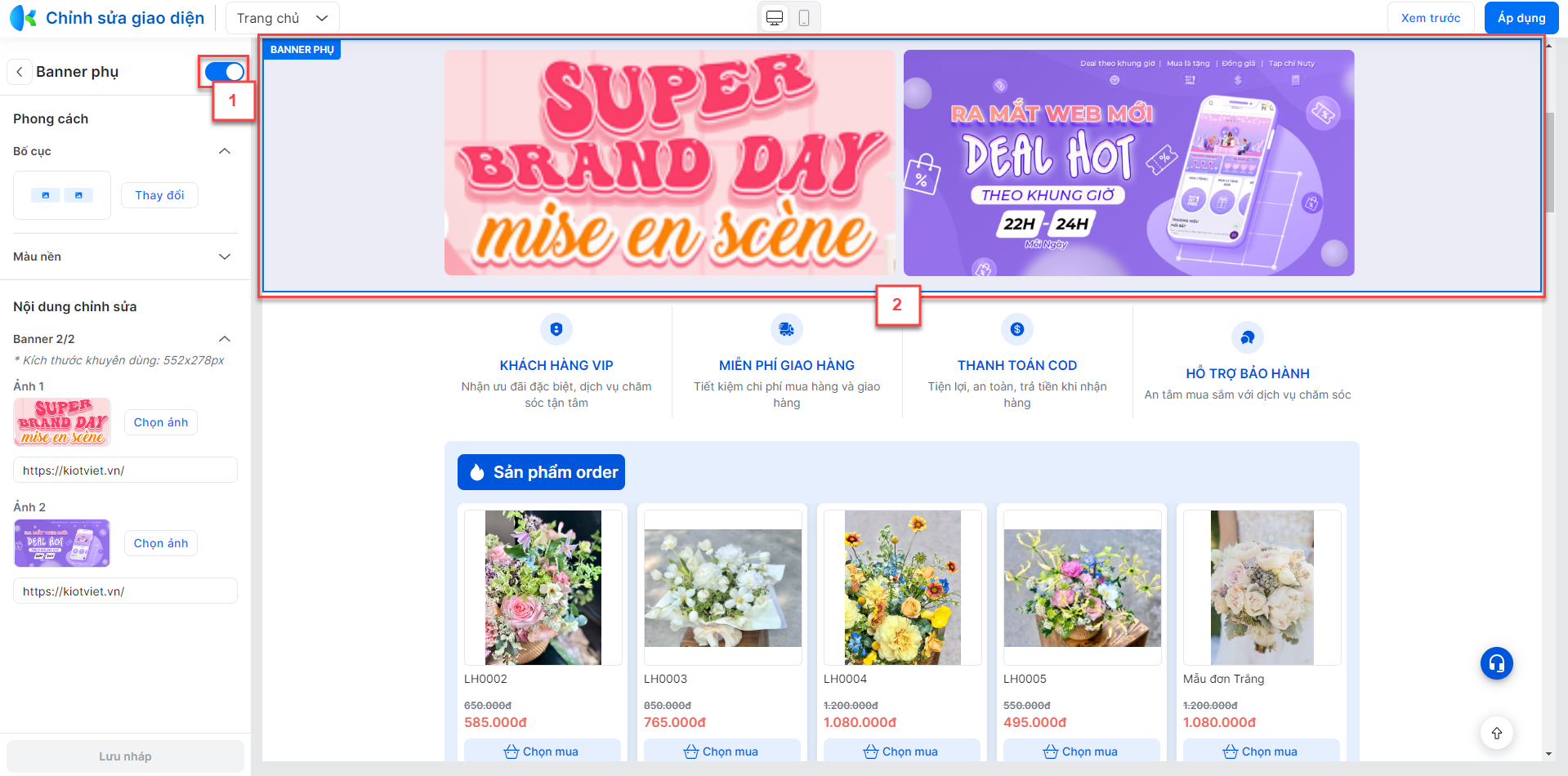
- Nội dung chỉnh sửa: Tùy theo kiểu bố cục -> hệ thống hiển thị nội dung chỉnh sửa tương ứng với từng hình ảnh:
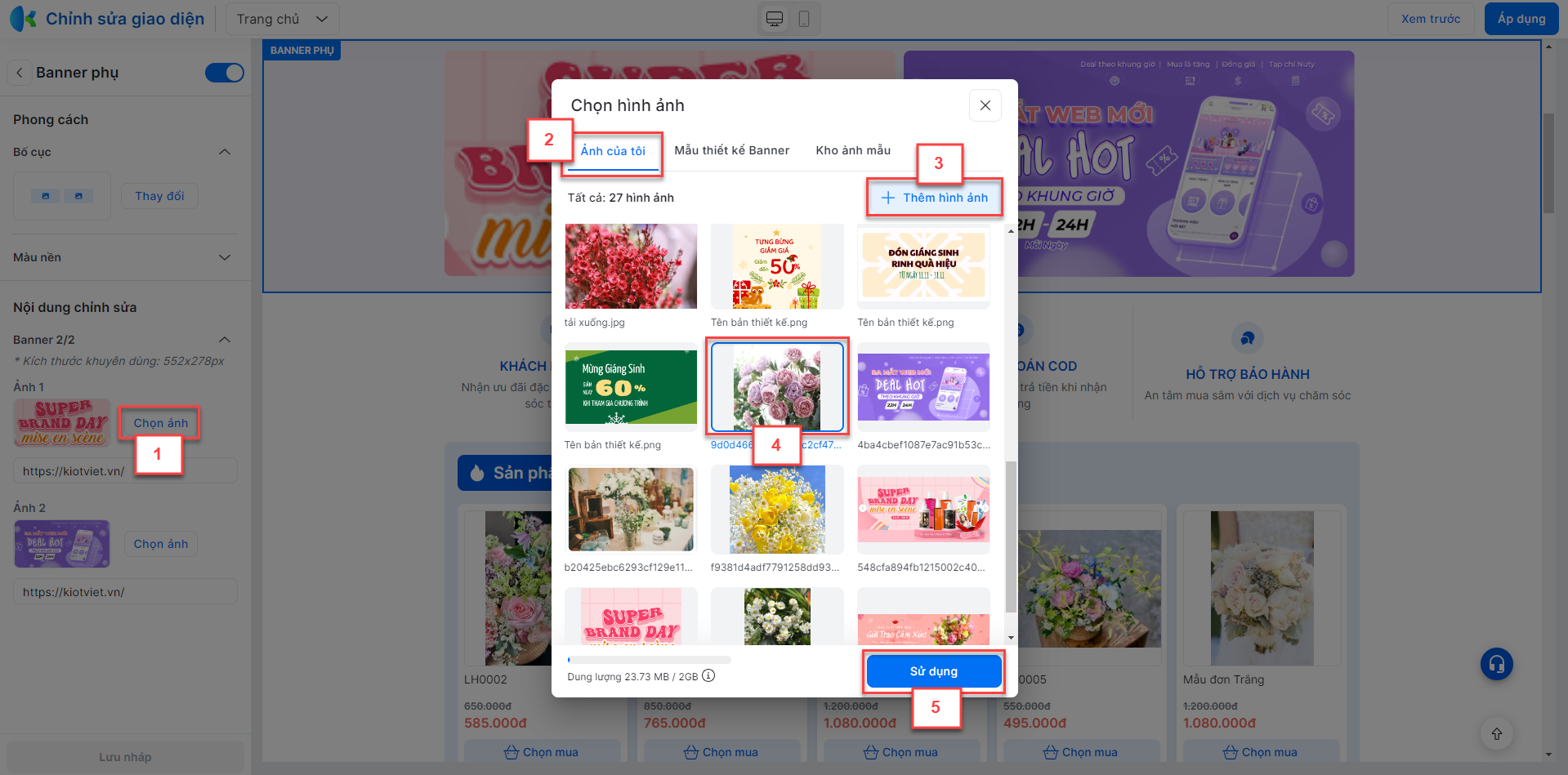
- Hình ảnh
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng.
- Kích thước khuyên dùng: 552x278px.
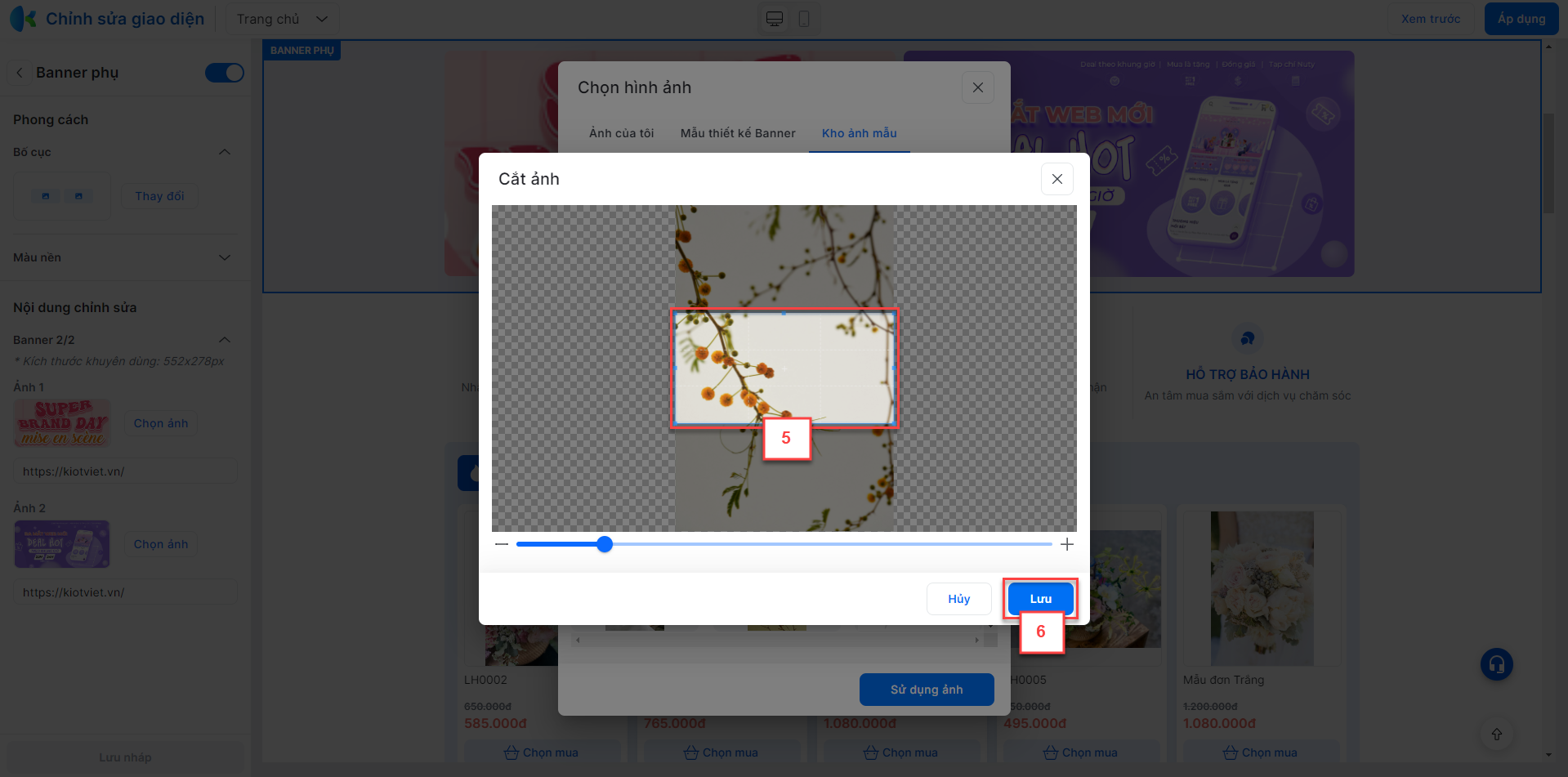
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
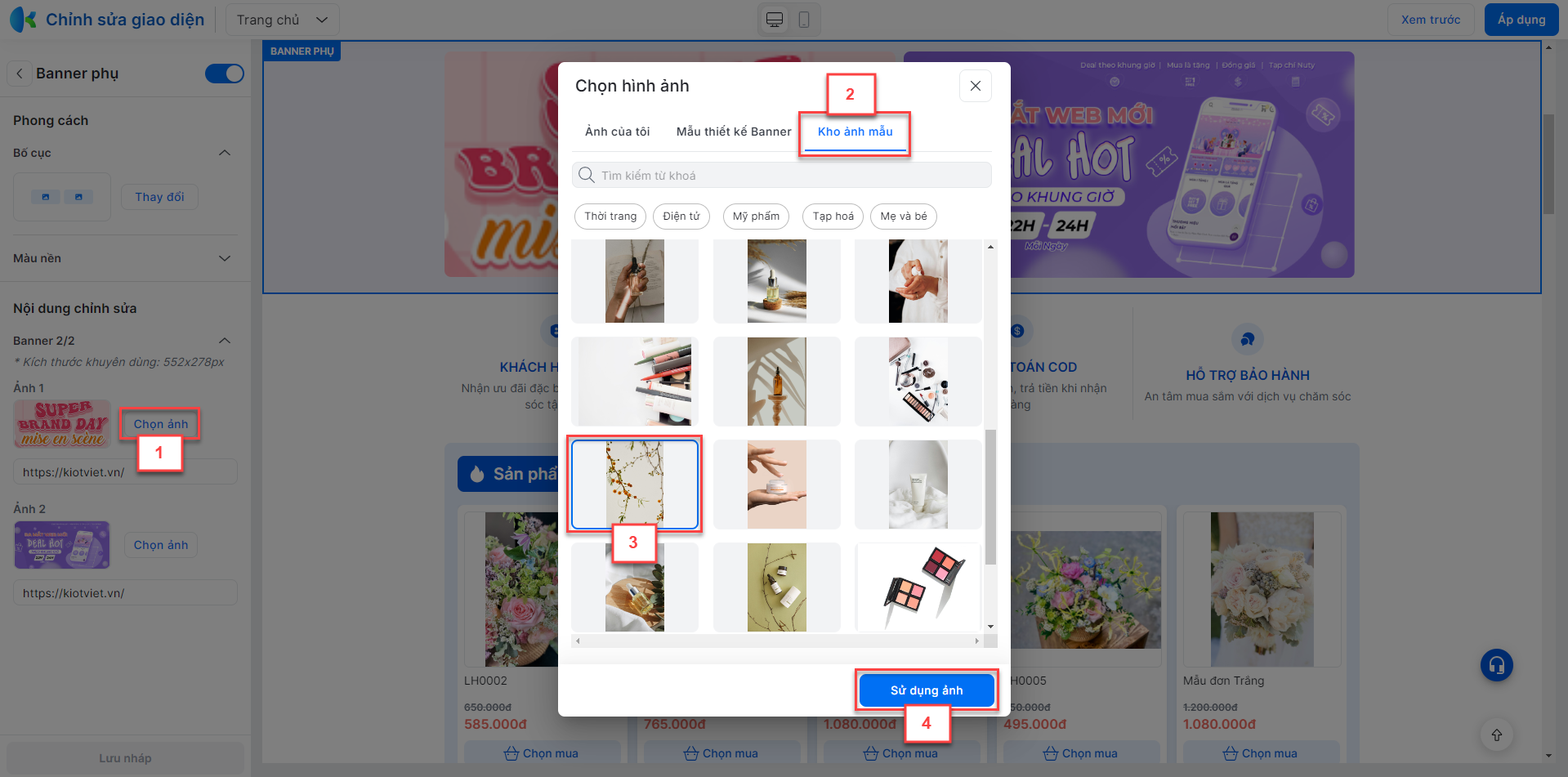
- Tab Ảnh của tôi:


Tab Mẫu thiết kế banner
- Bạn chọn một mẫu banner -> chọn Chỉnh sửa mẫu:

- Sau khi hoàn thành chỉnh sửa, bạn kích Lưu vào thư viện để ghi nhận thông tin vào ảnh của tôi.

- Tab Kho ảnh mẫu:


- Đường dẫn: Bạn nhập thông tin để khi kích vào hình ảnh banner sẽ chuyển đến đường dẫn này.
- Bạn kích Lưu nháp để ghi nhận thay đổi banner phụ trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
2.3.1.2.6. Dịch vụ

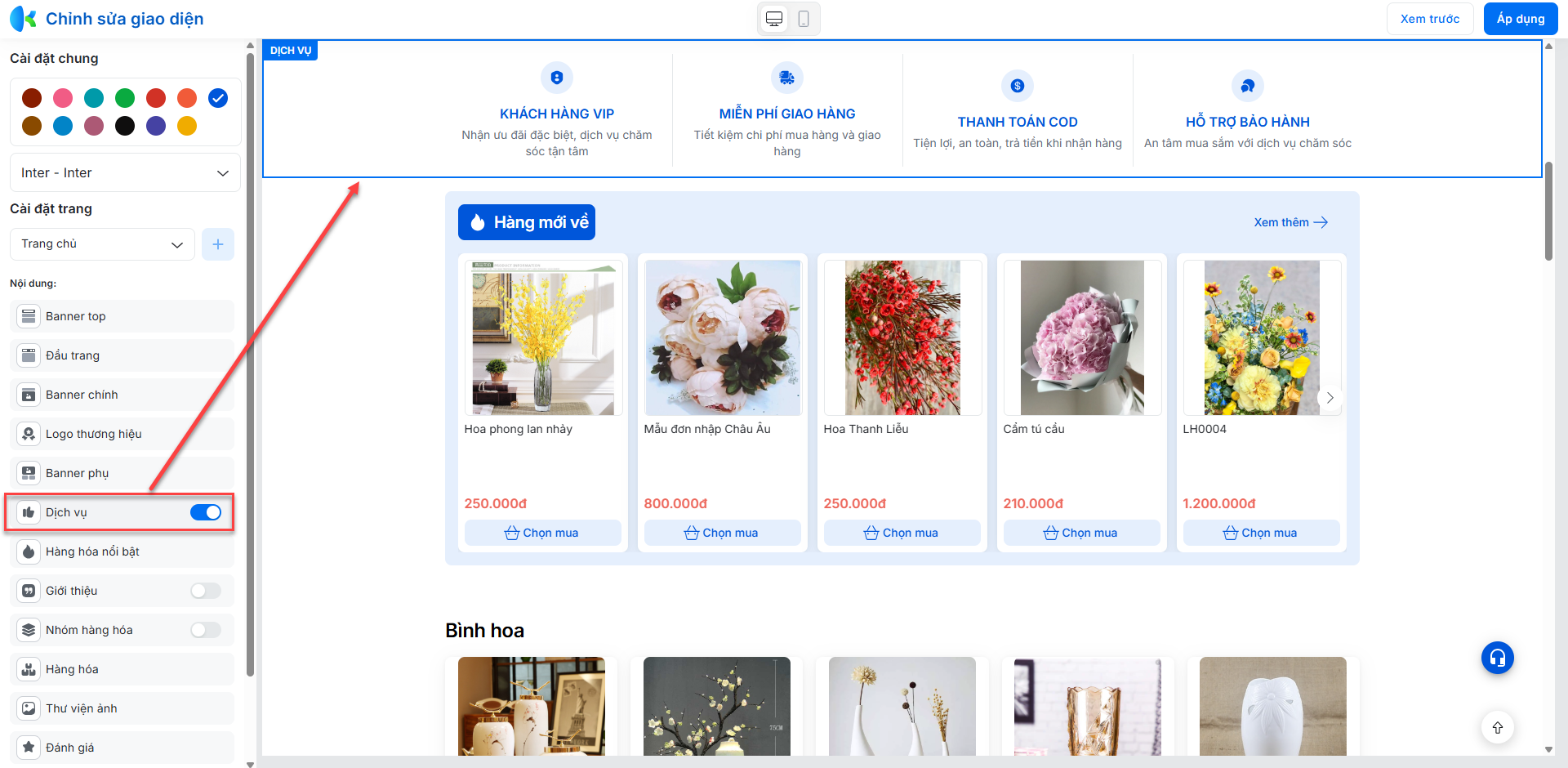
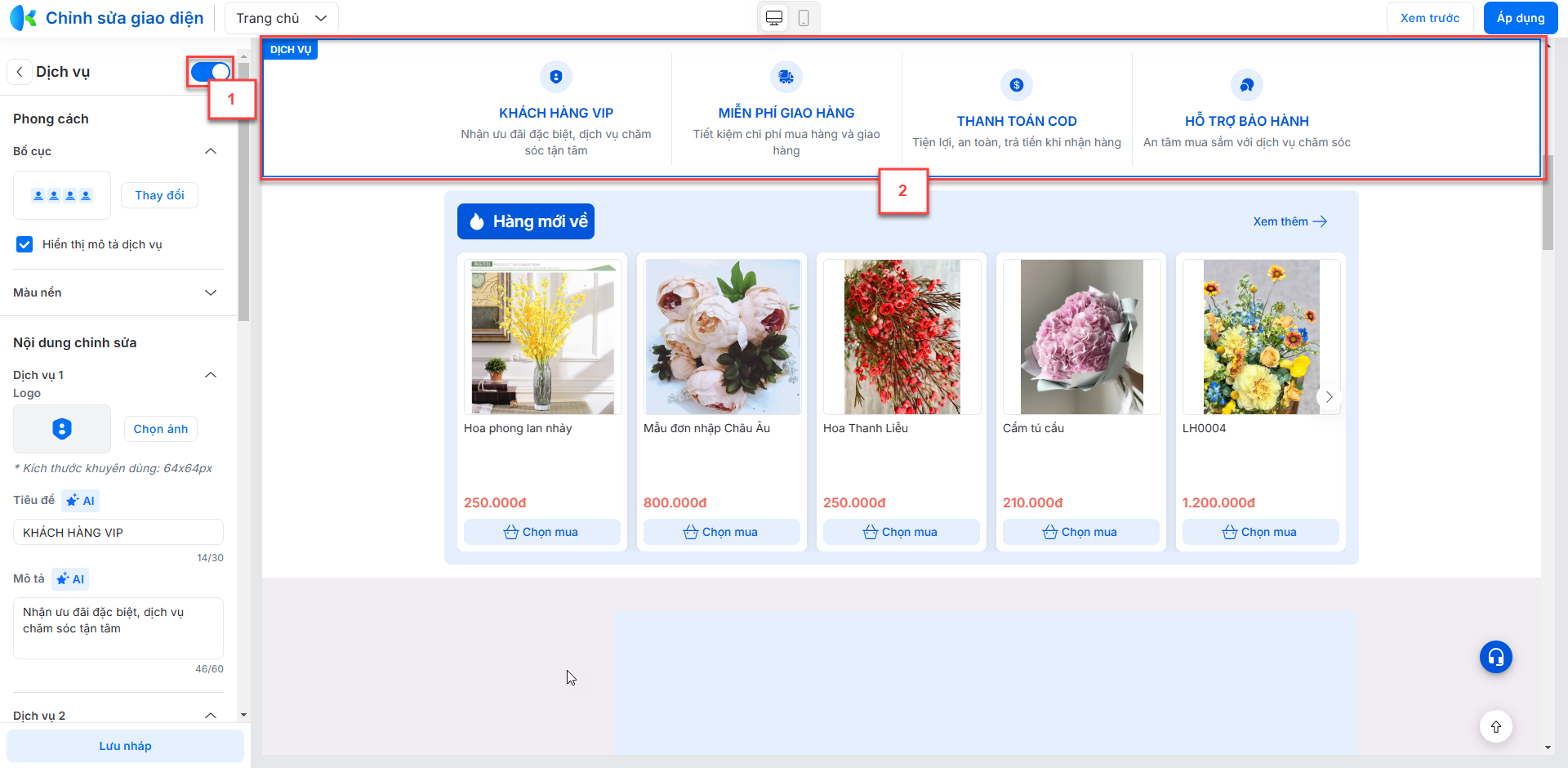
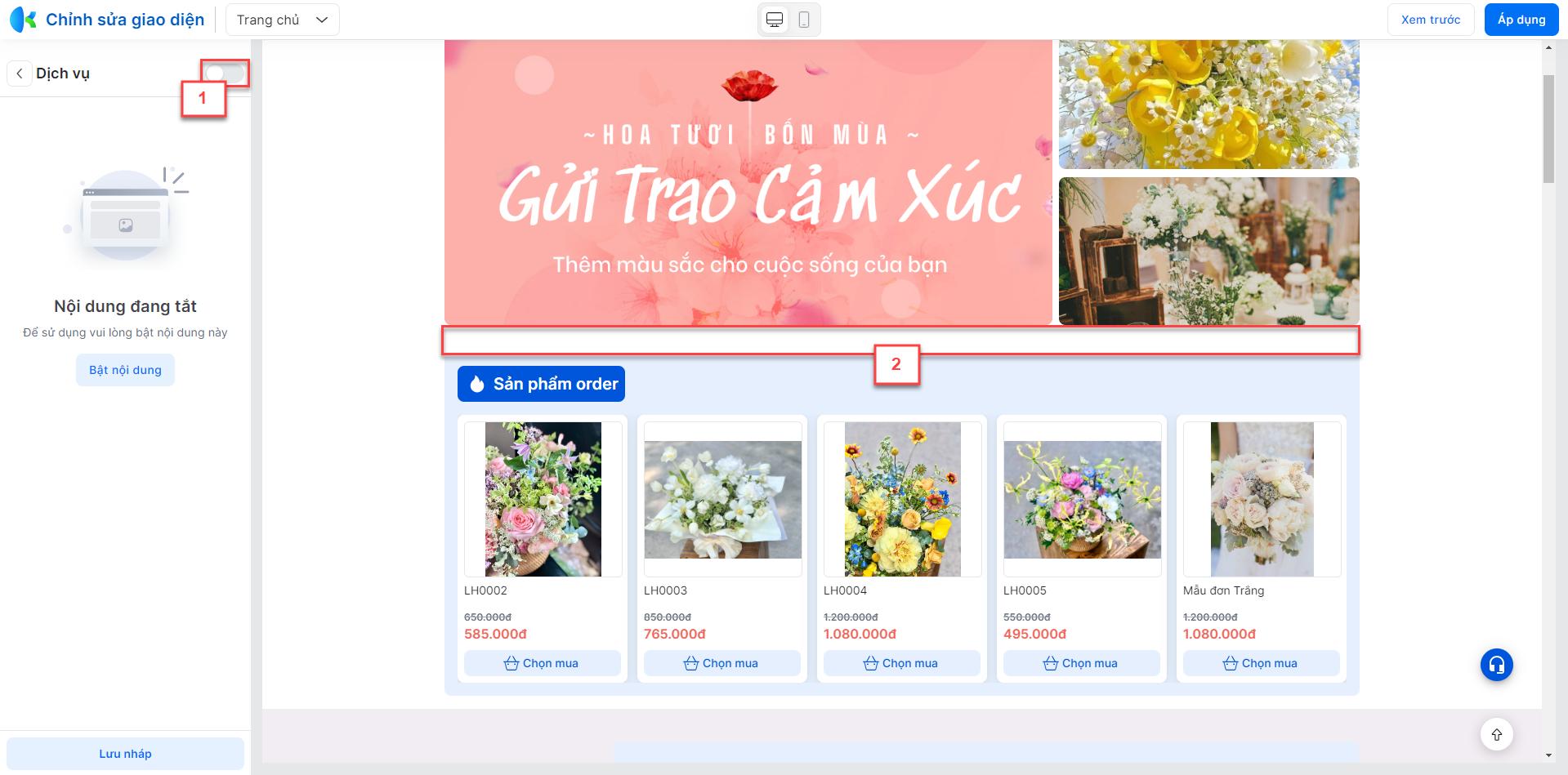
Bạn bật/tắt Dịch vụ ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật
 để hiển thị dịch vụ.
để hiển thị dịch vụ.

- Tắt
 để ẩn dịch vụ.
để ẩn dịch vụ.

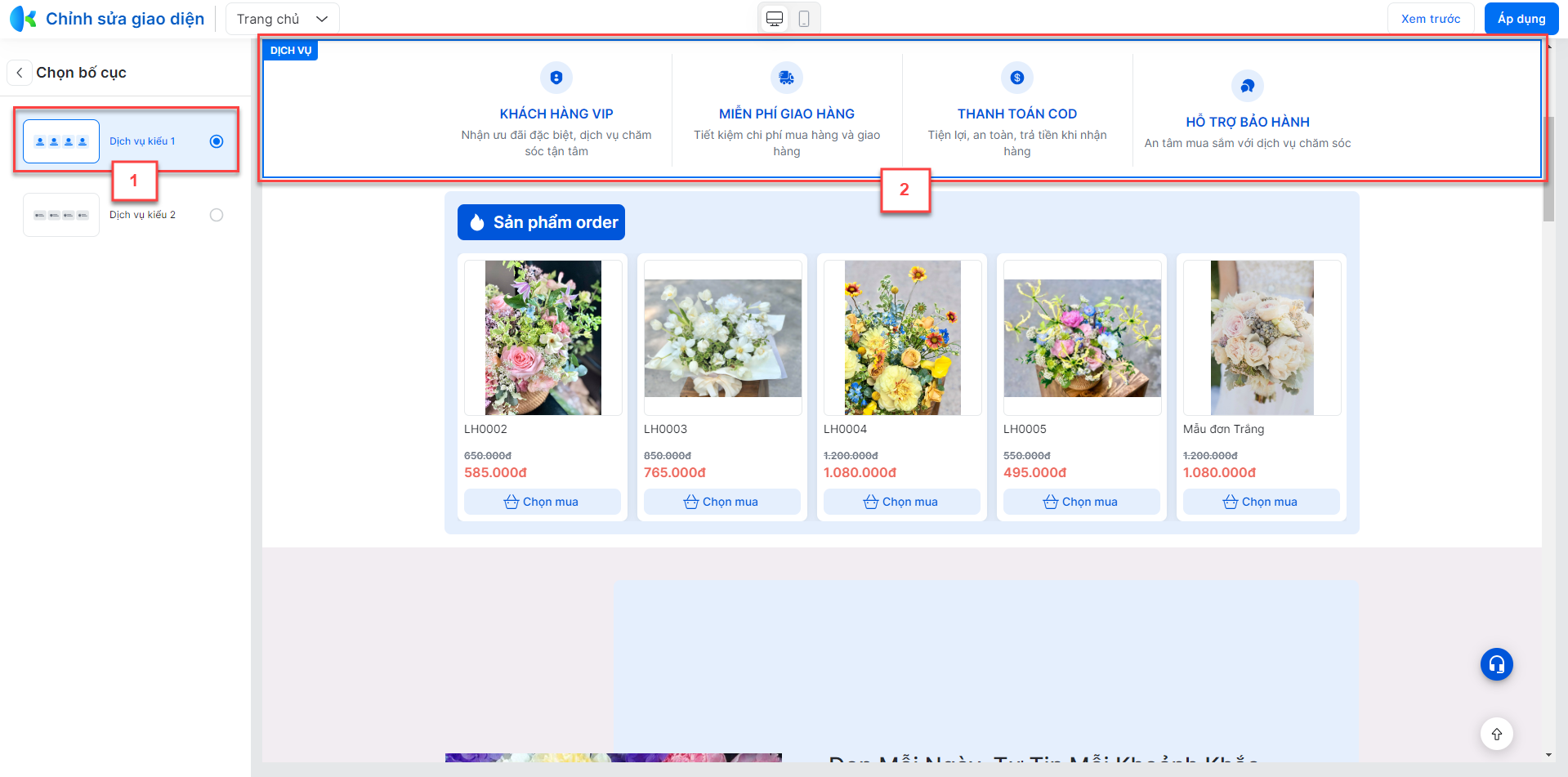
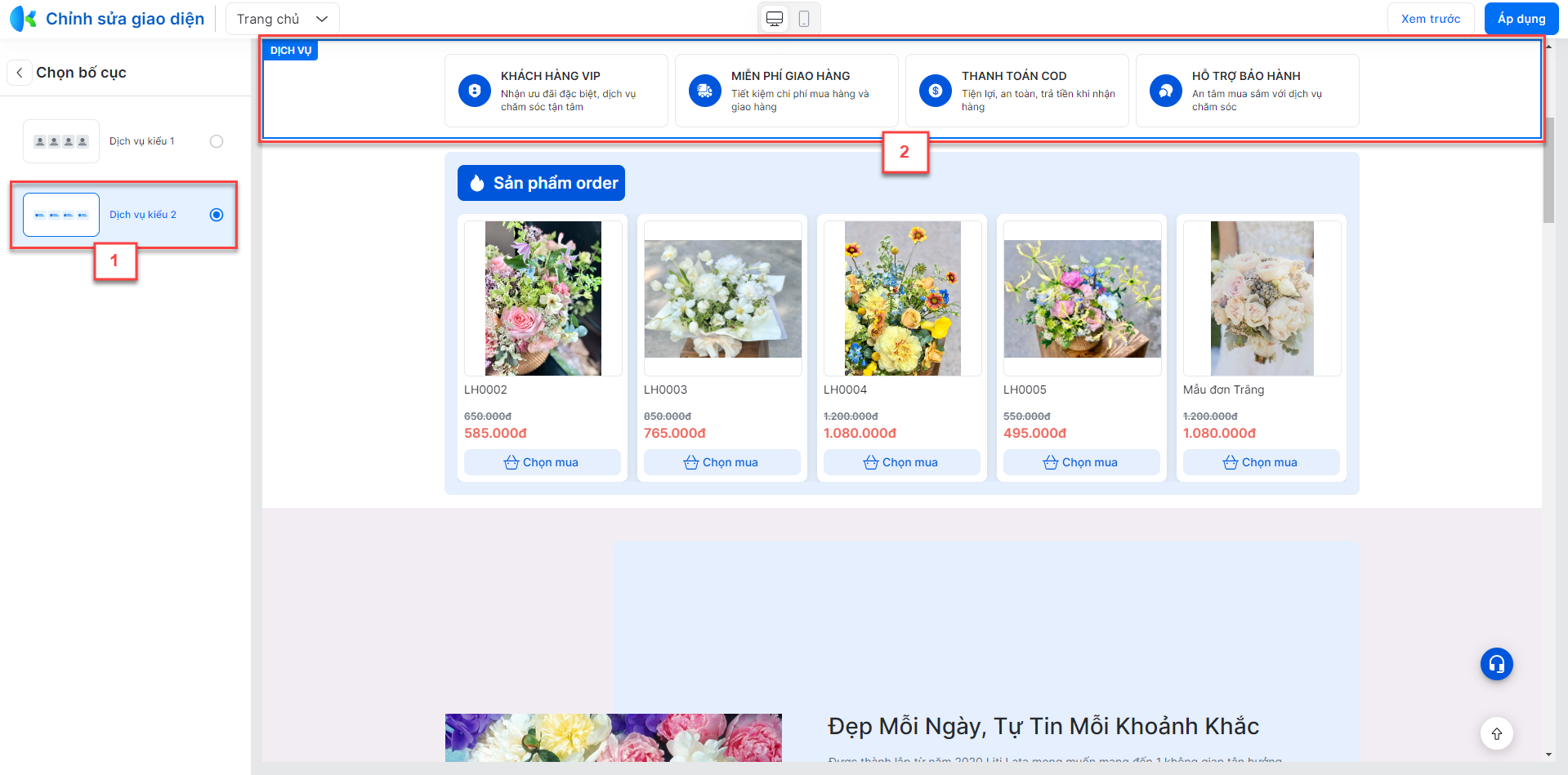
- Bố cục hiển thị:
- Hệ thống hỗ trợ 2 kiểu bố cục:
- Kiểu 1

- Kiểu 2

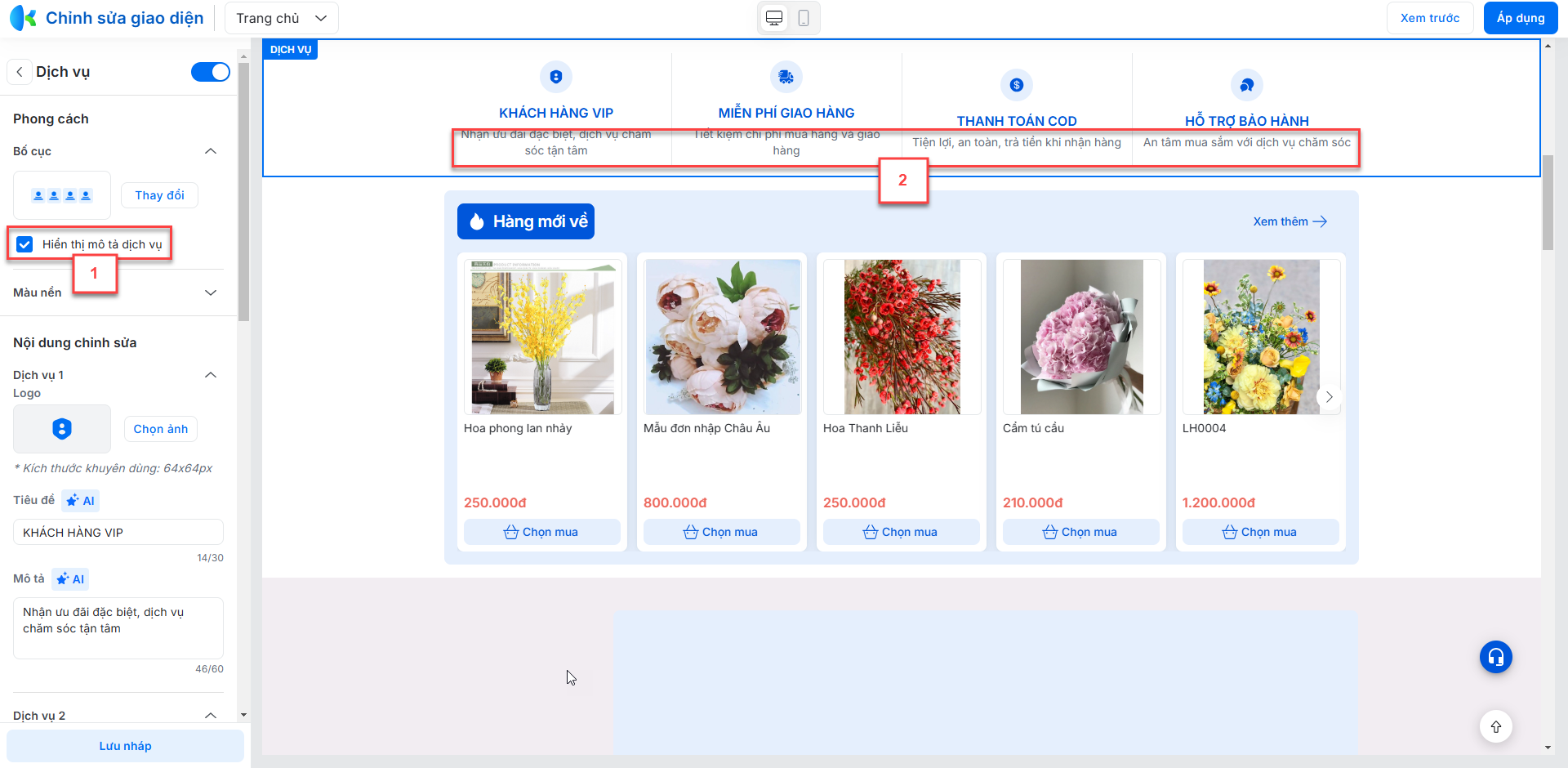
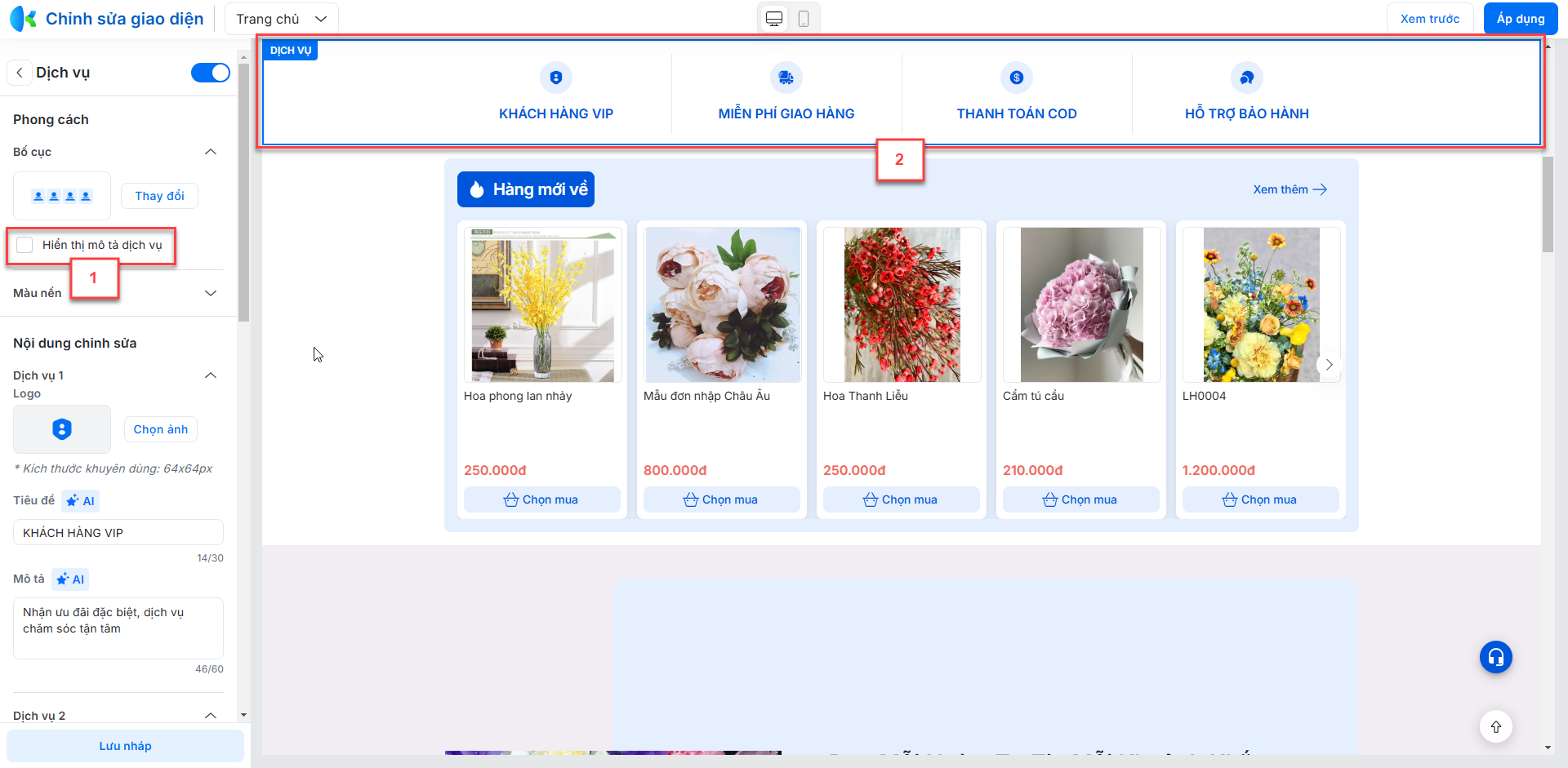
- Bật/tắt Hiển thị mô tả dịch vụ:
- Tích để hiển thị mô tả.

- Không tích để ẩn mô tả.

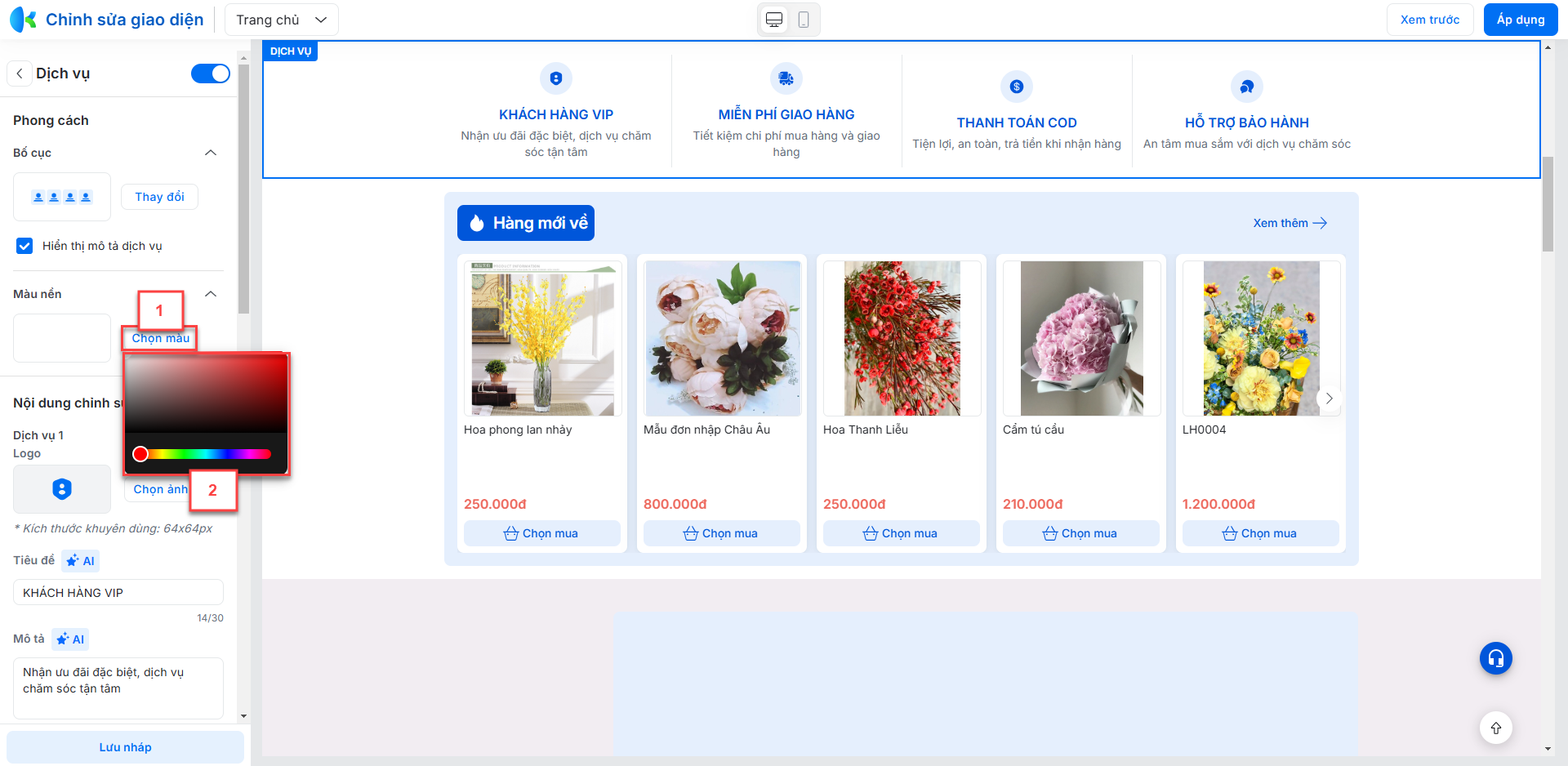
- Màu nền: Bạn kích Chọn màu nền mong muốn.

- Nội dung chỉnh sửa: Mặc định có 4 dịch vụ với logo cố định. Bạn có thể chỉnh sửa logo, tiêu đề và mô tả của từng dịch vụ:
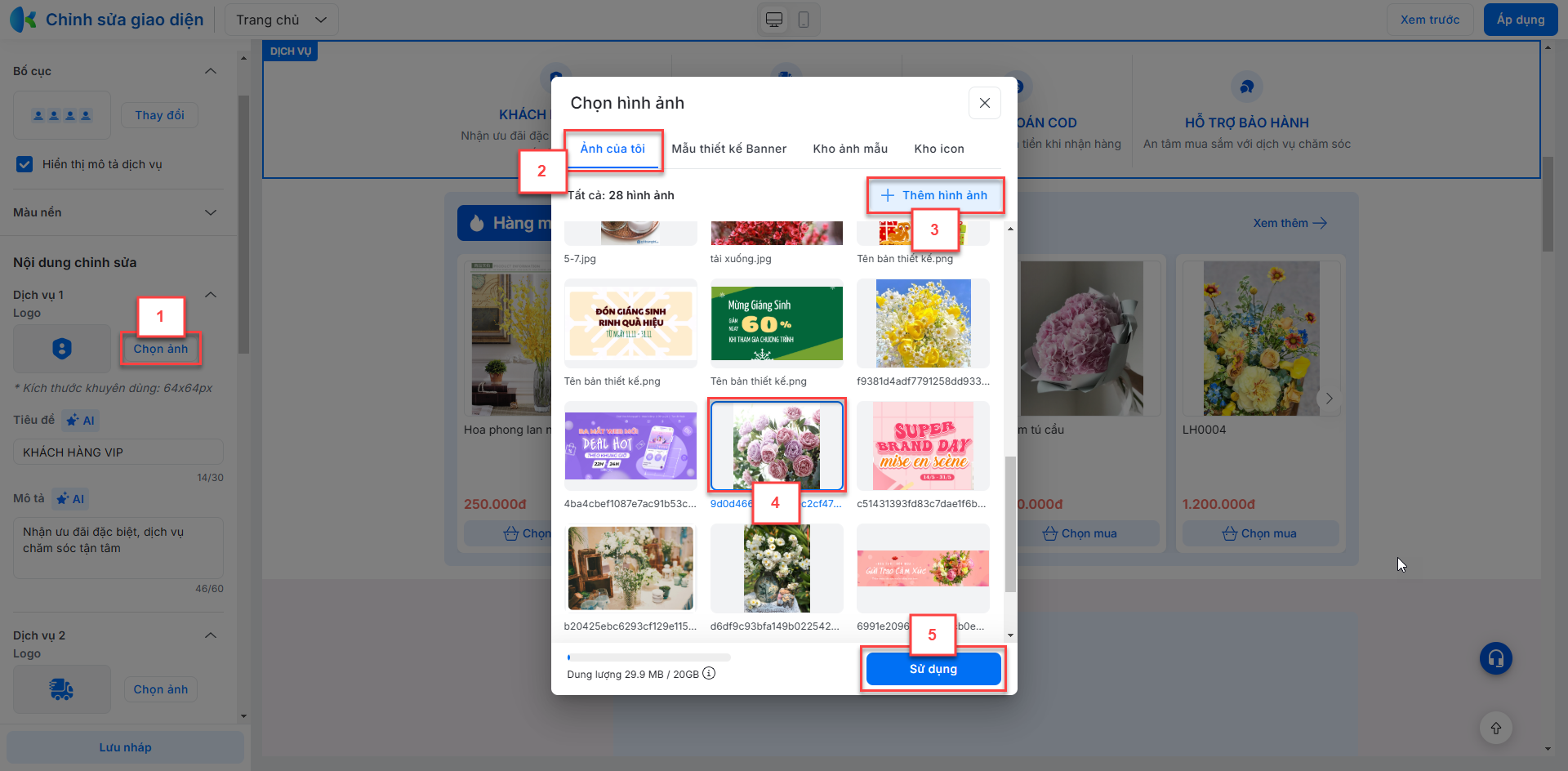
- Logo:
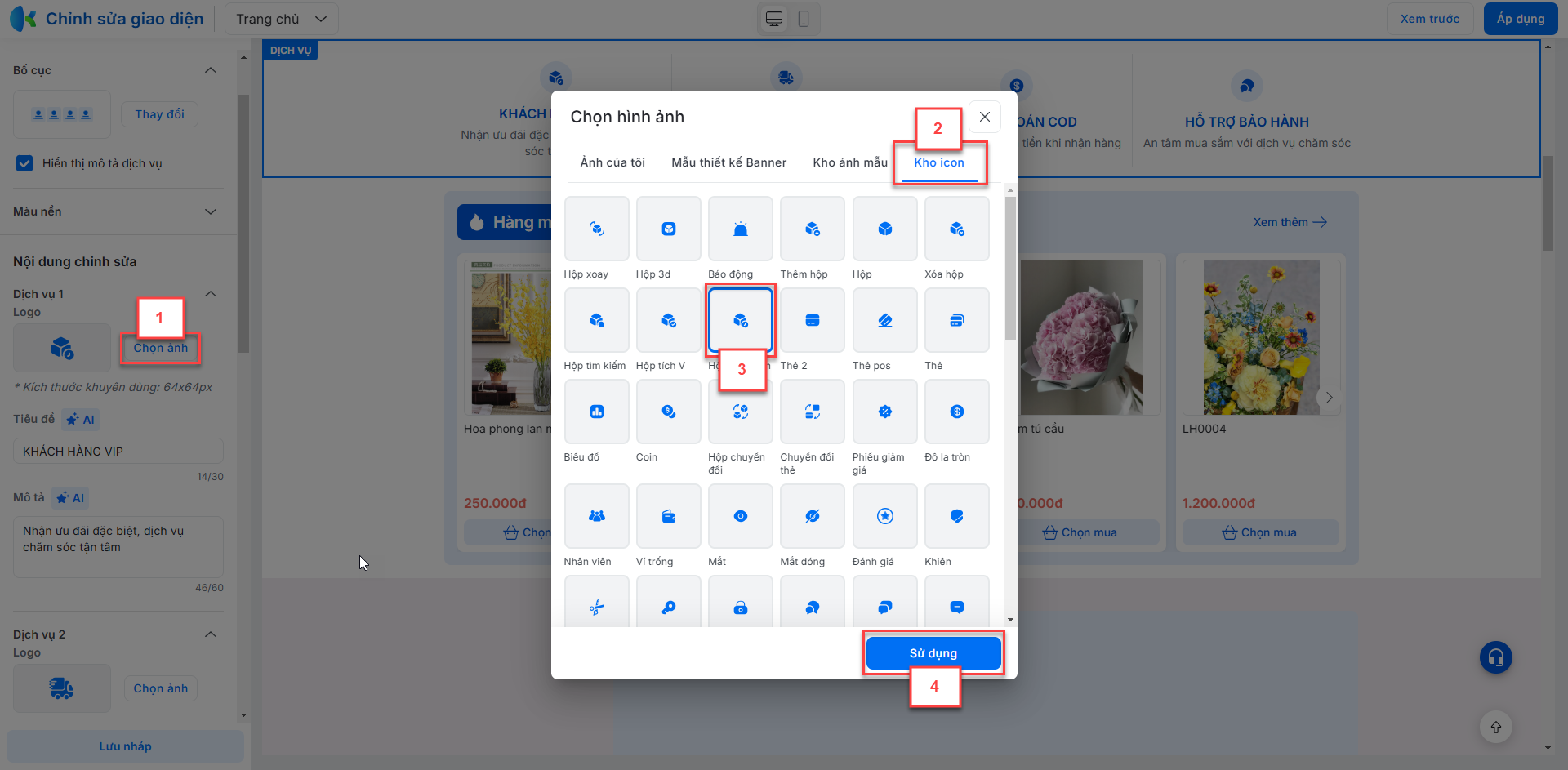
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
Kích thước khuyên dùng: 64x64px.
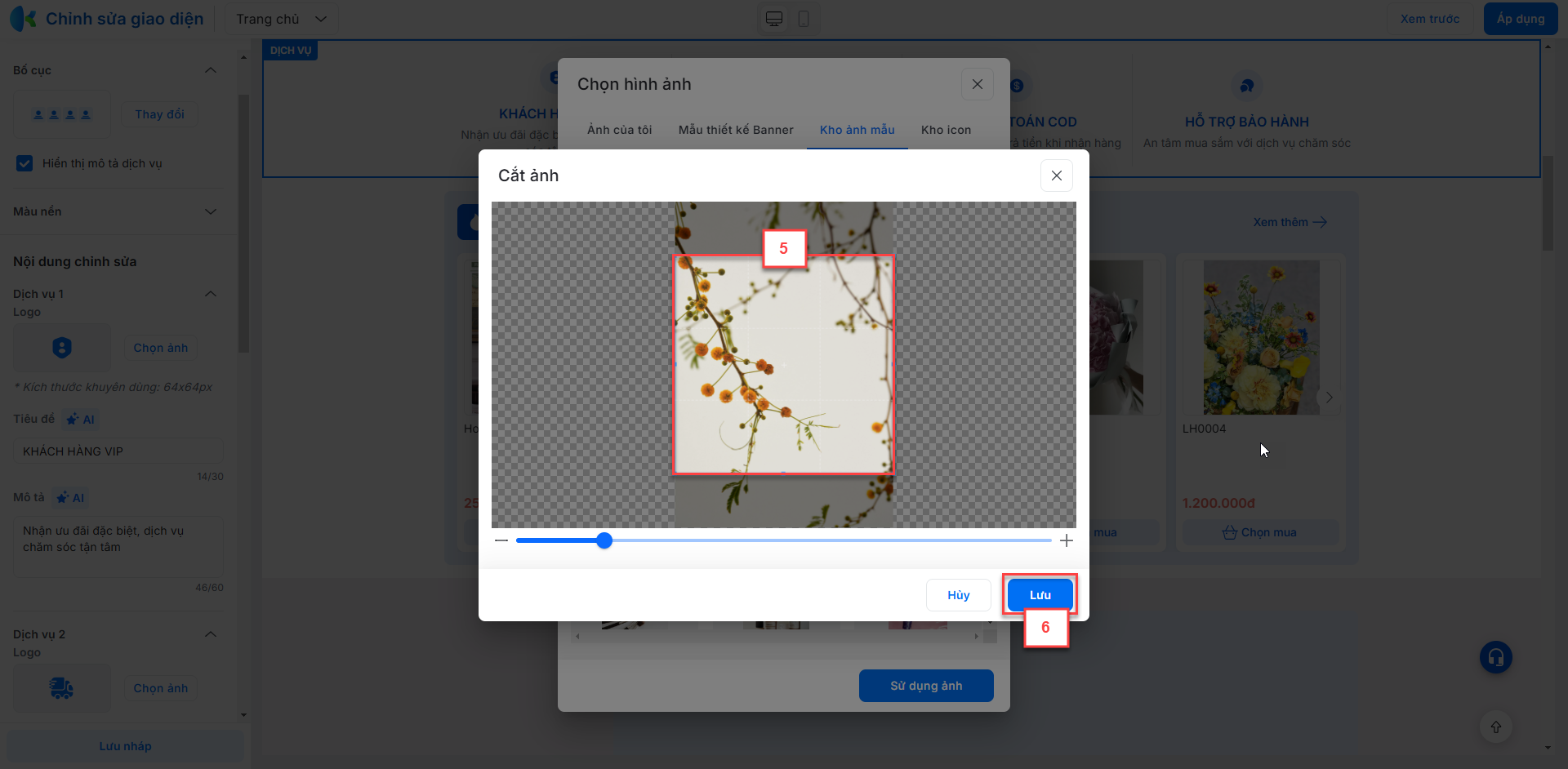
Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
Tab Ảnh của tôi:


Tab Mẫu thiết kế banner
- Bạn chọn một mẫu banner -> chọn Chỉnh sửa mẫu:

- Sau khi hoàn thành chỉnh sửa, bạn kích Lưu vào thư viện để ghi nhận thông tin vào ảnh của tôi.

- Tab Kho ảnh mẫu:


- Tab Kho icon:

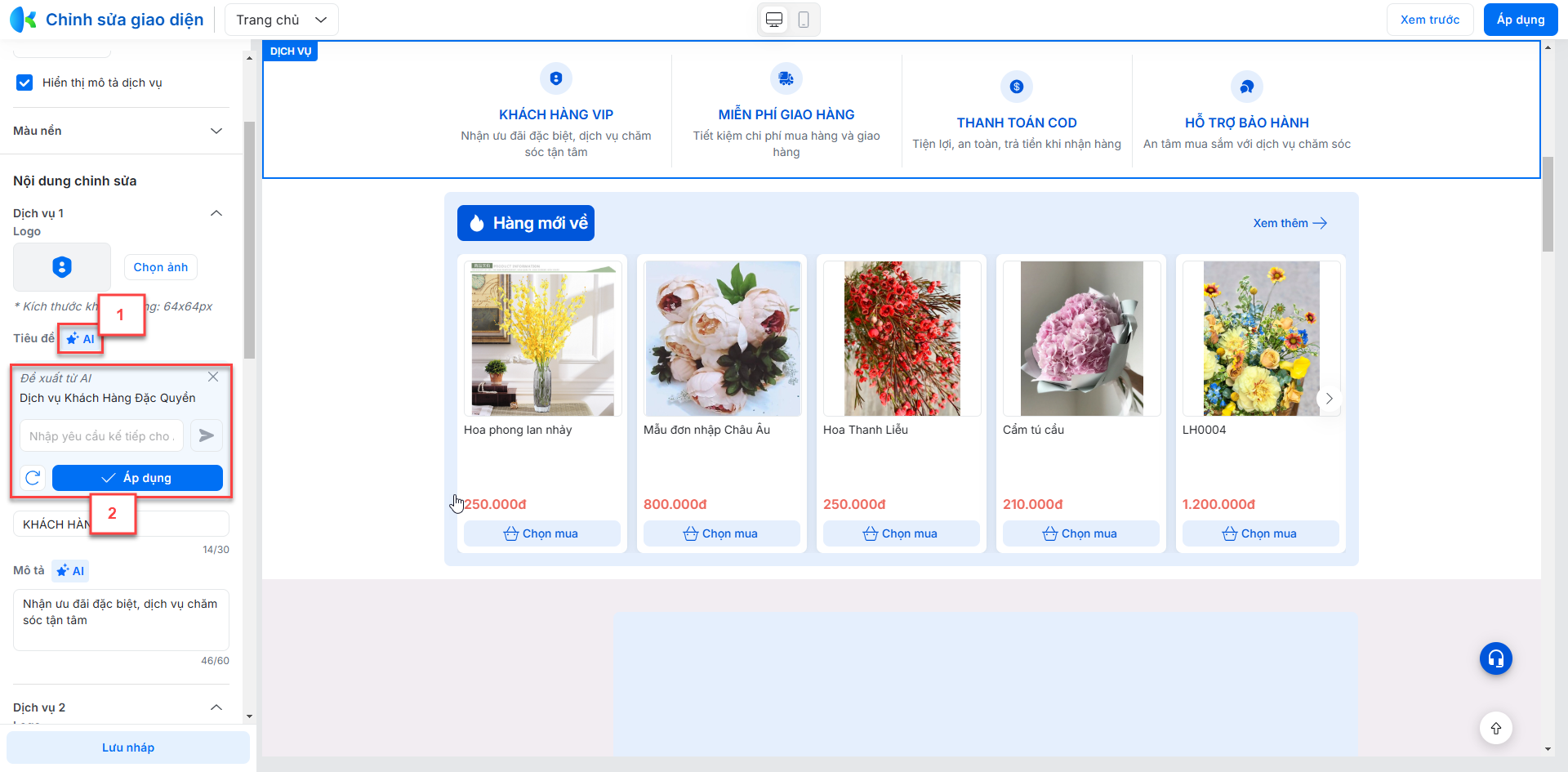
- Tiêu đề:
- Tối đa 30 ký tự.
- Bạn có thể sử dụng đề xuất từ AI

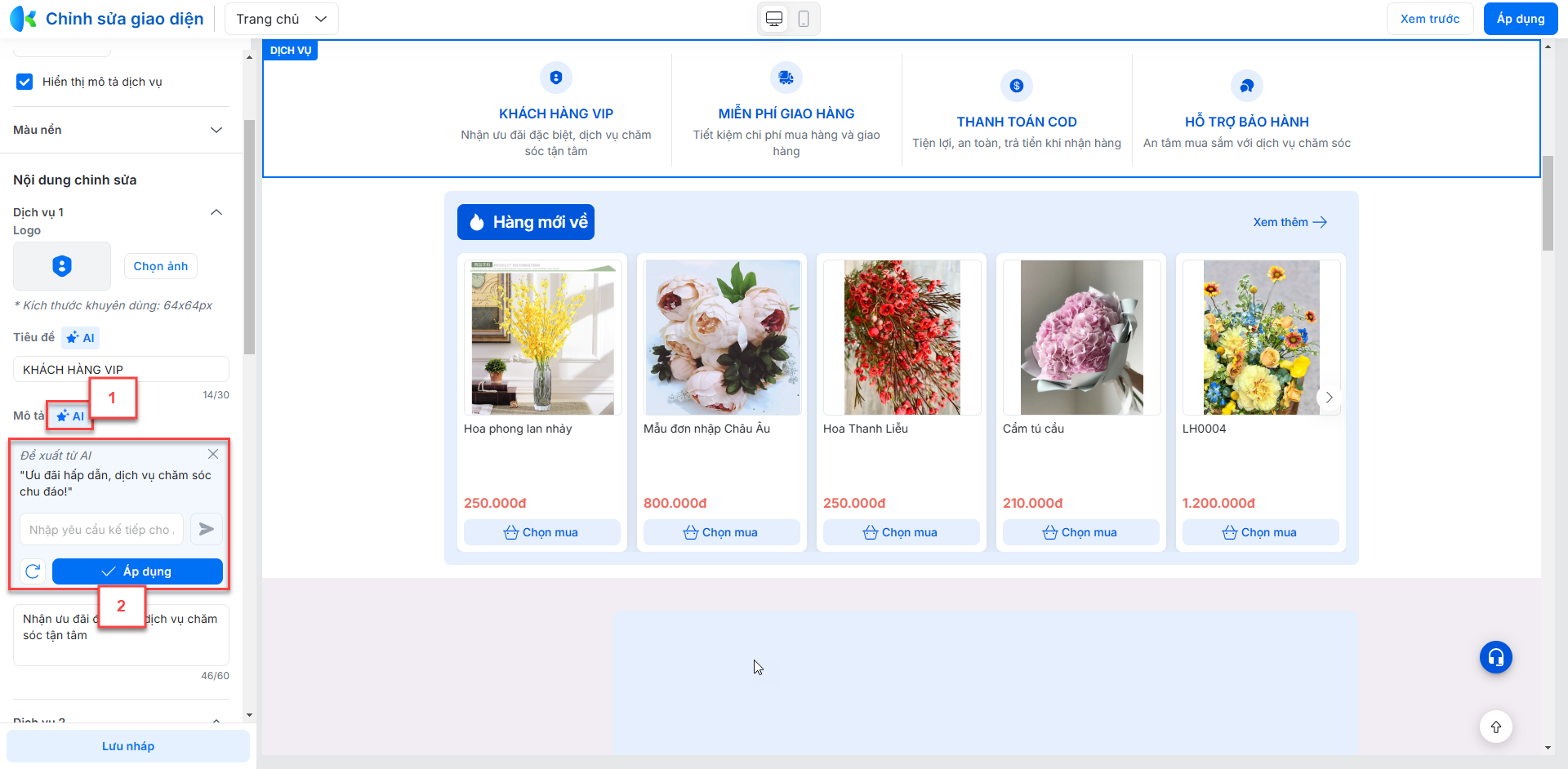
- Mô tả:
- Tối đa 60 ký tự.
- Bạn có thể sử dụng đề xuất từ AI

- Bạn kích Lưu nháp để ghi nhận thay đổi dịch vụ trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
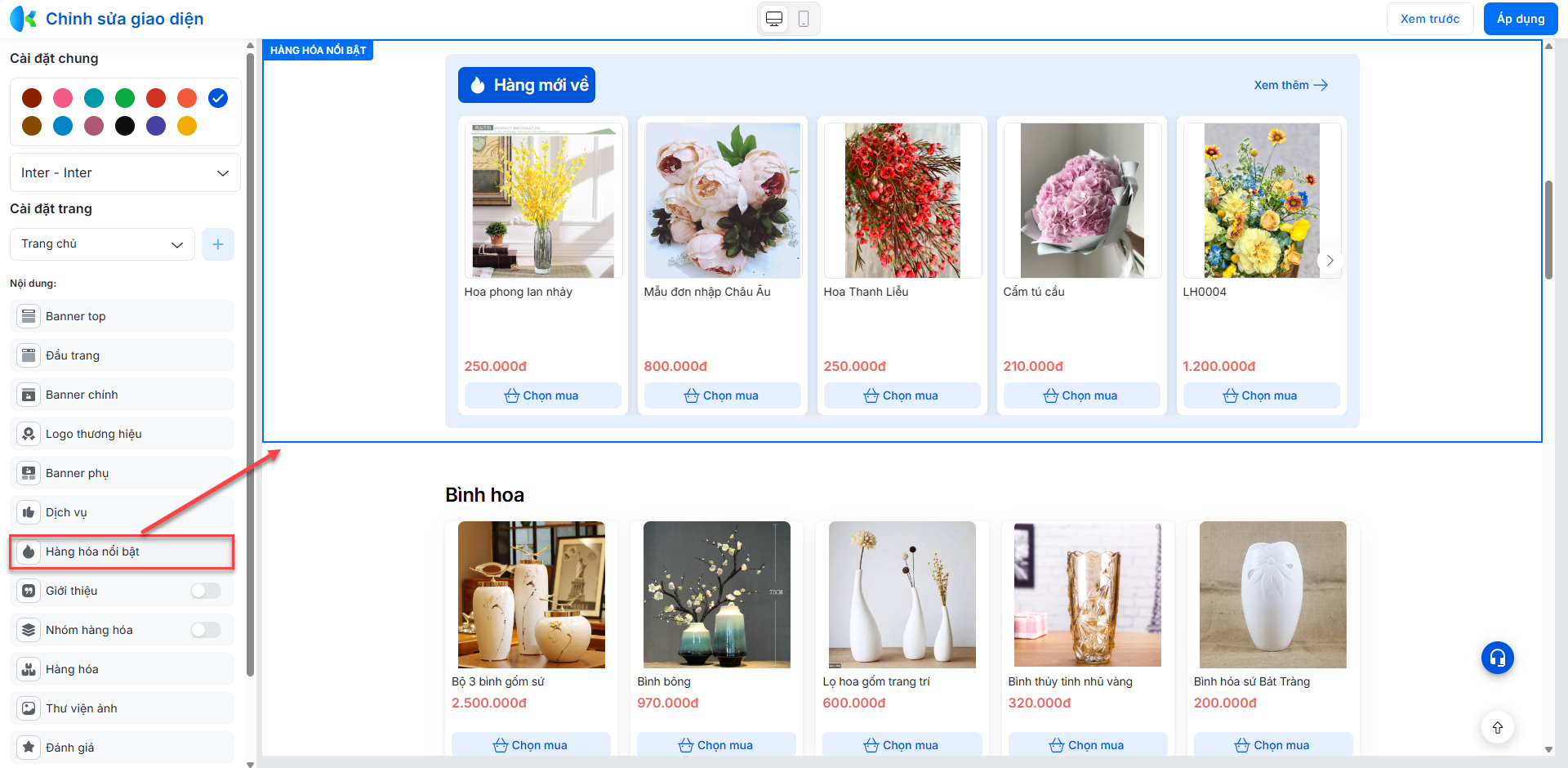
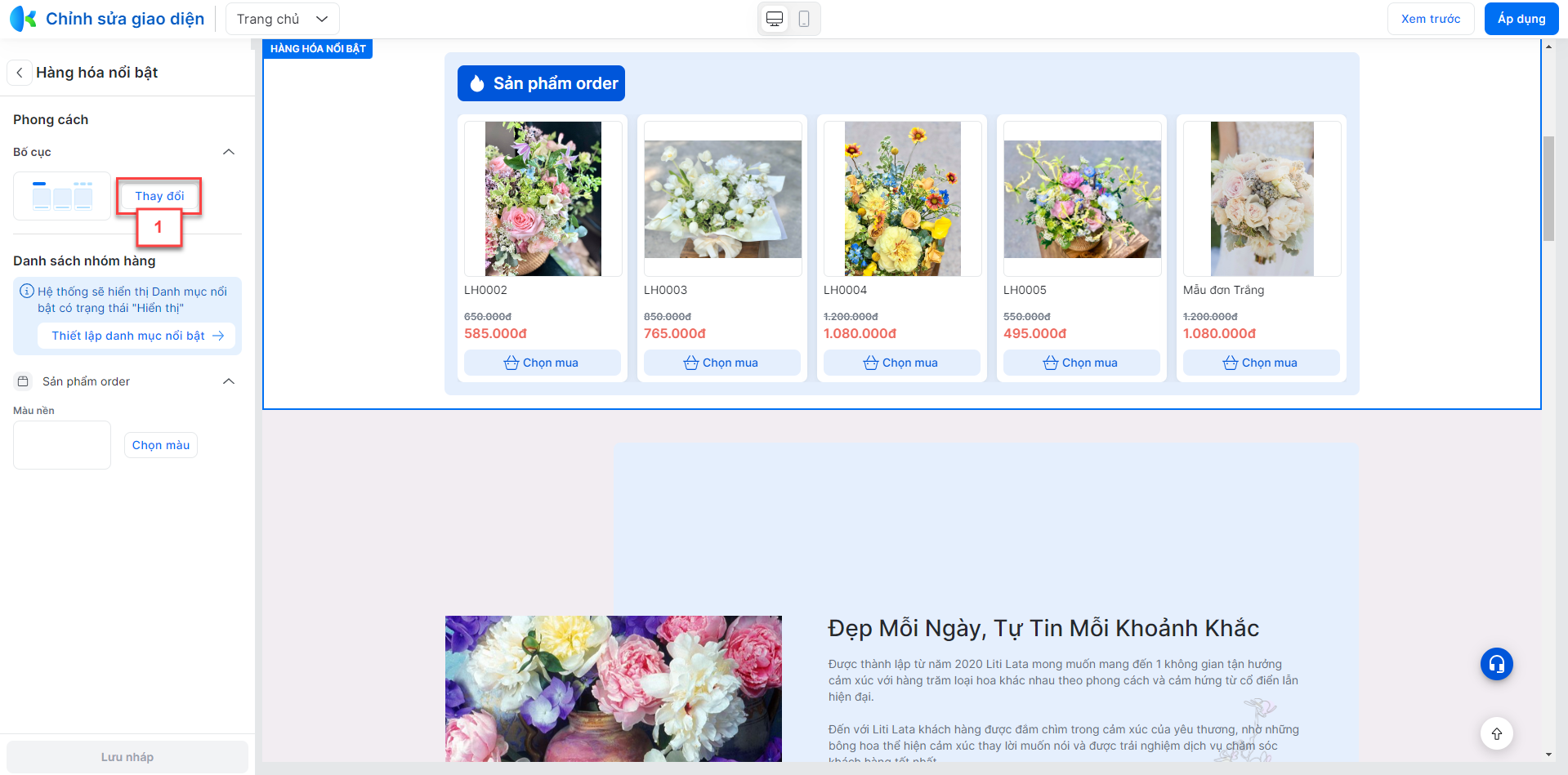
2.3.1.2.7. Hàng hóa nổi bật

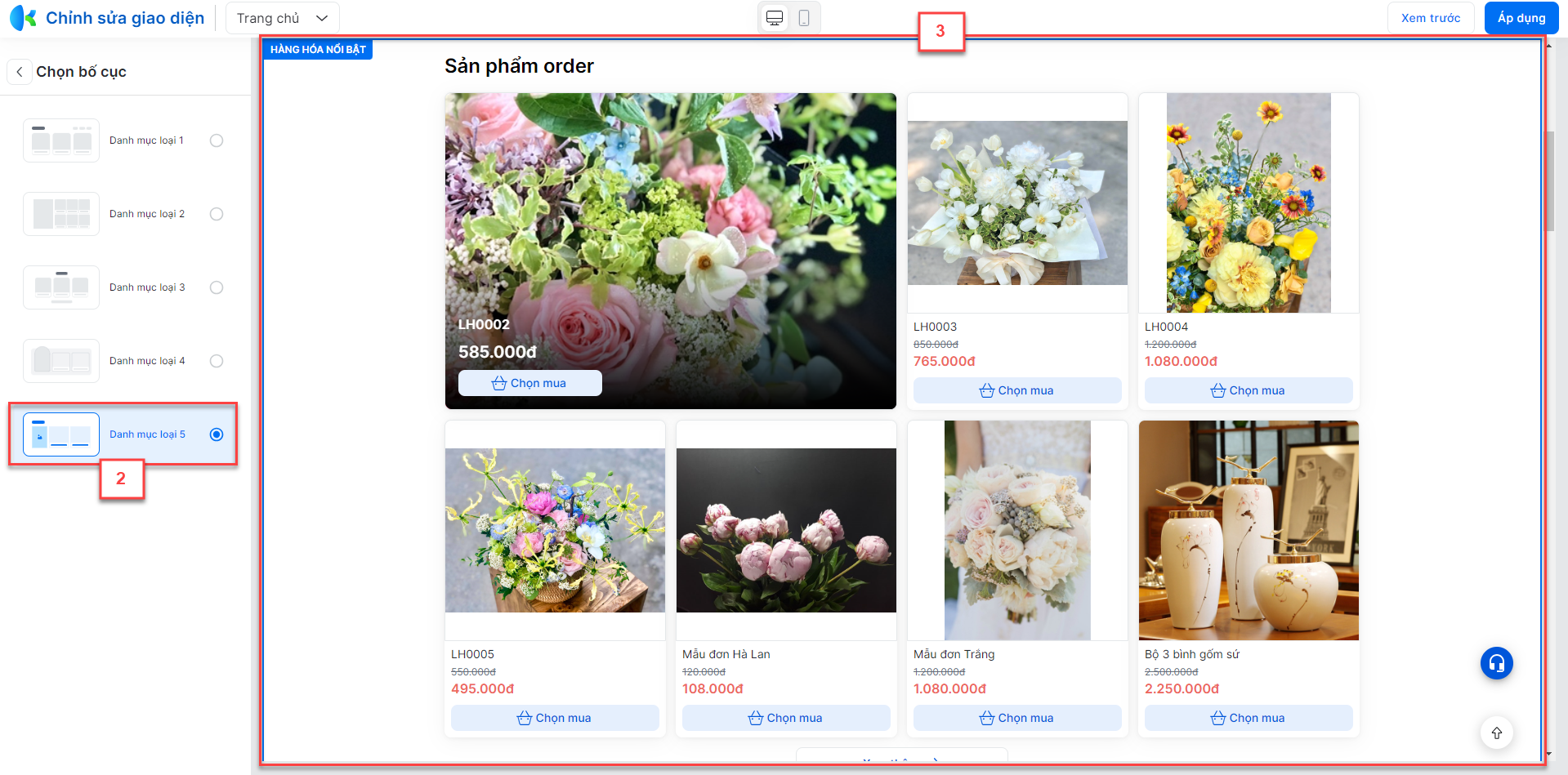
Hiển thị khi gian hàng có Danh mục nổi bật được bật. Bạn kích để thay đổi thiết lập, bao gồm:
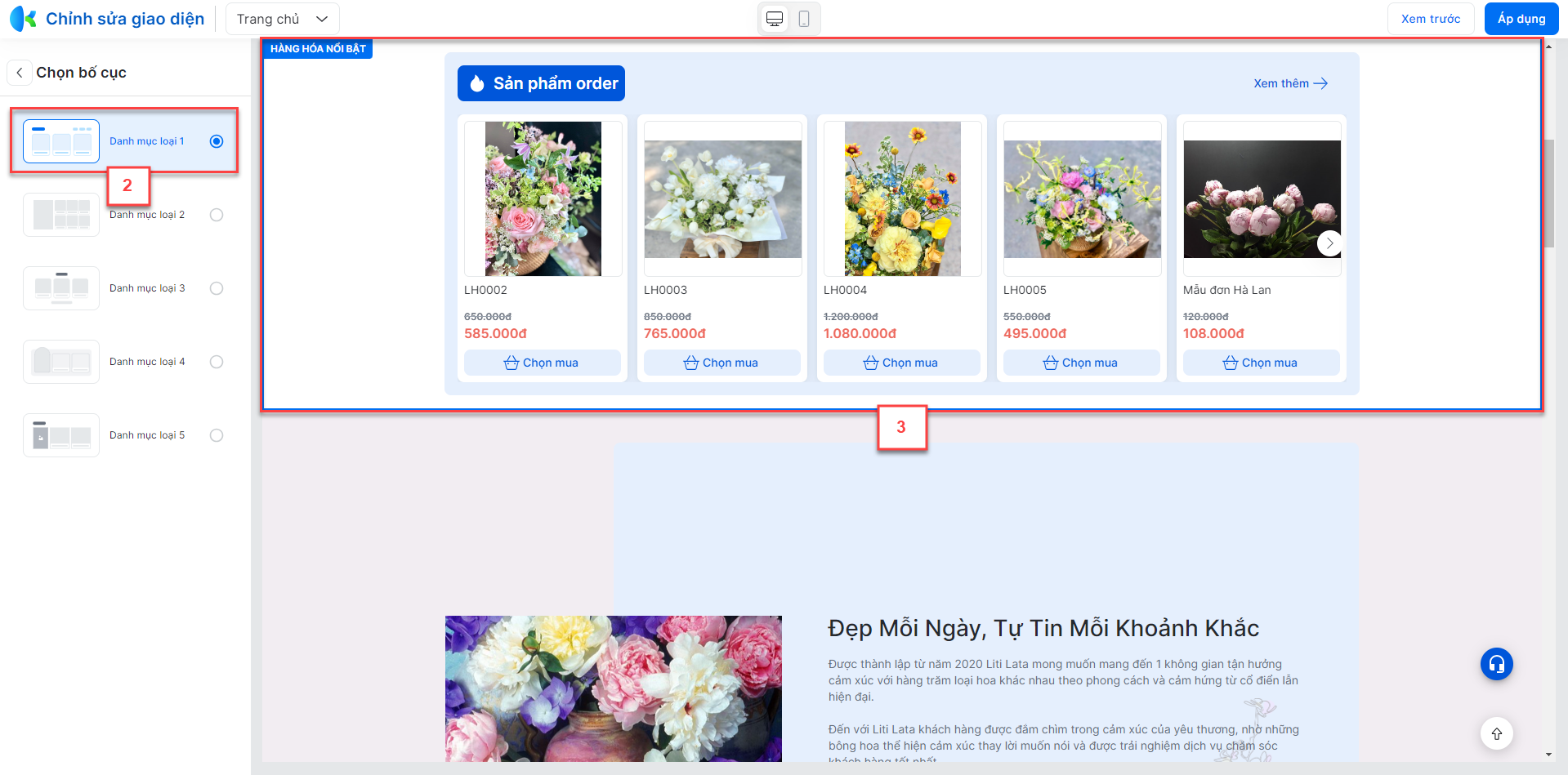
- Bố cục hiển thị: Hệ thống hỗ trợ 5 kiểu bố cục:

- Danh mục loại 1:

- Danh mục loại 2:

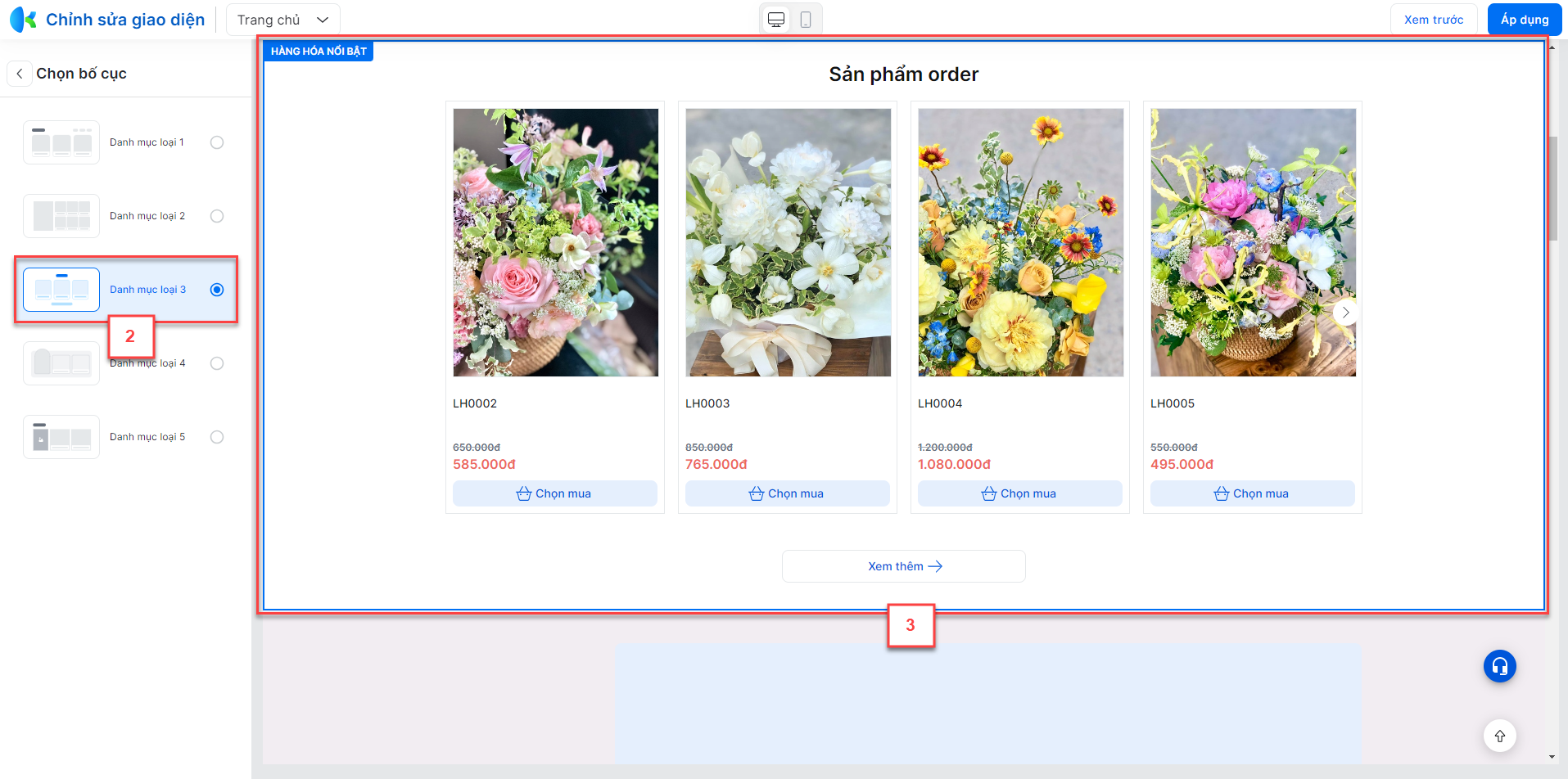
- Danh mục loại 3:

- Danh mục loại 4:

- Danh mục loại 5

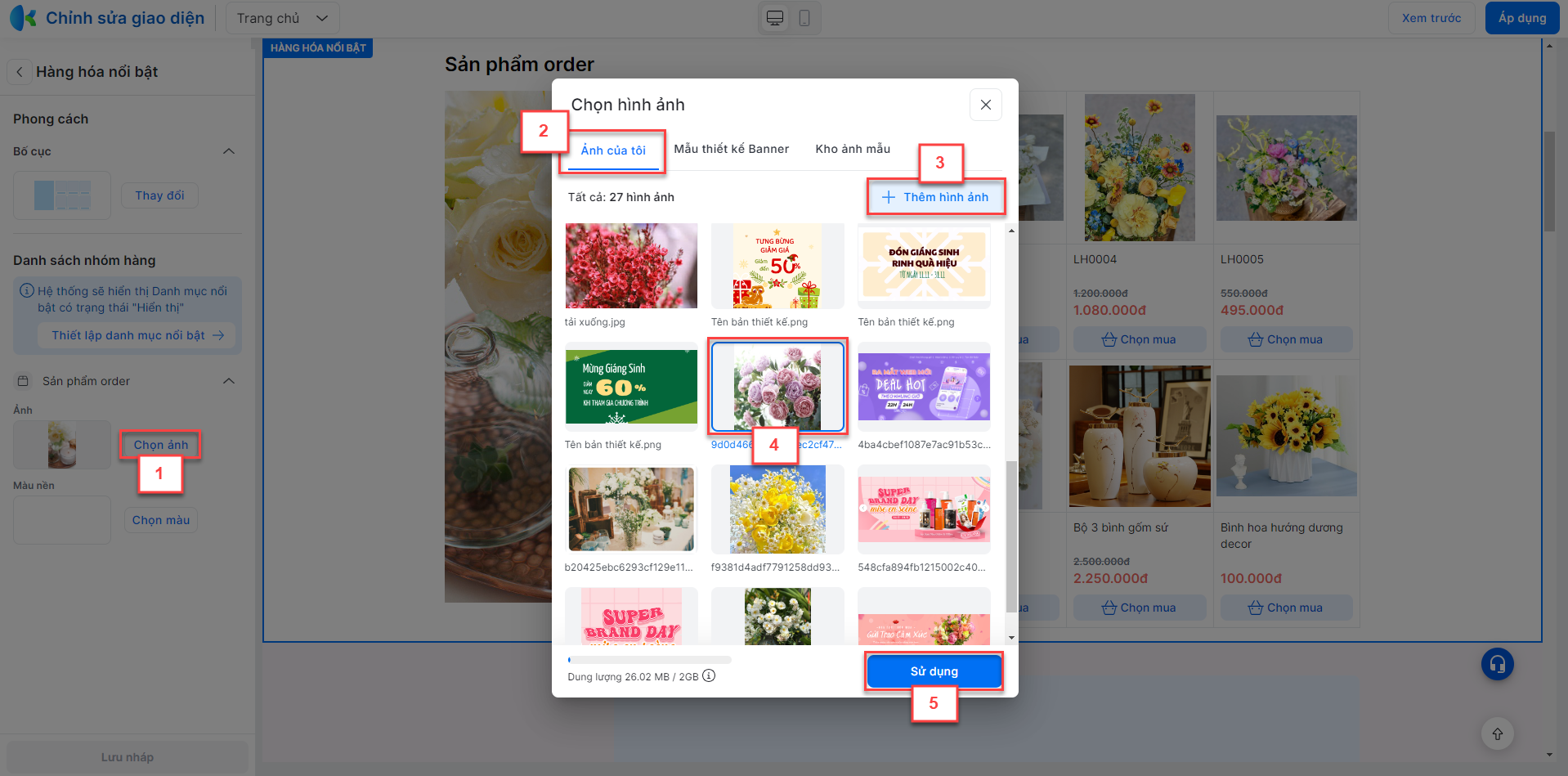
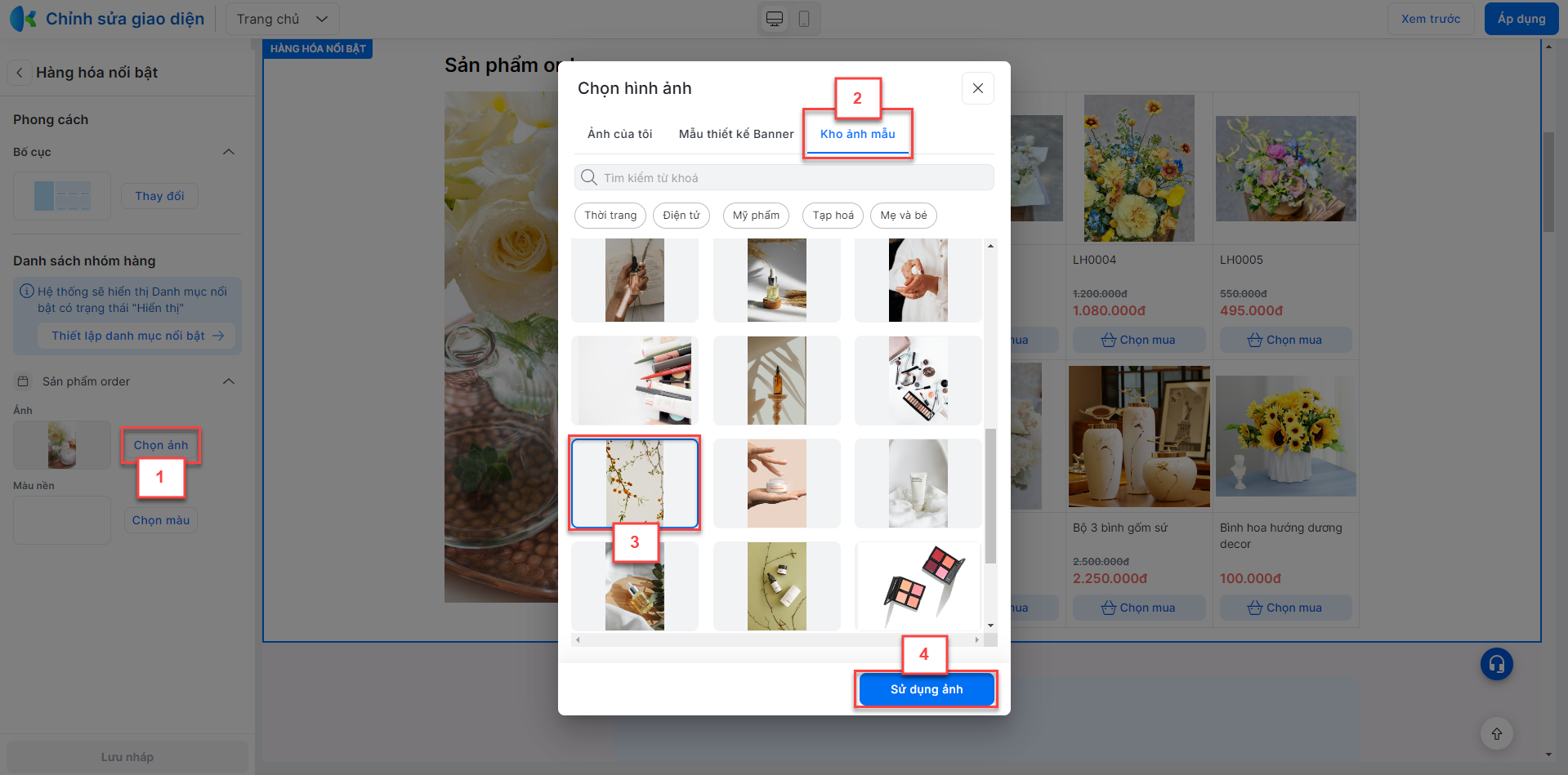
- Với bố cục danh mục loại 2 và 4 -> bạn chọn thêm ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
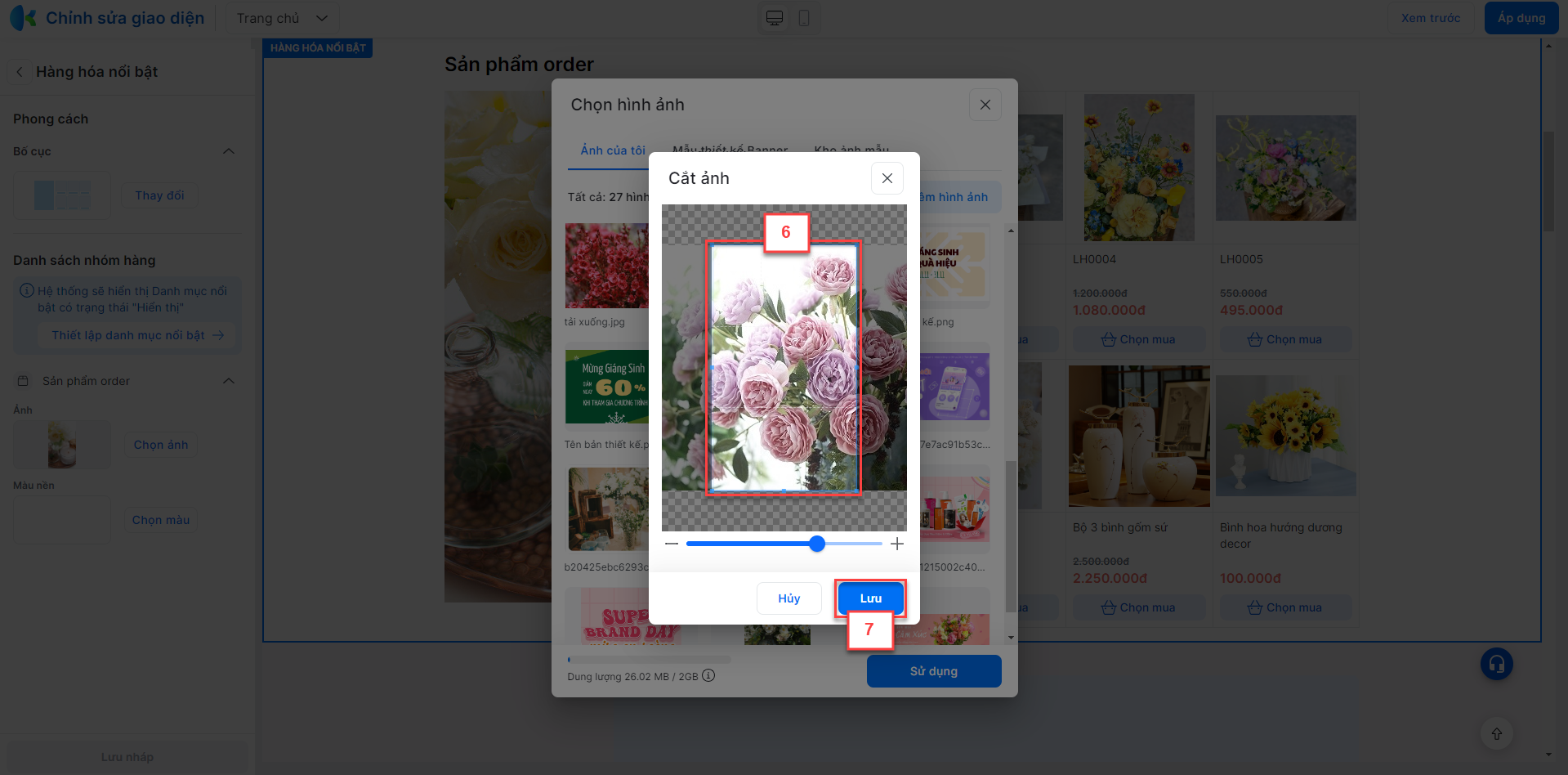
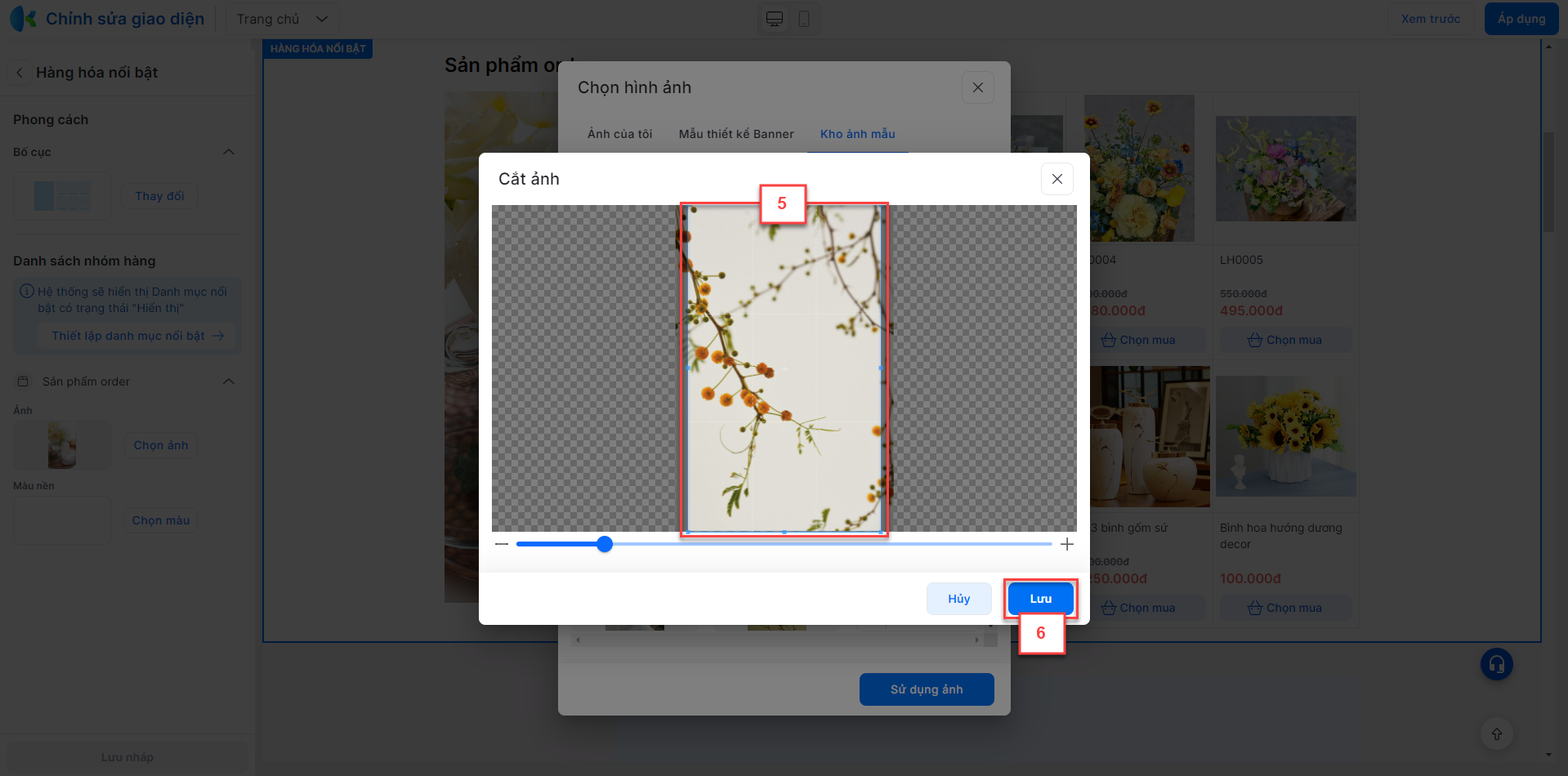
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:


- Tab Kho ảnh mẫu:


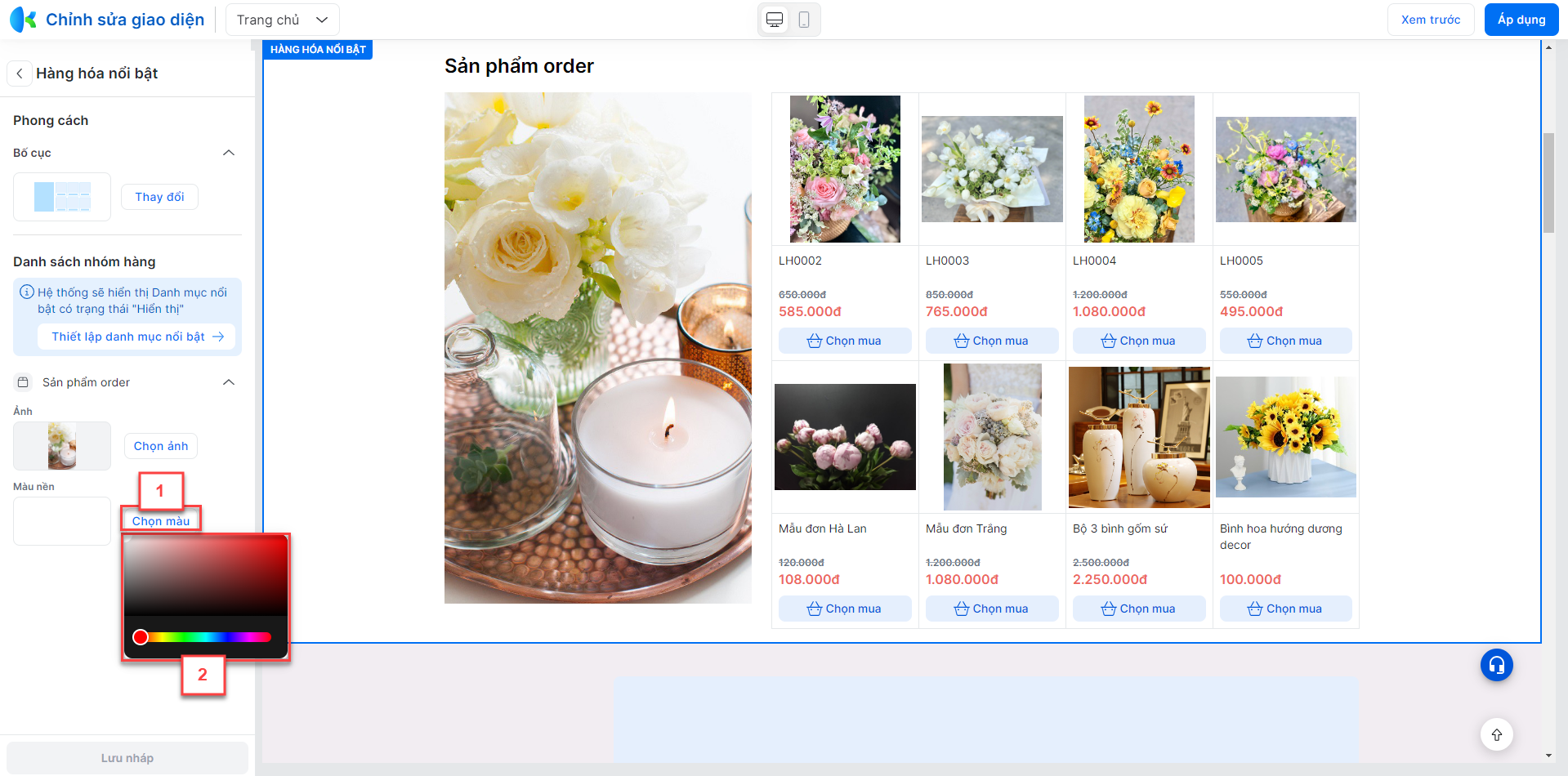
- Màu nền: Bạn kích Chọn màu nền mong muốn.

- Bạn kích Lưu nháp để ghi nhận thay đổi hàng hóa nổi bật trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
2.3.1.2.8. Giới thiệu

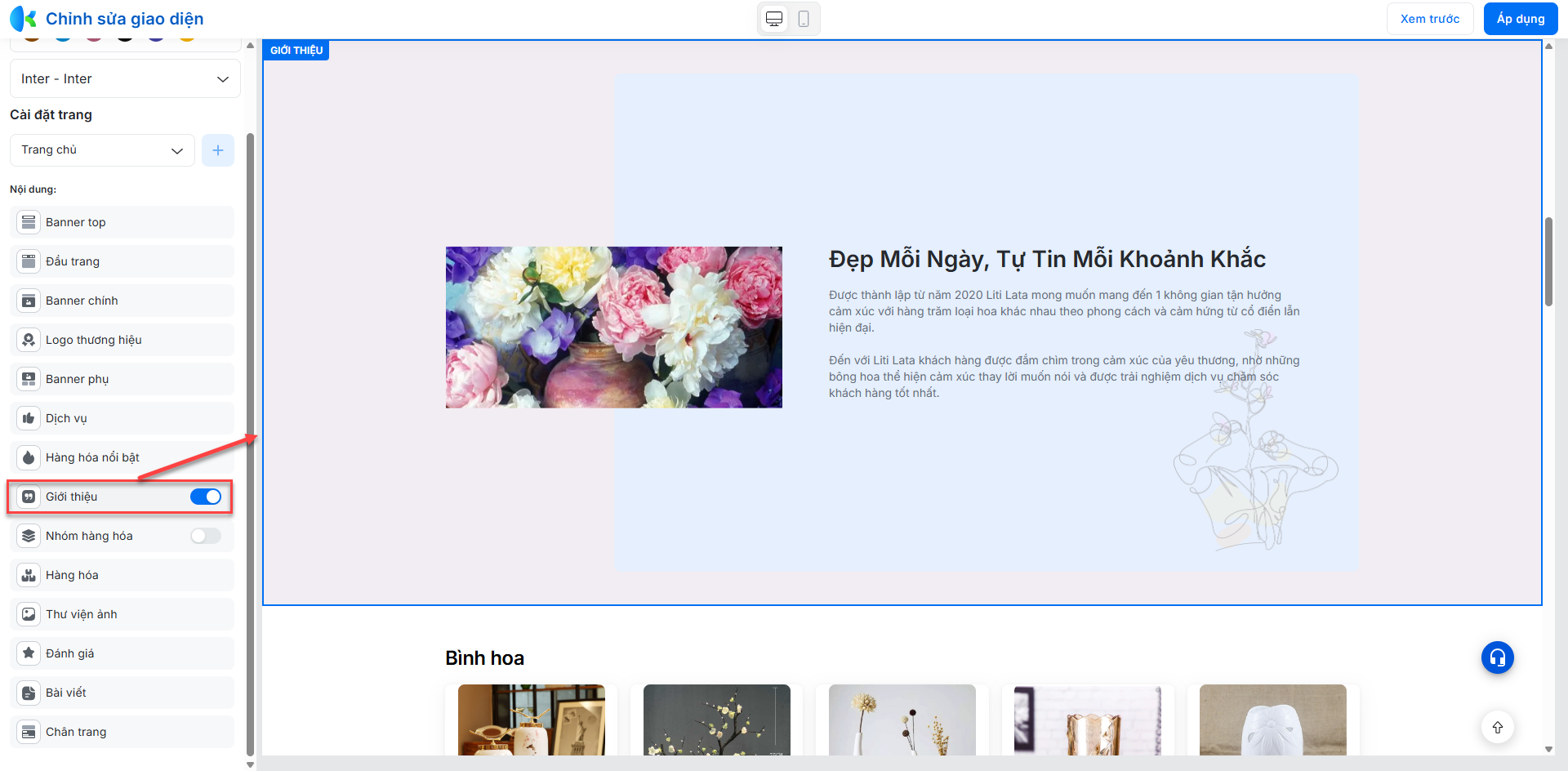
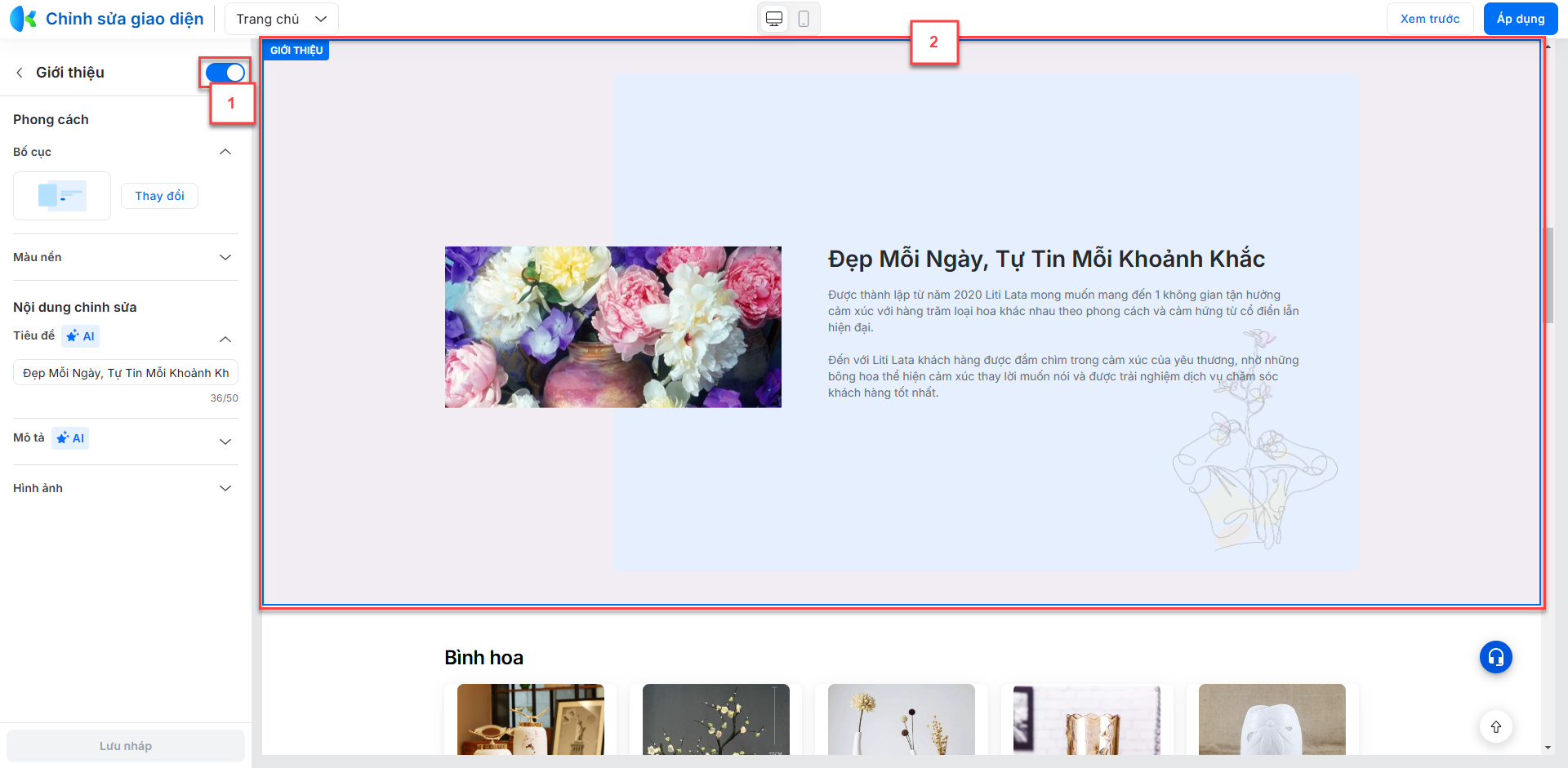
Bạn bật/tắt Giới thiệu ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật
 để hiển thị.
để hiển thị.

- Tắt
 để ẩn.
để ẩn.

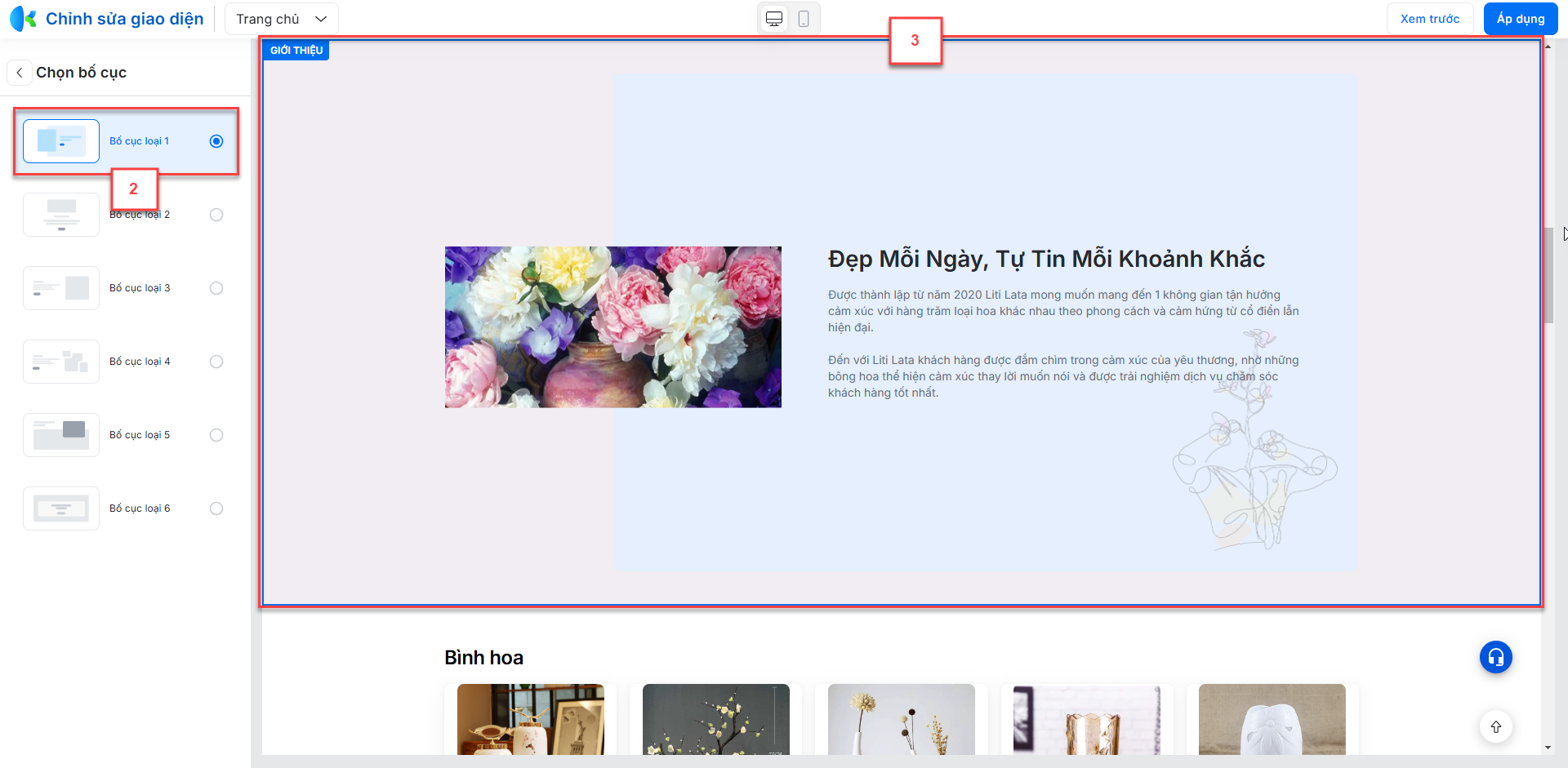
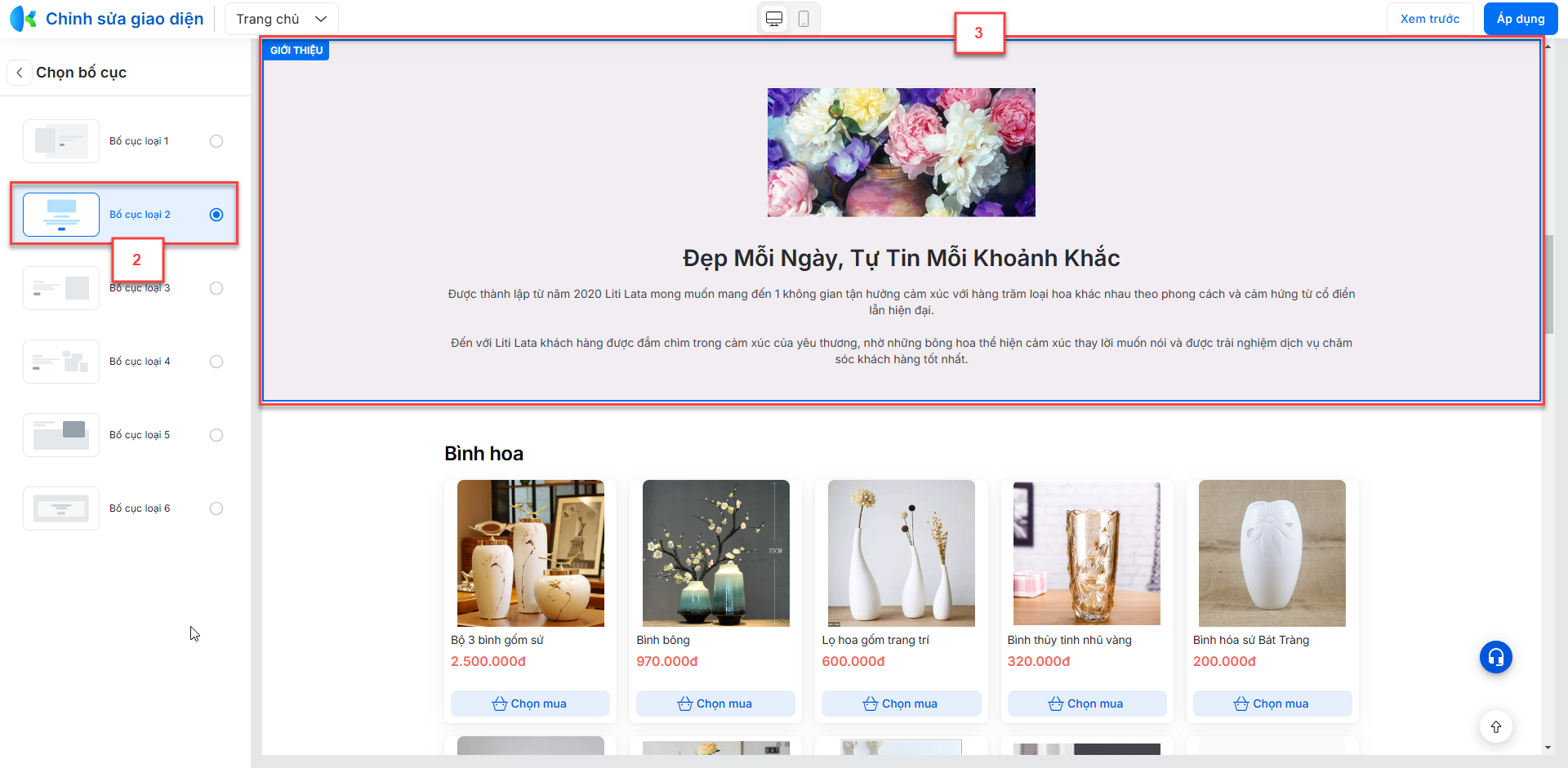
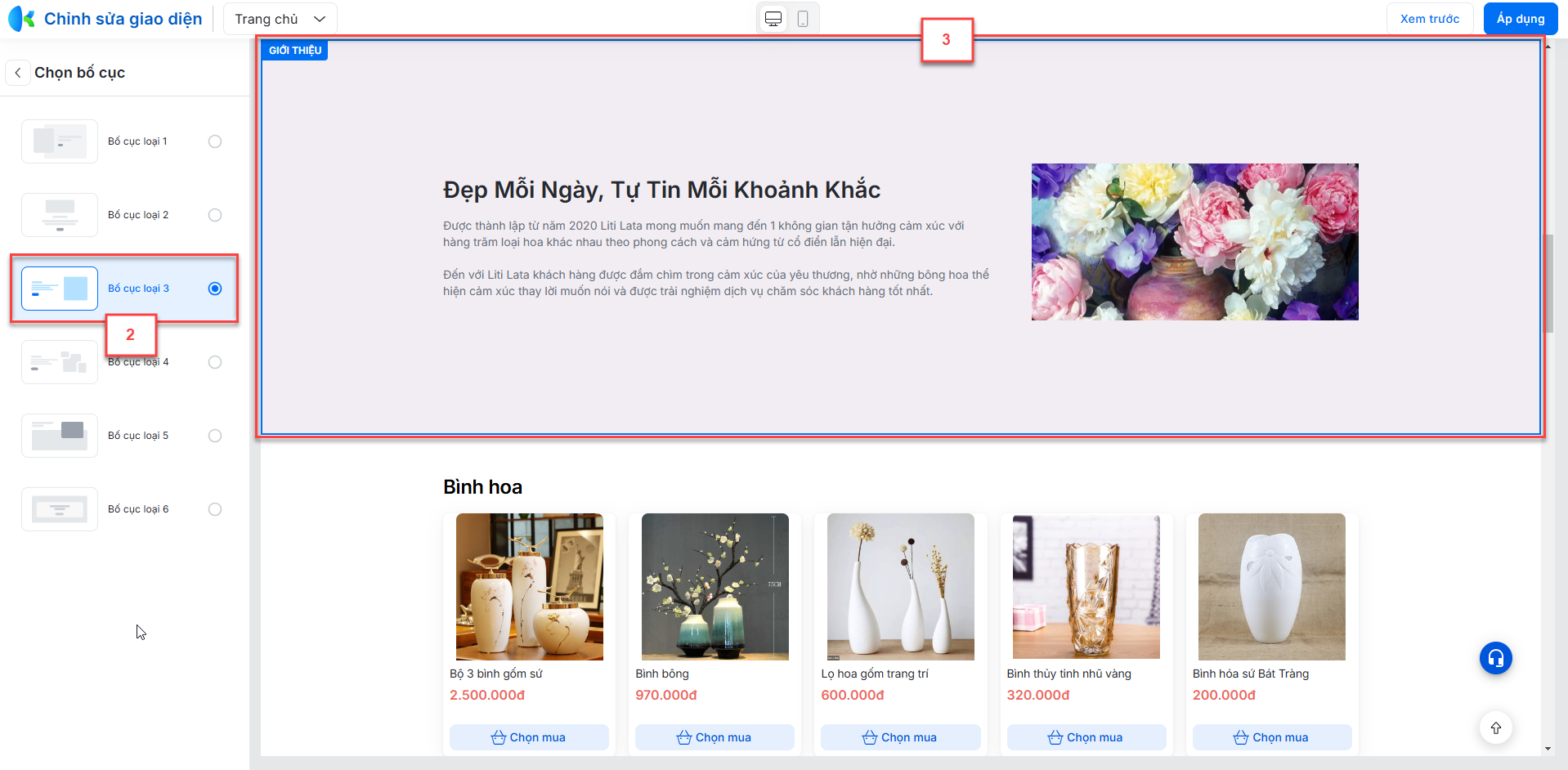
- Bố cục hiển thị:
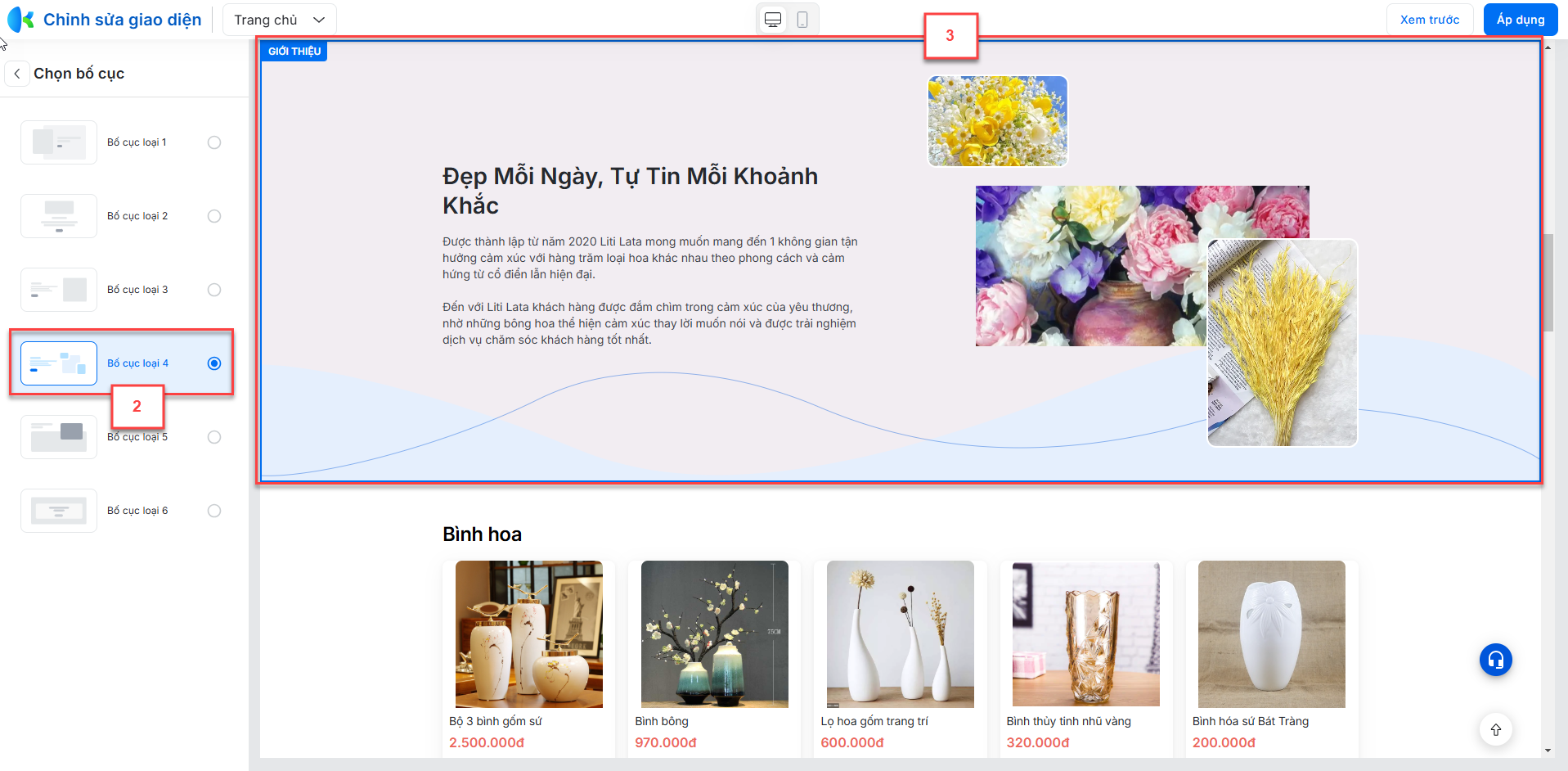
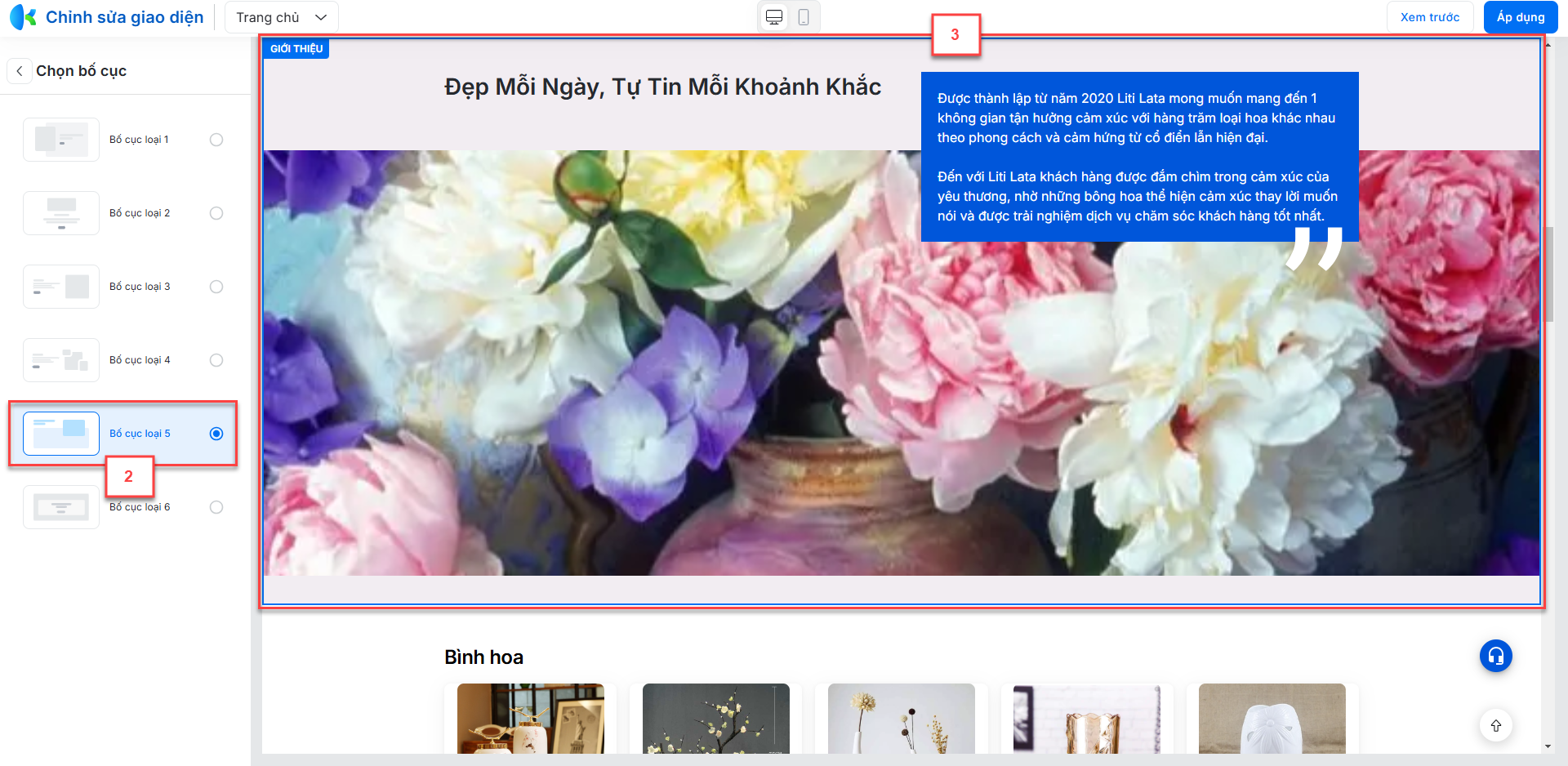
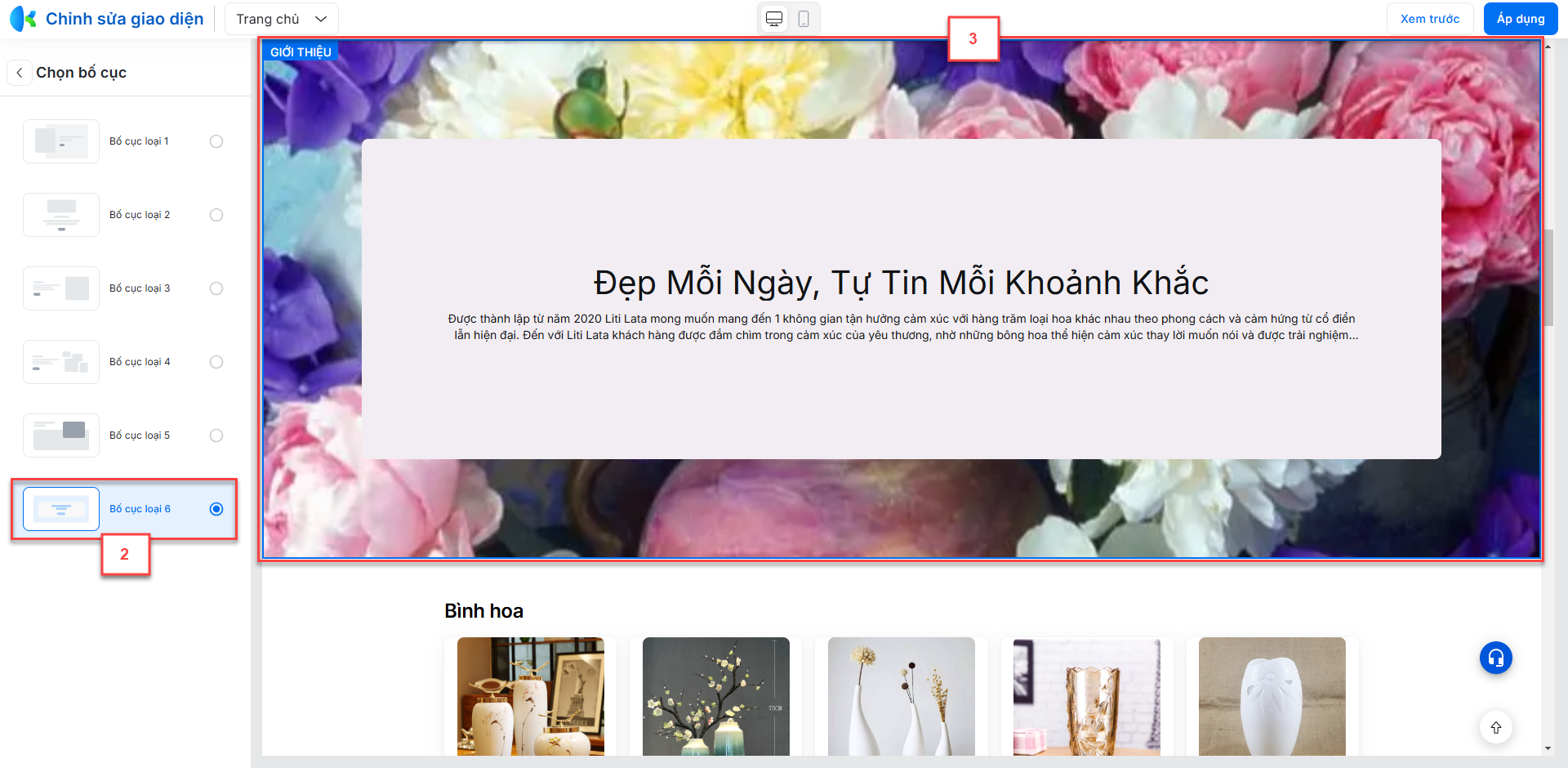
- Hệ thống hỗ trợ 6 loại bố cục:

- Loại 1

- Loại 2

- Loại 3

- Loại 4

- Loại 5

- Loại 6

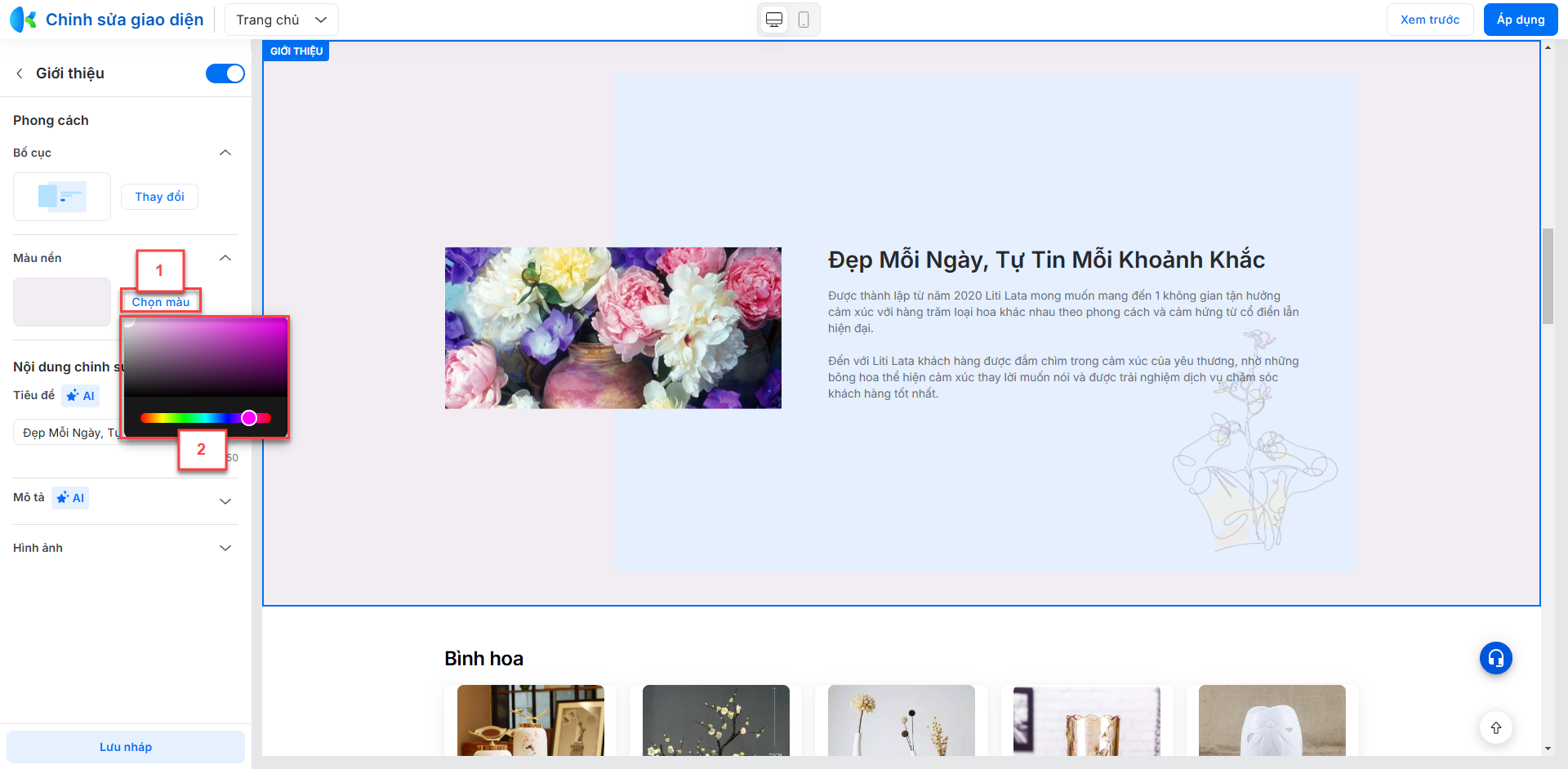
- Màu nền: Bạn kích Chọn màu nền mong muốn.

- Nội dung chỉnh sửa:
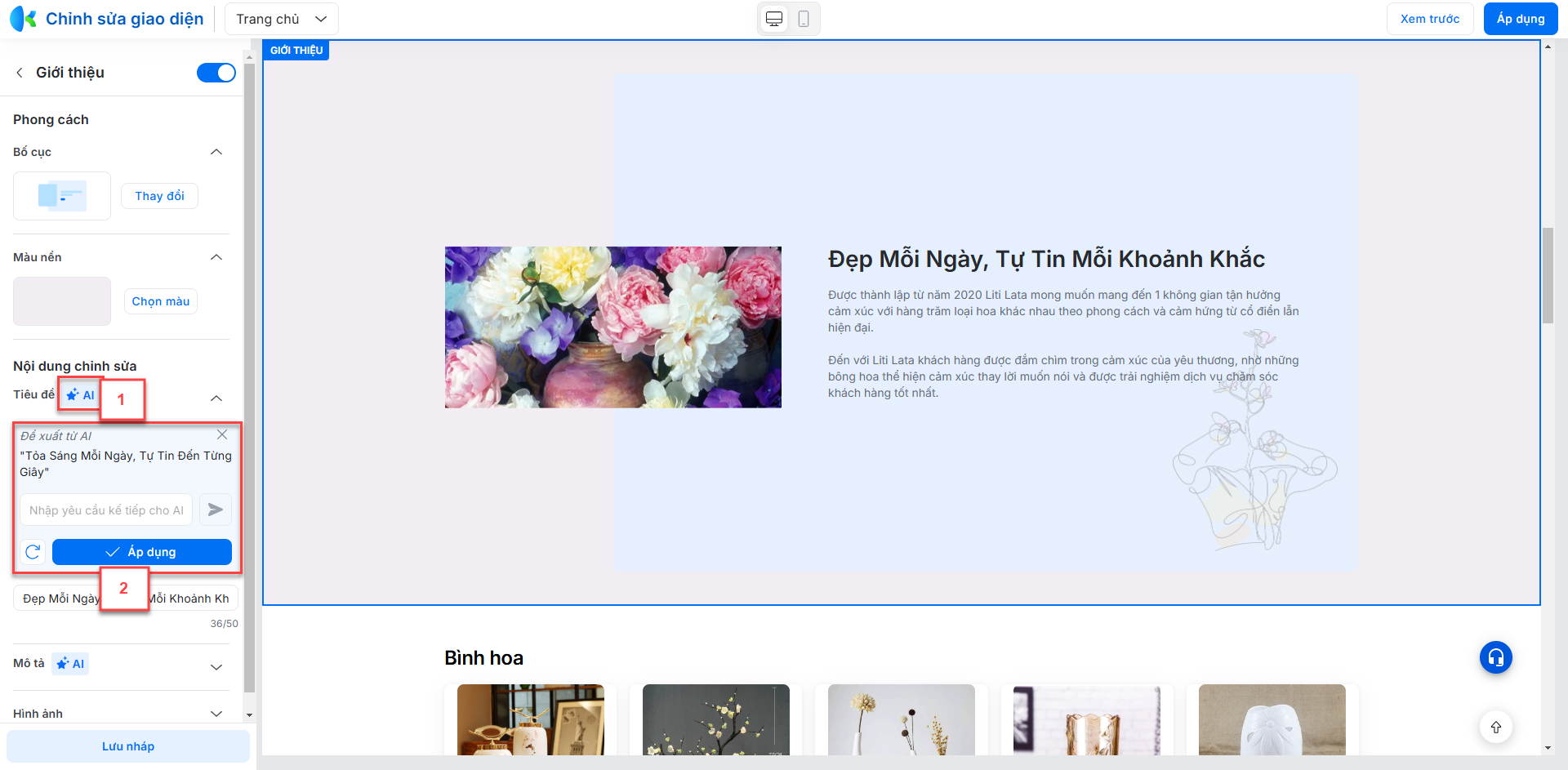
- Tiêu đề:
- Tối đa 50 ký tự
- Bạn có thể sử dụng đề xuất từ AI

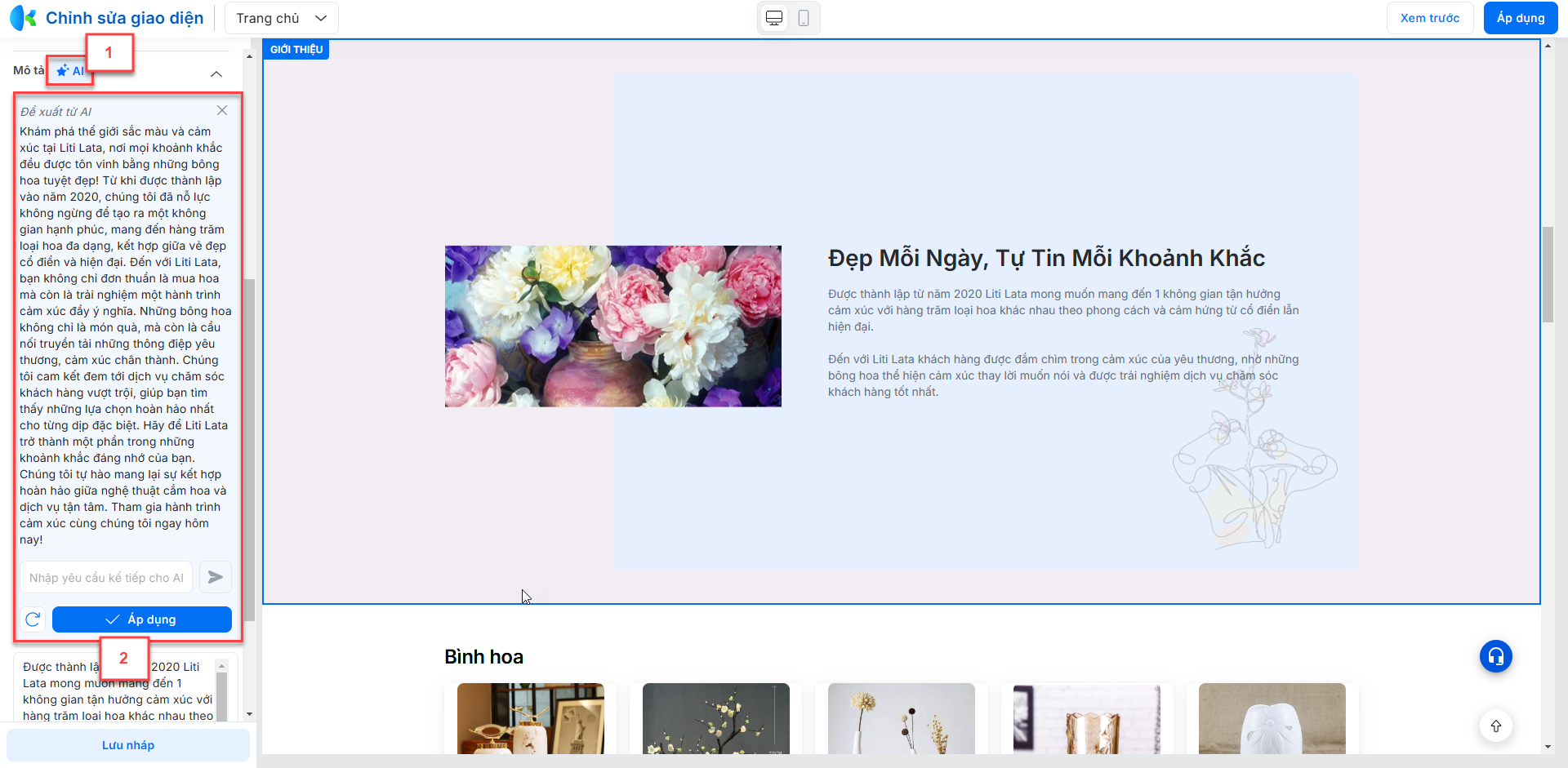
- Mô tả:
- Tối đa 1200 ký tự
- Bạn có thể sử dụng đề xuất từ AI

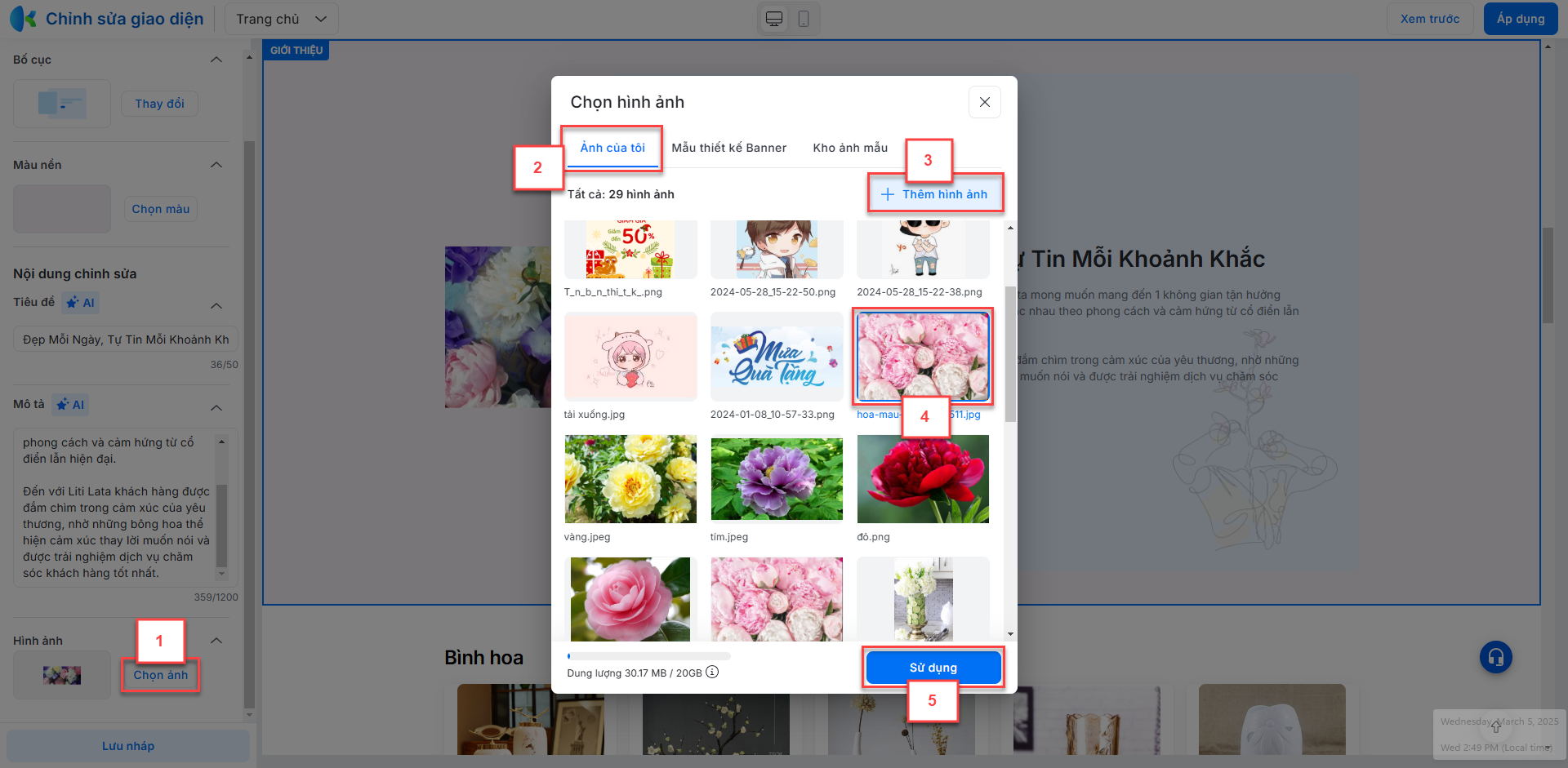
- Hình ảnh:
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
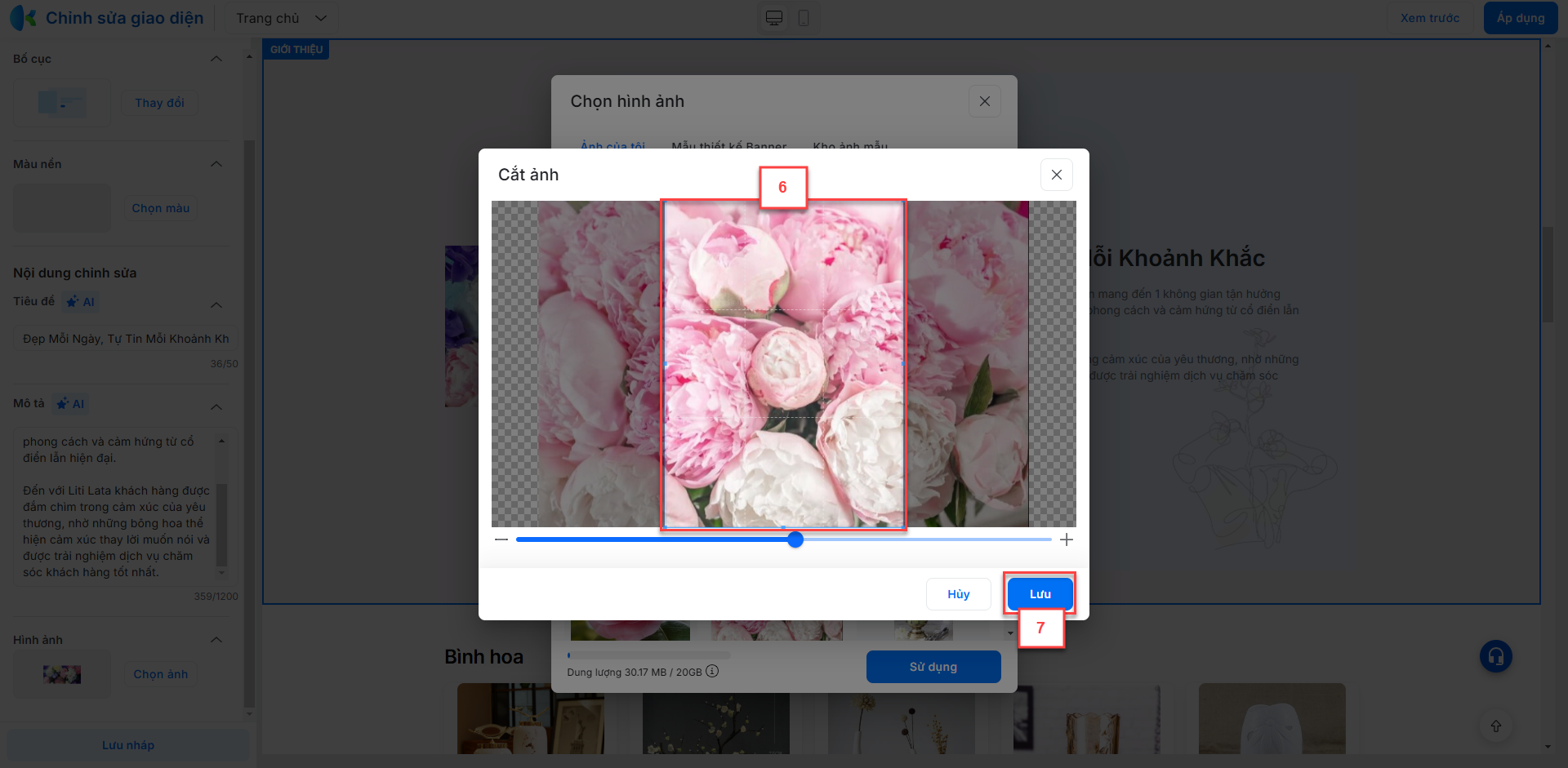
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:


- Tab Mẫu thiết kế banner
- Bạn chọn một mẫu banner -> chọn Chỉnh sửa mẫu:

- Sau khi hoàn thành chỉnh sửa, bạn kích Lưu vào thư viện để ghi nhận thông tin vào ảnh của tôi.

- Tab Kho ảnh mẫu:


- Bạn kích Lưu nháp để ghi nhận thay đổi giới thiệu trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
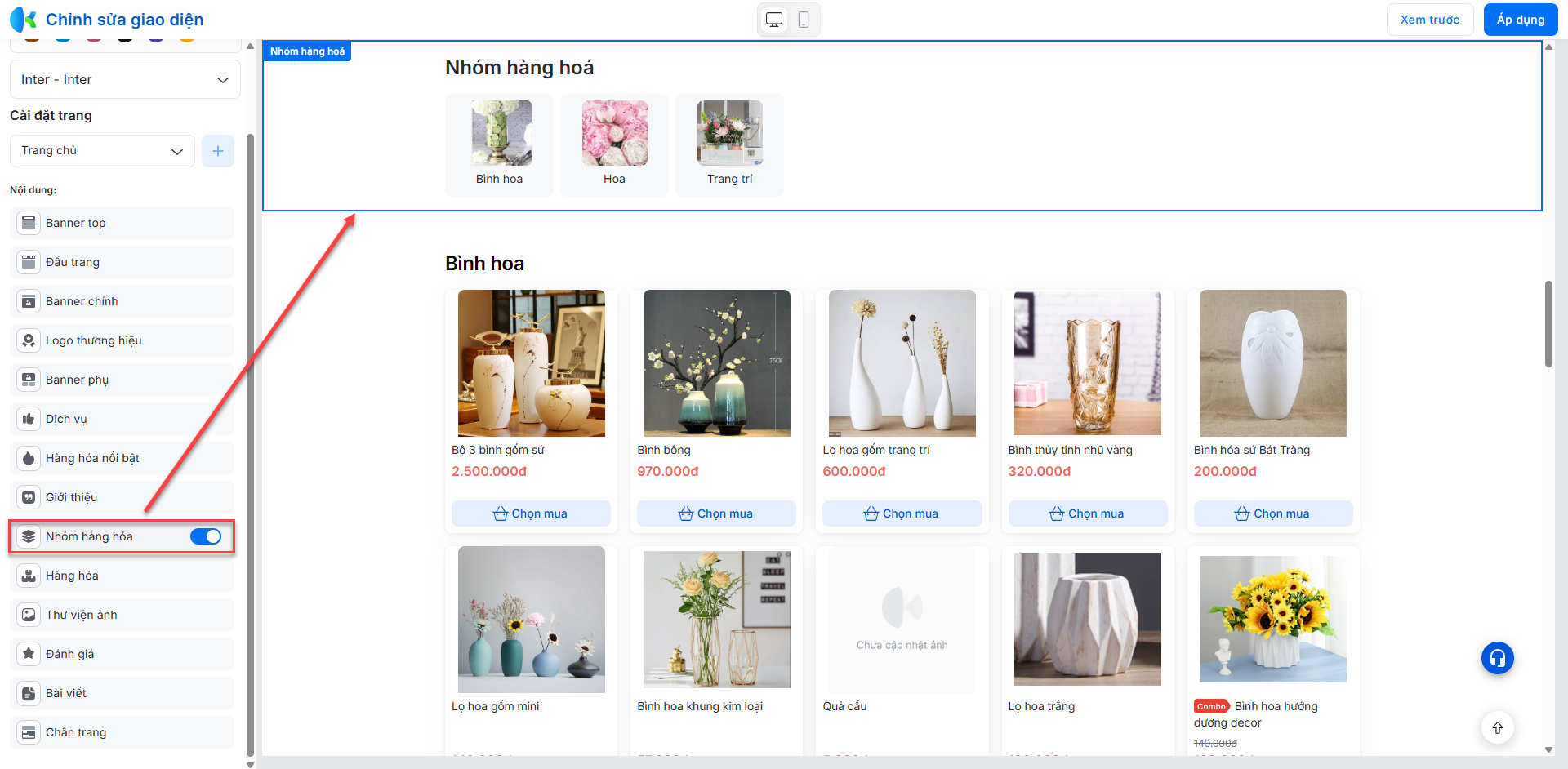
2.3.1.2.9. Nhóm hàng hóa

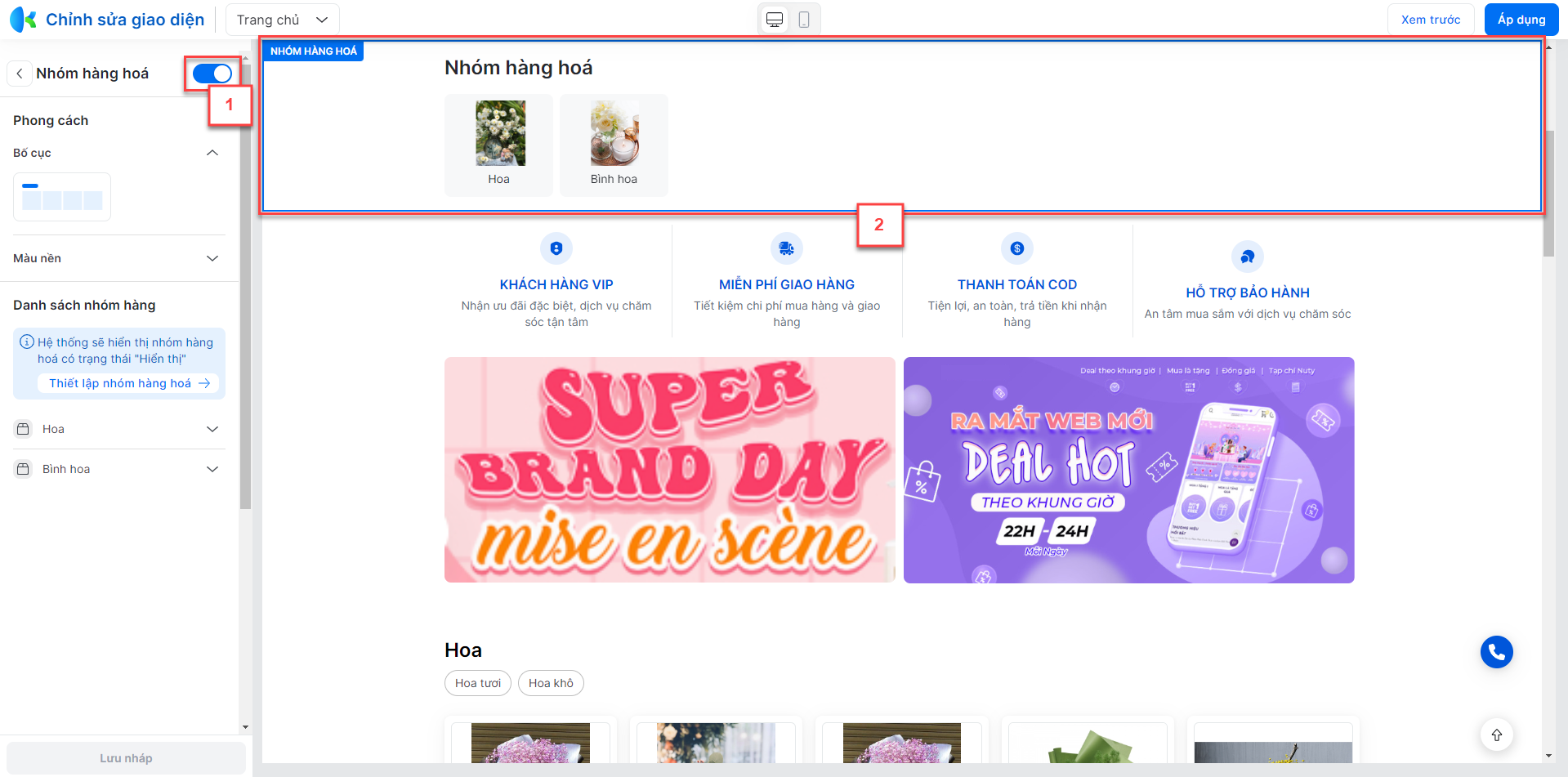
Bạn bật/tắt Nhóm hàng hóa ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
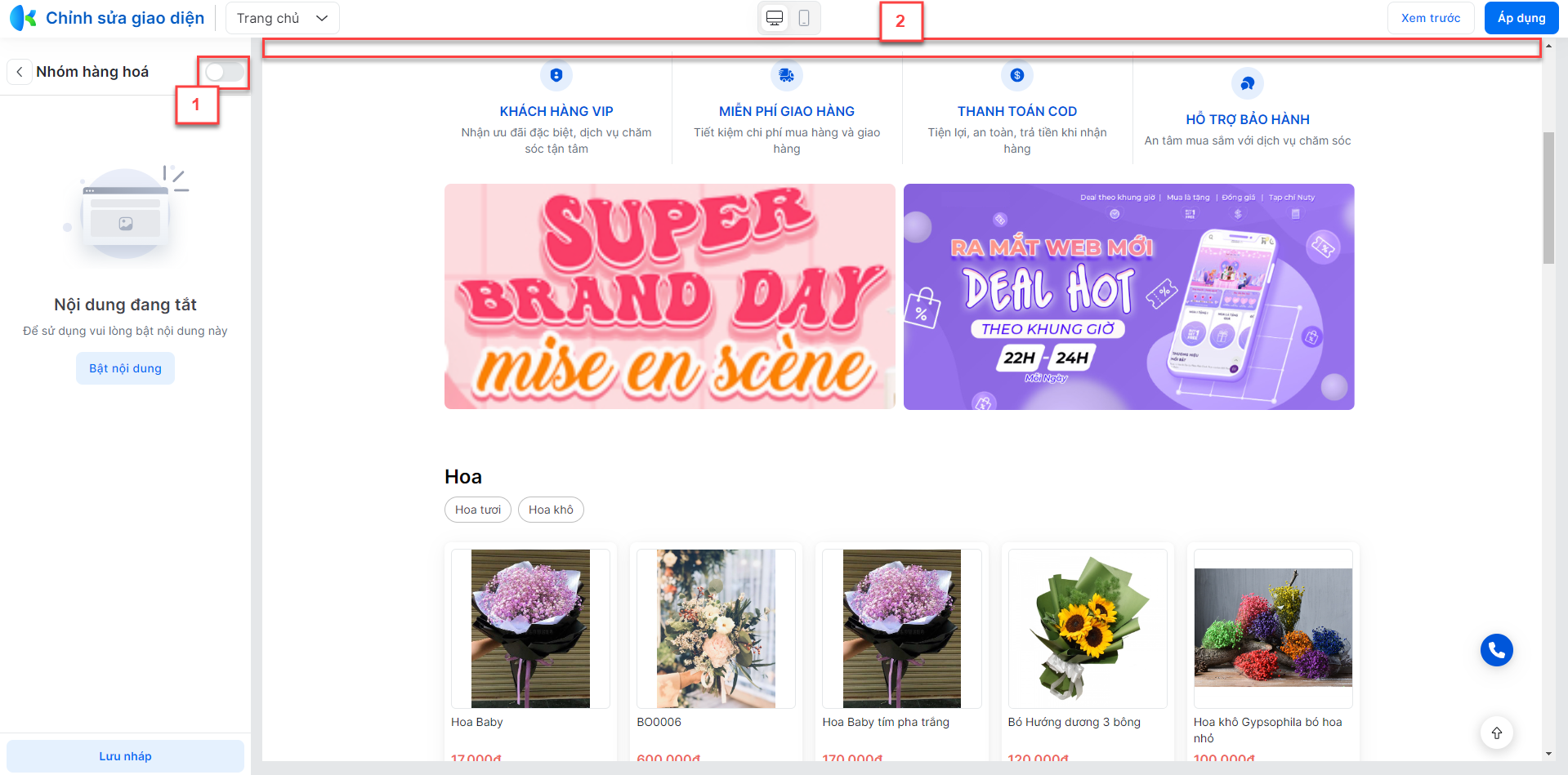
- Bật/tắt hiển thị:
- Bật
 để hiển thị nhóm hàng hóa.
để hiển thị nhóm hàng hóa.

- Tắt
 để ẩn nhóm hàng hóa
để ẩn nhóm hàng hóa

- Màu nền: Bạn kích Chọn màu nền mong muốn.

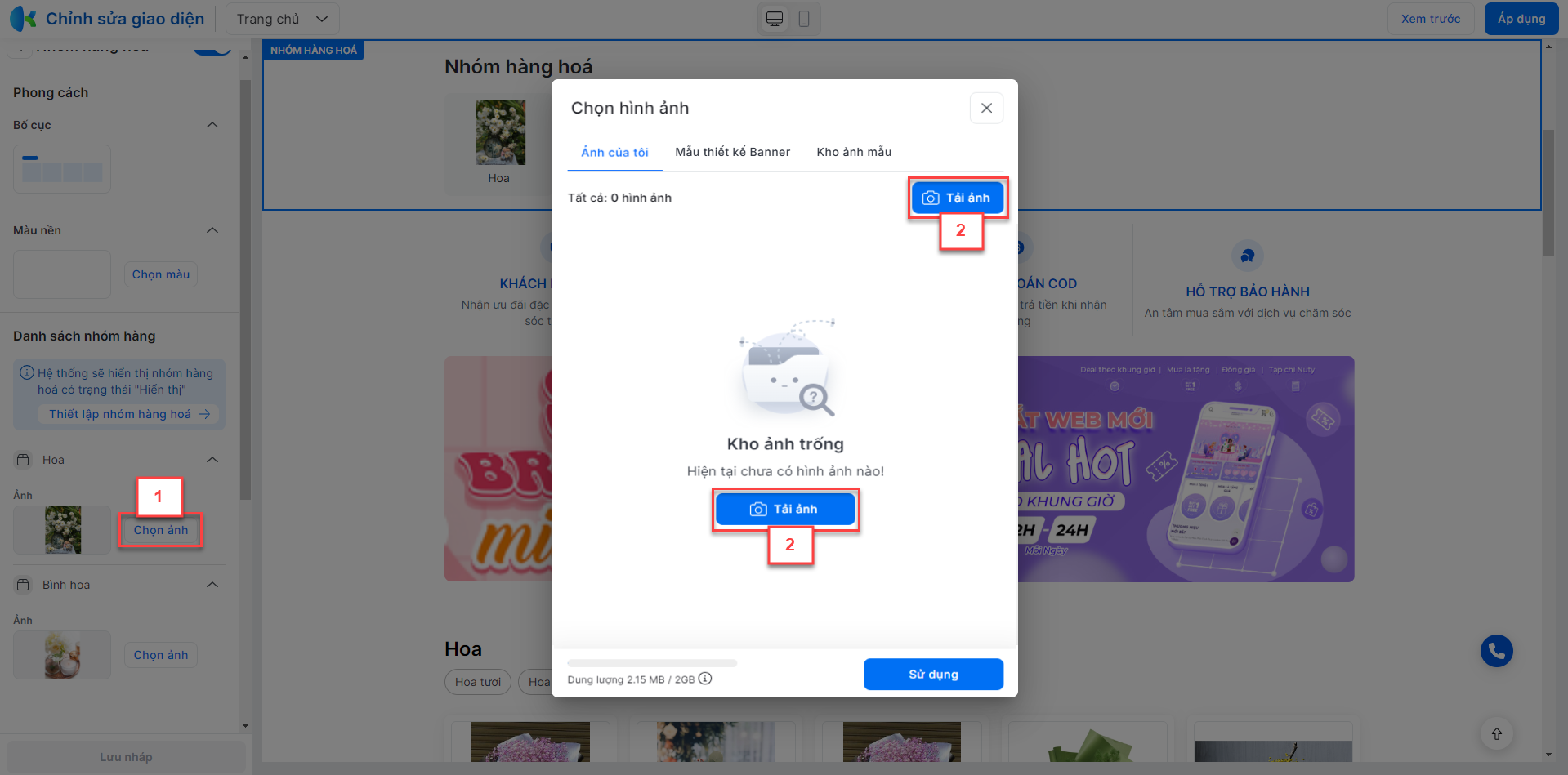
- Ảnh:
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi



Tab Mẫu thiết kế banner
- Bạn chọn một mẫu banner -> chọn Chỉnh sửa mẫu:

- Sau khi hoàn thành chỉnh sửa, bạn kích Lưu vào thư viện để ghi nhận thông tin vào ảnh của tôi.

- Tab Kho ảnh mẫu


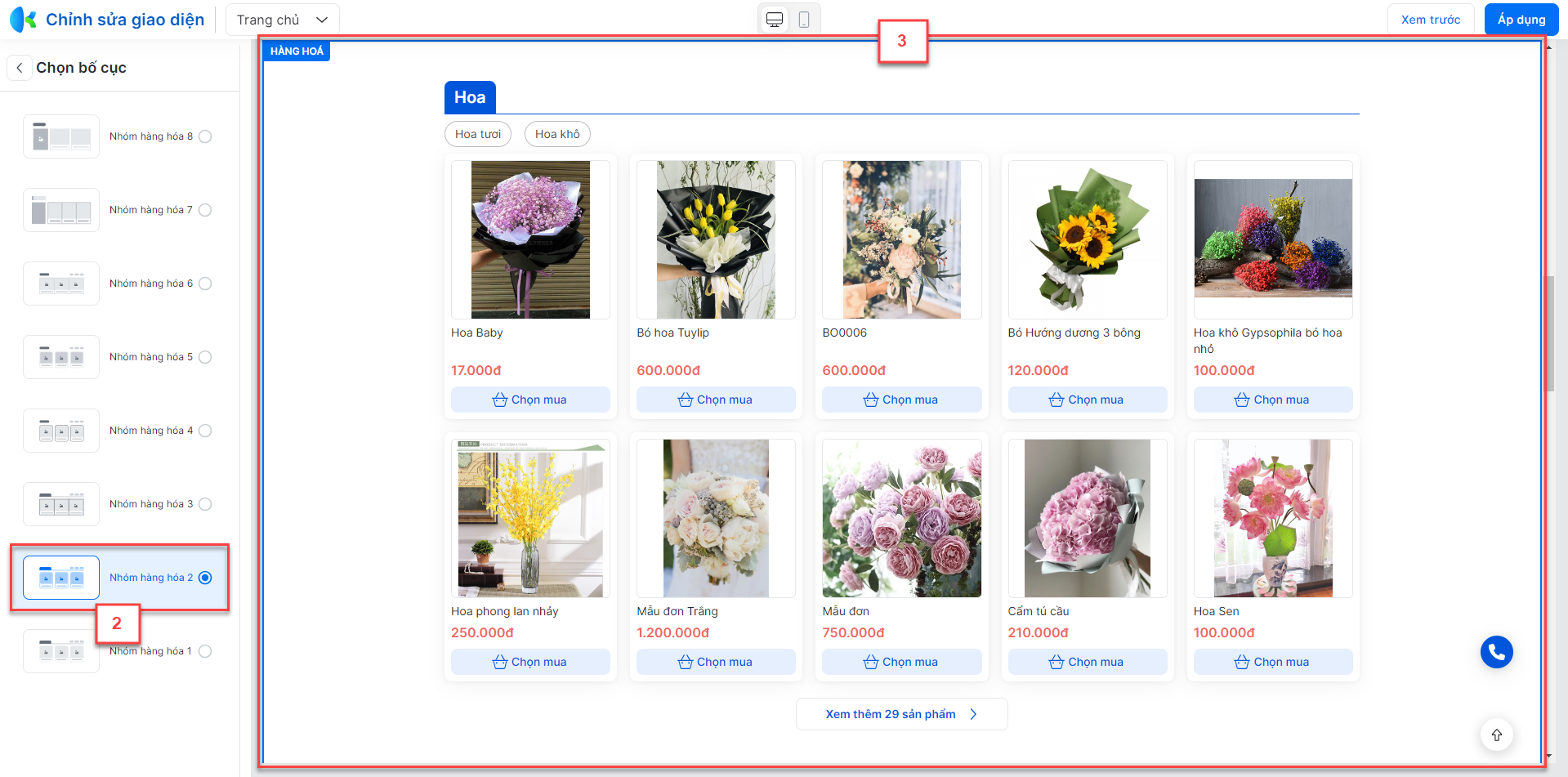
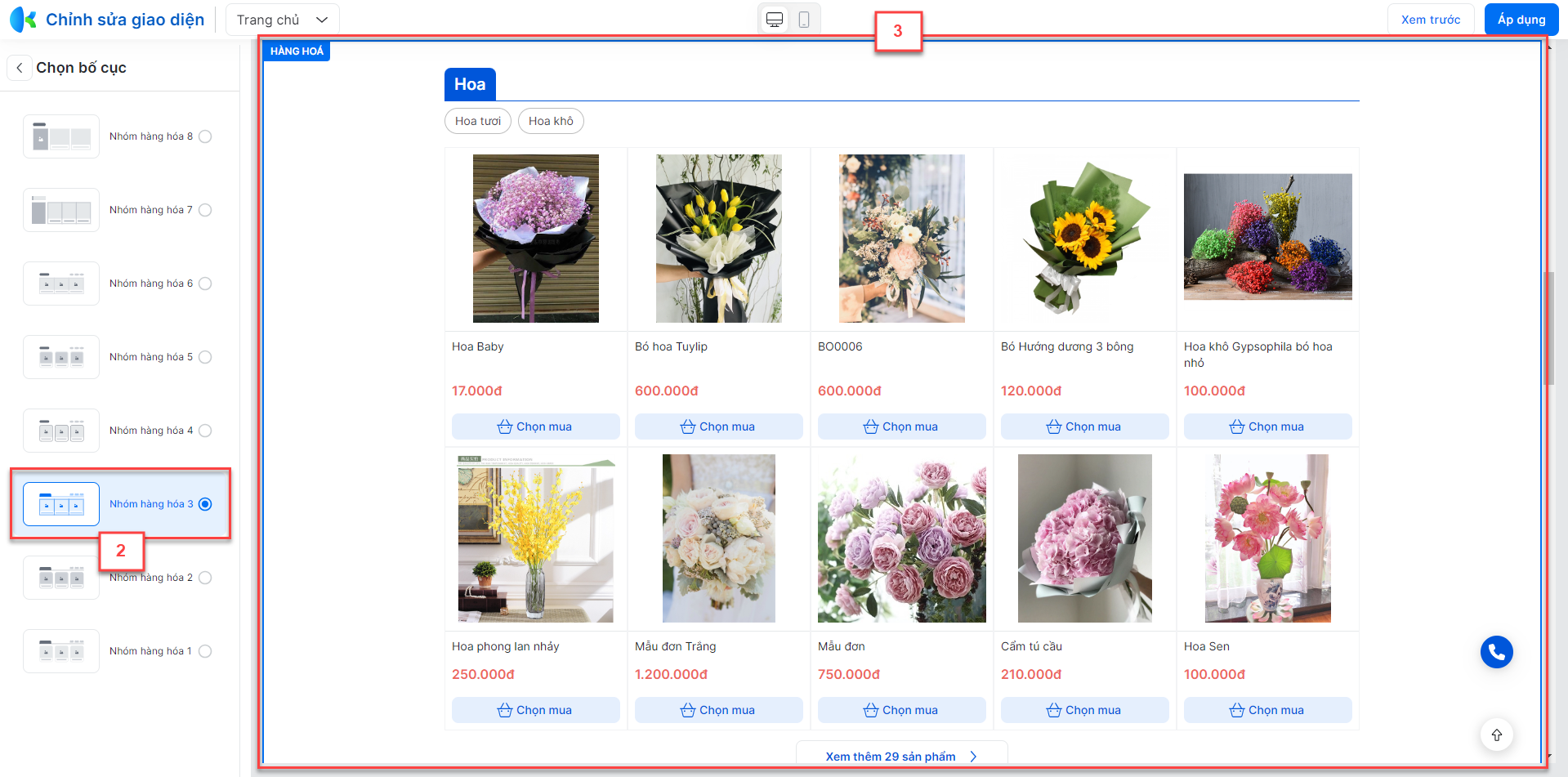
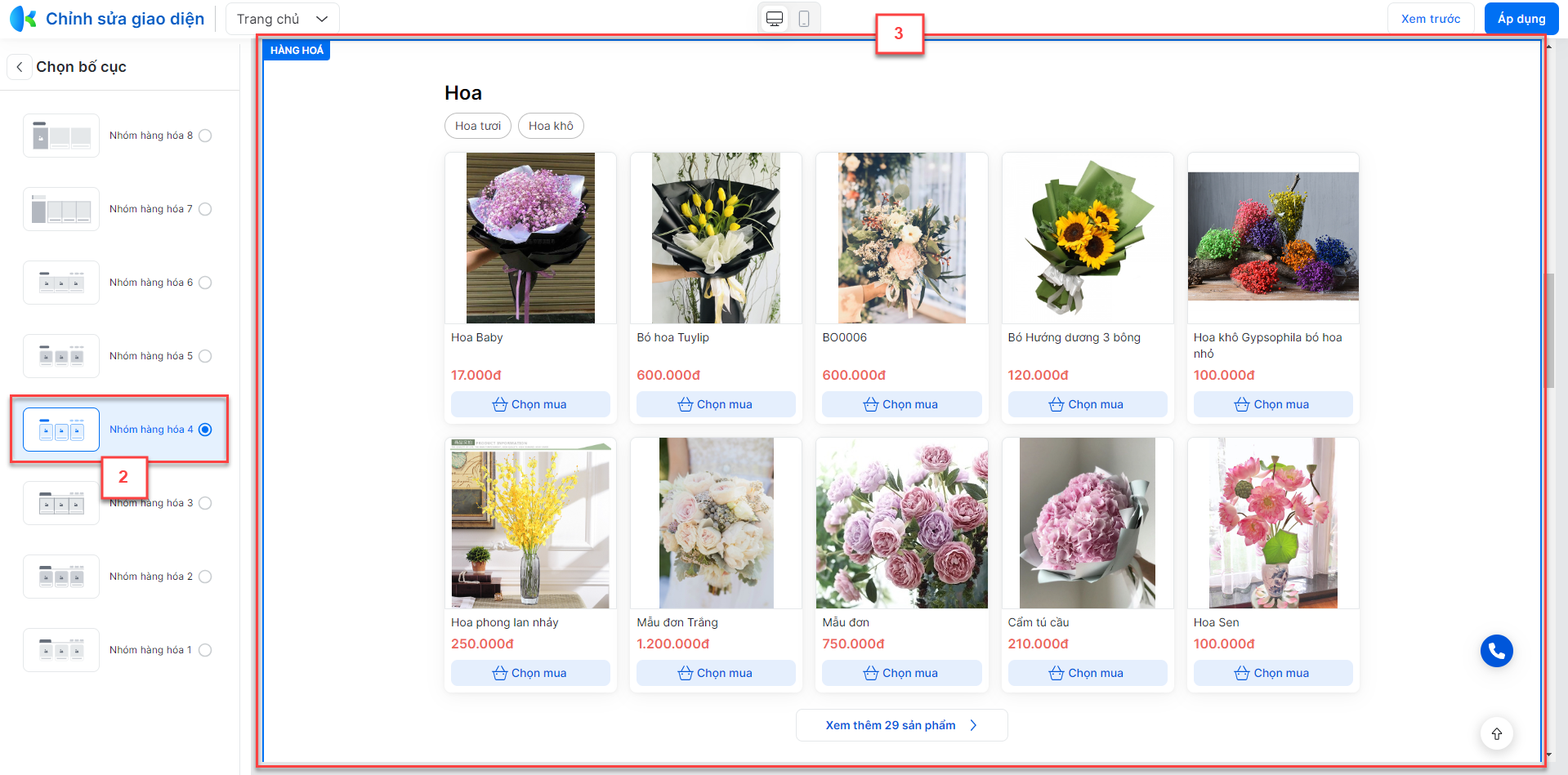
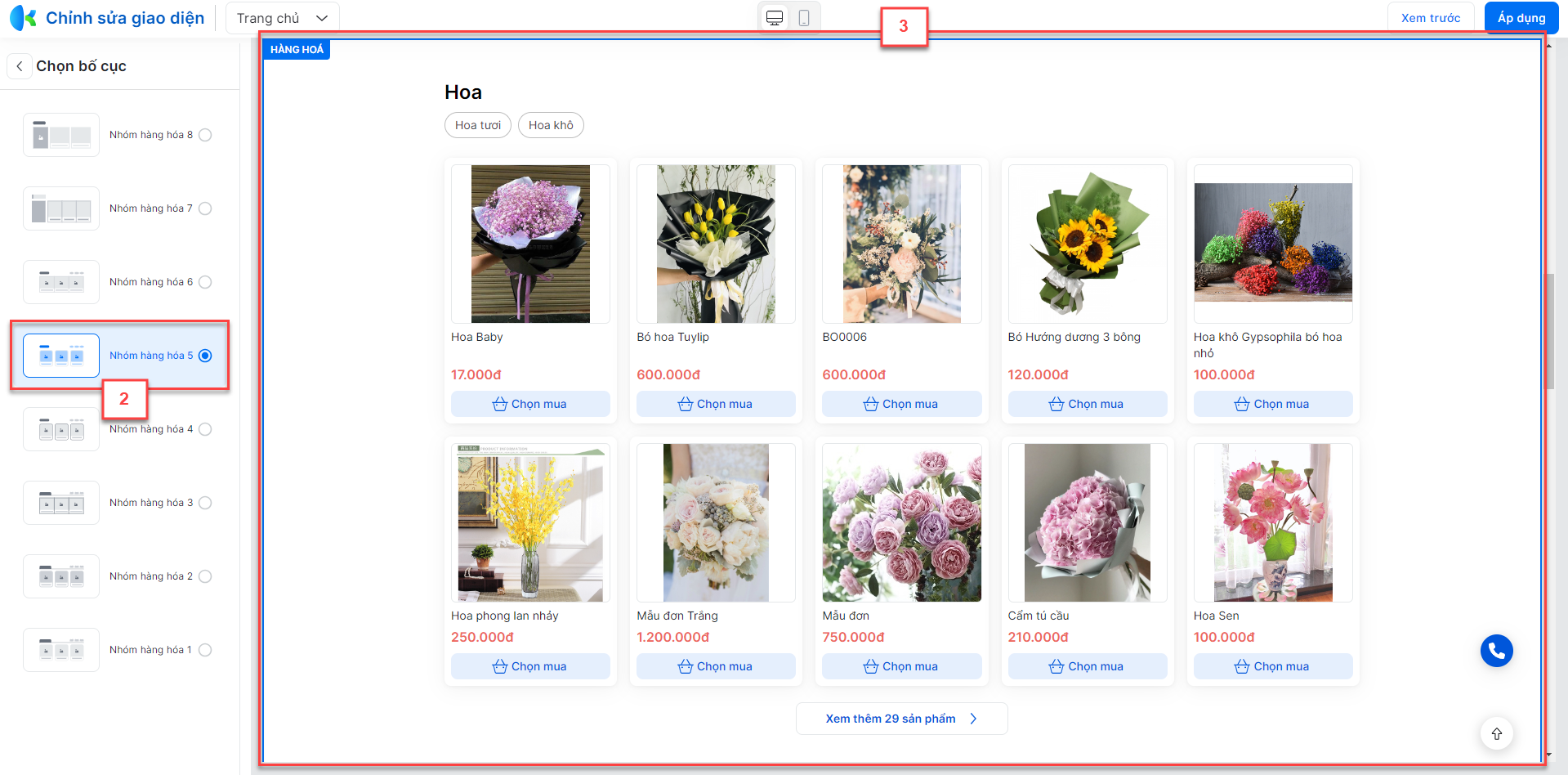
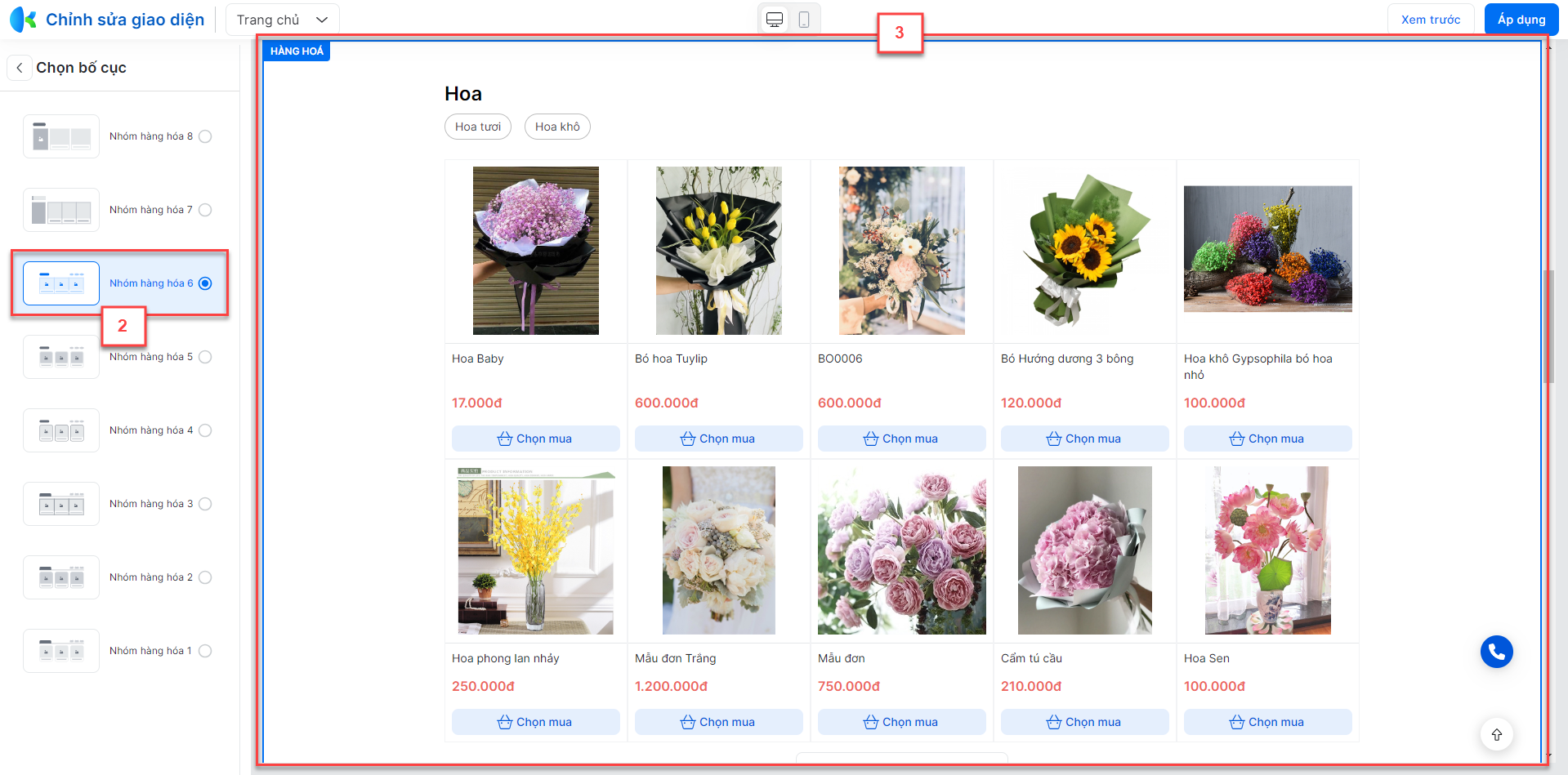
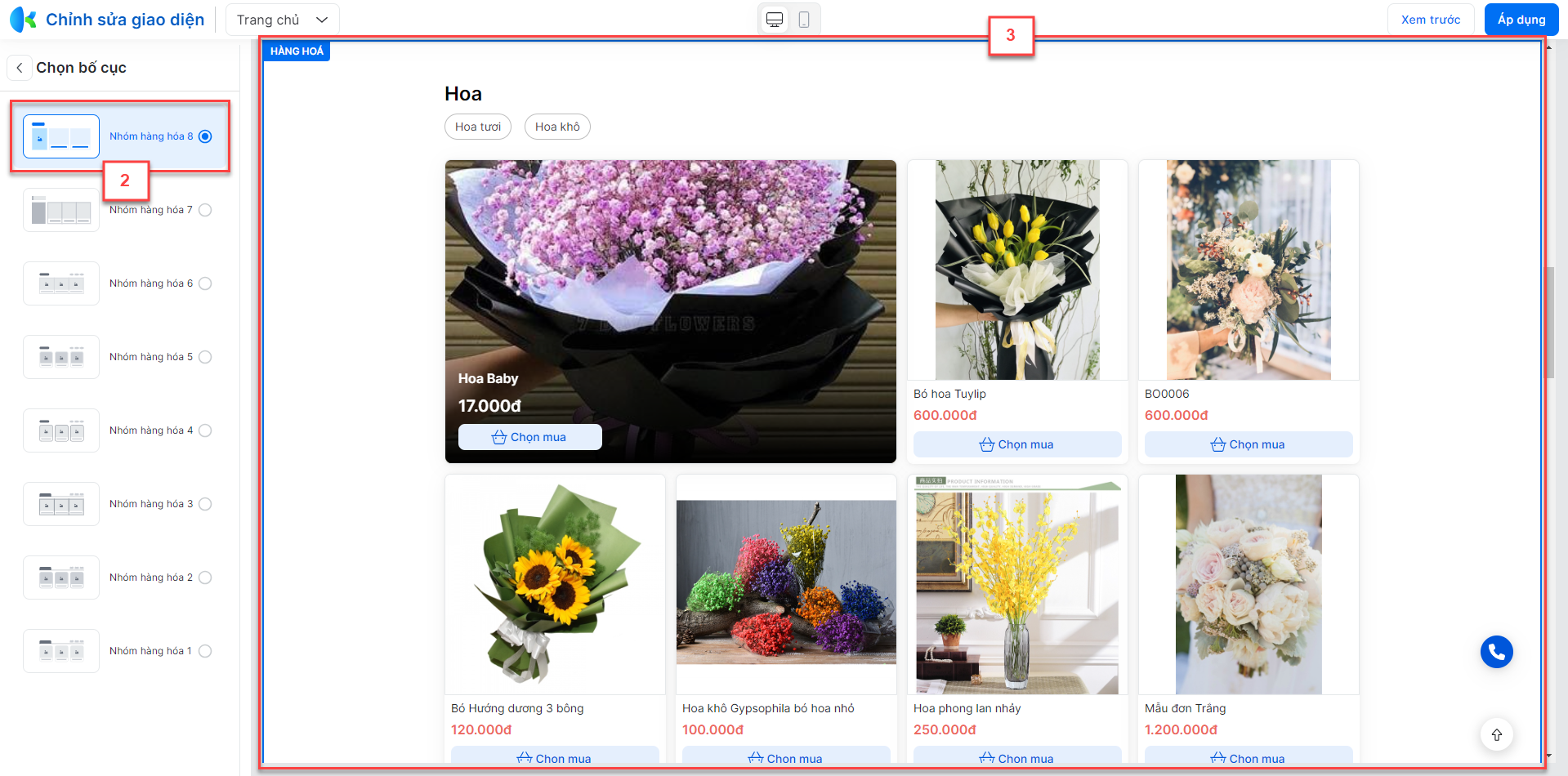
2.3.1.2.10. Hàng hóa

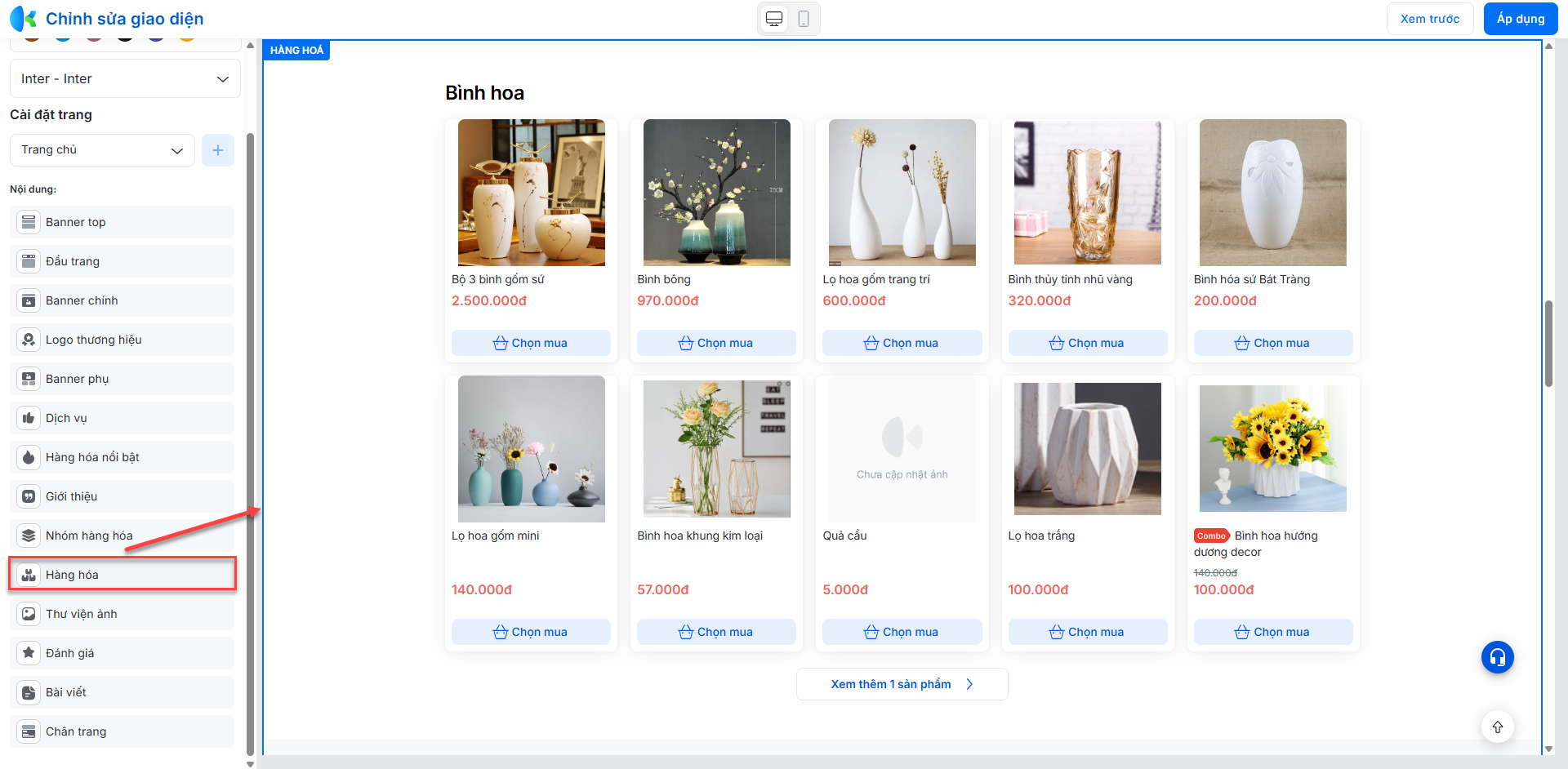
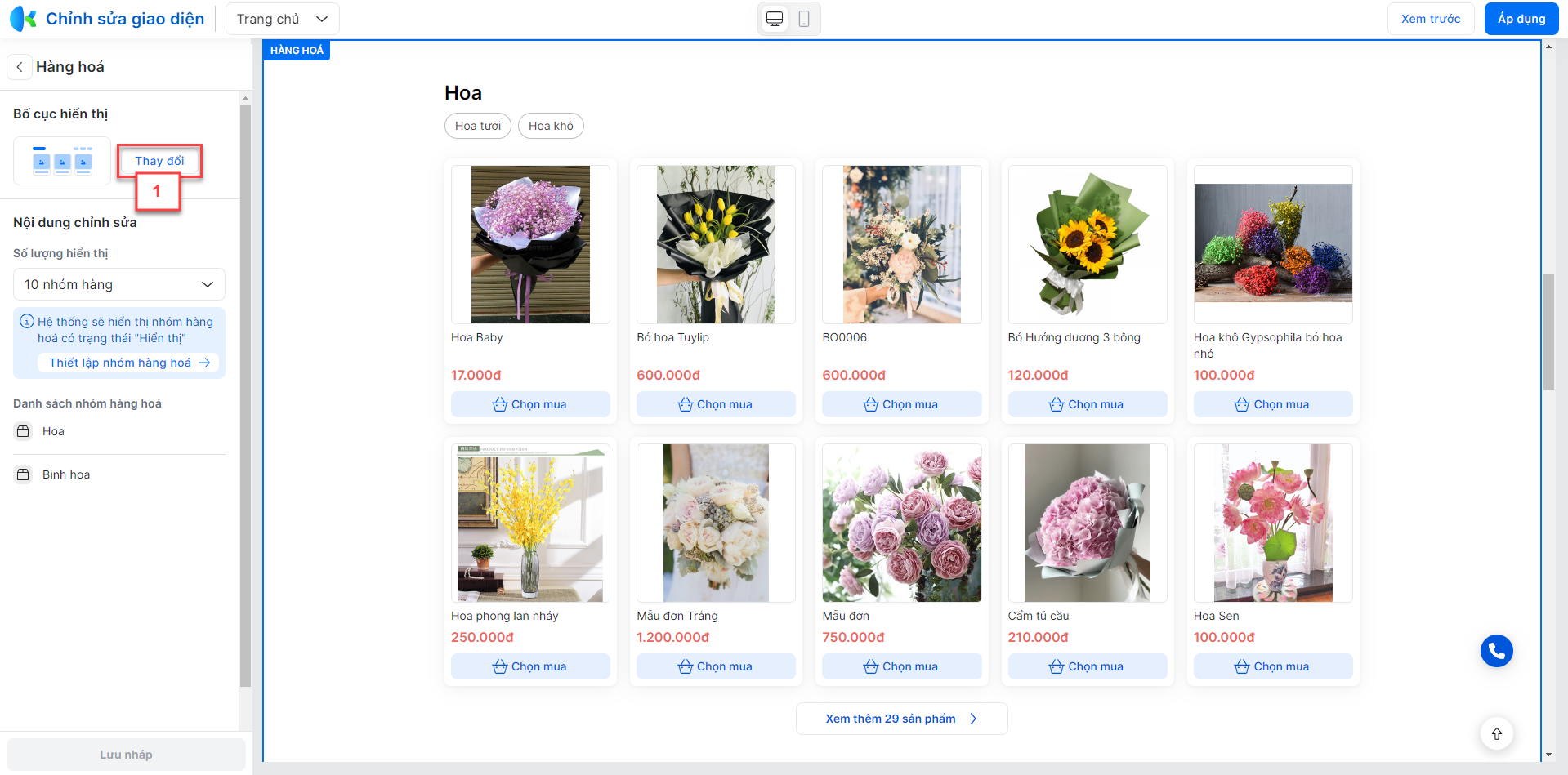
Bạn kích Hàng hóa để thay đổi thiết lập, bao gồm:
- Bố cục hiển thị: Hệ thống hỗ trợ 8 kiểu bố cục:

- Kiểu 1:

- Kiểu 2:

- Kiểu 3:

- Kiểu 4:

- Kiểu 5:

- Kiểu 6:

- Kiểu 7

- Kiểu 8

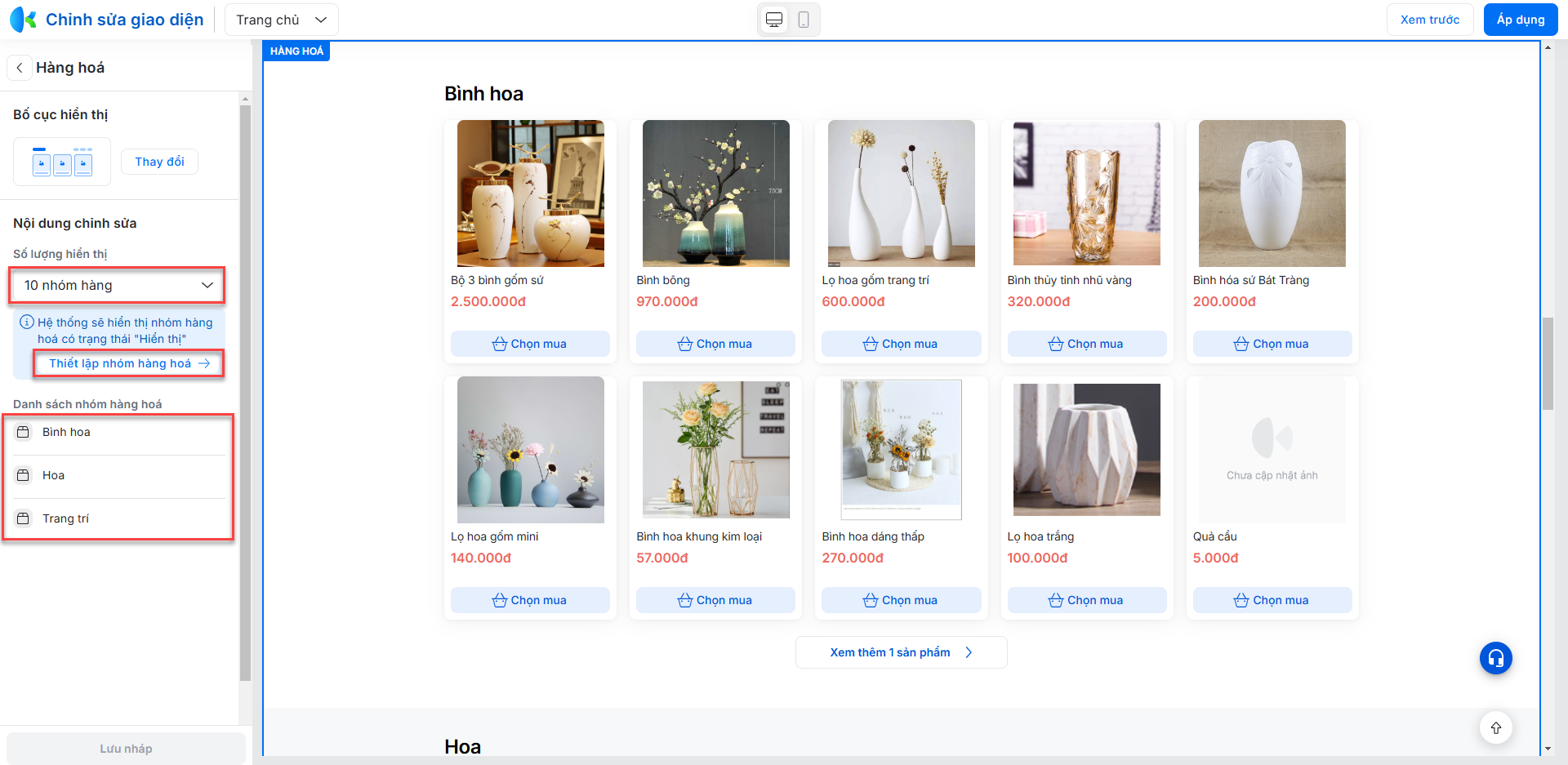
- Nội dung chỉnh sửa:

- Số lượng hiển thị: hệ thống hỗ trợ thiết lập số lượng nhóm hàng hiển thị trên trang chủ theo 3 lựa chọn:
- 5 nhóm hàng.
- 10 nhóm hàng.
- 15 nhóm hàng.
- Danh sách nhóm hàng hóa:
- Hệ thống hiển thị các nhóm hàng hóa có trạng thái Hiển thị.
- Bạn có thể chuyển nhanh đến màn hình Danh sách nhóm hàng khi kích chọn Thiết lập nhóm hàng hóa.
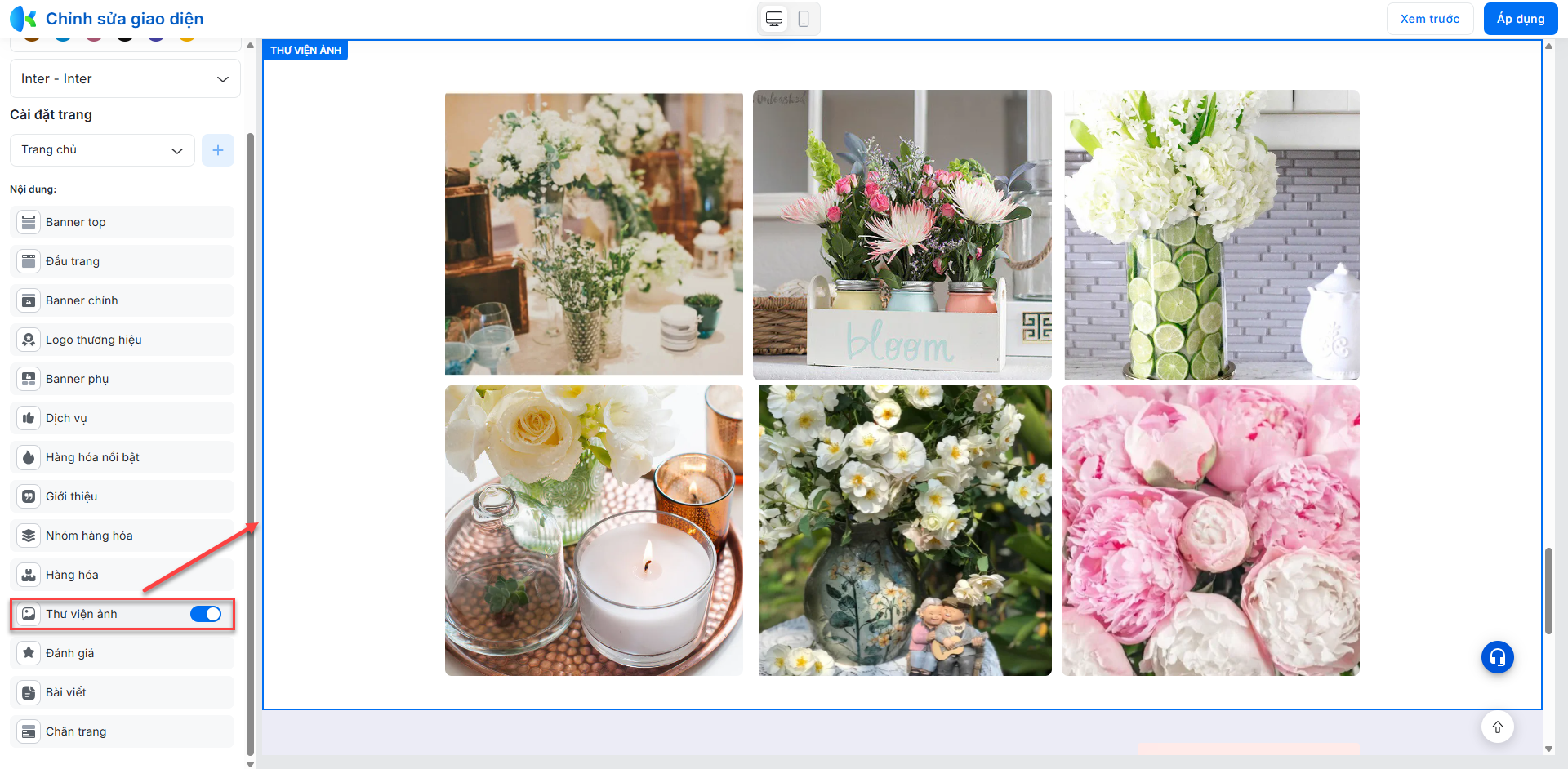
2.3.1.2.11. Thư viện ảnh

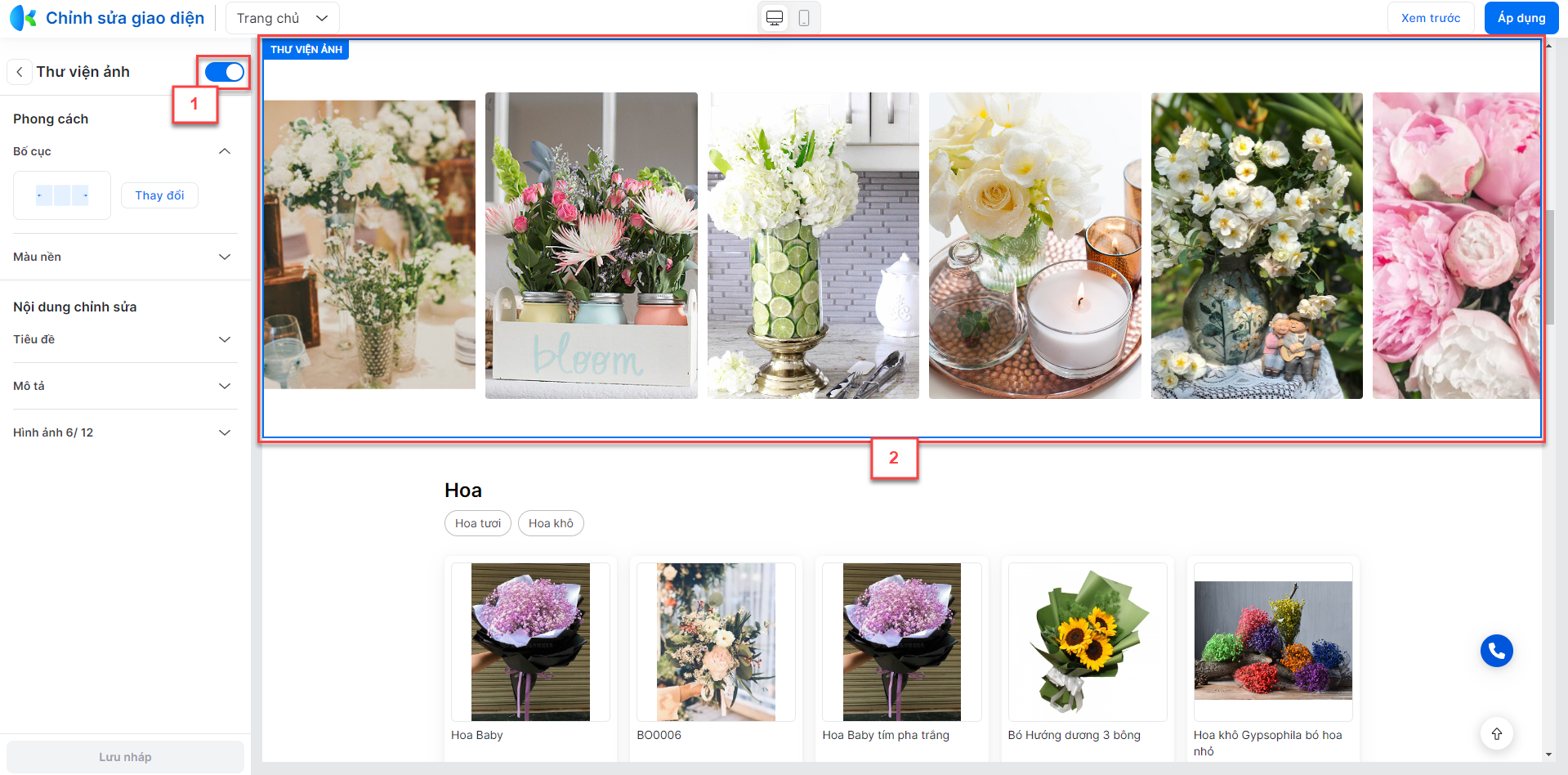
Bạn bật/tắt Thư viện ảnh ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật
 để hiển thị thư viện ảnh.
để hiển thị thư viện ảnh.

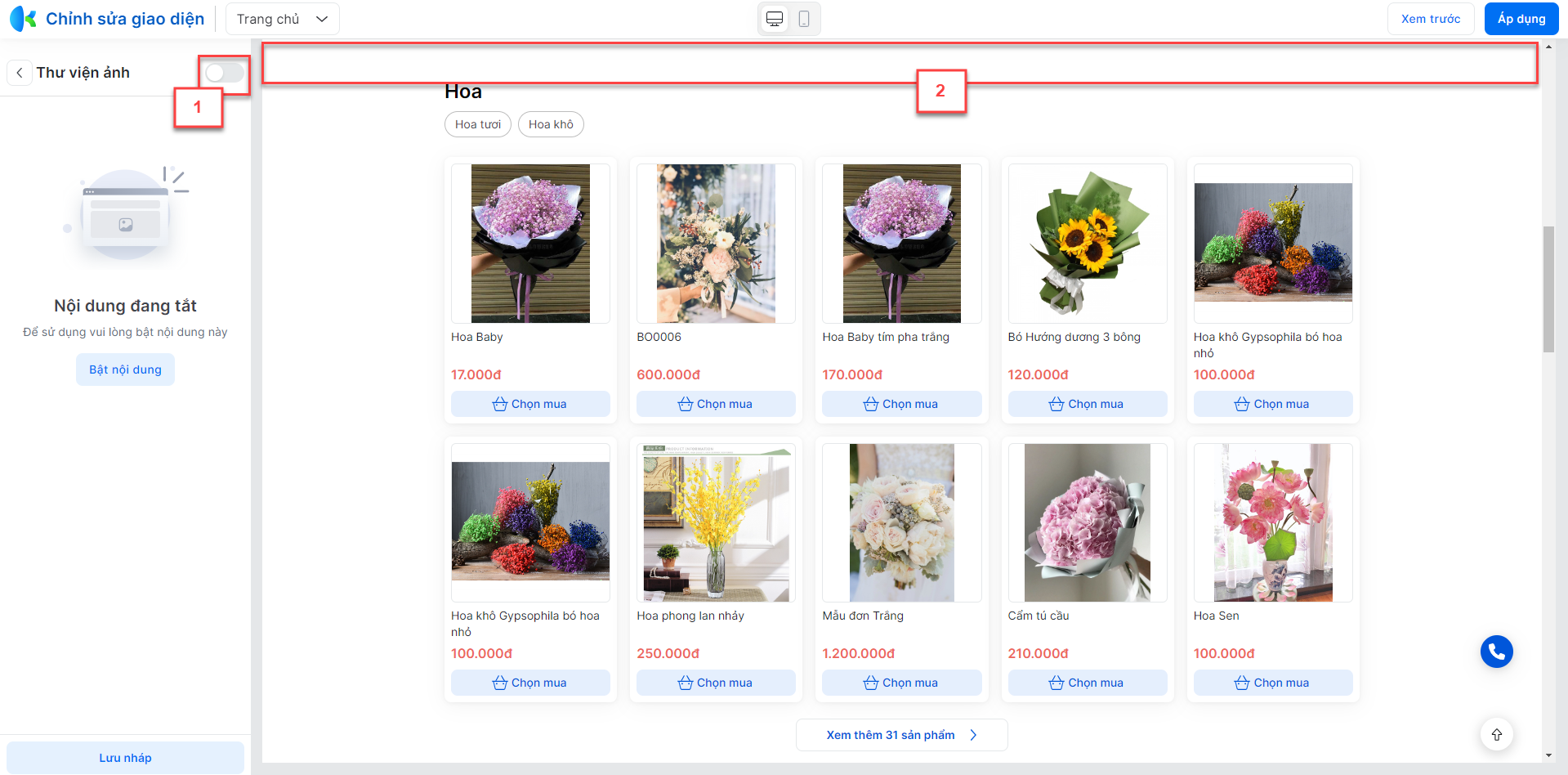
- Tắt
 để ẩn thư viện ảnh.
để ẩn thư viện ảnh.

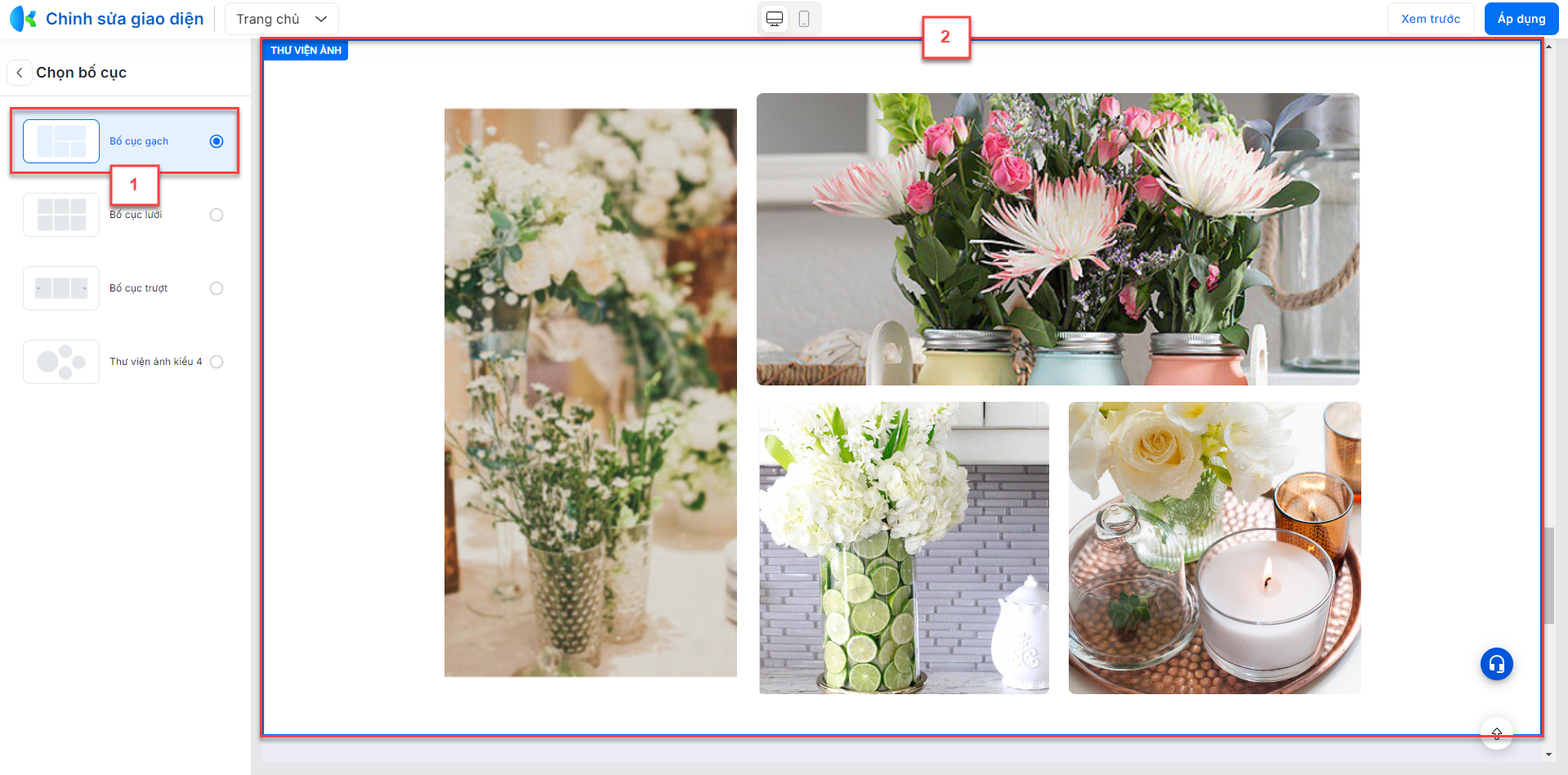
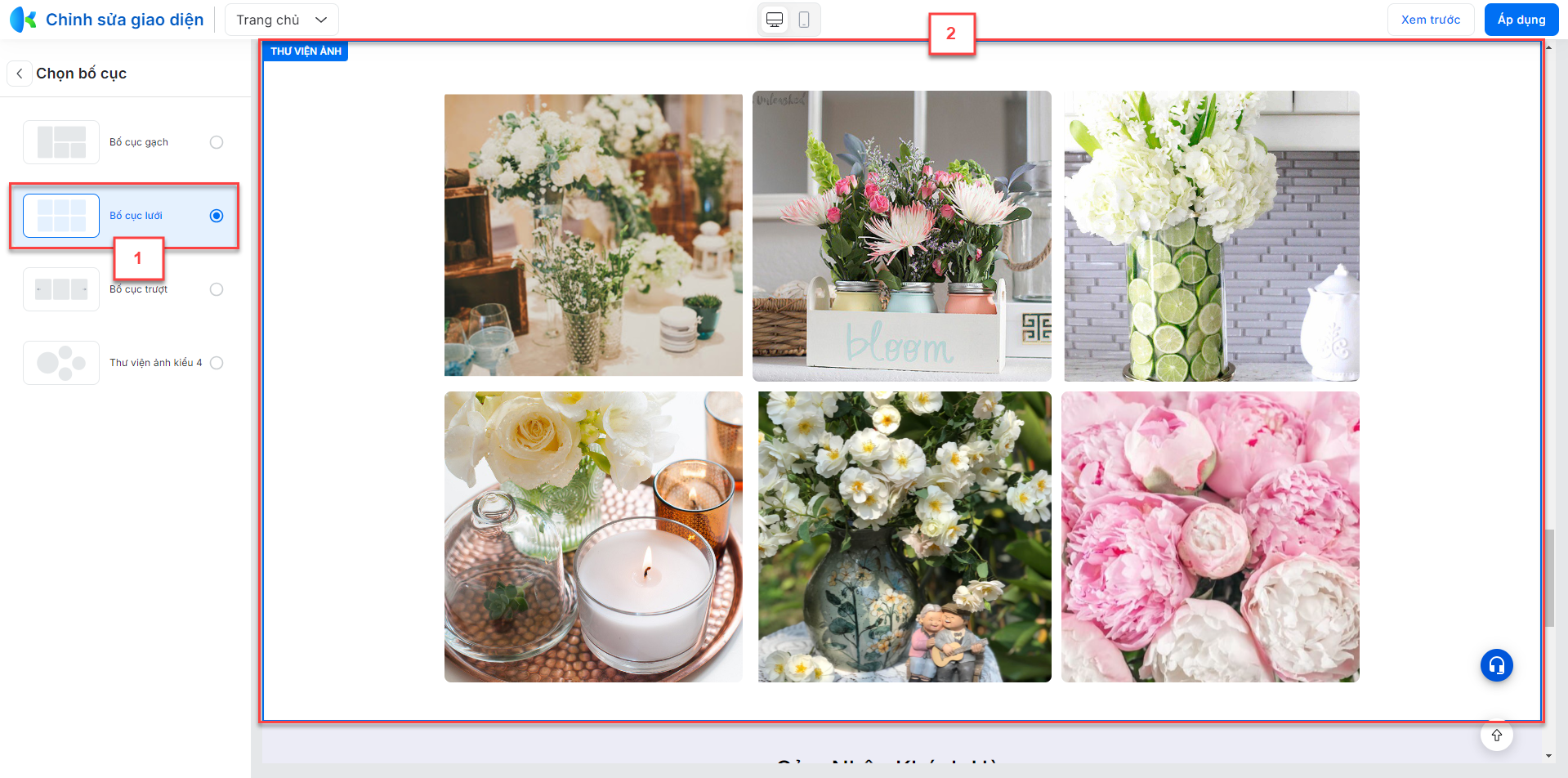
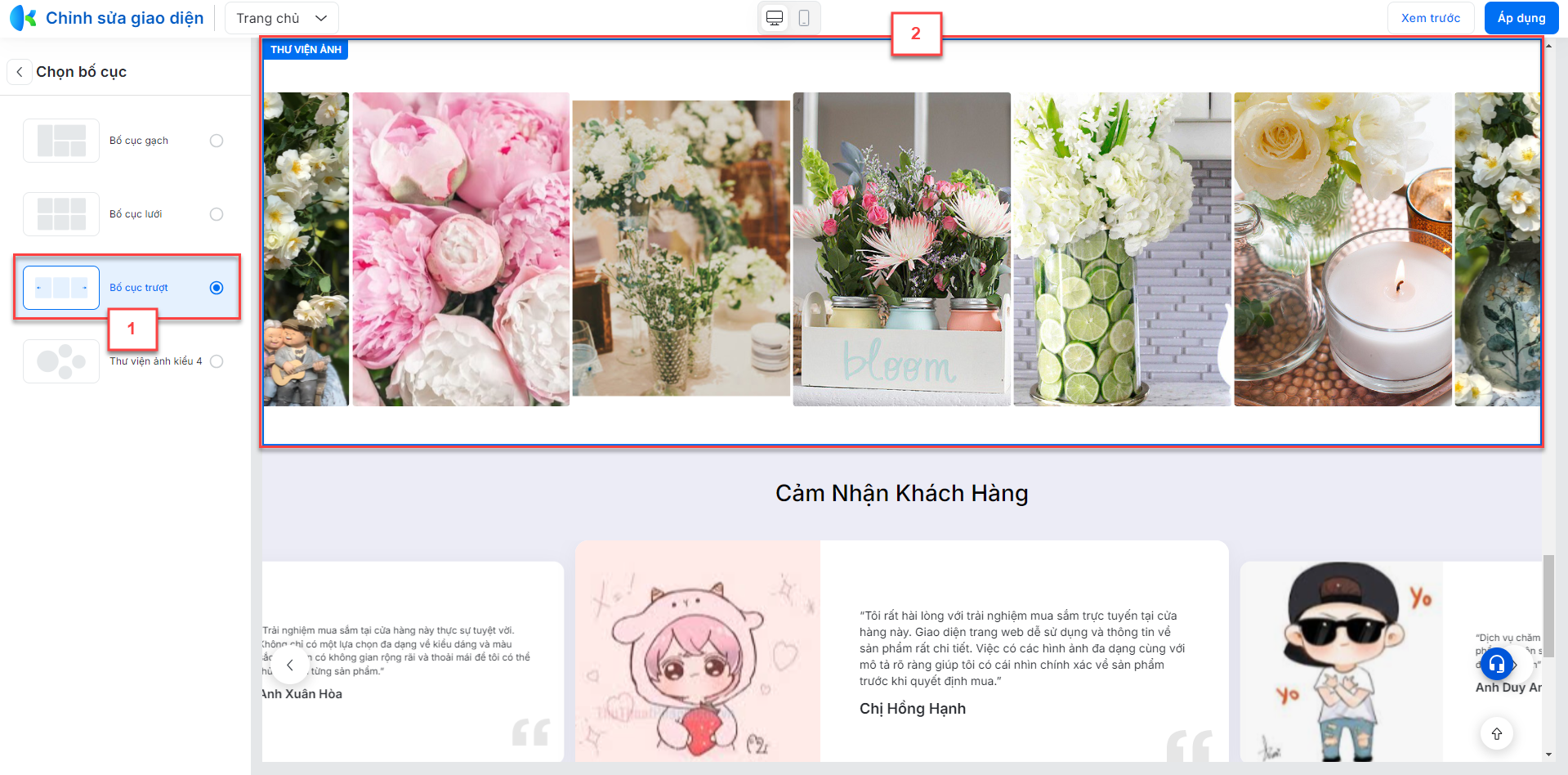
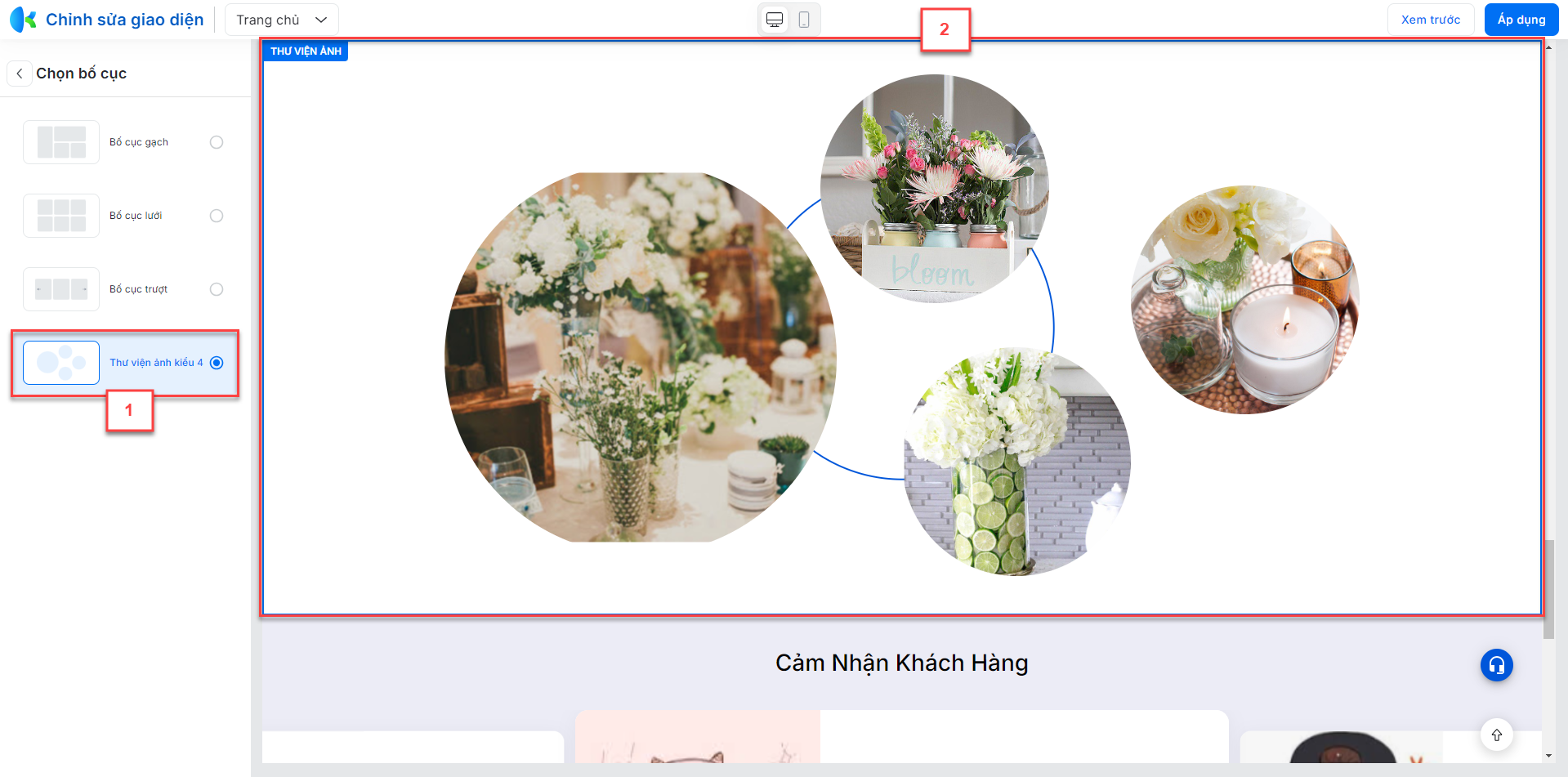
- Bố cục hiển thị: Hệ thống hỗ trợ 4 kiểu bố cục:
- Bố cục gạch

- Bố cục lưới

- Bố cục trượt

- Thư viện ảnh kiểu 4

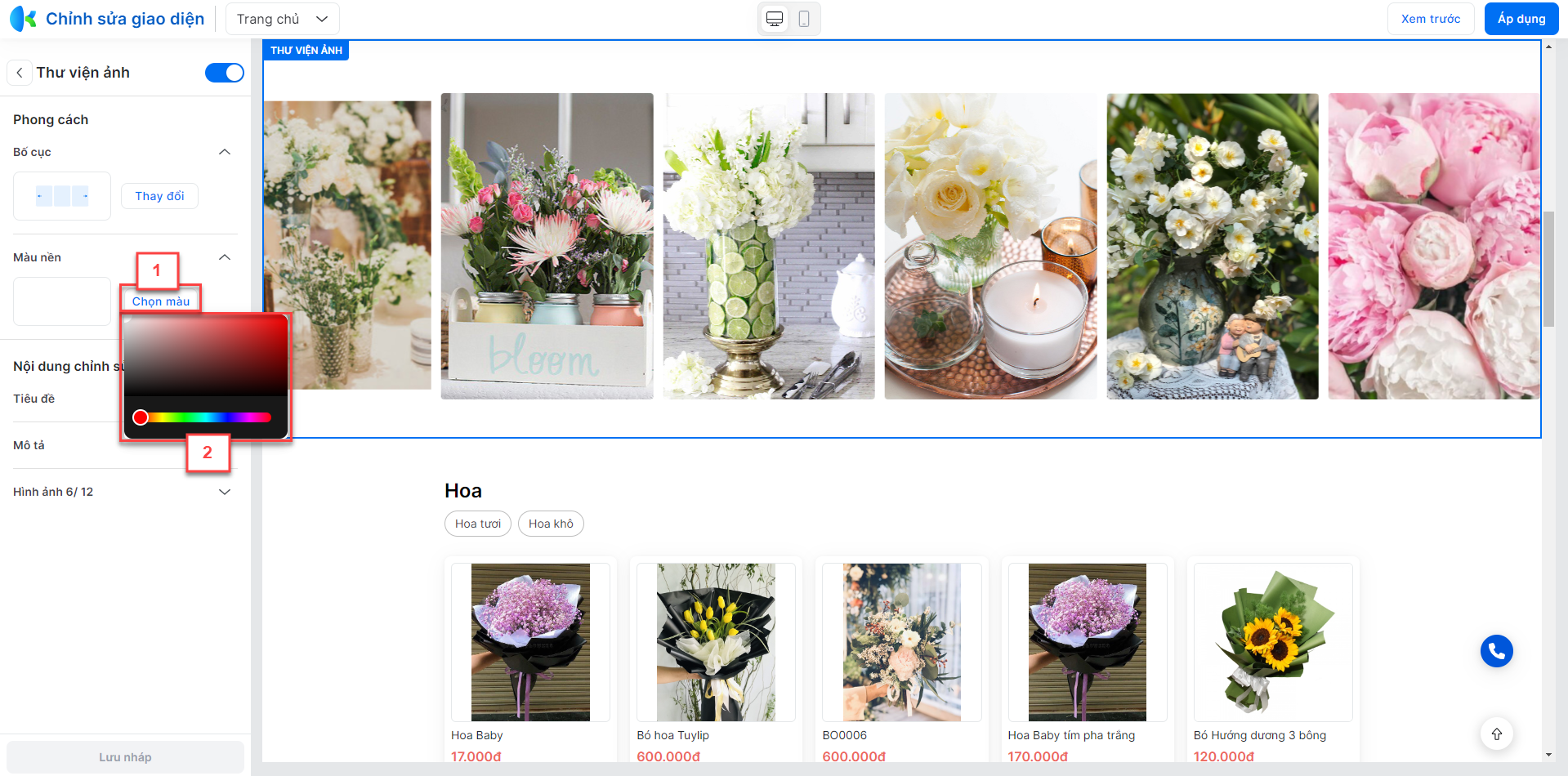
- Màu nền: Bạn kích Chọn màu nền mong muốn.

- Nội dung chỉnh sửa:
- Tiêu đề: Tối đa 50 ký tự.
- Mô tả: Tối đa 500 ký tự.
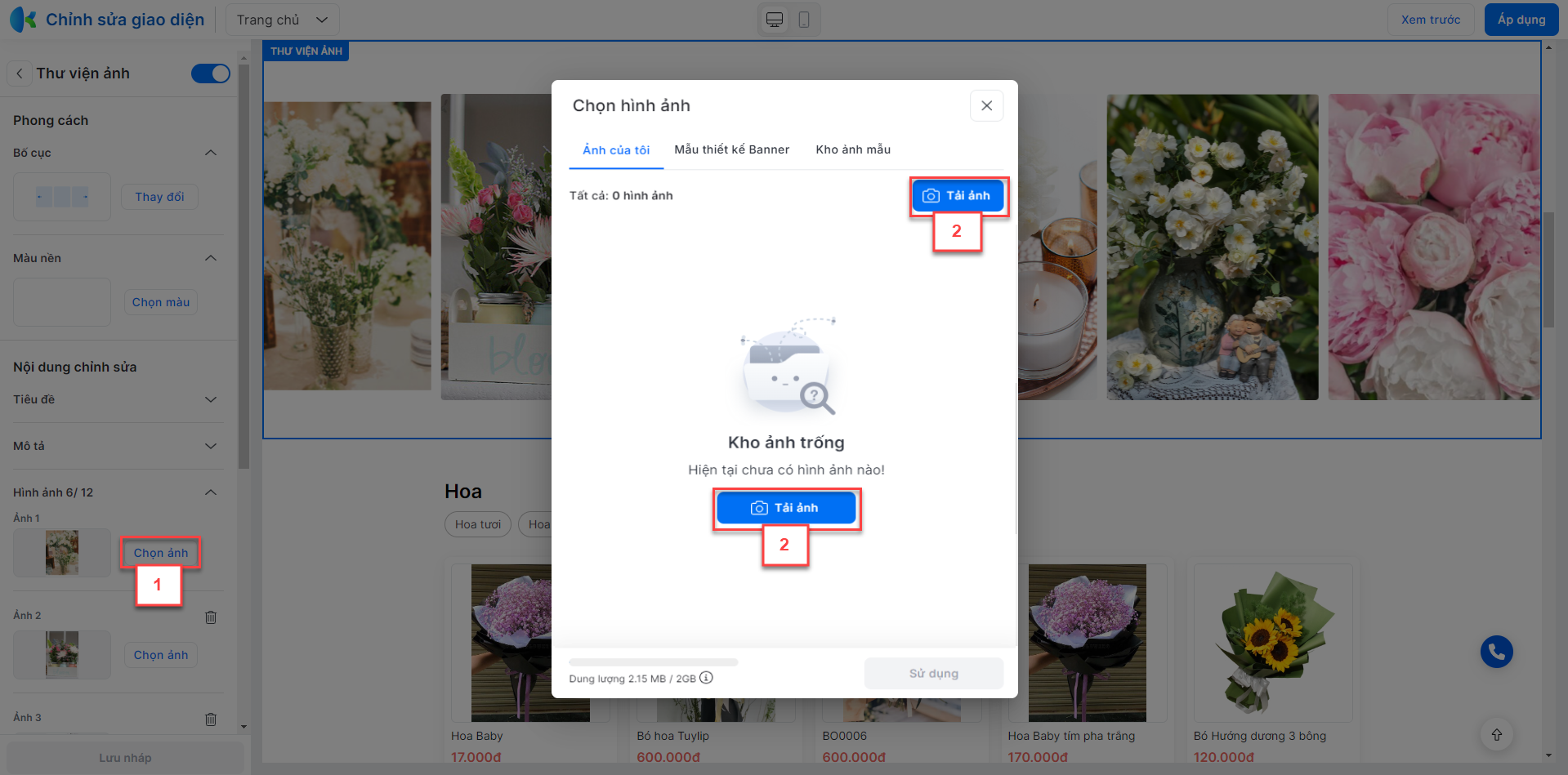
- Hình ảnh:
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi



- Tab Kho ảnh mẫu


- Bạn kích Lưu nháp để ghi nhận thay đổi thư viện ảnh trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
2.3.1.2.12. Đánh giá

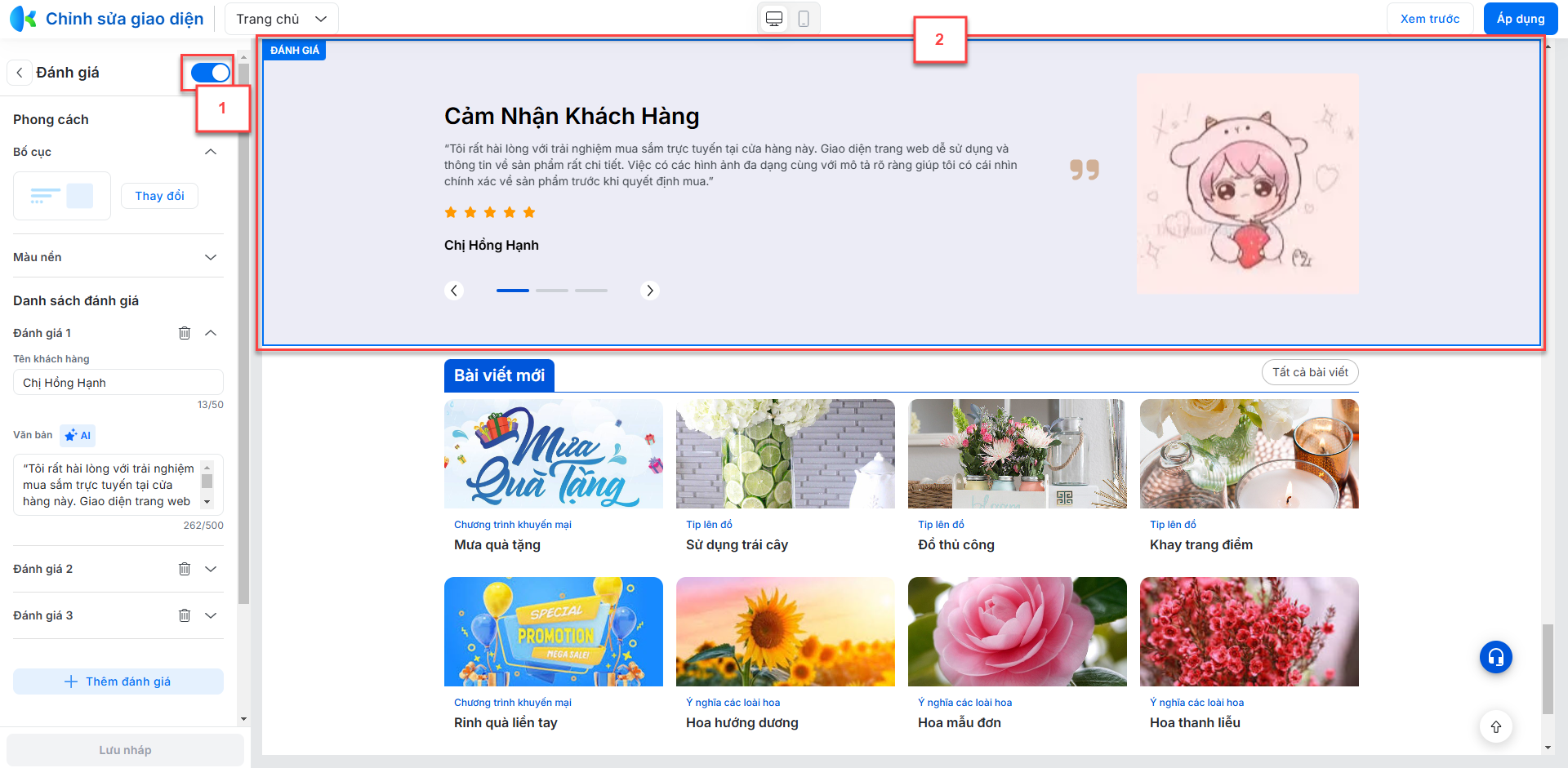
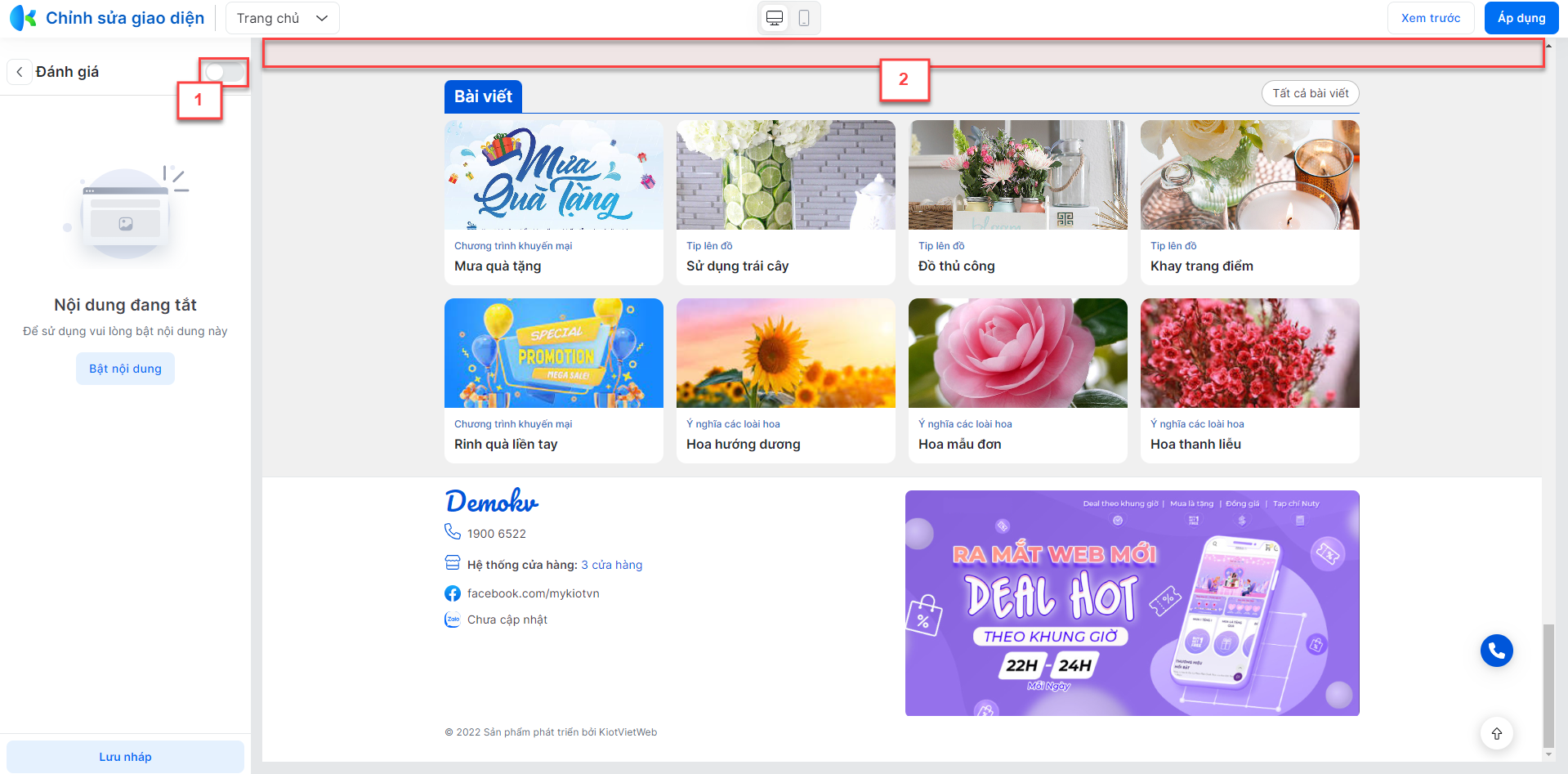
Bạn bật/tắt Đánh giá ngay trên dòng menu và kích để thay đổi thiết lập, bao gồm:
- Bật/tắt hiển thị:
- Bật
 để hiển thị.
để hiển thị.

- Tắt
 để ẩn.
để ẩn.

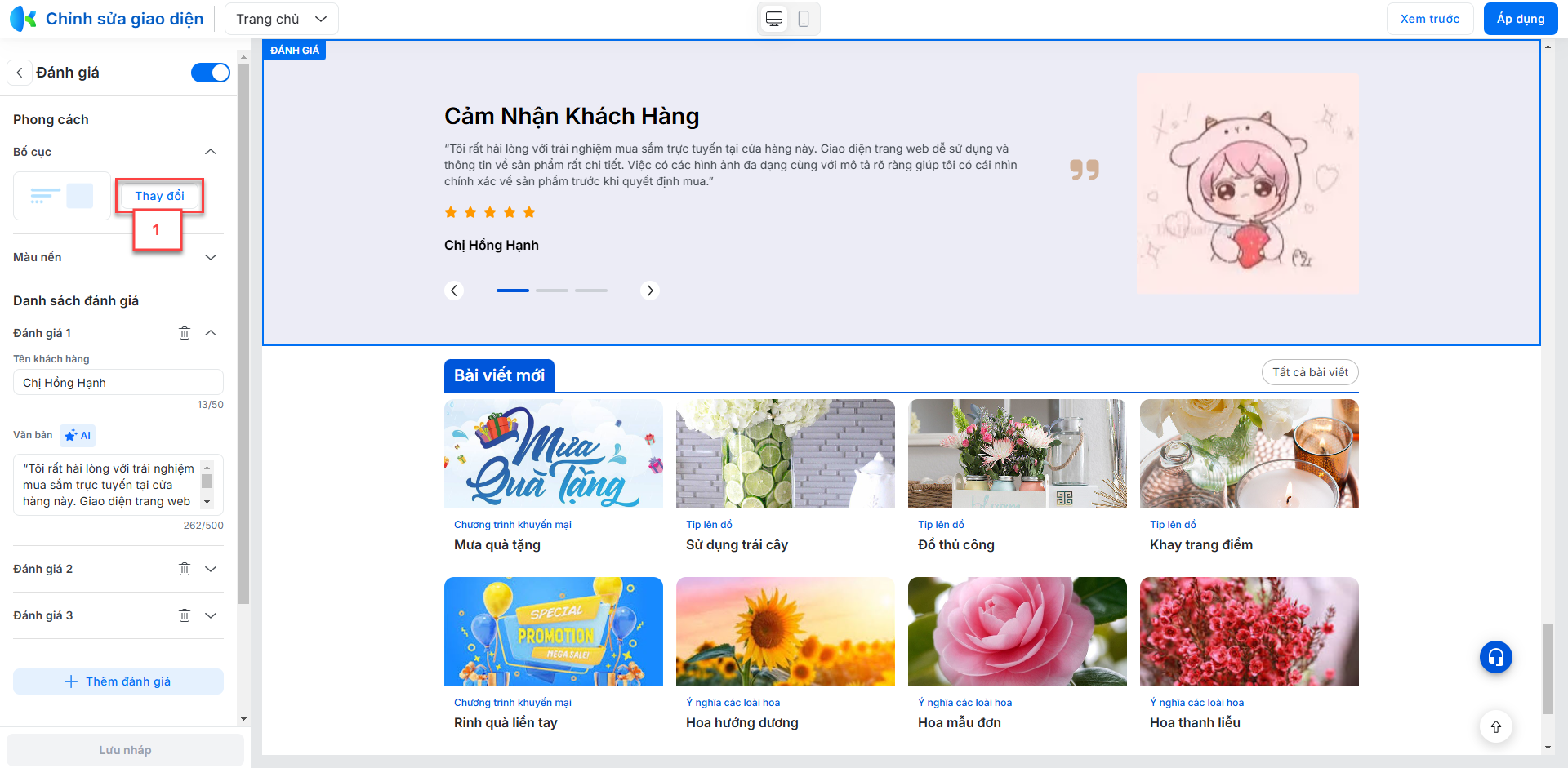
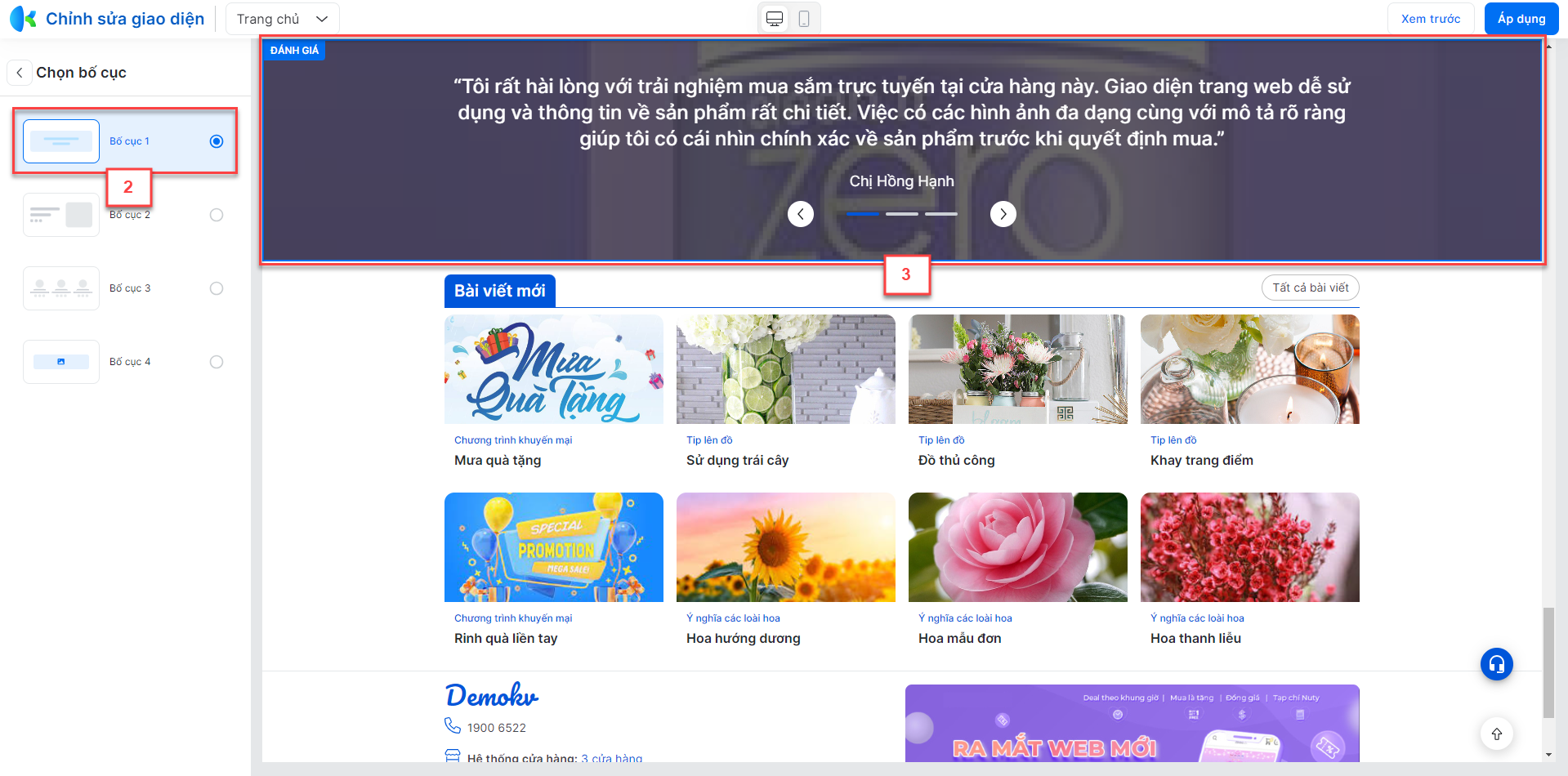
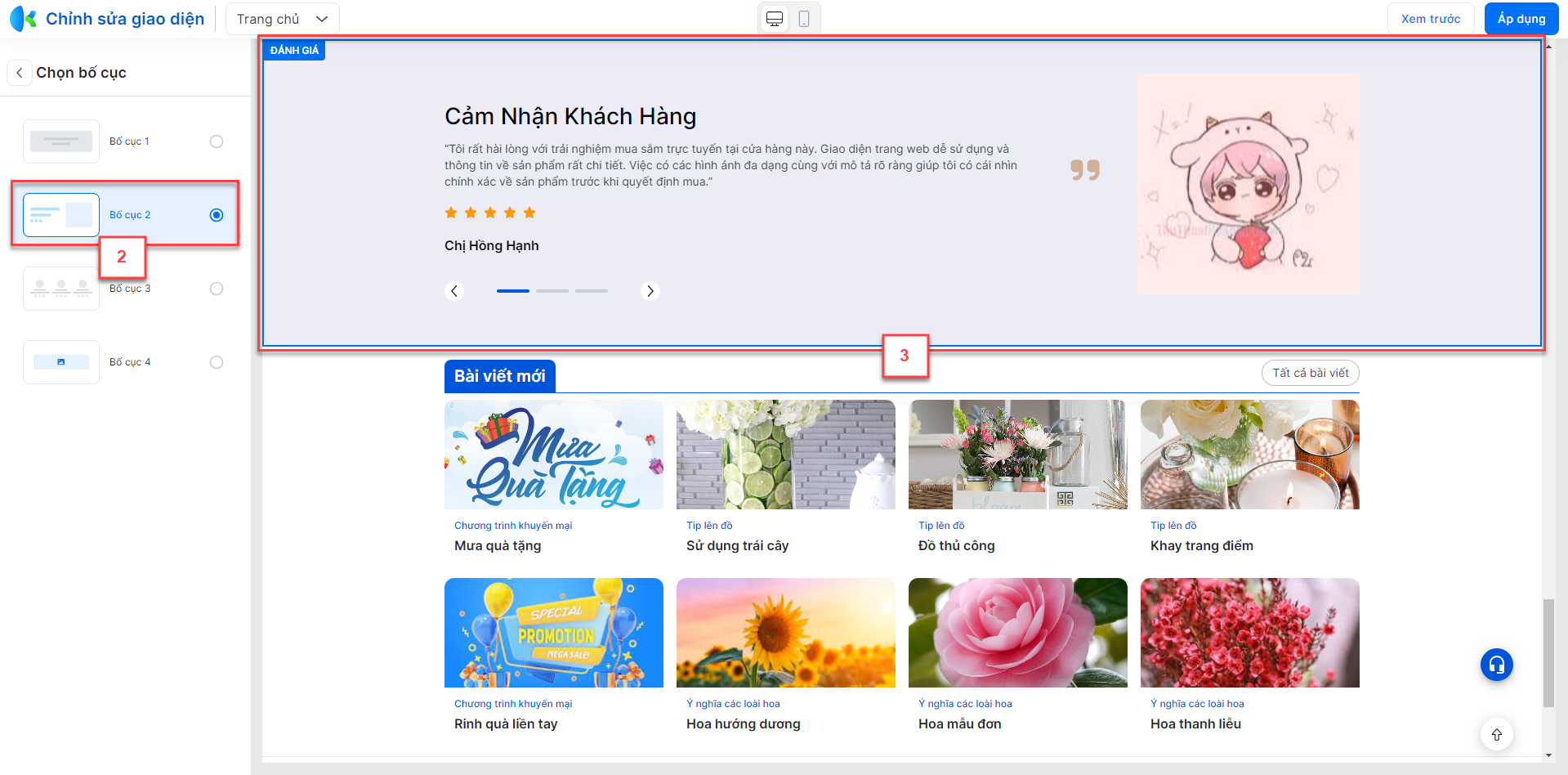
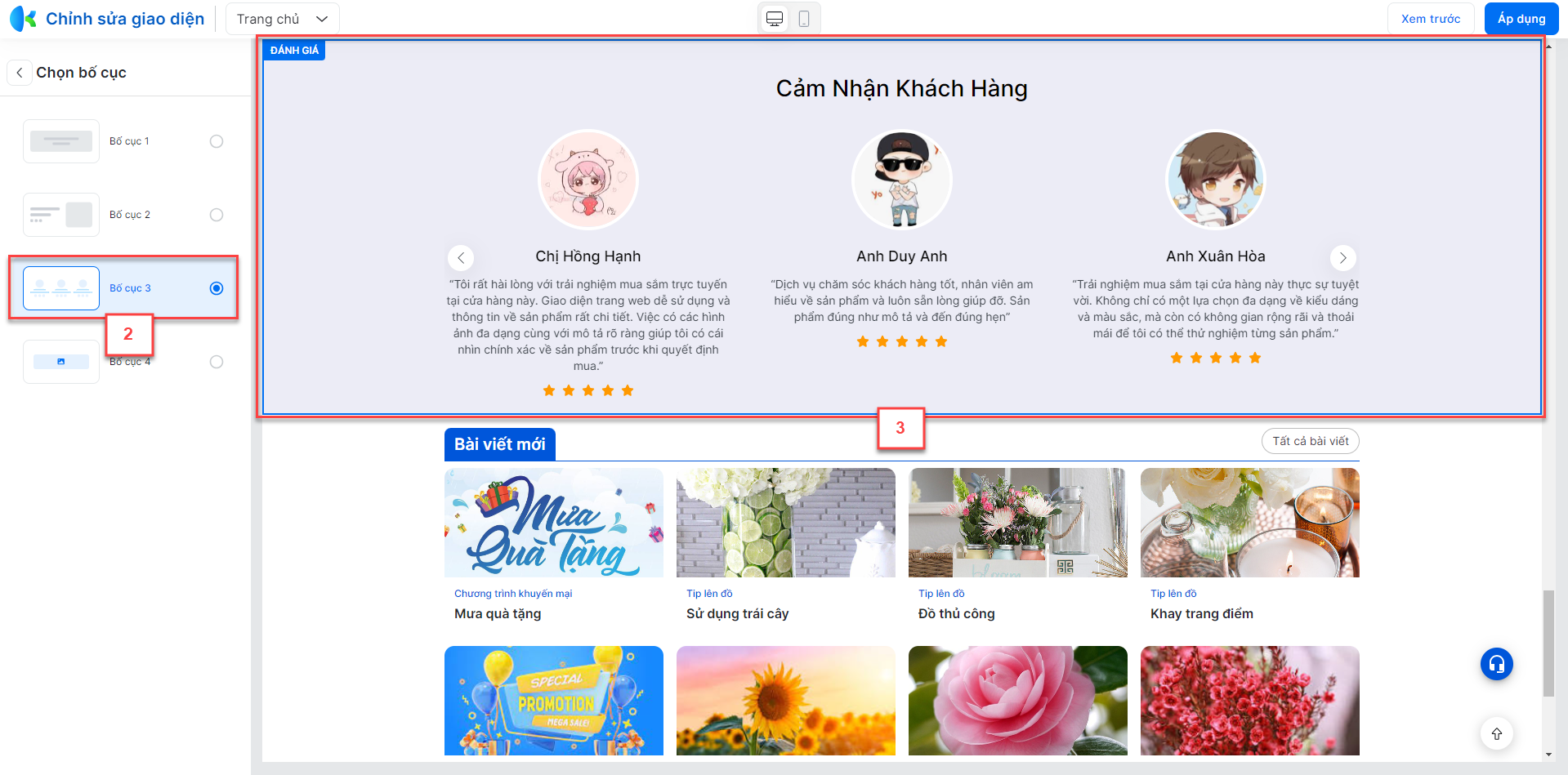
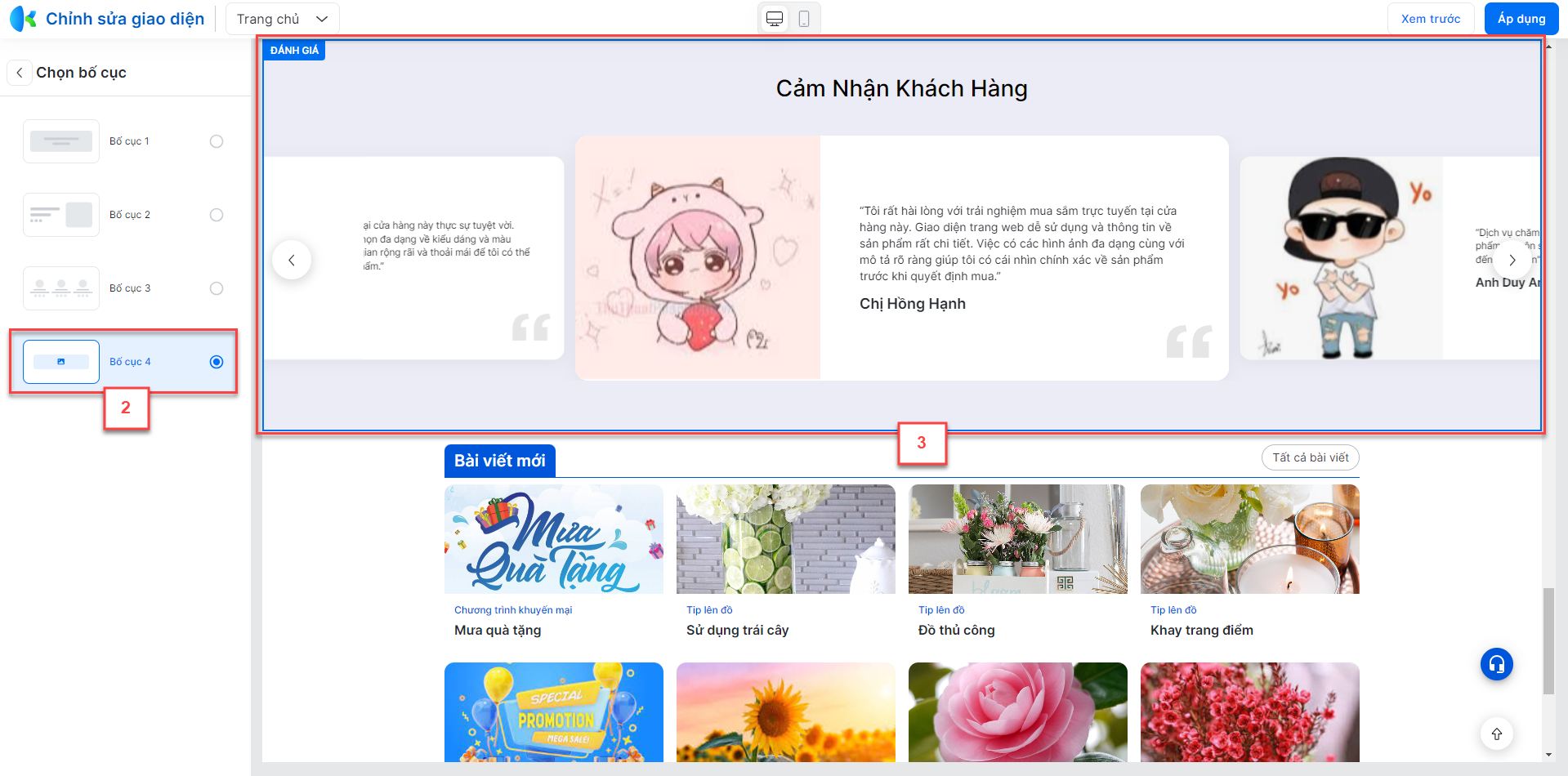
- Bố cục hiển thị:
- Hệ thống hỗ trợ 4 kiểu bố cục:

- Bố cục 1

- Bố cục 2

- Bố cục 3

- Bố cục 4

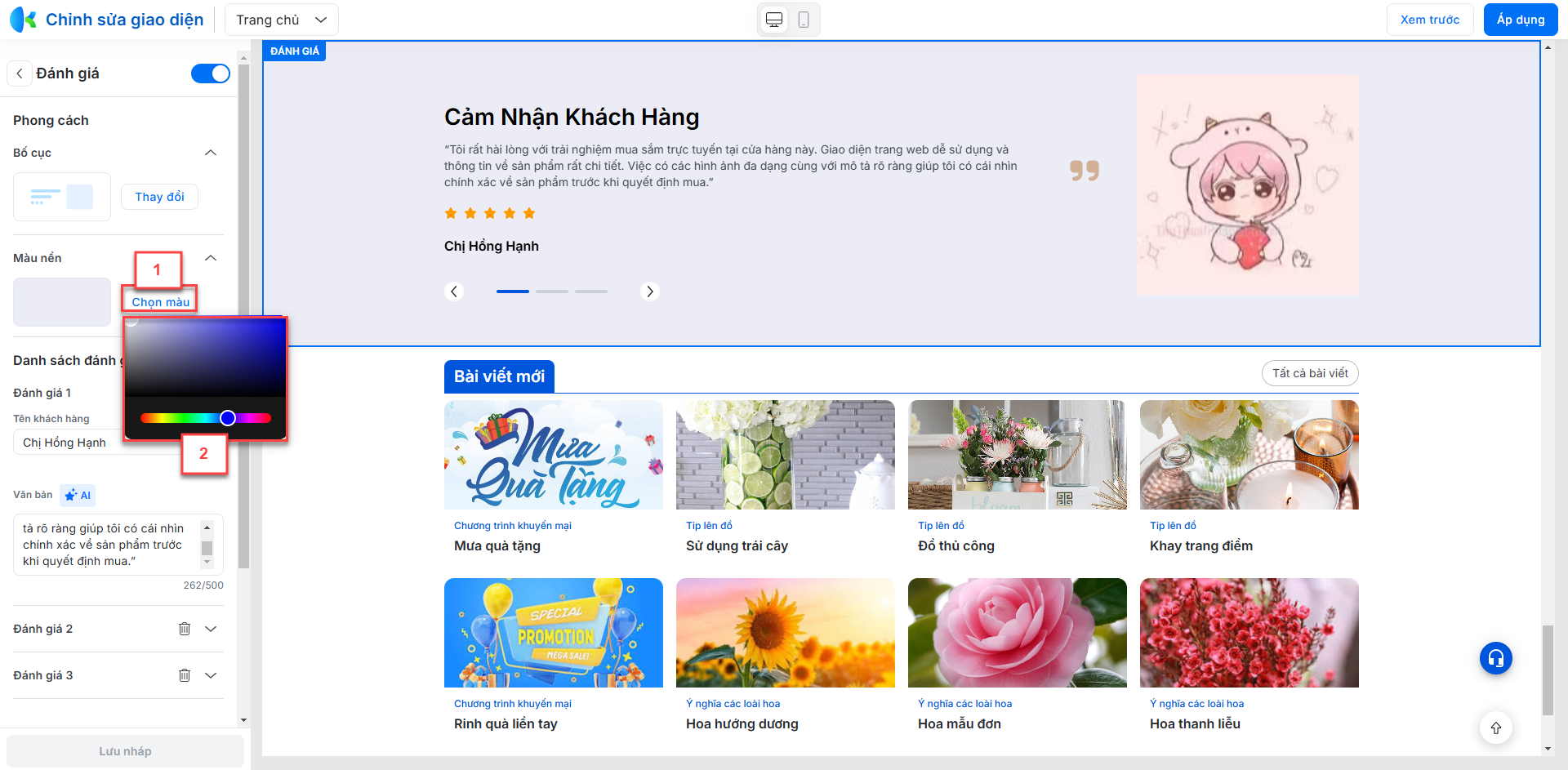
- Màu nền: Bạn kích Chọn màu nền mong muốn.

- Danh sách đánh giá:
- Tên khách hàng: Tối đa 50 ký tự.
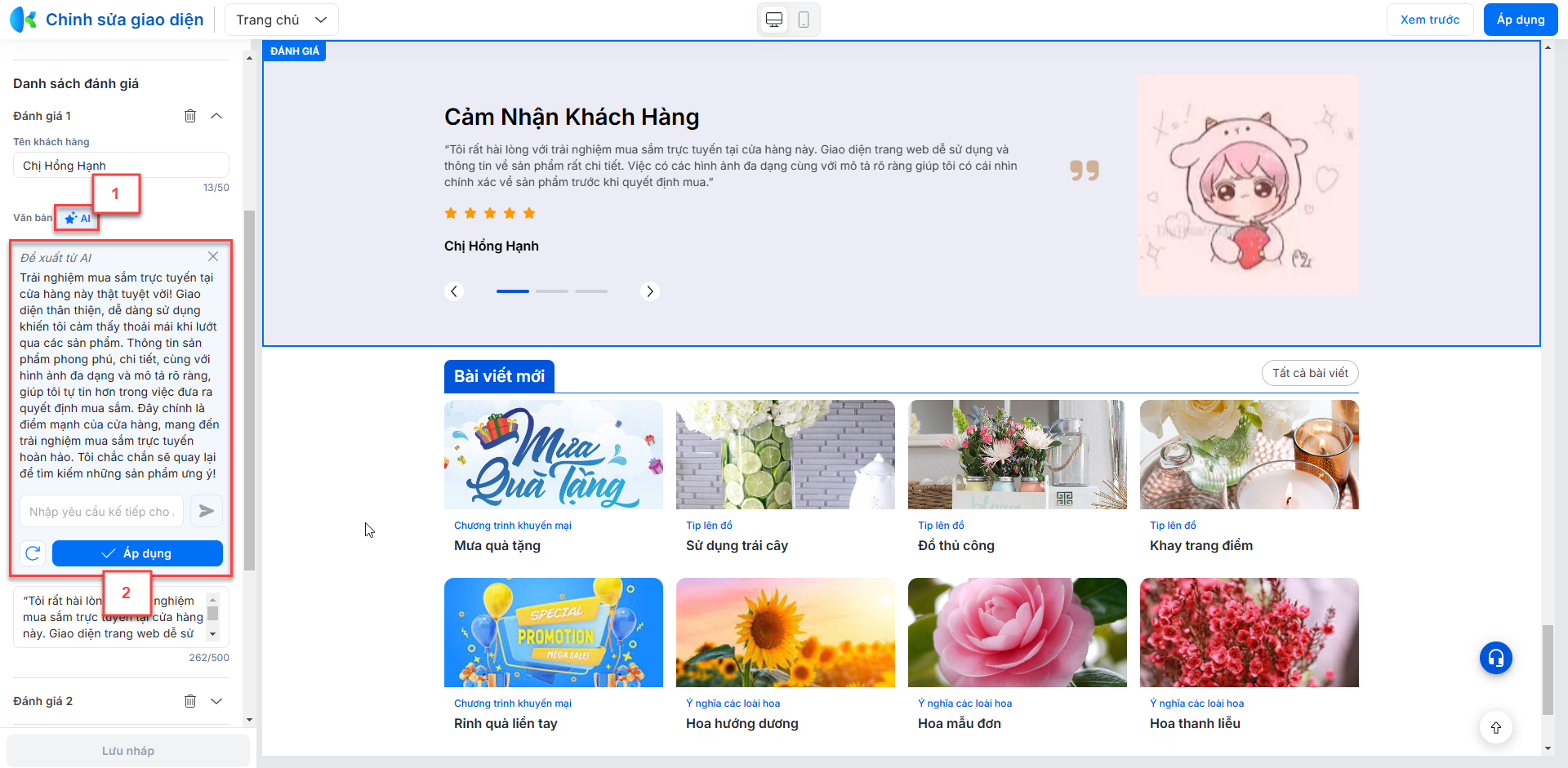
- Văn bản:
- Tối đa 500 ký tự
- Bạn có thể sử dụng đề xuất từ AI

- Nội dung chỉnh sửa:
- Tiêu đề: Tối đa 50 ký tự.
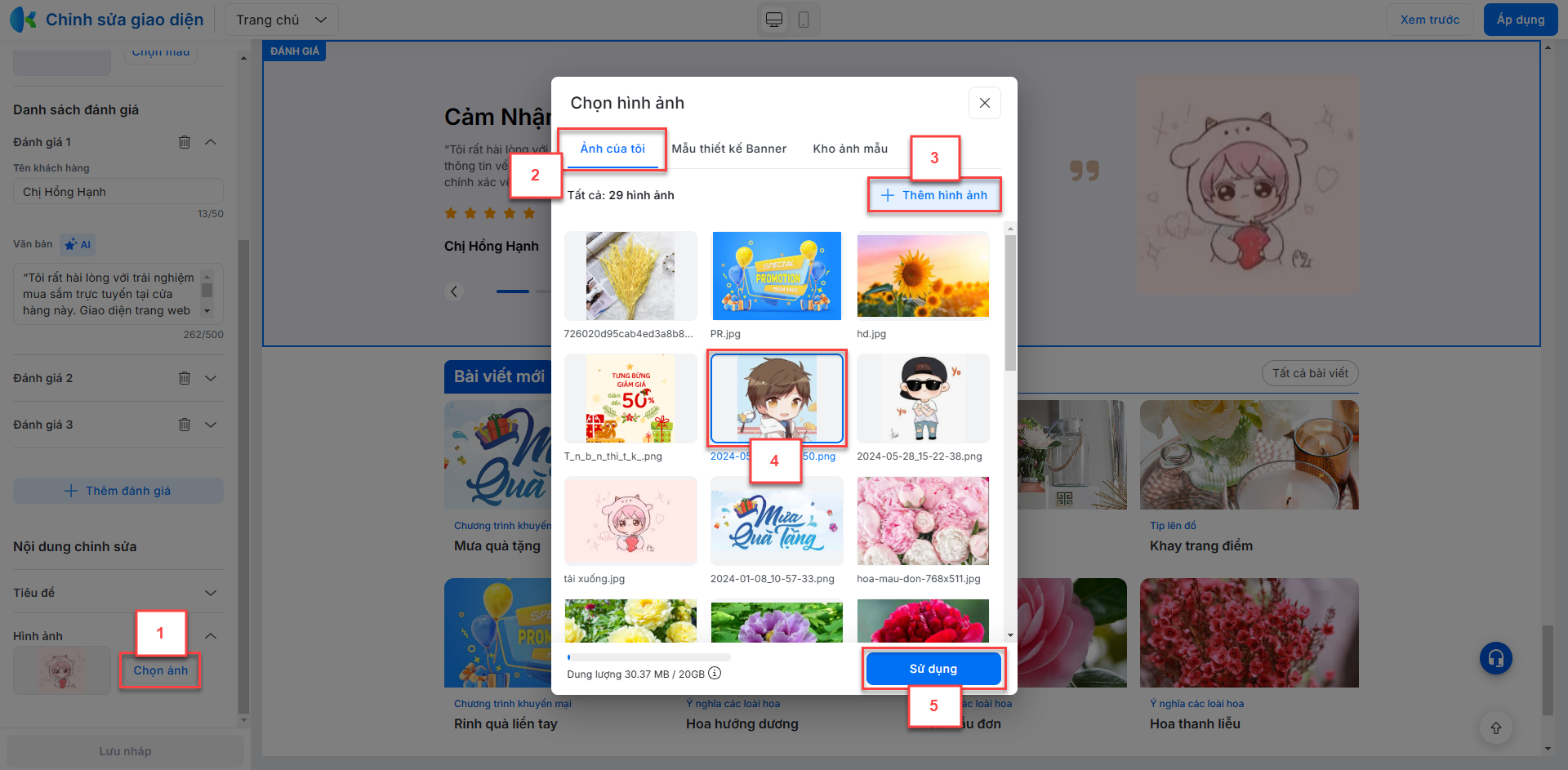
- Hình ảnh:
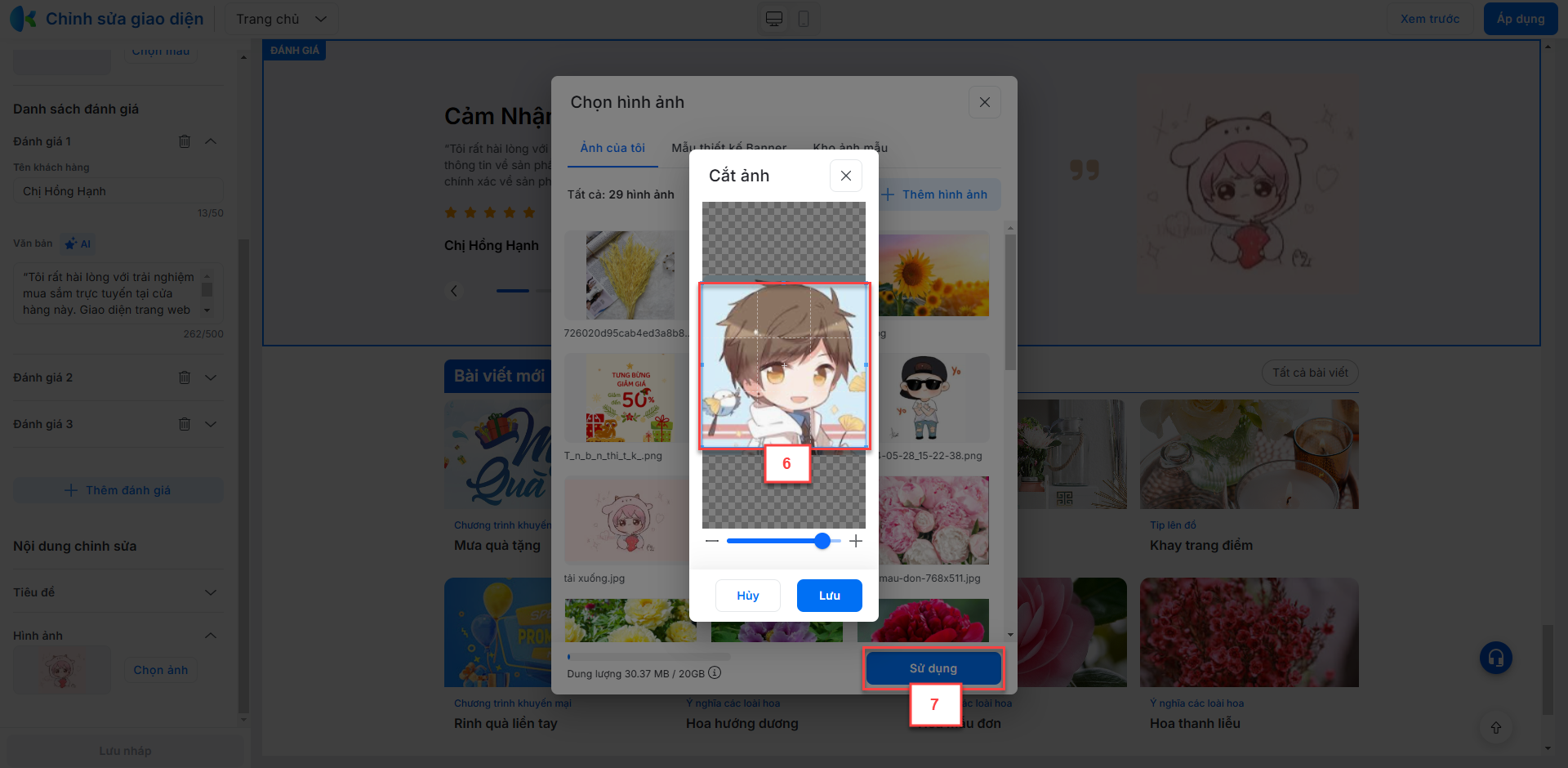
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:


- Tab Mẫu thiết kế banner
- Bạn chọn một mẫu banner -> chọn Chỉnh sửa mẫu:

- Sau khi hoàn thành chỉnh sửa, bạn kích Lưu vào thư viện để ghi nhận thông tin vào ảnh của tôi.

- Tab Kho ảnh mẫu:


- Bạn kích Lưu nháp để ghi nhận thay đổi đánh giá trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
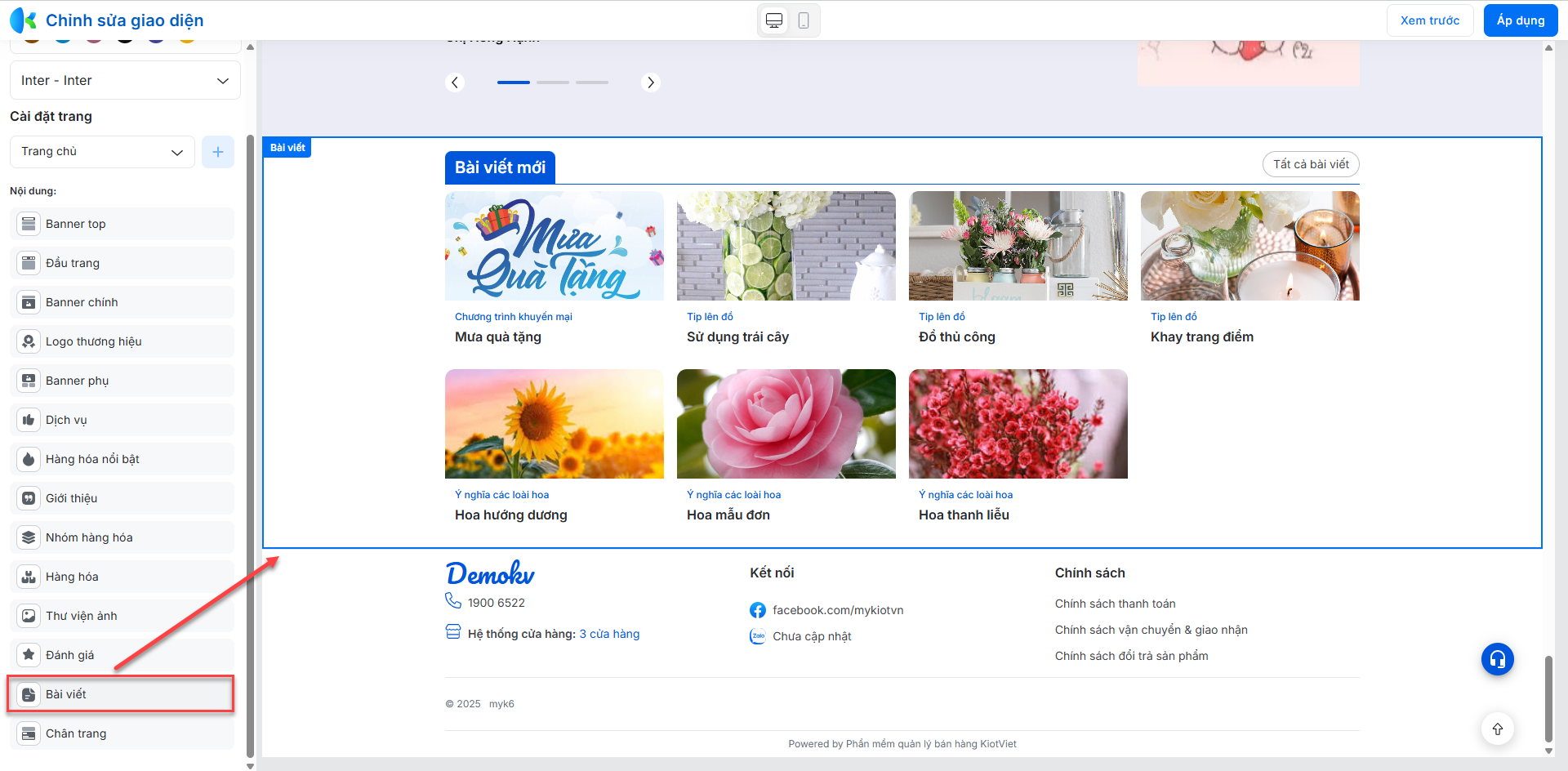
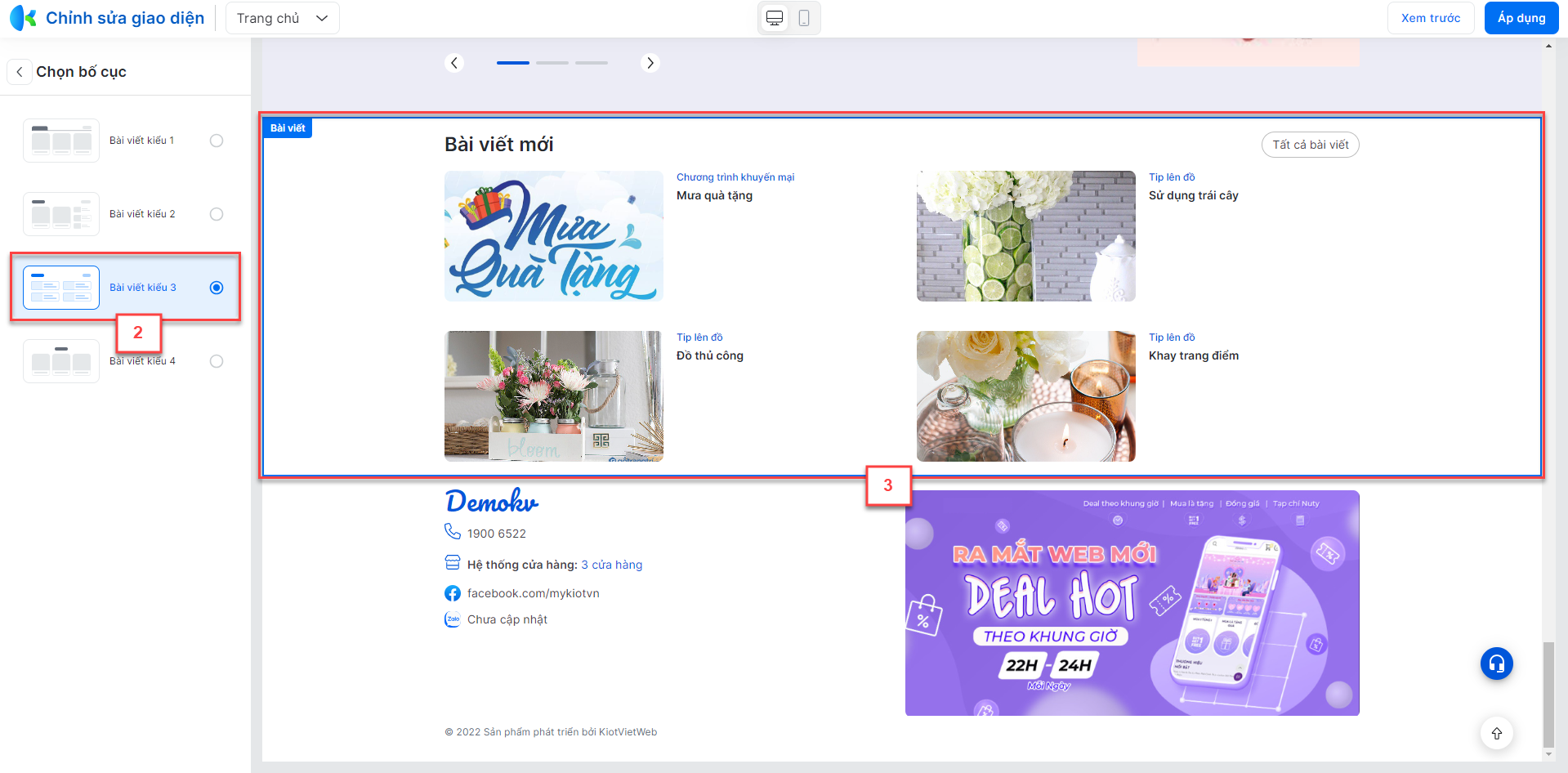
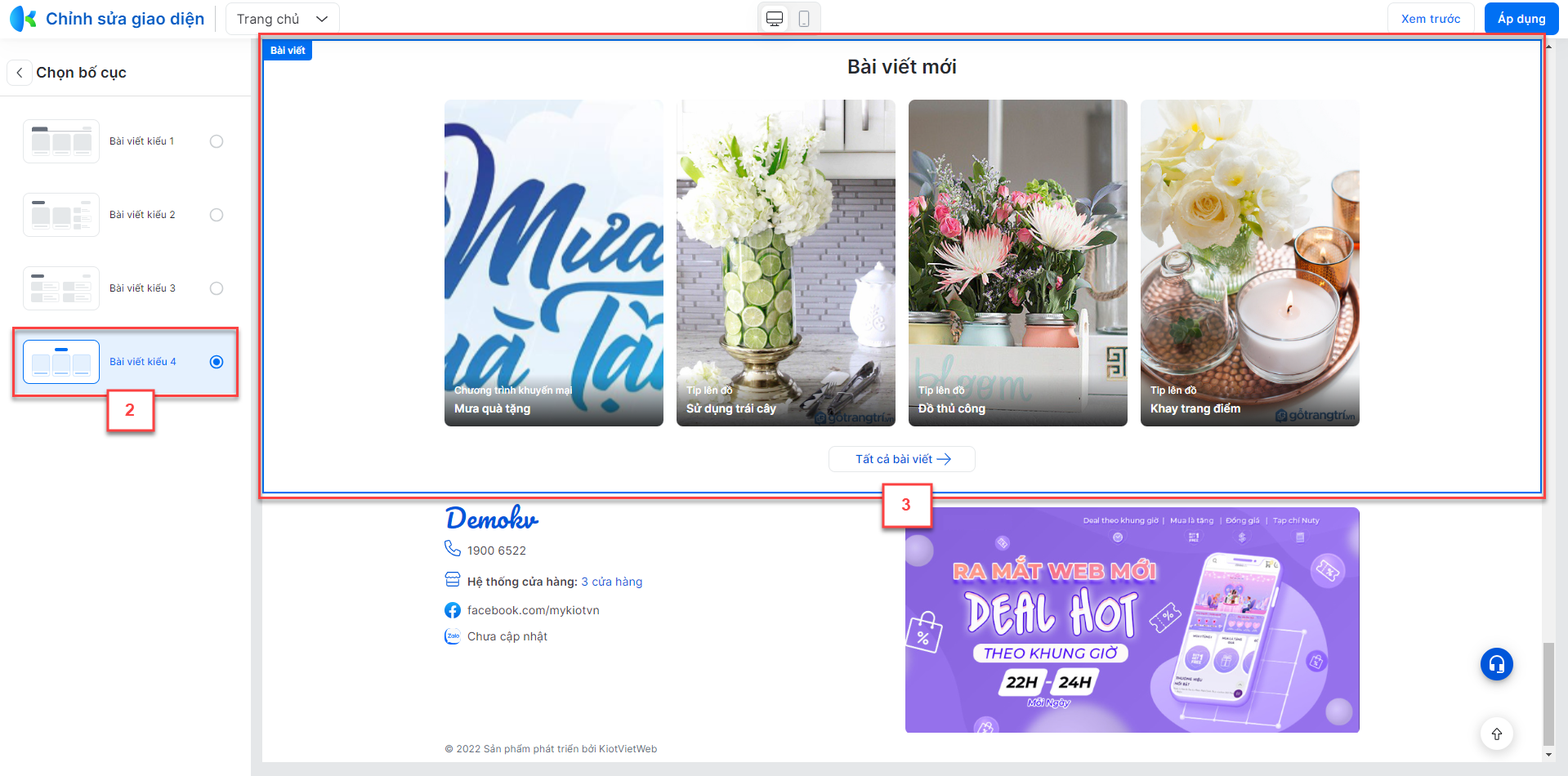
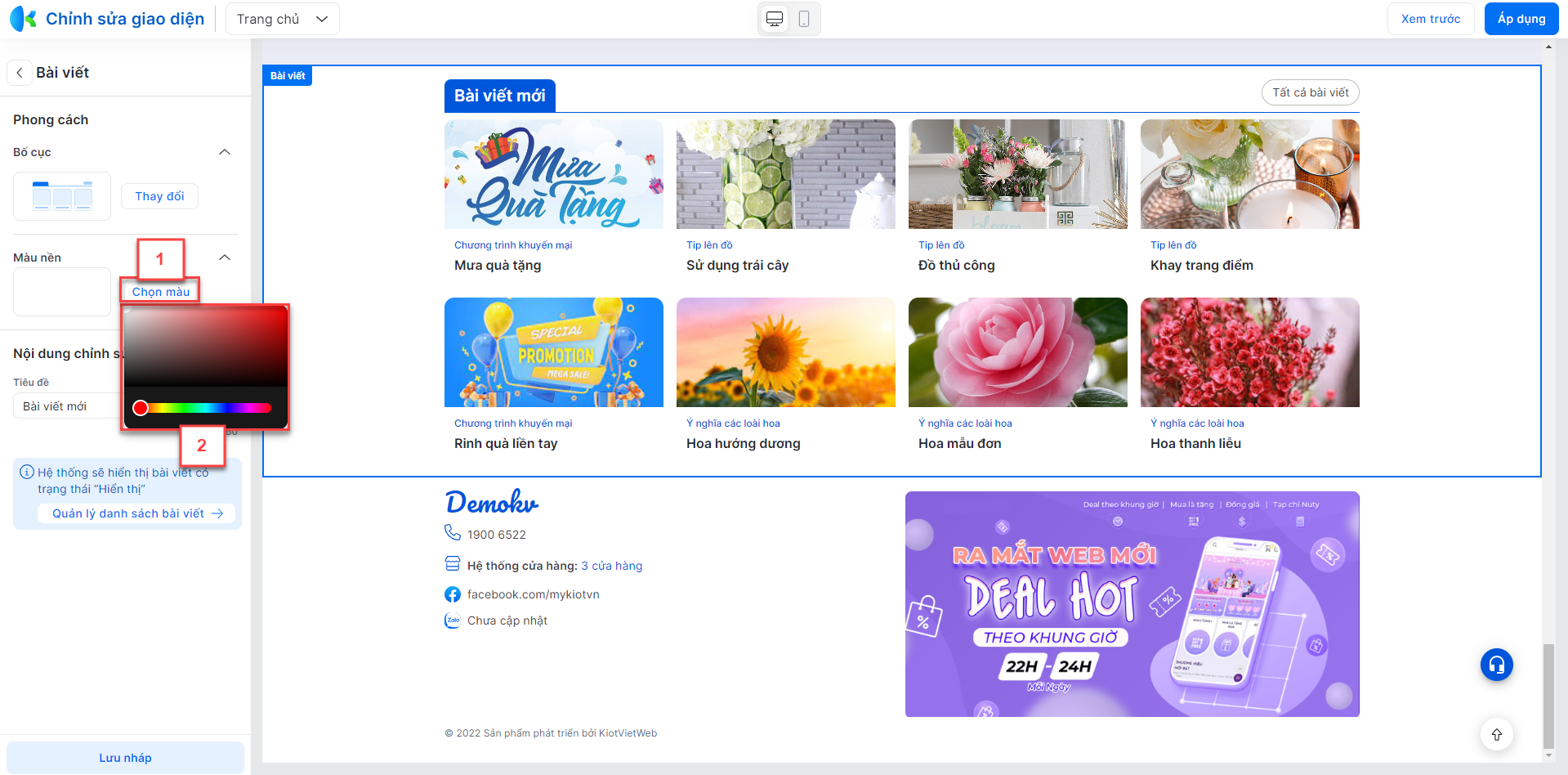
2.3.1.2.13. Bài viết

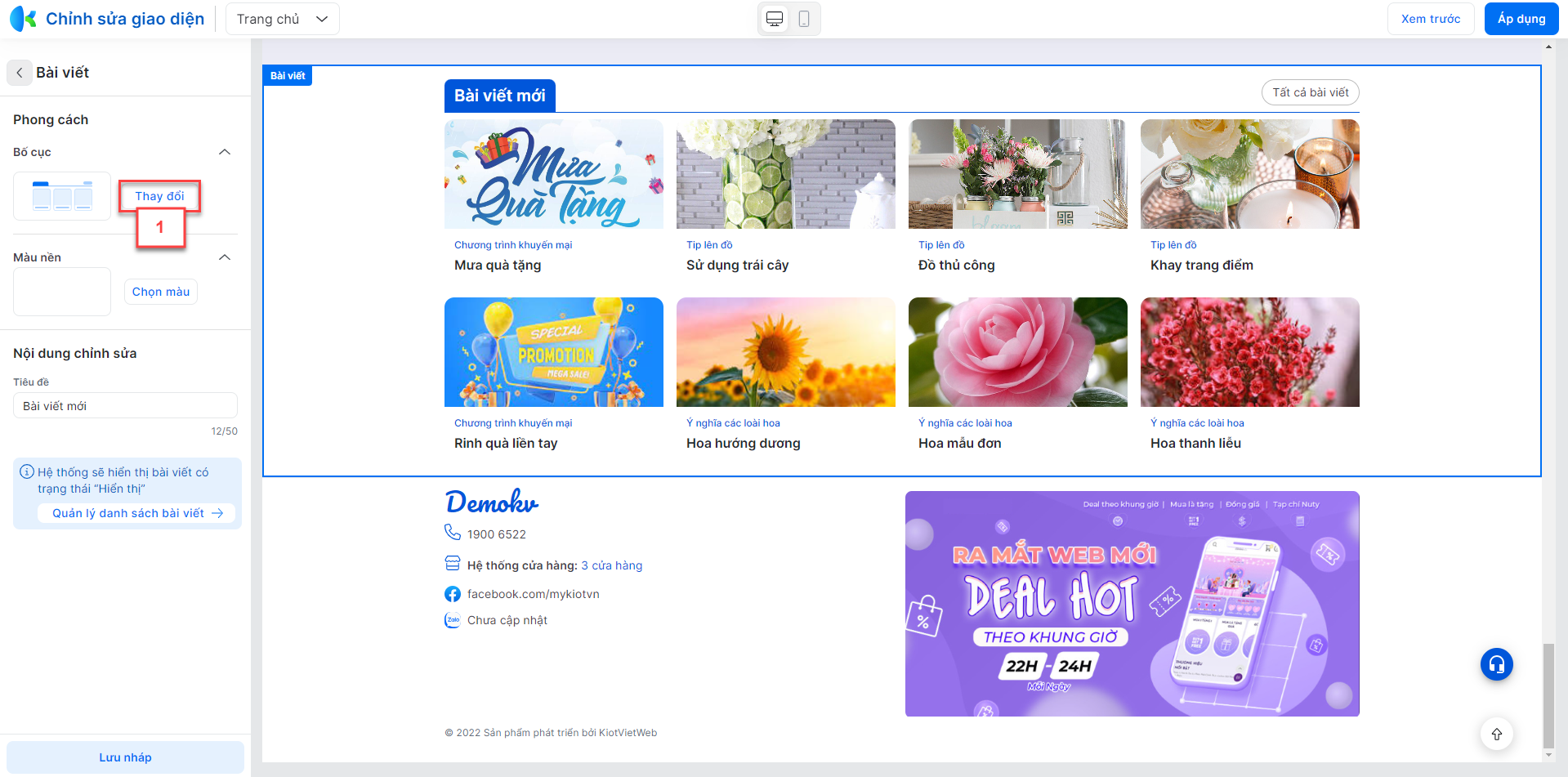
Hiển thị khi gian hàng có Danh sách bài viết ở trạng thái Hiển thị. Bạn kích Bài viết để thay đổi thiết lập, bao gồm:
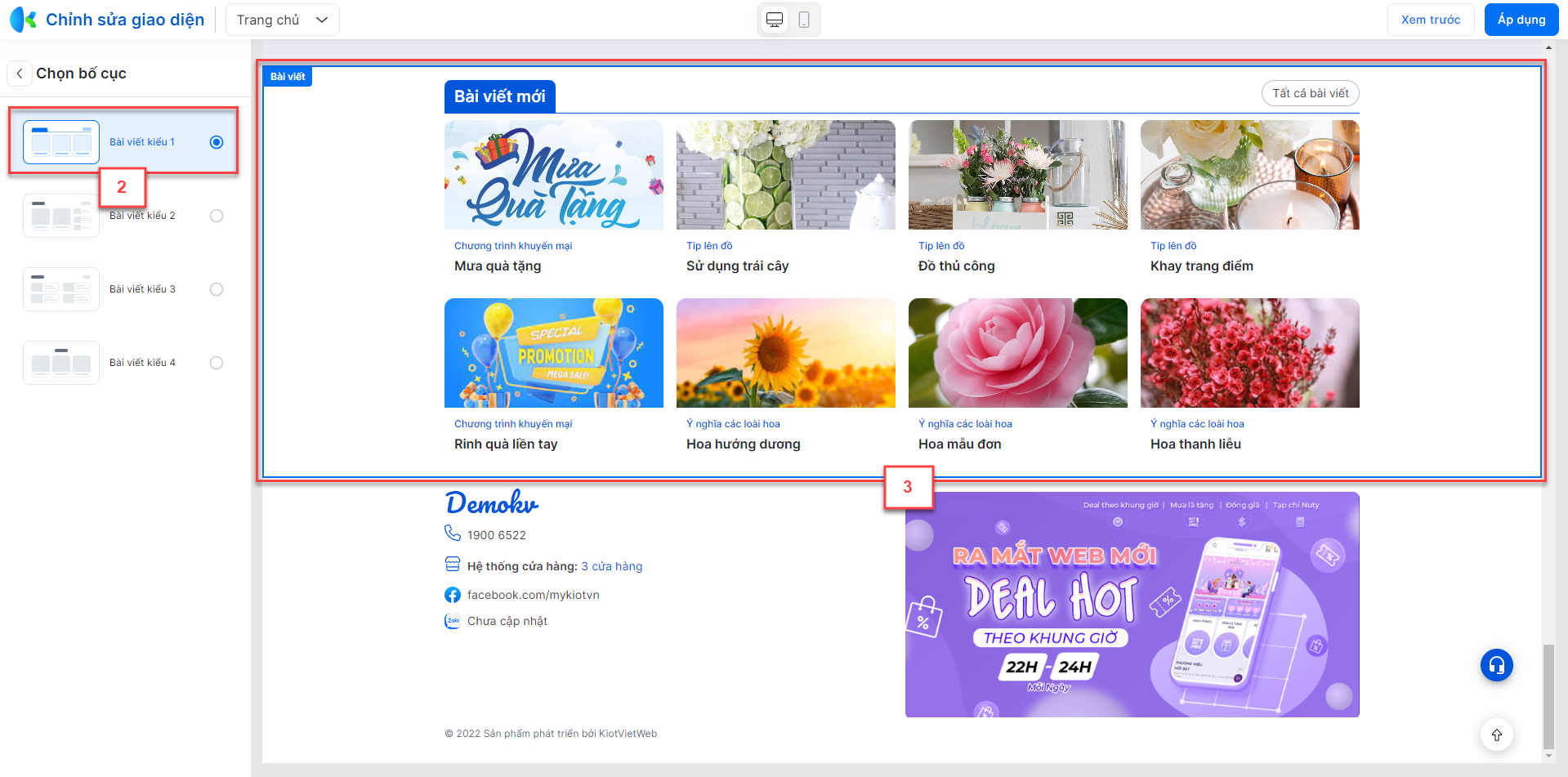
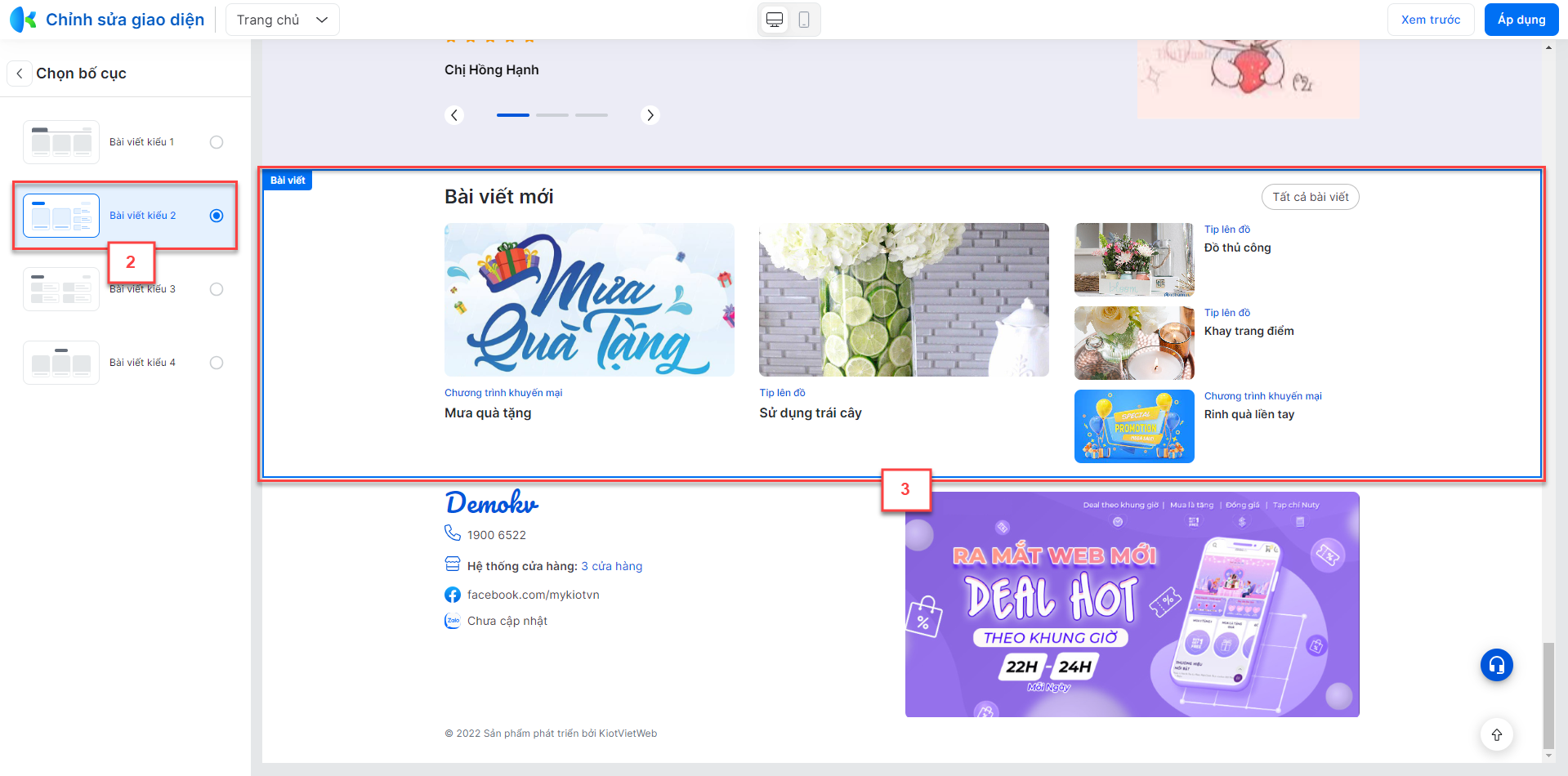
- Bố cục hiển thị: Hệ thống hỗ trợ 4 kiểu bố cục:

- Kiểu 1

- Kiểu 2

- Kiểu 3

- Kiểu 4

- Màu nền: Bạn kích Chọn màu nền mong muốn

- Tiêu đề: Tối đa 50 ký tự
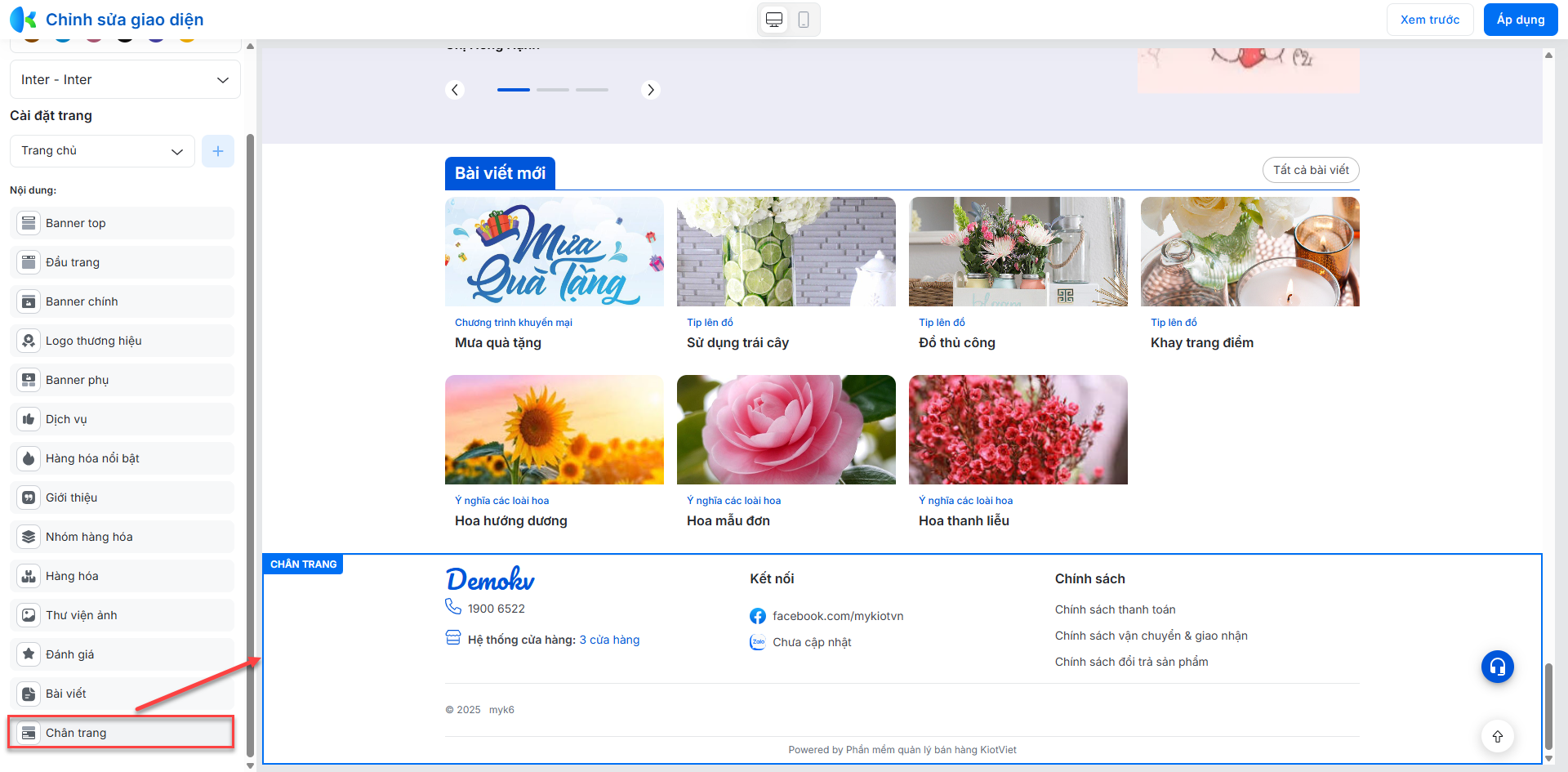
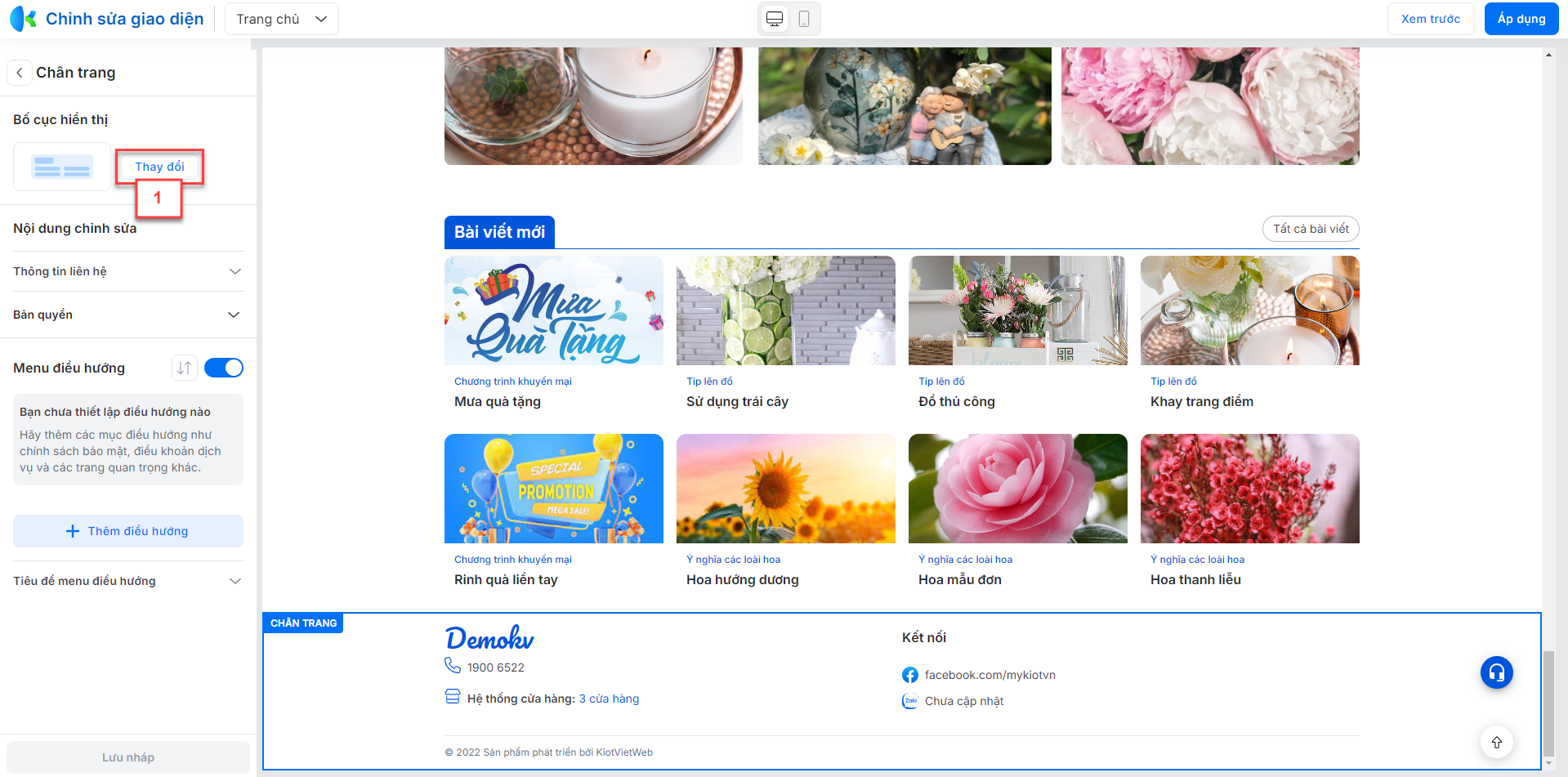
2.3.1.2.14. Chân trang

Bạn kích Chân trang để thay đổi thiết lập, bao gồm:
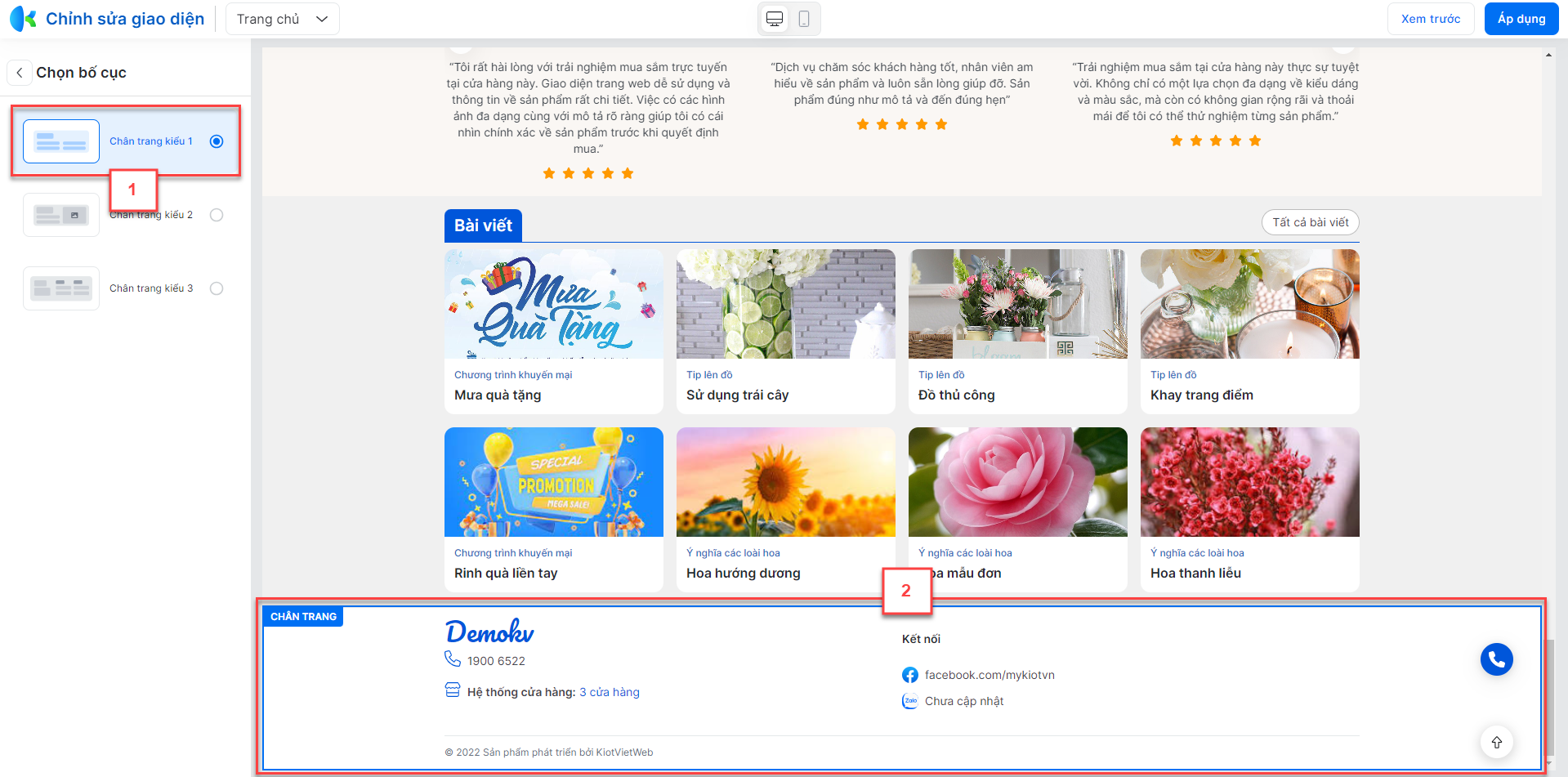
- Bố cục hiển thị: Hệ thống hỗ trợ 3 kiểu bố cục:

- Kiểu 1:

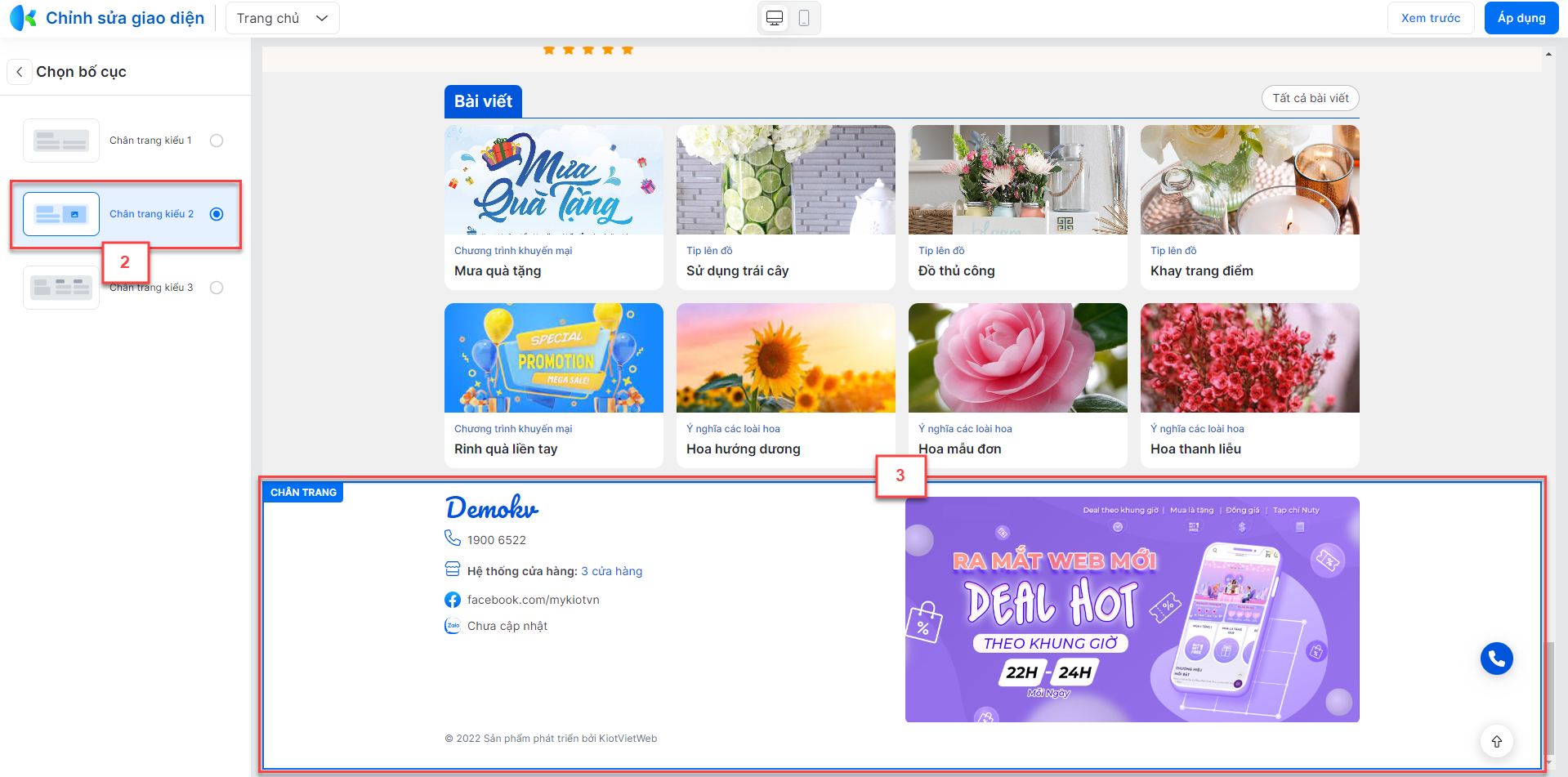
- Kiểu 2:

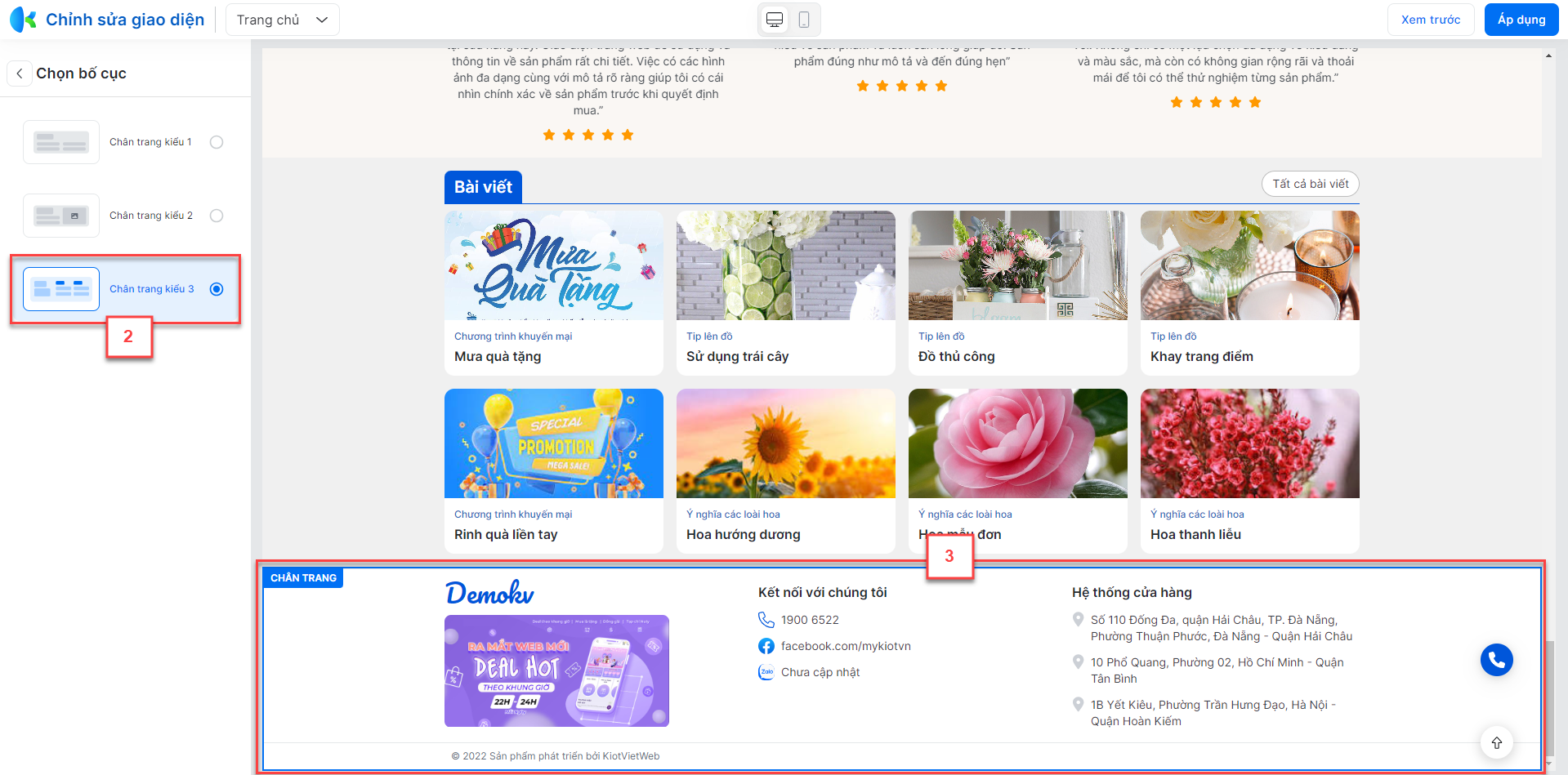
- Kiểu 3

- Nội dung chỉnh sửa: Tùy theo kiểu bố cục -> hệ thống hiển thị nội dung hỗ trợ chỉnh sửa tương ứng:
- Logo:
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Kích thước khuyên dùng: 120x40px.
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:


- Tab Mẫu thiết kế banner
- Bạn chọn một mẫu banner -> chọn Chỉnh sửa mẫu:

- Sau khi hoàn thành chỉnh sửa, bạn kích Lưu vào thư viện để ghi nhận thông tin vào ảnh của tôi.

- Tab Kho ảnh mẫu:


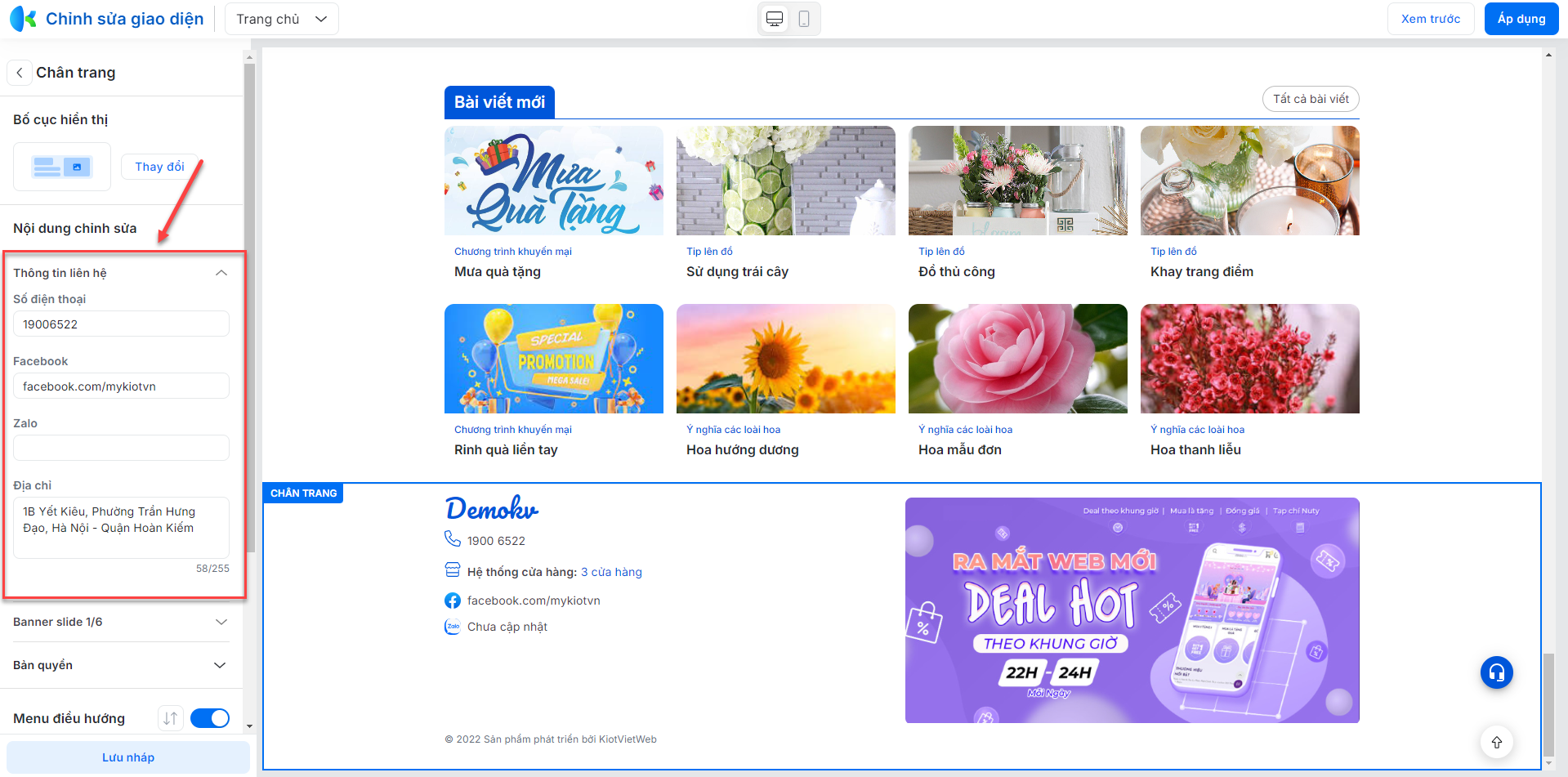
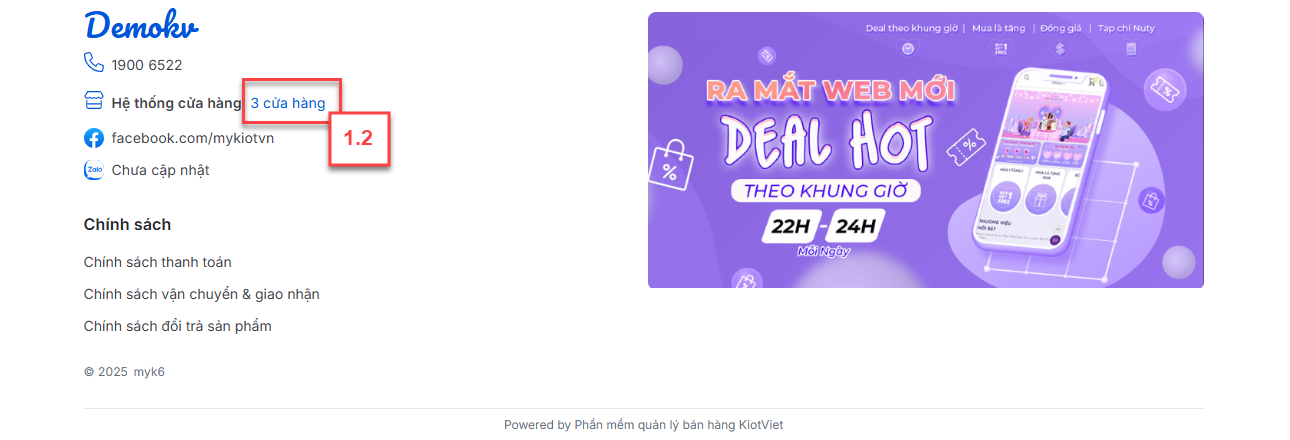
- Thông tin liên hệ: Bao gồm: Số điện thoại, Facebook, Zalo, Địa chỉ:

- Mặc định sẽ được đồng bộ từ Thông tin cửa hàng trên trang quản trị.
- Khi bạn thay đổi:
=> Kích Lưu nháp -> thông tin được đồng nhất ở: đầu trang và chân trang trên trang xem trước.
=> Kích Áp dụng -> thông tin sẽ được đồng nhất ở đầu trang, chân trang, trang quản trị và hiển thị lên website.
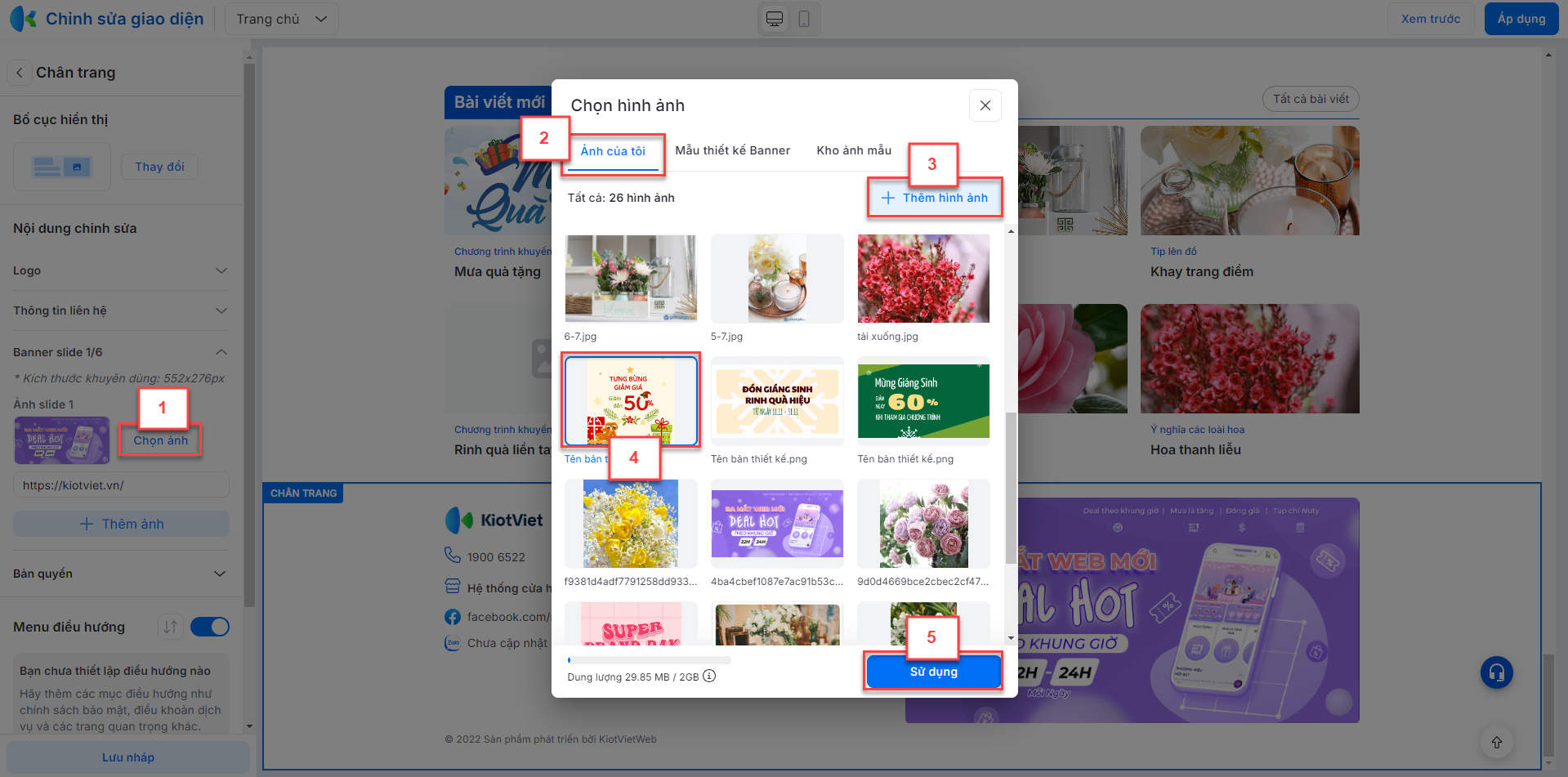
- Banner slide: Hiển thị với bố cục kiểu 2 và 3
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Tối đa 6 hình.
- Kích thước khuyên dùng: 552x276px.
- Sau khi chọn ảnh -> hệ thống hỗ trợ cắt ảnh để phù hợp với website.
- Tab Ảnh của tôi:


- Tab Mẫu thiết kế banner
- Bạn chọn một mẫu banner -> chọn Chỉnh sửa mẫu:

- Sau khi hoàn thành chỉnh sửa, bạn kích Lưu vào thư viện để ghi nhận thông tin vào ảnh của tôi.

- Tab Kho ảnh mẫu:


- Đường dẫn: Bạn nhập thông tin để khi kích vào hình ảnh banner sẽ chuyển đến đường dẫn này.
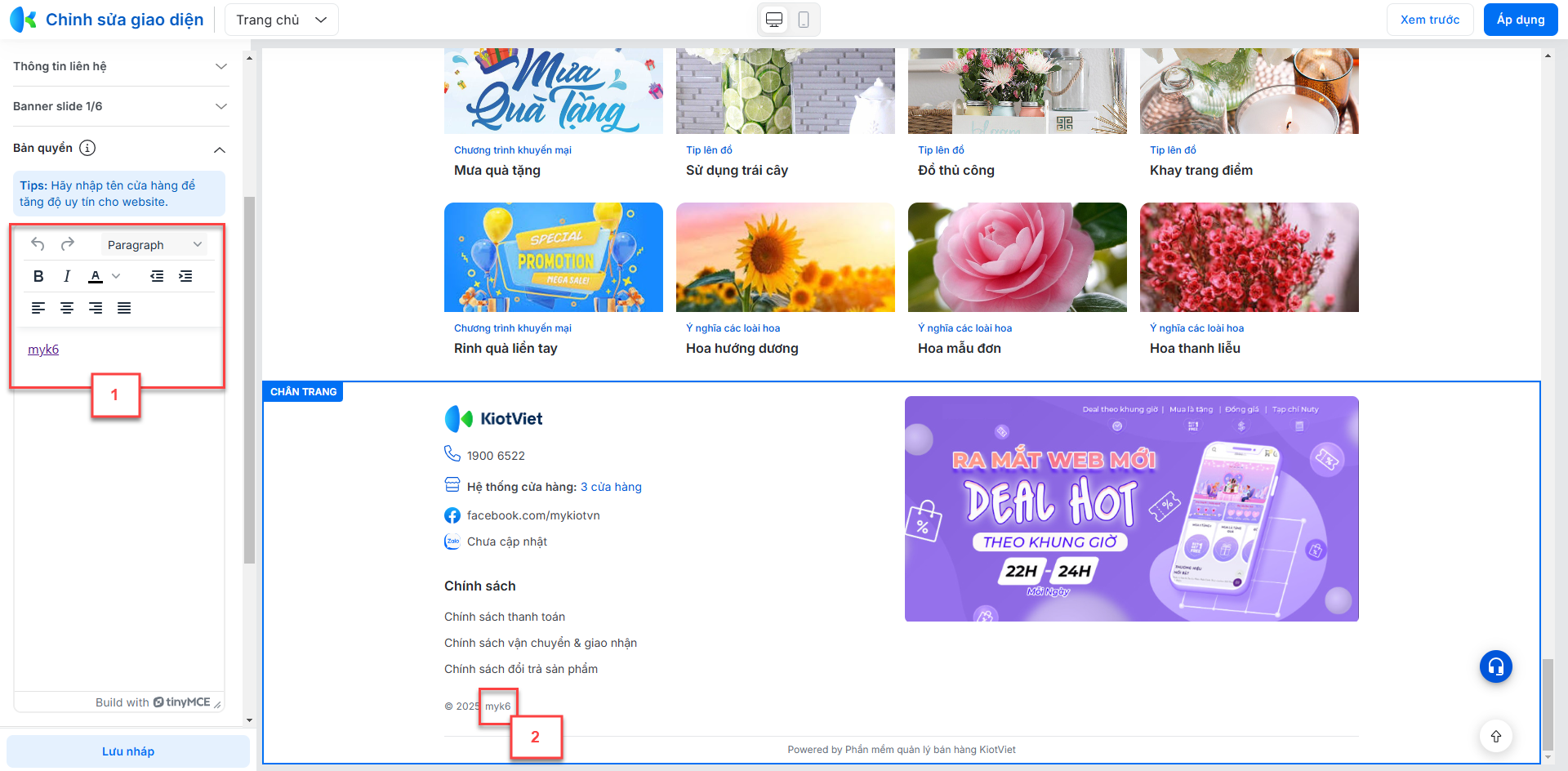
- Bản quyền:
- Bản quyền hiển thị theo định dạng © {năm hiện tại} {nội dung}
- Nội dung:
- Mặc định hiển thị tên cửa hàng. Bạn thay đổi nội dung nếu cần
- Hệ thống tự động chèn liên kết website vào nội dung

- Menu điều hướng: Bạn có thể thiết lập thêm menu điều hướng đến các mục như chính sách, điều khoản, hỗ trợ khách hàng…
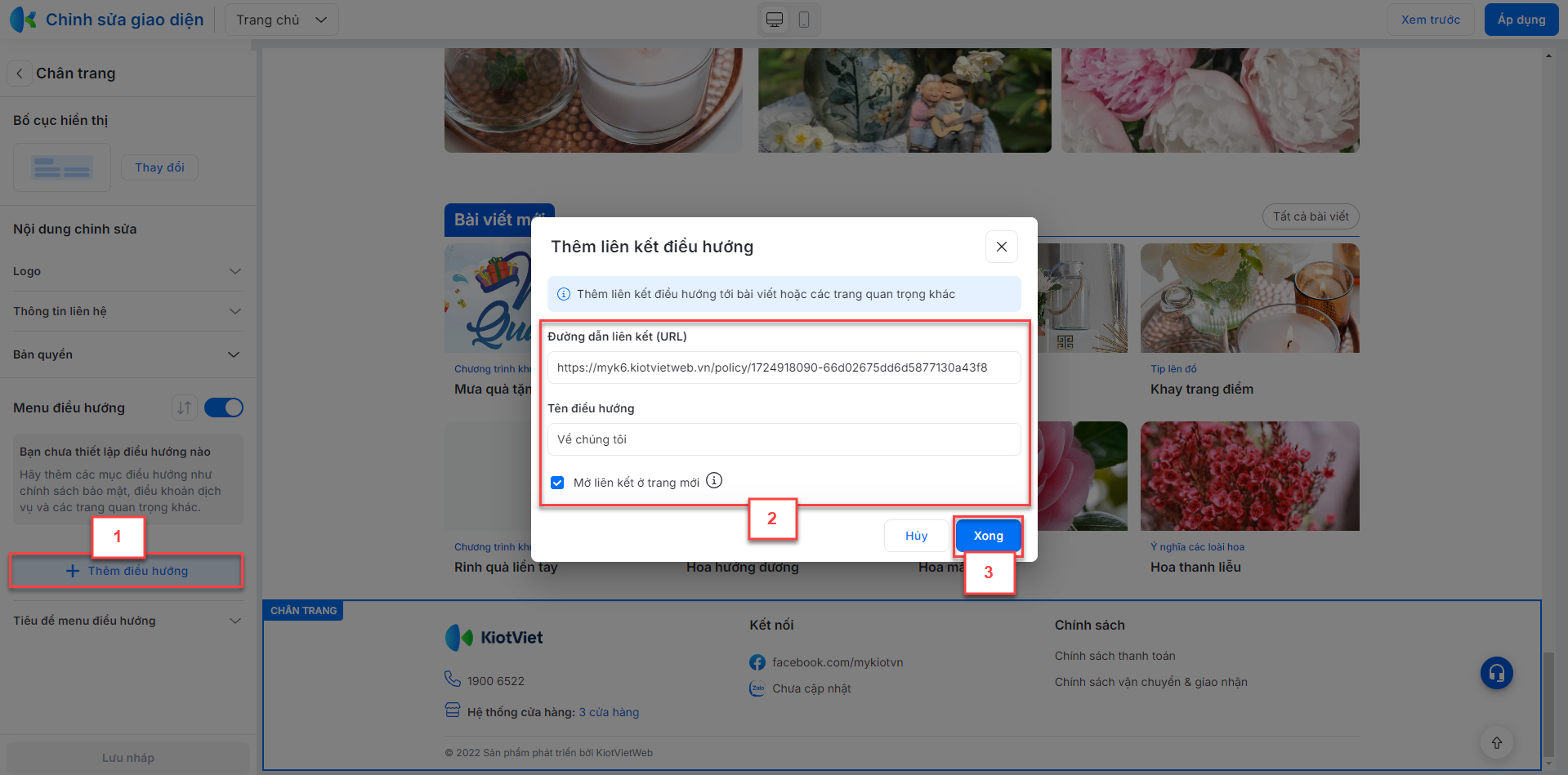
- Để thêm thông tin bạn kích chọn Thêm điều hướng (1) -> nhập thông tin (2) bao gồm:
- Đường dẫn liên kết (URL)
- Tên điều hướng
- Mở liên kết ở trang mới
- Tích chọn nếu muốn liên kết sau khi kích vào được mở lên trong 1 tab trình duyệt mới
- Không tích chọn nếu muốn chuyển sang liên kết mới ngay trên tab trình duyệt đang xem
- Kích Xong (3) để lưu thông tin

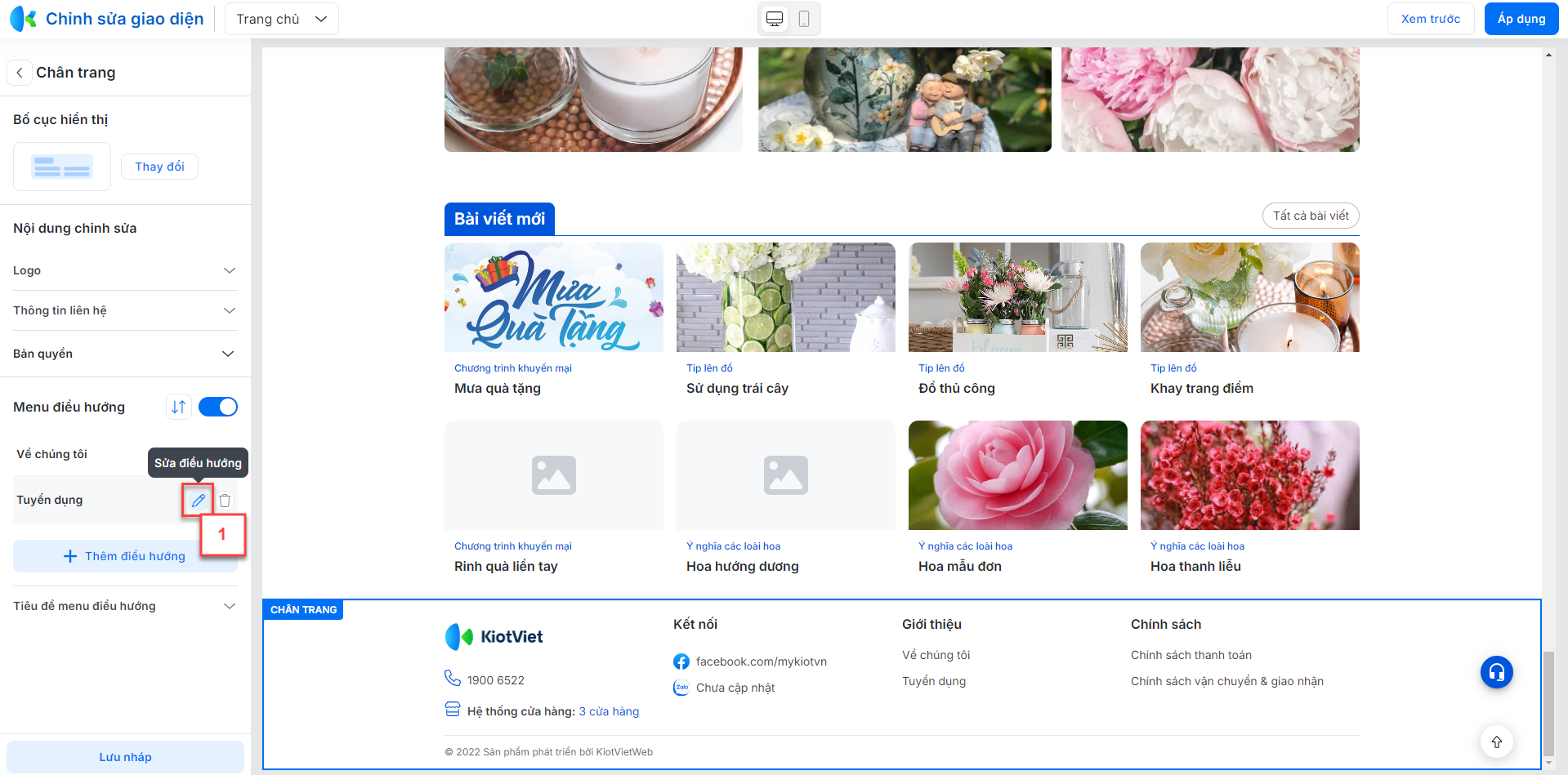
- Để sửa điều hướng, bạn kích
 (1) -> sửa thông tin (2) -> chọn Xong (3)
(1) -> sửa thông tin (2) -> chọn Xong (3)


- Để xóa điều hướng, bạn kích
 (1) -> chọn Xoá (2)
(1) -> chọn Xoá (2)


- Để điều chỉnh thứ tự điều hướng, bạn kích
 (1) -> thay đổi thứ tự (2) -> chọn Lưu thay đổi (3)
(1) -> thay đổi thứ tự (2) -> chọn Lưu thay đổi (3)

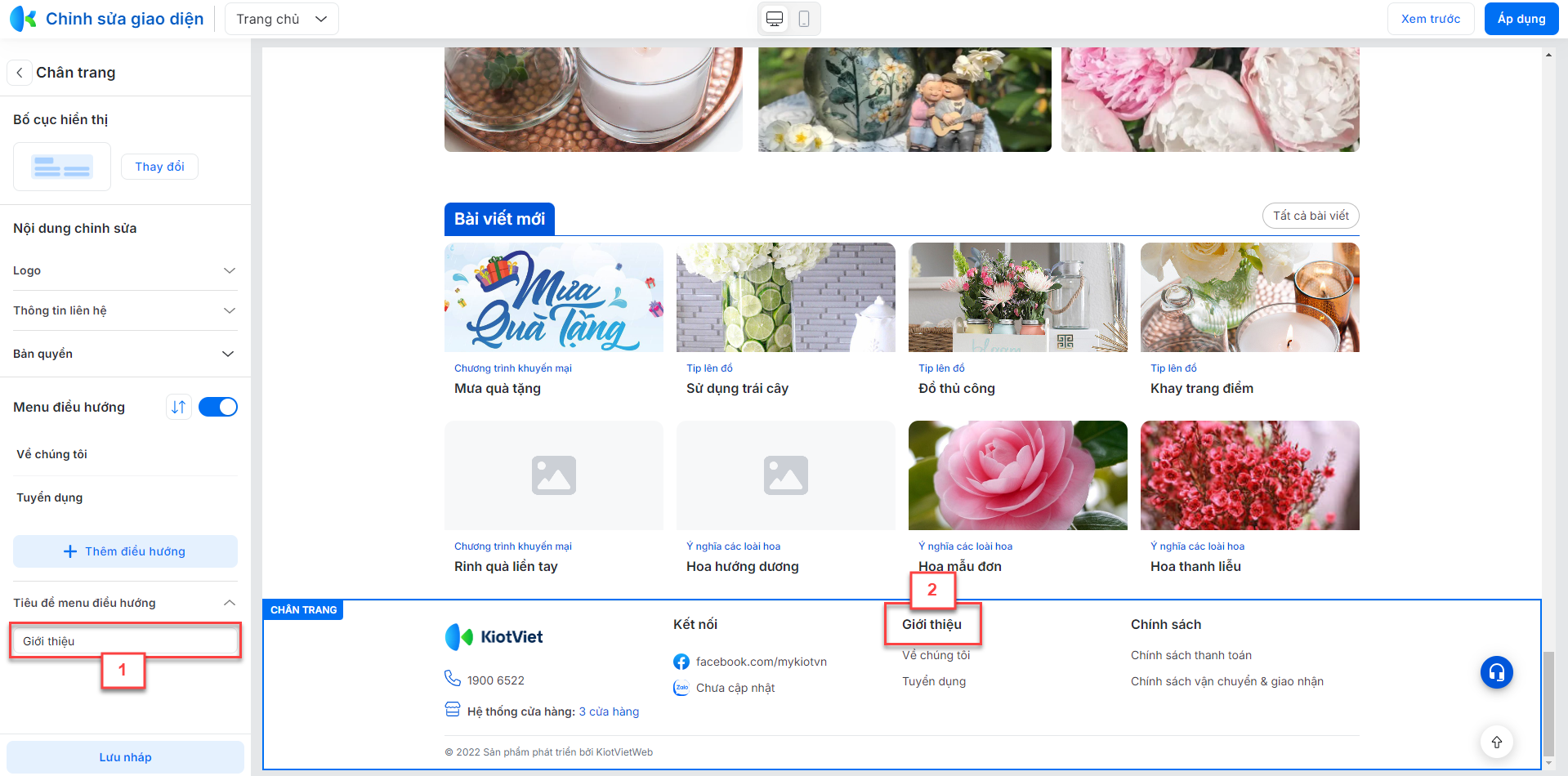
- Bạn nhập Tiêu đề muốn hiển thị cho menu điều hướng

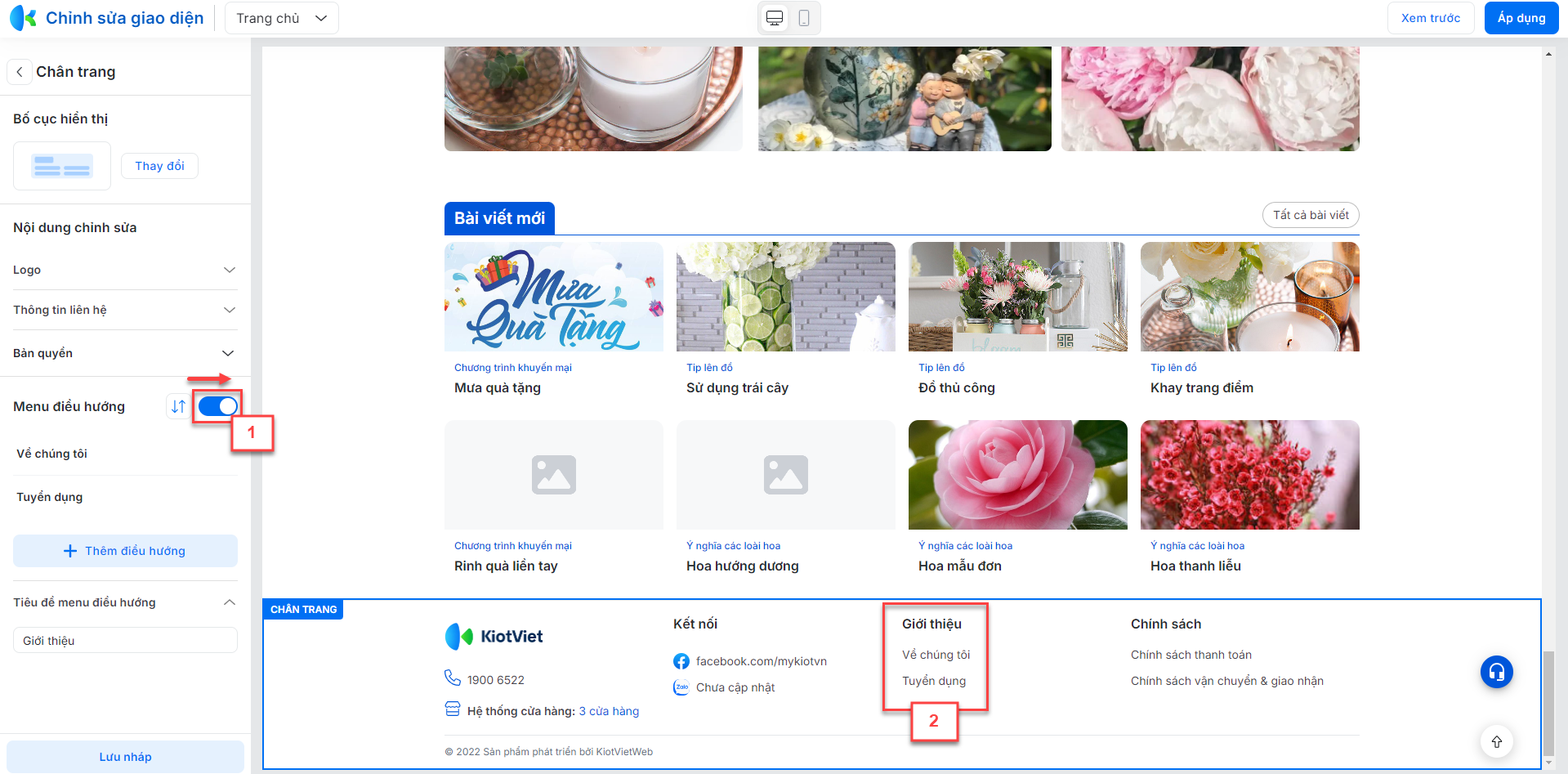
- Bạn bật
 để hiển thị menu điều hướng trên website. Lưu ý: vị trí của menu điều hướng tùy thuộc vào Bố cục hiển thị chân trang
để hiển thị menu điều hướng trên website. Lưu ý: vị trí của menu điều hướng tùy thuộc vào Bố cục hiển thị chân trang

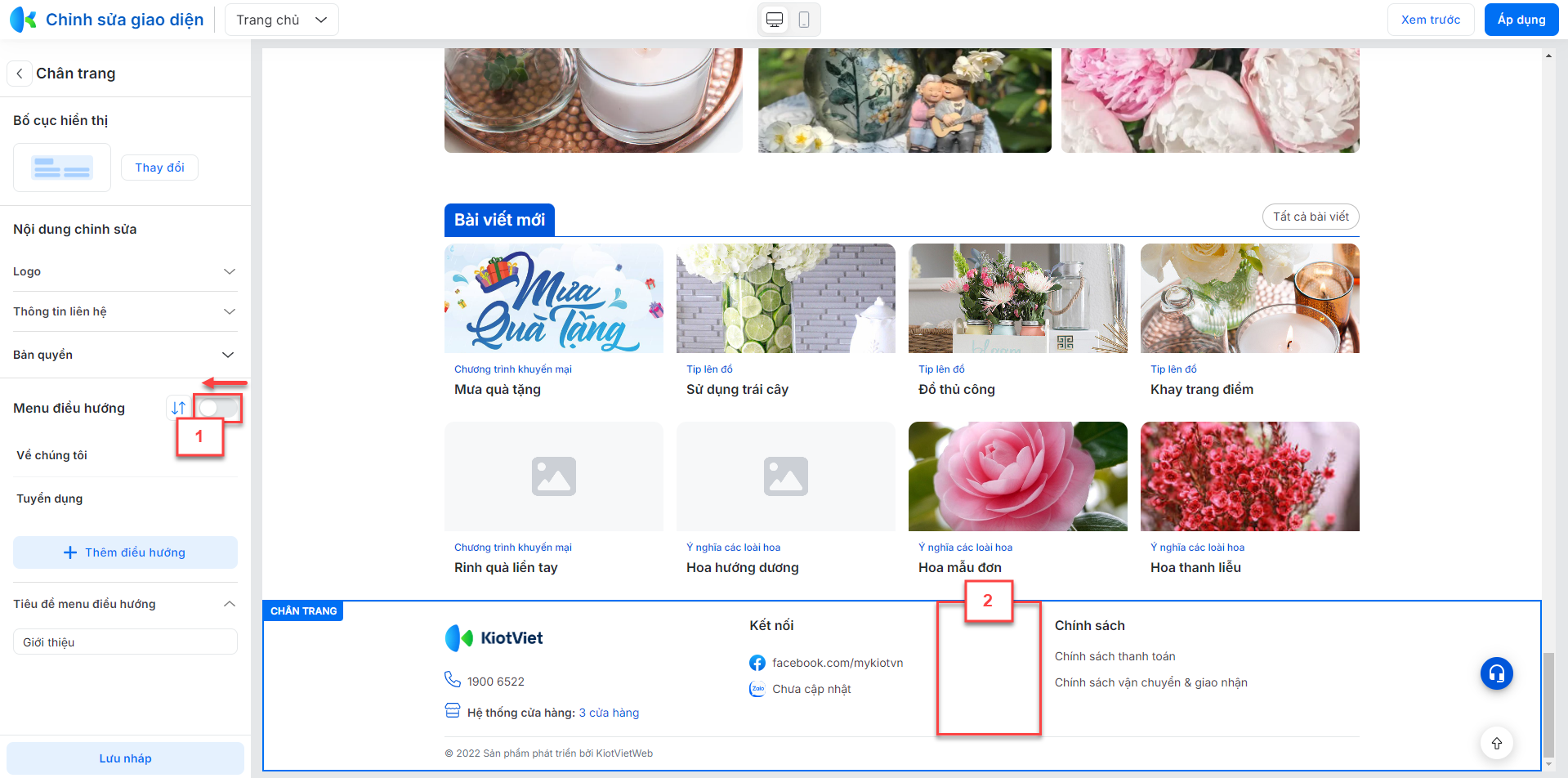
- Tắt
 để ẩn menu điều hướng
để ẩn menu điều hướng

- Bạn kích Lưu nháp để ghi nhận thay đổi đầu trang trên trang xem trước -> kích Áp dụng để website hiển thị thay đổi.
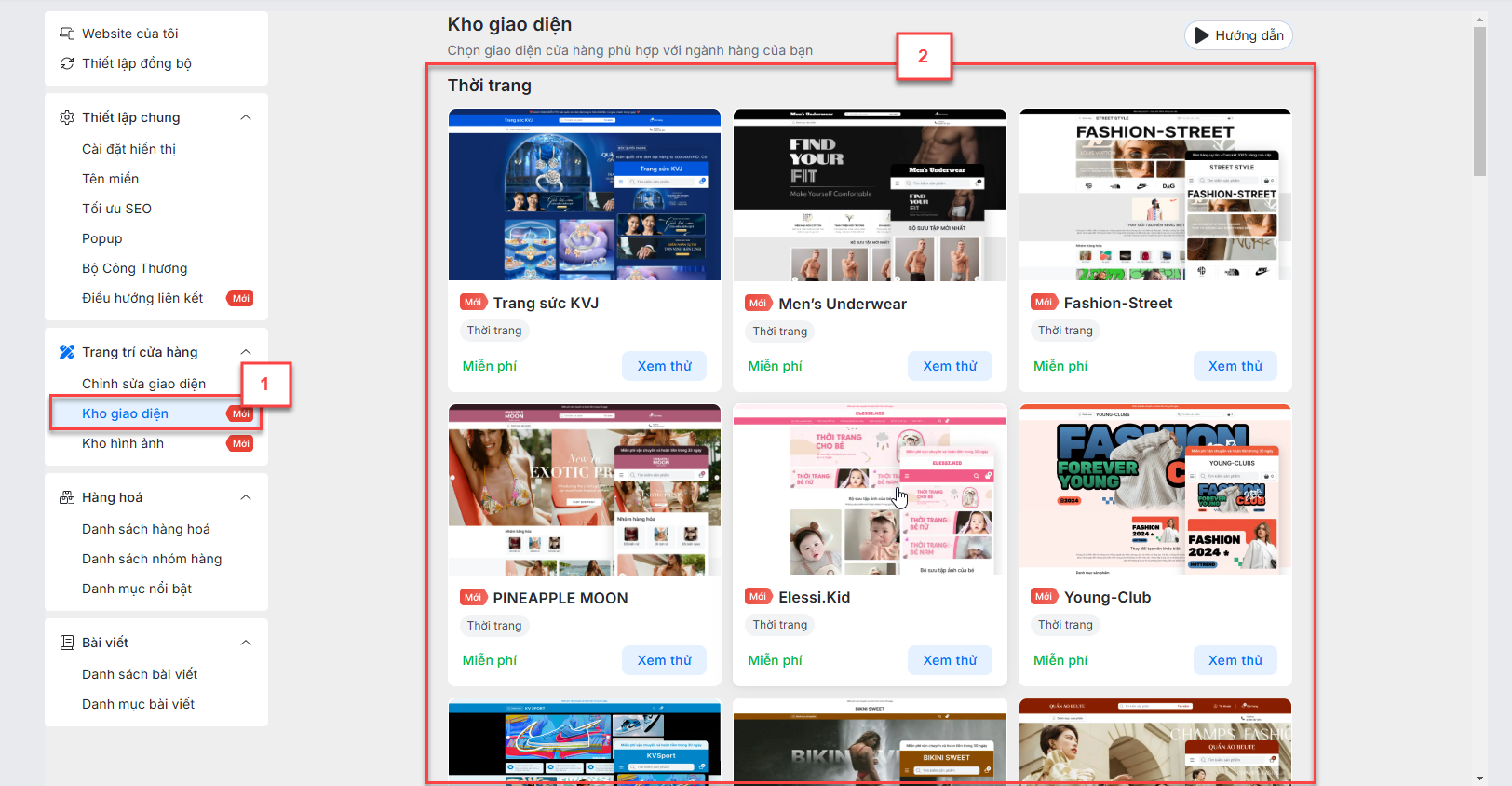
2.3.2. Kho giao diện
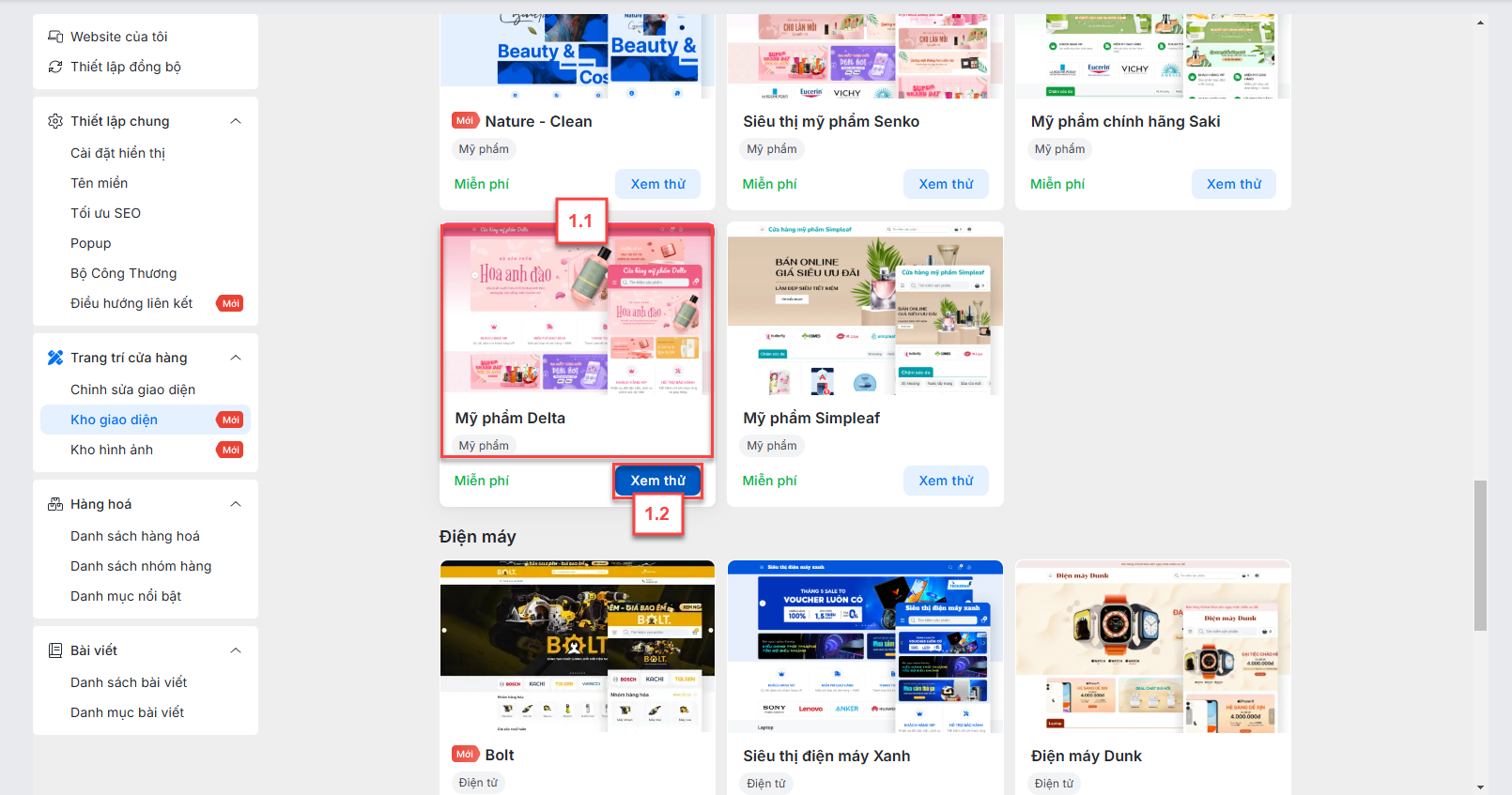
- Kho giao diện hiển thị các mẫu giao diện trên hệ thống sắp xếp ưu tiên theo ngành hàng bạn đang kinh doanh. Tại đây, bạn có thể Áp dụng giao diện mới hoặc Xem thử website.

- Thao tác thay đổi giao diện như sau:
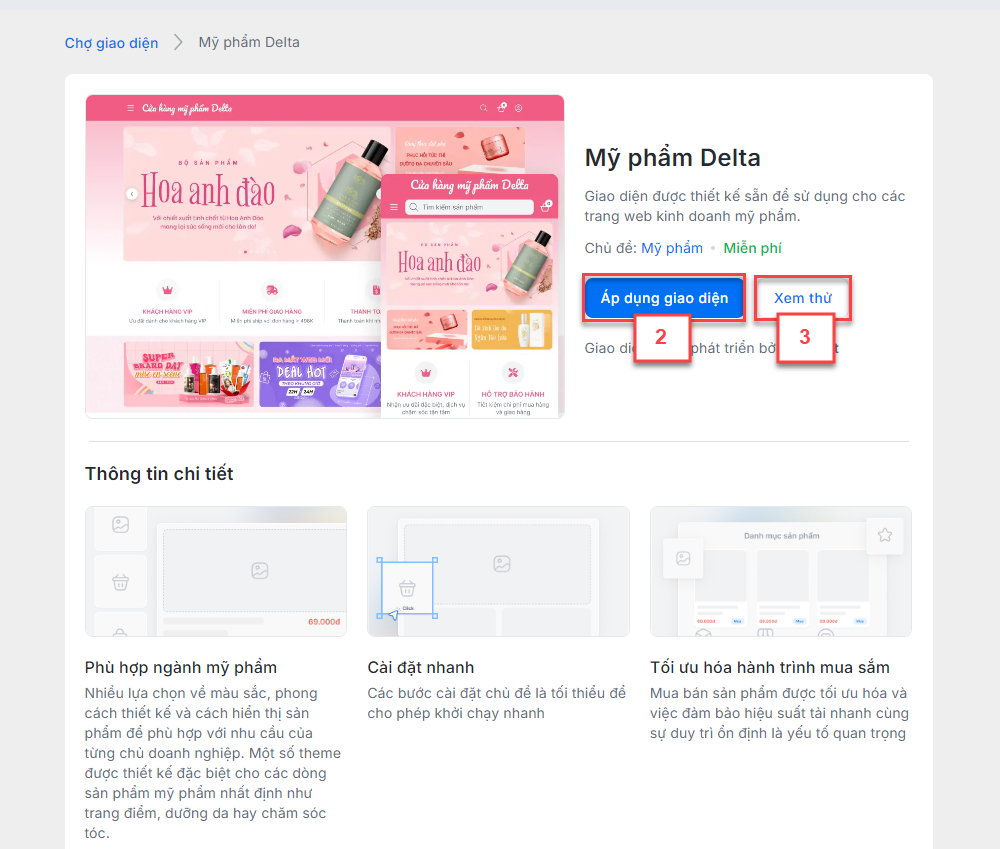
- Bạn kích chọn giao diện mong muốn áp dụng (1.1) -> hệ thống chuyển sang màn hình Giao diện cửa hàng.
- Bạn kích Áp dụng giao diện (2) để thay đổi thông tin
- Hoặc kích Xem thử (3) để chuyển đến màn hình xem trước giao diện.

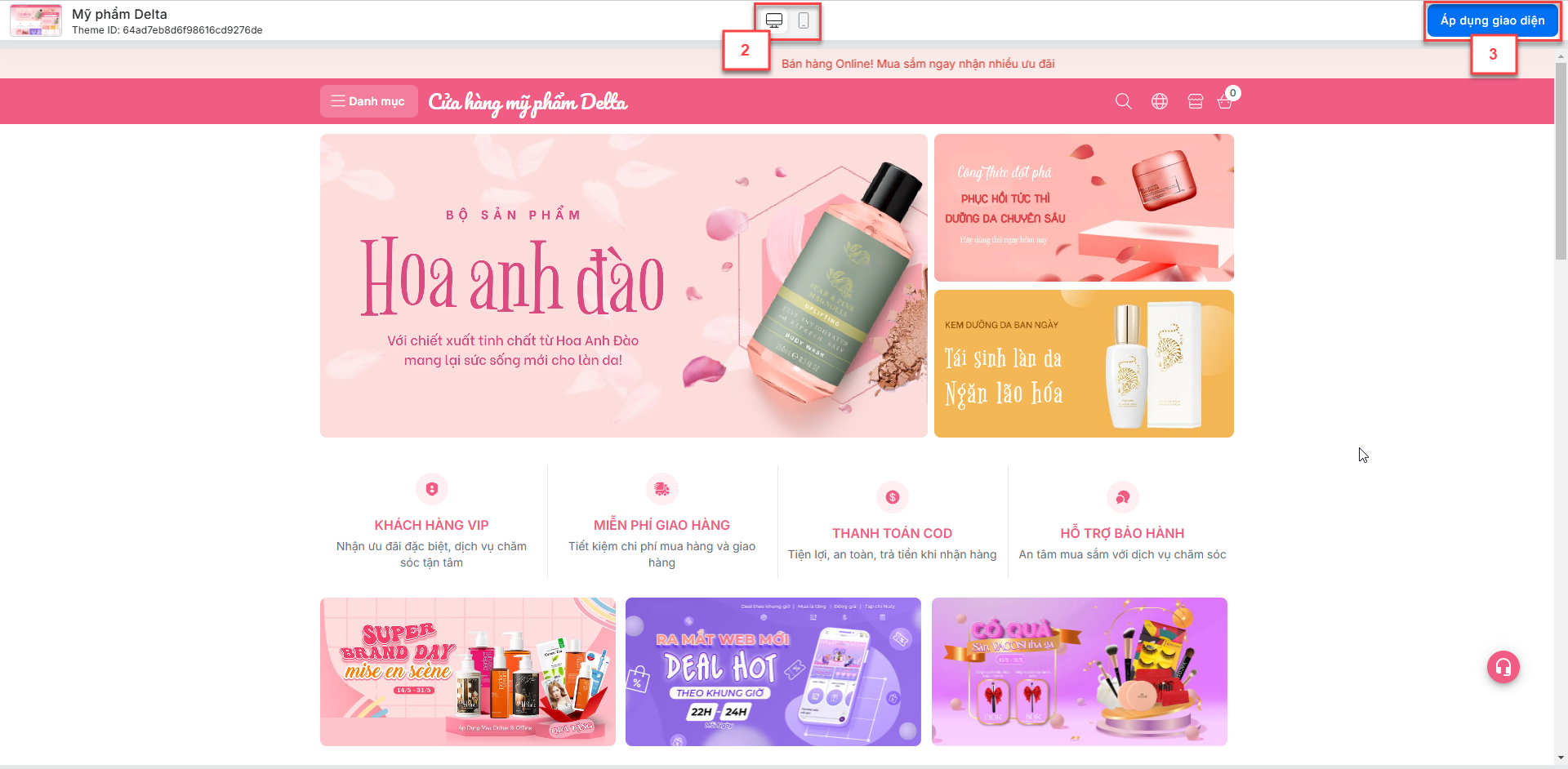
- Hoặc kích Xem thử (1.2) để chuyển đến màn hình xem trước giao diện. Tại đây, bạn có thể:
- Xem giao diện theo phiên bản (2): Máy tính, Điện thoại.
- Chọn Áp dụng (3) để thay đổi website.

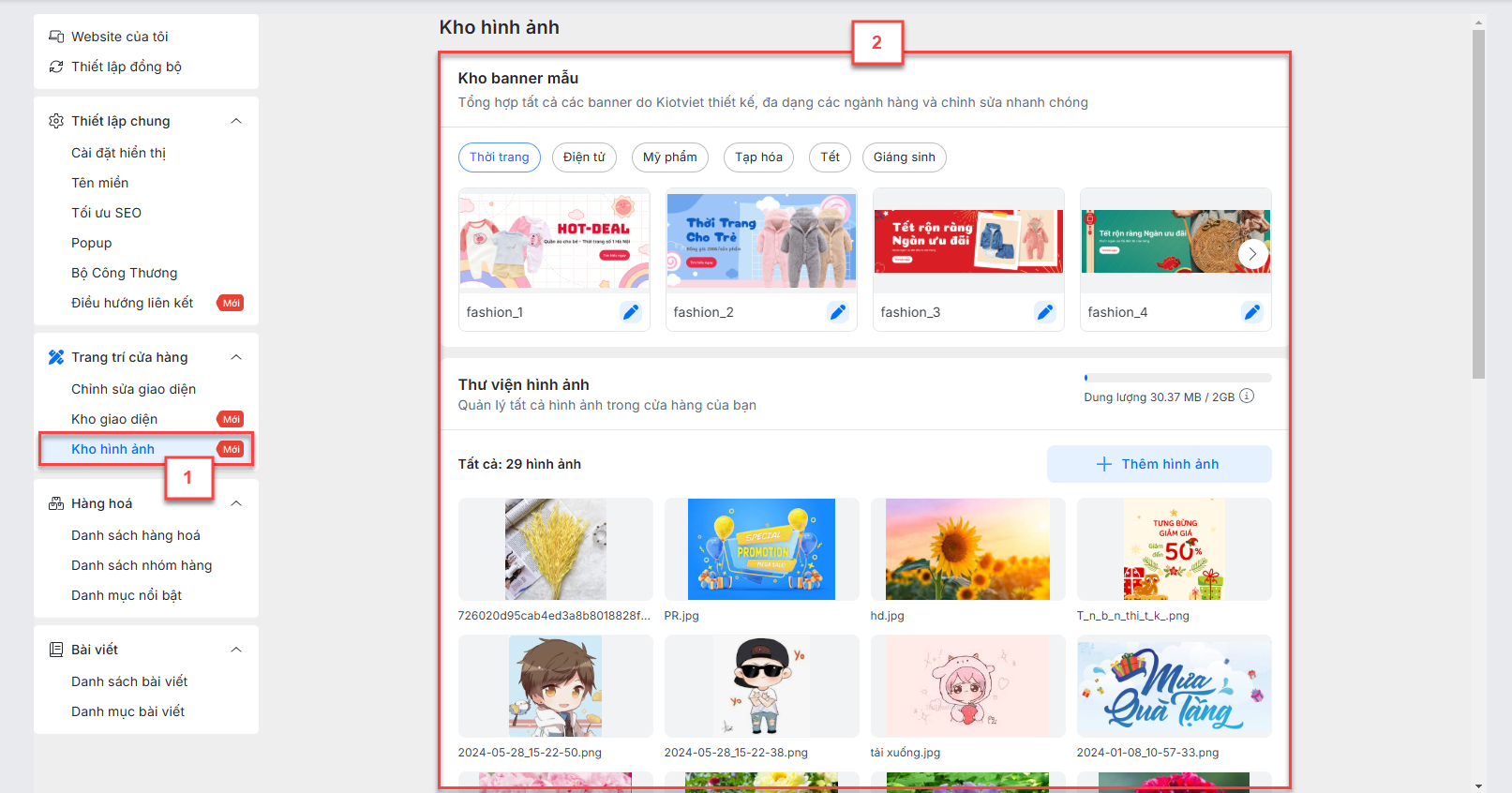
2.3.3. Kho hình ảnh
- Kho hình ảnh là nơi lưu trữ, chỉnh sửa tất cả các hình ảnh:
Kho banner mẫu do KiotViet thiết kế
Gian hàng tải lên, chỉnh sửa banner

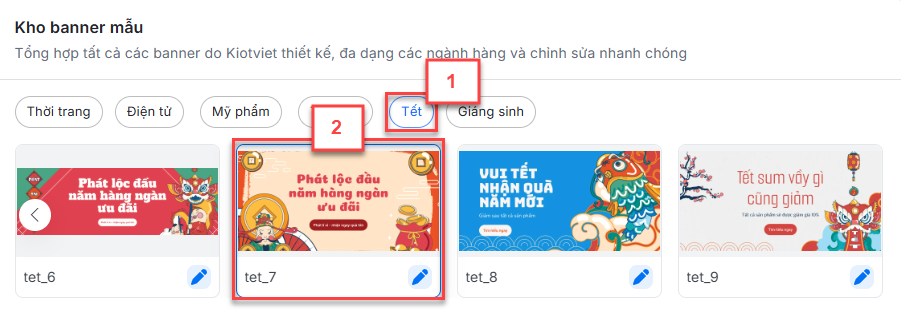
2.3.3.1. Kho banner mẫu
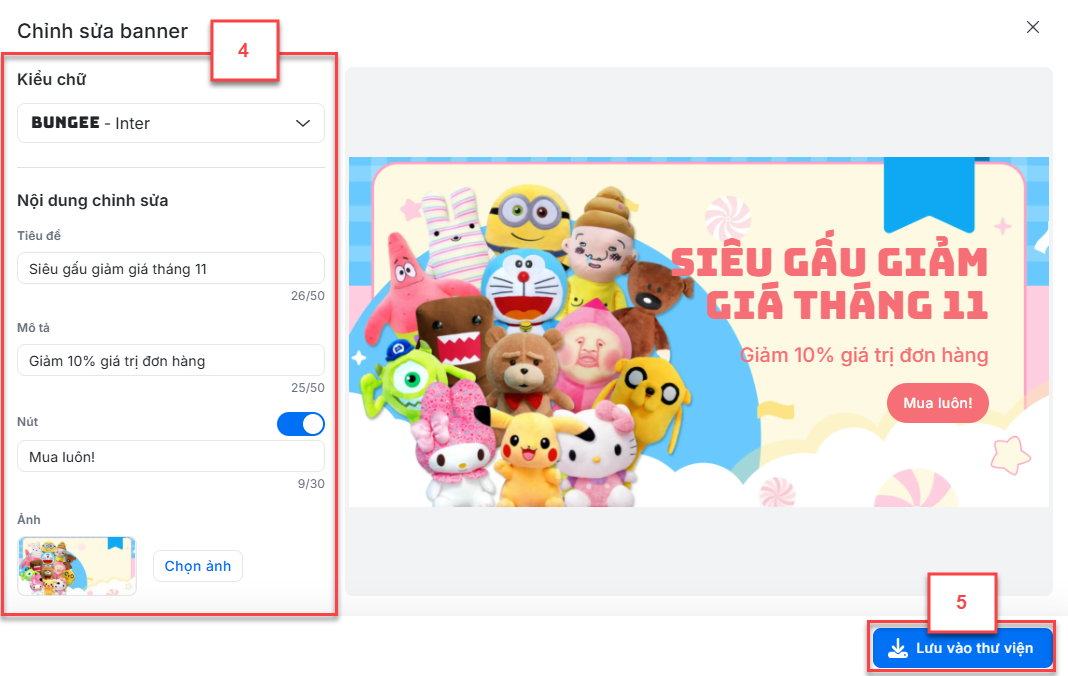
- Bạn chọn theo danh mục gợi ý (1) -> kích vào banner cần xem hoặc chỉnh sửa thông tin (2)

- Tại đây, bạn có thể
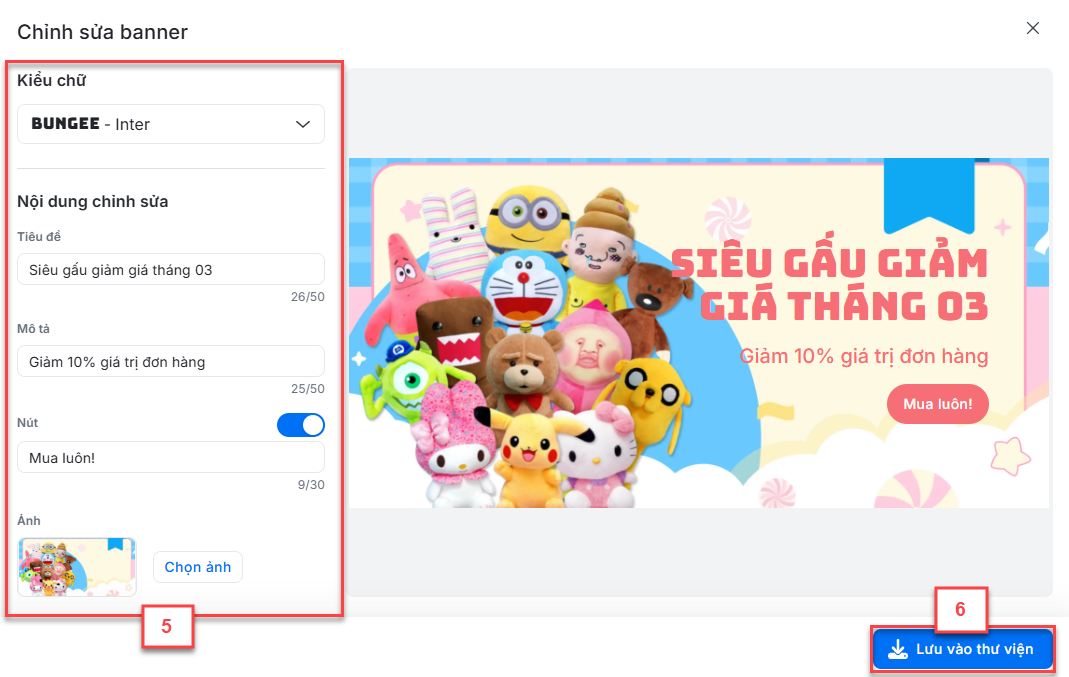
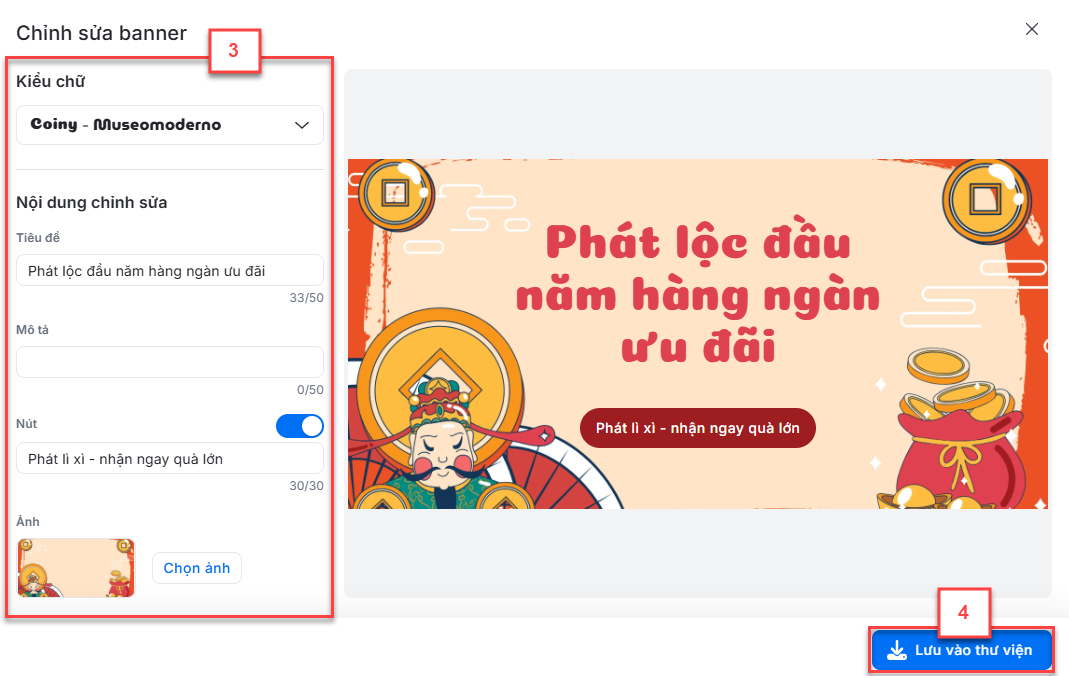
- Chỉnh sửa các thông tin (3):
- Kiểu chữ
- Tiêu đề
- Mô tả
- Bật/tắt và thay đổi Nút điều hướng
- Ảnh
- Kích Lưu vào thư viện (4) để ghi nhận thông tin đã chỉnh sửa vào Thư viện hình ảnh

2.3.3.2. Thư viện hình ảnh
- Hệ thống hỗ trợ dung lượng lưu trữ tối đa 2GB.
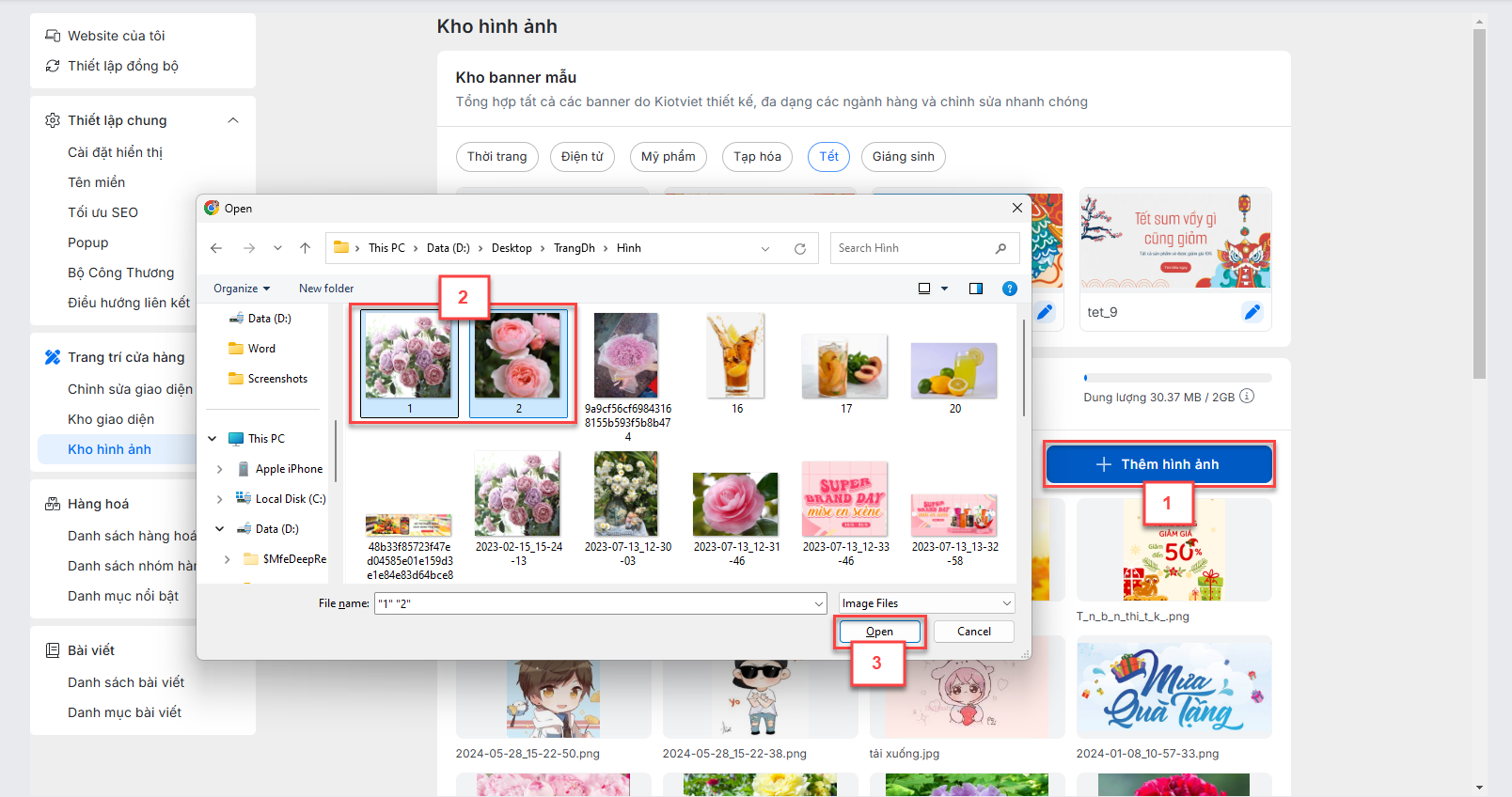
- Để thêm hình ảnh vào thư viện, bạn thao tác như sau:

- Lưu ý:
- Hệ thống hỗ trợ thêm nhiều ảnh, tối đa 15 ảnh/ lần.
- Ảnh có kích thước nhỏ hơn 4MB.
- Định dạng file JPG, PNG, JPEG.
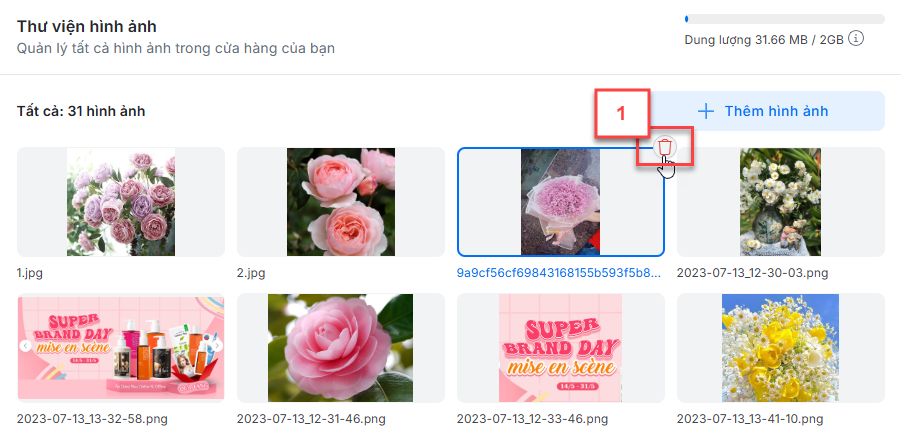
- Để xóa các hình ảnh không còn sử dụng, bạn kích vào hình ảnh -> chọn ![]() -> Xóa
-> Xóa


2.4.1. Danh sách hàng hóa
- Ngoài thiết lập chung về việc hiển thị sản phẩm, hệ thống còn hỗ trợ gian hàng tùy chỉnh cho phép ẩn/ hiển thị từng sản phẩm trên website.

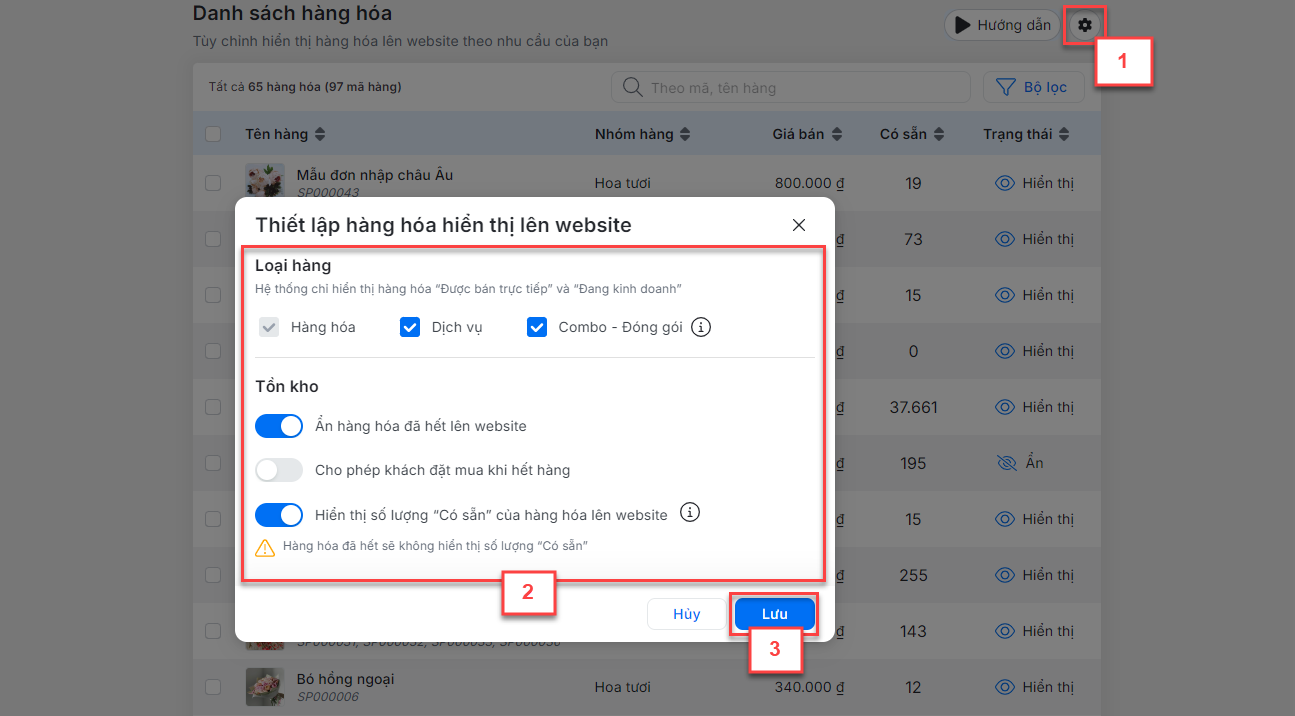
2.4.1.1. Thiết lập hàng hóa hiển thị lên website
- Bạn thiết lập tiêu chí để hiển thị hàng hóa lên Website bán hàng.

- Hệ thống mặc định hiển thị các hàng hóa “Đang bán trực tiếp” và “Đang kinh doanh”.
- Lưu ý:
- Với hàng hóa có nhiều đơn vị tính: Hệ thống hiển thị đơn vị tính đang bán trực tiếp và ẩn đơn vị tính không được bán trực tiếp.
- Với hàng hóa cùng loại: Hệ thống hiển thị theo mã hàng master của KiotViet (tức mã hàng được chọn là mã hàng hóa liên quan). Do đó để hiển thị hàng hóa cùng loại trên Website, gian hàng cần cho phép bán trực tiếp mã hàng master.
- Với loại hàng combo-đóng gói: Nếu mã hàng combo không điền giá bán thì hệ thống sẽ lấy tổng giá bán của hàng hóa thành phần trong combo để làm giá bán hiển thị trên website.
- Bạn có thể bật/tắt thiết lập Ẩn hàng hóa đã hết lên website.
- Nếu bật
 : Website chỉ hiển thị các hàng hóa còn tồn.
: Website chỉ hiển thị các hàng hóa còn tồn. - Nếu tắt
 : Website hiển thị tất cả các hàng hóa “Đang bán trực tiếp” và “Đang kinh doanh”.
: Website hiển thị tất cả các hàng hóa “Đang bán trực tiếp” và “Đang kinh doanh”. Lưu ý: Với loại hàng dịch vụ, combo: Bạn có thể tùy chọn bật/tắt hiển thị trên website:
Nếu tích chọn: hiển thị hàng dịch vụ, combo trên website không phụ thuộc vào thiết lập bật/tắt Ẩn hàng hóa đã hết lên website.
Nếu không tích chọn: không hiển thị hàng dịch vụ, combo trên website.
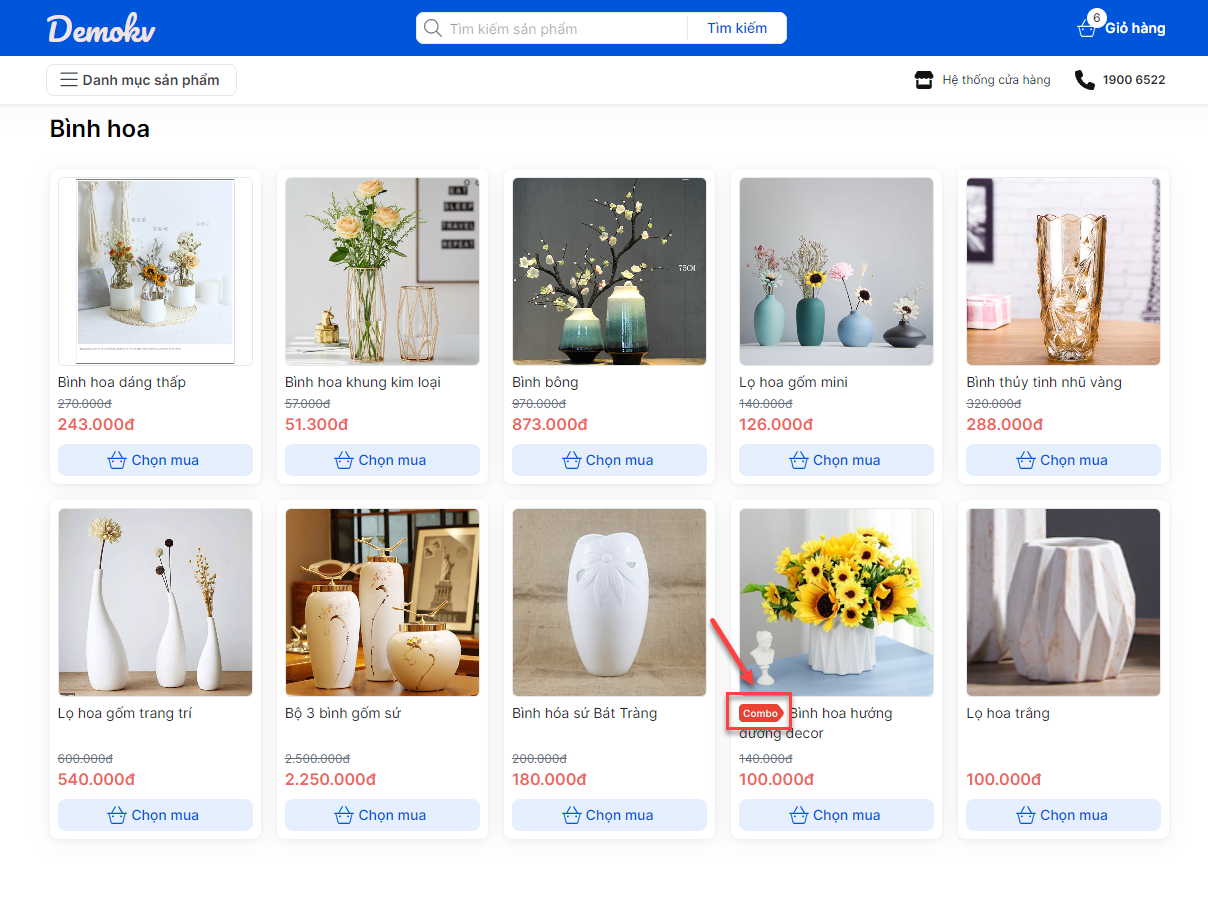
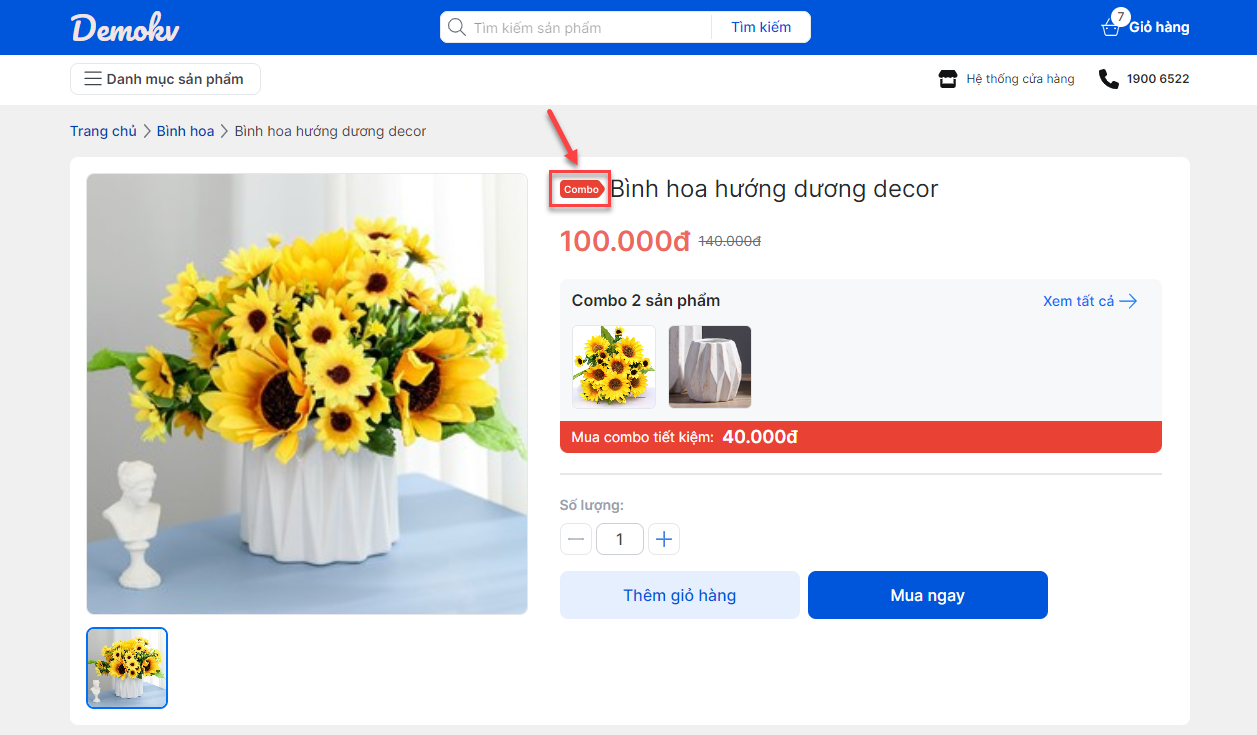
- Trên website, hàng combo được hiển thị thêm tag Combo để phân biệt với hàng đơn lẻ khác như sau:
- Màn hình Trang chủ:

- Màn hình Chi tiết sản phẩm:

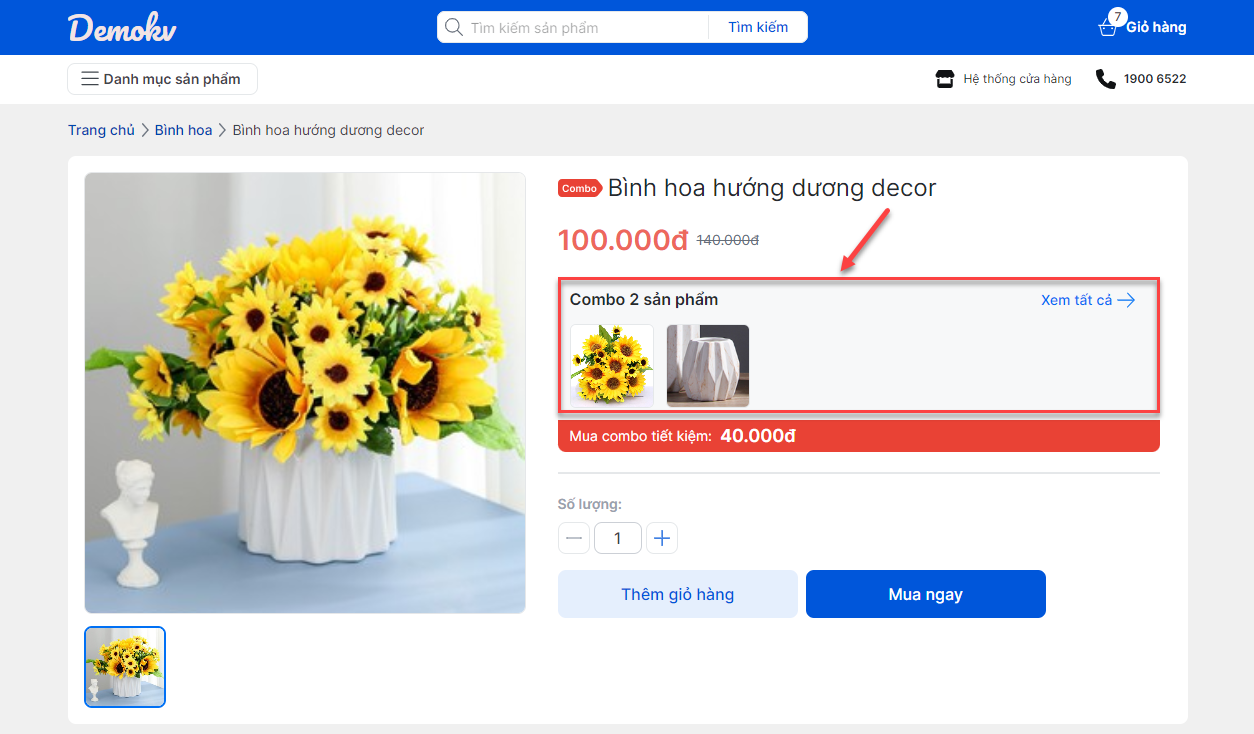
- Website hỗ trợ hiển thị các hàng hóa thành phần

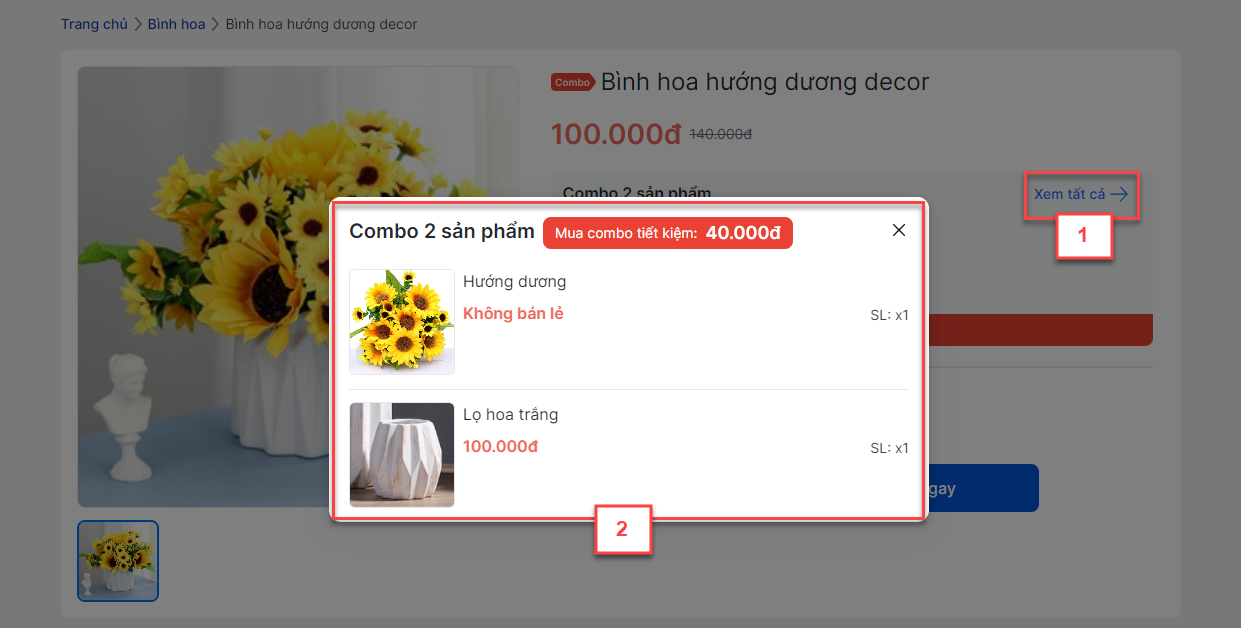
- Để xem giá và số lượng chi tiết của hàng thành phần trong combo, bạn kích Xem tất cả.
- Lưu ý: Hàng thành phần không được Bán trực tiếp trên KiotViet sẽ hiển thị thông tin “Không bán lẻ”

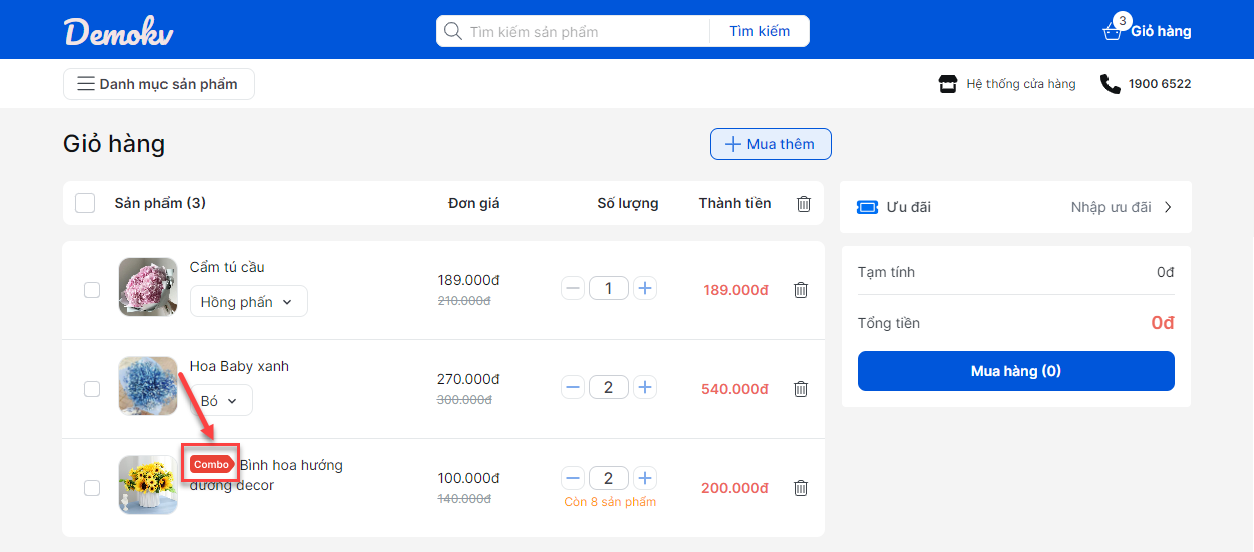
- Màn hình Giỏ hàng:

- Mặc định hiển thị “Số lượng bán” trên website là số lượng tồn kho trừ đi số lượng khách đã đặt hàng. Bạn có thể thiết lập bật/tắt Cho phép khách đặt mua khi hết hàng:
- Nếu bật
 : Khách mua đặt được hàng khi hết tồn kho.
: Khách mua đặt được hàng khi hết tồn kho. - Nếu tắt
 : Khi khách hàng đặt quá số lượng bán, hệ thống sẽ hiển thị thông báo không cho đặt quá số lượng.
: Khi khách hàng đặt quá số lượng bán, hệ thống sẽ hiển thị thông báo không cho đặt quá số lượng.

- Lưu ý:
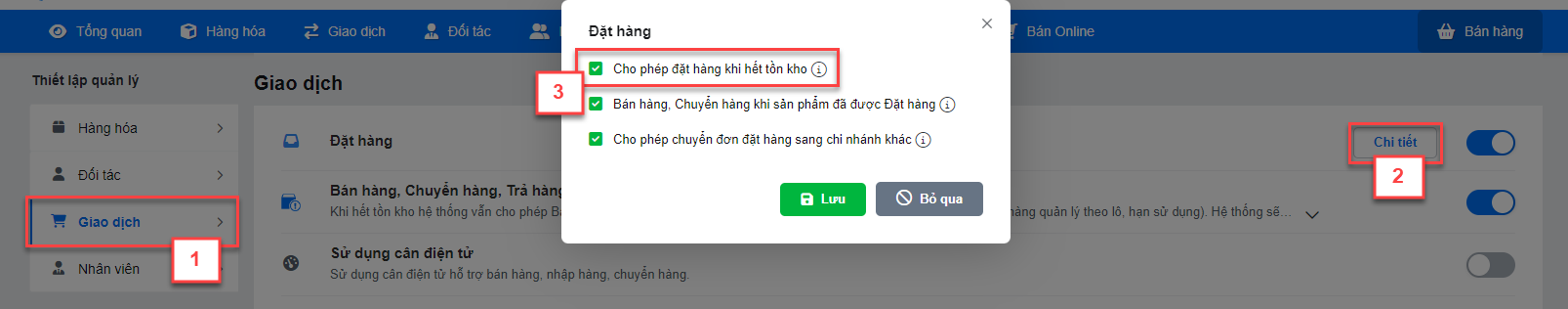
- Để bật được thiết lập Cho phép khách đặt mua khi hết hàng trên website -> gian hàng cần tích chọn Cho phép đặt hàng khi hết tồn kho trong Thiết lập cửa hàng trên KiotViet.

- Nếu gian hàng chưa tích chọn trong Thiết lập cửa hàng -> khi kích vào
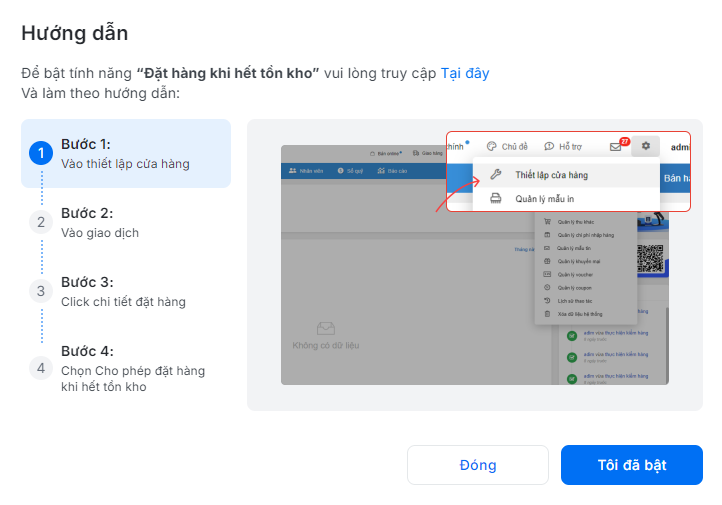
 -> hệ thống sẽ hiển thị pop-up Hướng dẫn. Bạn chọn từng bước để xem thao tác chi tiết -> kích Đóng để tắt pop-up.
-> hệ thống sẽ hiển thị pop-up Hướng dẫn. Bạn chọn từng bước để xem thao tác chi tiết -> kích Đóng để tắt pop-up.

- Nếu thiết lập Cho phép đặt hàng khi hết tồn kho trong Thiết lập cửa hàng trên KiotViet bị tắt -> hệ thống sẽ tự động tắt chức năng này trên website.
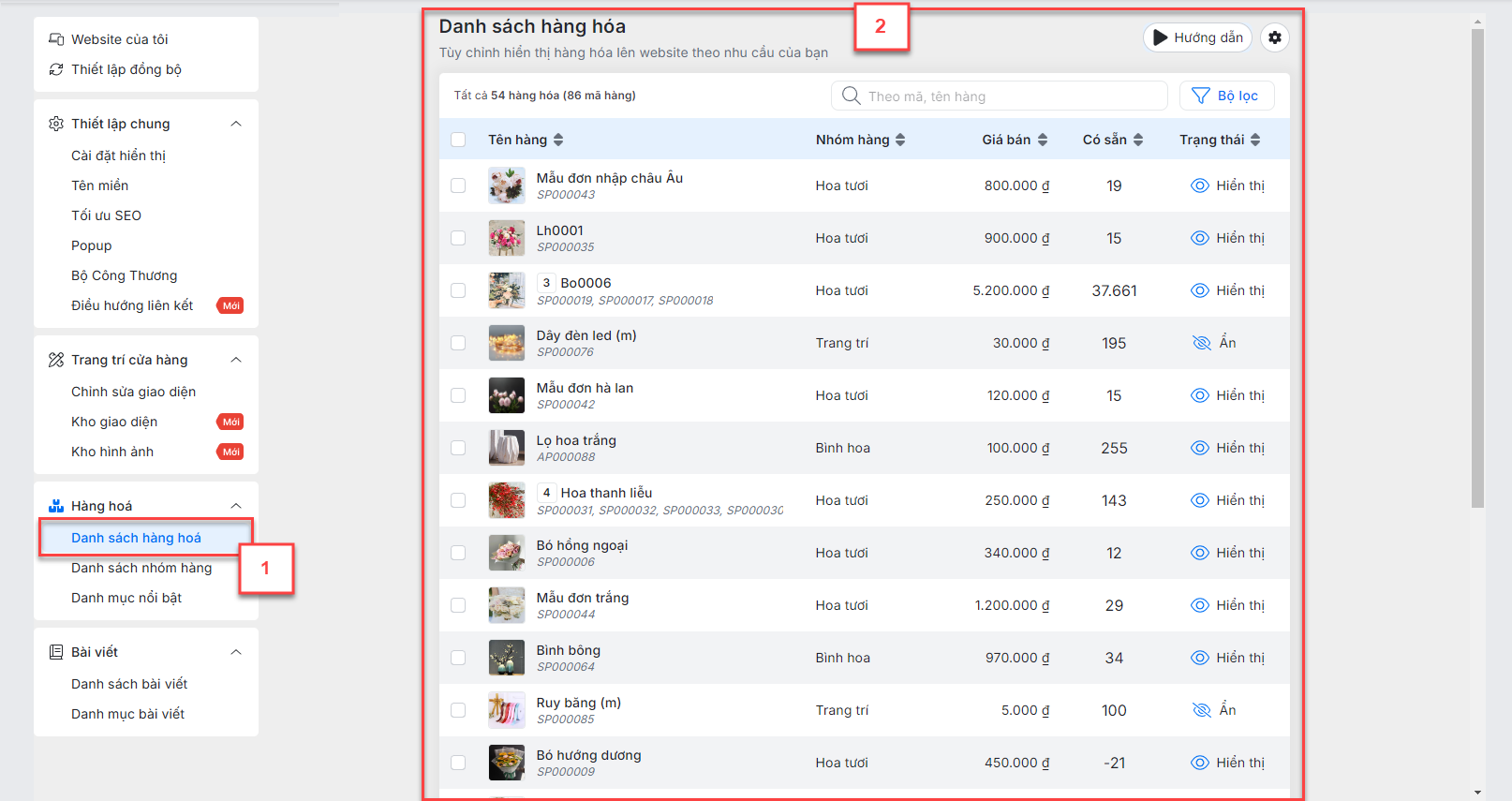
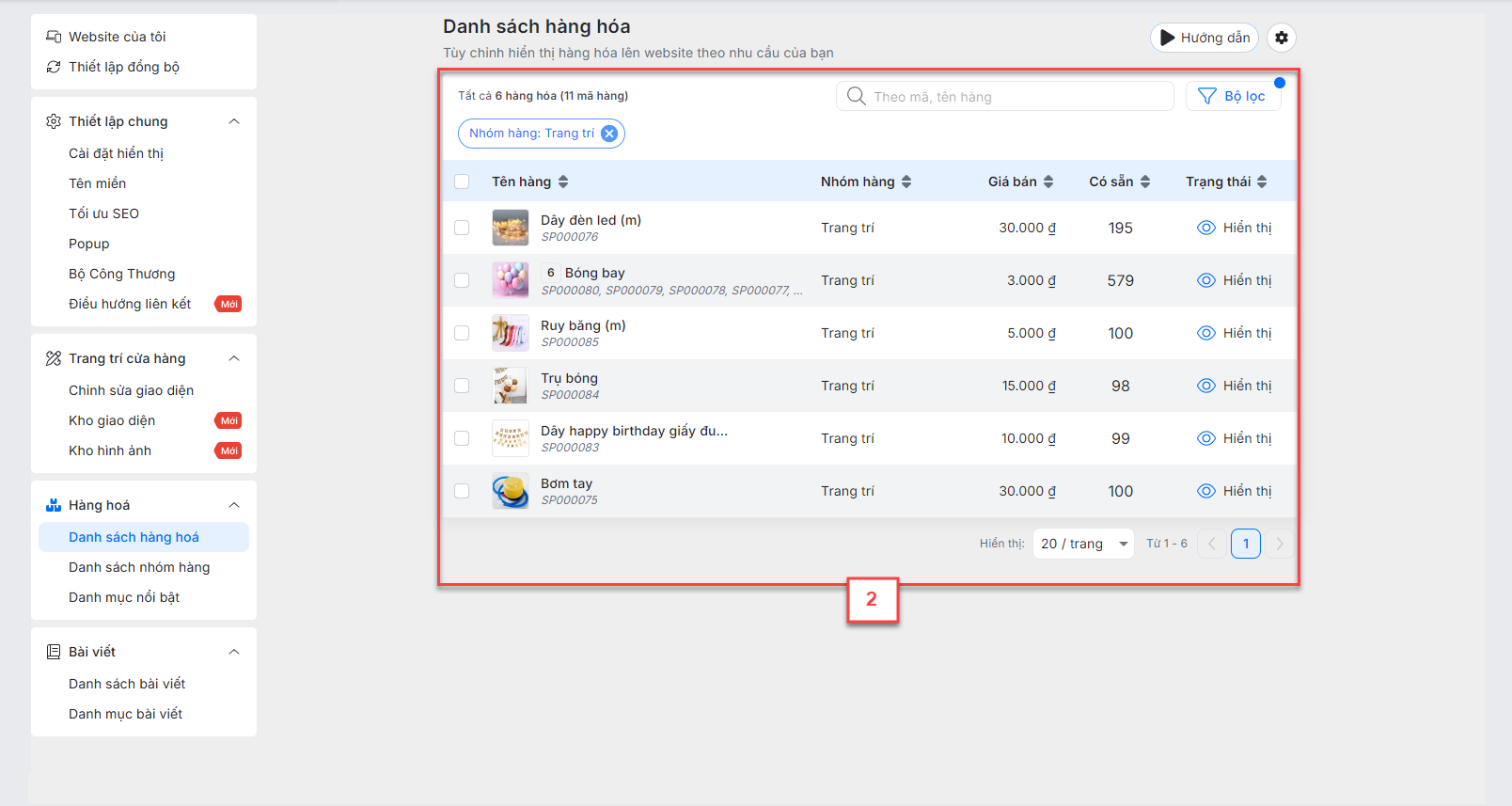
2.4.1.2. Danh sách hàng hóa
- Hiển thị danh sách tất cả hàng hóa trên gian hàng.
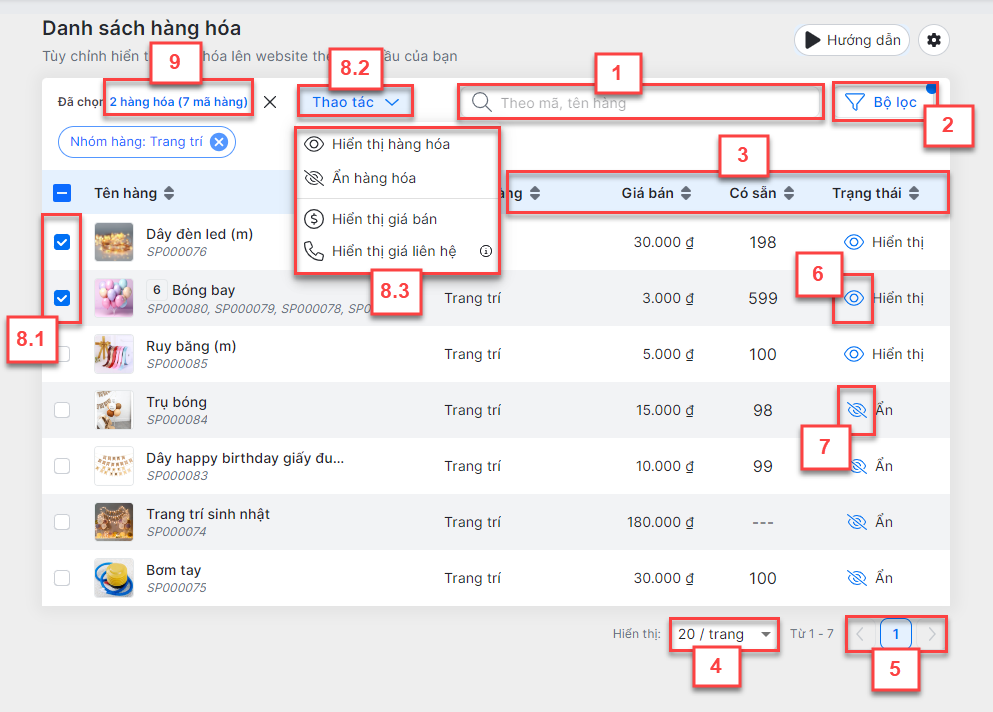
- Tại đây, bạn có thể:

- Tìm kiếm sản phẩm theo tên hoặc mã hàng (1)
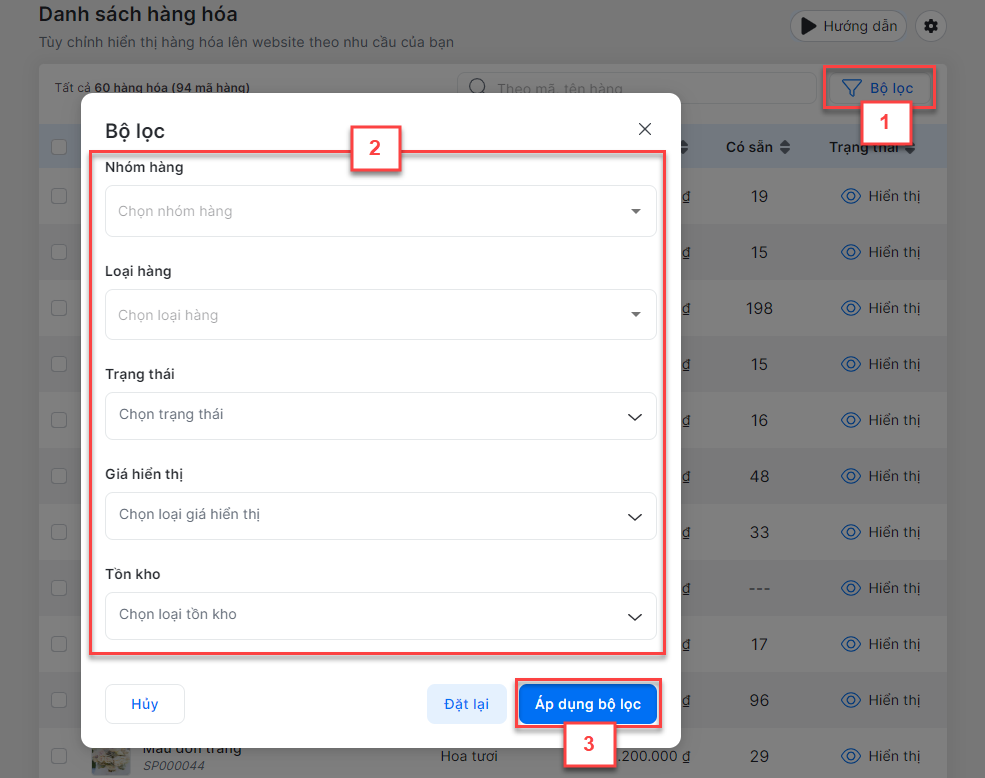
- Lọc danh sách hàng hóa: hệ thống hỗ trợ lọc theo 5 tiêu chí:
- Nhóm hàng: Lọc theo nhóm cấp 1.
- Loại hàng: Hàng hóa, Dịch vụ, Combo – Đóng gói.
- Trạng thái: Đang hiển thị trên website, Bị ẩn khỏi website, Tất cả.
- Giá hiển thị: Giá bán, Giá liên hệ, Tất cả.
- Tồn kho: Còn hàng trong kho, Hết hàng trong kho, Tất cả.
- Bạn chọn:
- Áp dụng bộ lọc: để hiển thị các hàng hóa theo tiêu chí đã lọc, hoặc
- Đặt lại: nếu không muốn trở về mặc định ban đầu: hiển thị tất cả các nhóm hàng và trạng thái, hoặc
- Hủy: nếu muốn giữ lại bộ lọc trước đó.

- Sắp xếp thứ tự sản phẩm trên danh sách ngay tại màn hình này theo các cột (3)
- Chọn số lượng sản phẩm hiển thị trên 1 trang (4)

- Chuyển nhanh đến trang hàng hóa (5)
- Thao tác ẩn từng hàng hóa (6)

- Thao tác cho phép hiện từng hàng hóa (7)

- Thiết lập hiển thị/ẩn hàng loạt sản phẩm (8)
- Hiển thị/ẩn hàng hóa trên website
- Hiển thị giá bán
- Hiển thị giá liên hệ
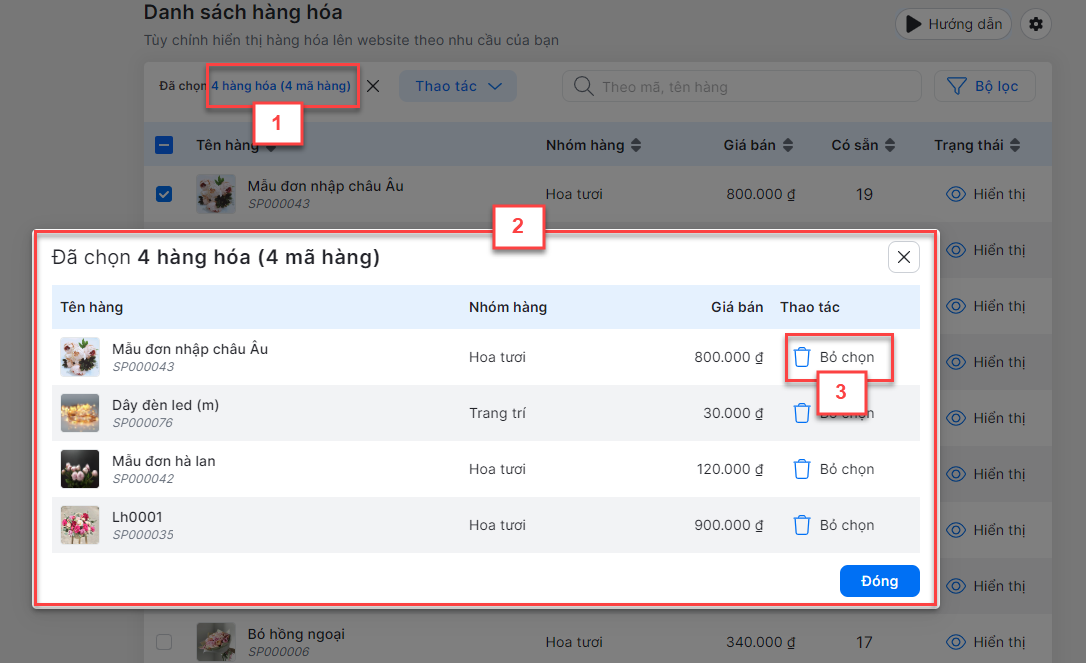
Xem danh sách các hàng hóa đã tích chọn (9)
Tại đây, bạn có thể bỏ chọn hàng hóa khỏi danh sách

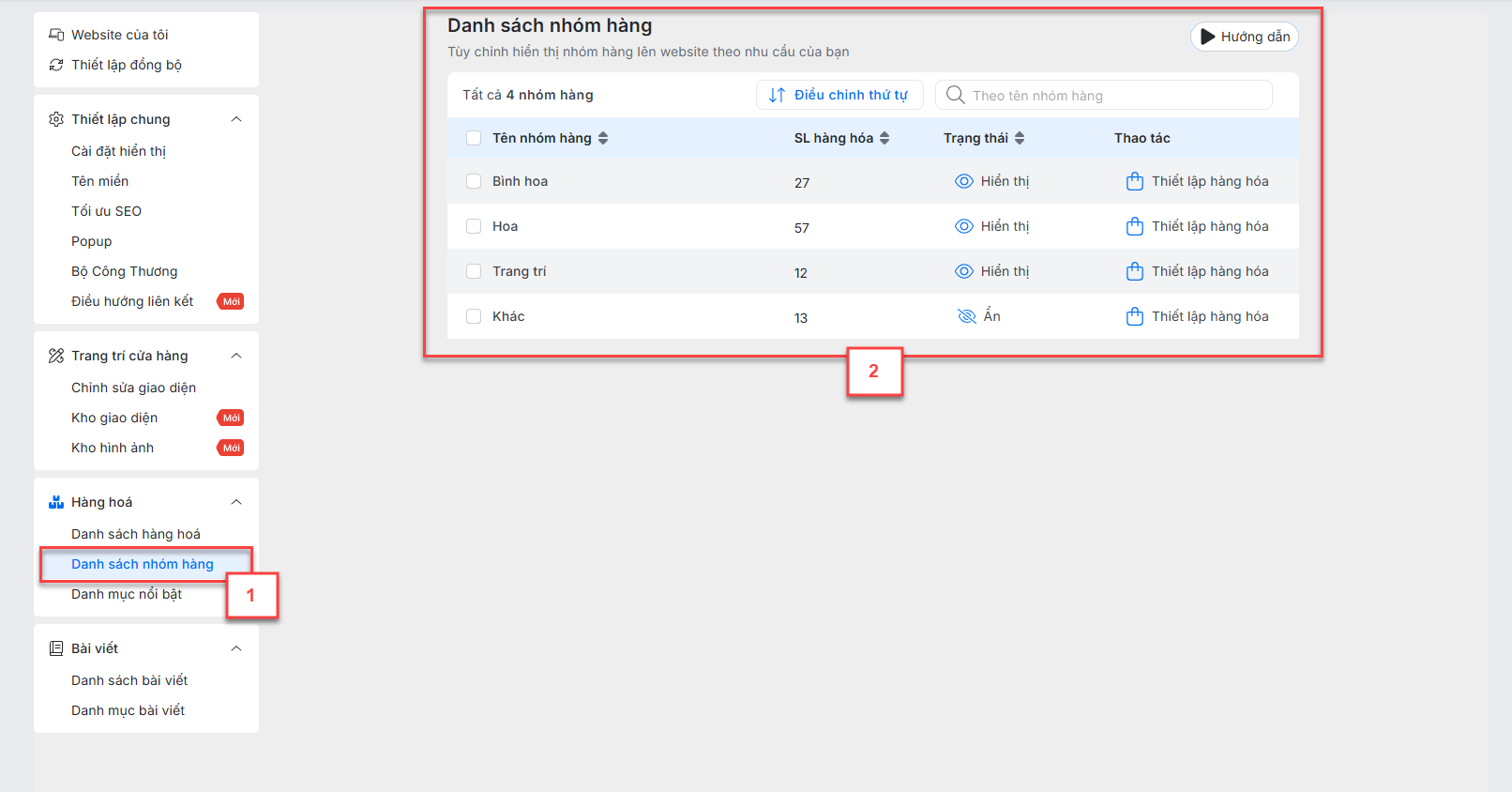
2.4.2. Danh sách nhóm hàng
- Để tùy chỉnh việc ẩn/hiện từng nhóm hàng cũng như thay đổi thứ tự xuất hiện của các nhóm hàng trên website, bạn chọn Danh sách nhóm hàng (1) -> hệ thống hiển thị danh sách tất cả các nhóm hàng cấp 1 trên KiotViet (2)

- Tại đây, bạn có thể:
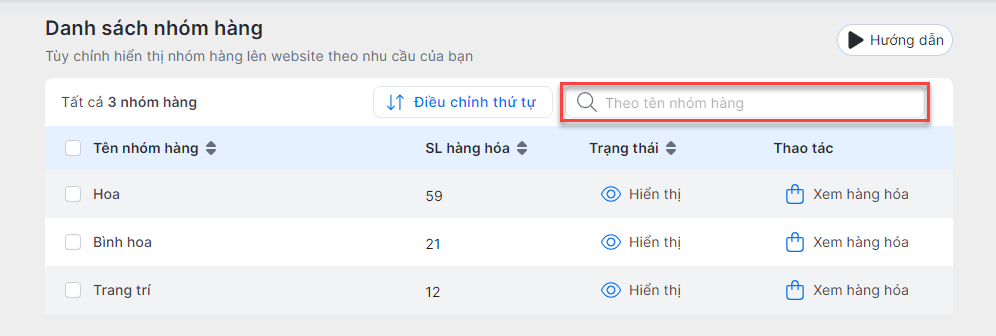
- Tìm kiếm nhóm hàng theo tên:

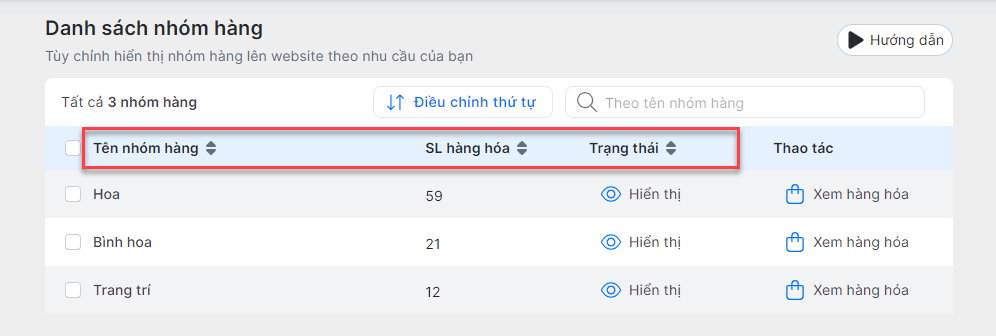
- Sắp xếp thứ tự nhóm hàng trên danh sách ngay tại màn hình này theo các cột:

- Thao tác ẩn từng nhóm hàng:

- Thao tác cho phép hiển thị từng nhóm hàng:

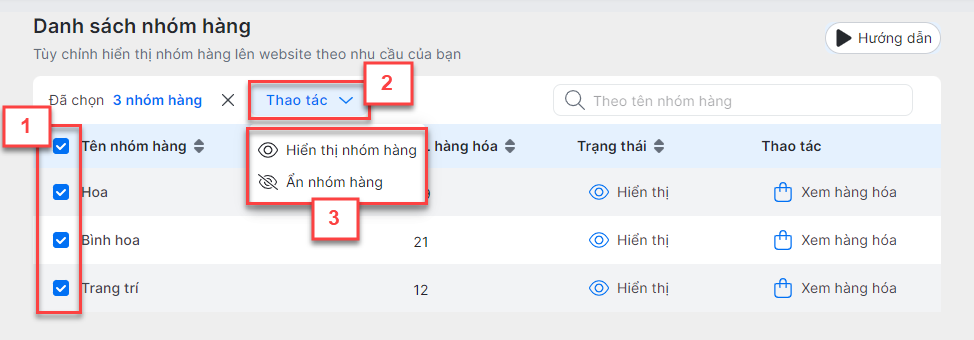
- Thiết lập hiển thị/ẩn hàng loạt nhóm hàng:

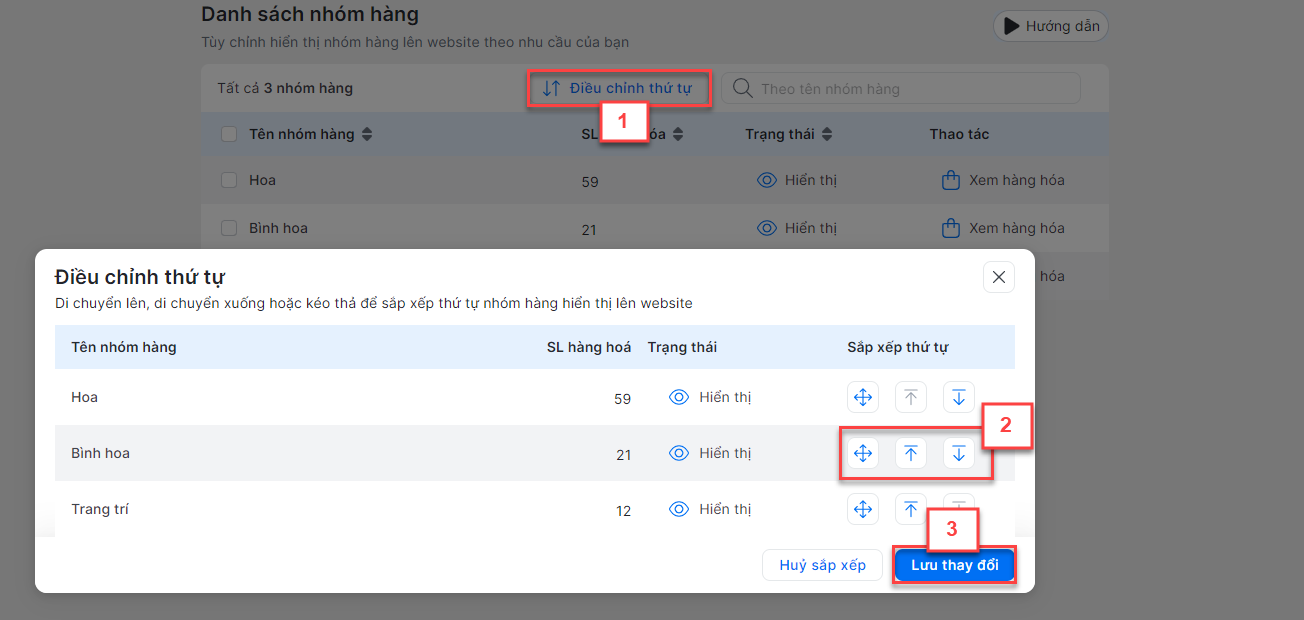
- Điều chỉnh thứ tự hiển thị bên ngoài website: bạn thao tác:
- Di chuyển lên
 ,
, - Di chuyển xuống
 hoặc
hoặc - Kéo thả
 / rê chuột 1 nhóm hàng đến vị trí cần thay đổi.
/ rê chuột 1 nhóm hàng đến vị trí cần thay đổi.
- Di chuyển lên

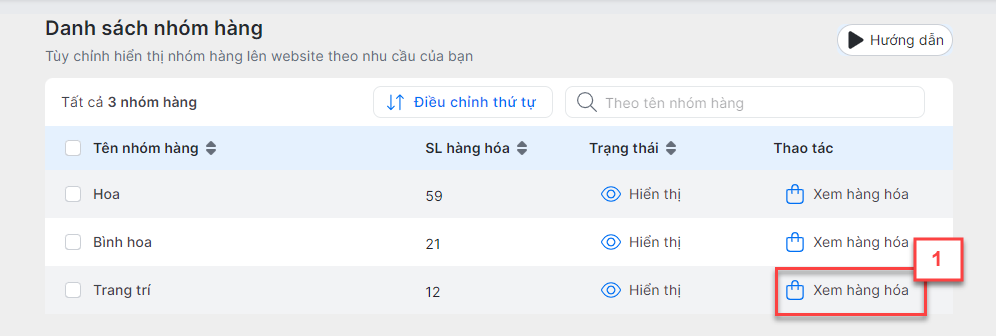
- Xem danh sách sản phẩm chi tiết trong từng nhóm hàng:


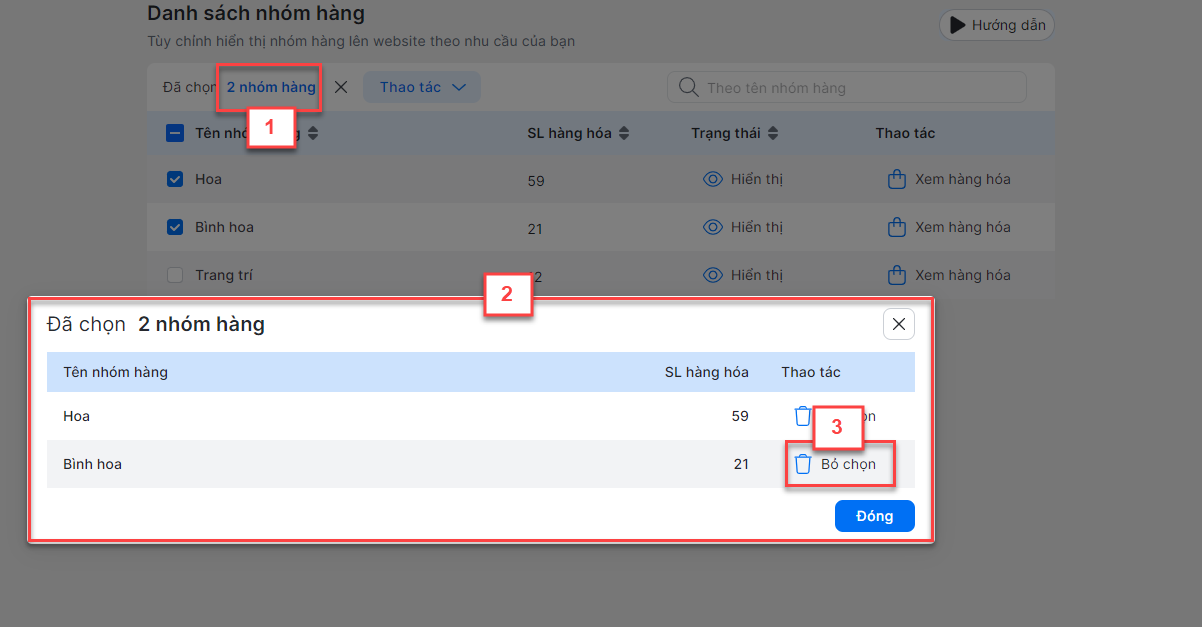
- Xem danh sách các nhóm hàng đã tích chọn
- Tại đây, bạn có thể bỏ chọn nhóm hàng khỏi danh

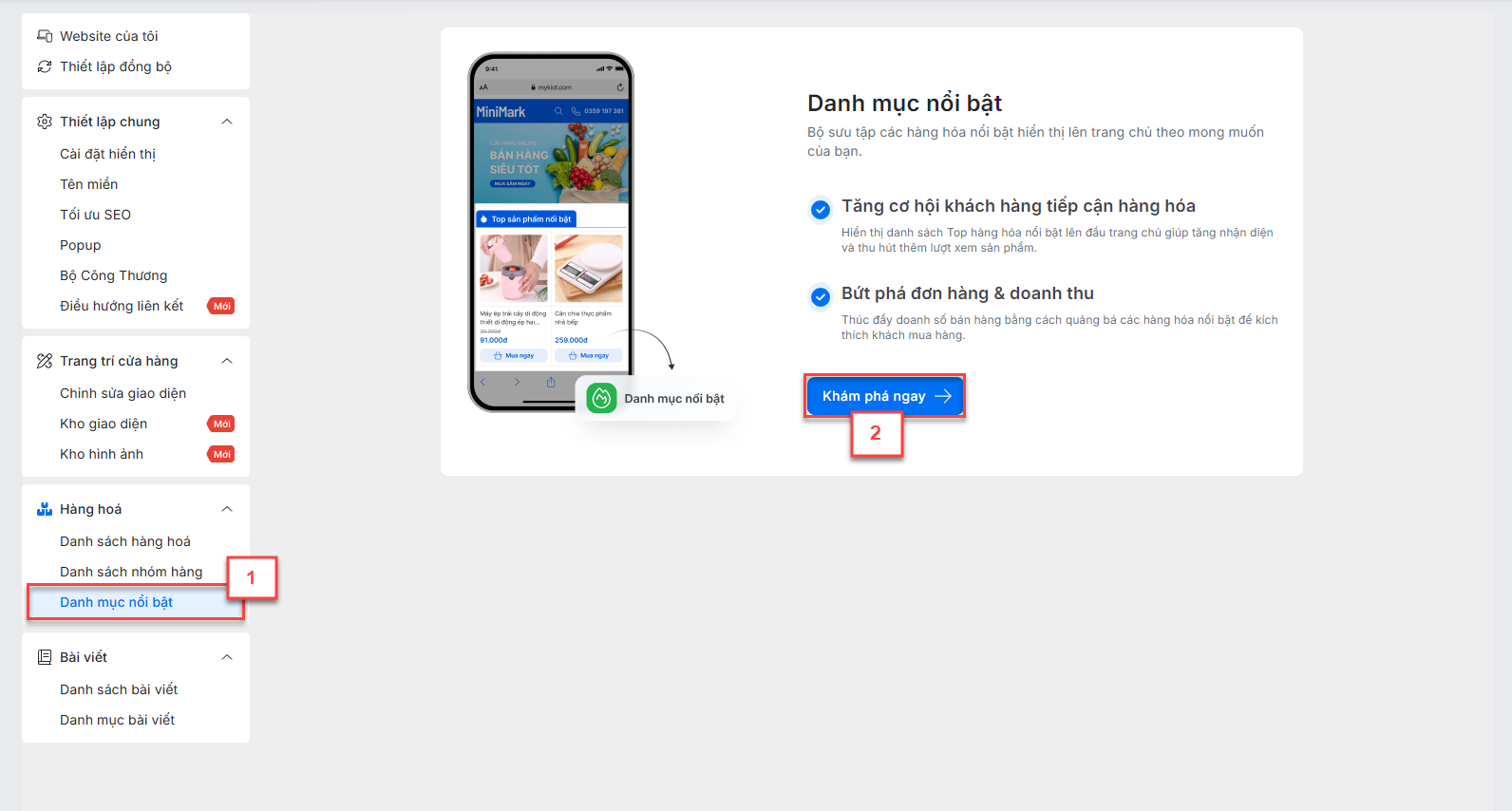
2.4.3. Danh mục nổi bật
- Để tăng nhận diện, thu hút sự chú ý của khách hàng khi truy cập website, hệ thống hỗ trợ gian hàng chọn ra các sản phẩm đưa vào danh mục nổi bật ngay trên trang chủ.
- Bạn chọn Danh mục nổi bật (1) -> chọn Khám phá ngay (2) 
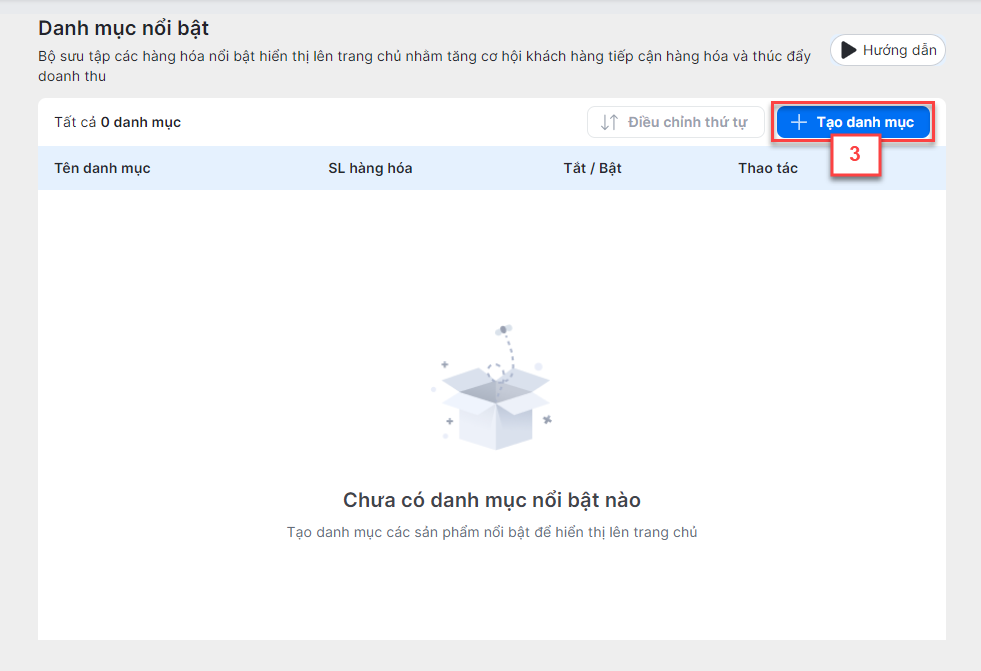
- Hệ thống hiển thị danh sách các danh mục nổi bật, bạn kích Tạo danh mục (3)

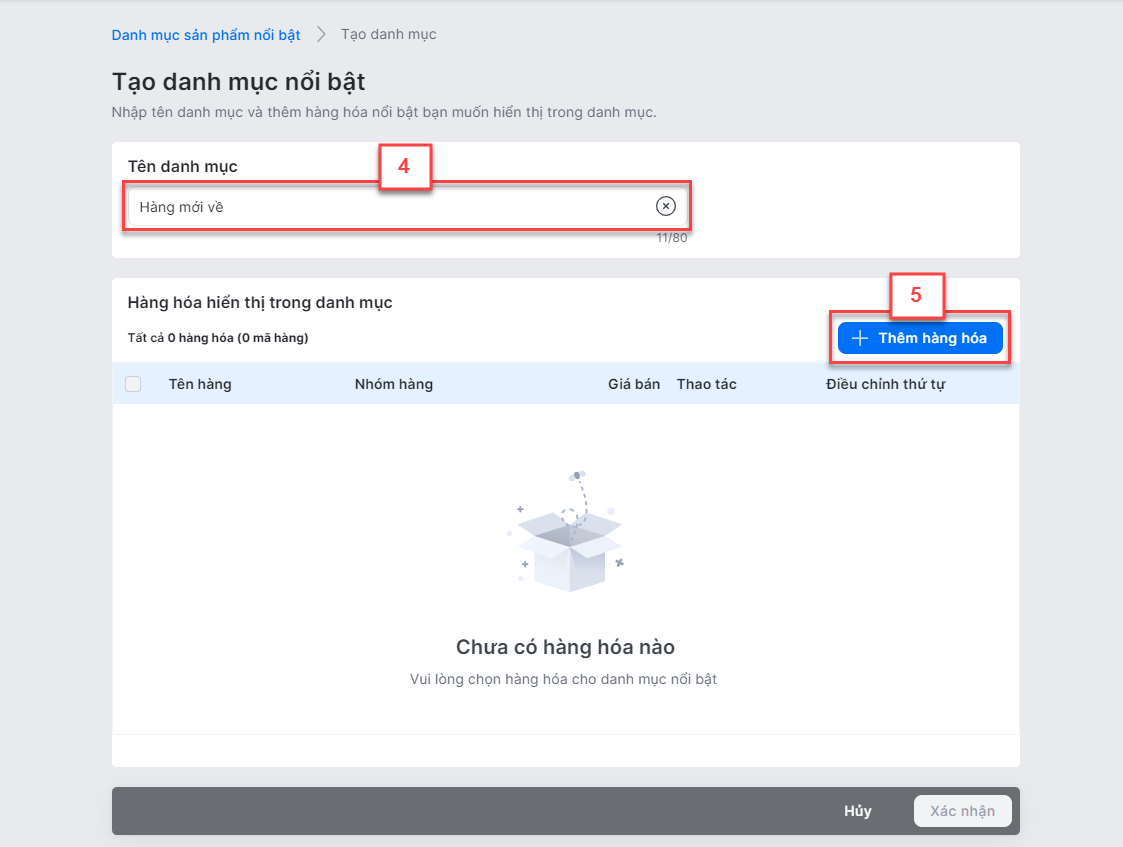
- Tại màn hình Tạo danh mục nổi bật, bạn điền Tên danh mục (4) -> Thêm hàng hóa (5) vào danh mục

- Trên pop-up Chọn sản phẩm bạn có thể:

- Tìm kiếm theo tên hoặc mã hàng (6)
- Sắp xếp thứ tự hiển thị theo các cột (7)
- Tích chọn các sản phẩm cần đưa vào danh mục (8)
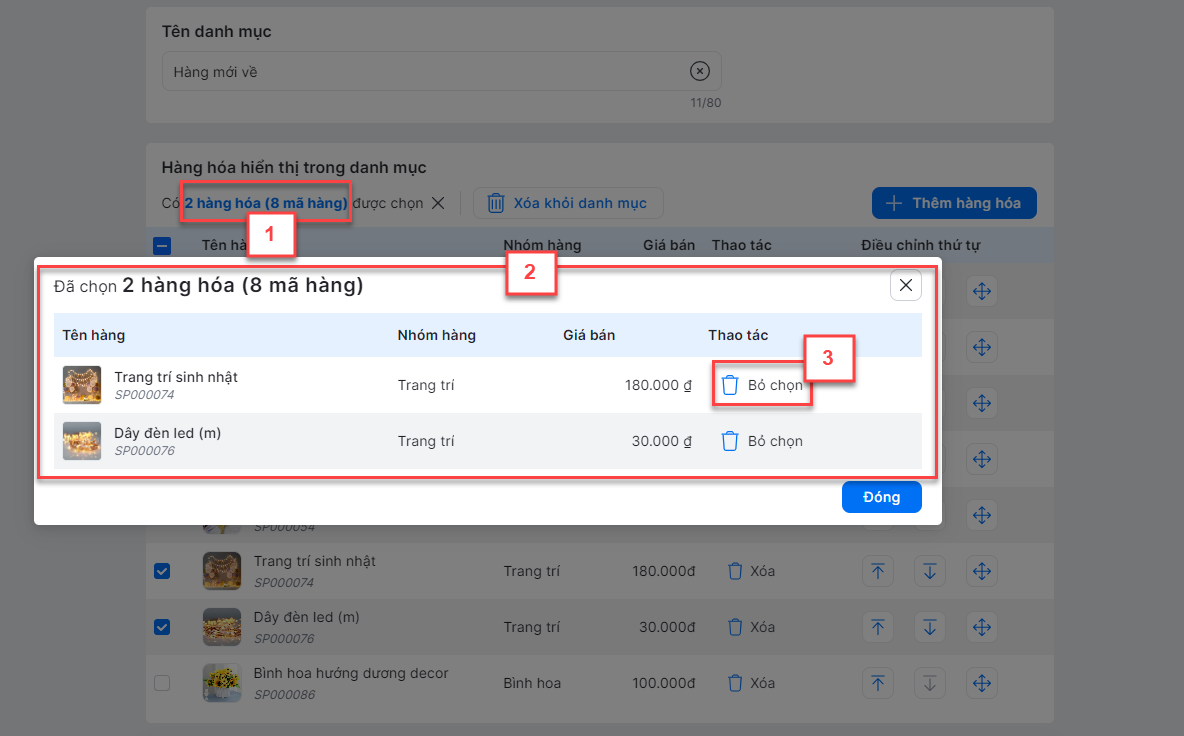
- Xem danh sách các hàng hóa đã tích chọn (9). Tại đây, bạn có thể bỏ chọn hàng hóa khỏi danh sách.

- Kích Xong (10) để ghi nhận các sản phẩm đã chọn.
- Lưu ý:
- Các sản phẩm trên màn hình Chọn sản phẩm là sản phẩm có trạng thái Hiển thị trong Danh sách hàng hóa.
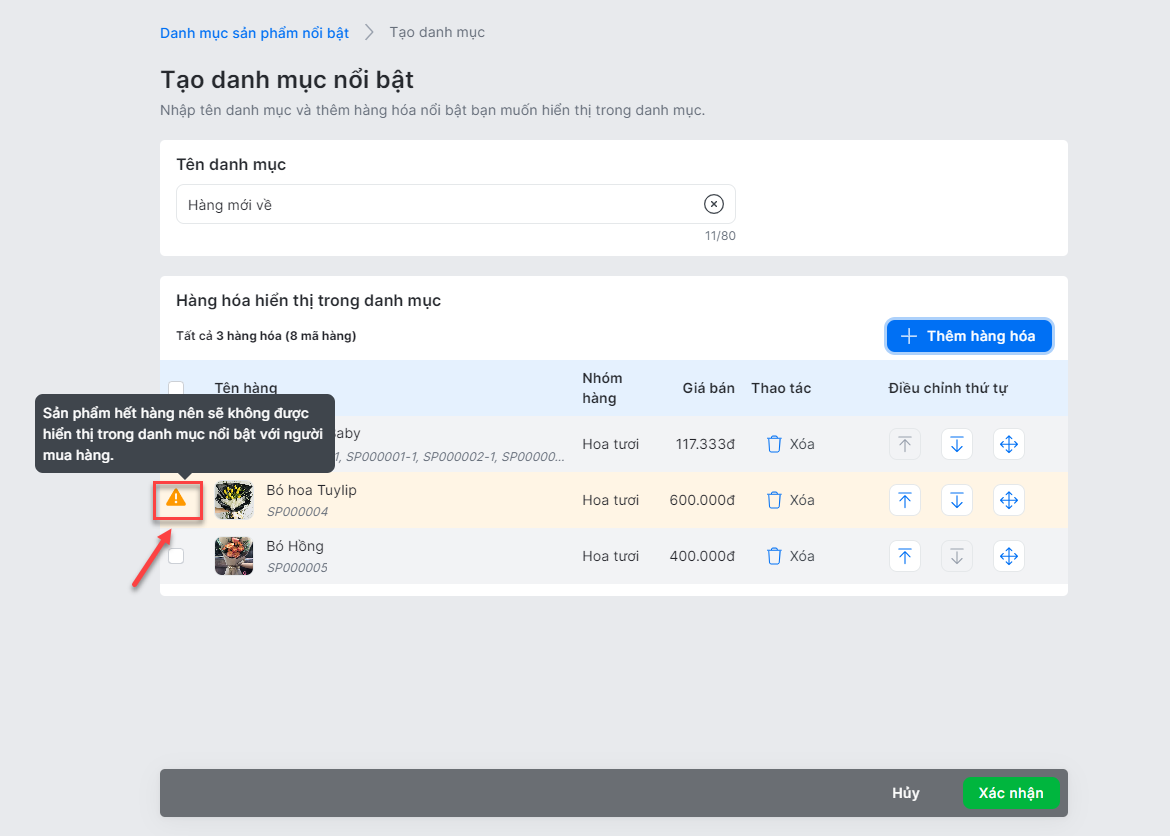
- Sau khi tạo danh mục sản phẩm nổi bật thành công, nếu hàng hóa có trạng thái ẩn sẽ hiện cảnh báo
 và ẩn trên website:
và ẩn trên website:

- Hệ thống trở về màn hình Tạo danh mục
- Bạn có thể thay đổi vị trí hiển thị của sản phẩm trong danh mục (10) trước khi kích Xác nhận (11) để chắc chắn lưu lại thông tin.

- Xem danh sách các nhóm hàng đã tích chọn. Tại đây, bạn có thể bỏ chọn nhóm hàng khỏi danh sách

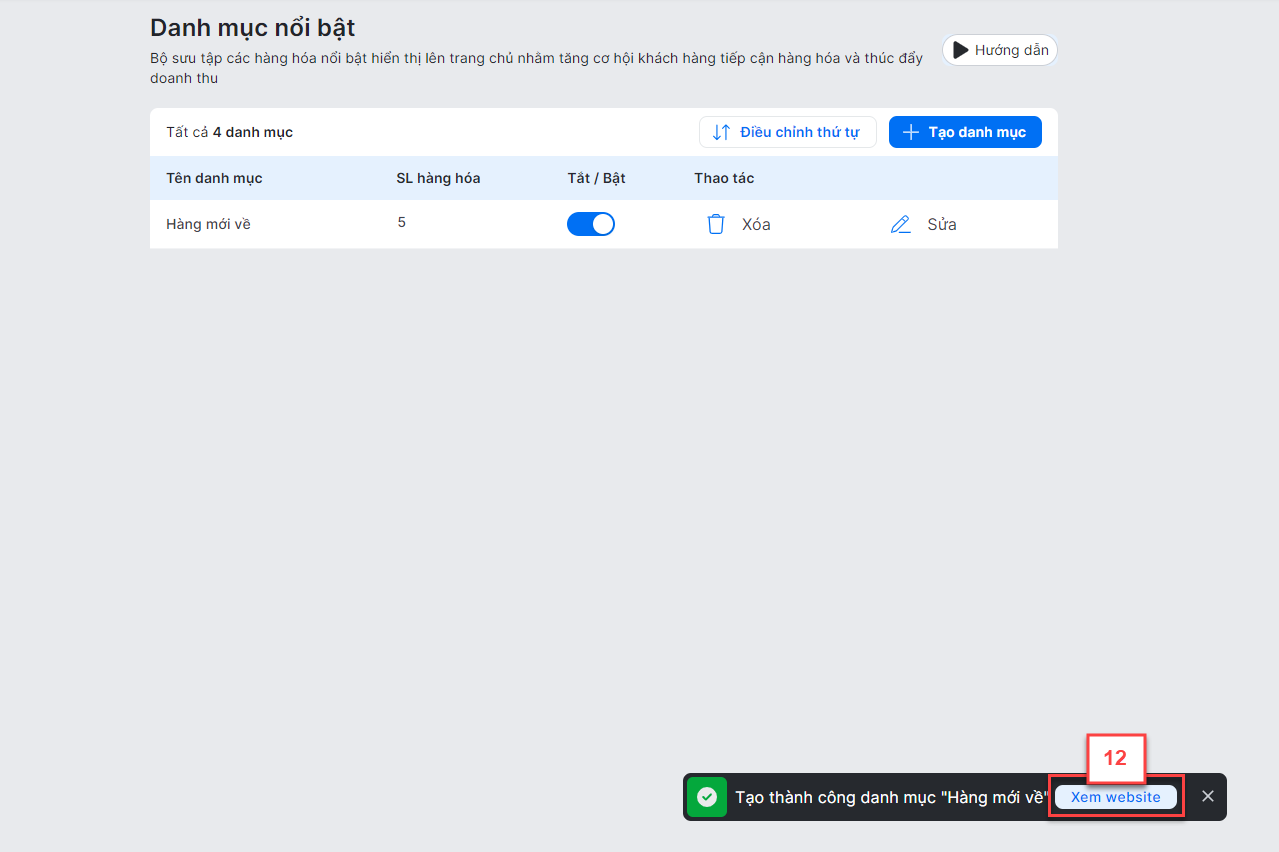
- Danh mục được lưu thành công -> hệ thống sẽ hiển thị thông báo, bạn kích Xem website (12) để xem thông tin hiển thị:


- Sau khi đã tạo thành công các danh mục sản phẩm nổi bật, trên màn hình danh sách bạn có thể:
- Điều chỉnh thứ tự hiển thị trên website (1)
- Tắt/ bật hiển thị trên website (2)
- Xóa danh mục (3)
- Thay đổi tên danh mục, sản phẩm trong danh mục (4)

- Lưu ý:
- Hệ thống hỗ trợ tối đa 20 nhóm danh mục sản phẩm nổi bật và hiển thị hết trên trang chủ, không phụ thuộc vào số lượng nhóm hàng được thiết lập trong Tùy chỉnh giao diện.
- Trong 1 nhóm danh mục tối đa có chứa 50 sản phẩm (các hàng hóa có thuộc tính được tính số lượng 1).
- Hỗ trợ gian hàng quản lý các bài viết quảng cáo hiển thị trên website để thu hút khách hàng, gia tăng doanh số.
- Các bài viết có thể được quản lý theo nhóm nội dung, chủ đề.
- Khi khách hàng truy cập web có thể dễ dàng tìm kiếm bài viết theo nội dung mong muốn.
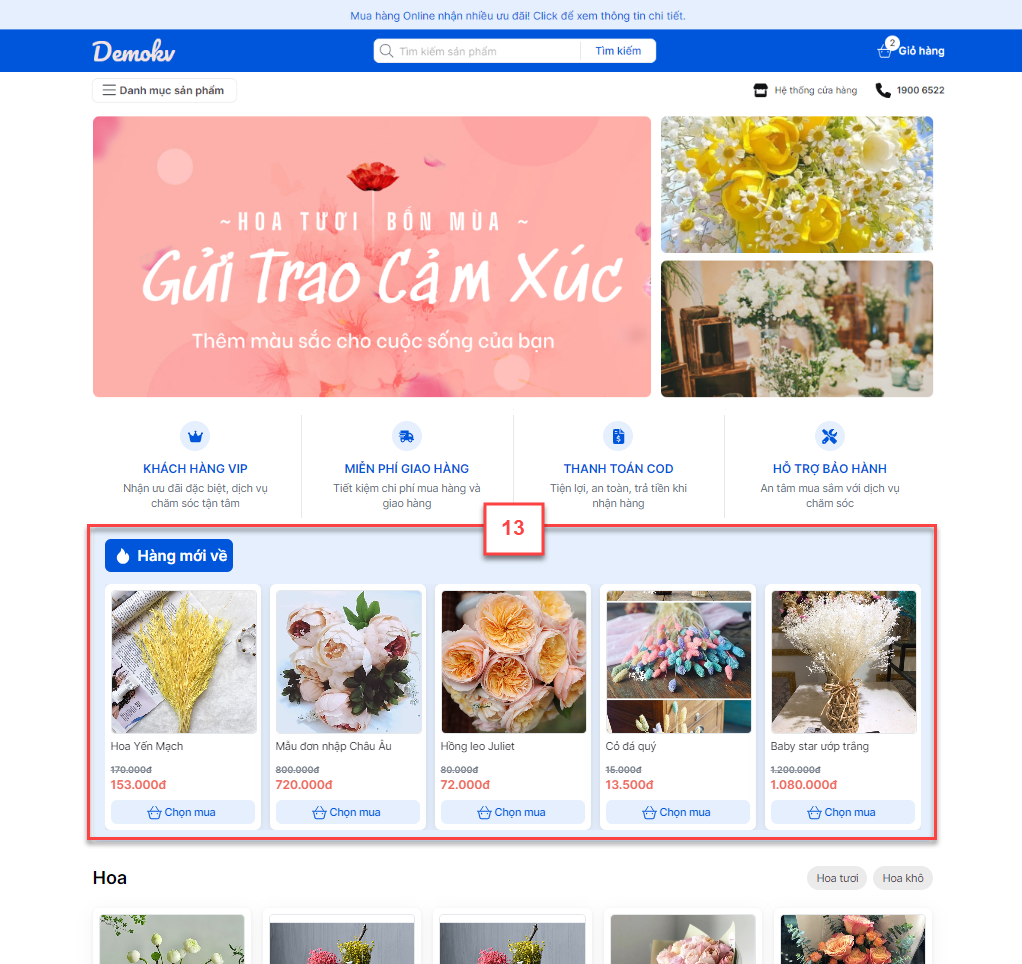
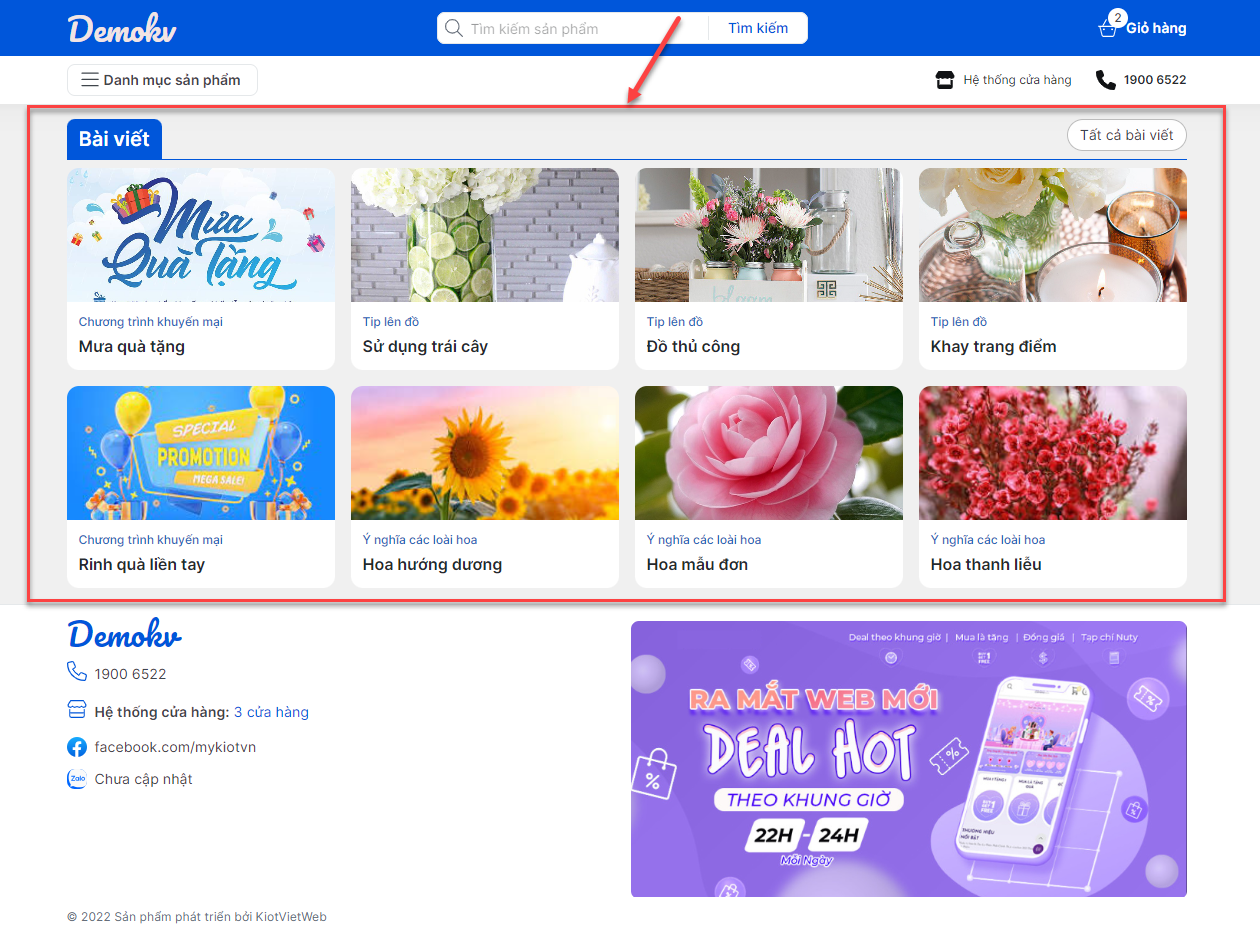
- Giao diện trên website hiển thị như sau:

2.5.1. Danh sách bài viết
2.5.1.1. Thêm bài viết
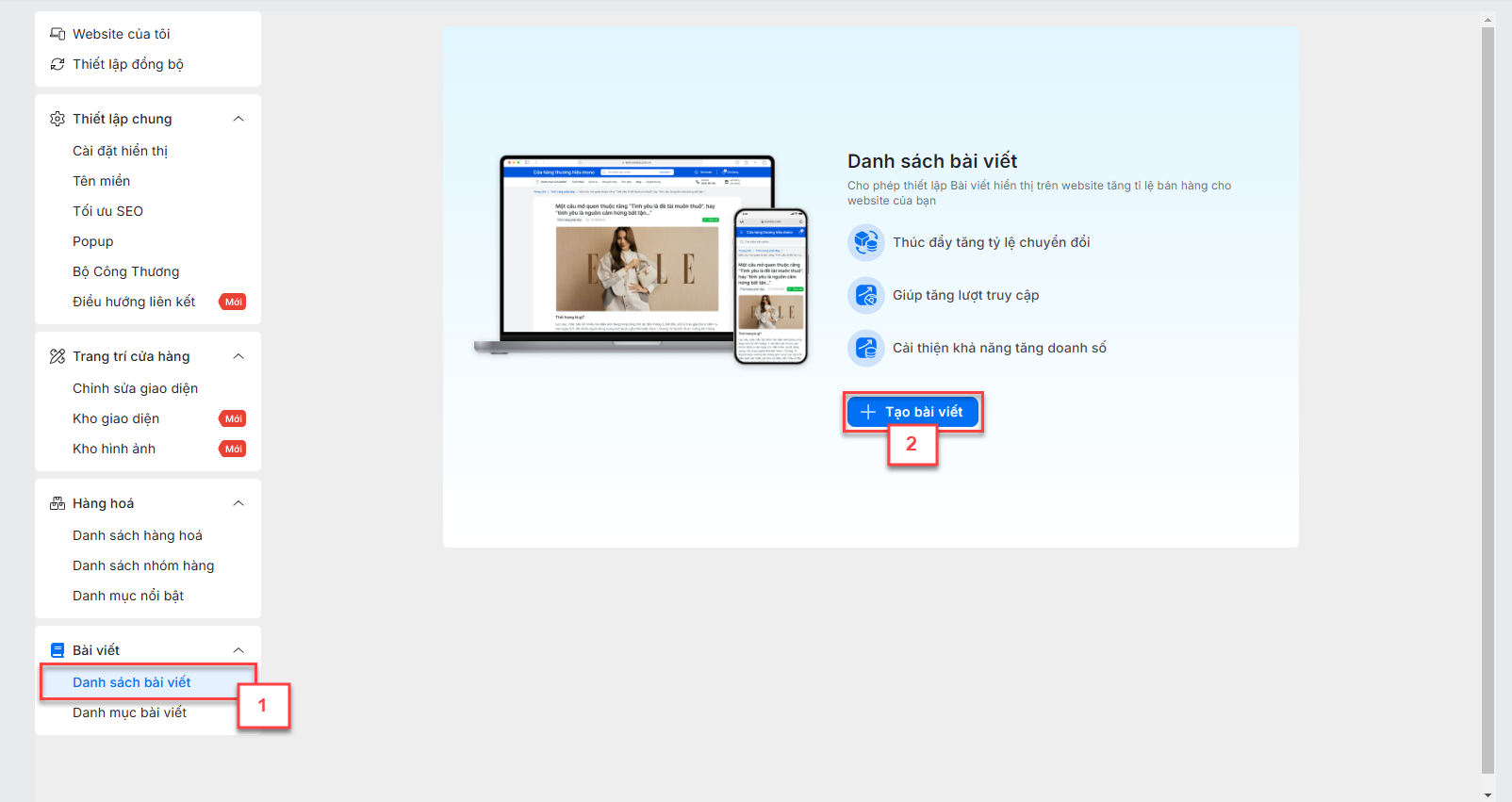
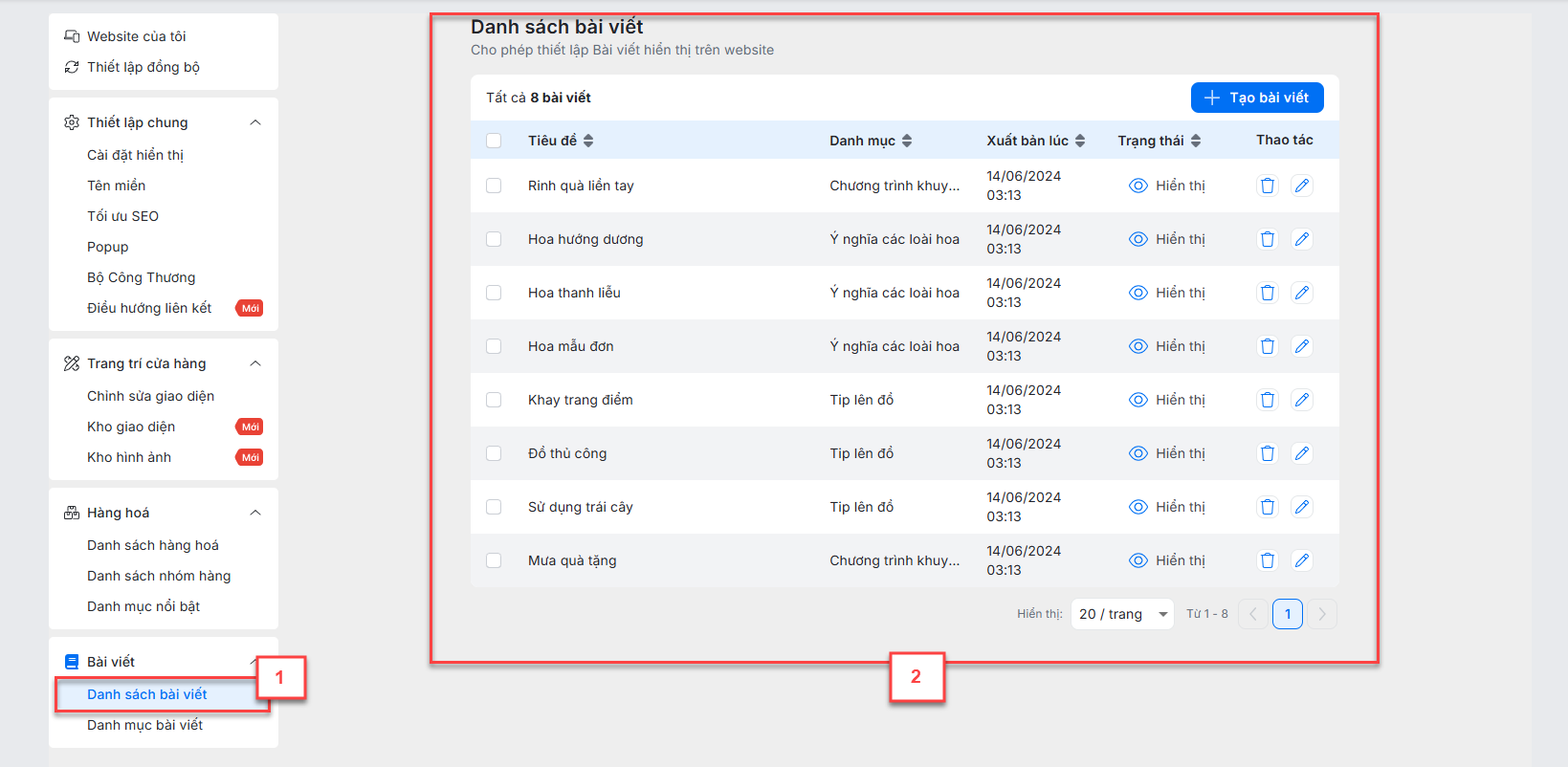
- Bạn chọn Danh sách bài viết (1) -> chọn Tạo bài viết (2)

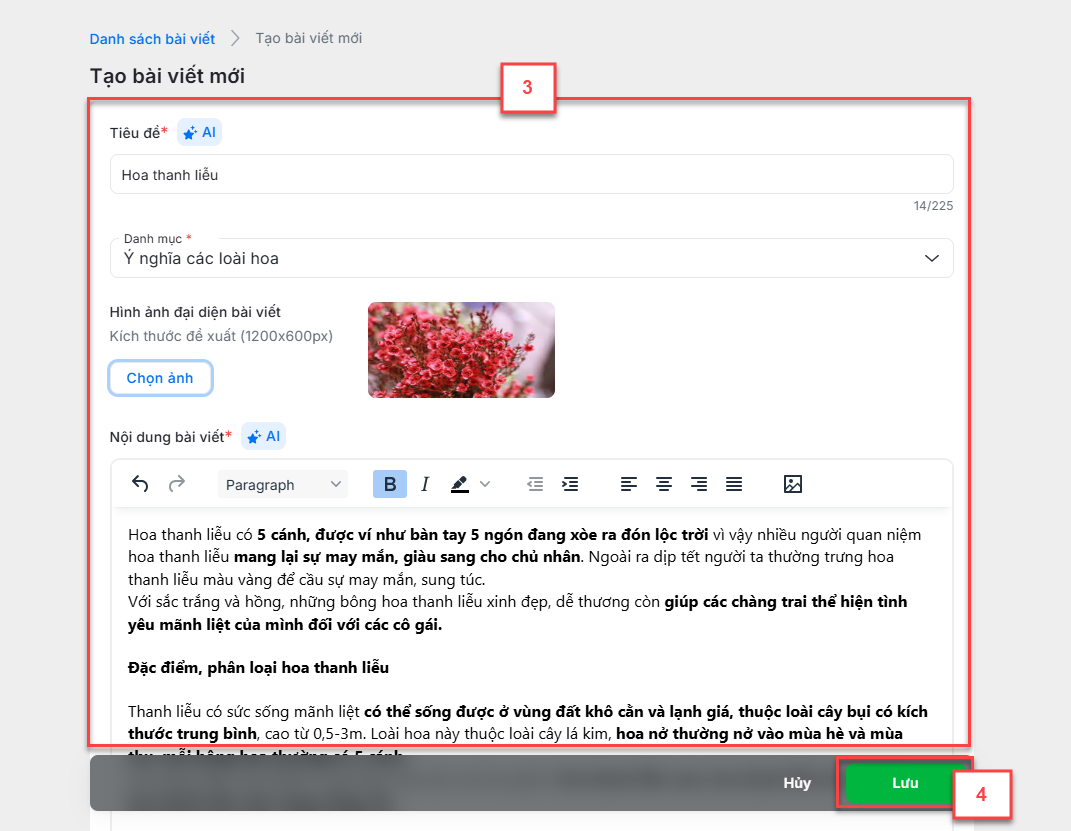
- Nhập thông tin bài viết (3), bao gồm:

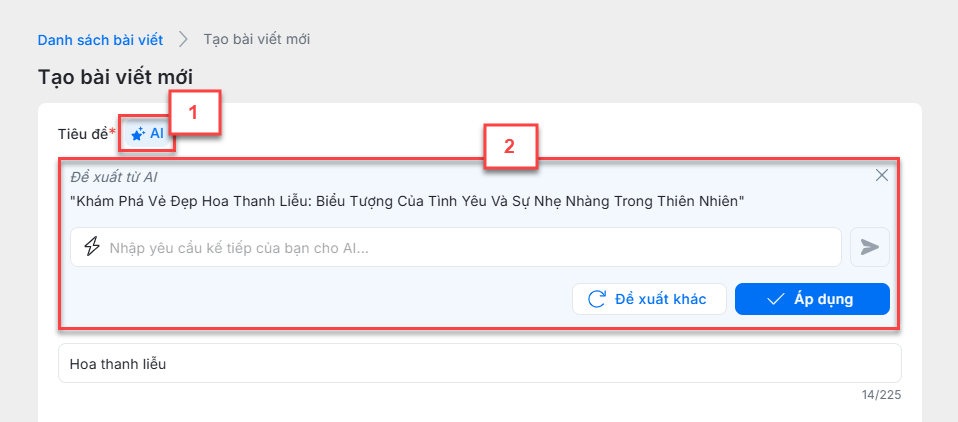
- Tiêu đề:
- Bắt buộc nhập
- Tối đa 225 ký tự
- Bạn có thể sử dụng đề xuất từ AI

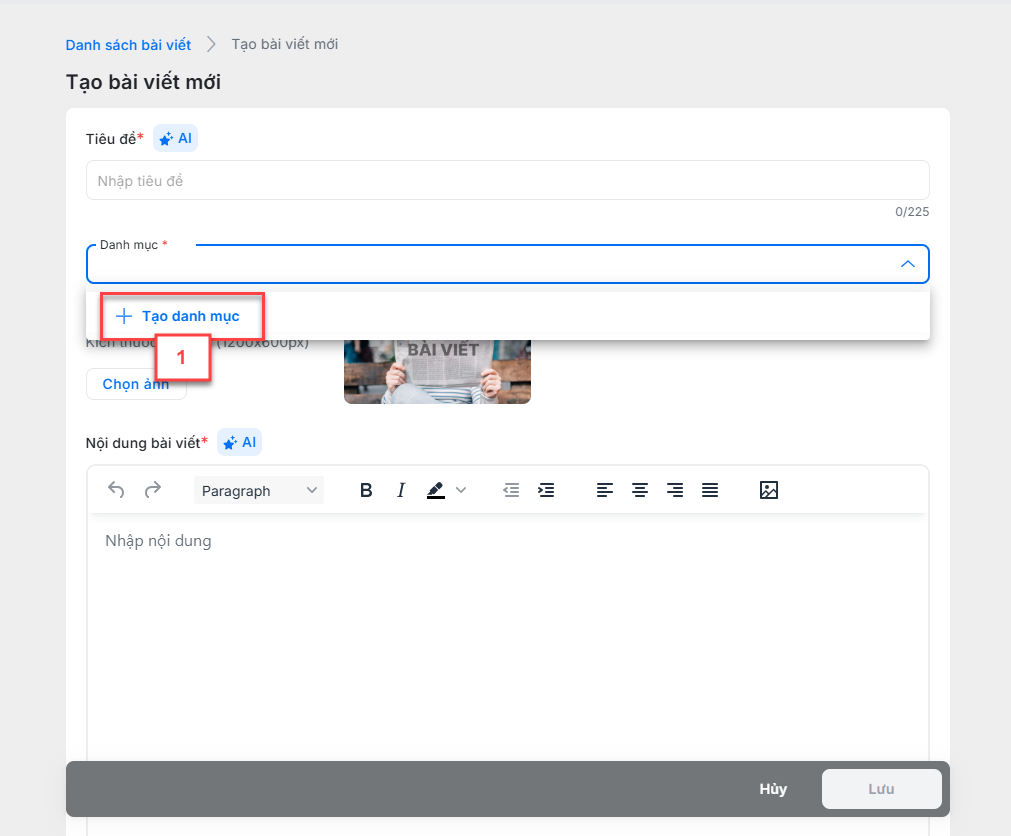
- Danh mục:
- Bắt buộc chọn trong Danh mục bài viết
- Nếu chưa có, bạn kích Tạo danh mục. Tối đa 50 ký tự

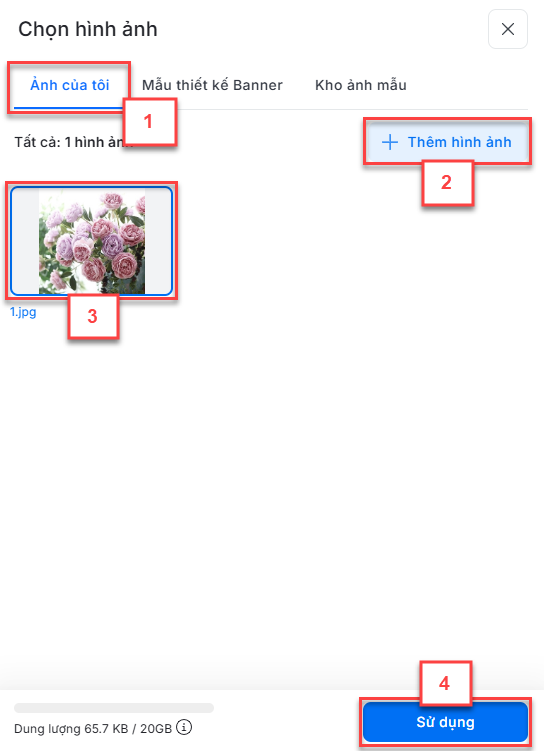
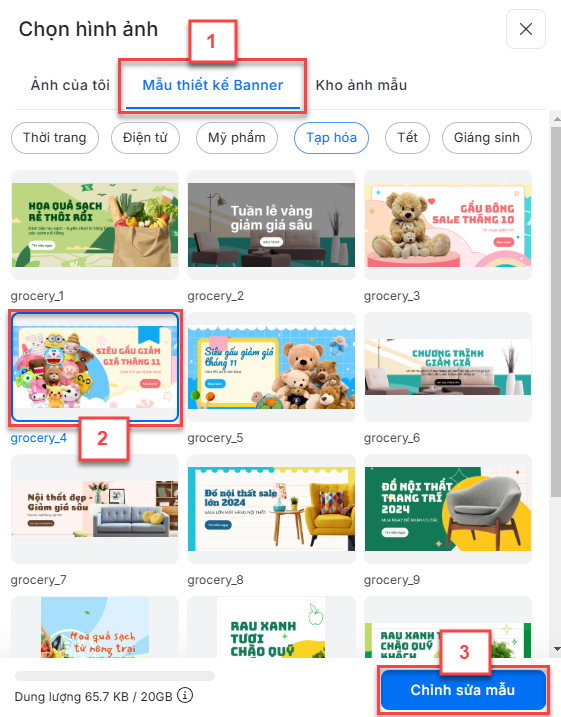
- Hình ảnh đại diện:
- Bạn chọn hình ảnh trên thiết bị hoặc hình ảnh có sẵn trong thư viện ảnh tại website của gian hàng hoặc ảnh gợi ý trong kho ảnh mẫu của hệ thống.
- Kích thước khuyên dùng: 1200x600px.
- Tab Ảnh của tôi:

- Tab Mẫu thiết kế Banner


- Tab Kho ảnh mẫu:

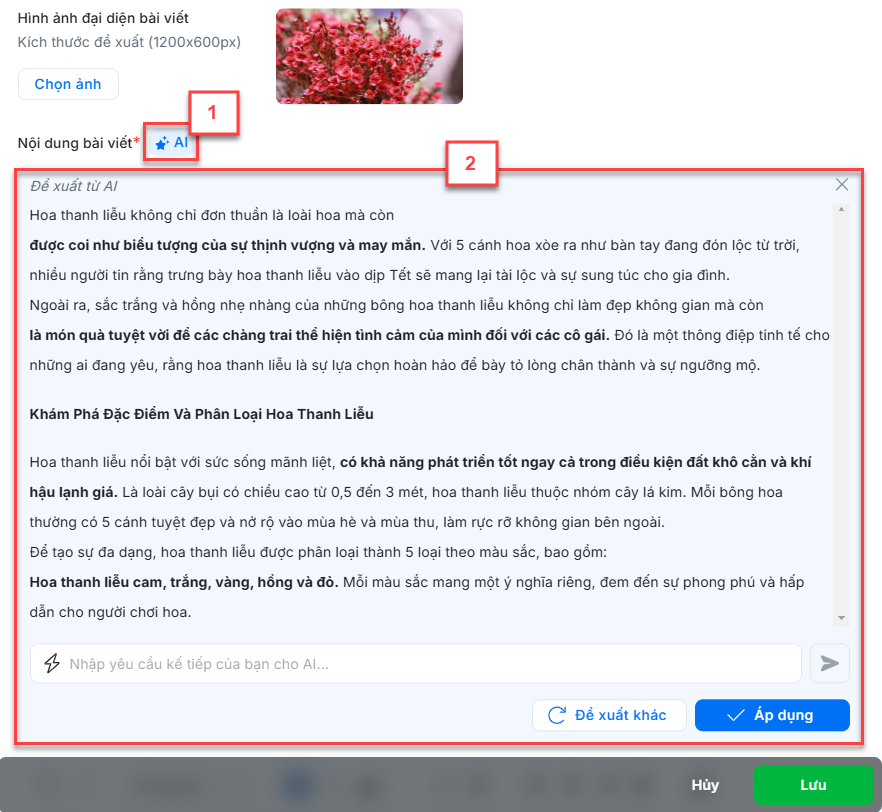
- Nội dung bài viết:
- Bắt buộc nhập
- Không giới hạn ký tự
- Hình ảnh: Không quá 5MB/ hình
- Bạn có thể tùy chỉnh định dạng với các công cụ hệ thống hỗ trợ
- Bạn có thể sử dụng đề xuất từ AI

- Kích Lưu thay đổi (4)
2.5.1.2. Danh sách
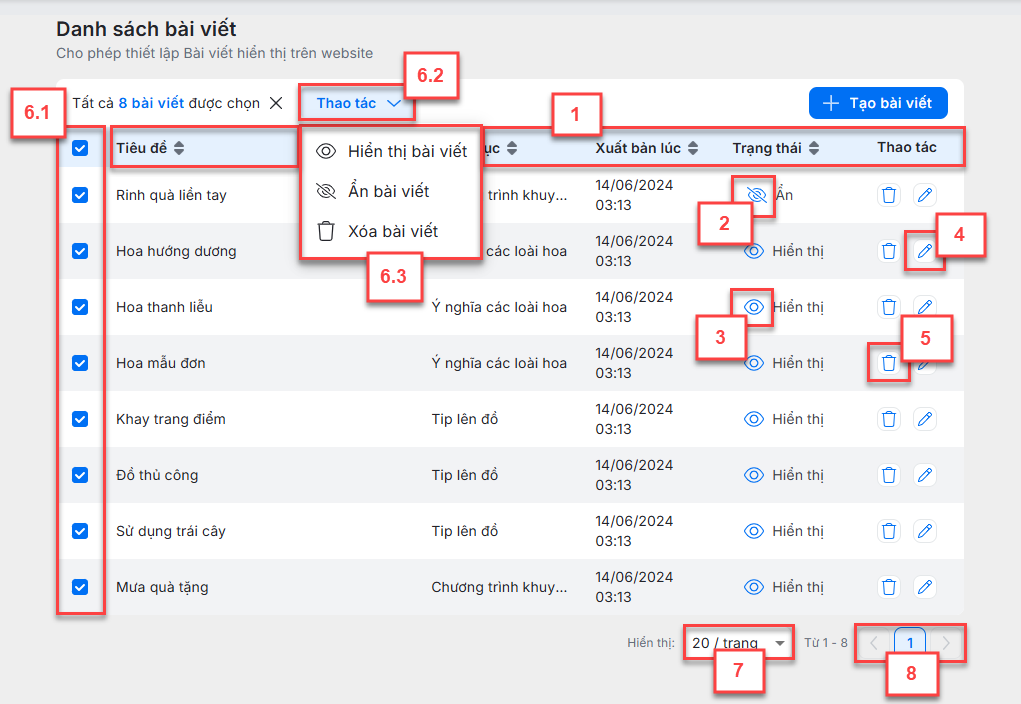
- Sau khi tạo mới các bài viết thành công, Danh sách bài viết hiển thị như sau:

- Tại đây, bạn có thể:

- Sắp xếp thứ tự bài viết trên danh sách ngay tại màn hình này theo các cột (1)
- Thao tác cho phép hiển thị từng bài viết (2)

- Thao tác ẩn từng bài viết (3)

- Cập nhật từng bài viết (4)
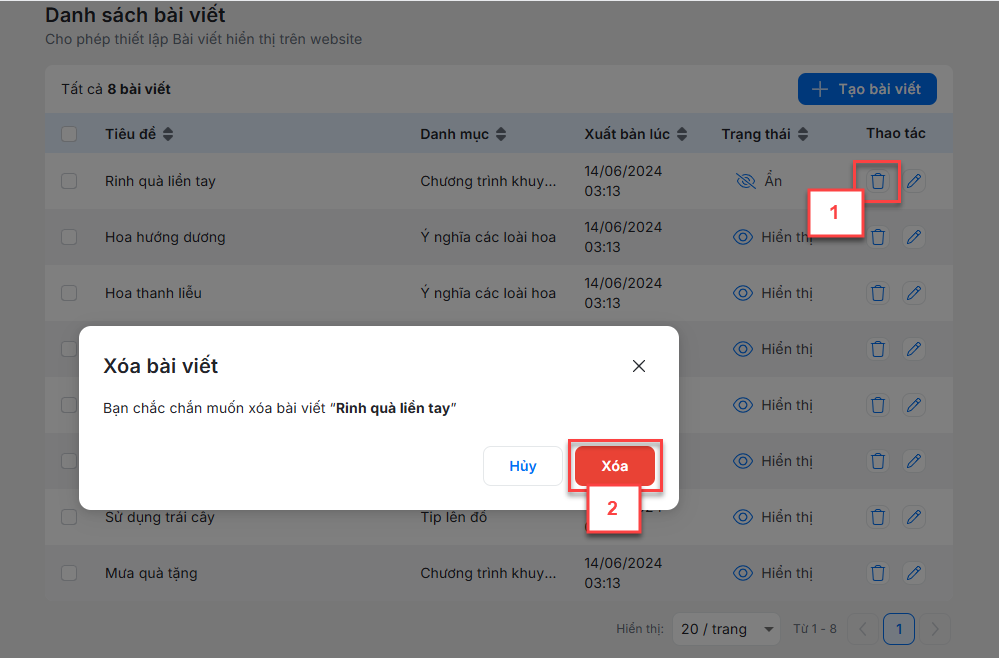
- Xóa từng bài viết (5)

- Thiết lập hàng loạt bài viết (6)
- Hiển thị bài viết
- Ẩn bài viết
- Xóa bài viết
- Chọn số lượng sản phẩm hiển thị trên 1 trang (7)

- Chuyển nhanh đến các trang (8)
2.5.2. Danh mục bài viết
2.5.2.1. Thêm danh mục
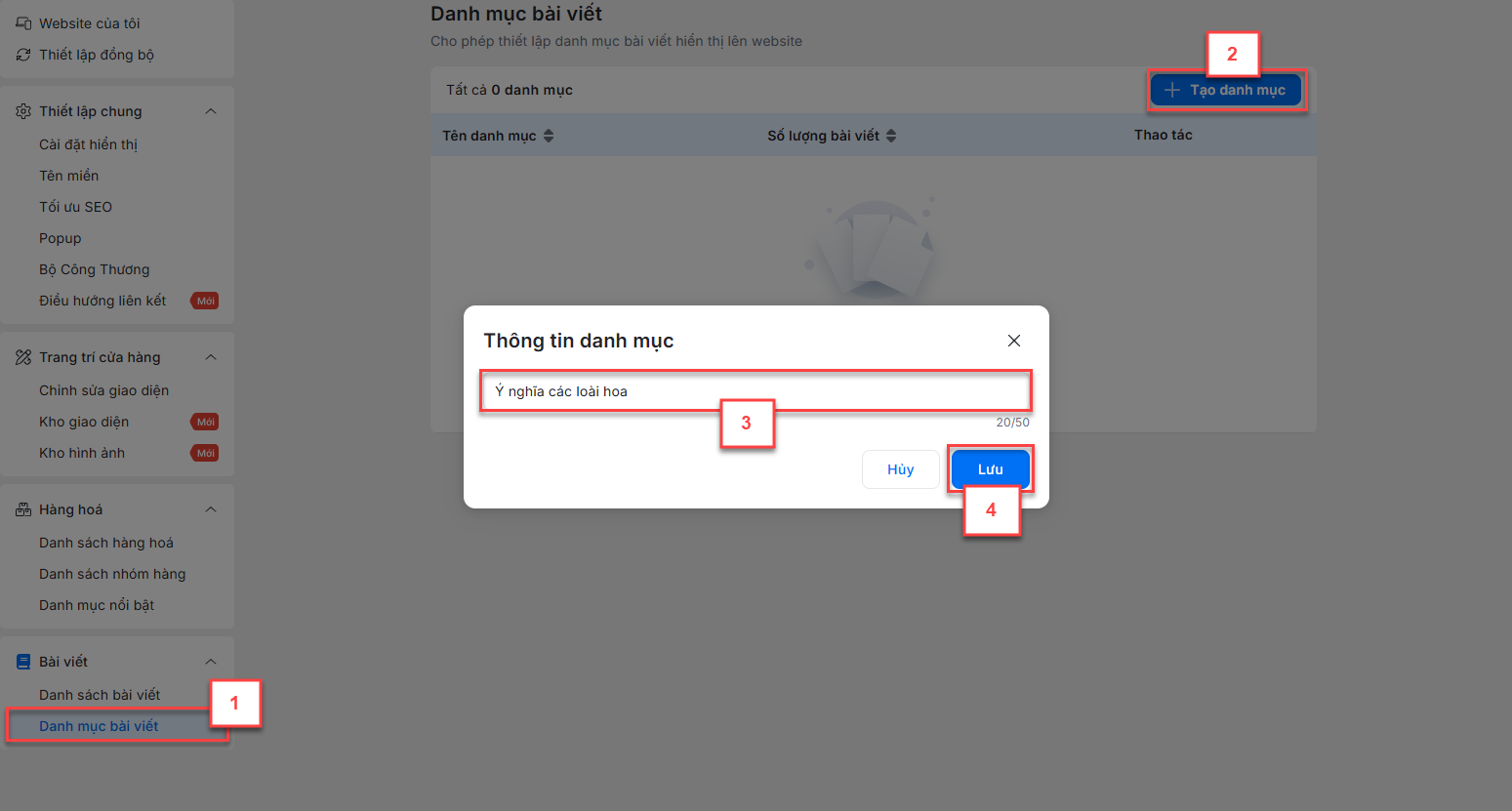
- Bạn chọn Danh mục bài viết (1) -> chọn Tạo danh mục (2) -> nhập Tên danh mục (3) -> kích Lưu (4)

2.5.2.2. Danh mục
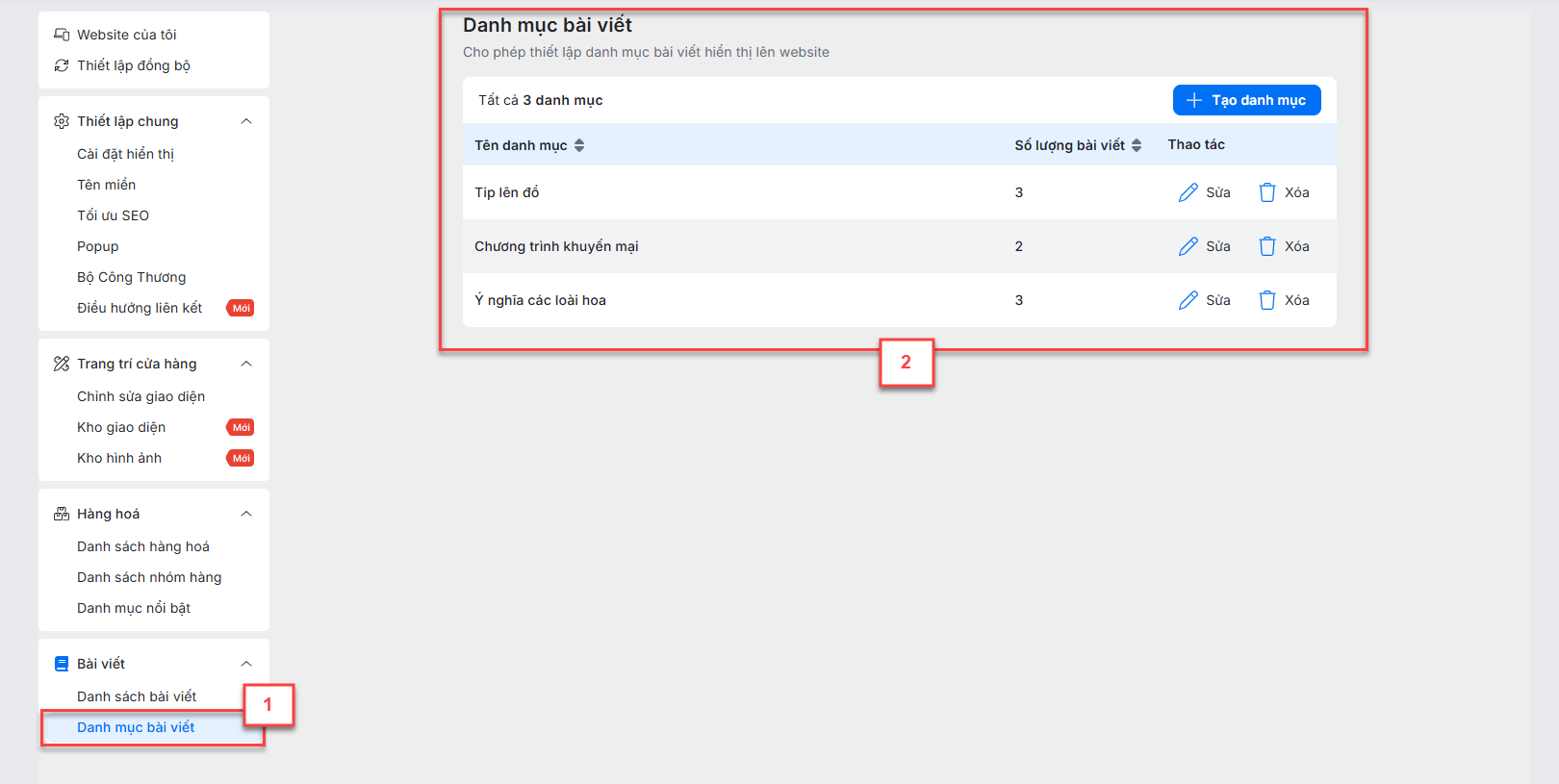
- Sau khi tạo mới các danh mục bài viết thành công, hệ thống hiển thị như sau:

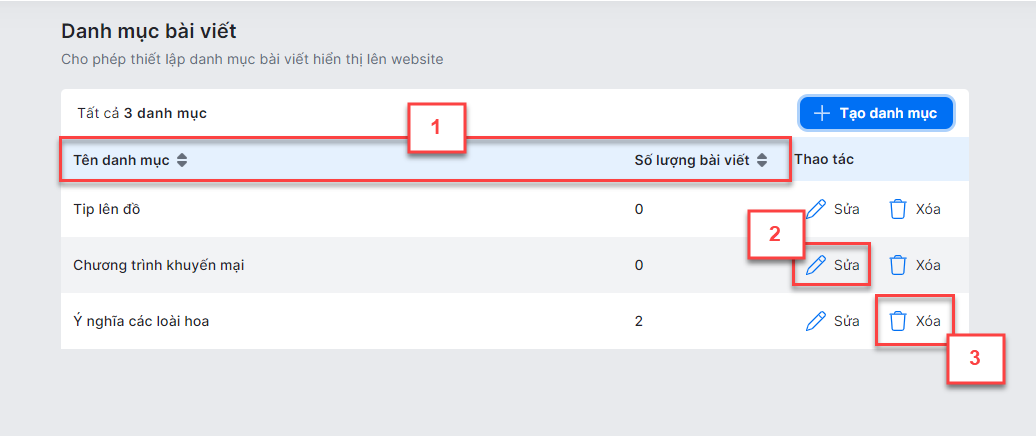
- Tại đây, bạn có thể:

- Sắp xếp thứ tự danh mục trên danh sách ngay tại màn hình này theo các cột (1)
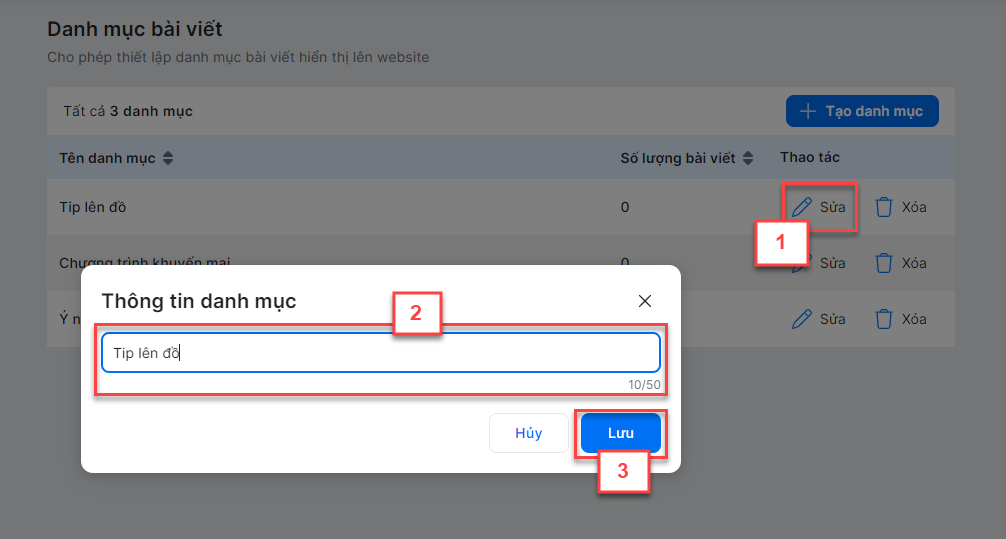
- Sửa tên danh mục (2)

- Xóa từng danh mục (3)

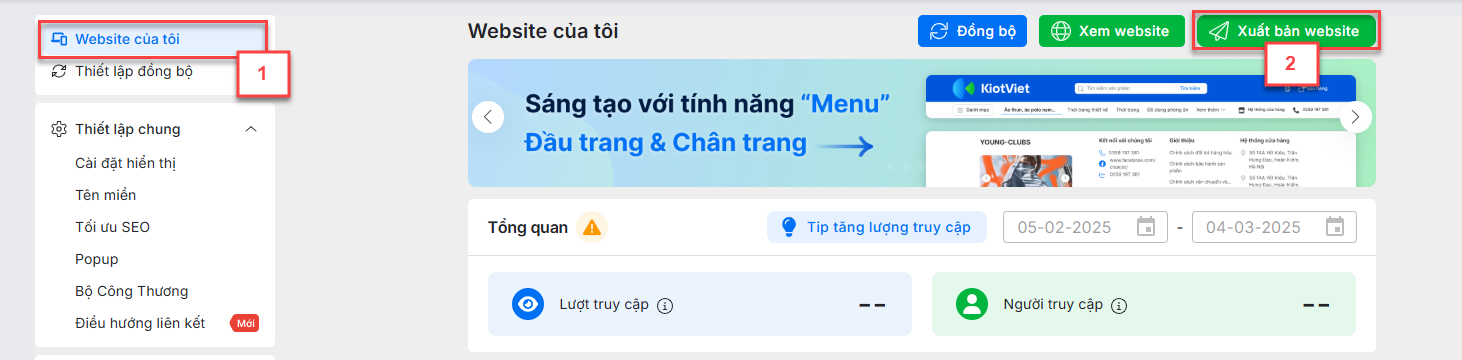
- Sau khi đã thiết lập trang web hoàn thiện, để khách mua hàng có thể truy cập vào website, trên menu Website của tôi (1) -> bạn kích chọn Xuất bản Website (2)

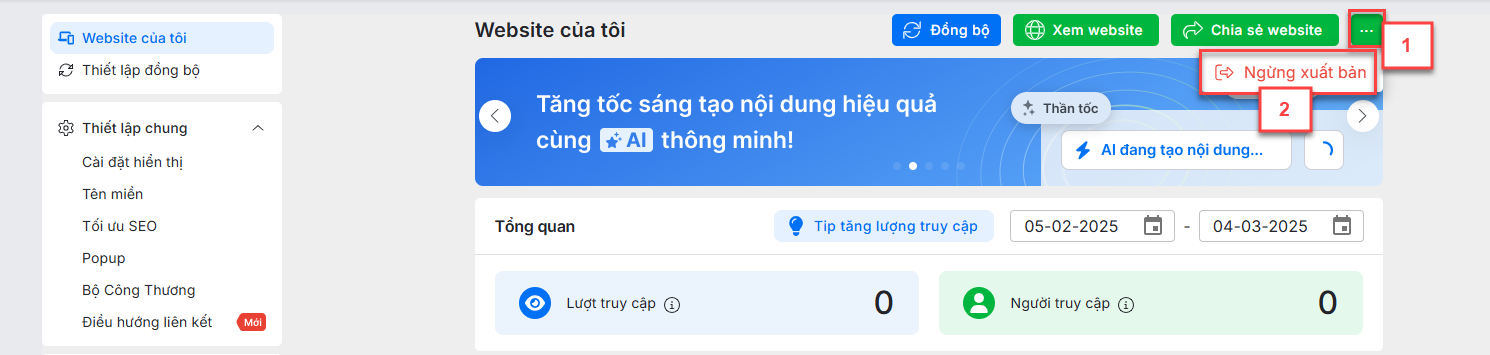
- Nếu không muốn khách mua hàng tiếp tục truy cập vào website sau khi đã kích hoạt, trên menu Website của tôi (1) -> bạn kích chọn ![]() (2) -> Ngừng xuất bản (3).
(2) -> Ngừng xuất bản (3).

- Website sau khi đã ngừng xuất bản hiển thị như sau:

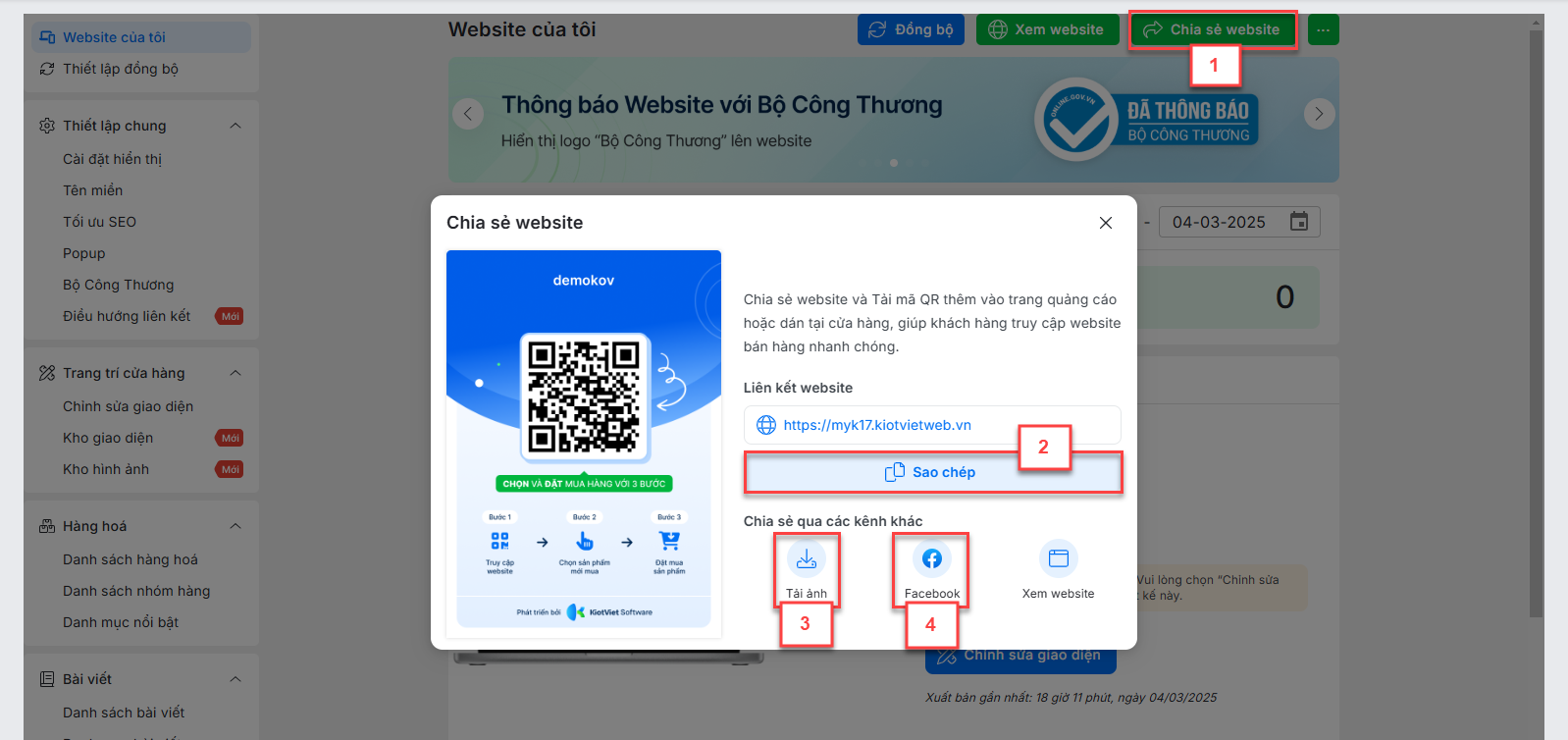
- Sau khi xuất bản website, gian hàng có thể giới thiệu đến cộng đồng bằng cách Chia sẻ website (1) qua đường link (2), tải ảnh gửi mã QR (3) đến khách hàng hoặc chia sẻ qua Facebook (4).

Khách hàng – người mua trên gian hàng kích vào link chia sẻ hoặc sử dụng camera/ứng dụng đọc mã QR online để quét mã vào website.

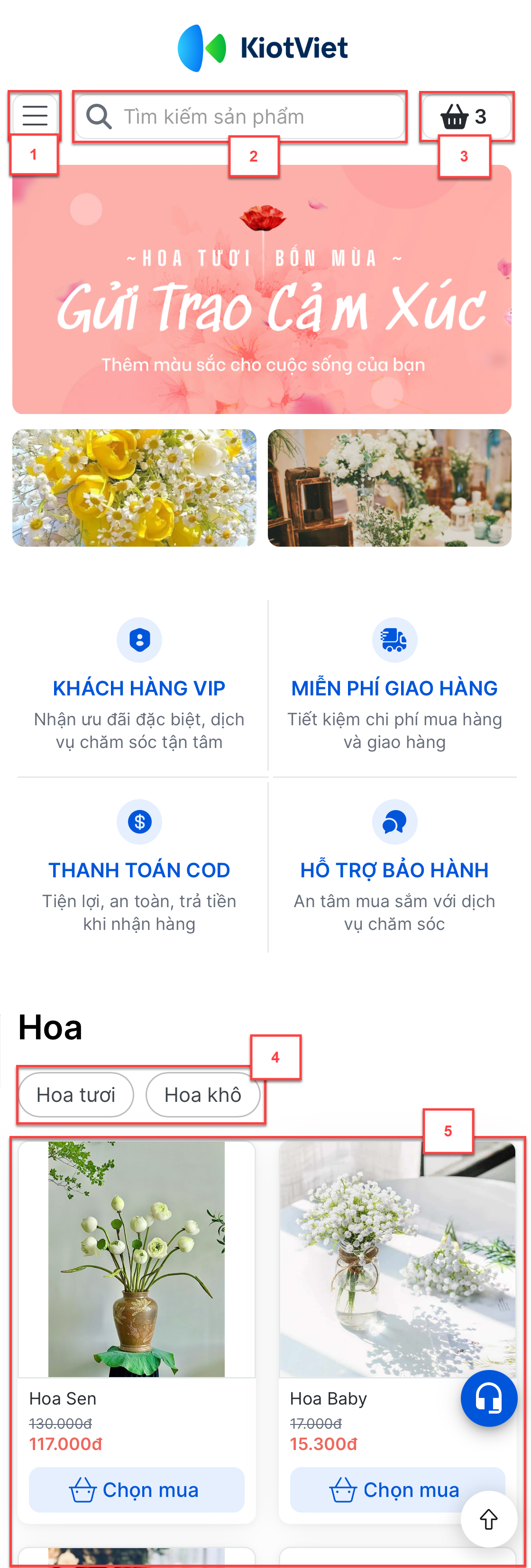
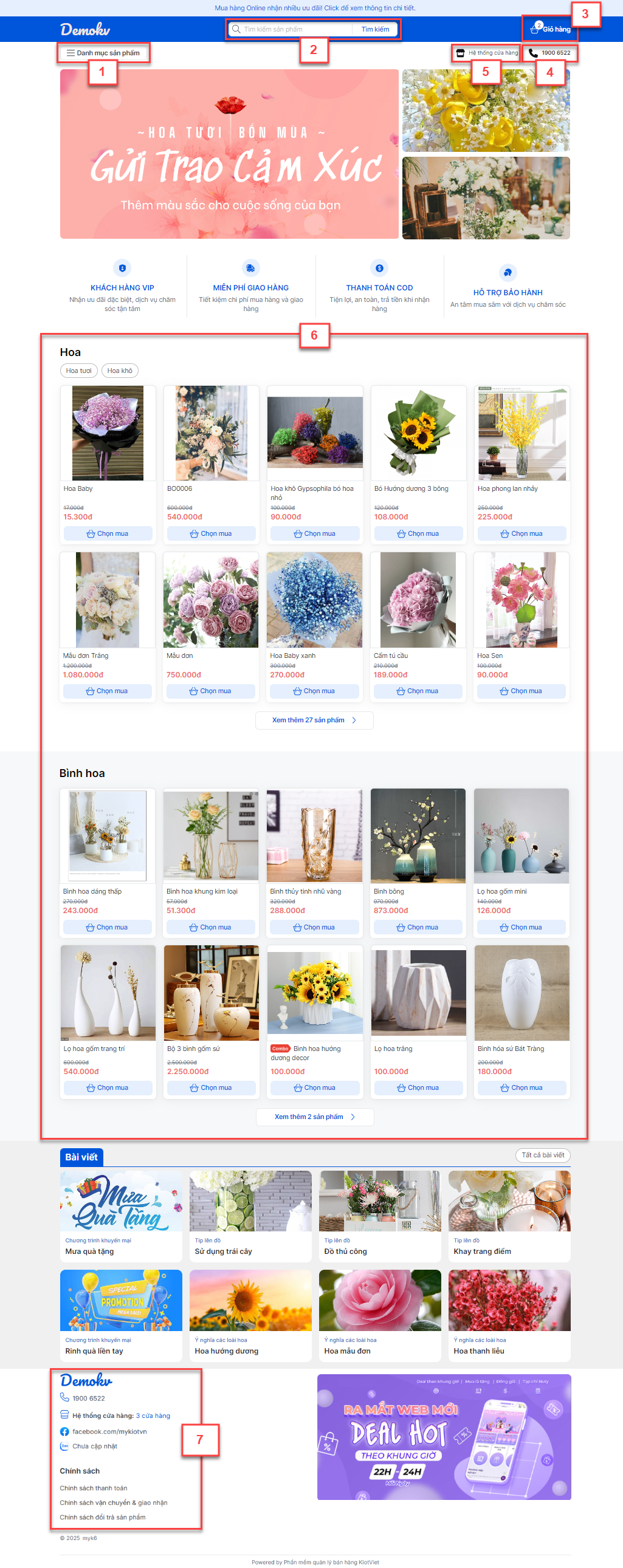
- Danh mục sản phẩm (1)
- Tìm kiếm sản phẩm (2)
- Giỏ hàng (3)
- Chọn nhanh nhóm hàng (4)
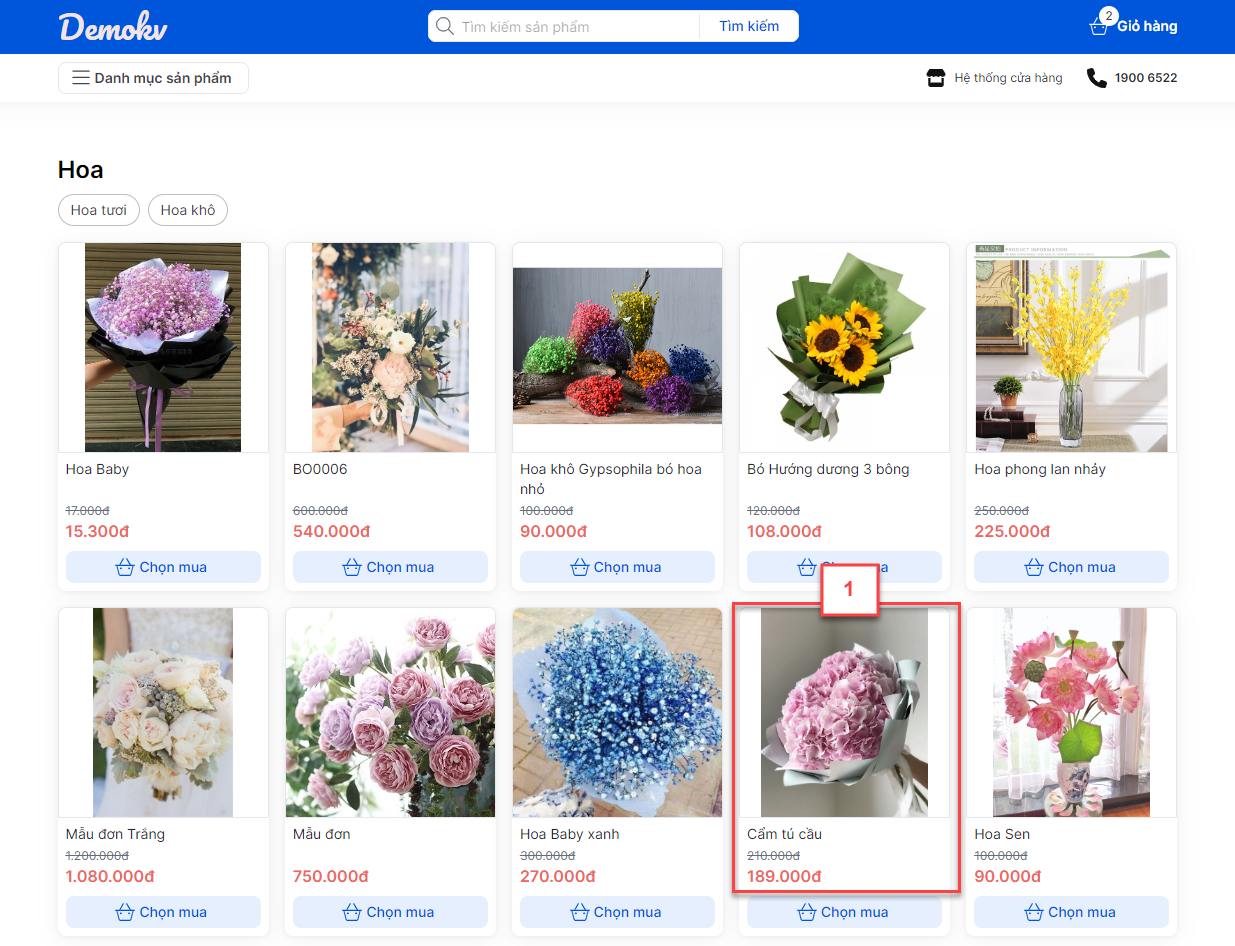
- Danh sách hàng hóa (5)
1.1.1. Tìm kiếm/lọc - xem thông tin hàng hóa
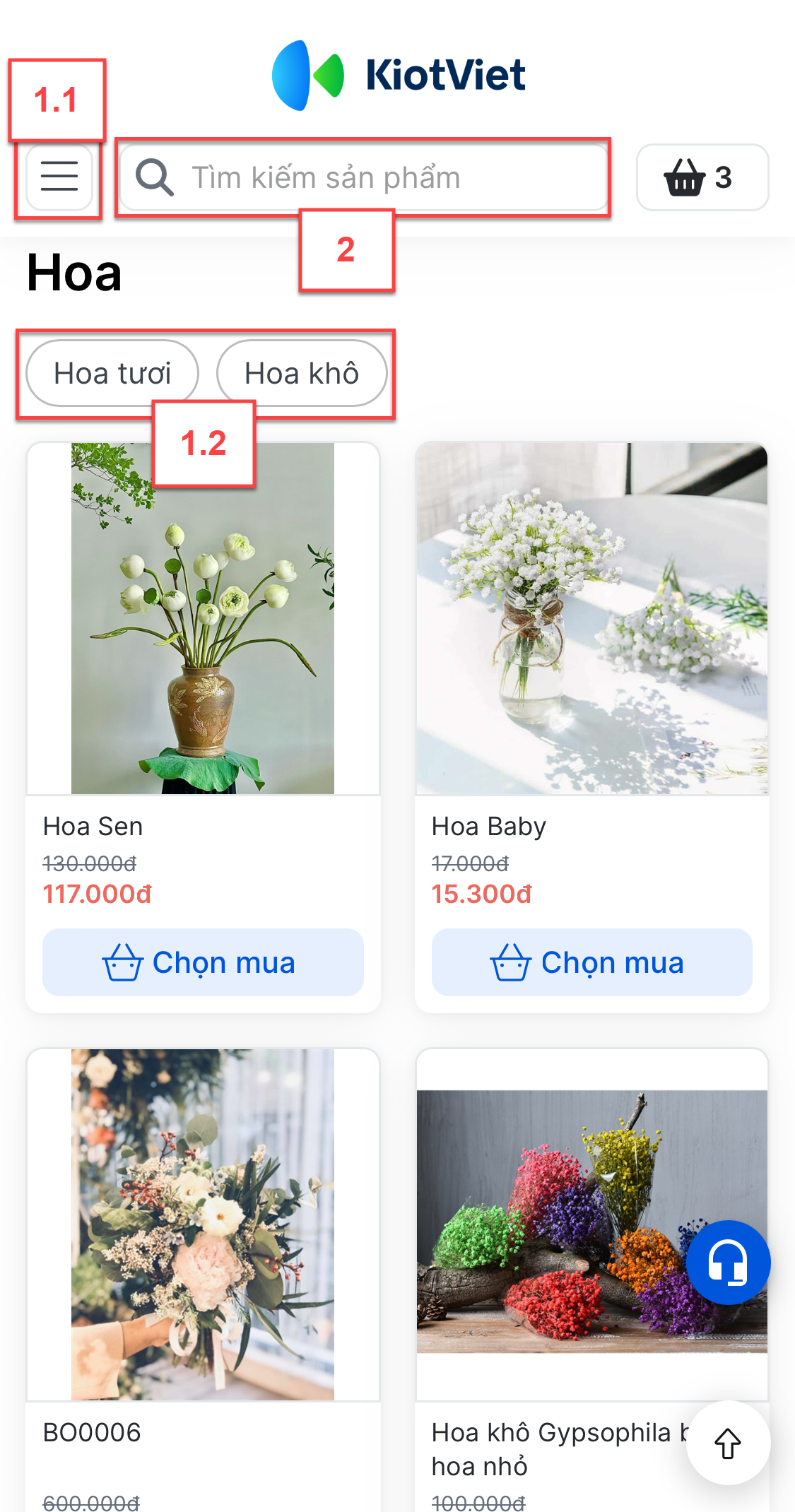
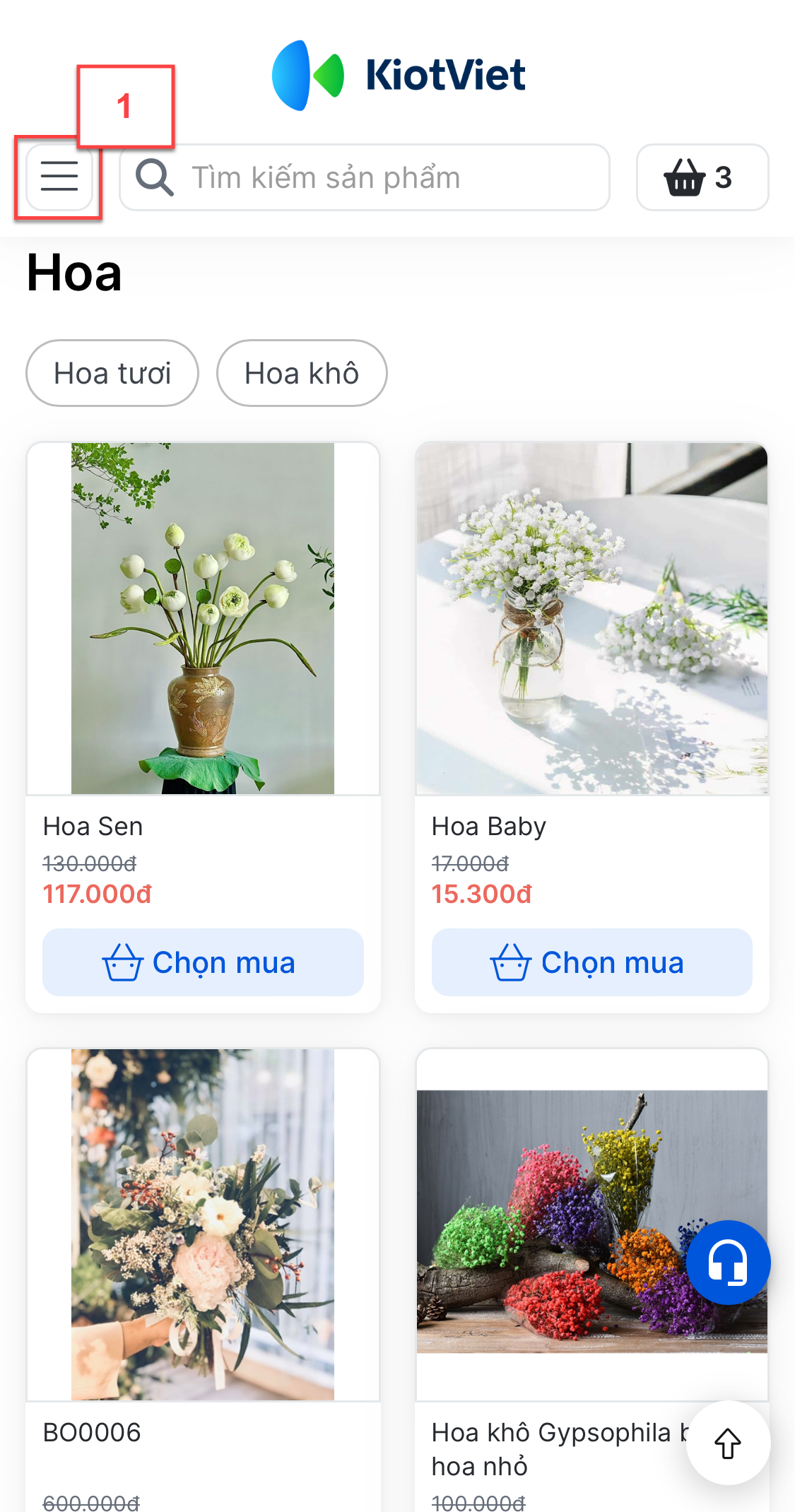
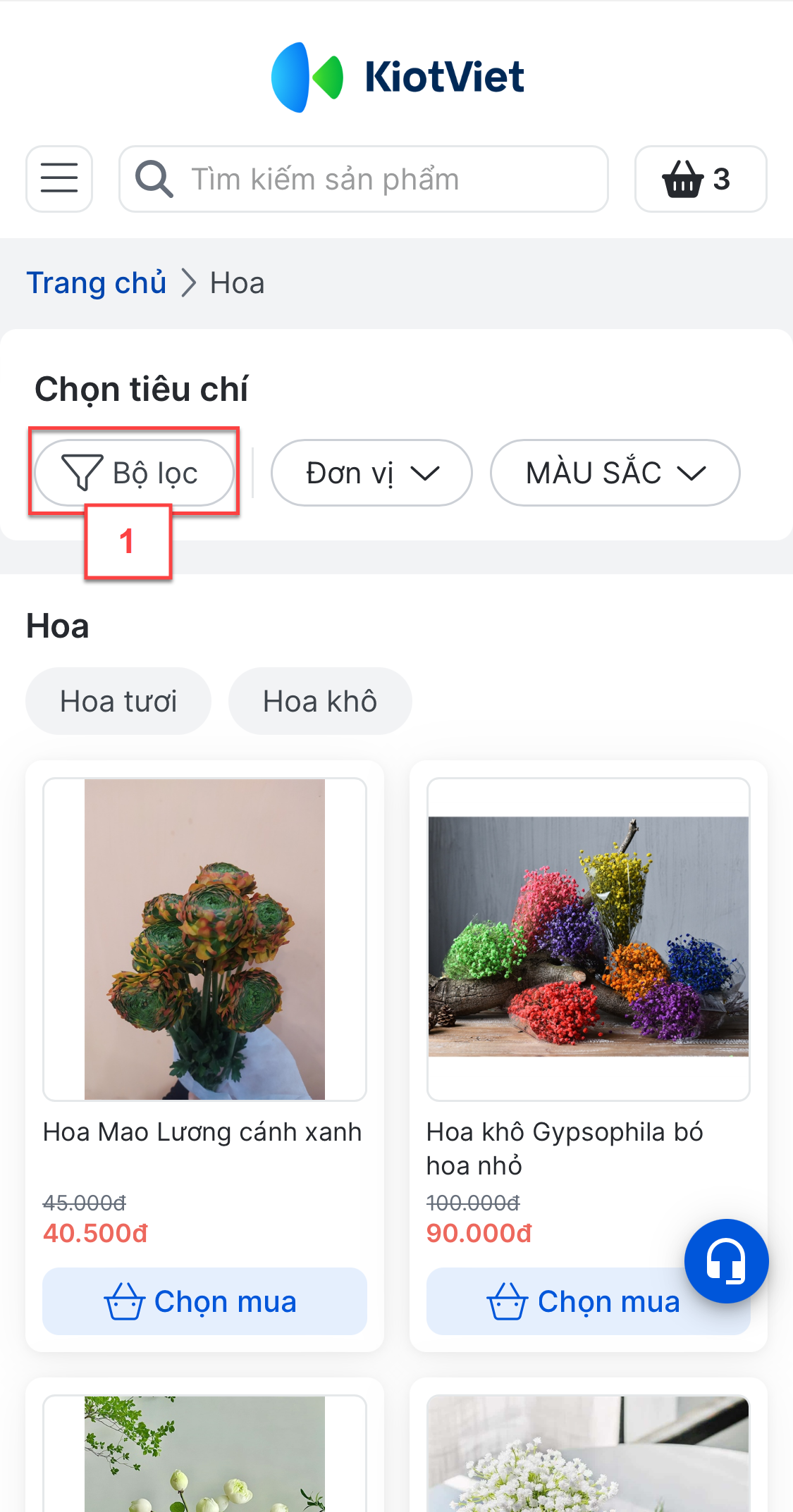
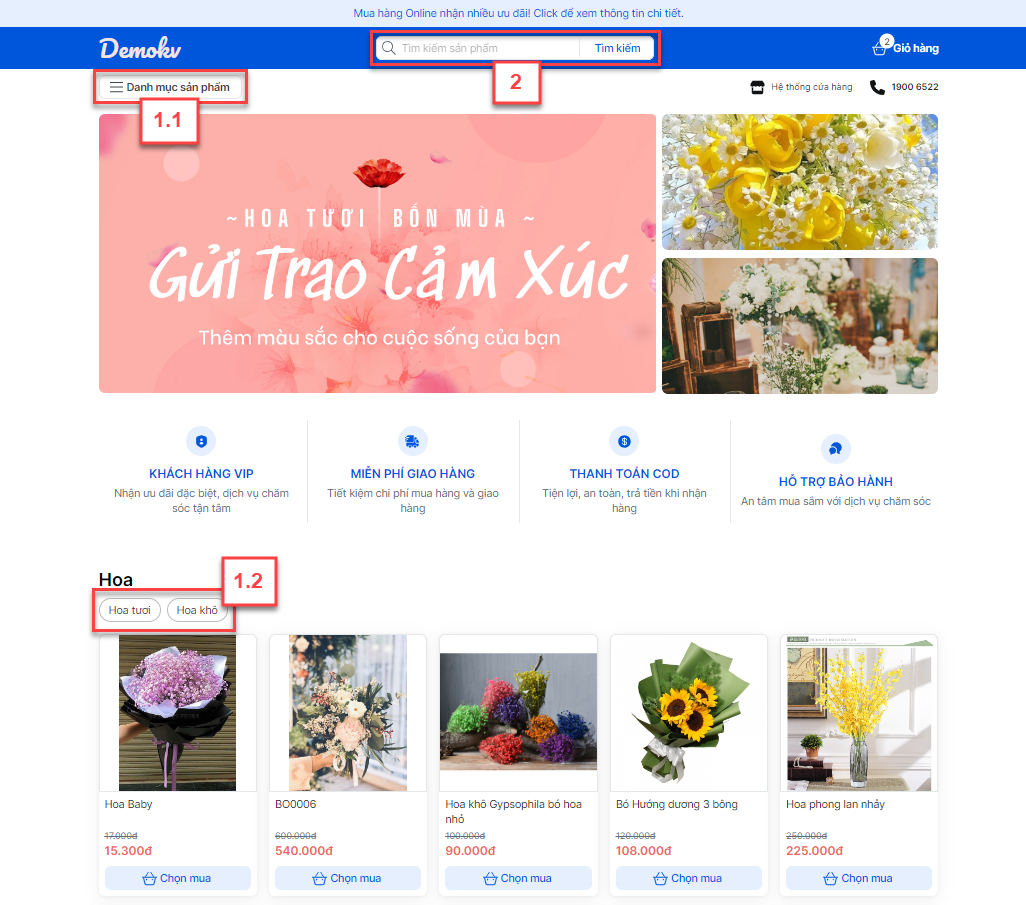
- Trên website, khách hàng lọc theo nhóm hàng (1) hoặc có thể tìm kiếm hàng hóa theo tên cụ thể (2).

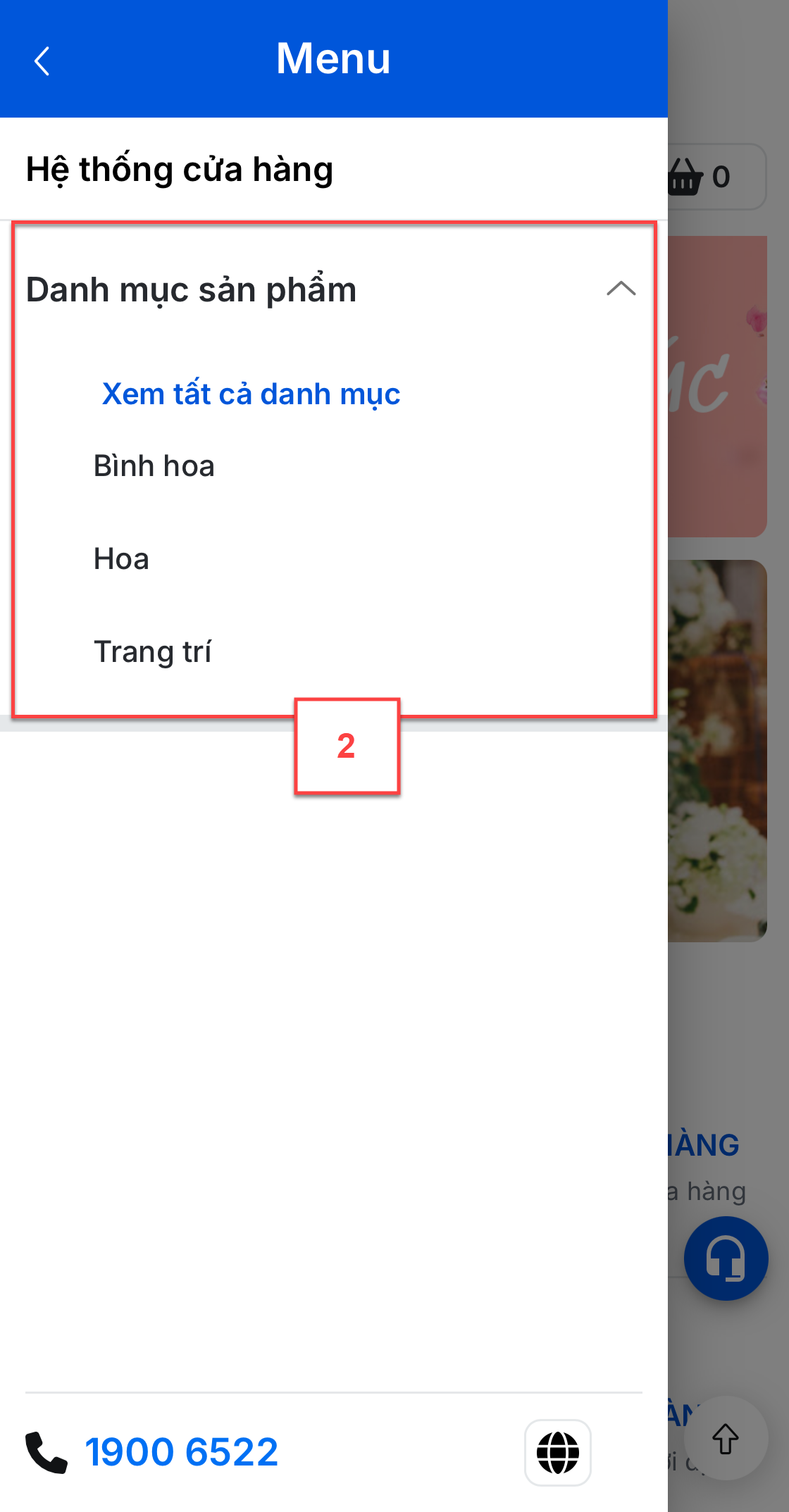
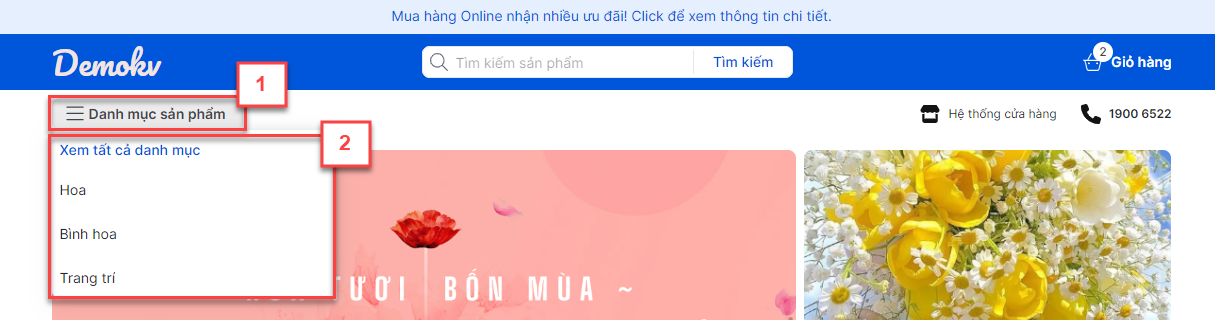
- Thao tác lọc nhóm hàng trong Danh mục sản phẩm:


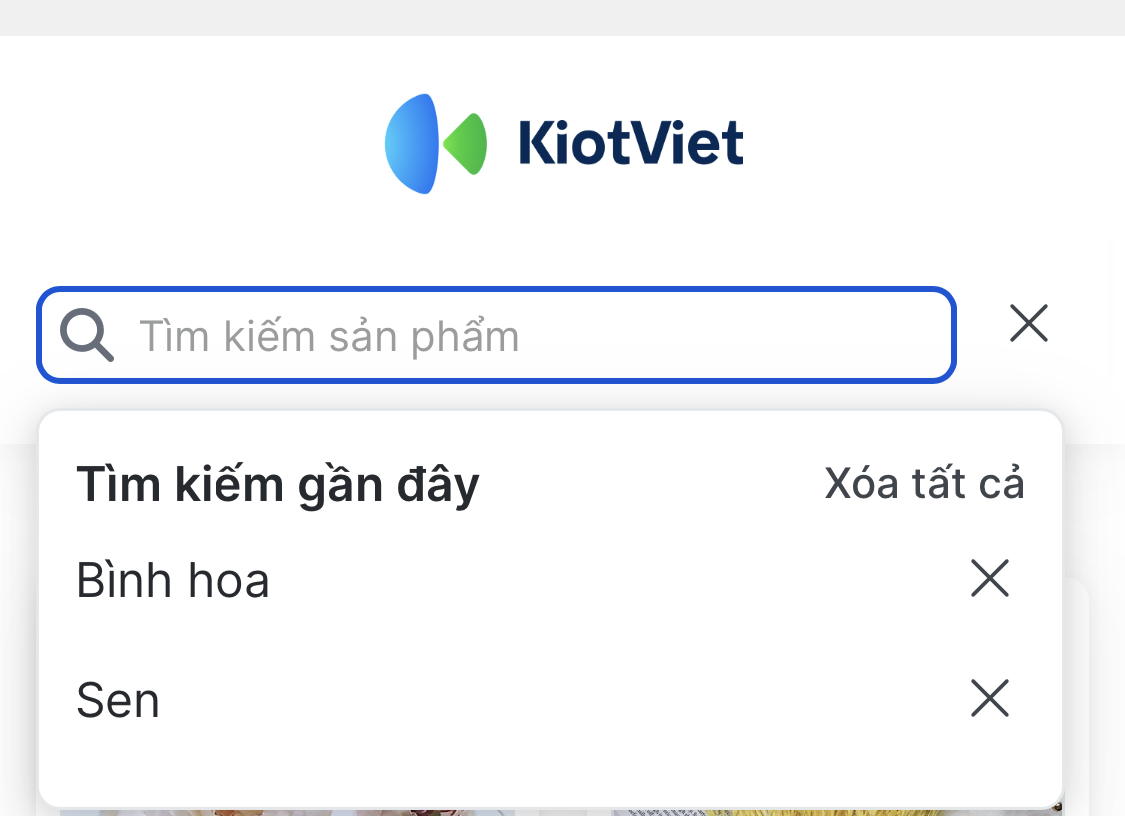
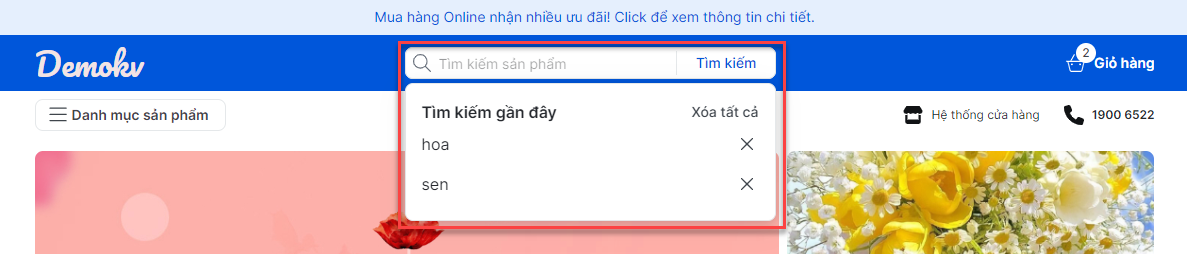
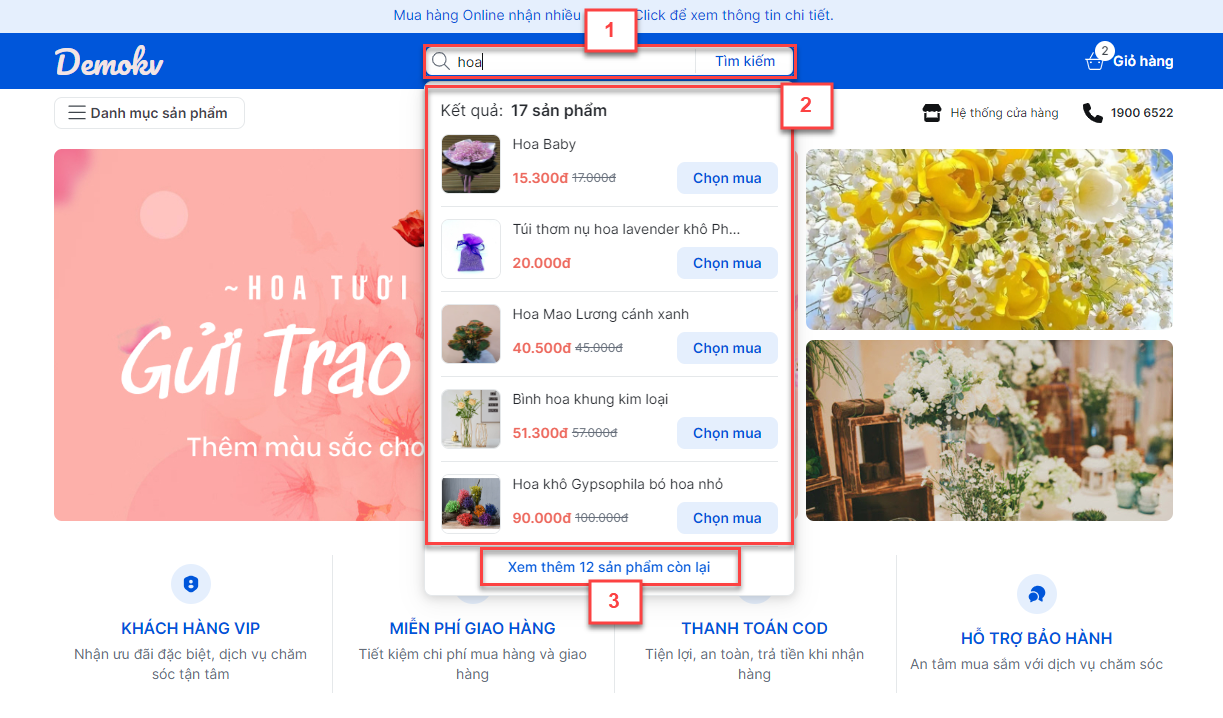
- Thao tác Tìm kiếm sản phẩm:
- Gợi ý các từ khóa tìm kiếm gần đây: tối đa 10 từ khóa, người dùng có thể xóa.

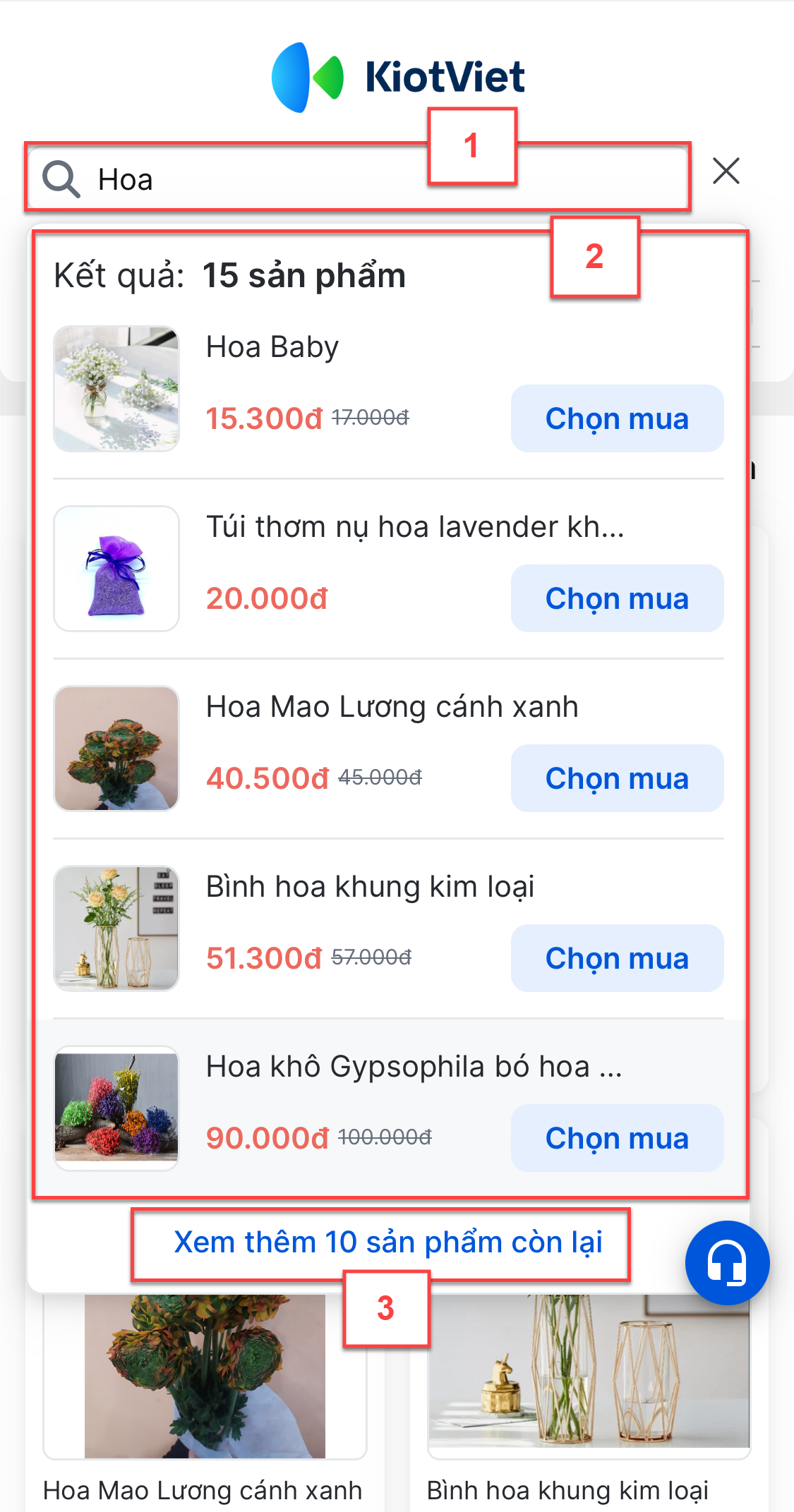
- Sau khi gõ từ khóa -> hệ thống hiển thị tối đa 5 hàng hóa.
- Không hiển thị các hàng hóa hết hàng.
- Nếu kết quả tìm kiếm nhiều hơn 5 -> khách hàng kích Xem thêm sản phẩm còn lại để hiển thị chi tiết tất cả các hàng hóa.


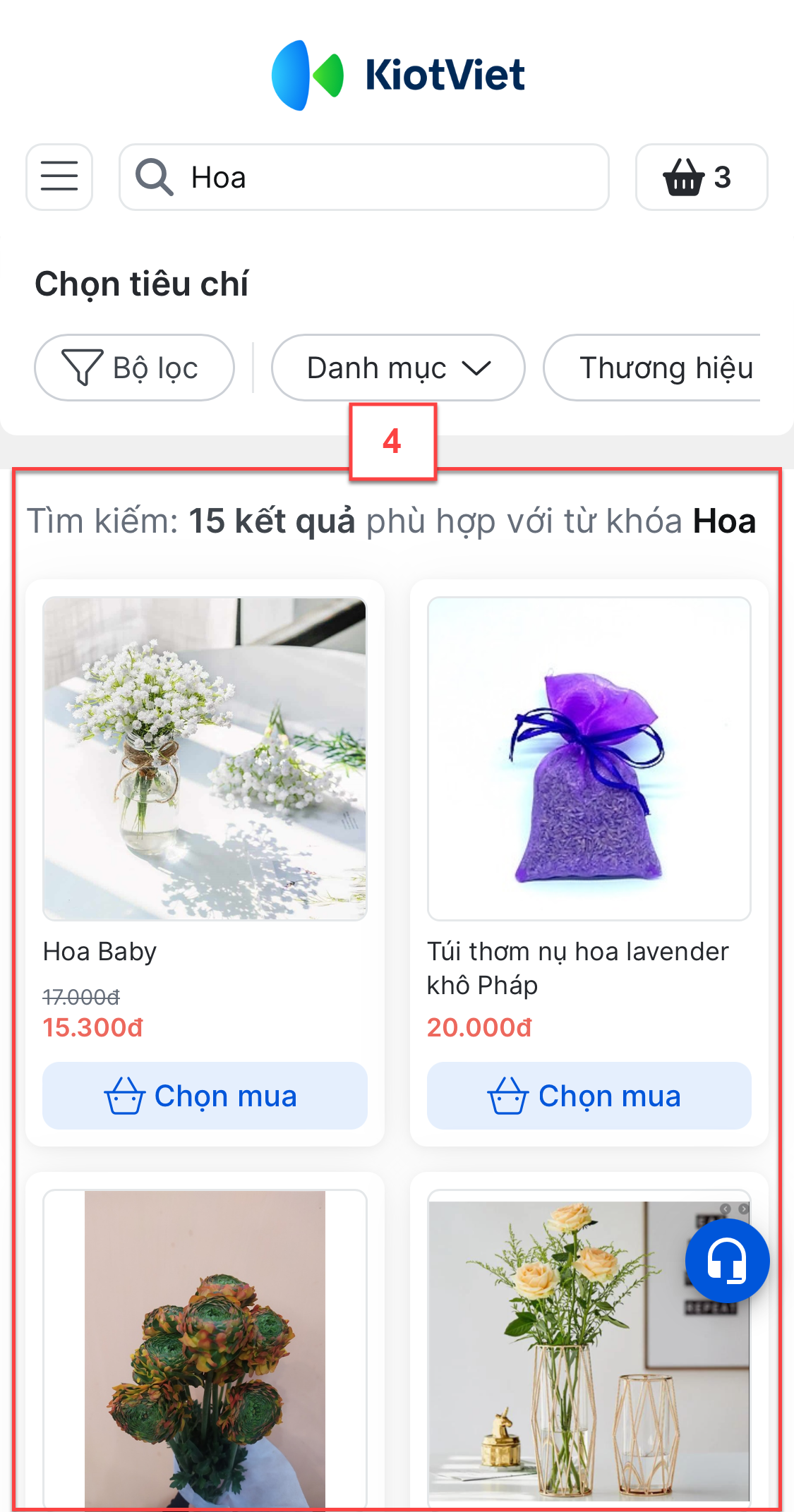
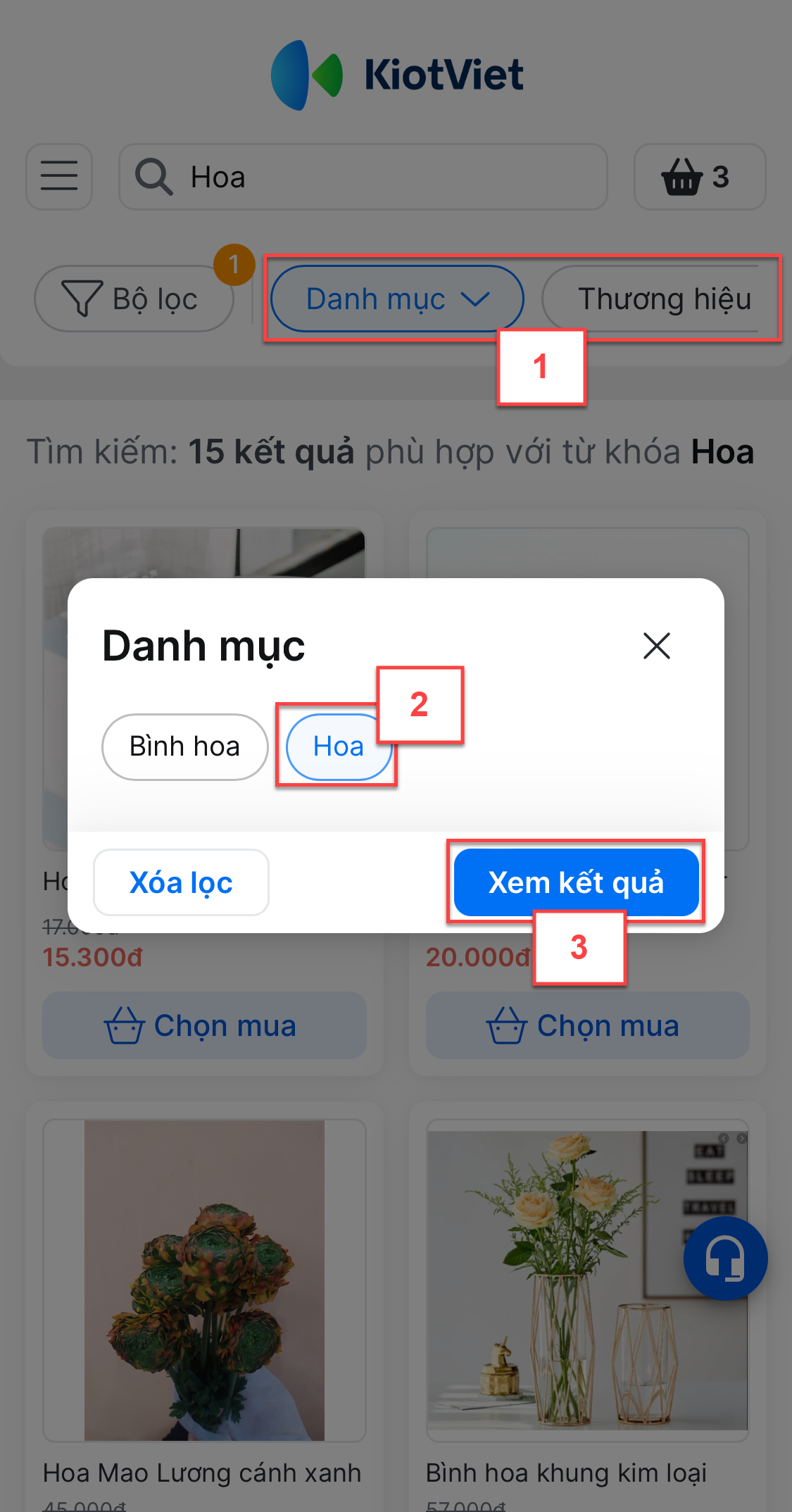
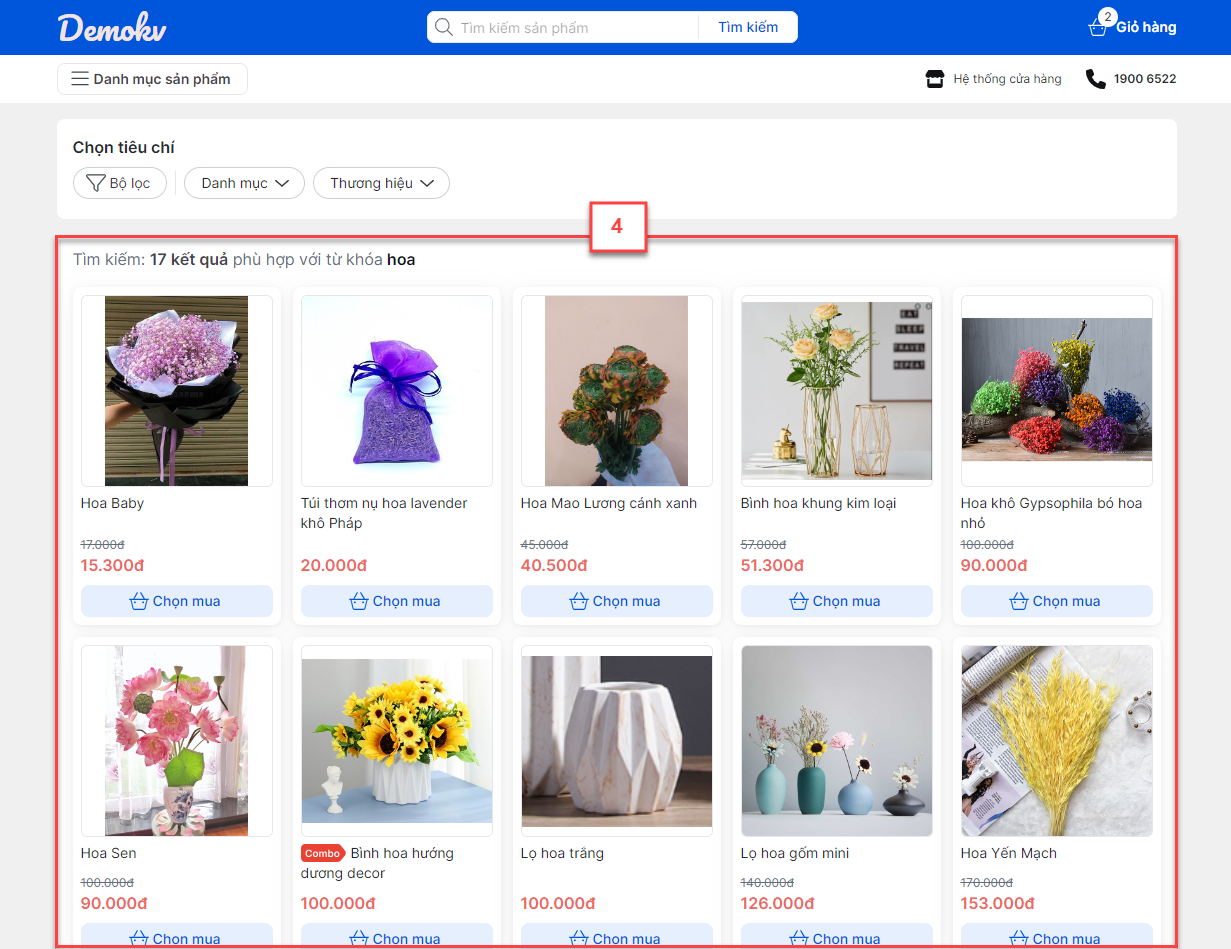
- Tại màn hình Danh sách hàng hóa sau tìm kiếm, khách hàng có thể:
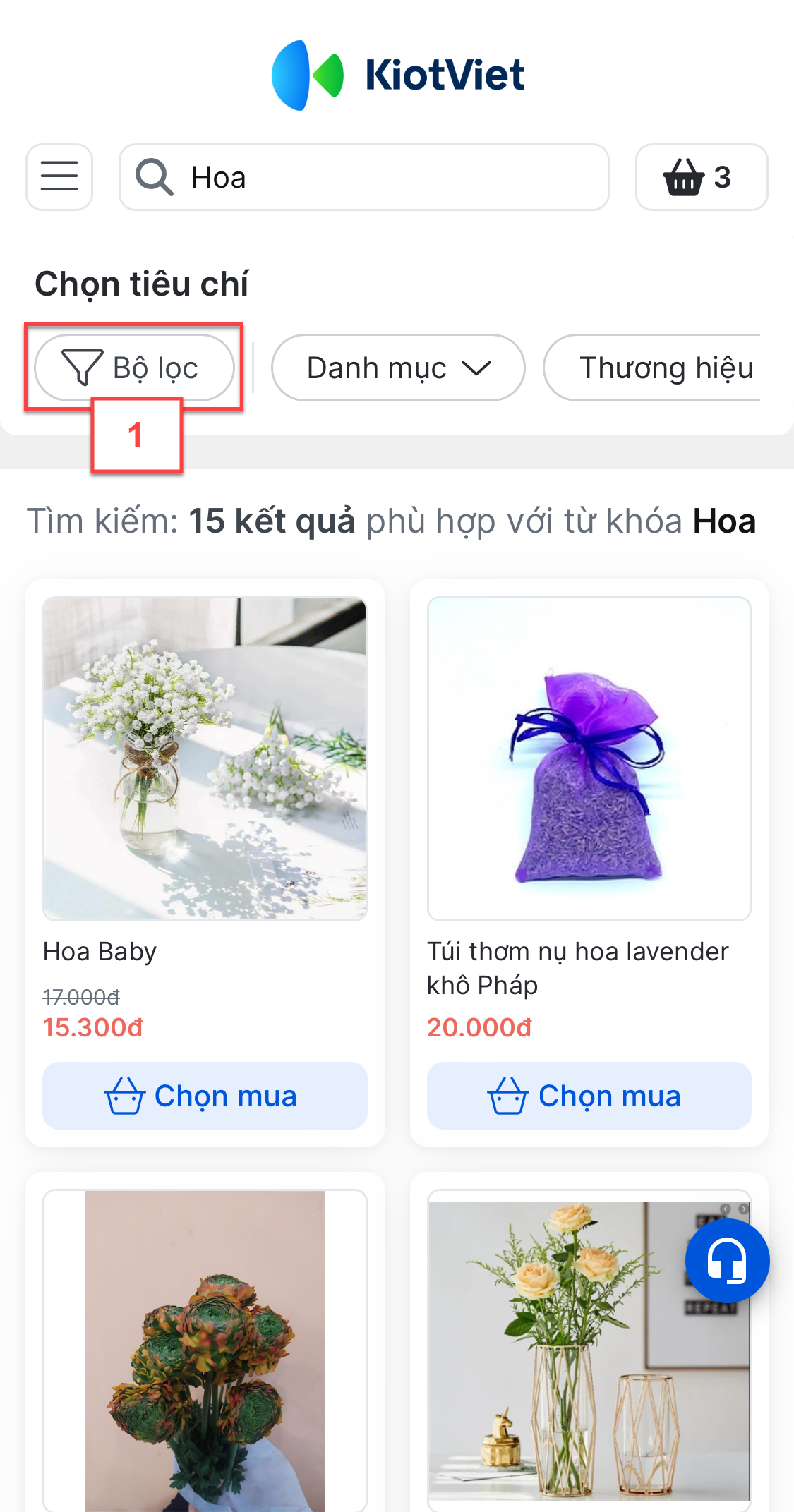
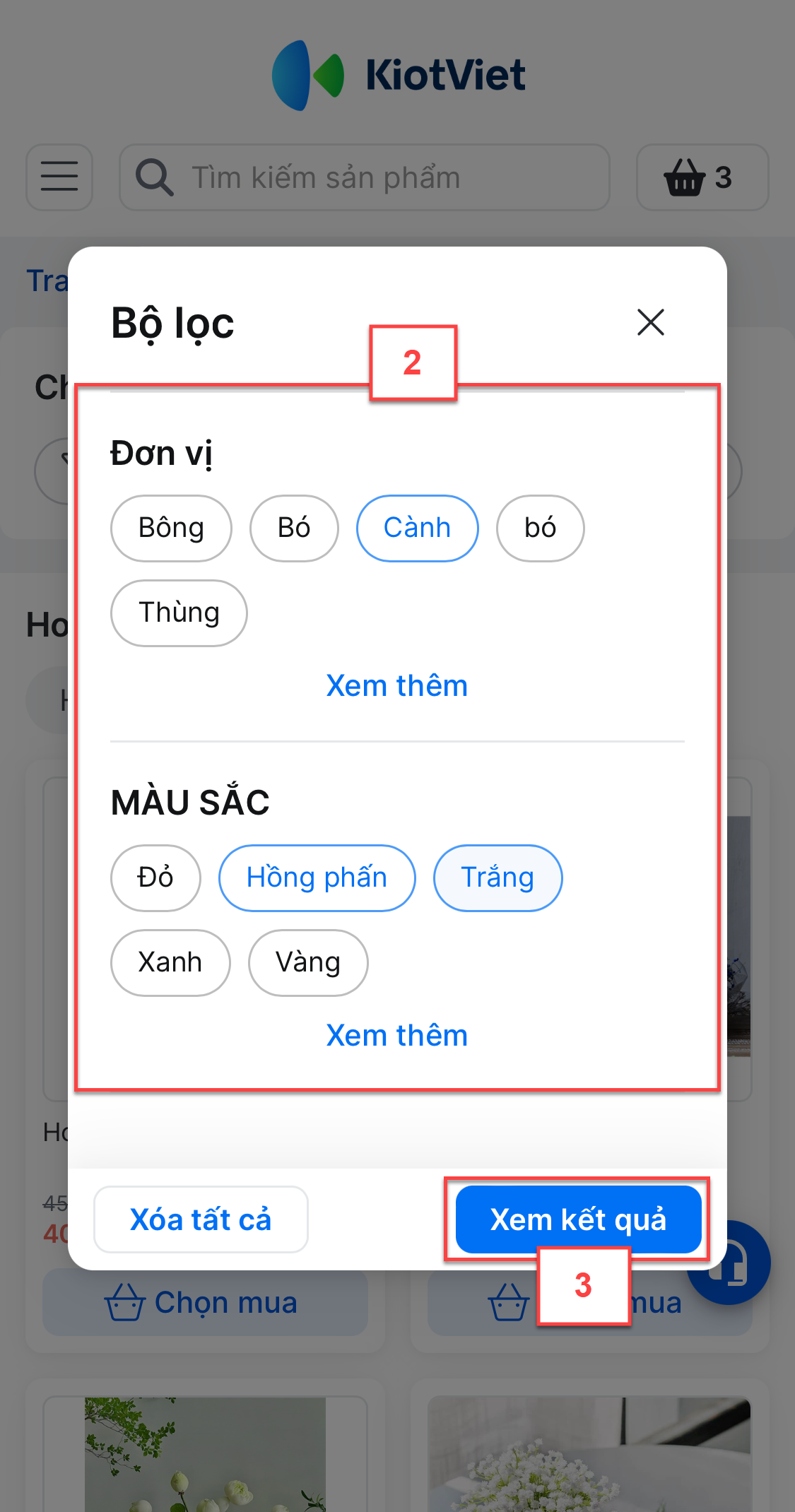
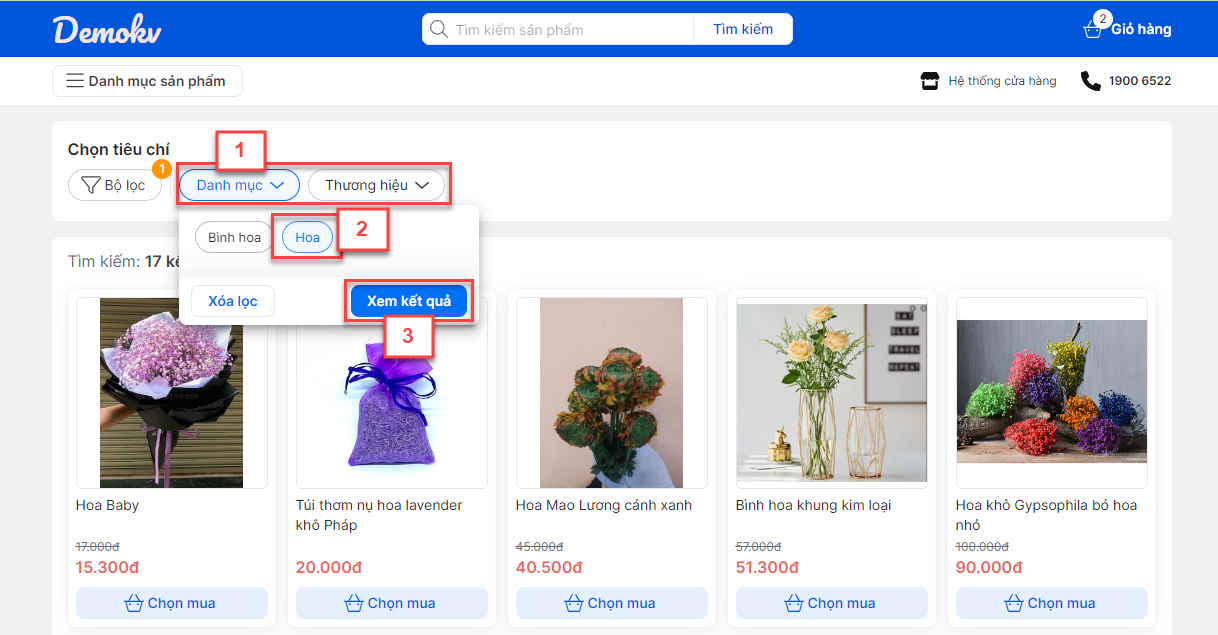
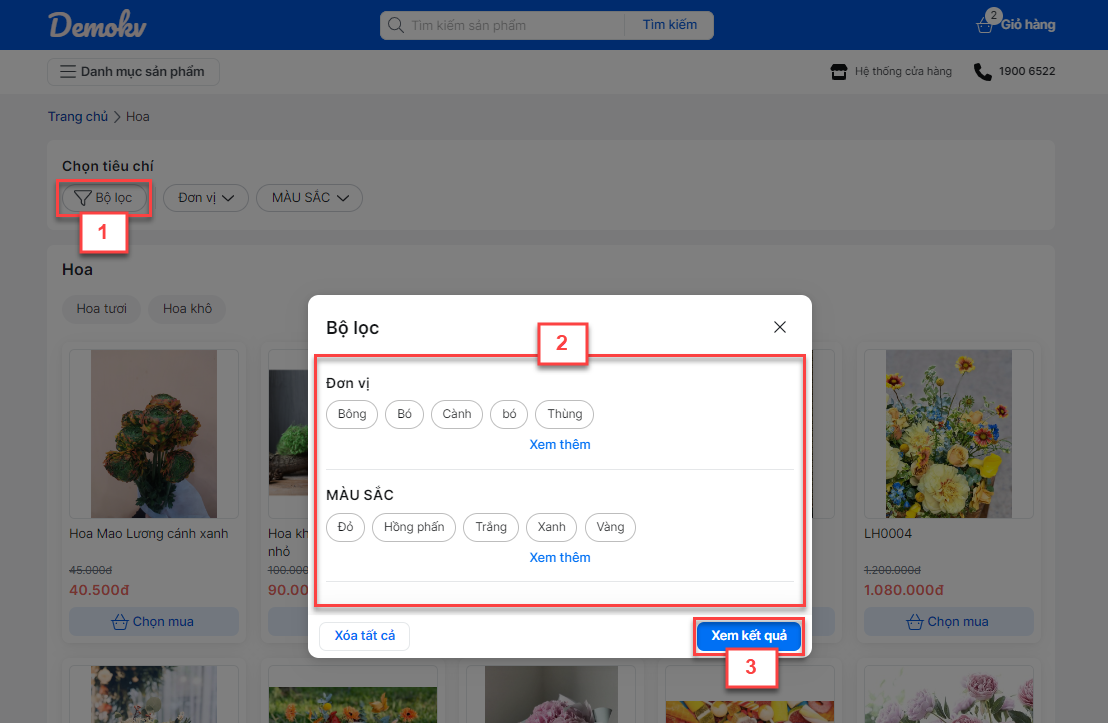
- Chọn nhanh theo Danh mục, Thương hiệu:

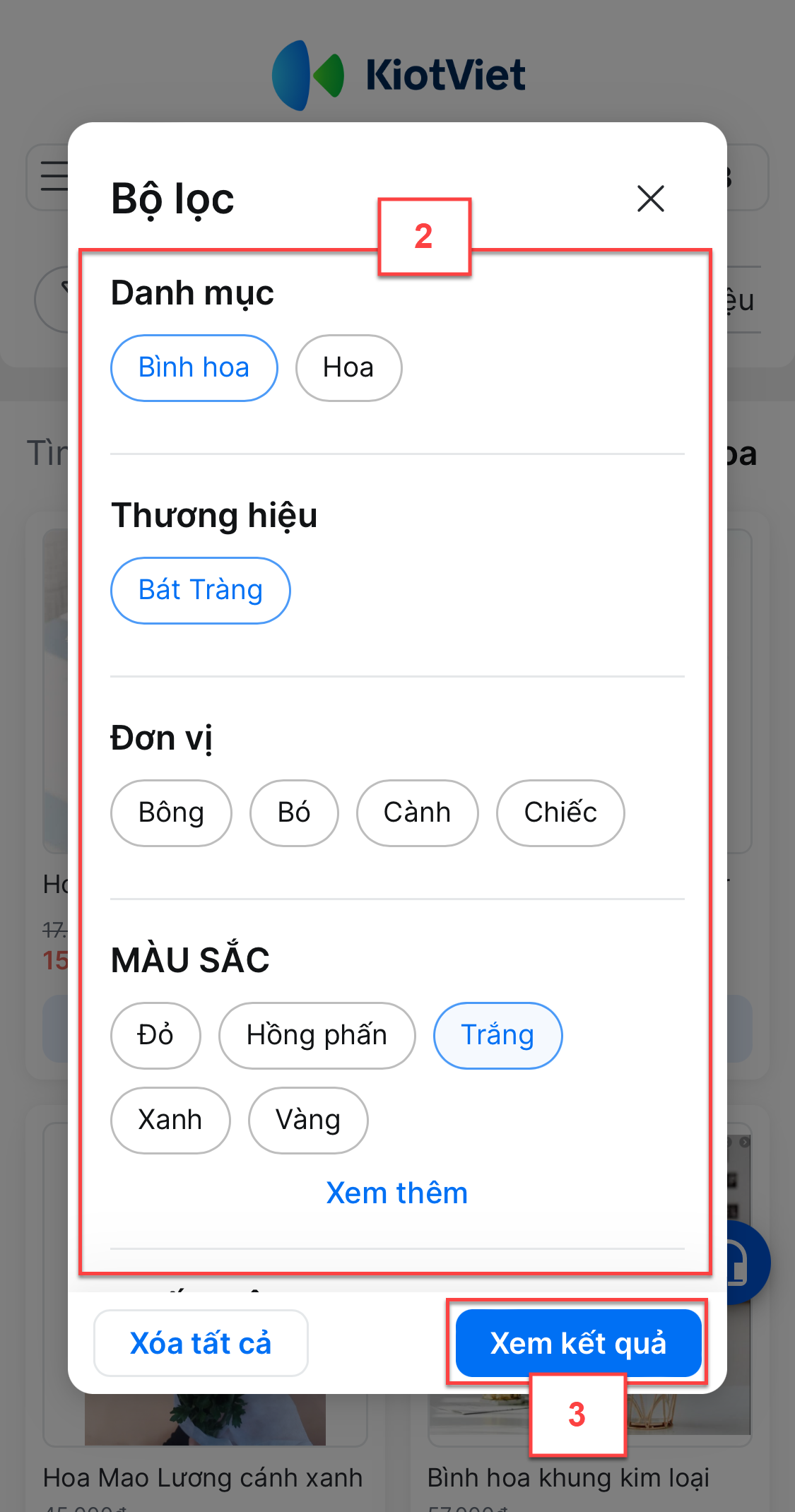
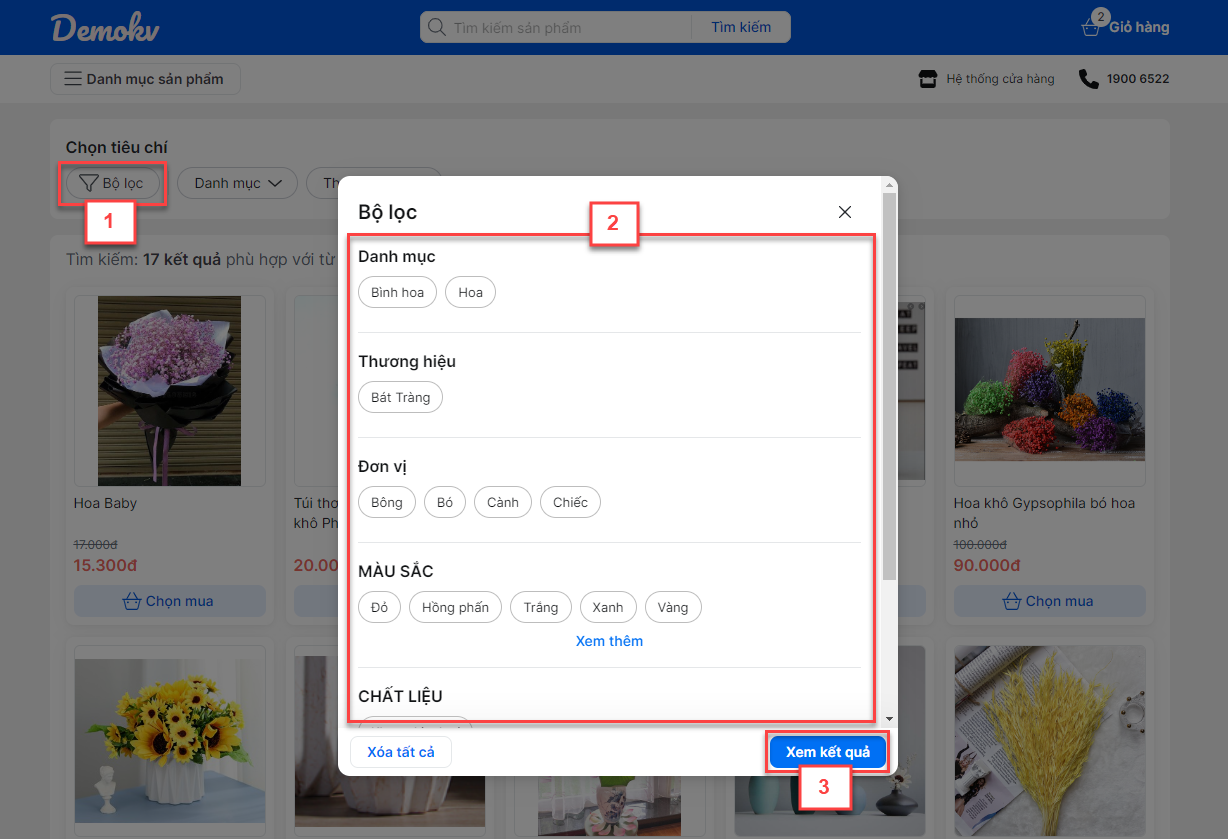
- Lọc nhanh sản phẩm theo các tiêu chí kết hợp: Danh mục, Thương hiệu, Đơn vị, Thuộc tính.


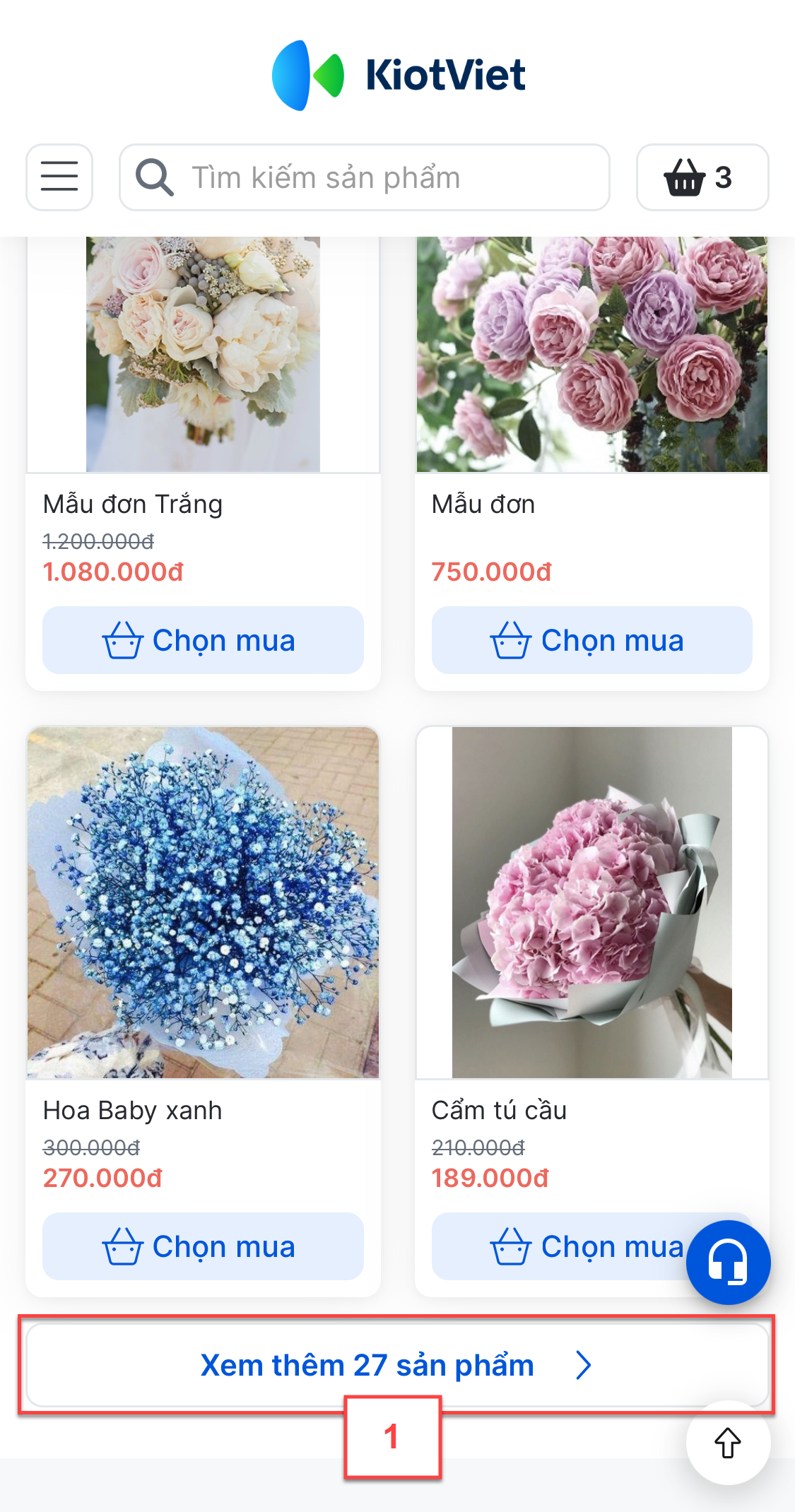
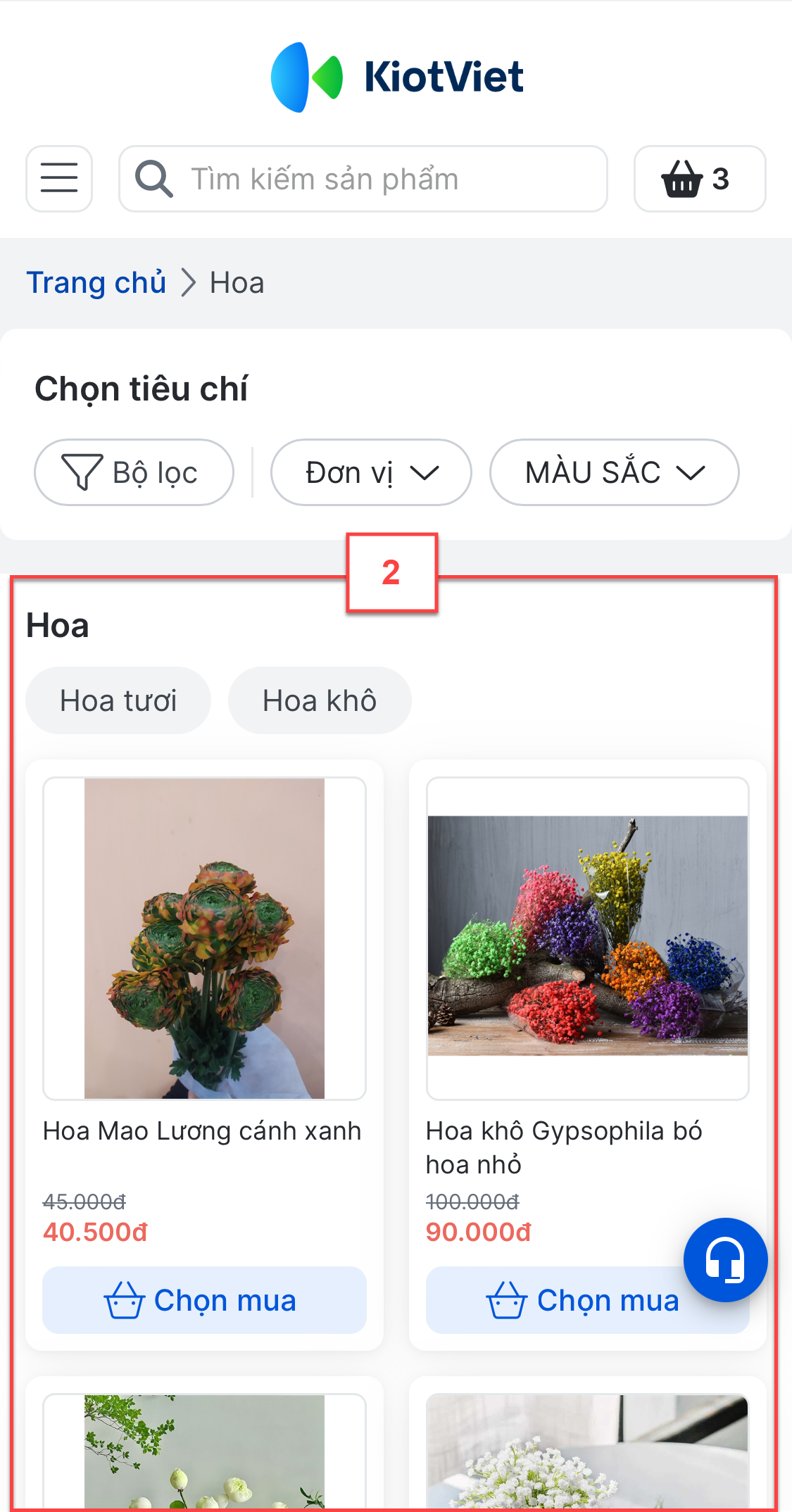
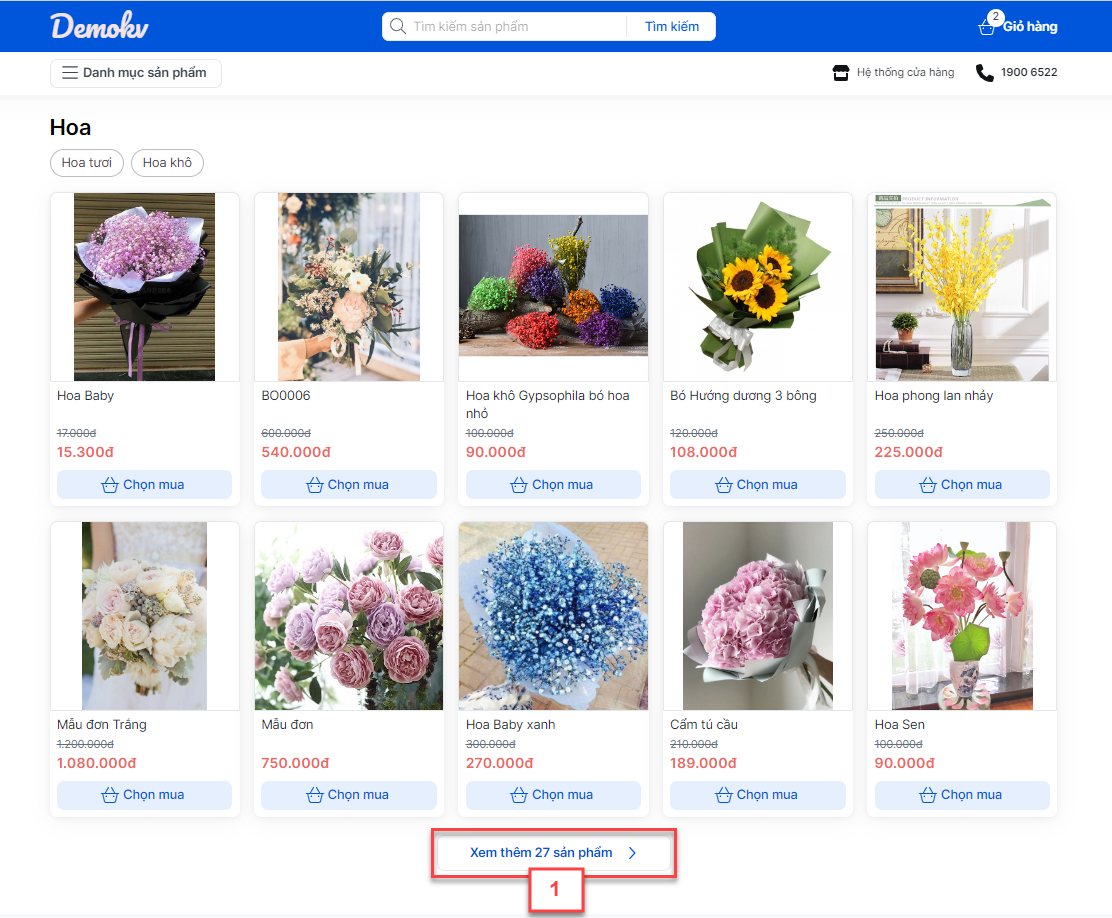
- Trên trang chủ, Website hiển thị mặc định 10 sản phẩm trong 1 nhóm hàng. Khách hàng chọn Xem thêm sản phẩm (1) để mở danh sách hàng hóa trong nhóm (2).


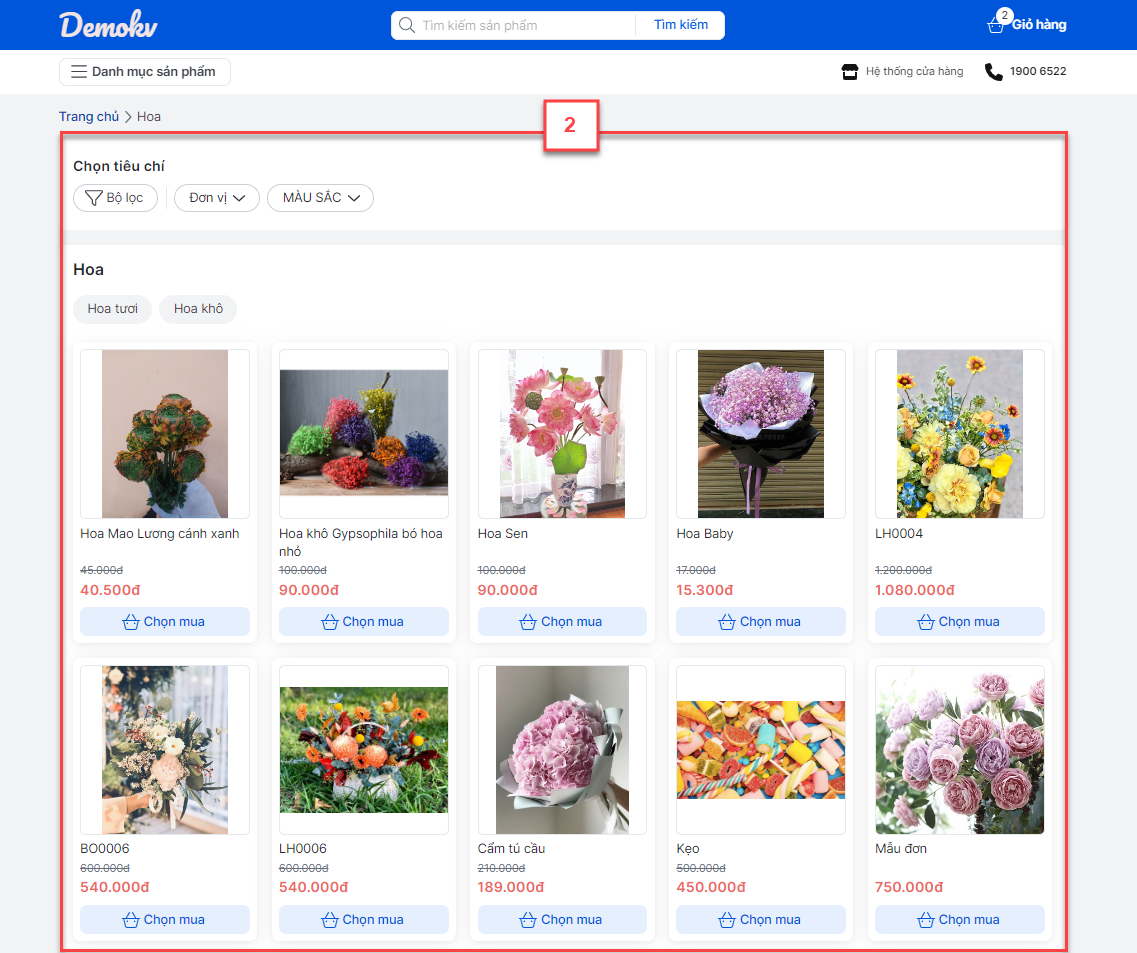
- Tại màn hình Danh sách hàng hóa trong nhóm, khách hàng có thể:
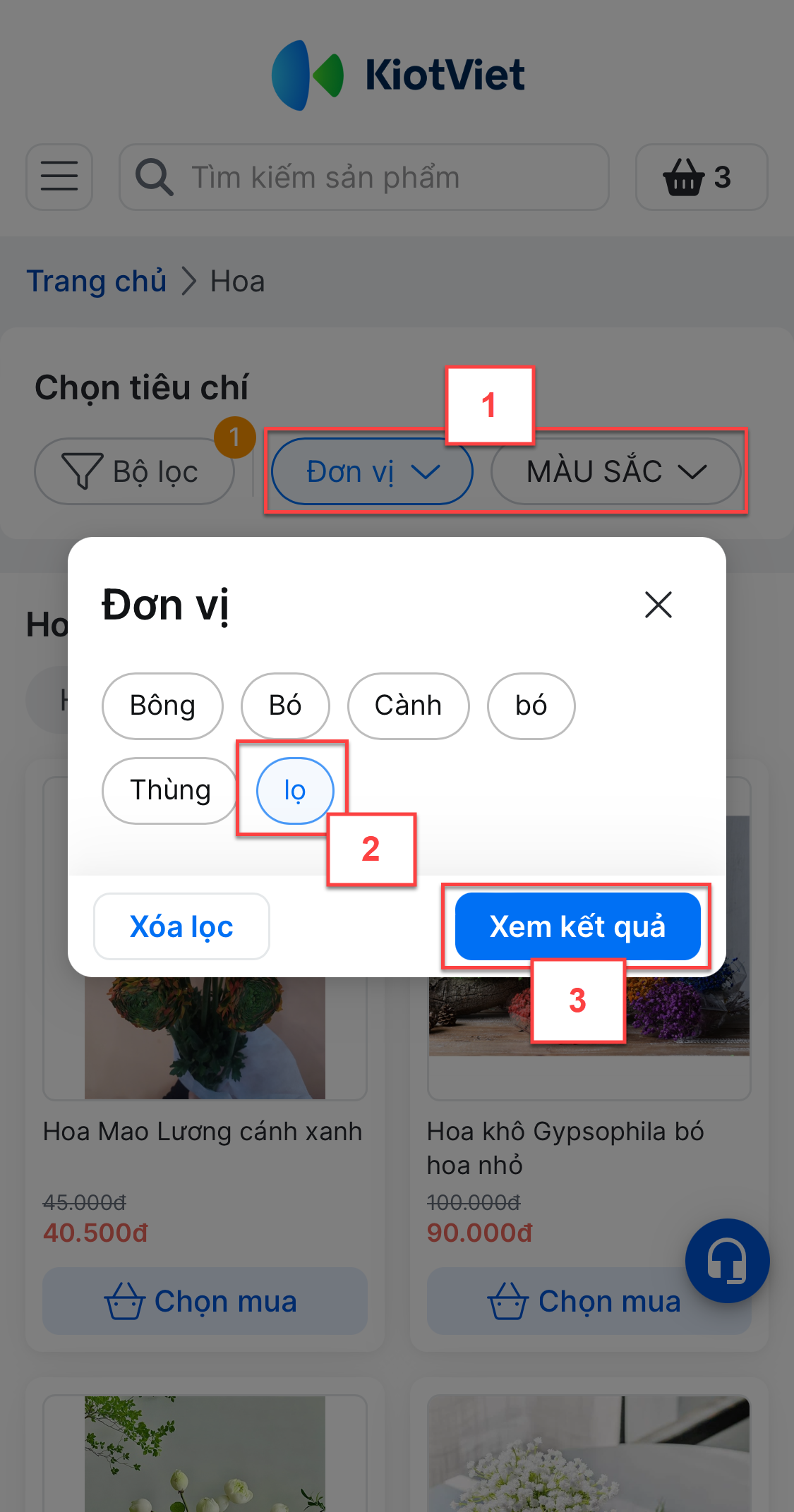
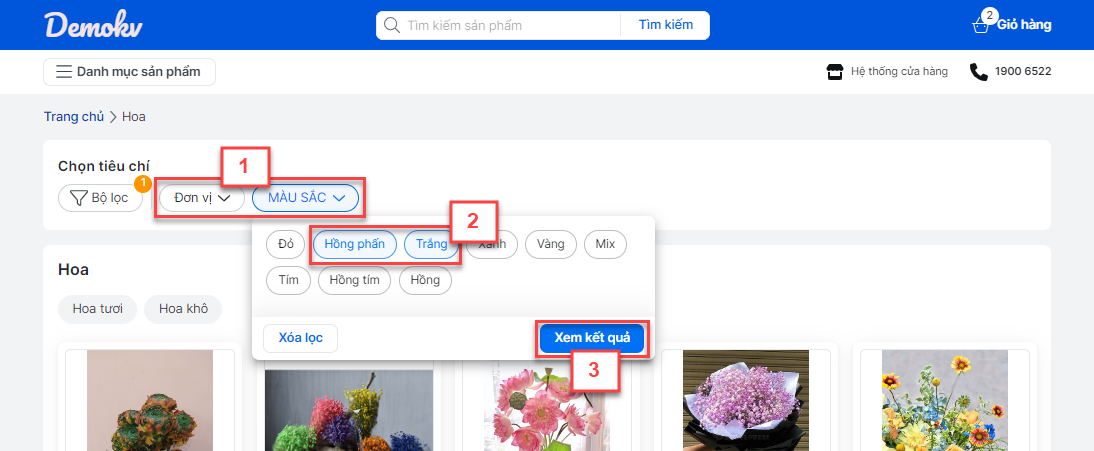
- Chọn nhanh theo Đơn vị hoặc Thuộc tính:

- Lọc nhanh sản phẩm kết hợp nhiều tiêu chí: Đơn vị, Thuộc tính


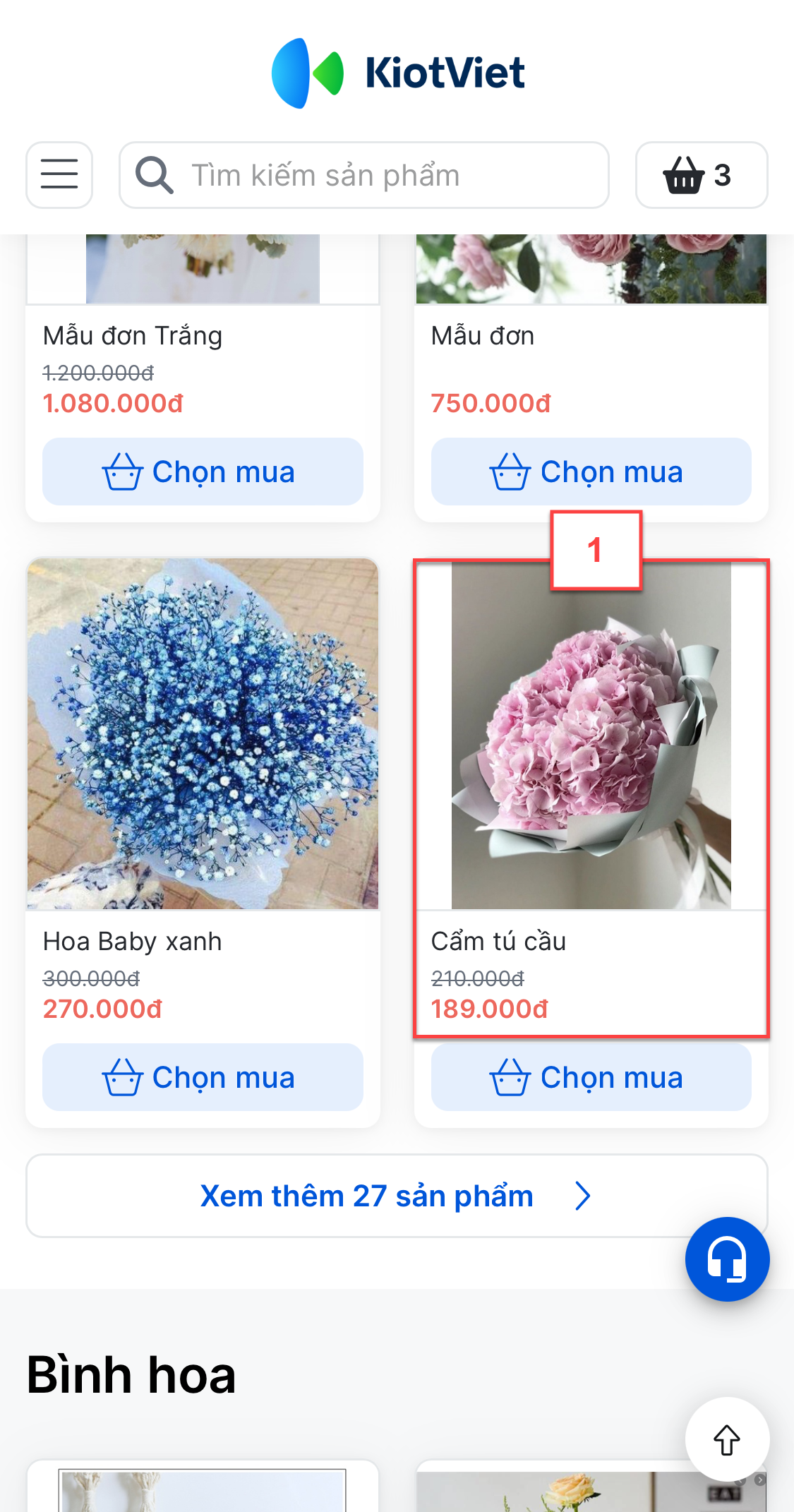
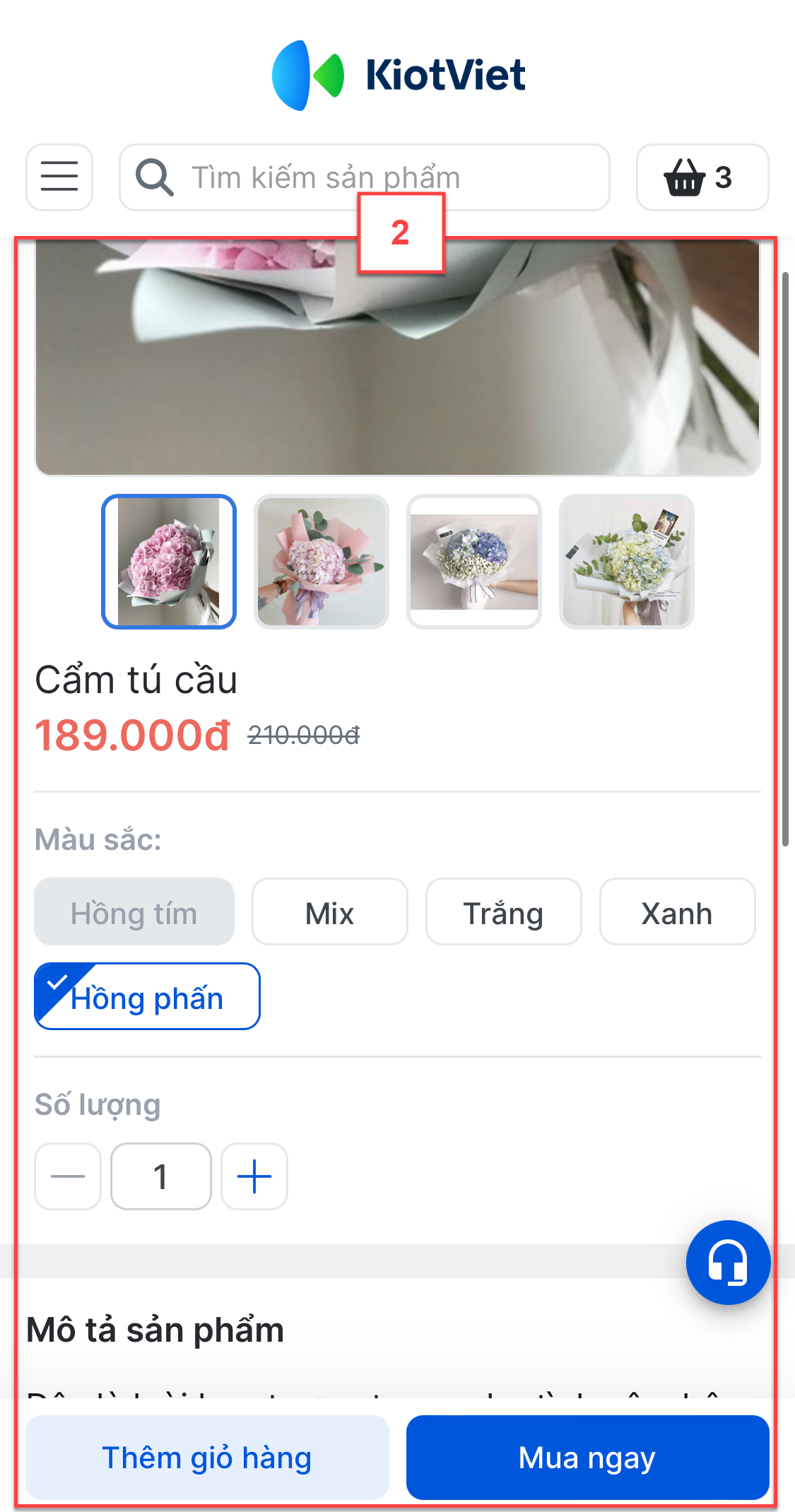
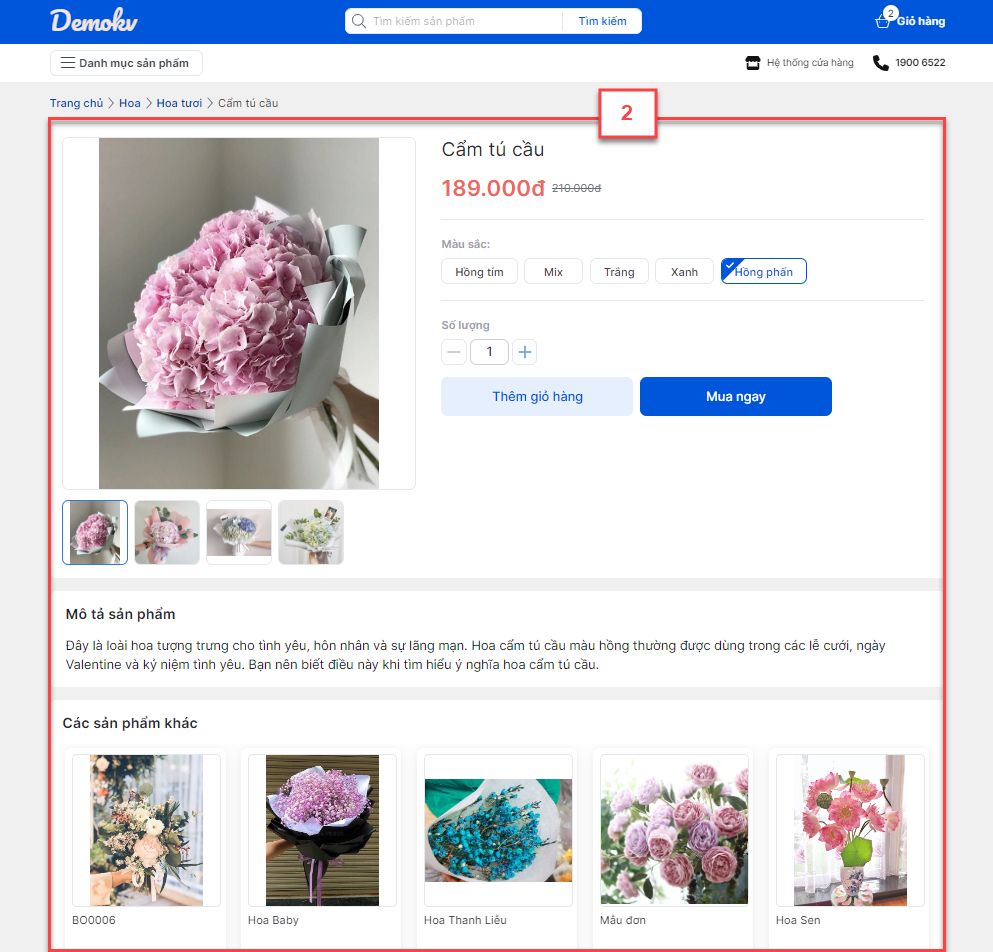
- Để xem thông tin hàng hóa bao gồm: mô tả, hình ảnh, hàng cùng loại, đơn vị tính, khách hàng kích/chạm vào hàng hóa (1) -> ứng dụng hiển thị màn hình chi tiết (2).


- Tại đây, khách hàng có thể:
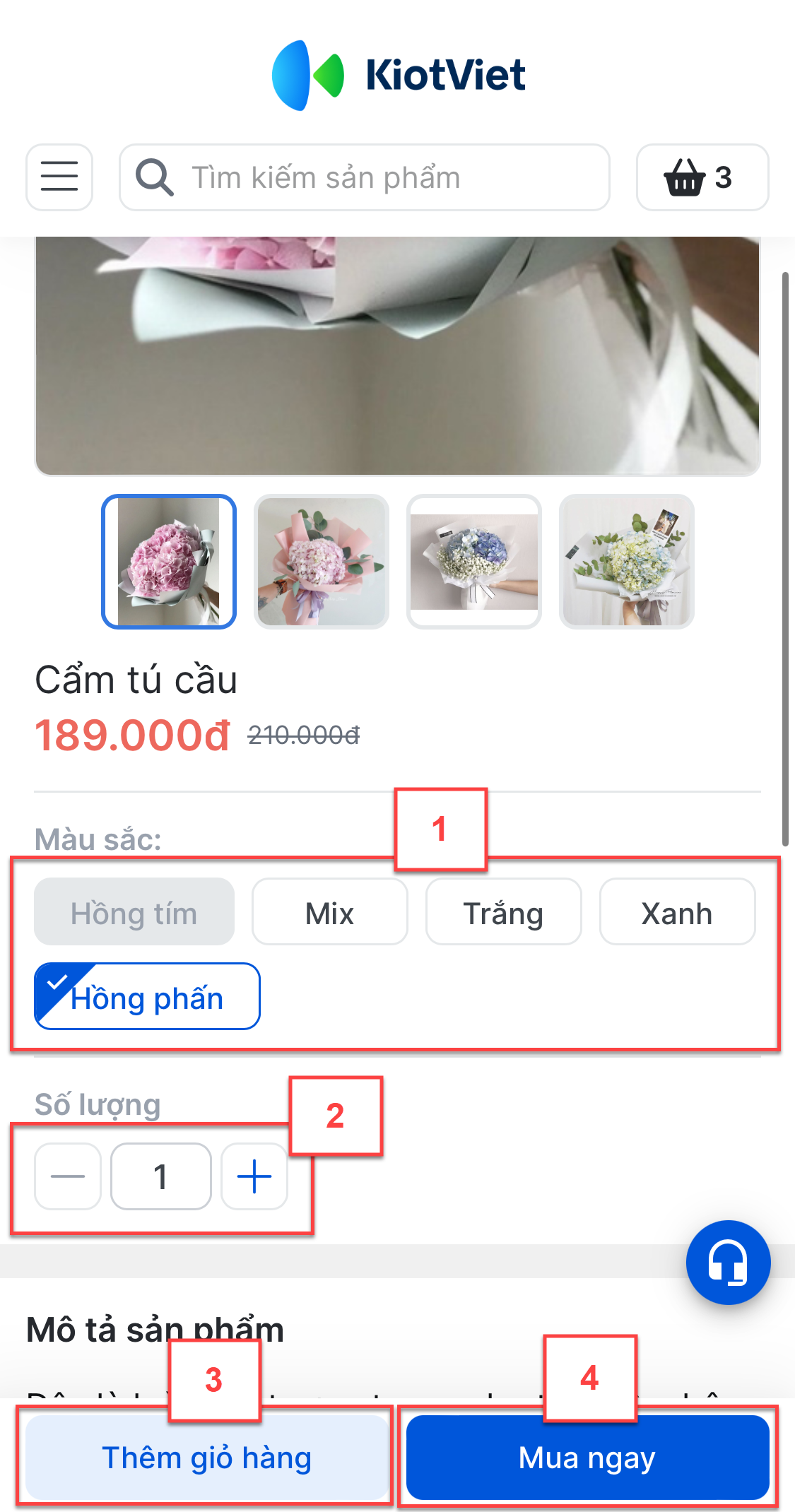
- Xem các thuộc tính, đơn vị tính của hàng hóa (1)
- Nhập số lượng hàng (2) để Thêm giỏ hàng (3) hoặc chọn Mua ngay (4) để chuyển đến màn hình Xác nhận đơn hàng.

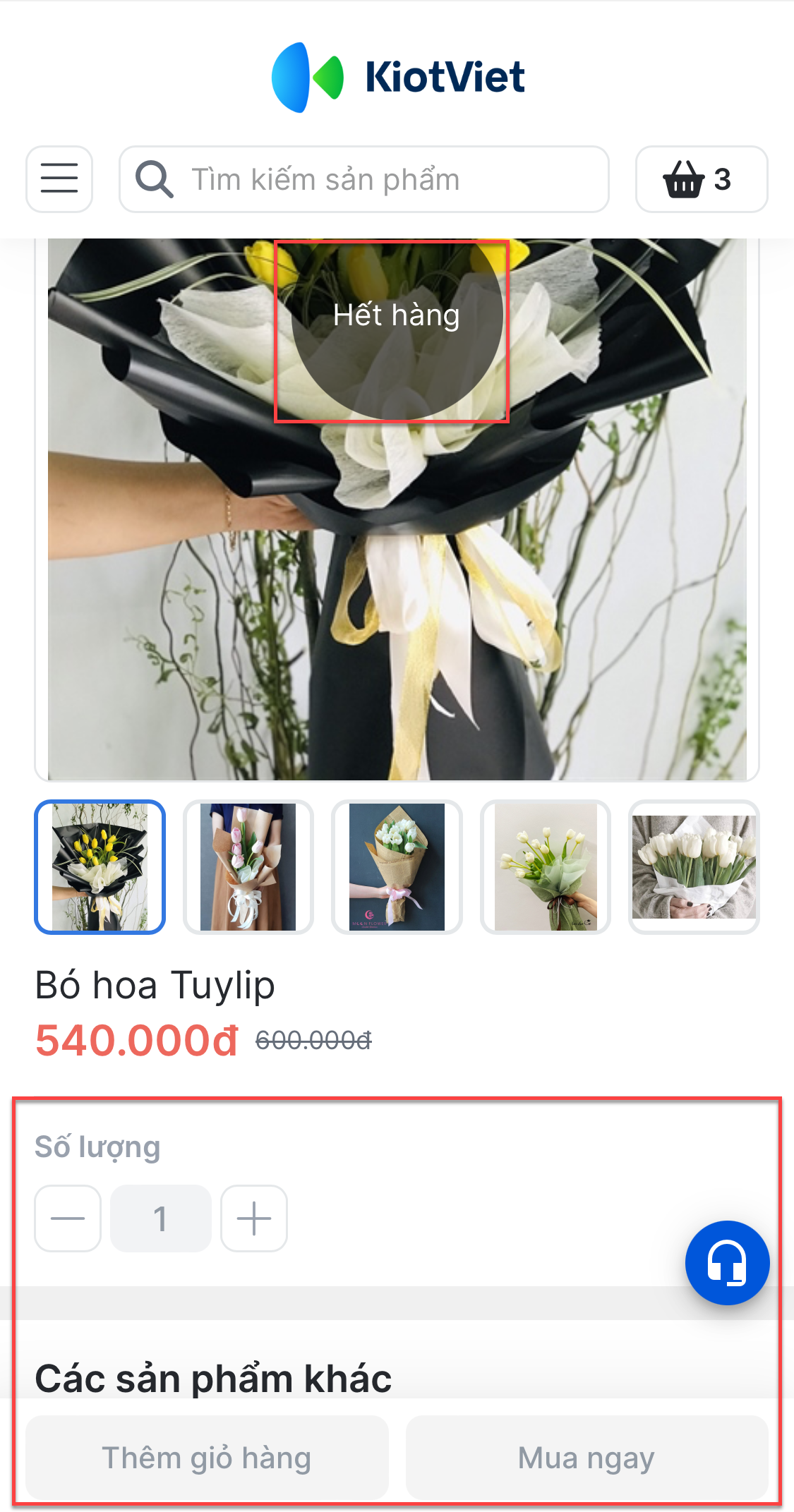
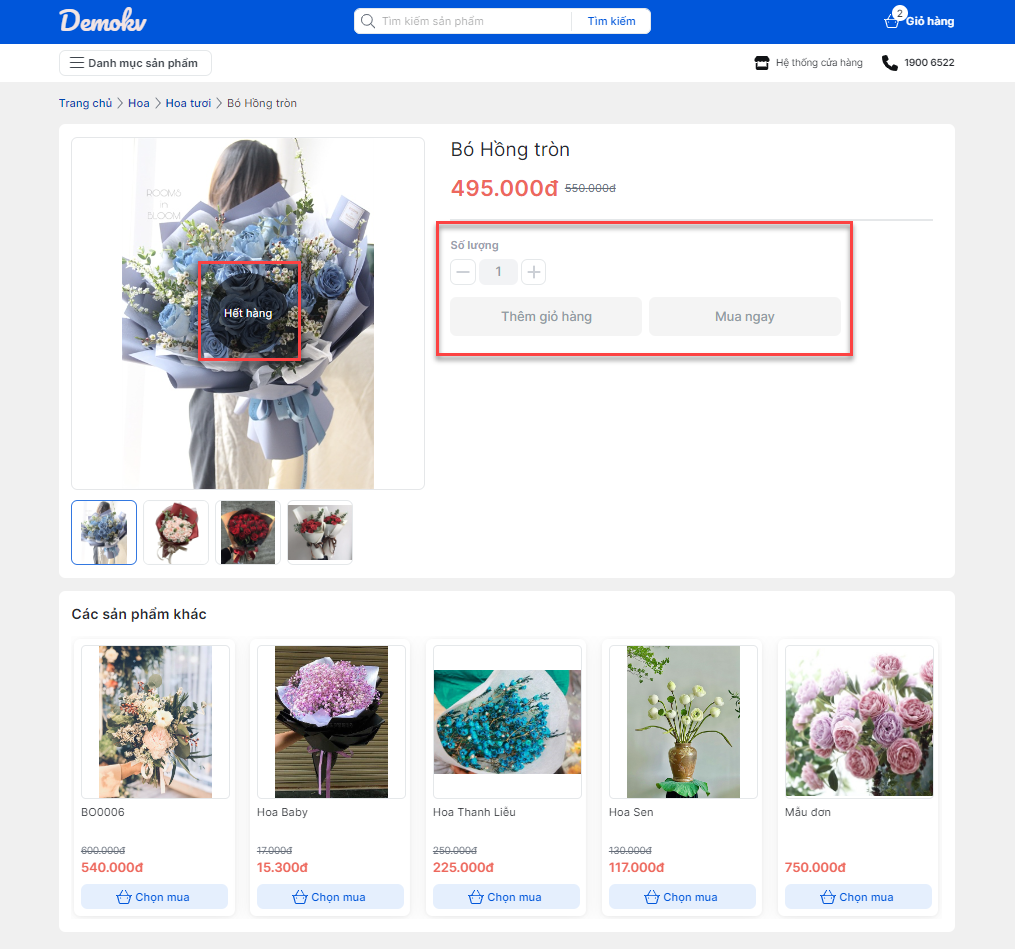
- Với sản phẩm đã hết hàng, hệ thống hiện thông tin Hết hàng trên hình ảnh và hiện mờ các thông tin không thao tác được: tăng giảm số lượng, Thêm vào giỏ hàng, Mua ngay.

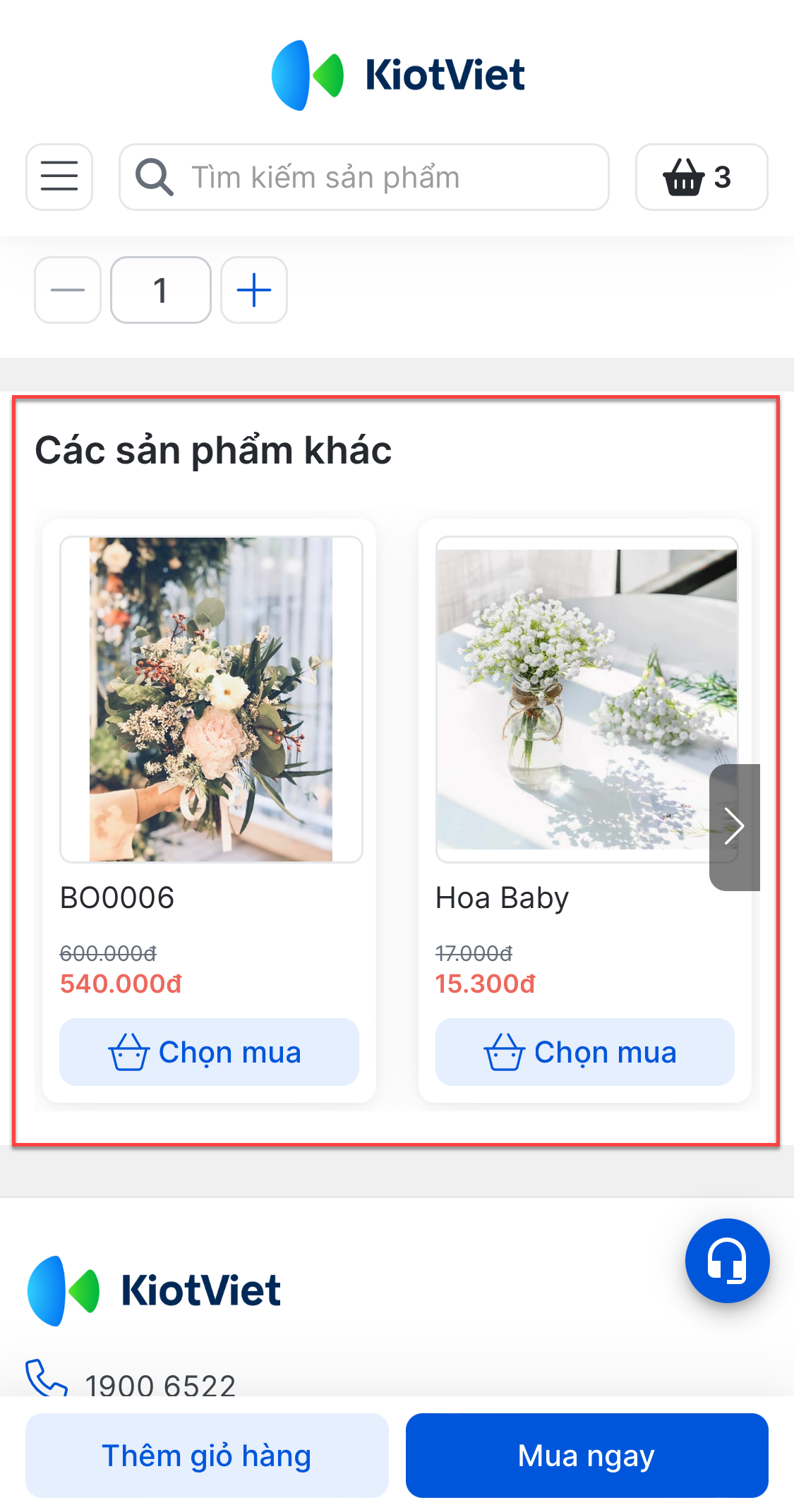
- Ngoài ra, website còn hiển thị 10 sản phẩm cùng nhóm hàng trong mục Các sản phẩm khác.

1.1.2. Thêm vào giỏ hàng
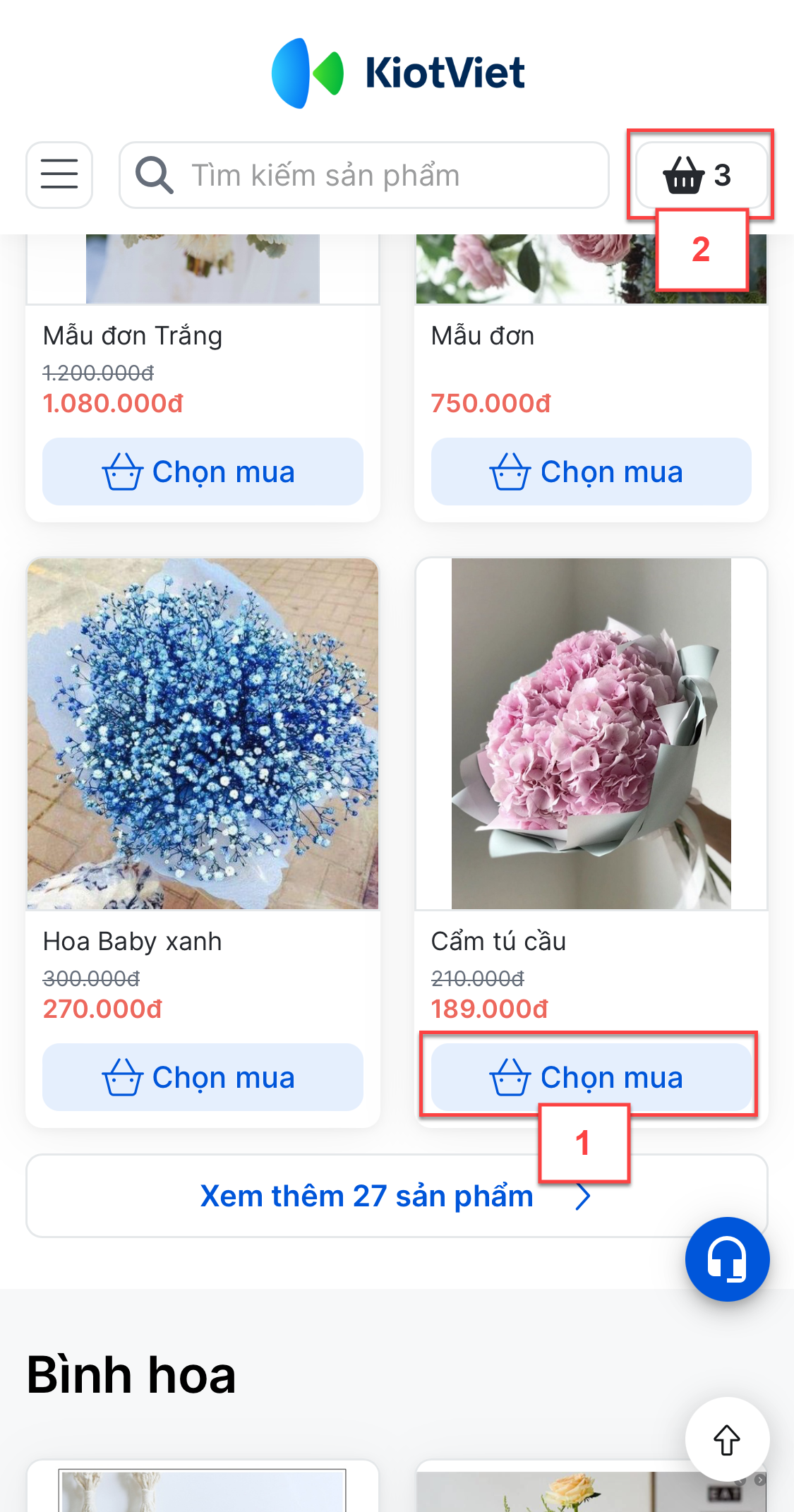
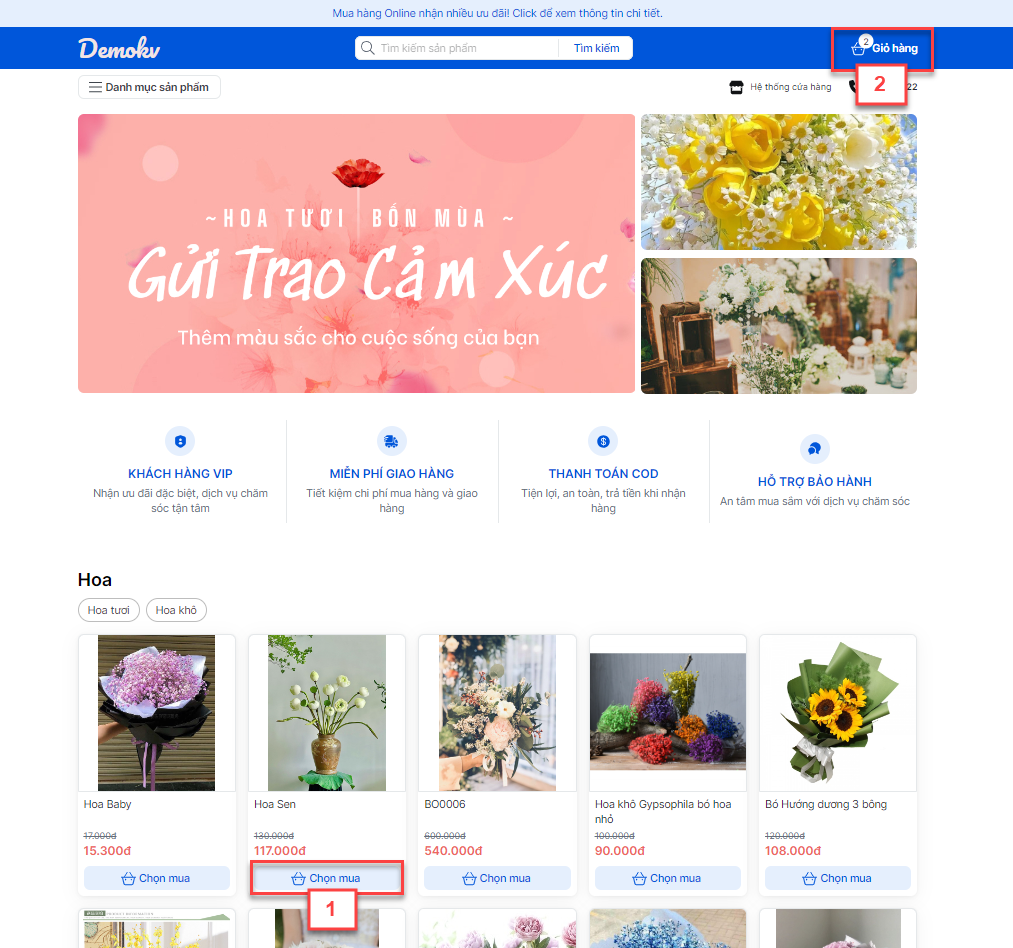
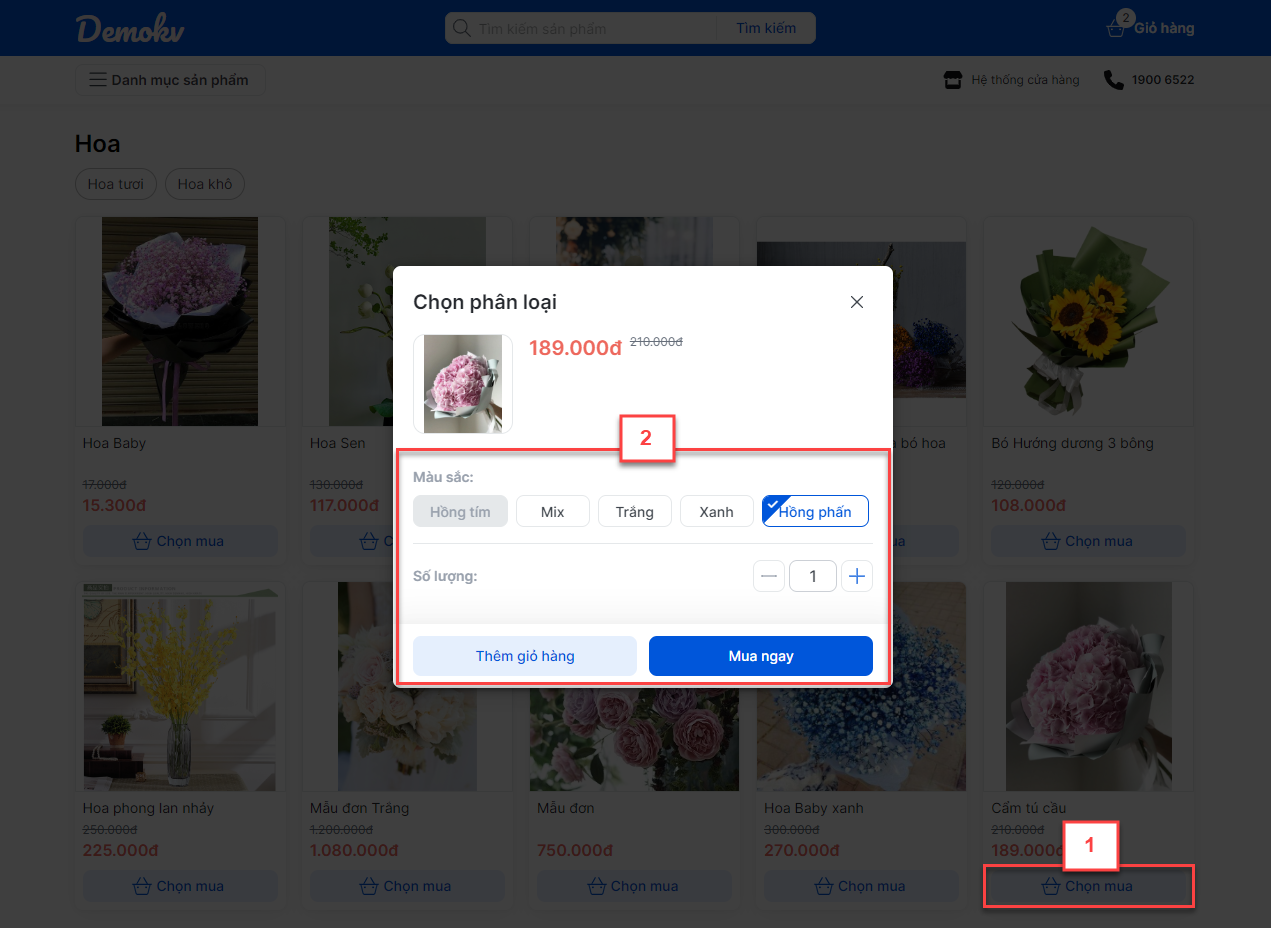
- Để đặt mua hàng, trên danh sách hàng hóa hoặc sau khi tìm kiếm thông tin, khách hàng chạm Chọn mua (1) -> chạm biểu tượng Giỏ hàng ![]() (2)
(2)

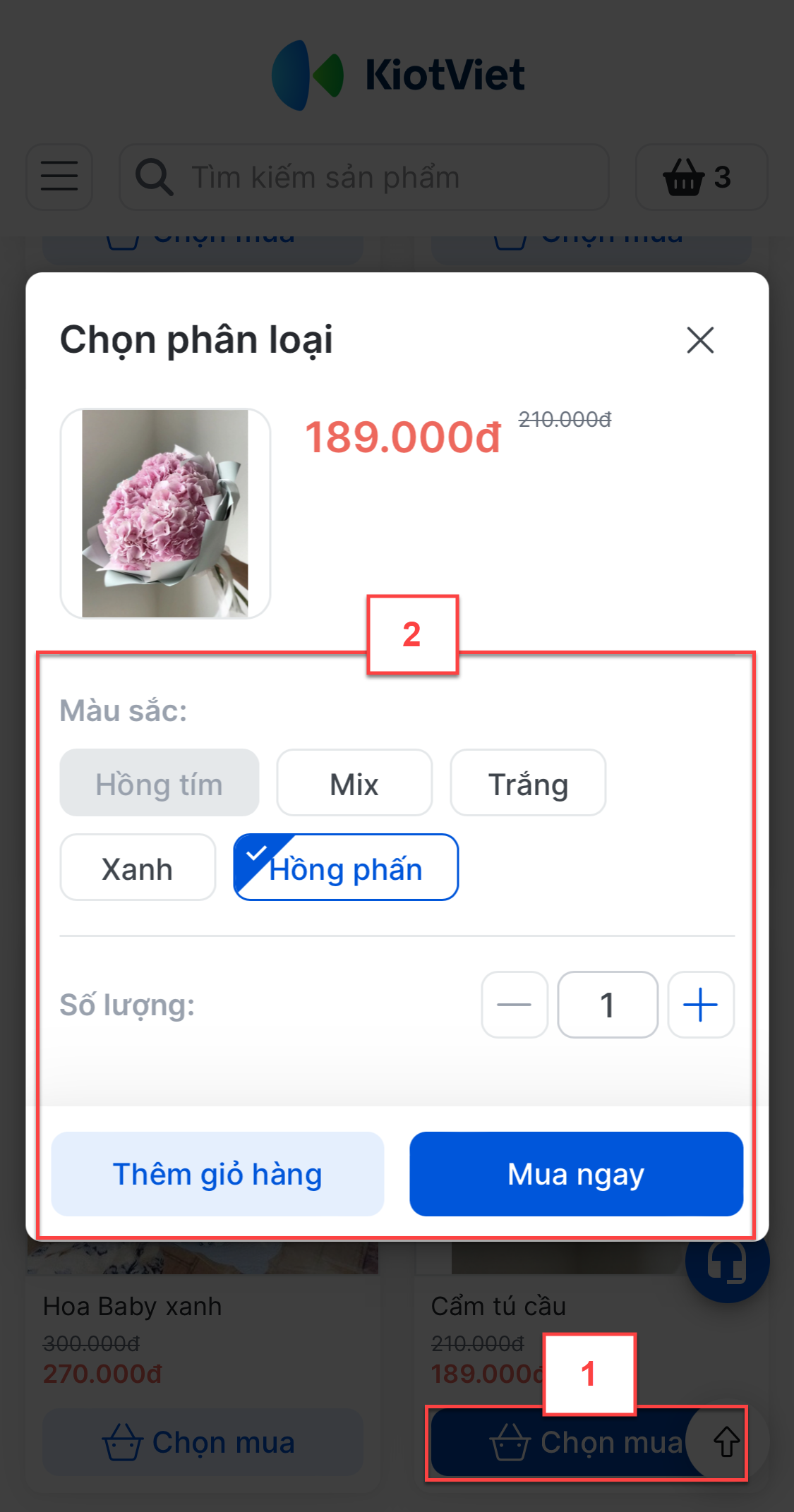
- Với hàng hóa có đơn vị tính hoặc hàng cùng loại, sau khi Chọn Mua (1) -> ứng dụng hiển thị thông tin các hàng hóa để khách hàng lựa chọn (2)

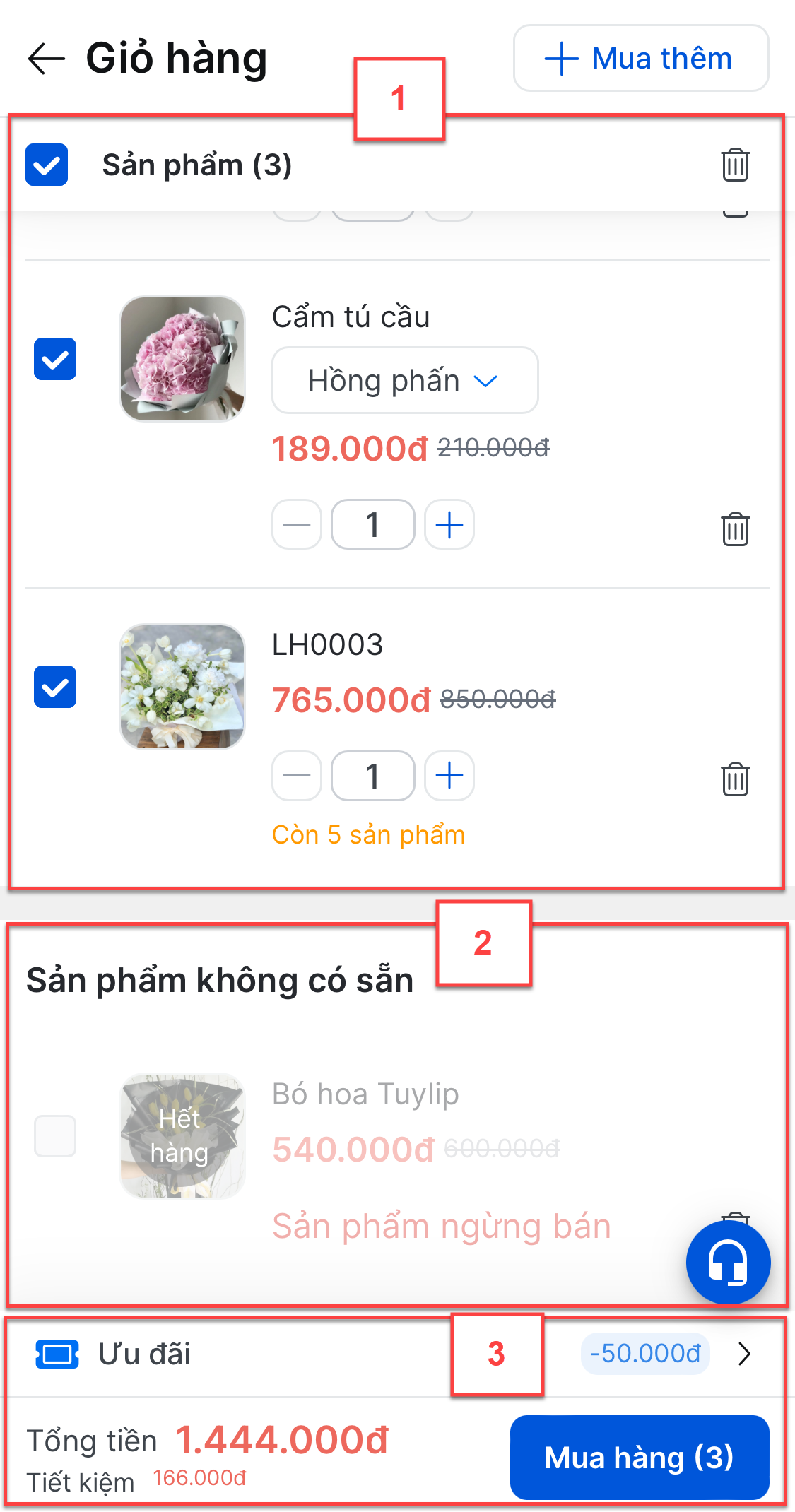
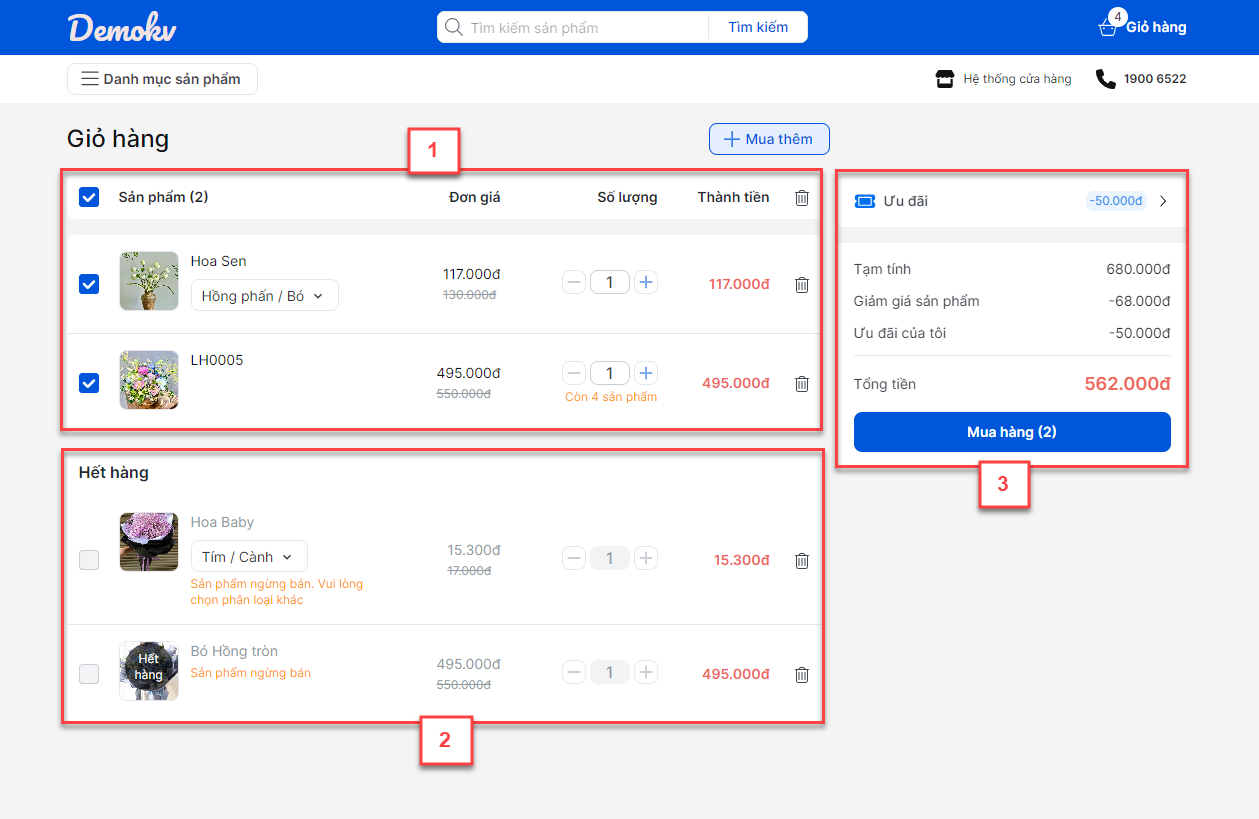
- Màn hình Giỏ hàng hiện ra, được chia làm 3 khu vực như sau:
- (1) Sản phẩm còn hàng: Hỗ trợ tích chọn nhiều sản phẩm để xóa hàng loạt hoặc mua hàng.
- (2) Sản phẩm không có sẵn:
- Bao gồm sản phẩm hết hàng/ ngừng kinh doanh/ không bán trực tiếp/ đã xóa.
- Không hỗ trợ tích chọn nhiều sản phẩm.
- (3) Thông tin thanh toán: Hiện thông tin các sản phẩm còn hàng được tích chọn ở khu vực (1)
- Tổng tiền: là Tổng giá trị sản phẩm theo giá khuyến mại - Ưu đãi.
- Tiết kiệm = Giá bán - Giá khuyến mại.

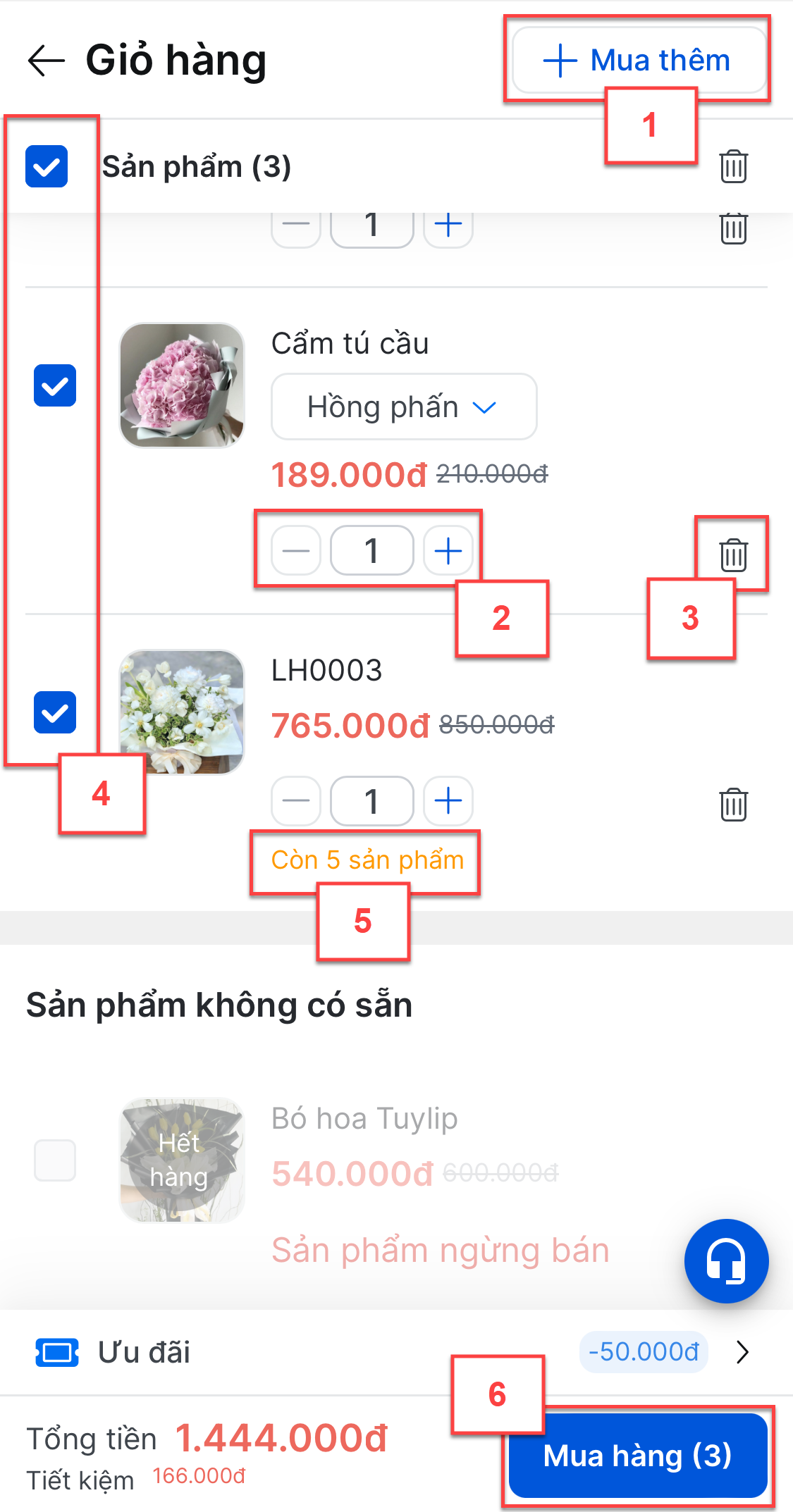
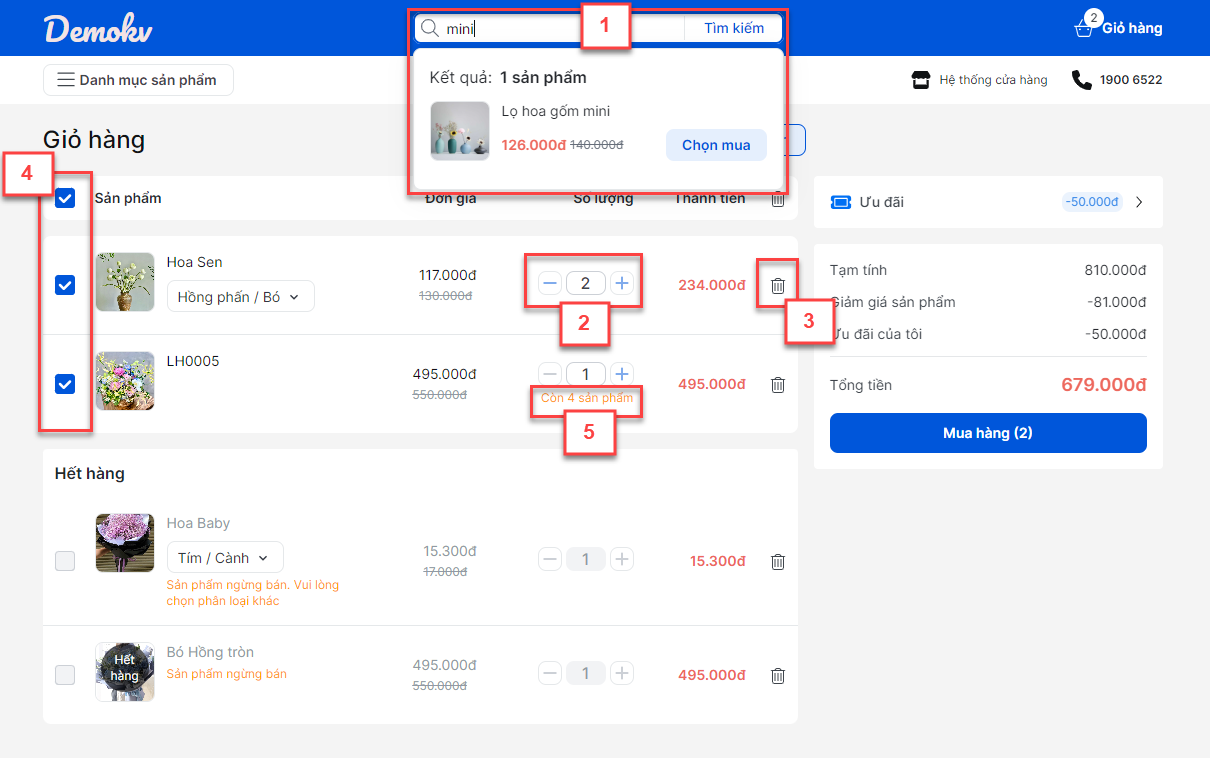
- Tại màn hình Giỏ hàng, khách hàng có thể:
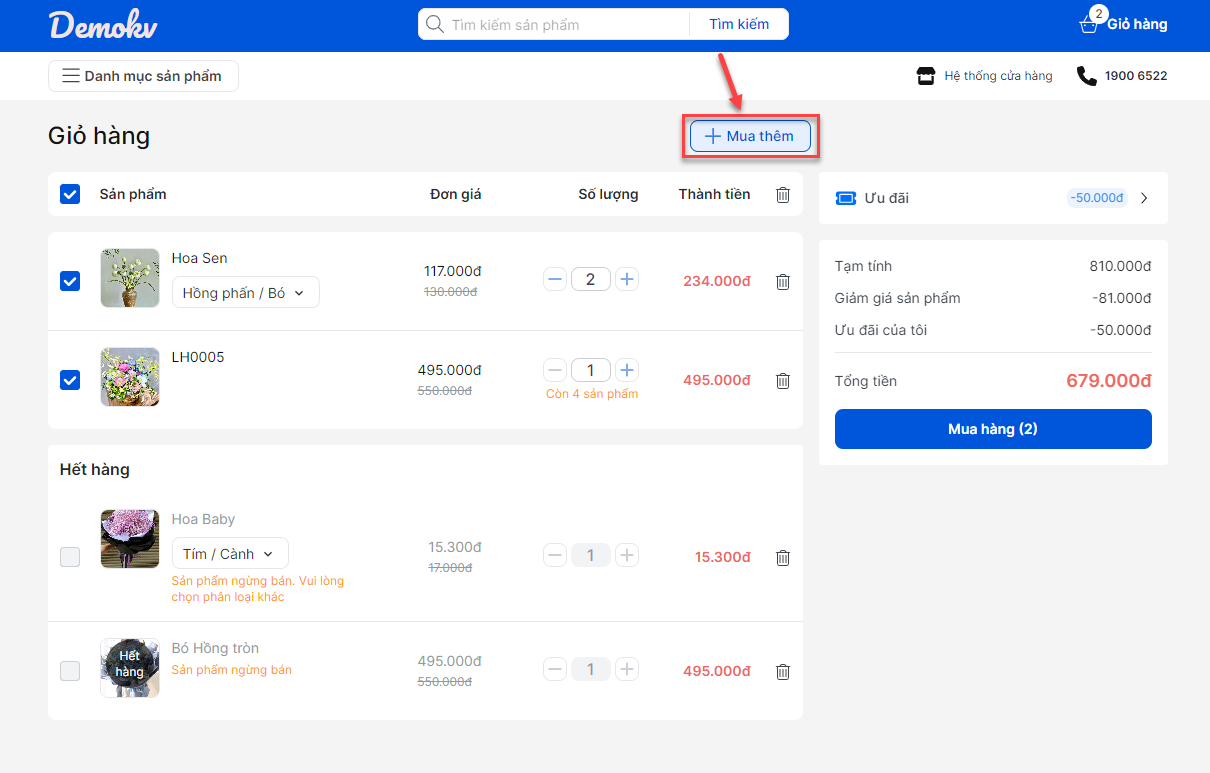
- Tiếp tục mua thêm hàng hóa từ trang chủ (1)
- Tăng giảm số lượng của 1 hàng (2)
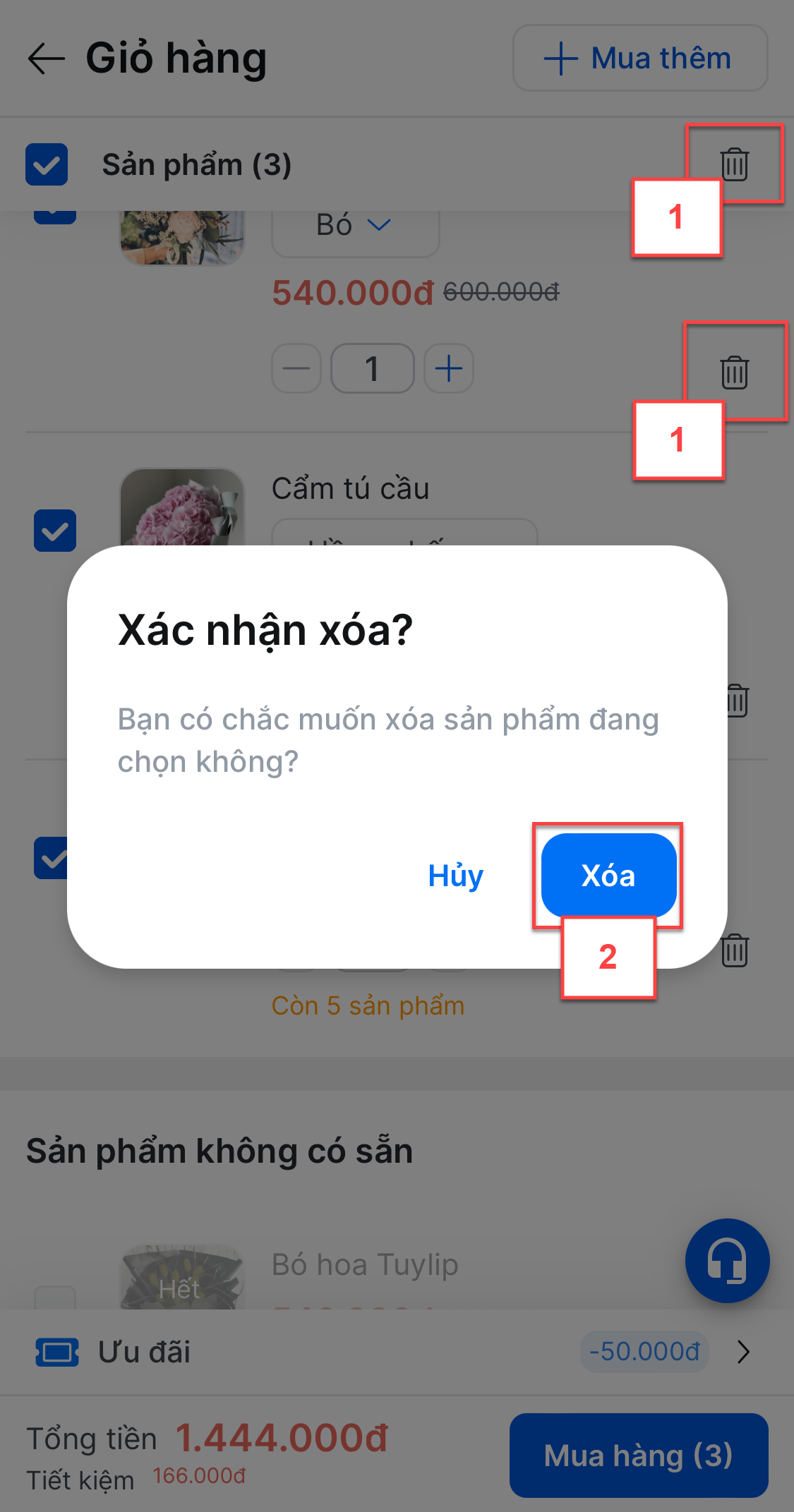
- Xóa 1 hàng hóa khỏi giỏ hàng (3)
- Chọn nhiều hàng hóa trong giỏ để mua hoặc xóa khỏi giỏ hàng (4).
- Xem thông tin các hàng hóa còn tồn < 10 (5)
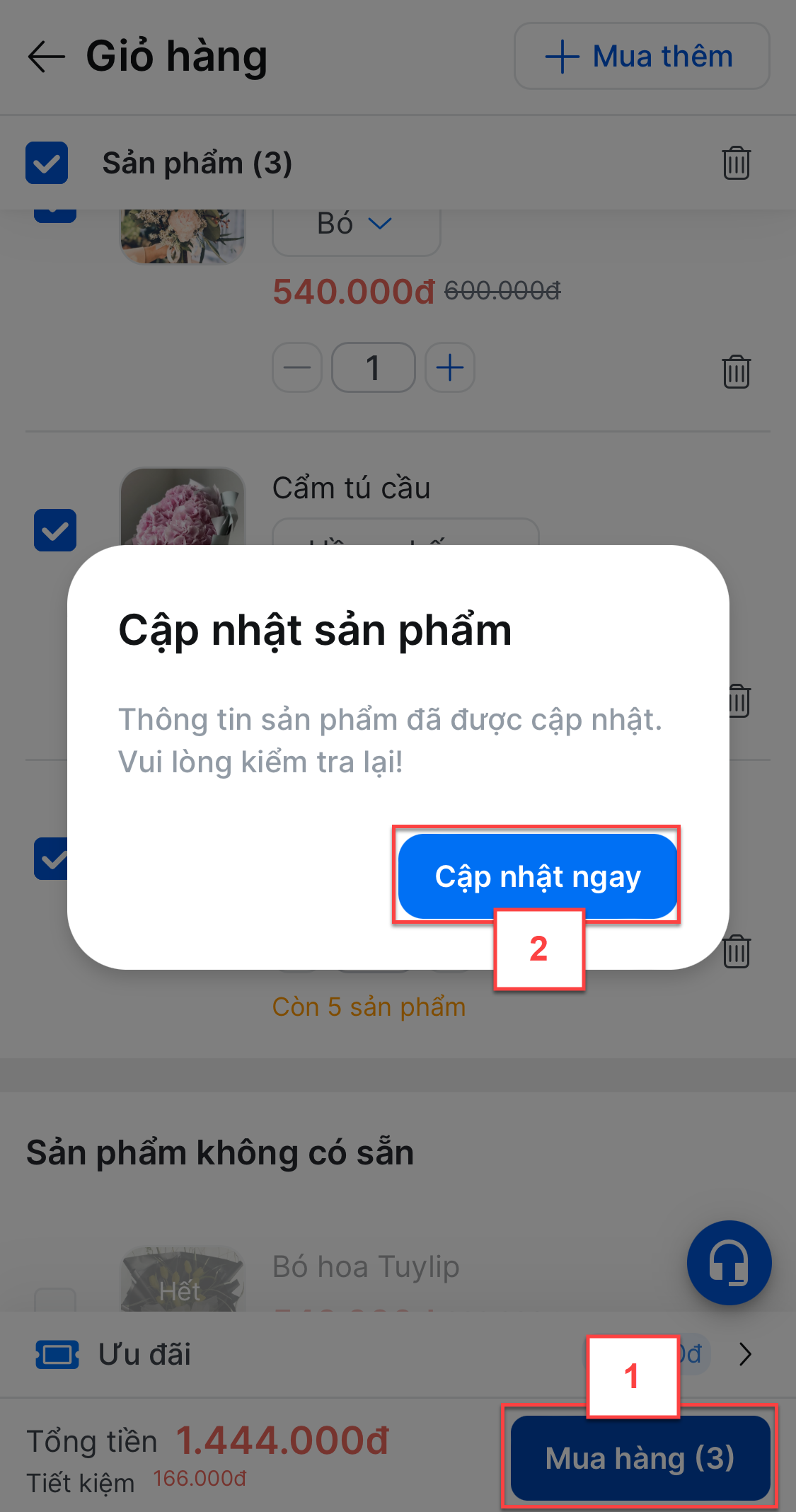
- Chạm Mua hàng (6) để chuyển tiếp đến màn hình Xác nhận đơn hàng.

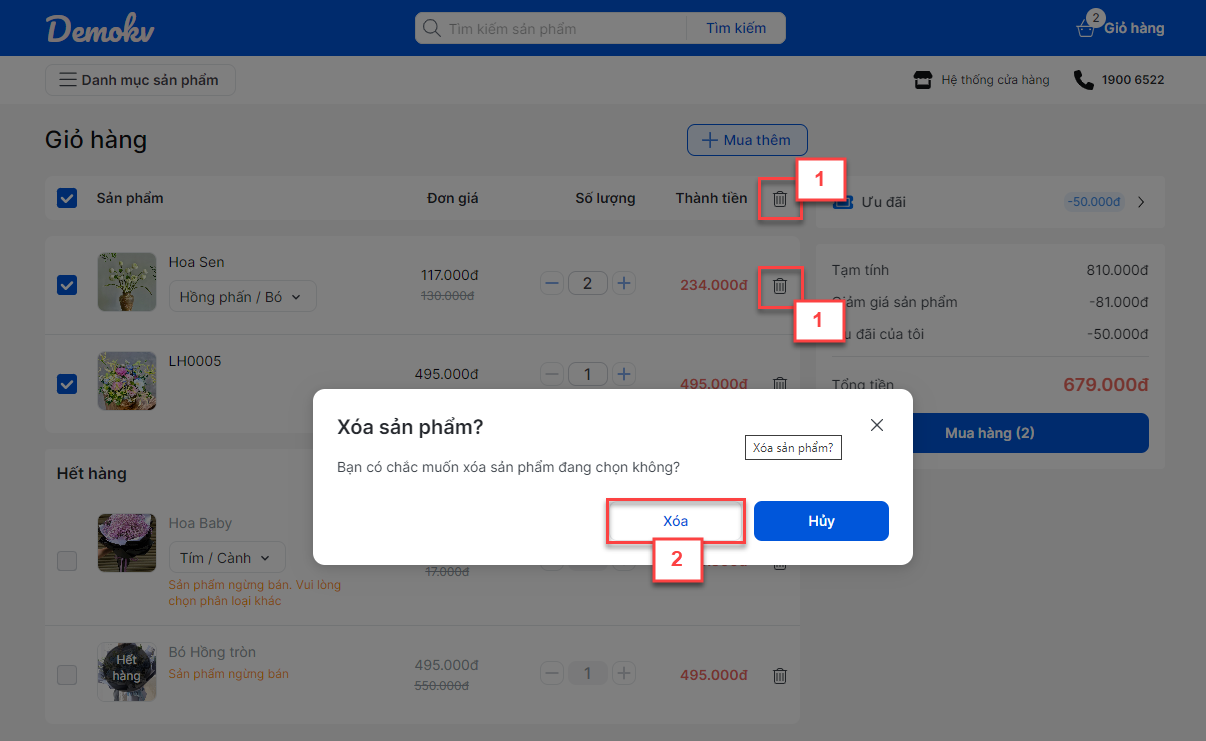
- Nếu hàng hóa trên đơn bị xóa (1) -> ứng dụng hiển thị thông báo để chắc chắn khách hàng muốn xóa món khỏi giỏ hàng -> khách hàng chọn Xóa (2) để xác nhận thông tin.

- Khách hàng chạm Mua hàng
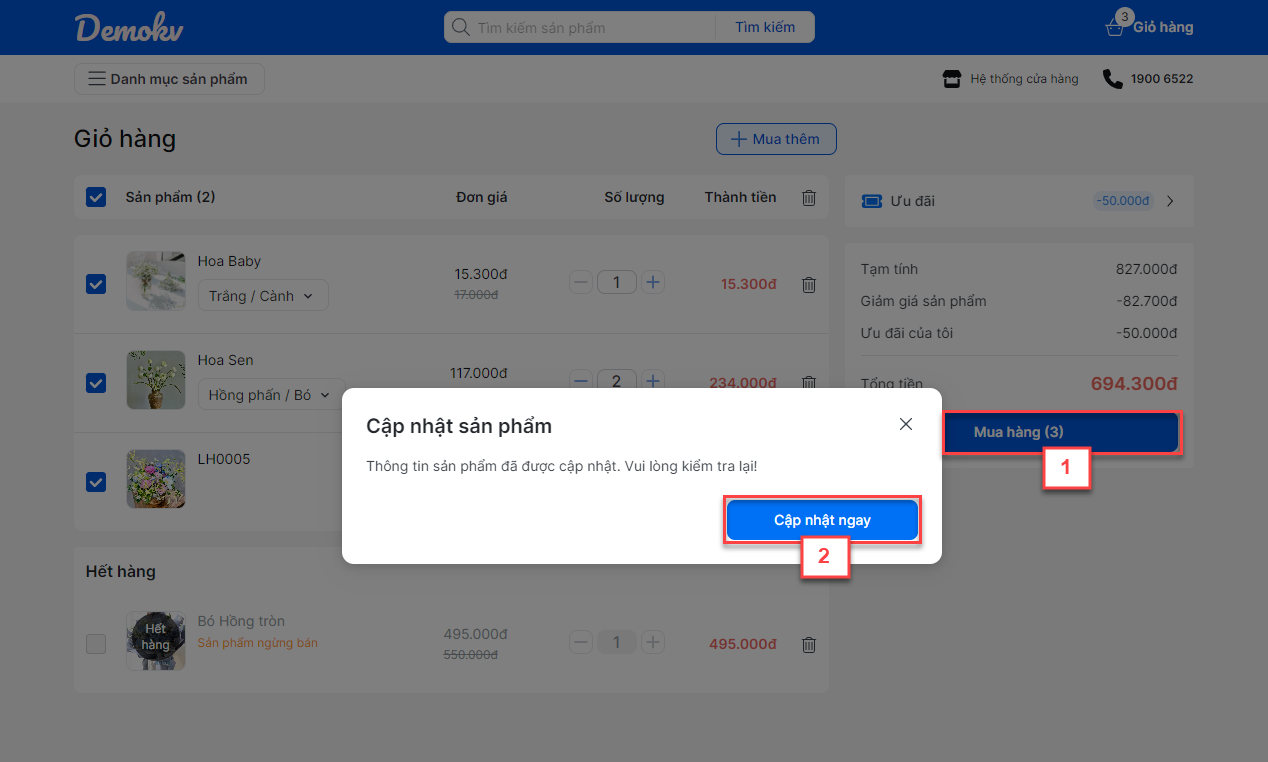
- Nếu sản phẩm có thay đổi thông tin về giá/ số lượng hàng hóa (hết hàng/ số lượng hàng hóa < số lượng hàng hóa đã chọn mua trong giỏ hàng)/ ngừng kinh doanh/ hàng hóa bị xóa/ hàng hóa không bán trực tiếp -> hệ thống hiện thông báo để khách hàng kiểm tra lại. Khách hàng chạm Cập nhật ngay -> sản phẩm được cập nhật theo thông tin mới.

- Nếu sản phẩm không có thay đổi 1 trong các thông tin trên -> hệ thống chuyển tiếp đến màn hình Xác nhận đơn hàng.
1.1.3. Xác nhận đơn hàng
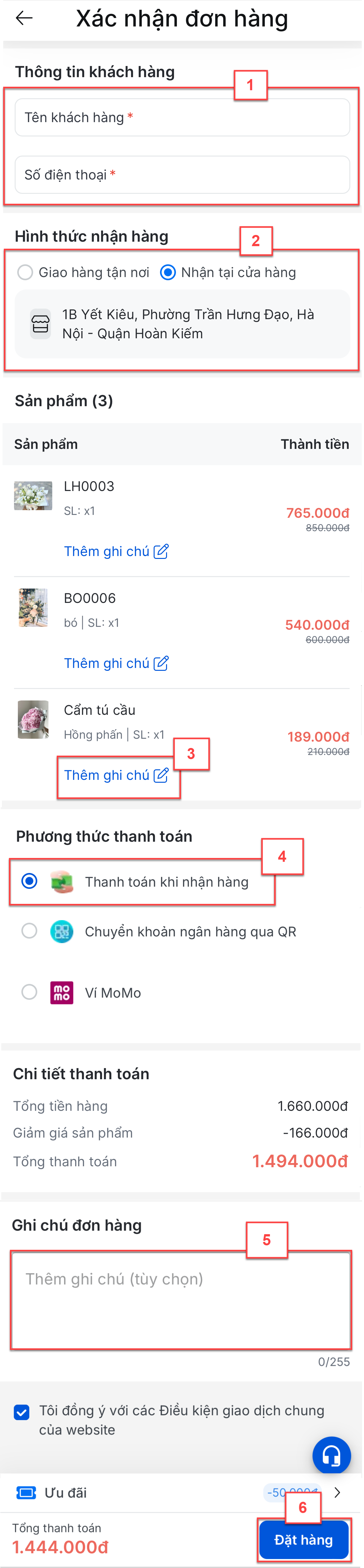
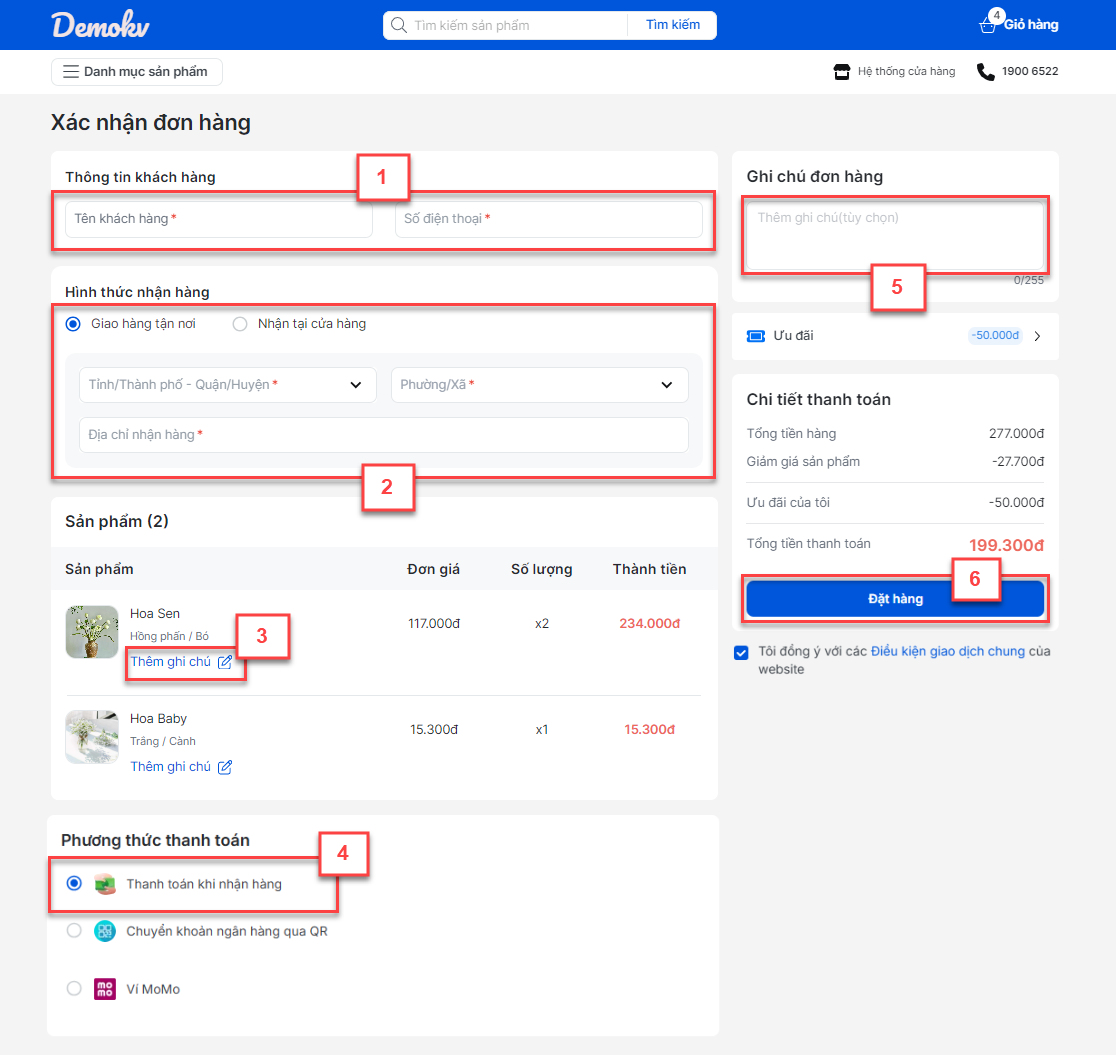
- Tại màn hình Xác nhận đơn hàng, khách hàng thực hiện các thao tác:

- Điền thông tin khách hàng (1): Nếu khách hàng đã từng mua hàng -> hệ thống hiển thị tên và số điện thoại khi khách hàng đặt đơn gần nhất, có thể thay đổi.
- Chọn 1 trong 2 cách thức giao hàng (2):
- Giao hàng tận nơi: Với lần mua hàng sau, hệ thống hiển thị mặc định các thông tin: Tỉnh/Thành phố - Quận/Huyện, Phường/Xã, Địa chỉ nhận hàng theo thông tin được lưu gần nhất, khách hàng có thể thay đổi, hoặc
- Nhận tại cửa hàng.
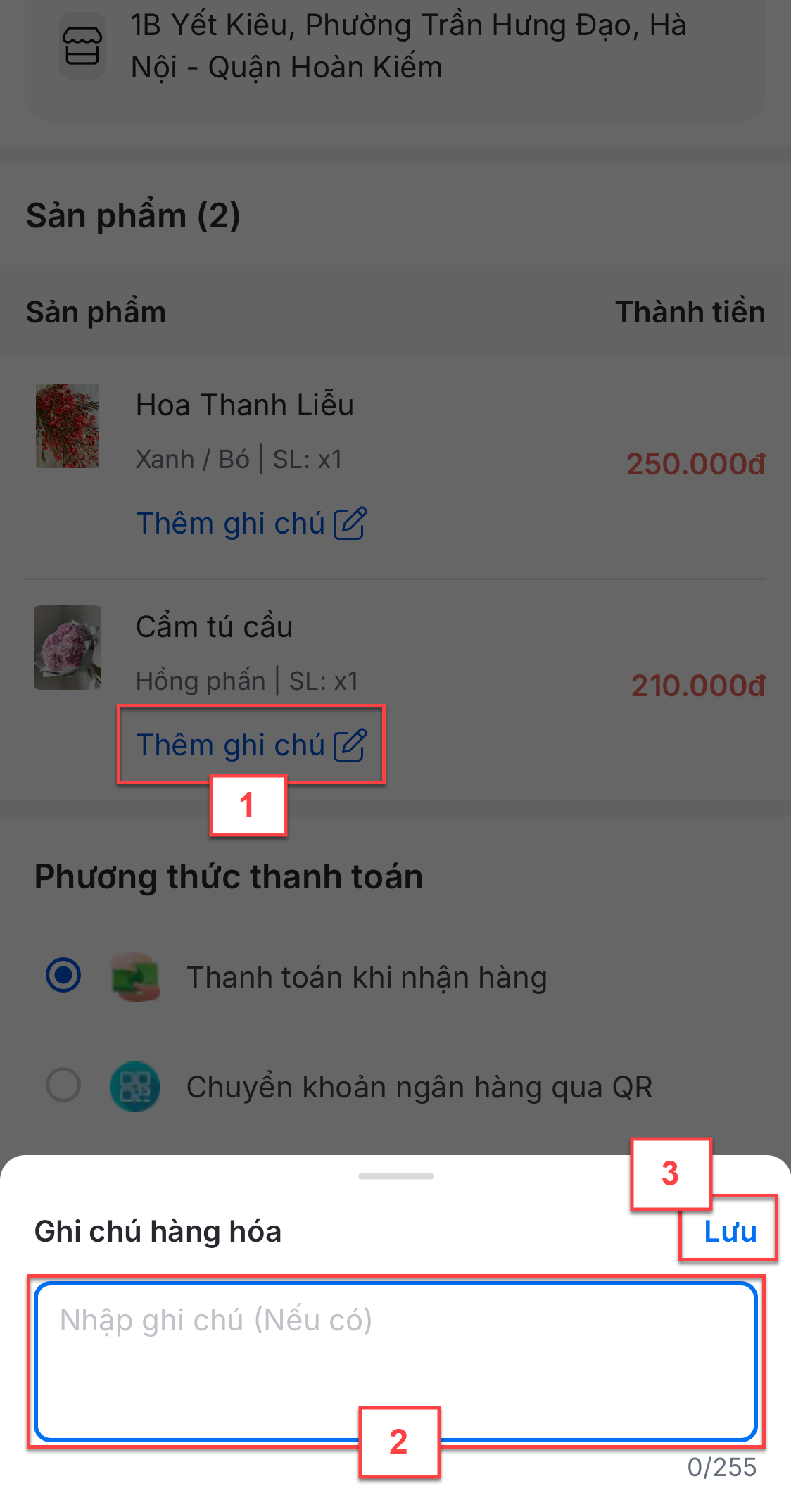
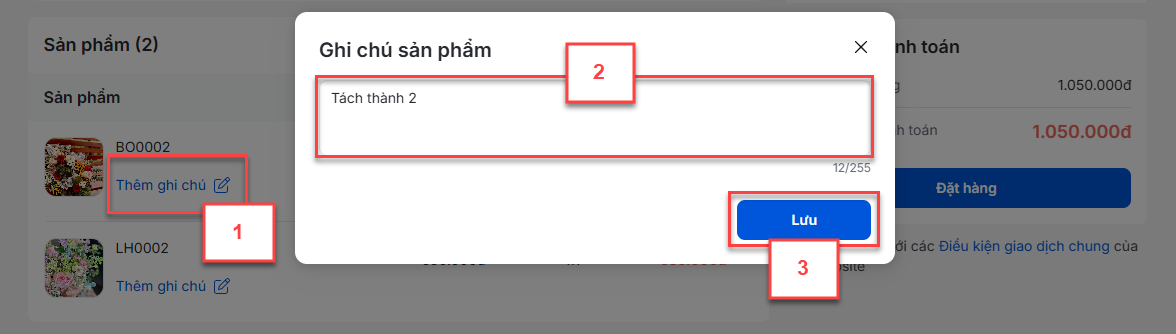
- Thêm Ghi chú hàng hóa (nếu có) (3)

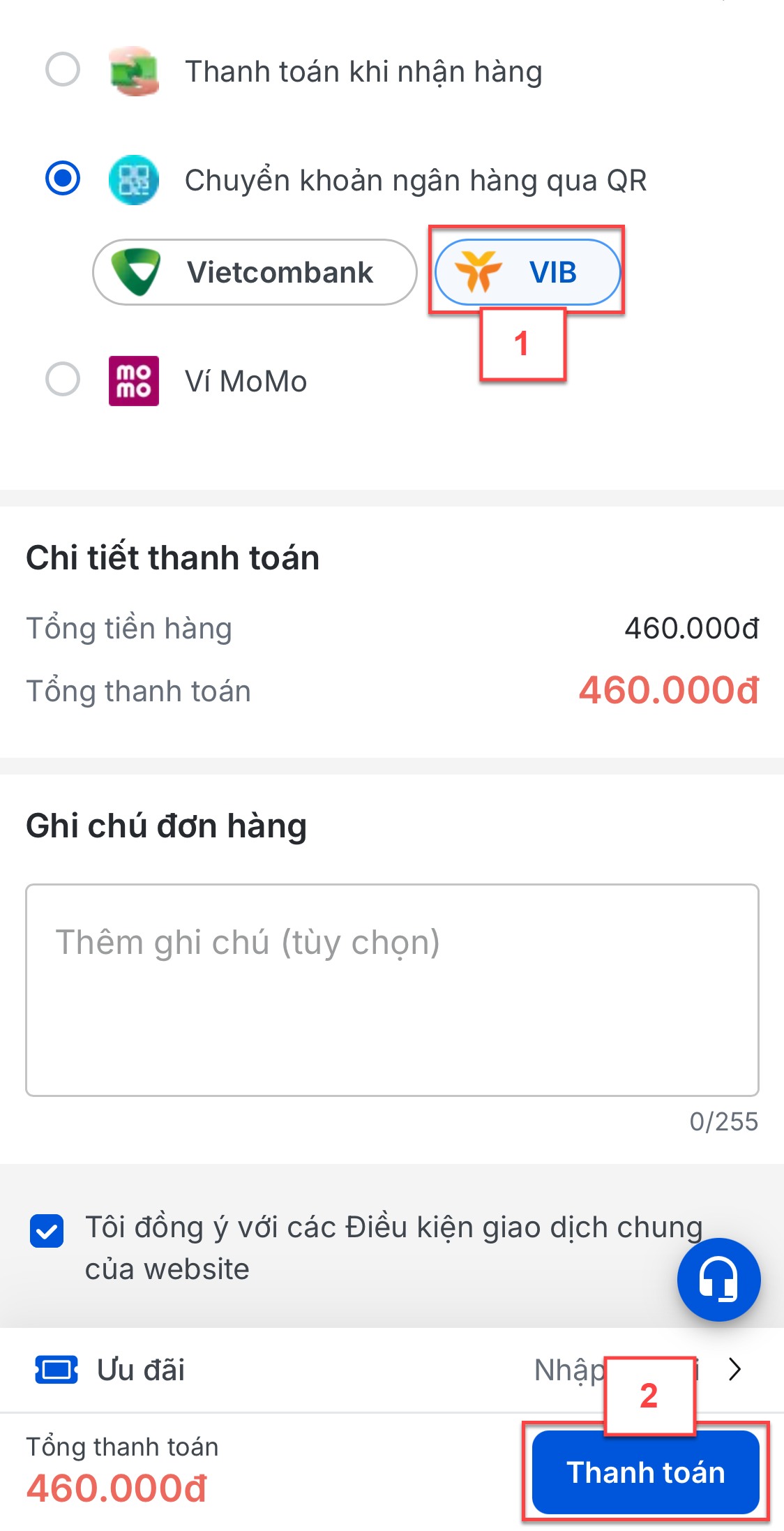
- Phương thức thanh toán (4): Tùy vào thiết lập của gian hàng, website hiển thị các hình thức:
- Thanh toán bằng tiền mặt khi nhận hàng
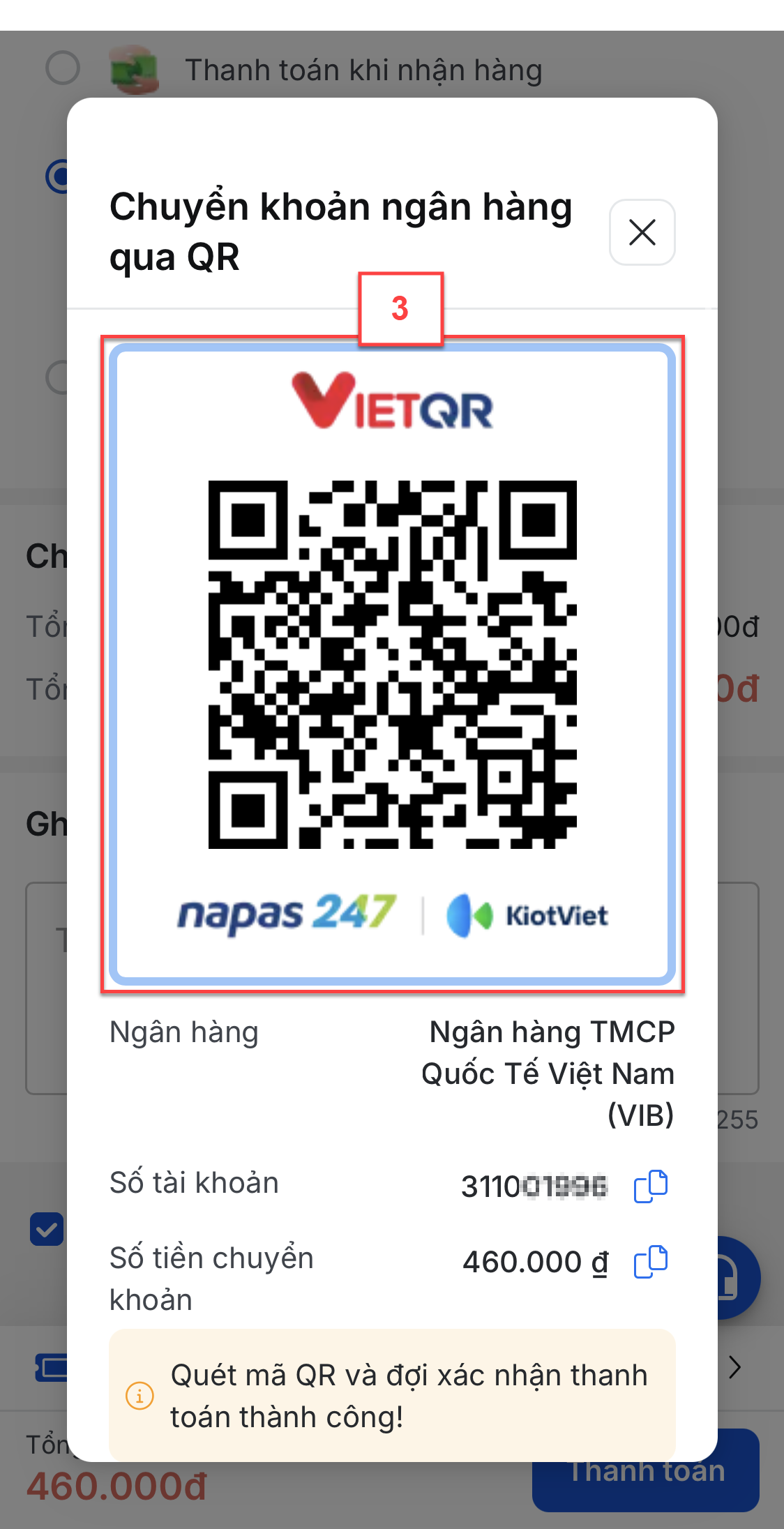
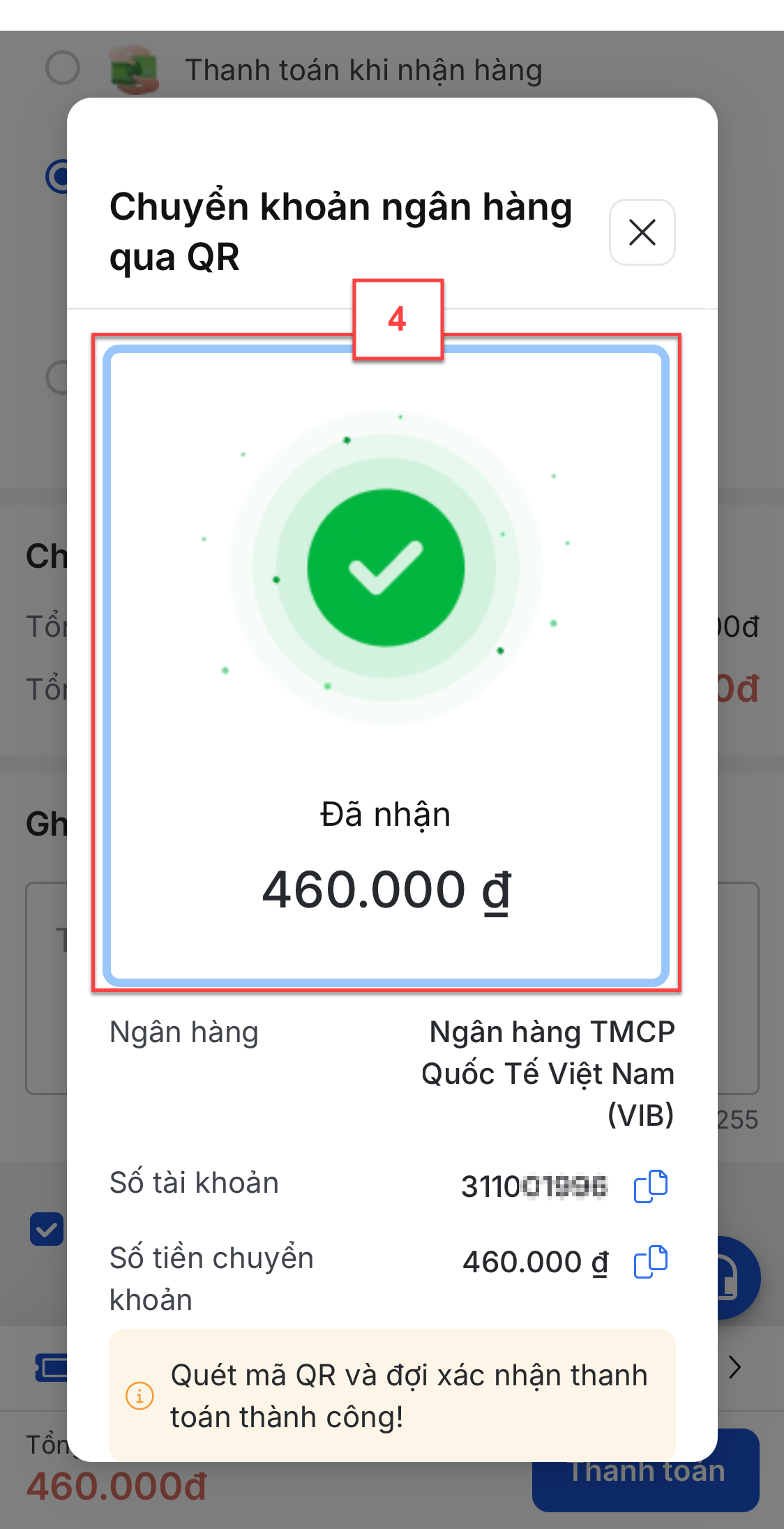
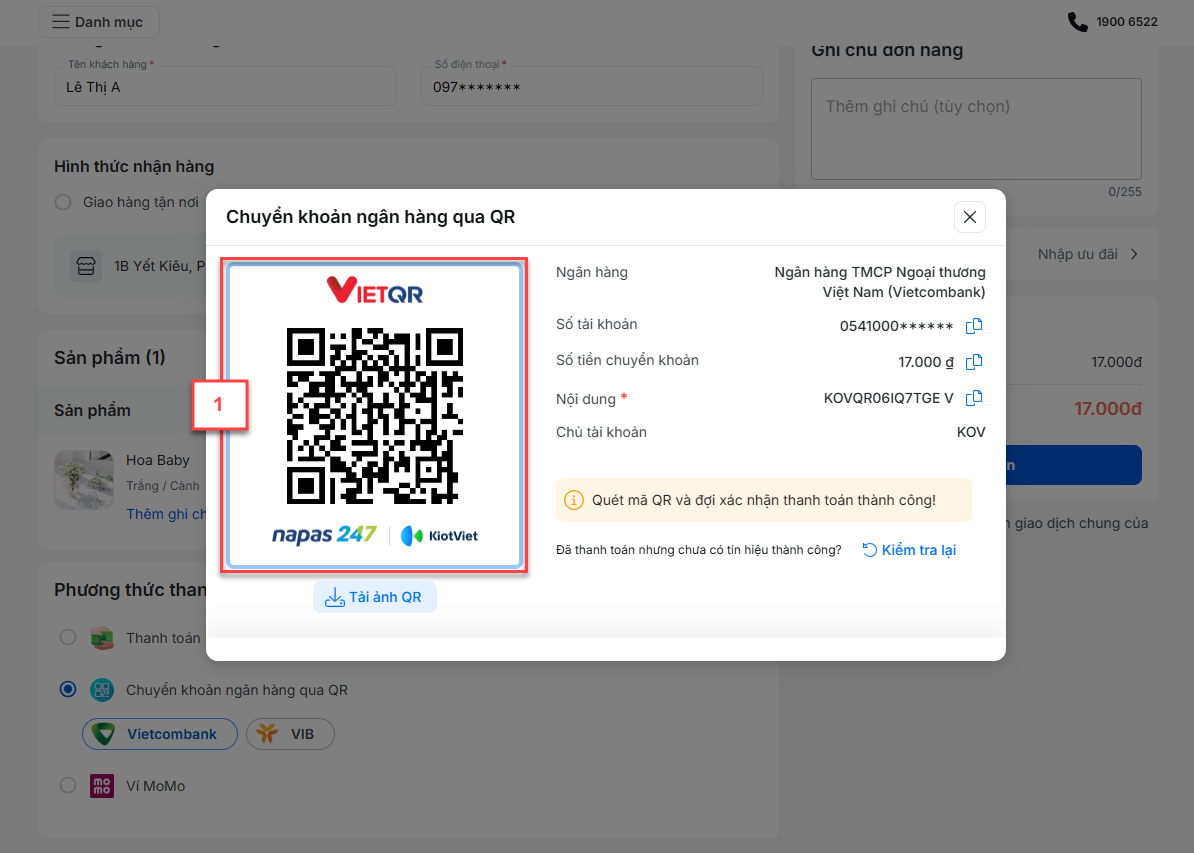
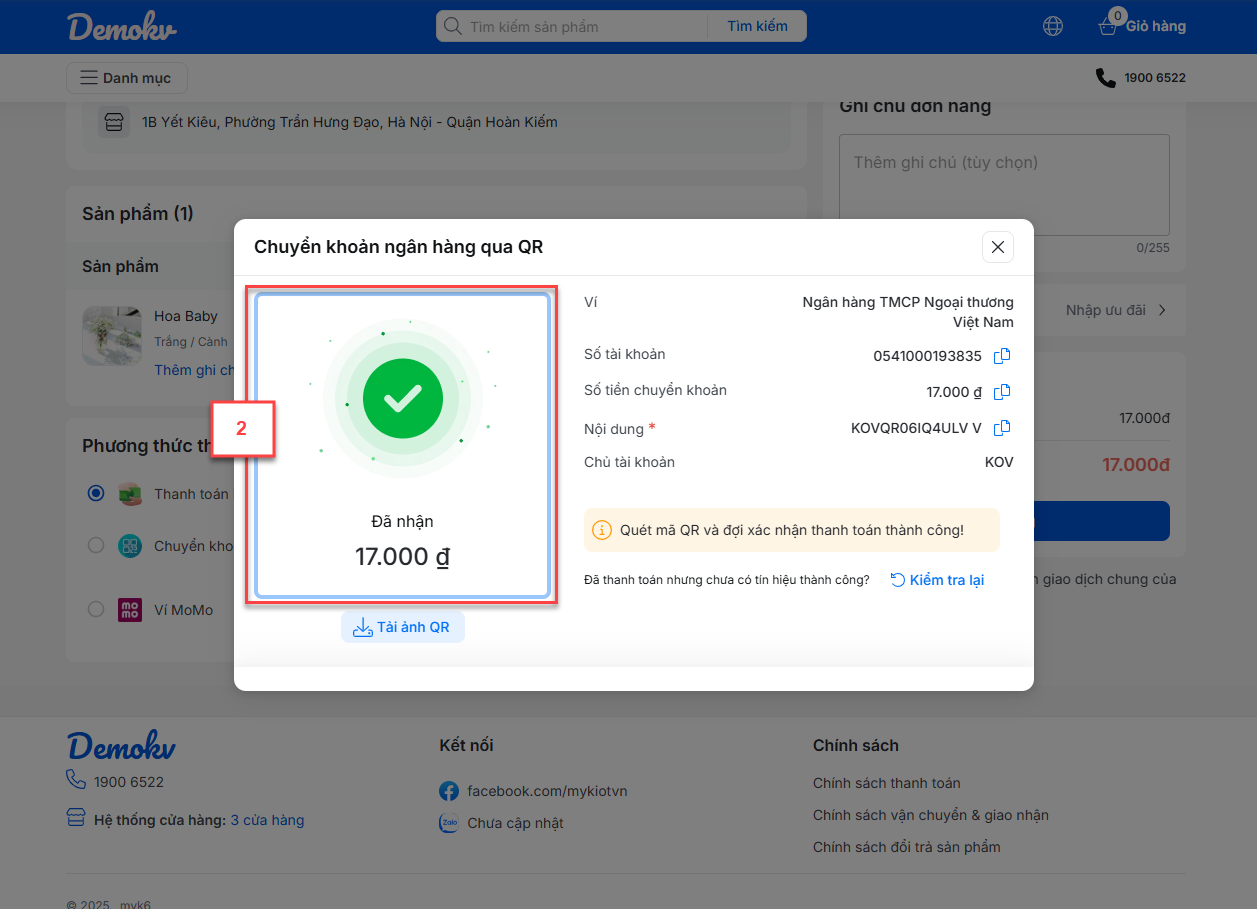
- Chuyển khoản ngân hàng qua QR hoặc Ví MoMo: Khách hàng chạm Thanh toán -> quét mã QR và được hệ thống xác nhận thành công -> website sẽ hiển thị thông báo và ghi nhận đơn đặt hàng




- Ghi chú đơn hàng (nếu có) (5)
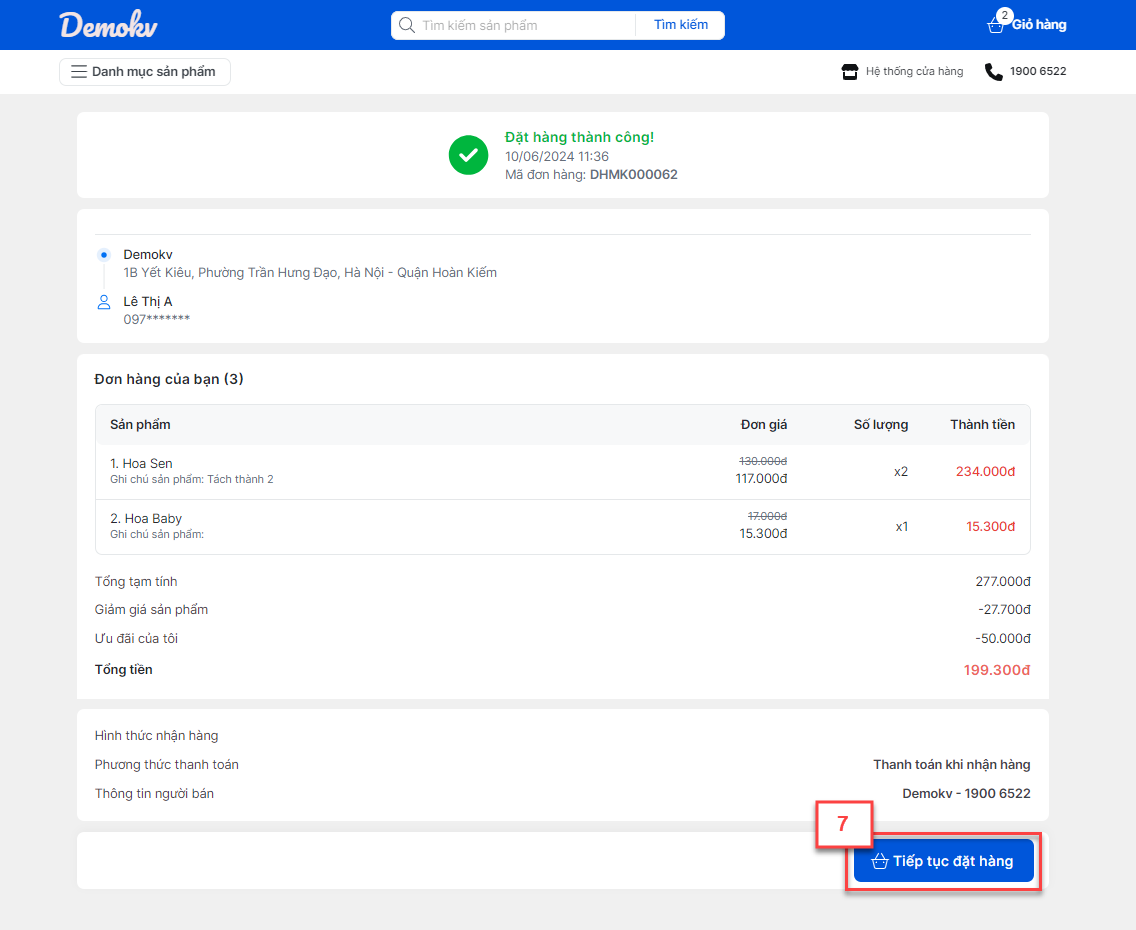
- Chạm Đặt hàng (6) để xác nhận đơn hàng.
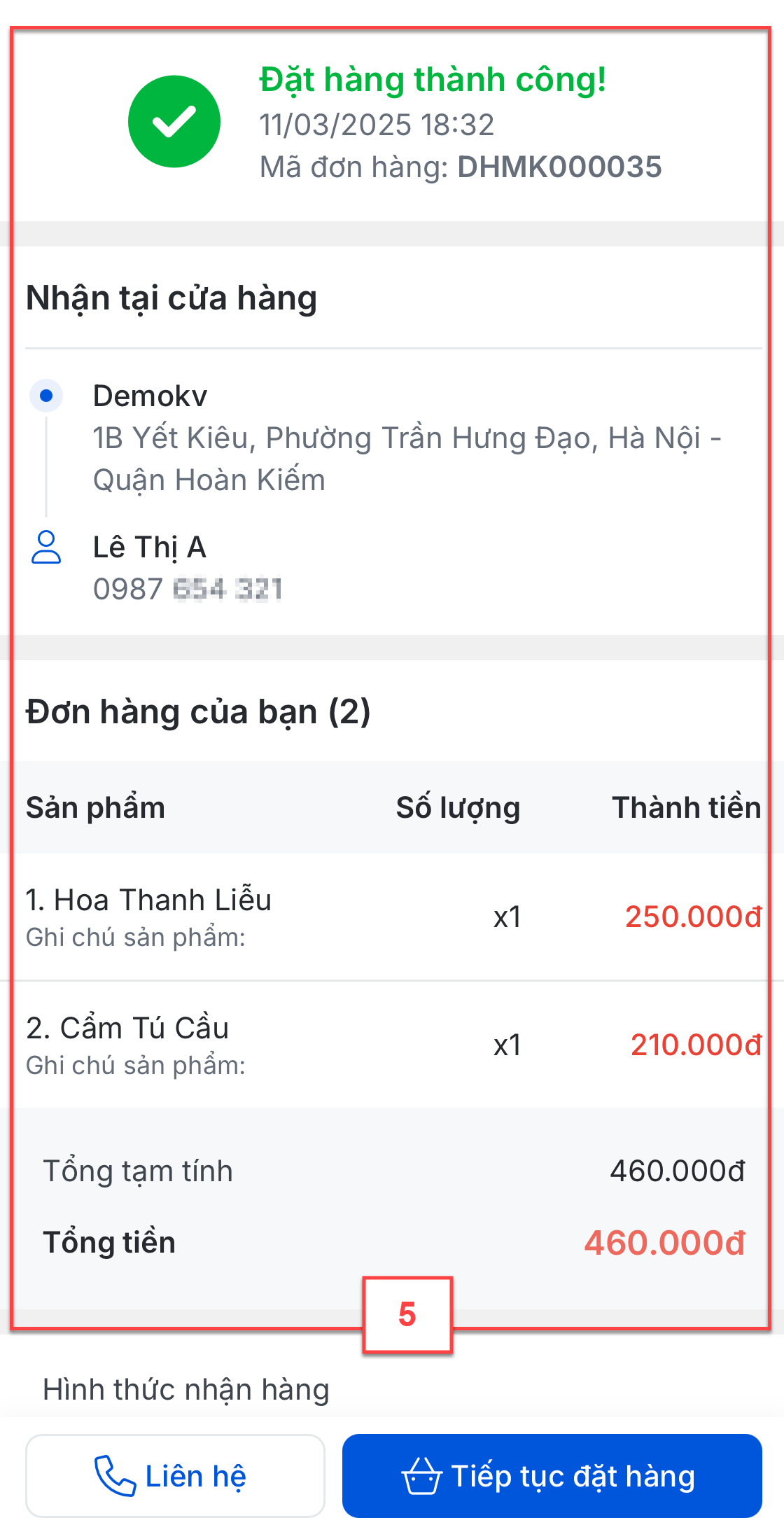
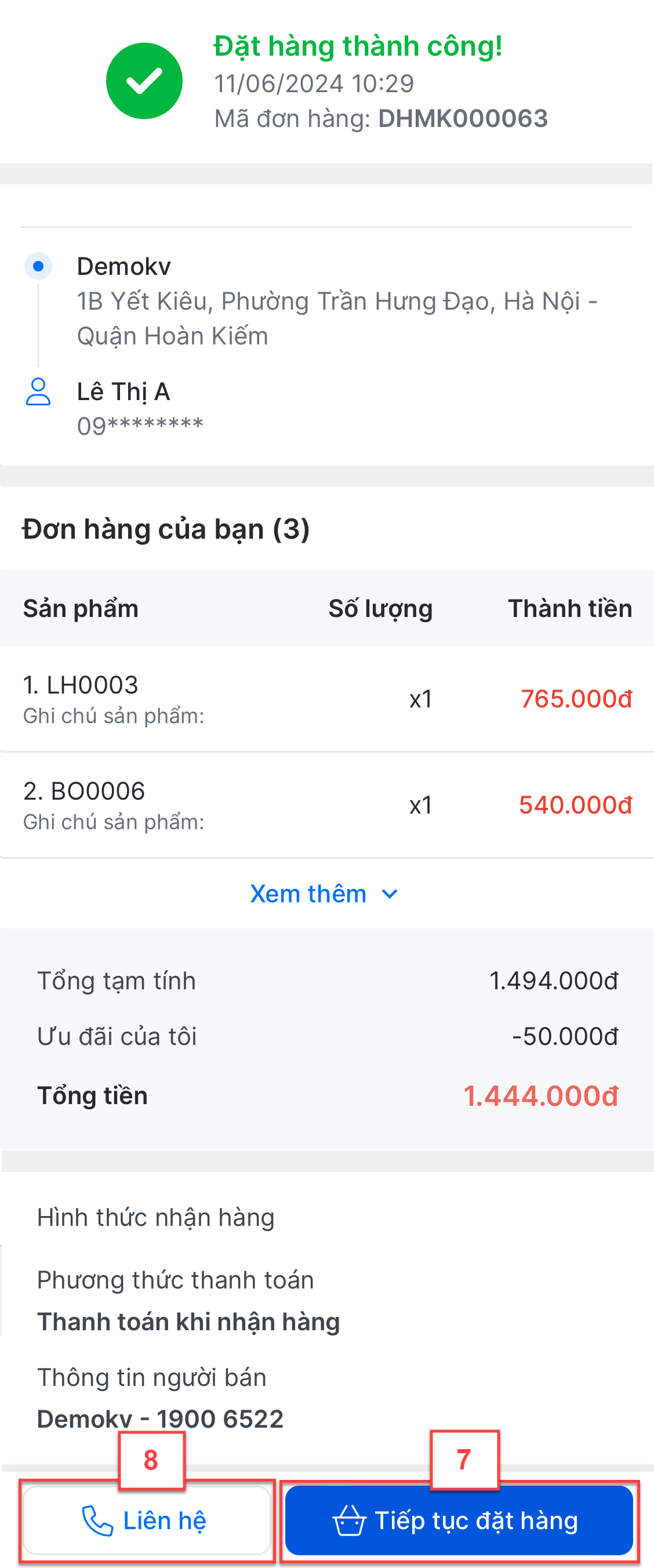
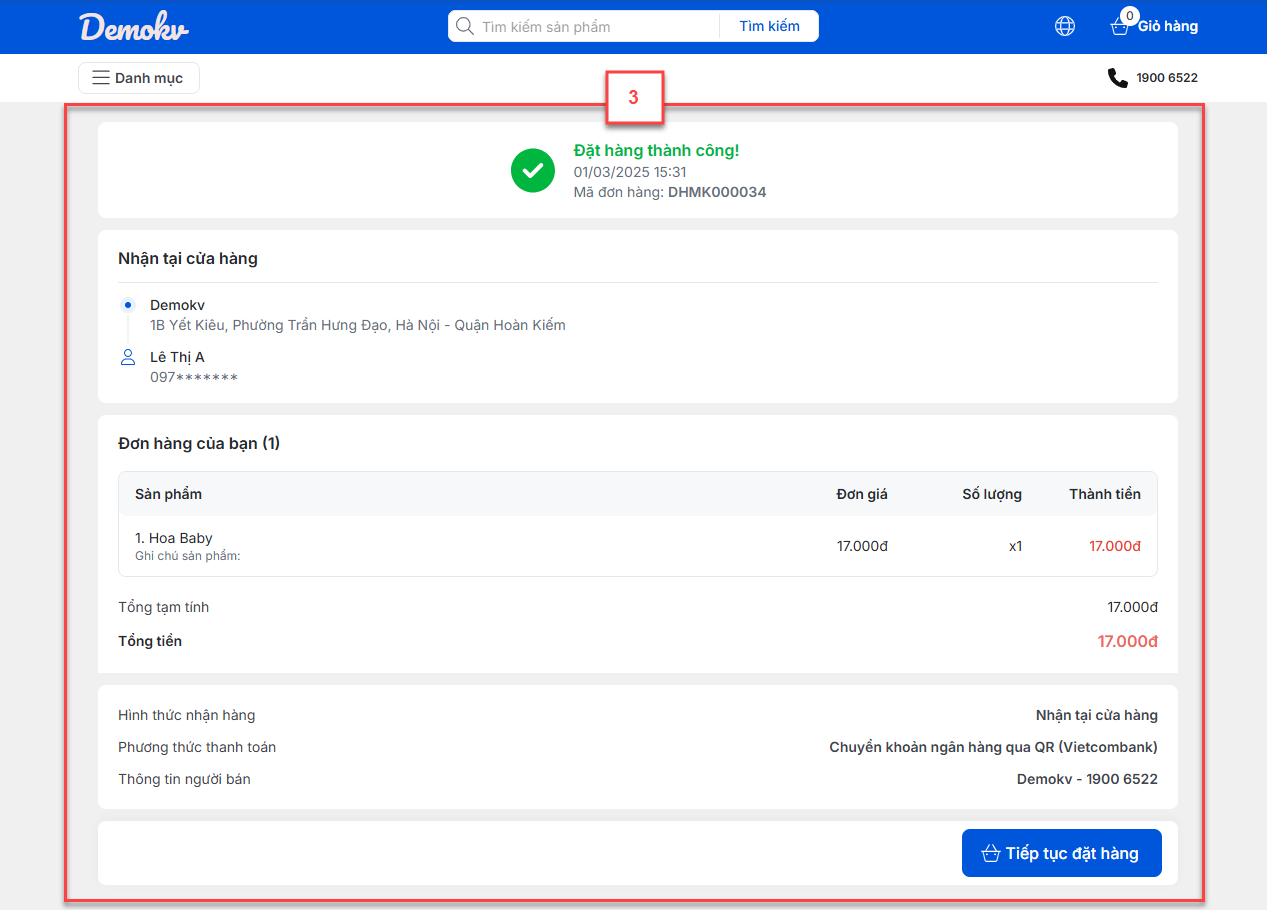
- Khi khách hàng đặt hàng thành công, ứng dụng sẽ hiển thị thông báo. Tại đây, khách hàng có thể Tiếp tục đặt hàng đơn khác (7) hoặc Liên hệ với shop (8) để trao đổi thông tin.

- Lưu ý: Nếu sản phẩm có thay đổi thông tin về giá/ số lượng hàng hóa (hết hàng/ số lượng hàng hóa < số lượng hàng hóa đã chọn mua trong giỏ hàng)/ ngừng kinh doanh/ hàng hóa bị xóa/ hàng hóa không bán trực tiếp -> hệ thống hiện thông báo để khách hàng kiểm tra lại. Khách hàng kích Cập nhật ngay -> sản phẩm được cập nhật theo thông tin mới và quay về màn hình Giỏ hàng.
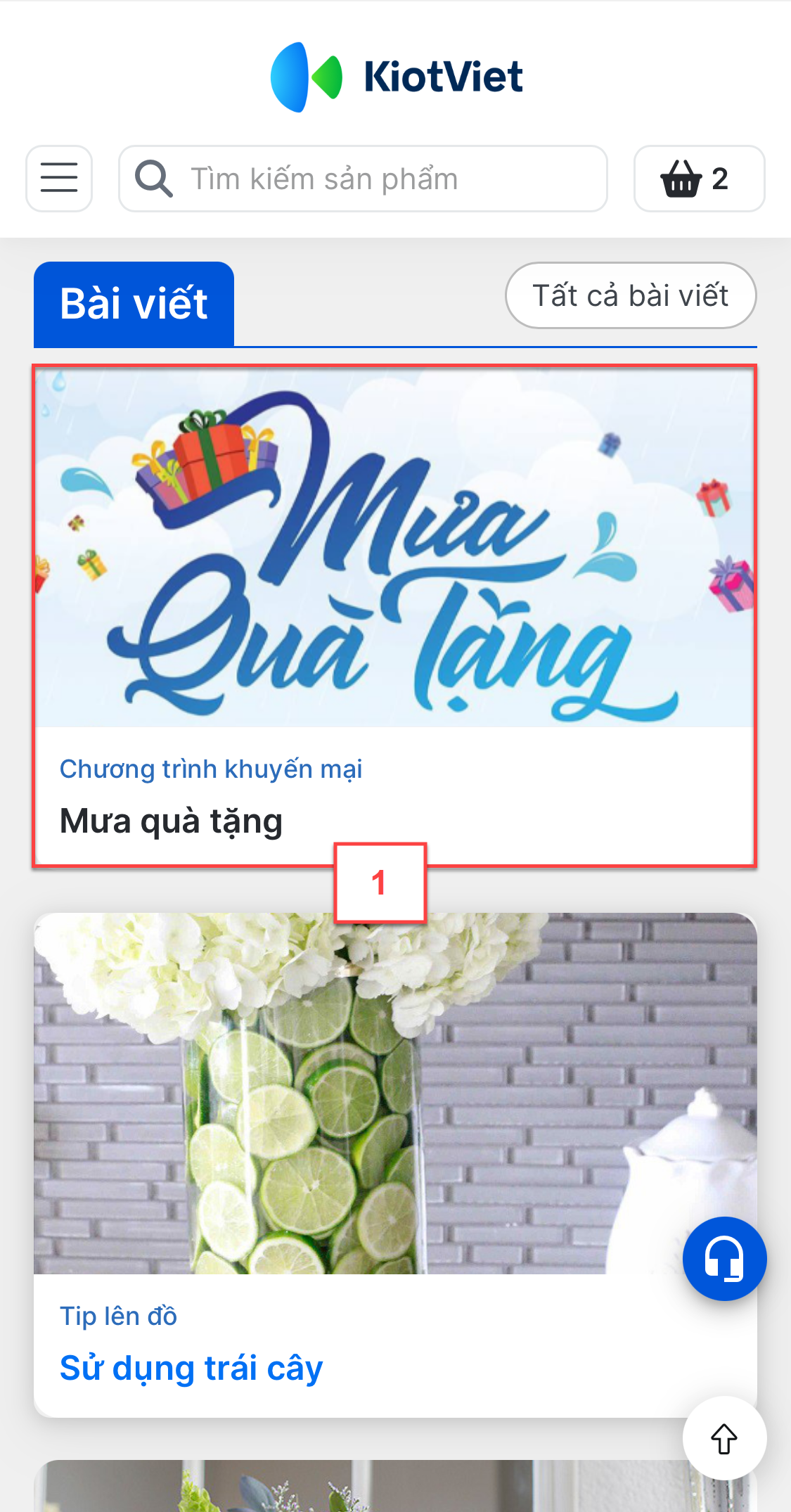
1.1.4. Xem bài viết
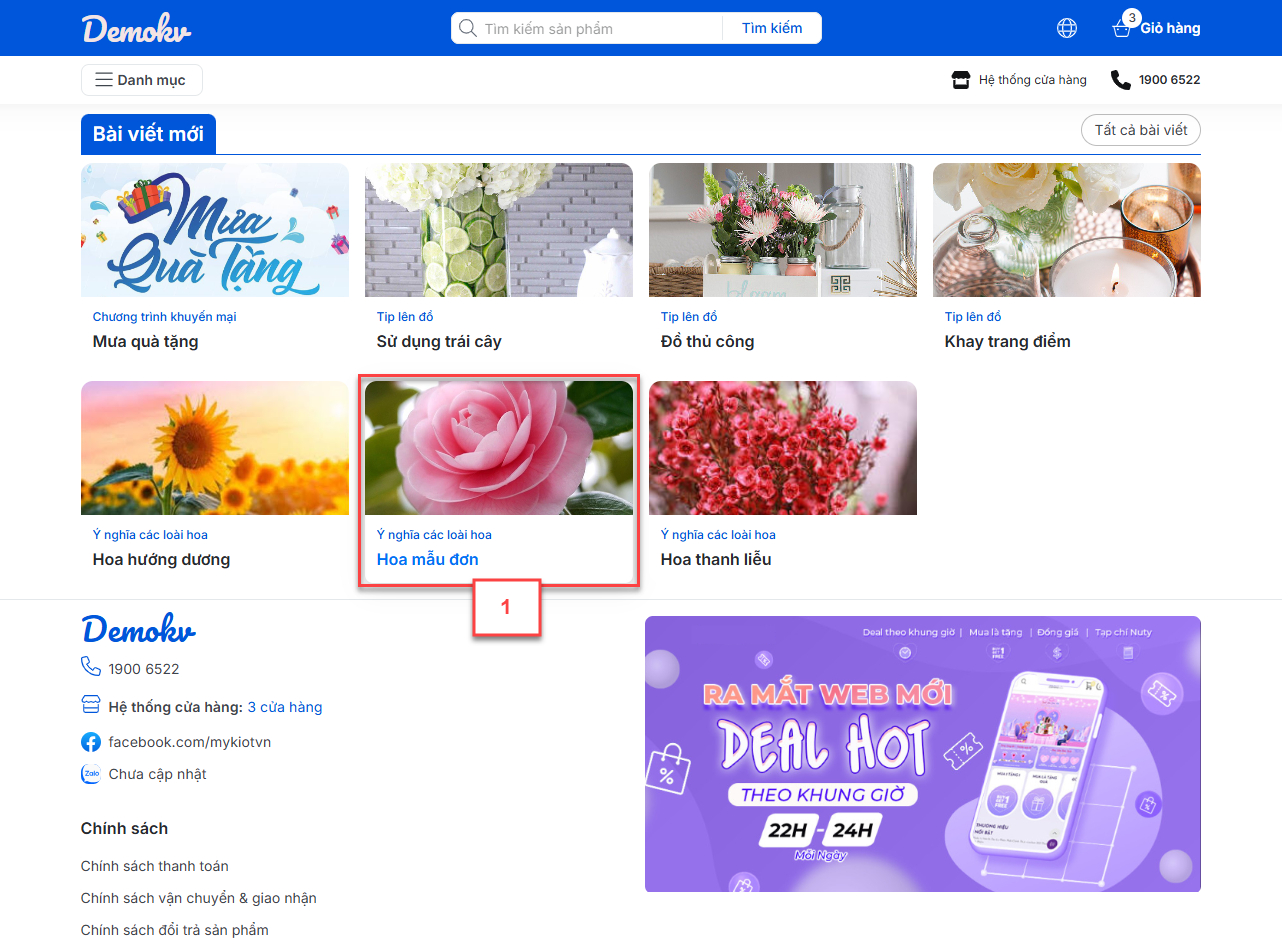
- Trên trang chủ, khách hàng kích chọn vào bài viết cần xem thông tin (1)

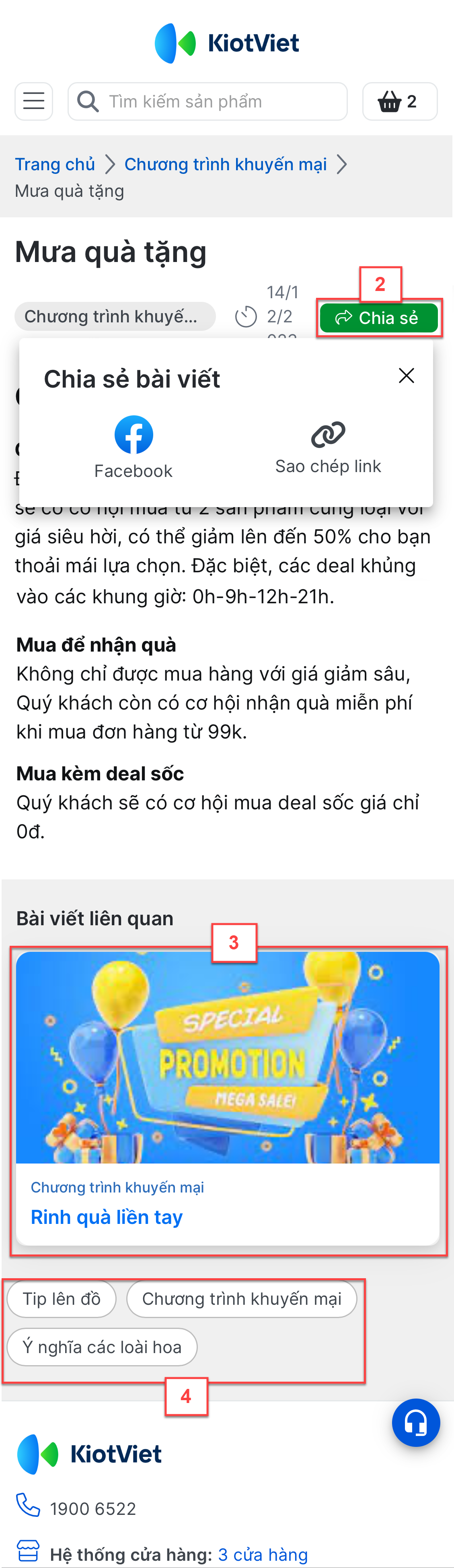
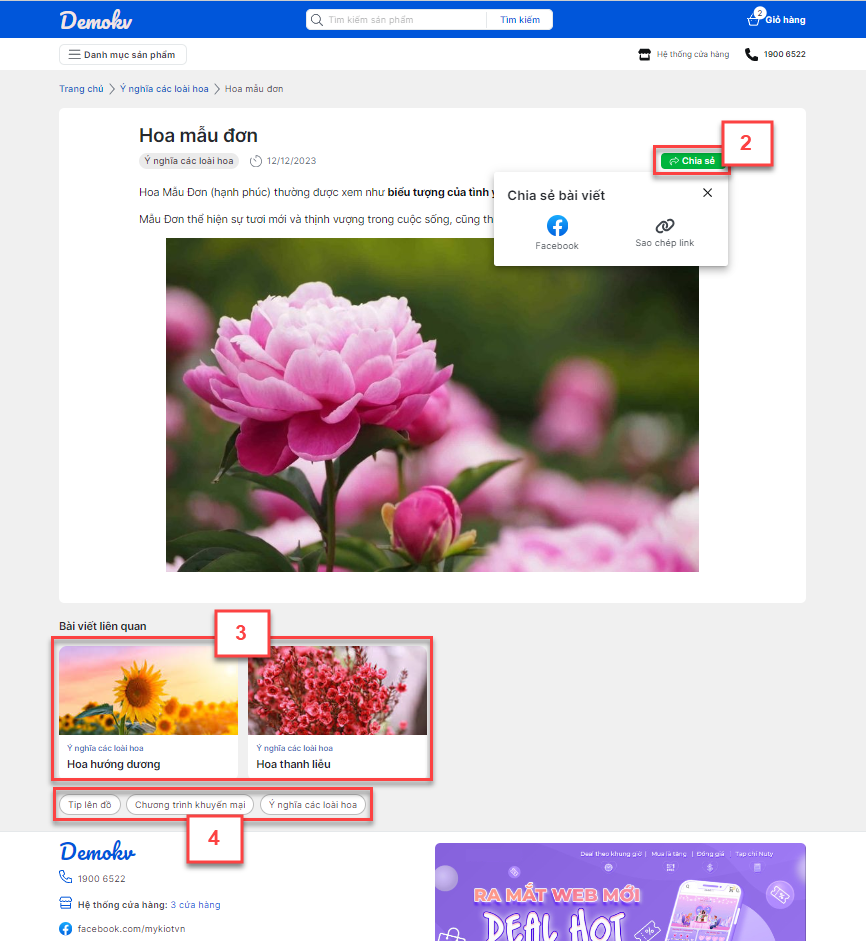
- Website hiển thị nội dung chi tiết. Tại đây, khách hàng có thể
- Chia sẻ (2) bài viết qua Facebook hoặc sao chép link bài viết nhanh chóng
- Xem các bài viết liên quan cùng danh mục (3)
- Xem các danh mục bài viết (4)

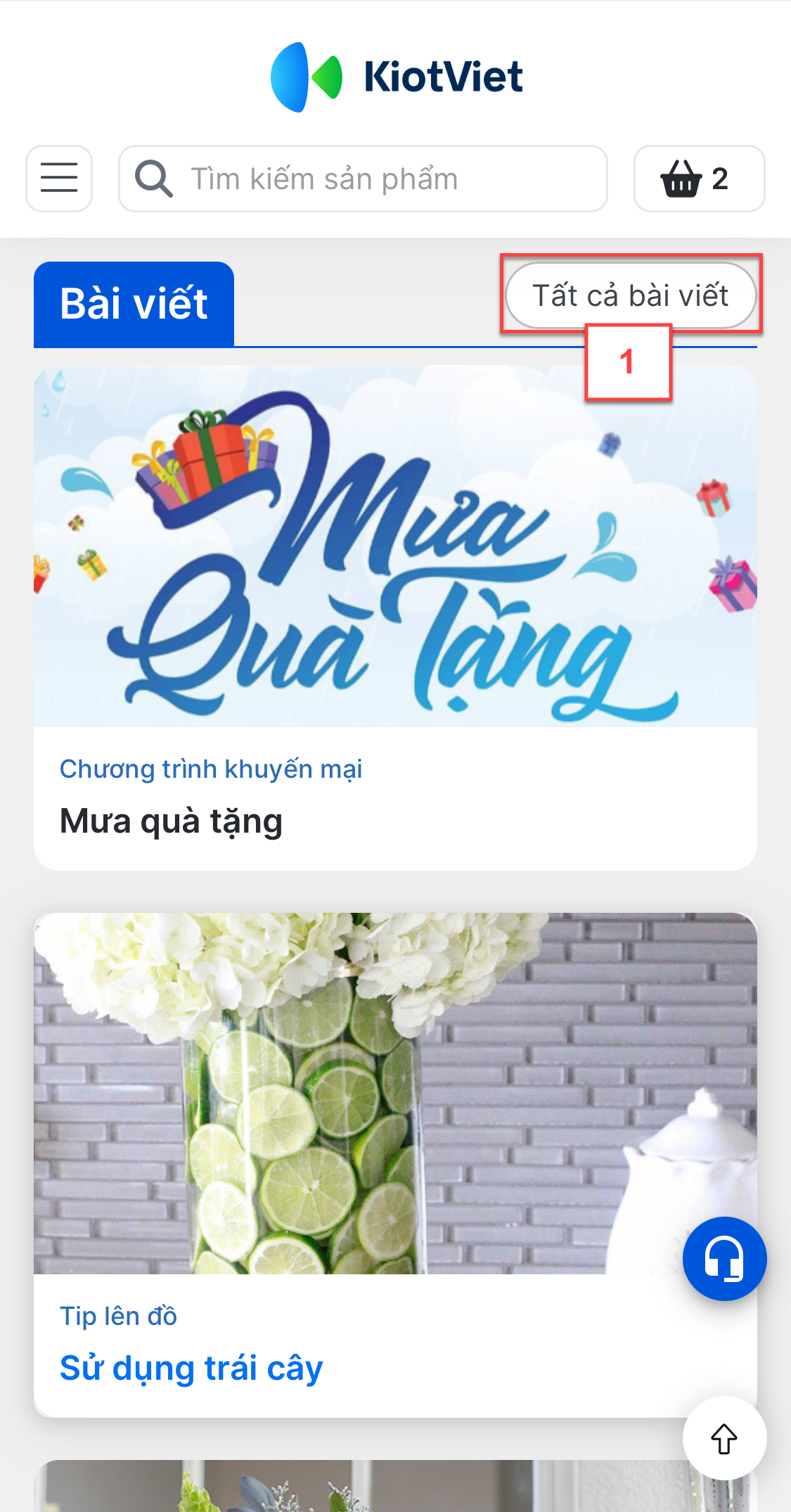
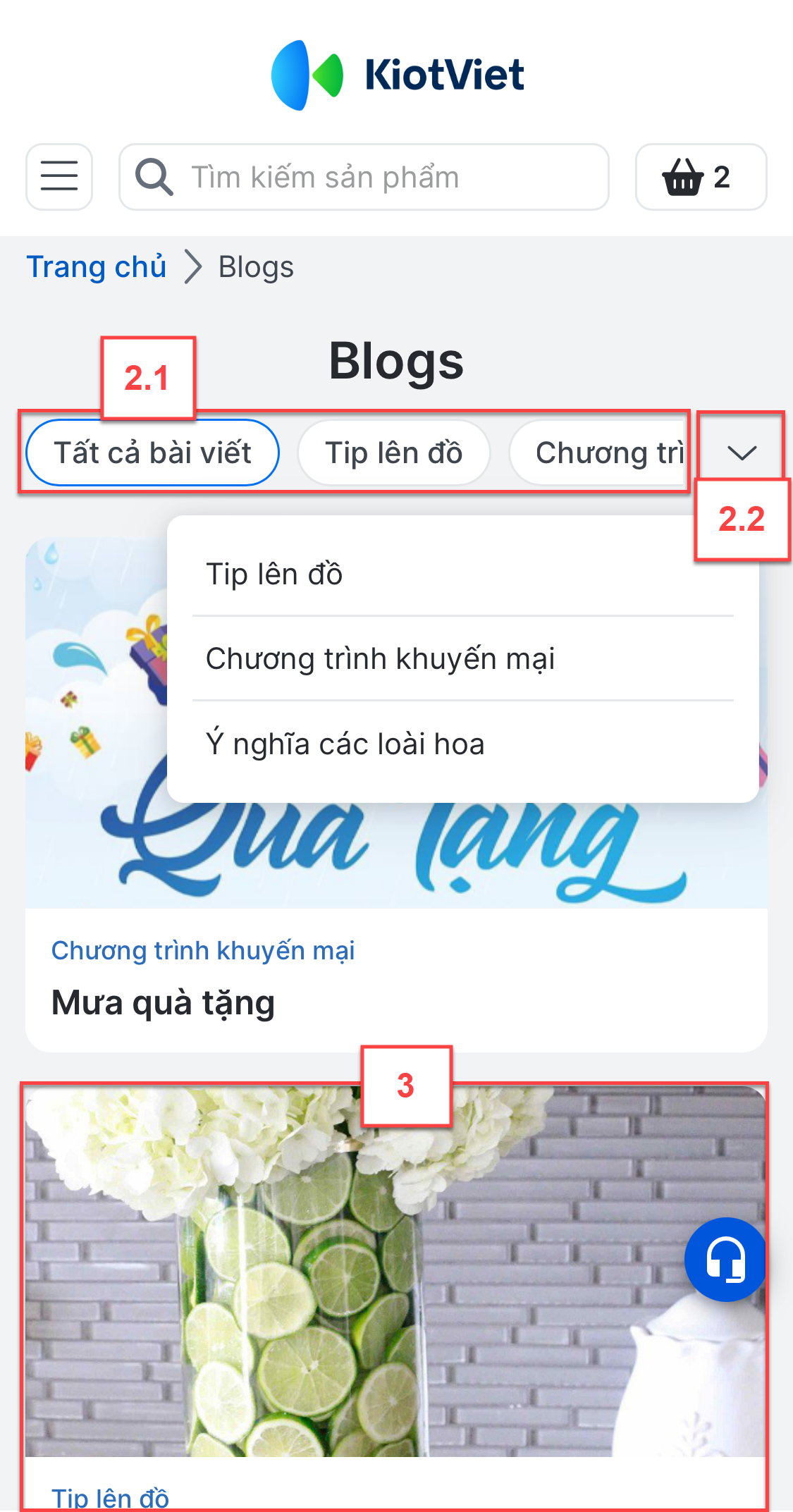
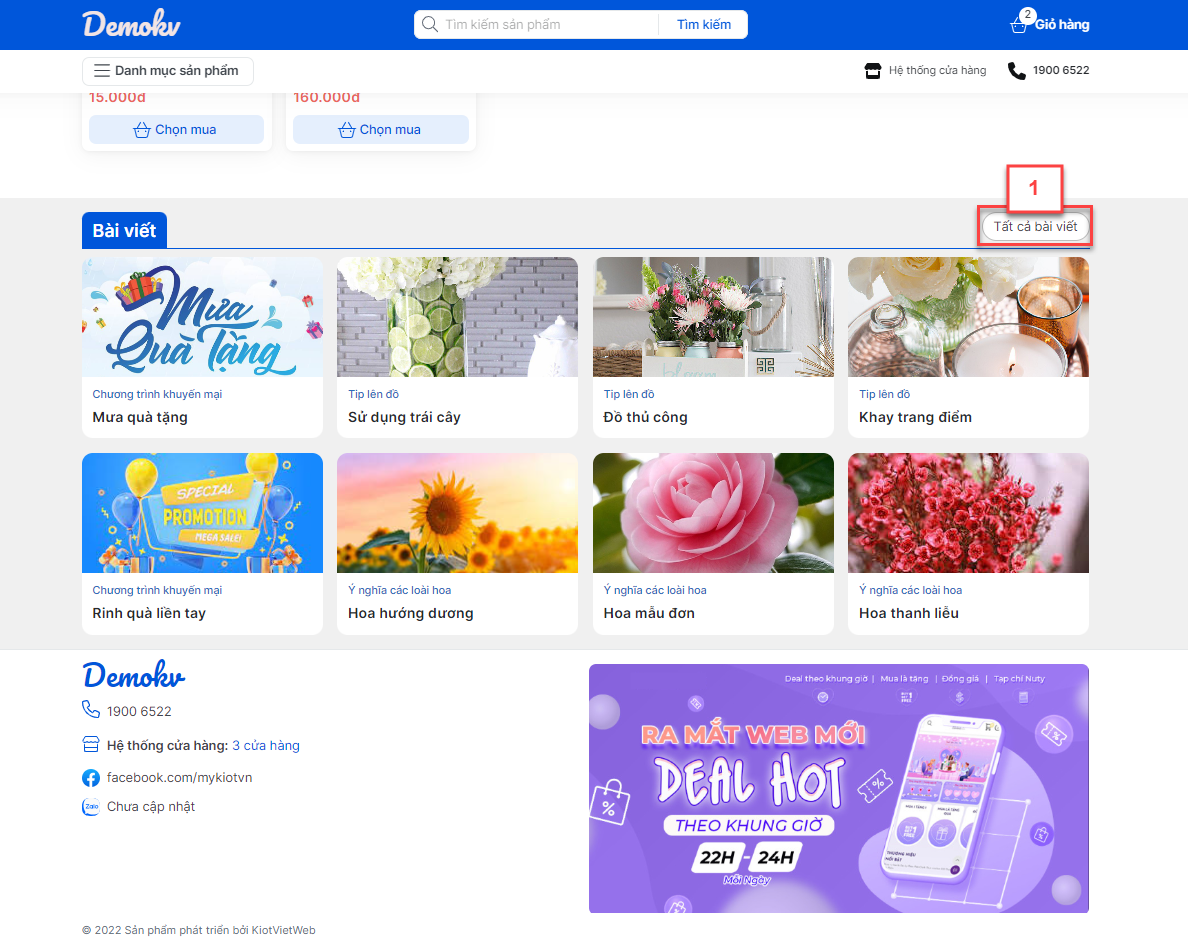
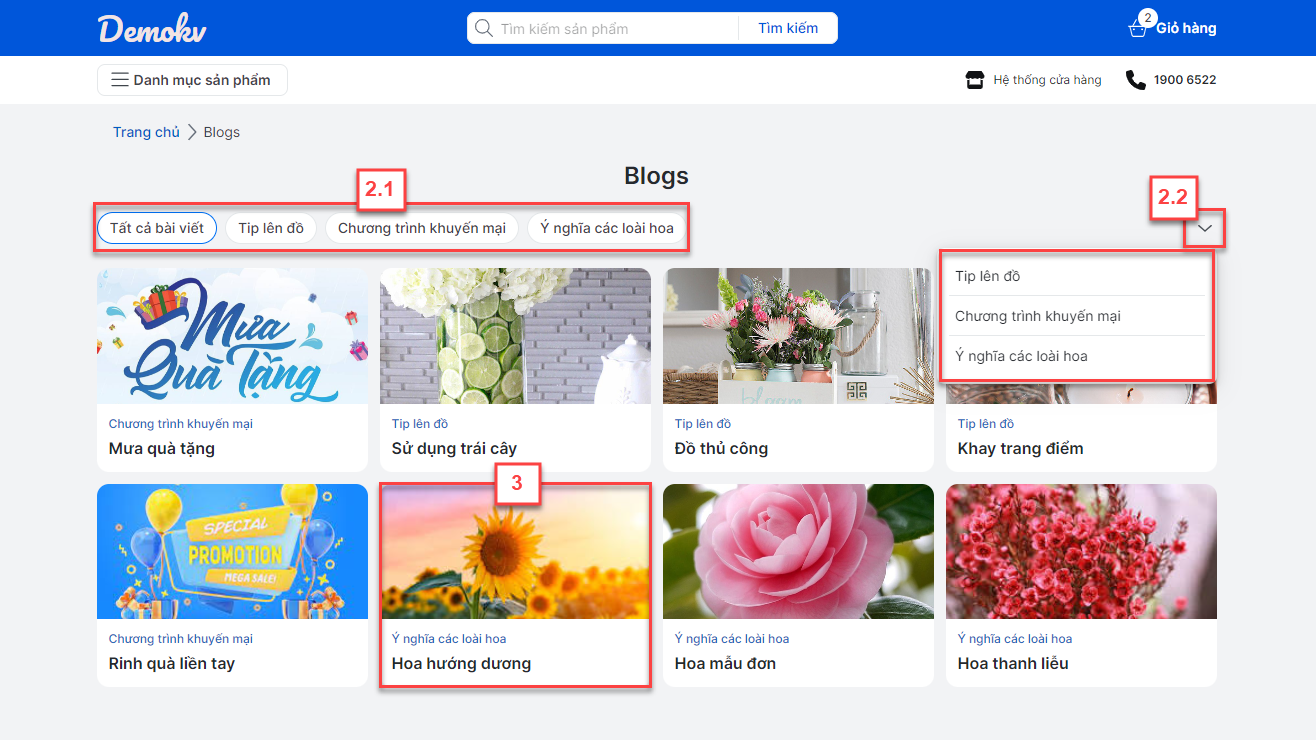
- Để xem tất cả các bài viết trên website, trên trang chủ, khách hàng kích vào Tất cả bài viết (1)

- Website hiển thị danh sách các bài viết. Tại đây, khách hàng có thể lọc theo danh mục (2) và xem nội dung chi tiết từng bài viết (3)

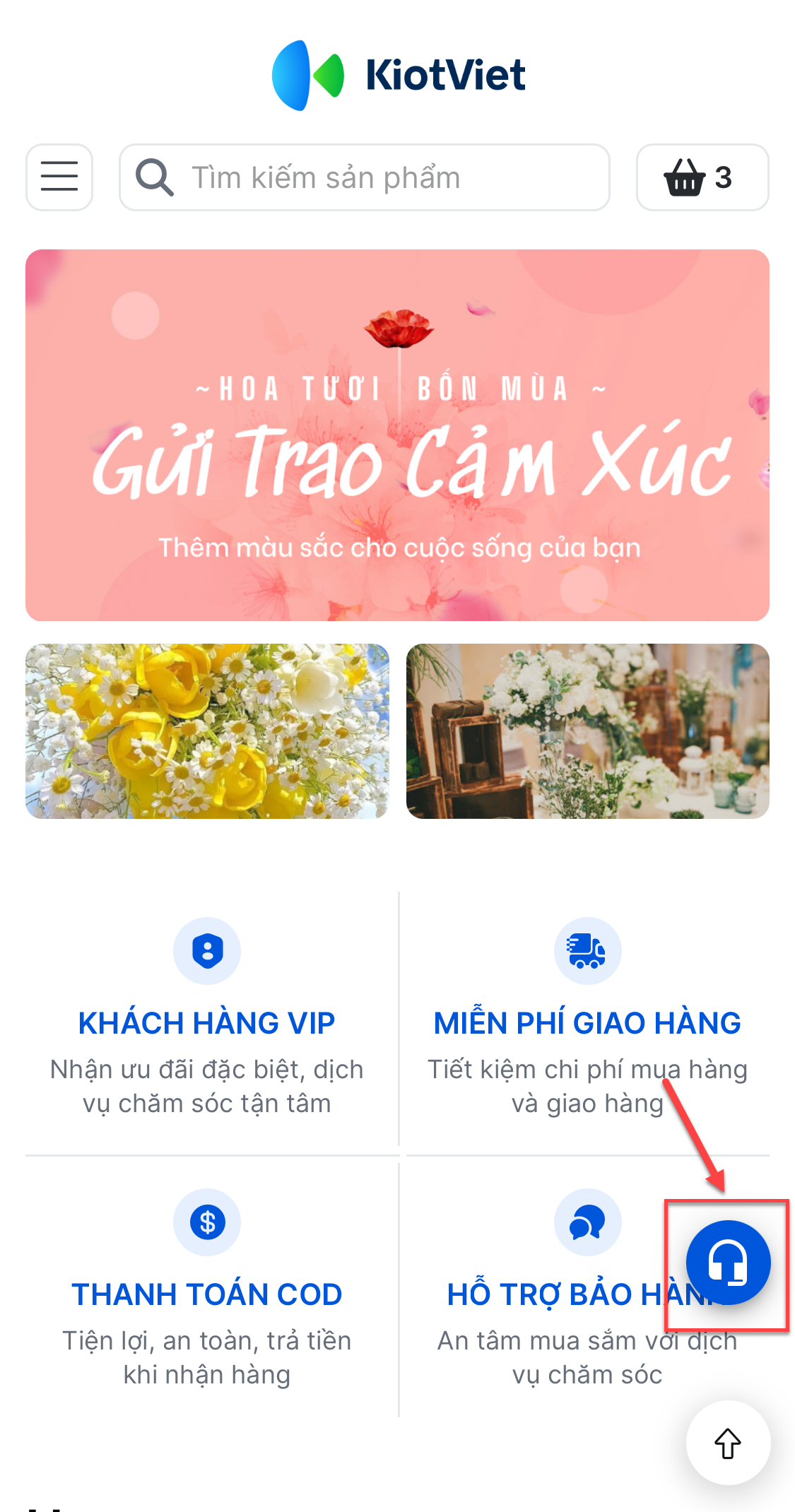
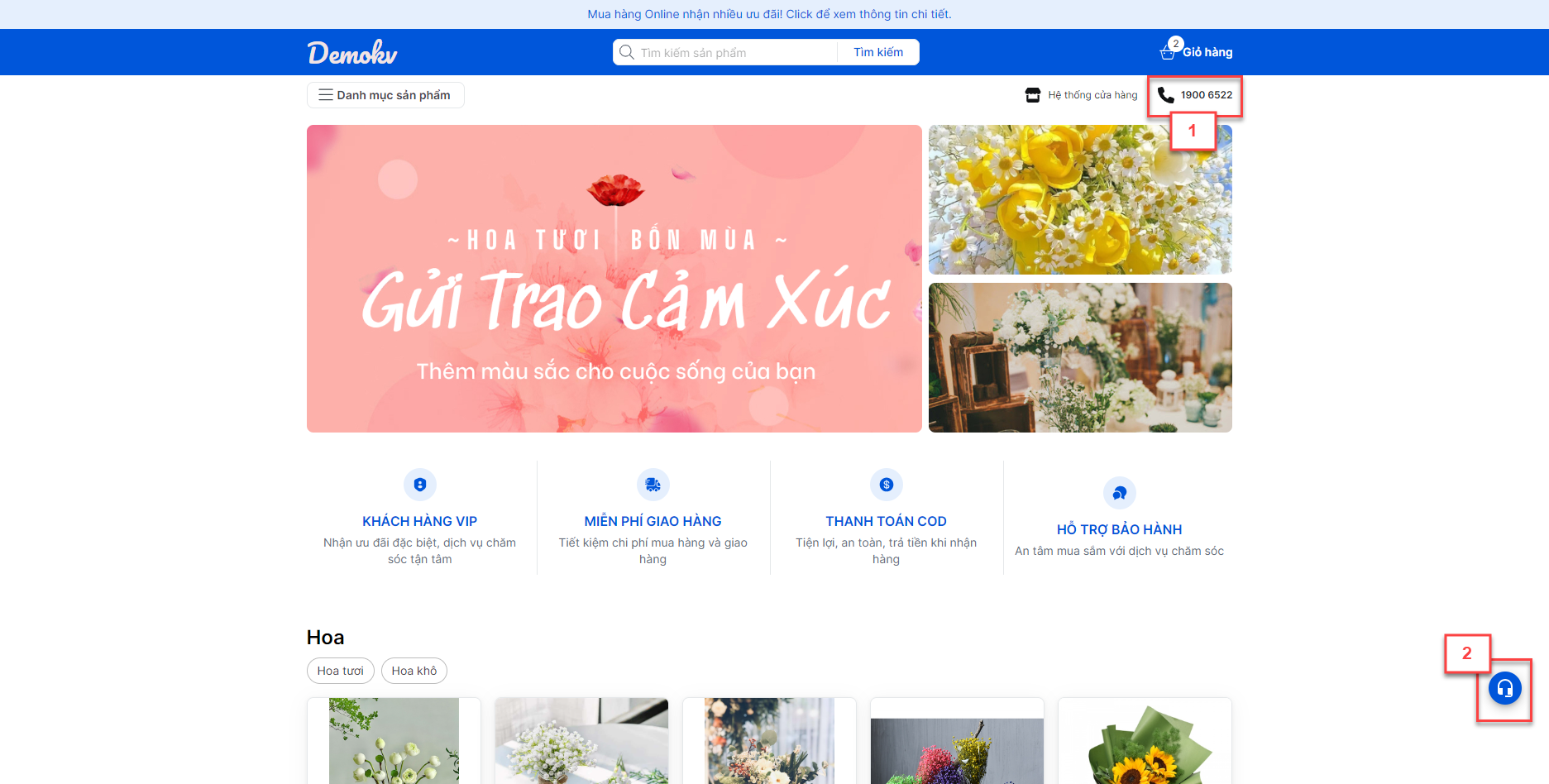
1.1.5. Tiện ích
Trên website, khách hàng có thể
- Liên hệ shop qua các công cụ mạng xã hội và hotline (2)

- Kích vào các banner có chứa đường link để chuyển đến các trang thông tin của gian hàng.
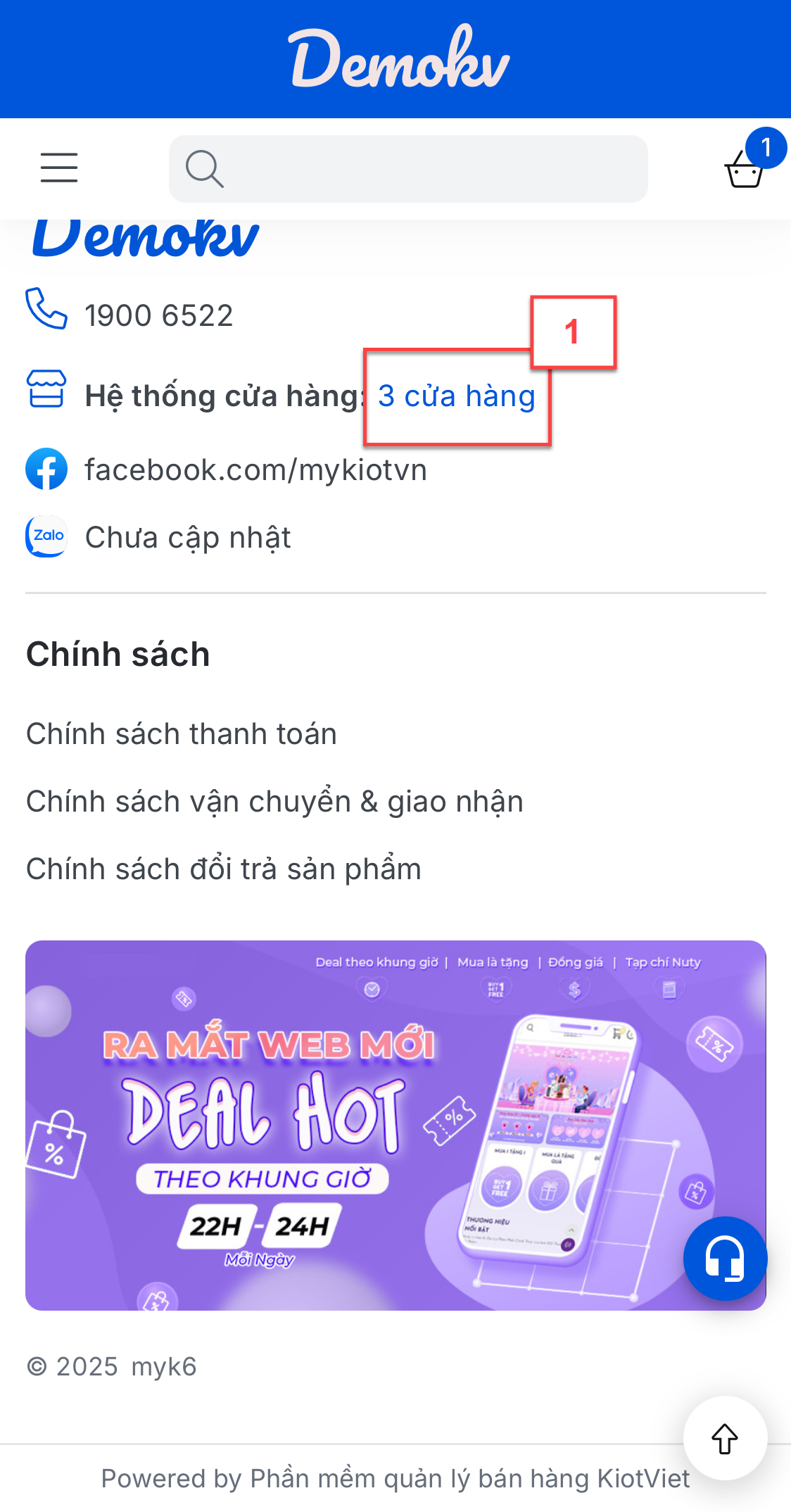
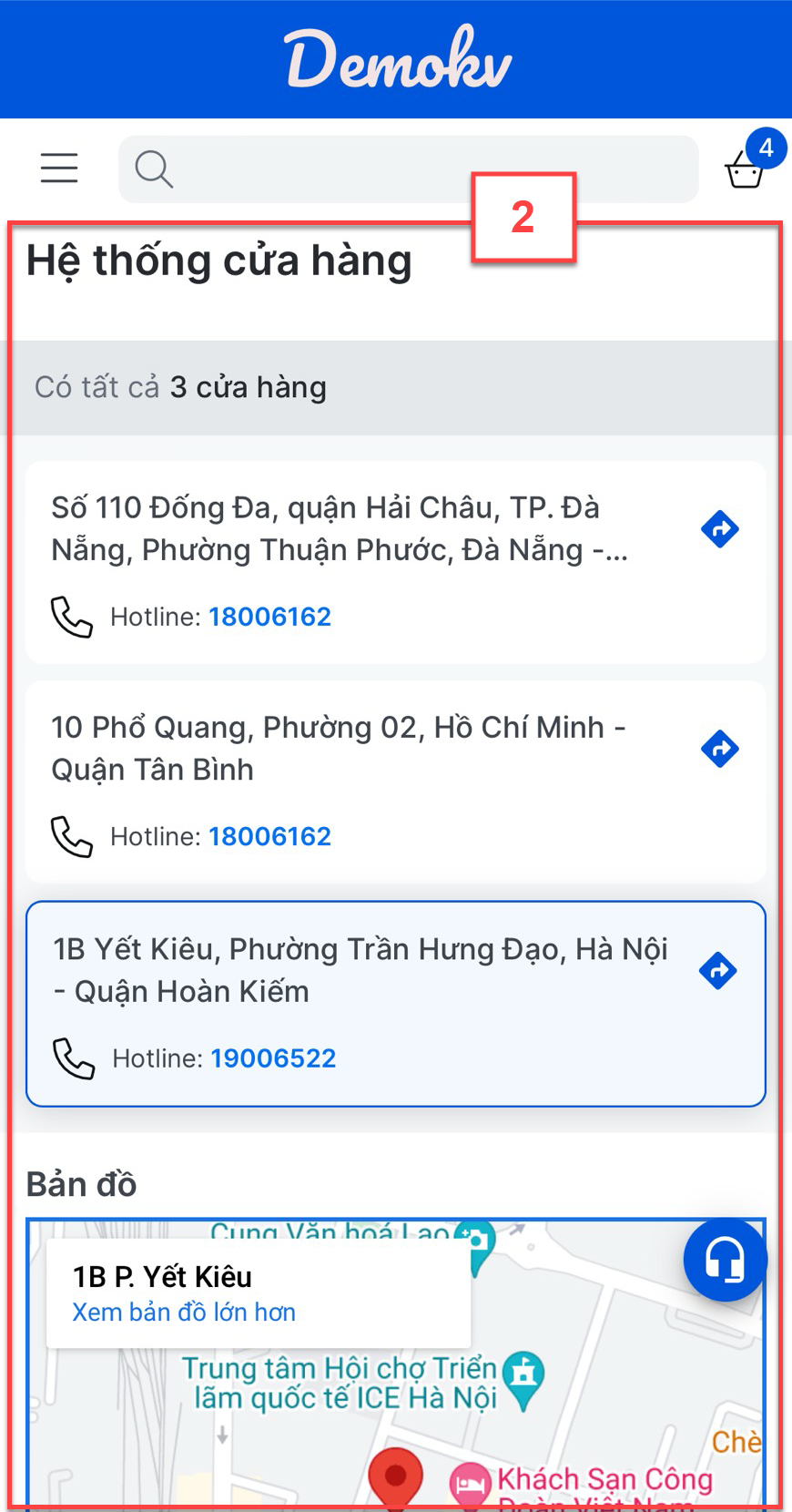
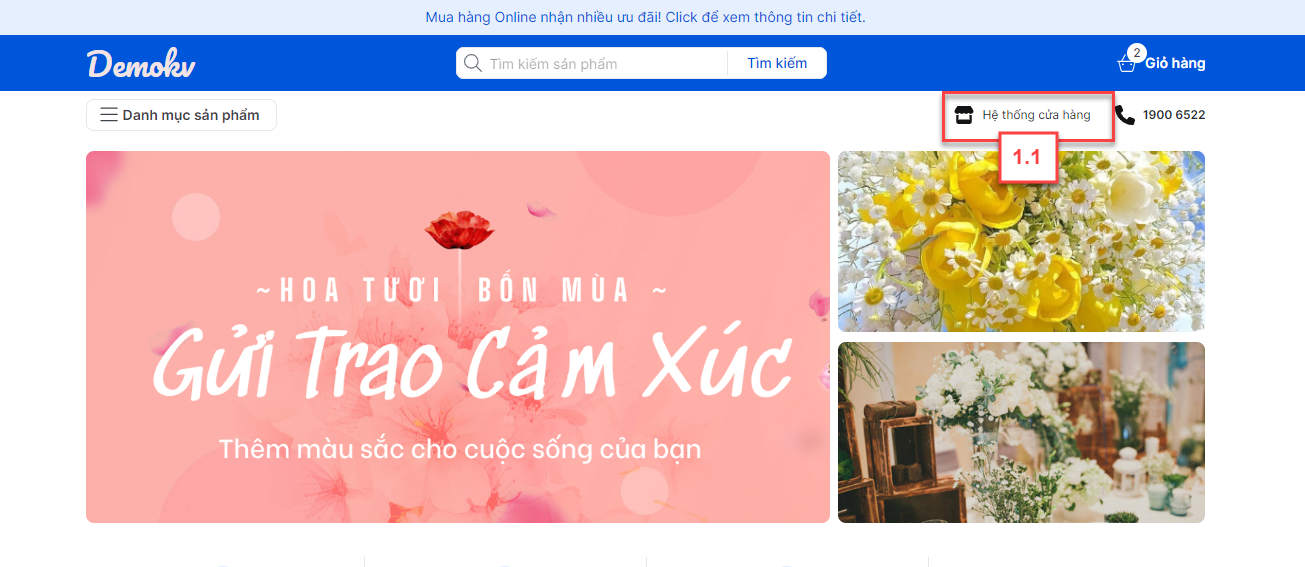
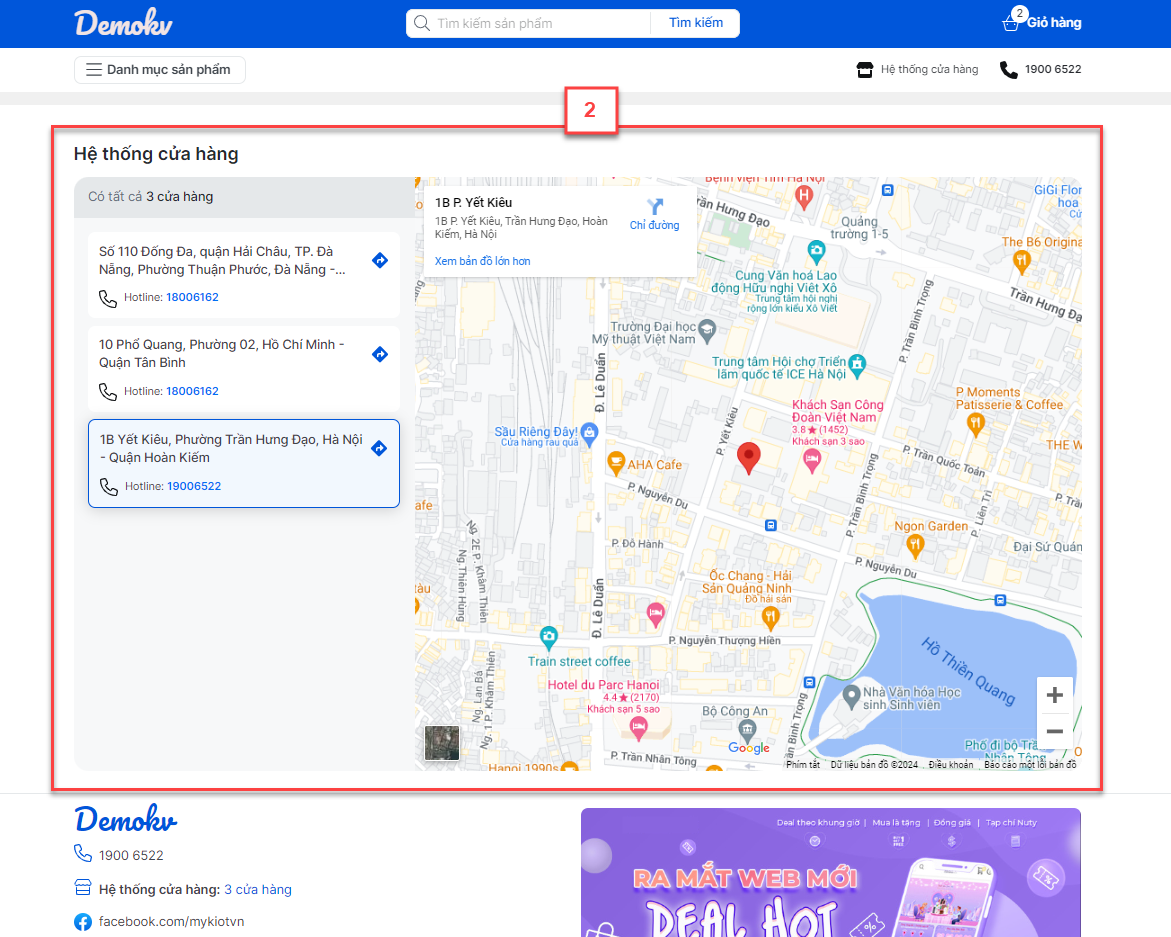
- Xem nhanh địa chỉ của gian hàng trên Google map.


Khách hàng – người mua trên gian hàng kích vào link chia sẻ của gian hàng để vào website.

- Danh mục sản phẩm (1)
- Tìm kiếm sản phẩm (2)
- Giỏ hàng (3)
- Kết nối hotline của gian hàng (4)
- Xem địa chỉ gian hàng (5)
- Danh sách hàng hóa (6): mặc định hiển thị 10 sản phẩm trong 1 nhóm.
- Thông tin gian hàng (7)
1.2.1. Tìm kiếm/lọc - xem thông tin hàng hóa
- Trên website, khách hàng lọc theo nhóm hàng (1) hoặc có thể tìm kiếm hàng hóa theo tên cụ thể (2).

- Thao tác lọc nhóm hàng trong Danh mục sản phẩm:

- Thao tác Tìm kiếm sản phẩm:
- Gợi ý các từ khóa tìm kiếm gần đây và tìm kiếm phổ biến:
- Tìm kiếm gần đây: tối đa 10 từ khóa, người dùng có thể xóa.
- Tìm kiếm phổ biến: hiển thị nhóm hàng được tìm kiếm nhiều nhất.
- Gợi ý các từ khóa tìm kiếm gần đây và tìm kiếm phổ biến:

- Sau khi gõ từ khóa -> hệ thống hiển thị tối đa 5 hàng hóa.
- Không hiển thị các hàng hóa hết hàng.
- Nếu kết quả tìm kiếm nhiều hơn 5 -> khách hàng kích Xem thêm sản phẩm còn lại để hiển thị chi tiết tất cả các hàng hóa.


- Tại màn hình Danh sách hàng hóa sau tìm kiếm, khách hàng có thể:
- Chọn nhanh theo Danh mục:

- Lọc nhanh sản phẩm theo các tiêu chí kết hợp: Danh mục, Thương hiệu, Đơn vị, Thuộc tính

- Trên trang chủ, Website hiển thị mặc định 10 sản phẩm trong 1 nhóm hàng. Khách hàng chọn Xem thêm sản phẩm (1) để mở danh sách hàng hóa trong nhóm (2).


- Tại màn hình Danh sách hàng hóa trong nhóm, khách hàng có thể:
- Chọn nhanh theo Đơn vị hoặc Thuộc tính:

- Lọc nhanh sản phẩm kết hợp nhiều tiêu chí: Đơn vị, Thuộc tính.

- Để xem thông tin hàng hóa bao gồm: hình ảnh, hàng cùng loại, đơn vị tính, mô tả -> khách hàng kích vào hàng hóa (1) -> website hiển thị màn hình chi tiết (2).


- Tại đây, khách hàng có thể:
- Xem các thuộc tính, đơn vị tính của hàng hóa (1)
- Nhập số lượng hàng (2) để Thêm vào giỏ hàng (3) hoặc chọn Mua ngay (4) để chuyển đến màn hình Xác nhận đơn hàng.

- Với sản phẩm đã hết hàng, hệ thống hiện thông tin Hết hàng trên hình ảnh và hiện mờ các thông tin không thao tác được: chọn thuộc tính đã hết tồn, tăng giảm số lượng, Thêm vào giỏ hàng, Mua ngay.

- Ngoài ra, website còn hiển thị 5 sản phẩm mới nhất của gian hàng trong mục Các sản phẩm khác phía cuối màn hình.
1.2.2. Thêm vào giỏ hàng
- Để đặt mua hàng, trên danh sách hàng hóa hoặc sau khi tìm kiếm thông tin, khách hàng kích Chọn mua (1) -> kích biểu tượng ![]() (2)
(2)

- Với hàng hóa có đơn vị tính hoặc hàng cùng loại, sau khi chọn Mua (1) -> ứng dụng hiển thị thông tin các hàng hóa để khách hàng lựa chọn (2)

- Màn hình Giỏ hàng hiện ra, được chia làm 3 khu vực như sau:
- (1) Sản phẩm còn hàng:
- Hiển thị mặc định tối đa 5 sản phẩm, nếu vượt quá 5 hàng sẽ hiện nút Xem thêm sản phẩm để hiển thị hết các sản phẩm.
- Hỗ trợ tích chọn nhiều sản phẩm để xóa hàng loạt hoặc mua hàng.
- (2) Sản phẩm không có sẵn:
- Bao gồm sản phẩm hết hàng/ ngừng kinh doanh/ không bán trực tiếp/ đã xóa.
- Hiển thị mặc định tối đa 5 sản phẩm, nếu vượt quá 5 hàng sẽ hiện nút Xem thêm sản phẩm để hiển thị hết các sản phẩm.
- Không hỗ trợ tích chọn nhiều sản phẩm.
- (3) Thông tin thanh toán: Hiện thông tin các sản phẩm còn hàng được tích chọn ở khu vực (1)
- Tạm tính: là tổng giá trị sản phẩm theo bảng giá bán.
- Giảm giá sản phẩm = giá bán - giá khuyến mại.
- Ưu đãi của tôi: là giá trị voucher được áp dụng.
- Tổng tiền = Tạm tính – Giảm giá sản phẩm – Ưu đãi của tôi của các sản phẩm còn hàng được tích chọn ở khu vực (1).

- Tại màn hình Giỏ hàng, khách hàng có thể:
- Tiếp tục thêm hàng hóa (1)
- Tăng giảm số lượng của 1 hàng (2)
- Xóa 1 hàng hóa khỏi giỏ hàng (3)
- Chọn nhiều hàng hóa trong giỏ để mua hoặc xóa khỏi giỏ hàng (4).
- Xem thông tin các hàng hóa còn tồn < 10 (5)

- Mua thêm sản phẩm từ Trang chủ

- Nếu hàng hóa trên đơn bị xóa (1) -> ứng dụng hiển thị thông báo để chắc chắn khách hàng muốn xóa món khỏi giỏ hàng -> khách hàng chọn Xóa (2) để xác nhận thông tin.

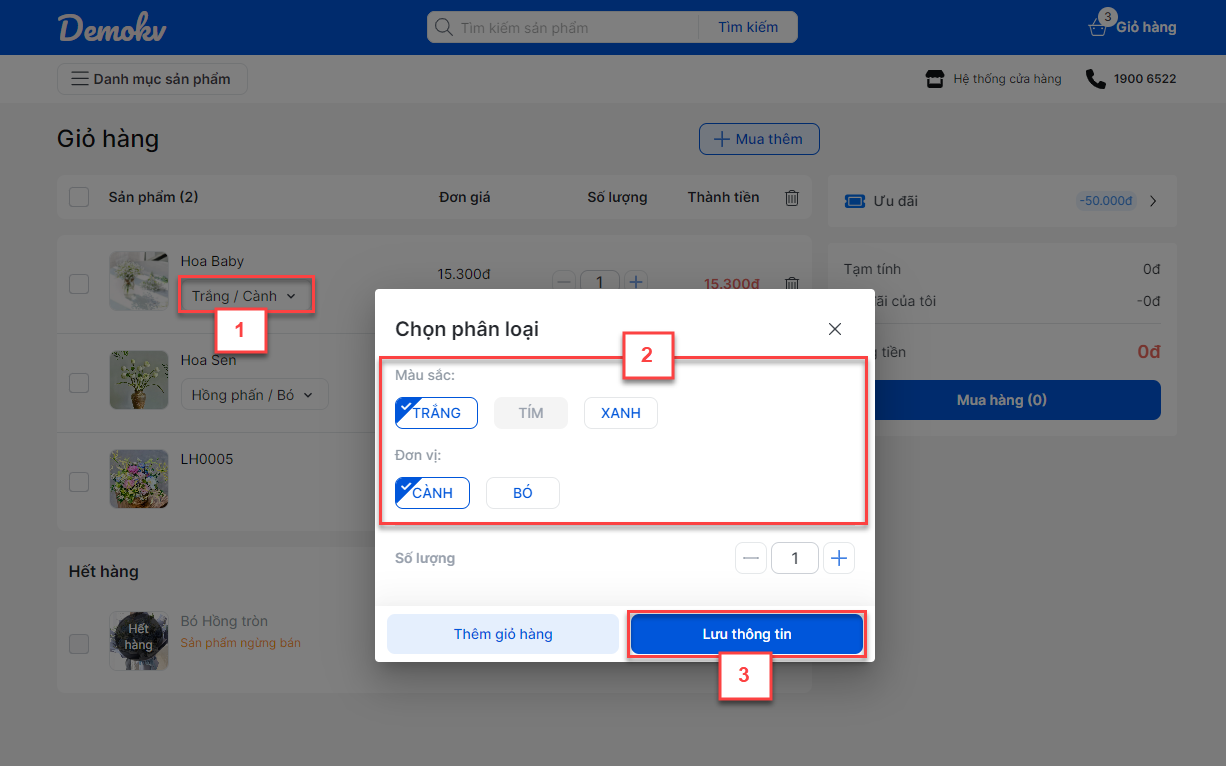
- Để thay đổi thuộc tính sản phẩm, bạn thao tác như sau:

- Khách hàng kích Mua hàng
- Nếu sản phẩm có thay đổi thông tin về giá/ số lượng hàng hóa (hết hàng/ số lượng hàng hóa < số lượng hàng hóa đã chọn mua trong giỏ hàng)/ ngừng kinh doanh/ hàng hóa bị xóa/ hàng hóa không bán trực tiếp -> hệ thống hiện thông báo để khách hàng kiểm tra lại. Khách hàng kích Cập nhật ngay -> sản phẩm được cập nhật theo thông tin mới.

- Nếu sản phẩm không có thay đổi 1 trong các thông tin trên -> hệ thống chuyển tiếp đến màn hình Xác nhận đơn hàng.
1.2.3. Xác nhận đơn hàng
- Tại màn hình Xác nhận đơn hàng, khách hàng thực hiện các thao tác:

- Điền thông tin khách hàng (1): Nếu khách hàng đã từng mua hàng -> hệ thống hiển thị tên và số điện thoại khi khách hàng đặt đơn gần nhất, có thể thay đổi.
- Chọn 1 trong 2 cách thức giao hàng (2):
- Giao hàng tận nơi: Với lần mua hàng sau, hệ thống hiển thị mặc định các thông tin: Tỉnh/Thành phố - Quận/Huyện, Phường/Xã, Địa chỉ nhận hàng theo thông tin được lưu gần nhất, khách hàng có thể thay đổi, hoặc
- Nhận tại cửa hàng.
- Thêm Ghi chú hàng hóa (nếu có) (3)

- Phương thức thanh toán (4): Tùy vào thiết lập của gian hàng, website hiển thị các hình thức:
- Thanh toán bằng tiền mặt khi nhận hàng
- Chuyển khoản ngân hàng qua QR hoặc Ví MoMo: Khách hàng kích Thanh toán -> quét mã QR và được hệ thống xác nhận thành công -> website sẽ hiển thị thông báo và ghi nhận đơn đặt hàng



- Ghi chú đơn hàng (nếu có) (5)
- Kích Đặt hàng (6) để xác nhận đơn hàng.
- Khi khách hàng đặt hàng thành công, ứng dụng sẽ hiển thị thông báo. Tại đây, khách hàng có thể Tiếp tục mua đơn hàng khác (7).

- Lưu ý: Hệ thống hiển thị thông báo và không đặt hàng thành công trong các trường hợp sau:
- Hết phiên mua hàng: Khi thời gian đặt hàng quá 10 phút, khách hàng kích Đã hiểu trên thông báo để trở về màn hình Trang chủ.
- Nếu sản phẩm có thay đổi thông tin về giá/ số lượng hàng hóa (hết hàng/ số lượng hàng hóa < số lượng hàng hóa đã chọn mua trong giỏ hàng)/ ngừng kinh doanh/ hàng hóa bị xóa/ hàng hóa không bán trực tiếp -> hệ thống hiện thông báo để khách hàng kiểm tra lại. Khách hàng kích Cập nhật ngay -> sản phẩm được cập nhật theo thông tin mới và quay về màn hình Giỏ hàng.
1.2.4. Xem bài viết
- Trên trang chủ, khách hàng kích chọn vào bài viết cần xem thông tin (1)

- Website hiển thị nội dung chi tiết. Tại đây, khách hàng có thể:
- Chia sẻ (2) bài viết qua Facebook hoặc sao chép link bài viết nhanh chóng
- Xem các bài viết liên quan cùng danh mục (3)
- Xem các danh mục bài viết (4)

- Để xem tất cả các bài viết trên website, trên trang chủ, khách hàng kích vào Tất cả bài viết (1)

- Website hiển thị danh sách các bài viết. Tại đây, khách hàng có thể lọc theo danh mục (2) và xem nội dung chi tiết từng bài viết (3)

1.2.5. Tiện ích
Trên website, khách hàng có thể
- Kết nối theo số hotline của gian hàng ngay trên đầu trang (1) hoặc liên hệ qua các công cụ mạng xã hội gian hàng hỗ trợ (2):

- Kích vào các banner có chứa đường link để chuyển đến các trang thông tin của gian hàng.
- Xem nhanh địa chỉ của gian hàng trên Google map từ đầu trang hoặc Chân trang.



- Khi có đơn đặt hàng mới thành công từ Web bán hàng, KiotViet sẽ hiển thị thông báo trên màn hình Tổng quan và ứng dụng quản lý trên điện thoại (nếu tài khoản người dùng bật thông báo) với thông tin người nhận đặt là tài khoản chủ gian hàng.
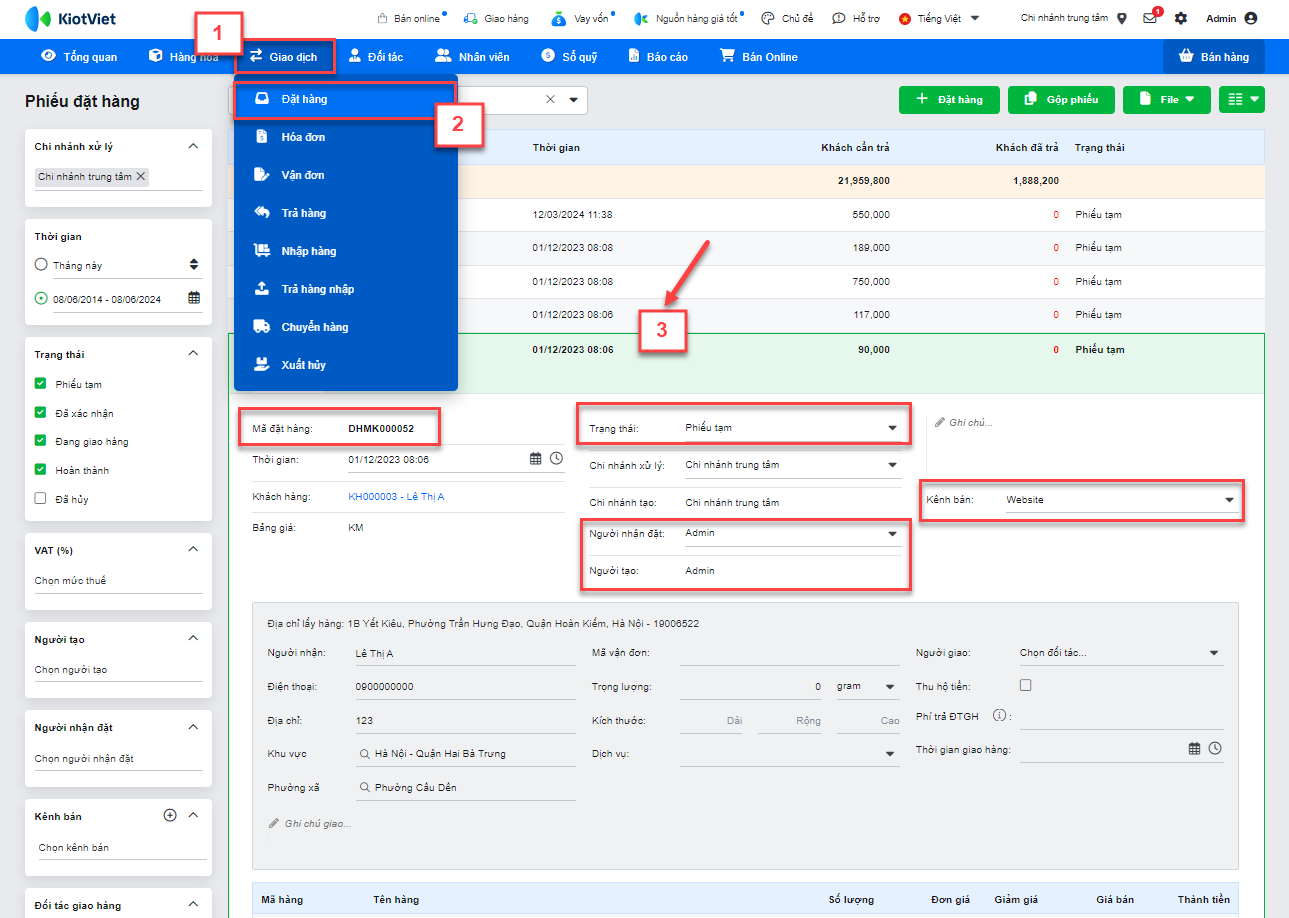
- Màn hình Giao dịch -> Đặt hàng sẽ hiển thị danh sách các đơn hàng có mã DHMK ở trạng thái Phiếu tạm với kênh bán Website.

- Gian hàng xác nhận thông tin với khách mua và tiến hành xử lý đơn hàng theo quy trình.
Như vậy, KiotViet đã thực hiện xong phần hướng dẫn sử dụng Web bán hàng.
Mọi thắc mắc xin liên hệ tổng đài tư vấn bán hàng 1800 6162, tổng đài hỗ trợ phần mềm 1900 6522 hoặc email cho chúng tôi tại địa chỉ: hotro@kiotviet.com để được hỗ trợ và giải đáp.
Chúc Quý khách thành công!
Tài liệu được cập nhật mới nhất ngày 18/03/2025
KiotViet - Phần mềm quản lý bán hàng phổ biến nhất
- Với 300.000 nhà kinh doanh sử dụng
- Chỉ từ: 8.000đ/ ngày




